Работа с текстом фотошоп план урока
Обновлено: 07.07.2024

На этом уроке учащиеся узнают, как работать с текстом в Adobe Photoshop. Рассмотрят палитру Символов и абзацев и на примерах рассмотрят различные варианты использования текста при создании графических изображений.

В данный момент вы не можете посмотреть или раздать видеоурок ученикам
Чтобы получить доступ к этому и другим видеоурокам комплекта, вам нужно добавить его в личный кабинет, приобретя в каталоге.
Получите невероятные возможности



Конспект урока "Работа с текстом в программе Adobe Photoshop"
· текст в Adobe Photoshop;
· палитра символов и абзацев.
Витя: я уже столько посетил занятий по компьютерной графике, что считаю себя отличным компьютерным художником. Нужно сделать себе визитки и раздать в школе. Вдруг кому-нибудь понадобится моя помощь.

Витя: Я в википедии прочитал, что визитная карточка (визитка) – это традиционный носитель контактной информации о человеке или организации. Она изготавливается на компьютере, а затем распечатывается на бумаге или картоне. Визитка должна включать имя владельца, компанию (обычно с логотипом) и контактную информацию (адрес, телефонный номер, адрес электронной почты).

Правильно, значит для того чтобы нам создать визитку нужно подготовить для неё фон. Для этого можно найти красивую картинку в Интернете подходящей тематики, лучше не очень яркую. А ещё лучше в качестве фона использовать свои работы. И затем, на фон написать всю необходимую информацию.
Витя: можно взять в качестве фона картинку с чебурашкой, которого мы нарисовали на прошлом занятии. И добавим эту картинку на фото с планшетом.
Хороший получается фон. Уберём яркость получившейся фотографии, чтобы все надписи были хорошо видны. Для этого добавим ещё один слой и выберем для него заливку в серых тонах. Теперь двигая ползунок свойства Непрозрачность, добьёмся необходимой яркости.

Витя: а как добавлять надписи в Photoshop?
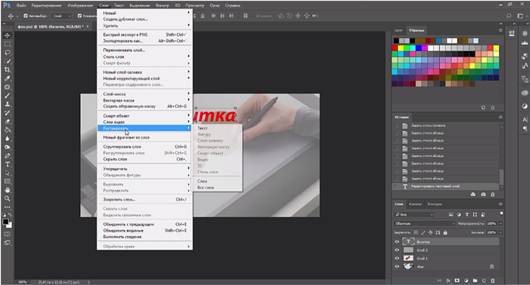
Чтобы создать новый текстовый слой, нужно выбрать инструмент для работы с текстом на палитре Инструменты. Существует четыре разновидности этого инструмента (они выбираются щелчком по чёрному треугольнику в углу кнопки инструмента): Горизонтальный текст, Вертикальный текст, Вертикальный текст-маска, Горизонтальный текст-маска.
После выбора инструмента появится курсор, указывающий на позицию начала ввода текста.
На панели Параметры инструмента Текст можно: изменить ориентацию текста, вид шрифта, начертание, размер, метод сглаживания изображения символов (здесь возможно пять вариантов сглаживания: Нет, Резкое, Чёткое, Насыщенное и Плавное), выравнивание текста (Влево, По центру и Вправо), цвет текста, искривление текста и, нажатием соответствующей кнопки, включить палитру Символов и абзацев.
После ввода текста необходимо подтвердить своё действие нажатием на флажок на палитре настройки инструмента. Photoshop создаёт новый слой с введённым текстом.

Конечно. В любой момент можно вернуться к редактированию текста, щёлкнув дважды левой кнопкой мыши на букву "Т" на слое в палитре Слои.
Витя: с надписями понятно, а если нужно отформатировать символы, или изменить отступы в абзацах. Как тут быть?
Для этого рассмотрим палитру Символов и абзацев.
Форматирование символов осуществляется с помощью вкладки Символ. Вверху выбирается нужная гарнитура шрифта и начертание. Regular означает нормальное начертание. Давайте попробуем. Выделим наши символы и выбираем начертание, Bold (полужирный), Italic (курсив), Bold Italic (полужирный курсив).
Ниже регулируется Кегль. Справа расположены поля регулировки Масштаба символов по вертикали и горизонтали.
Ещё ниже находится выбор цвета шрифта. Он представлен в виде небольшого прямоугольника, залитого текущим цветом. Чтобы изменить цвет, нужно щёлкнуть по прямоугольнику левой кнопкой мыши, раскроется Палитра цветов, где можно выбрать любой цвет.

Форматирование абзацев осуществляется с помощью вкладки Абзац.
Здесь выбирается Выключка, Отступ от левого края, Отступ от правого края, Отступ первой строки абзаца, Отступы перед и после абзаца, регулируется Автоперенос.
Витя: получается, что в Photoshop можно редактировать текст в любой момент. А можно ли редактировать текст как изображение?
Конечно можно. Чтобы редактировать текст как часть обычного изображения, нужно сначала конвертировать его в обычный слой. Это можно сделать следующим образом: на палитре Слои выделяем текстовый слой, теперь в меню Слой выбираем Растрировать затем Текст.
Нужно запомнить, что, применив команду Растрировать - Текст, уже нельзя будет вернуться к редактированию текста.

Витя: а можно ли текст сделать с фоном?
Можно. Давайте попробуем на нашей визитке. Создадим её с текстом, который будет написан на фоне. Итак, инструментом выделения Прямоугольная область с параметром Растушёвка 20 пикселов выделим область под будущий текст.
Теперь определим цвет области под текст. Для этого выберем инструмент Пипетка и щёлкнем им в области за планшетом.
Создадим новый слой и сделаем его активным. Теперь на новом слое выполним заливку выбранным цветом инструментом Заливка.

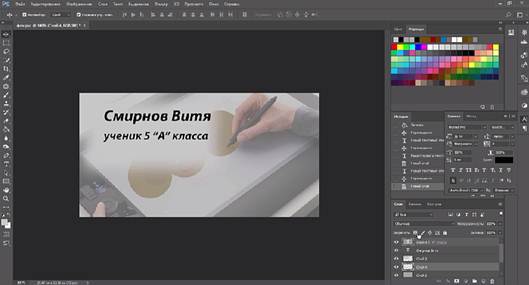
Выберем инструмент Горизонтальный текст и создадим надпись с фамилией и именем. Обратите внимание, что текст автоматически расположился в новом слое.
Добавим информацию об учёбе на отдельном текстовом слое.
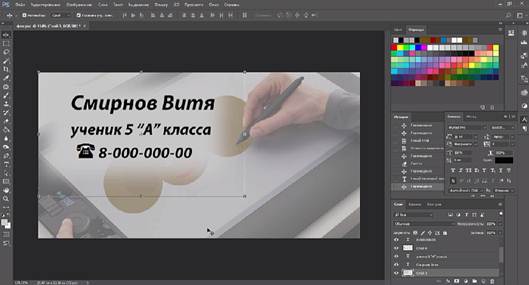
Теперь, в отдельном текстовом слое, добавим символ в виде телефона. Для этого нужно загрузить Таблицу символов. Нажимаем Пуск - Программы - Стандартные - Таблица символов. Выберем шрифт Wingdins, в его таблице найдём изображение телефона, теперь нажмём кнопки Выбрать и Копировать. Вернёмся в окно фотошоп с визиткой и выполним команду Редактирование - Вставить.
Рядом с картинкой добавим номер телефона.

Витя: вот это здорово! Теперь можно раздать одноклассникам и друзьям. И если им вдруг нужно будет что-нибудь нарисовать, то я всегда приду на помощь!
А можно ещё как-нибудь делать надписи? Я недавно смотрел мультик, так там сквозь буквы просвечивалось небо!
В фотошоп есть огромное количество возможностей. И сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и так далее.
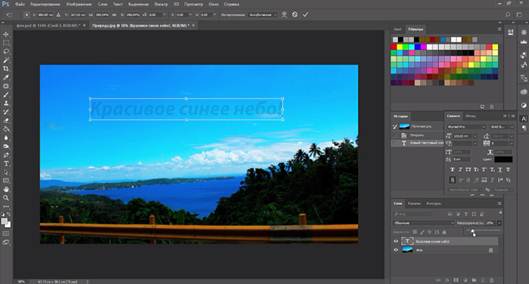
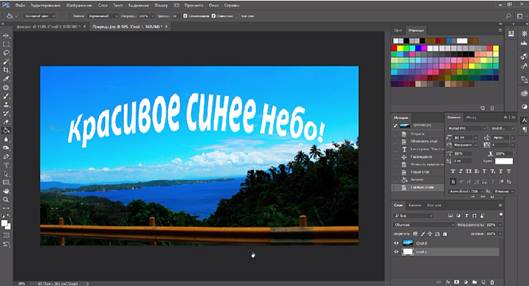
Давайте поэкспериментируем. Для начала создадим надпись, сквозь которую просвечивается небо.
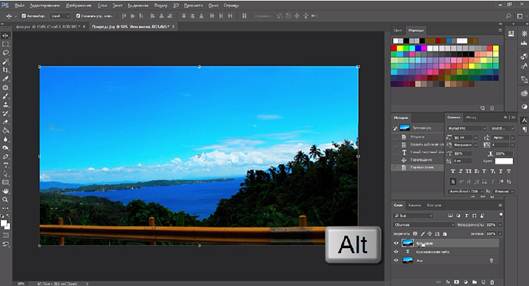
Теперь изменим прозрачность текста при помощи параметра Непрозрачность в палитре Слои.

Витя: вот здорово! Получилось очень красиво! А ещё как можно создавать надписи?
Давайте рассмотрим на примере. Создадим надпись, залитую фоновым изображением.
Откроем файл Природа. Теперь двойным щелчком мыши по слою с изображением в палитре Слои преобразуем слой Задний план в Слой ноль.
Деформируем наш текст. Для этого на панели Параметры нажатием на кнопку Деформировать текст. Теперь выберем Стиль – Дугой сверху.
Нажмём на кнопку с галочкой для того чтобы принять наши действия. На активном слое появится выделенная область в форме букв введённого текста. Обратите внимание, что новый слой при этом не создаётся.
Выберем инструмент Перемещение и переместим выделенную область вниз. В меню Выделение выбираем Отменить выделение. Создадим новый слой зальём его белым цветом и сделаем нижним.

Витя: как интересно получилось. То есть теперь можно из любого фона вырезать текст и добавить его на другой фон. Хотелось бы ещё научиться создавать выпуклый текст.
Давайте учиться на примере. Создадим выпуклую надпись на фоне изображения.
Откроем файл Природа. Создадим копию текущего слоя. Для этого из меню команд палитры Слои, выберем команду Создать дубликат слоя.
Создадим надпись инструментом Горизонтальный текст.
Теперь в палитре Слои активизируем слой Фон (копия) и поместим его поверх текстового слоя, то есть нажимаем левой кнопкой мыши на заголовок слоя фон копия и не отпуская мыши перетащим его наверх.
Подведём курсор мыши точно к границе слоёв Фон (копия) и текста (Т), и нажмите клавишу . Курсор должен принять вид квадрата со стрелкой.

Щёлкнем левой кнопкой мыши. В результате будет создана обтравочная маска. Подтверждением этого является то, что иконка слоя Фон (копия), смещена вправо.
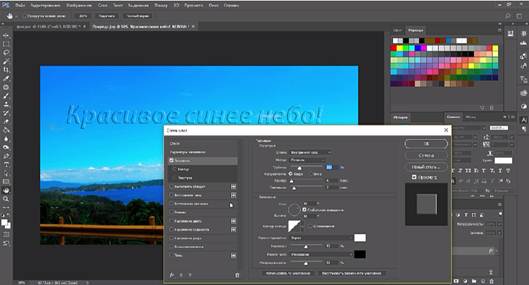
Осталось только выбрать текущим текстовый слой и применить к нему стиль. Для этого в меню Слой выбираем Стиль слоя затем Тиснение. Ставим галочки в пунктах контур и текстура.

Витя: вот это да! Такое чувство, что буквы выдавлены из неба! Всё-таки как прекрасно уметь рисовать! Я хотел бы сделать подарок Оле Знайкиной. Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop сделать текст с тюльпанами?
В фотошопе можно практически всё. Мы уже рассмотрели пример, как вырезать текст из фона. Давайте сделаем для Оли Знайкиной надпись с цветами.
Откроем файлы тюльпаны и тюльпаны для надписи из своей рабочей папки.
Нажимаем галочку в подтверждение своих действий.
Теперь перетащим текст на слой Тюльпаны. Для того чтобы надпись отделялась от фона добавим эффекты: тень, внешнее свечение и тиснение.
Разместим красиво надпись. Для этого выбираем в меню Редактирование Свободное трансформирование и поворачиваем надпись так, чтобы она красиво смотрелась.

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе


Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Редактирование текста в Photoshop

Как поменять шрифт и размер текста

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.

Как сделать выравнивание текста

Как изменить текст в Photoshop
Существует два способа поменять текст:
Как поменять цвет текста

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.


Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст

Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста

Как сделать контур текста


Как сделать прозрачный текст

Дальше следите за руками:
Как изменить прозрачность текста

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация



Можно тянуть слово в любую сторону, попробуйте!


Как сделать текст по кругу


Заключение
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)

Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Откройте фотографию или документ Photoshop (PSD).
Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.

Введите текст. Чтобы сохранить изменения, щелкните на панели параметров или нажмите клавишу Esc — и все готово!

Панель параметров в macOS

Панель параметров в Windows
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
Выделите текст, который необходимо редактировать.
Вверху на панели параметров можно выбрать изменение шрифта, размера и цвета шрифта, выравнивания и стиля текста. Дополнительные сведения см в этом учебном видеоролике.

Панель параметров Photoshop в macOS

Панель параметров Photoshop в Windows
A. Изменение направления текста с горизонтального на вертикальное и наоборот B. Изменение стиля шрифта C. Изменение размера шрифта D. Изменение пикселизации края текста (сглаживание) E. Изменение выравнивания текста F. Изменение цвета текста G. Отмена изменений H. Сохранение изменений
Также панели Символ и Абзац можно использовать для дальнейшего редактирования текста.

В завершение щелкните на панели параметров, чтобы сохранить правки.
Можно копировать и вставлять в документ Photoshop (PSD) текст из других документов, например, из файла Word, PDF, веб-страницы или другого файла Photoshop (PSD).
Копирование и вставка текста из файлов других форматов (не PSD)
В файле другого формата, таком как Word, PDF или веб-страница, щелкните и перетащите указатель мыши для выделения текста.
Нажмите клавиши Command + C (на компьютере macOS) или Control + C (на компьютере Windows), чтобы скопировать выделенный текст.
Выберите Редактировать > Вставить или нажмите клавиши Command + V (в macOS) или Control + V (в Windows), чтобы вставить текст. Для отмены действия выберите Редактирование > Отменить вставку текста .
Автор: Ольга Максимчук (Princypessa). Дата публикации: 22 февраля 2022 . Категория: Уроки фотошопа текст.
романтический текст
Сегодня мы будем создавать романтический текст.
При помощи такого романтического текста вы сможете сделать приятное любимому человеку, подарив слова любви в красивом оформлении.
Сначала мы создадим новую кисть: создадим новый документ, с помощью инструмента Овальная область образуем овальное выделение, зальем его черным цветом, исказим при помощи Деформации и определим как кисть.
Затем создадим новый документ и применим к фоновому слою стили слоя.
Далее установим шрифт из папки с исходниками, и напишем текст.
После этого при помощи инструмента Кисть и маски слоя нарисуем лепестки внутри текста.
В завершении мы настроим кисть с лепестками и добавим лепестки вокруг текста.

Автор: Елена Король. Дата публикации: 17 февраля 2022 . Категория: Уроки фотошопа текст.
Как сделать рукописный текст в фотошопе
Дорогие друзья, приветствую вас!
В сегодняшнем уроке "Как сделать рукописный текст в фотошопе" я покажу вам, как сделать оригинальный рукописный текст.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 31 января 2022 . Категория: Уроки фотошопа текст.
Текст из воды в фотошопе
Сегодня мы будем создавать текст из воды.
Сначала мы создадим новый документ, создадим новый градиент и добавим его на фон.
Затем установим шрифт из папки с исходниками, и напишем текст. Далее применим стили слоя к текстовому слою.
В завершение урока "Текст из воды в фотошопе" мы добавим в работу клипарт с брызгами и изменим режим наложения слоя с клипартом.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 22 января 2022 . Категория: Уроки фотошопа текст.
Необычный стиль текста
из пересеченных линий в фотошопе
Сегодня мы будем создавать текст из пересеченных линий.
Текст из пересеченных линий отлично будет смотреться на визитках и логотипах.
Сначала мы создадим новый документ и зальем фоновый слой темно-серым цветом.
Затем установим шрифт из папки с исходниками, напишем текст с помощью одноименного инструмента и применим к текстовому слою стиль слоя Обводка.
Далее при помощи инструмента Перо нарисуем линии, добавим к слою с линиями маску слоя и создадим новый градиент.
В завершение урока "Необычный стиль текста из пересеченных линий в фотошопе" мы дополним фон: создадим дубликат слоя с линиями, увеличим слой, уменьшим его прозрачность и изменим цвет линий с помощью дубликата корректирующего слоя Градиент и градиента, что мы создавали ранее.

Автор: Елена Король. Дата публикации: 16 января 2022 . Категория: Уроки фотошопа текст.
Как создать объемный текст в фотошопе
Сегодня я хочу показать вам еще один способ сделать оригинальное оформление текста.
Это может быть логотип, заголовок для баннера или оригинальное оформление открытки.
Как это сделать, смотрите в уроке "Как создать объемный текст в фотошопе".

Автор: Ольга Максимчук (Princypessa). Дата публикации: 17 декабря 2021 . Категория: Уроки фотошопа текст.
Как сделать новогодний текст в фотошопе
Сегодня мы будем создавать текст из картинок.
Используя приемы, показанные в уроке, вы сможете подобрать другие картинки на свое усмотрение, а также другие оттенки для фона или шрифты.
Главное, чтобы шрифт текста, на который мы будем накладывать картинки, имел жирное начертание.
Сначала мы создадим новый документ и зальем фоновый слой красным цветом.
Затем установим первый шрифт из папки с исходниками и напишем текст.
Далее добавим в работу три изображения из папки с исходниками, добавим к слоям с картинками обтравочные маски и с помощью инструмента Кисть и маски слоя сотрем часть самого верхнего слоя.
После этого мы добавим стили слоя к тексту.
В завершение урока "Как сделать новогодний текст в фотошопе" мы установим второй шрифт из папки с исходниками, напишем текст и добавим к нему стили слоя.

Автор: Елена Король. Дата публикации: 10 декабря 2021 . Категория: Уроки фотошопа текст.
Снежный текст в фотошопе
Сегодня в уроке "Снежный текст в фотошопе" я покажу вам еще один способ сделать оригинальное оформление текста.
Применим этот эффект на примере открытки.
Вы же можете придумать своё применение.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 декабря 2021 . Категория: Уроки фотошопа текст.
Как сделать обводку текста в фотошопе
Сегодня мы создадим эффект обводки текста.
Такой текст вы с легкостью сможете применить на визитках, афишах, плакатах и т.п.
Вы можете использовать другие оттенки на свое усмотрение, главное, чтобы цвет фона и обводки совпадал.
Сначала мы создадим новый документ, установим первый шрифт из папки с исходниками и напишем текст.
Затем при помощи инструмента Прямолинейное лассо скопируем каждую букву на отдельный слой.
Далее добавим к слоям с буквами стили слоя Обводка и при помощи инструмента Перемещение сдвинем буквы влево.
В завершение урока "Как сделать обводку текста в фотошопе" мы установим в программу второй шрифт из папки с исходниками и напишем текст.
Читайте также:

