В чем состоит различие и каково назначение форматов rgb cmyk hsb кратко
Обновлено: 02.07.2024
Для описания цветовых оттенков, которые могут быть воспроизведены на экране компьютера и на принтере, разработаны специальные средства — цветовые модели (системы цветов).
Цвет может получиться в процессе излучения и в процессе отражения. Поэтому цветовые модели можно классифицировать по их целевой направленности:
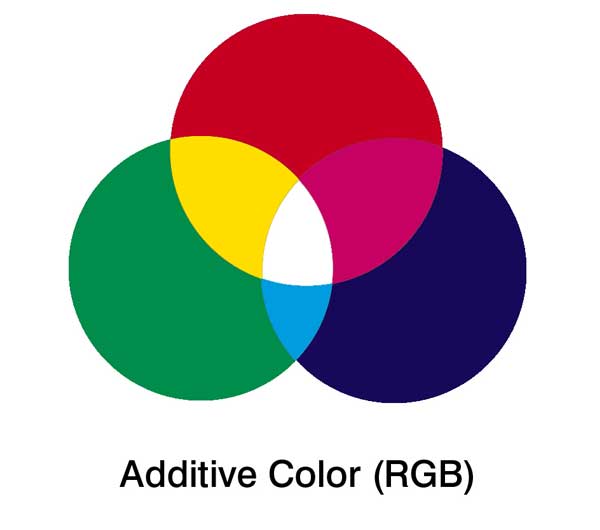
- Аддитивные модели (RGB). Служат для получения цвета на мониторе.
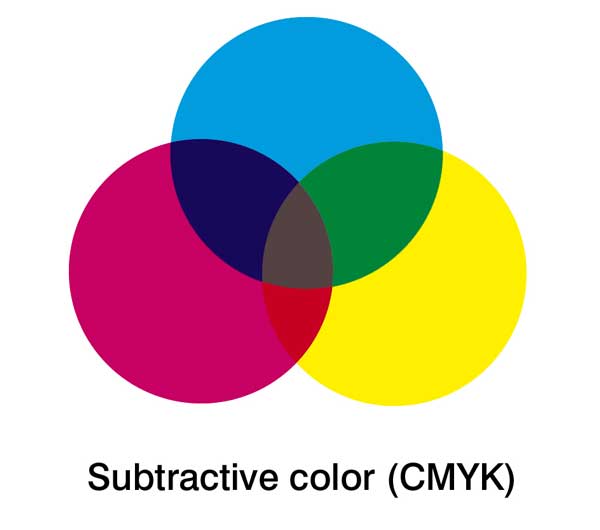
- Полиграфические модели (CMYK). Служат для получения цвета при использовании разных систем красок и полиграфического оборудования.
- Математические модели, полезные для каких-либо способов цветокоррекции, но не связанные с оборудованием, например HSВ.
С экрана монитора человек воспринимает цвет как сумму излучения трёх базовых цветов: красного (Red), зелёного (Green), синего (Blue).
Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре).
Цвет на экране получается при суммировании лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает \(100\), то получается белый цвет. Минимальная интенсивность трёх базовых цветов даёт чёрный цвет.
Для описания каждого составляющего цвета требуется \(1\) байт (\(8\) бит) памяти, а чтобы описать один цвет, требуется \(3\) байта, т.е. \(24\) бита, памяти.
Для кодирования одного цвета пикселя определяется длина двоичного кода, которая называется глубиной цвета .
Рассчитать глубину цвета можно по формуле: N = 2 i , где N —количество цветов в палитре, i — глубина цвета.
Интенсивность каждого из трёх цветов — это один байт (т.е. число в диапазоне от \(0\) до \(255\)), т.е. каждая составляющая может принимать \(256\) значений.
Таким образом, с использованием трёх составляющих можно описать \(256⋅256⋅256 = 16777216\) различных цветовых оттенков, а, значит, модель RGB имеет приблизительно \(16,7\) миллионов различных цветов.

При печати изображений на принтерах используется цветовая модель, основными красками в которой являются голубая (Cyan), пурпурная (Magenta) и жёлтая (Yellow).
Чтобы получить чёрный цвет, в цветовую модель был включен компонент чистого чёрного цвета (BlacK). Так получается четырёхцветная модель, называемая CMYK .
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.
Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный). В этом случае применяются краски Pantone.
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK . Этот процесс называется цветоделением .
При просмотре CMYK -изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB -изображения.
В модели CMYK невозможно отобразить очень яркие цвета модели RGB , модель RGB , в свою очередь, не способна передать тёмные густые оттенки модели CMYK , поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
HSB — это цветовая трёхканальная модель, которая характеризует параметры цвета. Цветовой тон (Hue), насыщенность (Saturation), яркость (Brightness).

Цвет – штука довольно сложная и неоднозначная, особенно если рассматривать ее с ракурса восприятия. Однако задача точного установления оттенка из-за этого все равно никуда не девается. Существует уйма способов определения цвета, и здесь очень важную роль играют цветовые пространства.
Что такое цветовое пространство
Цветовое пространство – это модель, по которой цвет представляется в формате точки с конкретными координатами. В теории один набор таких координат должен всегда соответствовать определенному оттенку, однако на практике все зависит от используемой модели – тут в дело вступают RGB, CMYK и прочие, но не будем пока спешить и рассмотрим, как эти штуки работают.
Начнем с того, что у людей с обычным цветовосприятием в глазной сетчатке есть три рецептора, чувствительных к свету различных волн – S (short), M (medium) и L (long). Получается, что S-рецепторы воспринимают синие оттенки, М – зеленые, а L – красные.
Все это база, при ее смешении получаются совсем другие цвета: например, перемешав синий с зеленым, мы получим желтый. Красный и синий в комбинации дают фиолетовый, а уж если комбинировать сразу всю базу, то получится белый. Этот способ, называемый также адаптивным, заложен в разработку некоторых цветовых моделей (вроде RGB) и предполагает смешение определенных оттенков для получения всевозможных комбинаций.
Но есть и другой метод, когда цвета не смешиваются, а вычитаются друг из друга (да, именно!). Это как мешать краски на уроке рисования – если в красную вы добавите синюю, получится черный, а если синюю перемешаете с желтой, то зеленый. Этот принцип используется в модели CMYK.
Основные системы цветовых пространств
Теперь подробно разберем основные цветовые модели, чаще всего используемые в дизайне, полиграфии и так далее. Раасмотрим, как они устроены и в чем их отличия.
Это адаптивное цветовое пространство, которое описывает способ кодирования цветов за счет комбинации трех основных цветов – красного (Red), зеленого (Green) и синего (Blue). Как уже стало ясно, их выбор основан на характере цветовосприятия человеческим глазом. Кстати, у этой модели есть несколько вариаций, в том числе Adobe RGB и sRGB – последний считается стандартом для графики в интернет-пространстве.

Конкретный оттенок в этой модели задается посредством трех координат. Они отражают яркость одного из базовых цветов, и значение это может составлять от 0 до 255, то бишь занимает 256 бит или 32 байта.

RGB используется в системах, построенных на излучении света, то бишь практически во всех экранах и мониторах. И не так важно, какая при этом задача стоит, будь то создание веб-иллюстрации, макета для полиграфии, разработка сайта или интерфейса. Главный минус в том, что в пространство RGB входит около 16,7 млн всевозможных оттенков, но не все мониторы способны воспроизводить подобное количество.
Цвета при печати переводятся в формат CMYK, о котором далее и поговорим.
CMYK – это субтрактивная модель, в которой новые оттенки создаются за счет перемешивания четырех базовых – бирюзового (Cian), пурпурного (Magenta), желтого (Yellow) и черного (Key color black). В этом случае для каждого из них регулируется интенсивность в процентном соотношении от 0 до 100.
Главная загвоздка этой схемы состоит в том, что при создании материалов для печати дизайнеры все равно ориентируются на RGB (так как работают на обычных мониторах), а в CMYK-модели не все оттенки можно воспроизвести. Это связано с тем, что первая схема построена на излучении, а вторая – на поглощении света. Именно поэтому цвета из пространства RGB перед печатью переводятся в CMYK, дабы увидеть разницу, а затем откорректировать при надобности макет, чтобы оттенки получились максимально приближенными. Ниже на картинке более наглядно показано, как поменяются цвета, если перейти из одного пространства в другое.

Как уже стало ясно, CMYK используется в полиграфии, при распечатке макетов, фотографий, цветных иллюстраций, а еще в любых цветных принтерах – если присмотритесь к тому, какие краски чаще заливают в картридж, то вы все поймете ;)
Причем тут Pantone
Это компания, основанная в Нью-Йорке в 50-е годы 20 века и специализирующаяся на производстве пигментов и продаже чернил. Также организация знаменита тем, что разработала собственную систему стандартизации оттенков, в которой каждому присваивается определенный код, и называется она Pantone Matching System (PMS). Это никак не цветовое пространство, а лишь способ подбора цветов.
Но суть в том, что в полиграфии есть дополнительная палитра, которую разработали именно в Pantone. Ассортимент ее значительно шире любых других, и на бумагу его наносят без смешения, то есть одним слоем. Эту краску чаще используют в печати макетов с большими тиражами.

HSB и HSL

Чтобы было проще работать, в графических редакторах в палитре настройка данных параметров осуществляется таким способом – тон регулируется через полоску, а яркость и насыщенность – через большое поле.

Соответственно, HSB – это пространство, в котором базовыми координатами цвета являются такие параметры, как цветовой тон (Hue), насыщенность (Saturation) и яркость (Brightness). Кстати, это пространство еще называют HSV – суть та же, просто меняется буква (V – Value, значение).
Тон задается по цветовому кругу от 0 до 360 градусов, а яркость и насыщенность регулируются в процентном соотношении от 0 до 100. Чтобы цвета были чистыми, два последних значения должны быть равны 100. Для более наглядного отражения спектра цветов в этой модели используется цилиндр, который, кстати, и задает систему координат.

Еще есть несколько похожее на HSB пространство – это HSL. Здесь уже меняется последний параметр – вместо яркости (Brightness) используется уже светлота (Lightness). И их схожесть не означает то, что обе модели идентичны.
В HSL со светлотой выходит обратная картина – если задать ей значение 0%, то выйдет черный, а если 100% – светлый. В то время как в HSB 100% яркости дают более яркий цвет, а белый получается только при нулевой насыщенности.

То есть светлота отвечает за освещенность примеси белого и черного. Если проводить конвертацию цвета из HSL-системы в HSB, светлота L повлияет сразу и на яркость S, и на насыщенность B, при всем этом сохранится только тон H.
Оба цветовых пространства используются при необходимости подбора цветов с изменением только одного параметра. А под это могут попасть любые ситуации, требующие выбора основного и дополнительных оттенков – от создания иллюстрации до разработки сайта.
LAB и LCh
В RGB и CMYK есть существенная загвоздка – отображение цветов в этих моделях зависит от устройства вывода. Так, в первом случае все зависит от параметров экрана, его калибровки, спектра поддерживаемых цветов, а во втором – от типа принтера, используемых красок, плотности бумаги, а также прочих характеристик. На восприятие человеческим глазом итогового варианта еще влияет и освещение.
Для решения этой проблемы было создано цветовое пространство LAB, оно же CIELAB. Разработчики ориентировались на то, чтобы изменение оттенков было более линейным с точки зрения человеческого восприятия и не зависело от того, какое устройство использовалось. Если бы координаты менялись, то ощущения от изменения цвета были близки по логике цветовосприятия человеком.
Регулировка координат осуществляется через светлоту (Lightness), тон и насыщенность. Здесь A представляет собой положение точки на цветовом спектре от зеленого до красного, а B – та же точка, но уже в диапазоне от синего до желтого. Значение L может варьироваться от 0 до 100, а для A и B – от -128 до 128. Это значит, что эти параметры указывают не просто на интенсивность определенного оттенка, но и на его расположение в спектре.
Звучит сложно, но можно представить это как смешение четырех основных цветов двух спектров – красного, зеленого, желтого и синего. Кстати, это самые простые примеры: вот у красного будут координаты LAB (100, 128, 128), у зеленого – LAB (100, −128, 128), а с белым еще проще – здесь это LAB (100, 0, 0).

Если в RGB настраивать цветовые тона удобнее через пространство HSB, то для LAB существует свой аналог, цилиндрическая версия модели – LCh. Тут применяются полярные координаты вместо прямоугольных, причем за C (Chroma) берется насыщенность, она же хроматическая составляющая, отвечающая за длину радиуса и удаленность от центра цветового круга. А h (Hue) представляет собой угол поворота в градусах, показывая таким образом цветовой тон.

Если говорить о применении, то LAB зачастую является промежуточным пространством в процессе конвертирования цветов из RGB в CMYK и наоборот. Также эту модель используют при цветокоррекции – с ее помощью можно устранить желтизну, усилить естественные оттенки и даже убрать шумы на цифровых фотографиях. Еще одна отличительная возможность LAB – это создание чистых градиентов между насыщенными цветами, которые могут пригодиться практически везде – от веб-дизайна до проектирования интерфейсов. Примеры подобных градиентов приведены ниже на картинке.
На этом у меня все! Надеюсь, вы разобрались с видами цветовых пространств и теперь понимаете разницу между ними.
Цветовых моделей существует очень много, и разные специалисты опираются и применяют различные из них. Чем они друг от друга отличаются, и в каких ситуациях используются, я расскажу в этой статье.
Две самые популярные и основные цветовые модели в дизайне, которые применяются — это CMYK и RGB. Одна модель задается для объектов web-дизайна, а другая для объектов дизайна, которые пойдут в печать.
Цветовая модель RGB
Цветовая модель RGB состоит из 3 цветов — красный, синий и зеленый. Эта модель строится на основании лучей света и была открыта физиками в 19 веке.
Если белый свет, исходящий от солнца, разделить на составные части, мы получим радугу. Если соединить все цвета радуги, то мы снова получим белый цвет.
Но наш глаз не совершенен, поэтому он не совсем улавливает все тонкости и если соединить только 3 цвета — красный, зеленый и синий, то человеческий глаз увидит белый. Соответственно, из различного сочетания этих 3 цветов, мы можем получить все остальные оттенки. С точки зрения физики, эти цвета будут разные, полученные смешиванием 3 цветов, и полученные разложением белого цвета, но наш глаз воспринимает их одинаково.
Почитать подробнее о RGB здесь
Цветовая модель RGB — описывает получение оттенков света, т.е. излучаемых цветов. Поэтому её применяют для мониторов и экранов. Её ни в коем случае нельзя применять для печати. Во-первых, получение оттенков путем смешивания лучей, отличается от получения того же цвета путем смешивания физических красок. Во-вторых, цветовая модель RGB охватывает больший спектр цветов, чем физическая краска. И получается, что те цвета и оттенки, которые может воспроизвести экран, не сможет воспроизвести физическая краска.
Если для работы в графических редакторах мы выбираем RGB, то на печать эту цветовую модель не примут, а при конвертации в CMYK, цвета поменяются и исказятся. В цветовой модели создаются те объекты дизайна, которые останутся только на мониторе, и не будут печататься. Во всех остальных случаях нам нужно выбрать цветовую модель CMYK.

Цветовая модель CMYK
Цветовая модель CMYK состоит из 4 красок — голубой, мадженты, желтой и черной. Путем смешивания в разных пропорциях можно получить все цвета, а в качестве белого выступает бумага, на которой печатают.
Цветовая модель используется при печати, так как огромное количество печатного оборудования печатают этими 4-мя красками. В графических редакторах вводится количество каждой краски от 0% до 100%.
Здесь также стоит упомянуть, что цвет, который мы видим у предметов, отраженный. То есть пигменты на молекулярном уровне поглощают одни световые волны, а другие световые волны отражаются. Если вы видите красный предмет, то это означает, что он на молекулярном уровне поглотил все другие цвета, и отразил световые волны, которые наш глаз определяет как красный.

Почитать подробнее о CMYK здесь
Так как все физические предметы отражают цвет, и бумага в том числе, то при печати проще считать, сколько отразилось света от поверхности.
Смотрите, белый цвет — это смешанные красный, зеленый и синий в системе RGB. При печати отнимается количество белого цвета, т.е. вычитают из белого красный, синий и зеленый. И после этого останется голубой, маджента и желтый.
Если мы из мадженты уберем желтый, то у нас останется красный, а если уберем голубой, то останется синий. Вот и получается вычитание.
Цветовая модель HSB (HSV)
Следующая цветовая модель используется для работы с цветом в графических редакторах, вне зависимости от того, в CMYK вы работаете или в RGB.
Сама цветовая модель создана как расширенная версия RGB и оперирует такими понятиями, как тон (H), насыщенность (S) и яркость(B).
Чаще всего её изображают как трехмерный объект, где на поверхности мы видим чистые цвета (тон) по краю поверхности. За это отвечает параметр H — hue.
К центру цвета светлеют и уходят в белый. За это отвечает параметр S—saturation.
И вниз цвета уходят в черный цвет. За это отвечает параметр B — brightness или также используют V—value. Этот параметр отвечает за яркость.
Цветовая модель HSB позволяет менять цвет, оставаясь в заданных параметрах яркости или насыщенности. Либо поменять яркость, не затрагивая сам цвет. Также мы можем поменять тон (цвет), оставаясь в определенных параметрах яркости и насыщенности.
Даная цветовая модель может обозначаться как HSB или как HSV.

Цветовая модель HSL
А вот это уже обозначение другой цветовой модели, которая оперирует такими понятиями: тон (H), насыщенность (S) и светлота (L). Отличие от предыдущей в последнем параметре, который отвечает за светлоту.
Модель HSL встречается в популярных графических редакторах реже, чем HSB. И отличие яркости от светлоты в том, что яркость идет от выбранного цвета к черному. А в параметрах светлоты будет шкала от белого, через цвет и к черному.

Цвета HEX в HTML
16-битная модель воспроизведения цвета, которая используется в веб-пространстве (HTML). У модели нет визуального способа настройки, числовые и буквенные значения просто вводятся в соответствующее поле настройки.
Цифры используются от 0 и до 9, а латинские буквы от A до F.
Цвета в этой системе выглядят примерно так:
Цвет в этой системе записывает тремя парами цифр или букв. Модель HEX основана на модели RGB, поэтому первая пара отвечает за красный цвет, вторая пара отвечает за зеленый цвет, а третья пара отвечает за синий цвет.

Цветовая модель LAB
Об этой цветовой модели мало кто знает, она в большей степени просто техническая. Многие дизайнеры и иллюстраторы привыкли корректировать цвета через другие модели. Но цветовая модель LAB имеет ряд преимуществ. Во-первых, у неё больше цветовой охват, во-вторых она ближе всего к человеческому восприятию цвета.
Сокращение LAB означает следующее:
L — яркость цвета
A — шкала от зеленого до красного
B — шкала от синего до желтого

С помощью цветовой модели LAB можно менять светлоту цвета, не меняя в нём количество зеленого и красного. Или сделать цвет холоднее или теплее, не меняя его яркости и количества зеленого и красного.
Этой моделью удобно пользоваться фотографам, ретушерам, т.е. для корректировки изображений. Дизайнеры чаще используют другие модели и подбирают через них цвета.
Ещё одно преимущество цветовой модели LAB перед другими заключается в цветовом охвате. Он больше, поэтому через эту цветовую модель можно конвертировать изображения из RGB в CMYK, с самыми минимальными потерями цвета.



Цветовая модель Grayscale
Цветовая модель Grayscale это ахроматическая модель, которая имеет 256 оттенков серого. Каждому серому оттенку соответствует свой оттенок в RGB и CMYK. Используется для черно-белых изображений.
Если вы поставите режим Grayscale как основной, в рабочей среде графического редактора, то не сможете добавить туда цвет, потому что программа его будет автоматически конвертировать в оттенок серого.


Вот такие цветовые модели существуют. Надеюсь эта статья помогла вам немного разобраться в их отличиях.
Теперь у меня появилась страница на Facebook. Если вам интересна эта тема, можете присоединиться и следить за выходом новых статей. Буду рада вас видеть 🙂

При разработке дизайна для печати, есть целый ряд вещей, которые необходимо учитывать.Вам нужно подумать о самом дизайне, типе бумаги, которую вы собираетесь использовать, о выборе типографии (мы, конечно, надеемся, что вы рассмотрите нас!), а также о любых расходах, связанных с проектом. К сожалению, есть еще одна вещь, которую вы должны добавить в этот список — цветовые режимы.
Если вы делайте дизайн для диджитала, вам не нужно беспокоиться о цветовых режимах, поскольку цвета выглядят примерно одинаково на всех мониторах (все они отображают цвета в RGB-режиме). Однако неправильно полагать, что при проектировании для печати цвета, которые вы видите на экране при создании дизайна (будь то визитка, флаер, баннер и т. д.), останутся такими же при печати.
Как одна из ведущих российских типографий, мы знаем, как важно понимать разницу между цветовыми режимами RGB и CMYK, а также, когда вы должны или не должны их использовать. Если ошибиться при создании дизайна, предназначенного для печати, скорее всего, получится один недовольный клиент.
Но что именно означают RGB и CMYK и когда вы должны использовать эти различные цветовые режимы? Мы не хотим, чтобы вы делали типичные ошибки, которые совершают большинство дизайнеров, поэтому мы разместили полное руководство по RGB и CMYK ниже.
Что такое цветовой режим RGB?

Например, если вы хотите создать желтый цвет, вы просто объедините зеленый и красный. Если вы хотите создать светло-голубой цвет, вы бы добавили зеленый и синий. Очевидно, что на практике это немного сложнее,но современные принтеры точно знают, как комбинировать эти цвета, чтобы обеспечить нужный цвет. То же самое относится и к компьютерным мониторам.
RGB — это цветной режим, который обычно ассоциируется с компьютерными мониторами и другими дисплеями. LCD / LED-телевизоры используют цветной режим RGB, как и старомодные телевизоры с ЭЛТ. Большинство камер и цифровых сканеров также используют RGB.
Причина, по которой RGB является стандартным цветовым режимом для большинства приложений, заключается в том, что он предлагает самый широкий выбор цветов. Комбинируя основные цвета (красный, зеленый и синий) в разных количествах, вы можете добиться любого цвета с большой точностью. Большинство программ для редактирования фотографий используют RGB в качестве стандарта (включая Photoshop), поэтому вам нужно быть особенно осторожным при разработке дизайна для печати (подробнее об этом позже).
Что такое цветовой режим CMYK?

Основное отличие заключается в следующем; Когда вы комбинируете все цвета цветового режима RGB (красный, зеленый и синий) в разных количествах, вы получаете белый цвет (то есть наиболее чистую комбинацию). В цветовом режиме CMYK все цвета являются вычитающимися, и поэтому, чем больше цветов вы добавляете вместе, тем темнее будет конечный цвет.
Например, если вы добавите пурпурный и желтый вместе (или, точнее, вычтите желтый из пурпурного), вы получите ярко-красный цвет. Если бы вы вычли желтый и голубой, вы бы получили зеленый цвет.
Понятно, что это работает совершенно по-другому, чем RGB, поскольку цветовые комбинации по существу противоположны. Кроме того, CMYK работает с четырьмя цветами, а не с тремя.

CMYK не используется слишком часто в наши дни, так как многие домашние принтеры действительно могут печатать, используя полный спектр RGB. Тем не менее, CMYK по-прежнему используется большинством профессиональных полиграфических компаний, поэтому, если вы хотите получить что-то профессионально напечатанное, вы должны знать об этом.
Типичные ошибки
Мы напечатали тысячи проектов для сотен клиентов и, одна из самых распространенных ошибок, которые мы видим, это отсутствие различия между RGB и CMYK.
Многие клиенты создают свои проекты (предназначенные для печати) в таком приложении, как Photoshop, которое по умолчанию использует цветовой режим RGB. Это связано с тем, что Photoshop в основном используется для дизайна веб-сайтов, редактирования изображений и различных других форм мультимедиа, которые обычно появляются на экране компьютера. Поэтому CMYK не используется (по крайней мере, не по умолчанию).
Проблема здесь заключается в том, что, когда дизайн RGB печатается с использованием процесса печати CMYK, цвета отображаются по-разному (если не преобразованы должным образом). И, хотя дизайн может выглядеть абсолютно идеально, когда клиент просматривает его в Photoshop на мониторе своего компьютера, будет существовать четкая разница в цвете между экранной версией и печатной версией.

Если вы посмотрите на изображение выше, вы увидите, как могут различаться RGB и CMYK. Одним из наиболее заметных различий между двумя цветовыми режимами является то, как они представляют синий цвет. Как правило, синий цвет будет выглядеть немного более ярким, когда представлен в RGB по сравнению с CMYK. Это означает, что если вы создадите свой дизайн в RGB и напечатаете его в CMYK (помните, что большинство профессиональных принтеров используют CMYK), вы, вероятно, увидите красивый ярко-синий цвет на экране, но в печатной версии он будет выглядеть как фиолетовый голубой
То же самое верно для зеленых, они имеют тенденцию выглядеть немного плоскими при конвертации в CMYK из RGB. Яркие зеленые цвета являются худшими для этого, более тусклые / более темные зеленые обычно не так плохи.
Так стоит ли использовать RGB или CMYK при проектировании?
Это вопрос, который нам часто задают и, честно говоря, это зависит от того, что вы разрабатываете, и от того, для чего он предназначен (например, для печати или для цифровых устройств). Если вы разрабатываете для цифровых носителей, вы всегда будете хотеть использовать цветовой режим RGB. Однако, если вы разрабатываете для печати, бывают случаи, когда вы захотите использовать CMYK.
Однако в большинстве случаев вы должны просто работать в RGB и конвертировать свой проект в CMYK ближе к концу дизайна, перед тем как отправлять его в типографию. Сделав это, вы сможете создать свой дизайн с полным спектром RGB, который даст вам гораздо больше свободы в цвете.

Как правильно подобрать цвет для печати

В некоторых случаях вам не нужно преобразовывать RGB в CMYK для процесса печати, все зависит от сложности вашего дизайна и используемых вами цветов. Понятно, что если вы используете много серого или черного, вам нужно конвертировать в CMYK для печати. Но как именно ты это делаешь?
В каком приложении делать дизайн для печати?
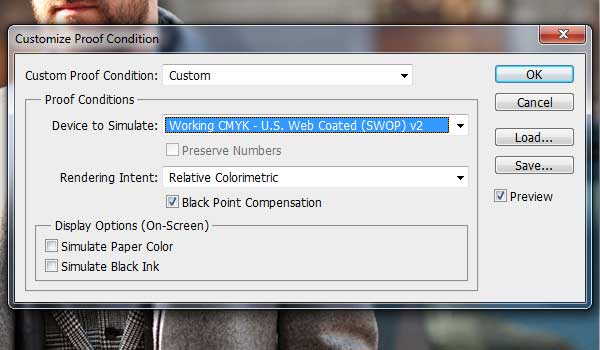
Пожалуй, самым распространенным и наиболее широко используемым дизайнерским приложением для печати и Интернета является Adobe Photoshop. Как мы упоминали ранее, Photoshop по умолчанию использует цветовой режим RGB, но у него есть много опций для преобразования в CMYK и предварительного просмотра того, как будет выглядеть ваш дизайн при печати с использованием процесса CMYK.
Тем не менее, документы Photoshop обычно создаются в растровом формате, что означает, что хотя изображения могут выглядеть четкими при печати на небольшом флаере, они не всегда выглядят настолько хорошо при печати на большом рекламном щите (в зависимости от разрешения исходной картинки, конечно).
Adobe Illustrator часто может быть лучшей альтернативой при проектировании для печати, поскольку это редактор векторной графики. По сути, это означает, что изображения, созданные в приложении, будут масштабироваться намного лучше. Это делает их идеальными для использования на рекламных щитах или других крупных носителях. Более того, Adobe Illustrator по умолчанию использует цветовой режим CMYK, что означает, что любые дизайны, созданные в приложении, будут идеальными для отправки в профессиональную типографию без какой-либо коррекции цвета (в большинстве случаев).
В результате Adobe Photoshop часто является предпочтительным приложением для цифровых носителей, тогда как Illustrator часто используется для печатных носителей. Конечно, есть и другие приложения на выбор.
Заключение
По сути, дизайн для печати довольно прост. До тех пор, пока вы знаете о различиях между RGB и CMYK, а также о возможных вариациях цвета на экранных носителях и печатных носителях при печати дизайнов RGB в CMYK, вы сможете обеспечить выполнение необходимых шагов для избежания проблем.
Если вы создали свои проекты в цветном режиме RGB, вам нужно не забыть преобразовать дизайн в CMYK, прежде чем отправлять его на печать. Вам также может понадобиться вручную откорректировать цвет, отрегулировав голубой, пурпурный, желтый и основные цветовые вариации.
Читайте также:
- Как устроиться помощником воспитателя в детский сад
- Основы какой помощи преподают сестры патронажной службы в школе добровольцев
- Какие бывают растения 2 класс школа россии технологическая карта
- Выступление по внеурочной деятельности в начальной школе по фгос
- Детский сад с игровой площадкой на крыше по проекту mad architects

