Конспект обработка графической информации 7 класс
Обновлено: 01.07.2024
Бесплатное участие. Свидетельство СМИ сразу.
До 500 000 руб. ежемесячно и 10 документов.
Тип урока: Урок закрепления ранее полученных, освоения и применения новых знаний. Цель урока (для учителя): сформировать у учащихся представление о графическом редакторе; познакомить с инструментами графического редактора; развить навыки работы с графическим редактором и компьютером; внимание; мышление, память; воспитать информационную культуру учащихся, аккуратность, усидчивость, дисциплинированность, сформировать умения работать с ЭОР. Решаемые учебные задачи: Образовательные: развитие и систематизация представлений учащихся об интерфейсе графических редакторов; Развивающие: развитие основных навыков и умений использование графических редакторов; Воспитательные: воспитывать интерес к изучению вопросов, связанных с компьютерной графикой; Планируемые образовательные результаты: Предметные: систематизированные представления об основных понятиях, связанных с обработкой графической информации на компьютере; Метапредметные: основные навыки и умения использования инструментов компьютерной графики для решения практических задач; Личностные: способность увязать знания об основных возможностях компьютера с собственным жизненным опытом; интерес к вопросам, связанным с практическим применением компьютеров; Форма работы учащихся: фронтальный опрос, практическая работа, парная, индивидуальная, высказывание своих выводов, рефлексия – демонстрация полученных знаний
konspekt_uroka_po_informatiki_na_temu_obobshchenie_i_sistematizatsiya_.doc

Графические объекты, созданные или обработанные с помощью компьютера, сохраняются на компьютерных носителях; при необходимости они могут быть выведены на бумагу или другой подходящий носитель (плёнку, картон).

КОМПЬЮТЕРНАЯ ГРАФИКА
ОБРАБОТКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ

Ключевые слова
Сферы применения компьютерной графики
Компьютерная графика прочно вошла в нашу повседневную жизнь. Она применяется:
для наглядного представления результатов измерений и наблюдений

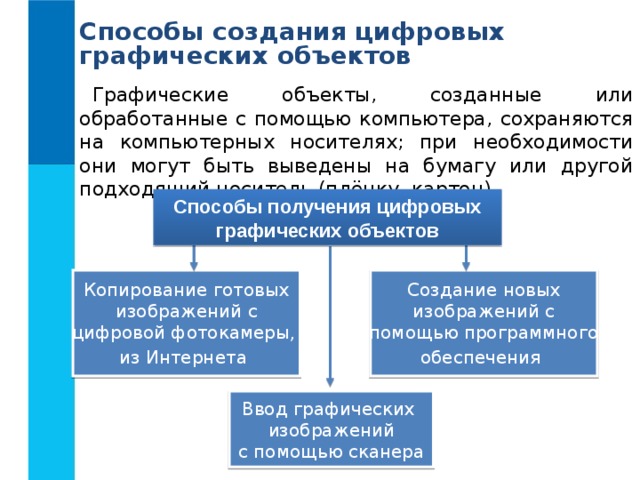
Способы создания цифровых графических объектов
Графические объекты, созданные или обработанные с помощью компьютера, сохраняются на компьютерных носителях; при необходимости они могут быть выведены на бумагу или другой подходящий носитель (плёнку, картон).
Способы получения цифровых
графических объектов
с помощью сканера

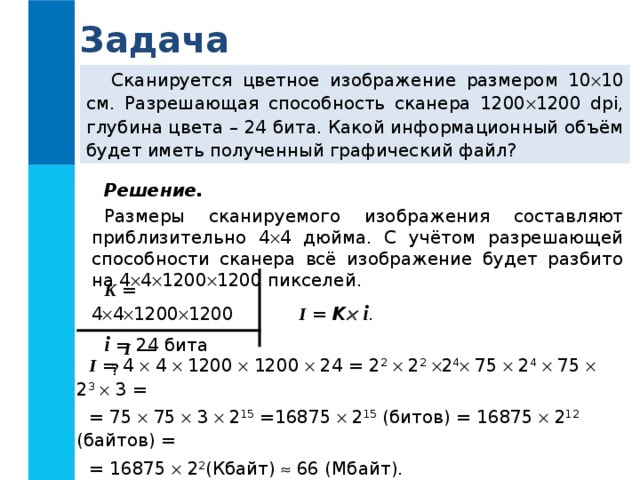
Сканируется цветное изображение размером 10 10 см. Разрешающая способность сканера 1200 1200 dpi, глубина цвета – 24 бита. Какой информационный объём будет иметь полученный графический файл?
Решение.
Размеры сканируемого изображения составляют приблизительно 4 4 дюйма. С учётом разрешающей способности сканера всё изображение будет разбито на 4 4 1200 1200 пикселей.
K = 4 4 1200 1200
i = 24 бита
I = K i .
I = 4 4 1200 1200 24 = 2 2 2 2 2 4 75 2 4 75 2 3 3 =
= 75 75 3 2 15 =16875 2 15 (битов) = 16875 2 12 (байтов) =
= 16875 2 2 (Кбайт) 66 (Мбайт).
Ответ: 66 Мбайт.

Виды графики
В зависимости от способа создания графического изображения различают растровую, векторную и фрактальную графику.

Растровая графика
В растровой графике изображение формируется в виде растра – совокупности точек (пикселей), образующих строки и столбцы.
Растровое изображение и его увеличенный фрагмент
Векторная графика
В векторной графике изображение формируется на основе наборов данных (векторов), описывающих графические объекты и формулы их построения.

Фрактальная графика
Фрактальная графика , как и векторная, основана на математических вычислениях.

Сравнение растровой и векторной графики
Увеличение размера изображения
Информация о цвете каждого пикселя
Информация о простейших геометрических объектах, составляющих изображение
Чертежи, схемы, деловая графика

Форматы графических файлов
Формат графического файла – это способ представления графических данных на внешнем носителе.
Форматы графических изображений
Форматы графических файлов

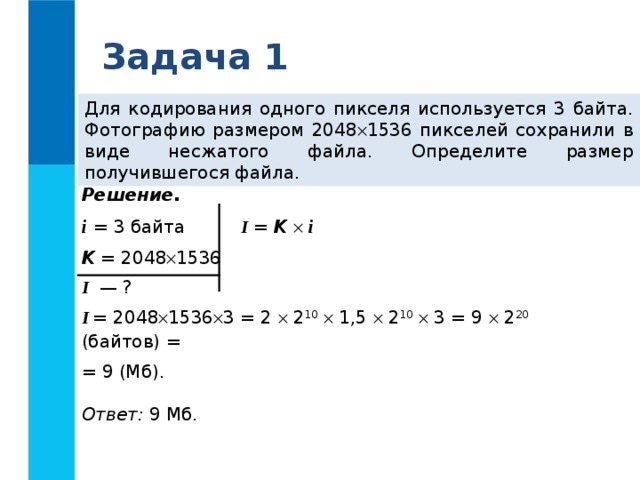
Для кодирования одного пикселя используется 3 байта. Фотографию размером 2048 1536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла.
Решение.
i = 3 байта
K = 2048 1536
I = 2048 1536 3 = 2 2 10 1,5 2 10 3 = 9 2 20 (байтов) =
Ответ: 9 Мб.
I = K i
Задача 2. Несжатое растровое изображение размером
128 128 пикселей занимает 2 Кб памяти.
Каково максимально возможное число цветов в палитре изображения?
Решение.
K =128 128
I =2 Кб
= 2 14 /2 14 = 1 (бит).
Ответ: 2 цвета - чёрный и белый.
I = K i
i = I / K
N = 2 i

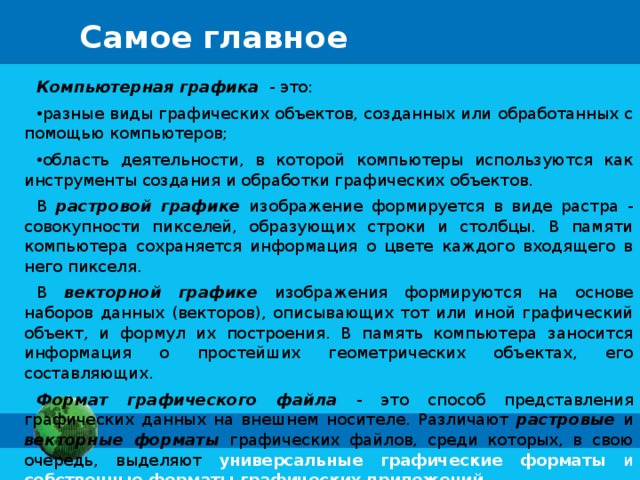
Самое главное
Компьютерная графика - это:
- разные виды графических объектов, созданных или обработанных с помощью компьютеров;
- область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов.
В растровой графике изображение формируется в виде растра - совокупности пикселей, образующих строки и столбцы. В памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя.
В векторной графике изображения формируются на основе наборов данных (векторов), описывающих тот или иной графический объект, и формул их построения. В память компьютера заносится информация о простейших геометрических объектах, его составляющих.
Формат графического файла - это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные форматы графических приложений.
- Для учеников 1-11 классов и дошкольников
- Бесплатные сертификаты учителям и участникам
Тема урока: Обработка графической информации
Цель урока: закрепление теоретических знаний по разделу и практических навыков работы с графическими редакторами.
Задачи урока:
- умение работать в графических редакторах;
- знание о возможностях и особенностях графических редакторов;
- знание о принципах работы в графических редакторах;
Метапредметные:
- вносить необходимые коррективы в действие после его завершения на основе его оценки и учета характера сделанных ошибок;
- выполнять учебные действия в материализованной, громкоречевой и умственной форме;
- уметь формулировать собственное мнение и позицию;
- Формирование ценностных ориентиров и смыслов учебной деятельности на основе: развития познавательных интересов, учебных мотивов;
- формирование умения наблюдать, анализировать, сравнивать, делать выводы.
Актуализация знаний (5 минут)
Самостоятельное решение задачи.
Задача : После изменения свойств рабочего стола монитор приобрел разрешение 1024х768 пикселей и получил возможность отображать 65536 цветов. Какой объем видеопамяти необходим для текущего изображения рабочего стола?
Новые знания (10 минут)
Давайте с вами запишем, что же такое графический редактор. Графический редактор – это компьютерная программа, позволяющая создавать и редактировать изображения . Примером простейшего растрового графического редактора является программа Microsoft Paint, которая предоставляется вместе с операционной системой Windows. Давайте теперь посмотрим на окно программы Paint.
Графический редактор это компьютерная программа, позволяющая создавать и редактировать графические изображения.
Сегодня на уроке мы познакомимся с растровой и векторной графикой, узнаем об инструментах для создания растровых, векторных изображений.
Познакомимся с растровым графическим редактором и его набором инструментов.
Растровая графика
Программы растровой графики работают с точками экрана (пикселями). Точки не знают, какие объекты они представляют — окружности, линии, прямоугольники.
Компьютер запоминает цвет каждой точки, а пользователь из таких точек собирает рисунок, как в детской мозаике.
Достоинства растровой графики:
Растровые редакторы являются наилучшим средством обработки фотографий и рисунков, т.к. обеспечивают высокую точность передачи градаций цветов и полутонов.
Недостатки растровой графики:
- Изображения, создаваемые в растровых программах, всегда занимают много памяти. По этой причине информация в файлах растрового формата хранится, как правило, в сжатом виде.
- Растровые изображения невозможно увеличивать для уточнения деталей. Так как изображение состоит из точек, то увеличение приводит к тому, что точки становятся крупнее, что визуально искажает иллюстрацию. Этот эффект называется пикселизацией.
Применяется для обработки фотоизображений, художественной графике, реставрационных работ, работ со сканером.
Графические редакторы, в которых используется растровая графика: Paint, PhotoShop.
Векторная графика
Программы векторной графики хранят информацию об объектах, составляющих изображение в виде графических примитивов: прямых линий, дуг окружностей, прямоугольников, закрасок и т.д.
Достоинства векторной графики:
- Преобразования без искажений.
- Маленький графический файл.
- Рисовать быстро и просто.
- Независимое редактирование частей рисунка.
- Высокая точность прорисовки (до 1 000 000 точек на дюйм).
- Редактор быстро выполняет операции.
Недостатки векторной графики:
- Векторные изображения выглядят искусственно.
- Ограниченность в живописных средствах.
Применяется в компьютерной полиграфии, системе компьютерного проектирования, компьютерном дизайне и рекламе.
Графические редакторы, в которых используется векторная графика:
Corel Draw, Adobe Illustrator .
Компьютерный практикум (20 минут)
Выполнить практические задания стр. 137 в учебнике, задания 3.8 – 3.10, 3.12

Для графических файлов Коктейль. jpg и Девушка. jpg найти:
Размеры в точках
(ПКМ на файле – Свойства – Сводка или Всплывающая подсказка)
Результаты оформить в тетради
Задание 2. Настройка разрешения экрана и глубины цвета
1. Установить режим графического экрана монитора с максимальным разрешением
2. Установить режим графического экрана монитора с наибольшей возможной глубиной цвета
(ПКМ на экране – Свойства – Параметры)
Результаты показать учителю
Содержимое разработки
Вид информации
Представление в компьютере (кодирование)
Форматы файлов
Устройства ввода и вывода
Программы (простейшие и профессиональные)
Продукт практической работы
одновременное использование различных форм представления информации и ее обработки в едином объекте
Анимация в презентациях
Содержимое разработки
Вид информации
Представление в компьютере (кодирование)
Форматы файлов
Устройства ввода и вывода
Программы (простейшие и профессиональные)
Продукт практической работы
Содержимое разработки

КОДИРОВАНИЕ графической информации

Графическая информация может быть
На экране монитора

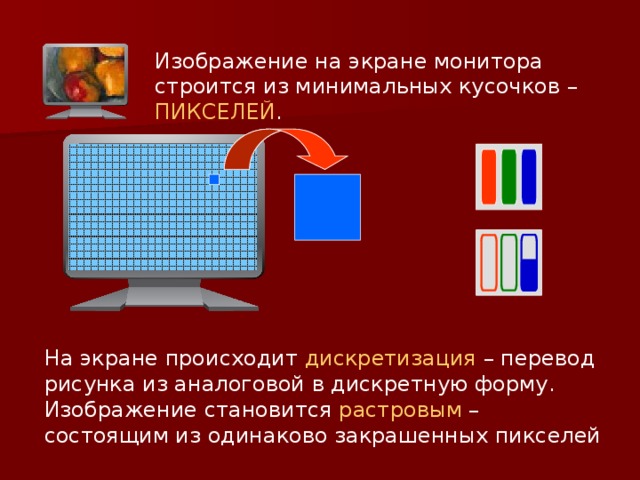
Изображение на экране монитора строится из минимальных кусочков – ПИКСЕЛЕЙ .
На экране происходит дискретизация – перевод рисунка из аналоговой в дискретную форму. Изображение становится растровым – состоящим из одинаково закрашенных пикселей

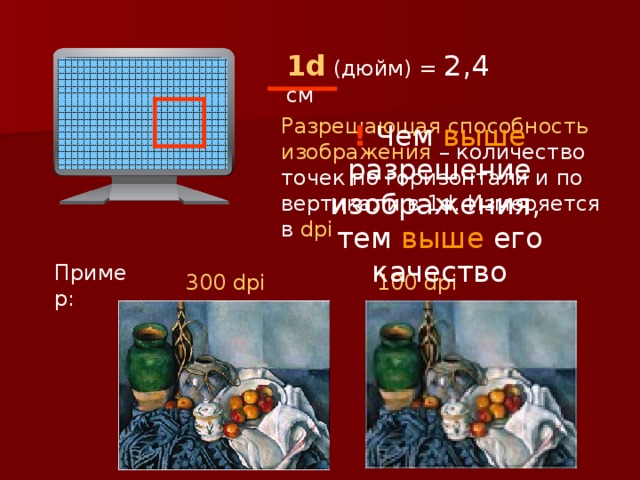
1 d (дюйм) = 2,4 см
Разрешающая способность изображения – количество точек по горизонтали и по вертикали в 1 d . Измеряется в dpi
! Чем выше разрешение изображения,
тем выше его качество

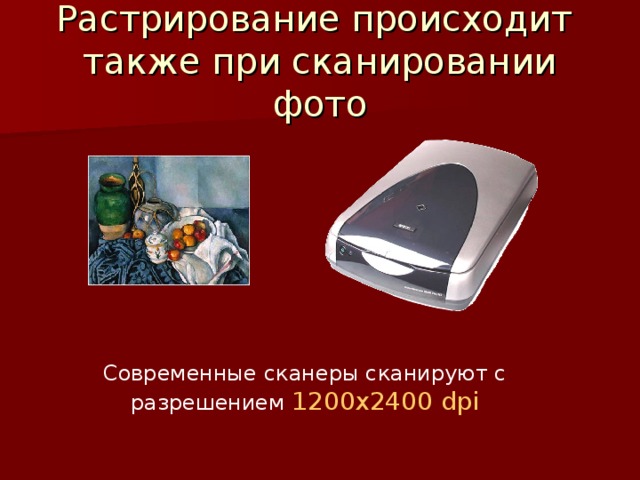
Растрирование происходит также при сканировании фото
Современные сканеры сканируют с разрешением 1200х2400 dpi

Количество бит на хранение 1 пикселя в памяти
Глубина цвета и количество цветов в палитре
2 24 =16 777 216

Задача 1. 1 В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65 536 до 16. Во сколько раз уменьшился его информационный объем?
2) 16 = 2 4 16 : 4 = 4

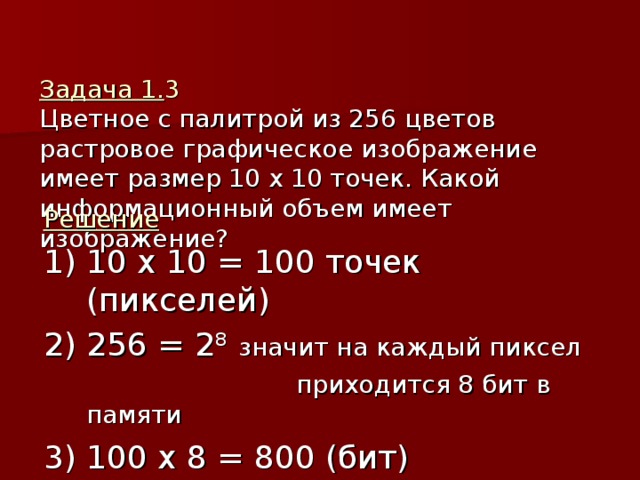
Задача 1. 3 Цветное с палитрой из 256 цветов растровое графическое изображение имеет размер 10 х 10 точек. Какой информационный объем имеет изображение?
1) 10 х 10 = 100 точек (пикселей)
2) 256 = 2 8 значит на каждый пиксел
приходится 8 бит в памяти
3) 100 х 8 = 800 (бит)

Качество изображения на экране монитора зависит от разрешения и глубины цвета
ПКМ на Рабочем столе – Свойства – Параметры
Вопросы на повторение
Для графических файлов Коктейль .jpg и Девушка .jpg найти:
- Глубину цвета
- Разрешение
- Размеры в точках
- Объем
ПКМ на файле – Свойства – Сводка
Вспл ывающая подсказка

- Установить режим графического экрана монитора с максимальным разрешением - …
- С наиболее возможной глубиной цвета - …
ПКМ на экране – Свойства – Параметры

Хранение растрового изображения в памяти (пример)
800х600 (всего 480 000 т.)
(1 пиксель в памяти – 10101110)
В памяти: номер точки - код - номер точки – код …
Периодически коды пикселей считываются из видеопамяти и точки отображаются на экране монитора. Скорость смены называется – частотой обновления экрана. Минимально она д.б. 75
ПКМ на Рабочем столе – Свойства – Параметры –

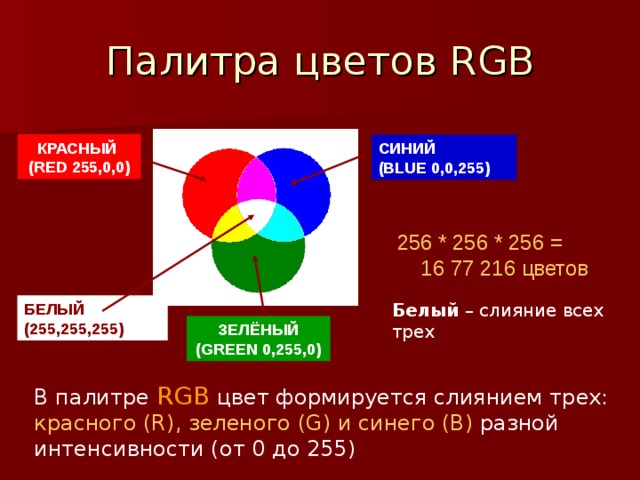
Палитра цветов RGB
16 77 216 цветов
Белый – слияние всех трех
В палитре RGB цвет формируется слиянием трех: красного (R) , зеленого (G) и синего (B) разной интенсивности (от 0 до 255)

Палитра цветов CMYK
Черный – слияние всех трех
В палитре CMYK цвет формируется слиянием трех:
голубого (C) , пурпурного (M) , желтого (Y) разной интенсивности (от 0 до 255). K - BLAC K

HUE – Цветовой оттенок

- RGB – в мониторах, телевизорах
- CMYK – в принтерах (отраженный цвет)
- HSB – при рисовании графиками (удобна в подборе цветов)
. В графических редакторах есть возможность перехода от одной модели
цветов к другой

Вопросы на повторение
- Какой должна быть минимальная частота обновления экрана?
- Какие базовые цвета в палитрах RGB, CMYK, HSB ? Какова может быть их насыщенность?
- В какой палитре при слиянии трех получается черный? Белый?
- Где какие палитры применяются?
Задание. Заполните таблицу (15 мин)


-75%
Читайте также:

