План урока по html
Обновлено: 02.07.2024
В методической разработке конспекта урока по информатике представлены все этапы проведения урока по теме "Основы языка гипертекстовой разметки".
Содержимое публикации
Ермакова Вероника Викентьевна, учитель информатики МБОУ СОШ №19 города Белово
Методическая разработка урока по информатике, 10 класс
Тема урока: Основы языка разметки гипертекста HTML .
Цель: Изучение основ языка разметки гипертекста HTML и использование его при Web -конструировании.
Образовательная: объяснить назначение языка разметки гипертекста HTML , основных тегов и их атрибутов; научить обучающихся создавать Web -страницу.
Развивающая: способствовать развитию информационной культуры; развивать эмоциональную сферу: формировать положительные эмоции к процессу обучения.
Воспитательная: воспитывать уважение и умение сотрудничать с окружающими людьми, трудолюбие и добросовестность, воспитывать интерес к занятиям информатикой как возможной области будущей практической деятельности.
Тип урока: Урок усвоения новых знаний.
Оборудование: 1. Современные компьютеры.
2. Мультимедийный проектор.
Оснащение: Презентация Power Point .
Раздаточный материал для обучающихся.
Программное обеспечение: ОС Windows , браузер.
Список использованной литературы:
1. Дробахина, АН. и др. Структурирование содержания профессиональной подготовки учителя информатики средствами современного гипертекста / А.Н. Дробахина, М.С. Можаров. - Новокузнецк, 2003.
2. Угринович, Н. Д. Информатика и ИКТ. Базовый уровень. Учебник 10 класса/Н. Д. Угинович. – М.: БИНОМ. Лаборатория знаний, 2008
Продолжительность проведения: два урока по 45 минут.
Ход занятия
1.Организационный момент
Учитель: Здравствуйте, ребята! Мы живём в современном информационном мире, в котором Интернет – это мир общения, познания, увлечения. Тема нашего урока связана с Интернетом: Основы языка разметки гипертекста HTML .
(Демонстрация презентации, 1 слайд).
2.Этап подготовки обучающихся к активному сознательному усвоению знаний.
Учитель: Предлагаю вспомнить некоторые понятия (беседа с обучающимися).
Web -страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера (Википедия).
Всеми́рная паути́на (англ. World Wide Web) — распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету (Википедия).
Веб-обозрева́тель, обозрева́тель, бра́узер— программное обеспечение для просмотра веб-сайтов, то есть для запроса веб-страниц (Википедия).
3. Этап усвоения новых знаний.
Учитель: Что такое HTML ? (рассказ учителя с элементами беседы)
Hyper Text Markup Language ( HTML ) – язык гипертекстовой разметки документов.
Web -страницы можно создать с помощью языка HTML .
3.1. Понятие тега.
В обычный документ вставляются управляющие символы - HTML-теги, которые определяют вид Web -страницы при её просмотре в браузере.
Теги заключаются в угловые скобки <> и могут быть одиночными или парными.
Парные теги содержат открывающий и закрывающий теги (контейнер).
Например, код Web -страницы помещается внутрь контейнера
Теги могут записываться как прописными, так и строчными буквами.
(Демонстрация презентации, 2-3 слайды).
3.2. Понятие атрибута.
Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения и влияют на внешний вид Web -страницы.
Моёимя – Марина
(Демонстрация презентации, 4 слайд).
3.3. Структура Web- страницы.
Название Web- страницы
На этой странице можно разместить любую интересную информацию в Интернете.
(Демонстрация презентации, 5 слайд).
3.4. Создание Web- страницы.
Создать личную папку.
Создать в блокноте шаблон HTML -документа, набрав HTML -код страницы.
Сохранить файл под именем Шаблон. txt в личной папке.
Открыть файл Шаблон. txt и внести необходимую информацию, используя теги и их атрибуты.
Сохранить файл под именем index . htm в личной папке.
Для редактирования файла index . htm необходимо открыть его в Блокноте.
(Демонстрация презентации, 6-7 слайды).
3.5. Атрибуты фона Web- страницы.
Атрибут цвета Web- страницы
Атрибут вставки фонового рисунка Web -страницы
background = "Nature _02. jpg ”>
Оформление конспекта обучающимися.
(Демонстрация презентации, 8 слайд).
3.6. Теги и атрибуты форматирования текста на Web -странице.
H 1>… H 1> до H 6>… Y 6> тег размера шрифта заголовков
FONT >… FONT > тег форматирования шрифта
FACE =“ Arial ” атрибут задания гарнитуры шрифта
SIZE =4 атрибут задания размера шрифта
COLOR =“ Red ” атрибут задания цвета шрифта
ALIGN =“ left ”атрибут задания выравнивания текста
HR > тег для создания горизонтальной линии
P >… P > контейнер для разделения текста на абзацы
Оформление конспекта обучающимися.
(Демонстрация презентации, 9 слайд).
3.7. Тег и атрибут вставки изображений на Web -странице.
Оформление конспекта обучающимися.
(Демонстрация презентации, 10 слайд).
3.8. Теги и атрибуты гиперссылки на Web -странице.
A HREF =“Адрес”>Указатель A > тег с атрибутом для создания гиперссылки
ADDRESS >… ADDRESS > контейнер для создания гиперссылки на адрес электронной почты
Для связывания Web - страниц используют гиперссылки.
Гипертекст - это способ организации текстовой информации, внутри которой установлены смысловые связи между её различными фрагментами. Такие связи называют гиперсвязями, а место в тексте, обеспечивающее гиперсвязь, гиперссылкой.
Оформление конспекта обучающимися.
(Демонстрация презентации, 11-12 слайды).
3.9. Теги и атрибуты для создания списков на Web -странице.
OL >… OL > контейнер для создания нумерованных списков
LI > тег элемента списка
UL >… UL > контейнер для создания маркированного списка
LI > тег элемента списка
DL >… Dl > контейнер для создания списка терминов
DT > тег для создания термина
DD > тег для создания определения
(Демонстрация презентации, 13 слайд).
3.10. Теги и атрибуты для создания интерактивных форм на Web -странице.
FORM >… FORM > контейнер для создания формы
Тег INPUT > со значением атрибута TYPE =“ text ” создают текстовое поле
Тег INPUT > со значением атрибута TYPE =“ radio ” создают группу переключателей
Тег INPUT > со значением атрибута TYPE =“ checkbox ” создают флажки
SELECT > … SELECT > контейнер для реализации раскрывающего списка
тег элемента списка
Просмотр интерактивных форм на Web -странице.
(Демонстрация презентации, 14 слайд).
4.Этап закрепления знаний.
4.1. Индивидуальная работа на компьютере:
Создание Web -страницы с использованием знаний языка разметки гипертекста HTML .
(Демонстрация презентации, 15 слайд)
Подведение итогов: учитель демонстрирует лучшие работы, обращает внимание на ошибки, сообщает оценки за работу на ПК.
Информационная переменка (физминутка).
(Демонстрация презентации, 16 слайд).
Подведение итогов: обучающиеся выставляют сами себе оценки за выполнение теста и сообщают учителю.
5.Этап информации о домашнем задании.
Учитель. 1. Учебник 10 класса Н. Д. Угринович (базовый уровень), П. 2.13, стр. 201-205.
2. Творческое задание (по желанию) - создать минисайт с помощью HTML -языка на свободную тему.
Свидетельство и скидка на обучение каждому участнику
Зарегистрироваться 15–17 марта 2022 г.
Муниципального общеобразовательного учреждения "Денисовская средняя школа" Ясногорского района Тульской области
План-конспект урока
по Информатике
в 11 классе Муниципального общеобразовательного учреждения "Денисовская средняя школа" Ясногорского района Тульской области
Разработал: Гречишкин Р.Л,
Тип урока : урок изучения и первичного закрепления нового материала
Вид урока: комбинированный.
Цель: Изучение основ языка разметки гипертекста HTML и использование его при Web-конструировании. Знакомство с историей создания языка HTML. Изучение логической структуры Web-документа.Ознакомление с основными структурными тегами.
Образовательная : объяснить назначение языка разметки гипертекста HTML, основных тегов и их атрибутов, научиться разрабатывать документы, предназначенные для публикации в Интернете и отработать навыки редактирования web-страниц в кодах HTML;
Развивающая : способствовать развитию информационной культуры; развивать эмоциональную сферу: формировать положительные эмоции к процессу обучения.
Воспитательная : воспитывать уважение и умение сотрудничать с окружающими людьми, трудолюбие и добросовестность, воспитывать интерес к занятиям информатикой как возможной области будущей практической деятельности.
Оборудование:
программное обеспечение : Ms. Power Point, Notepad, Internet Explorer
мультимедиа-проектор и экран компьютеры.
персональные ноутбуки обучающихся
Оснащение: Раздаточный материал для обучающихся и учебник.
Орг.момент. (1 мин.)
Этап подготовки обучающихся к активному сознательному усвоению знаний.(2 мин.)
Этап усвоения новых знаний.(15 мин.)
Закрепление новых знаний. (20 мин)
Подведение итогов урока. (1-2 мин.)
Домашнее задание. (1 мин.)
Организационный момент.
(Проверка готовности учащихся класса уроку и проверка отсутствующих).
Мы живём в современном информационном мире, в котором Интернет – это мир общения, познания, увлечения. В нашей повседневной жизни очень часто приходится иметь дело с глобальной компьютерной сетью, так как современный человек большинство информации черпает из интернета и много времени проводит за компьютером, создавая сайты и персональные страницы. Поэтому возникает необходимость овладеть навыками создания качественных web-страниц для публикации их в сети.
2.Этап подготовки обучающихся к активному сознательному усвоению знаний.
Беседа с учащимися по основным понятиям.
Предлагаю вспомнить некоторые понятия. Что такое web -страница? Всемирная паутина? Браузер?
Web -страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера (Википедия).
Всеми́рная паути́на (англ. World Wide Web) — распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
Веб-обозрева́тель, обозрева́тель, бра́узер— программное обеспечение для просмотра веб-сайтов, то есть для запроса веб-страниц.
4. Этап изучения и усвоения новых знаний.
Учитель: Очень часто возникает необходимость форматировать введенные данные непосредственно в Блокноте, где представлена программа языка гипертекстовой разметки HTML ( Hyper Text Markup Language ).
Если даже нет необходимости в создании страницы на языке HTML нужно знать основные тэги для того, чтобы вносить необходимые изменения в уже готовую программу.
Для работы с HTML документом необходимо: )
Создать персональную папку, где обязательным является использование для имени папки латинских букв;
Создать текстовой документ блокнот;
Открыть документ и сохранить его под новым именем с расширением . html или . htm .
Открыть html –документ;
Открыть блокнот, выполнив команду Вид/в виде html .
В папке должны находиться два файла: текстовый документ и документ html .
Текстовой файл можно будет удалить после создания html -документа.
Основными элементами документа являются тэги.
Тэги – это управляющие символы , определяющие вид Web -страницы при её просмотре в браузере .
Тэг - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>.
Тэг является активным элементом, изменяющим представление следующей за ним информации. Тэг может иметь некоторое количество атрибутов.
Обычно используются два тэга – открывающий ( ) и закрывающий (тэг>).
*** / - имеет название СЛЭШ
Контейнеры – это парные тэги, содержащие открывающий и закрывающий тэг, которые указывают на начало и конец форматирования определенного блока.
Программа состоит из двух частей. В первой части задается заголовок страницы (он отображается в заголовке окна) и первым загружается при просмотре страницы.
Особое значение следует уделить выбору названия заголовка, т.к. именно по заголовку индексируется страница в поисковых системах. Название заголовка должно отражать суть информационного наполнения страницы.
Общий вид программы (структура):
html >
head >
title >Название страницы title >
head >
body > Тело документа body >
html >
Основное содержание программы помещается между тэгами body >… body >.
Рассмотрим основные тэги. (Каждому ученику раздается данная таблица Приложение 2. Краткий справочник по HTML.)
Для того чтобы создать свою первую страницу недостаточно знать основные тэги. В первую очередь необходимо научиться форматировать текст соответствующим образом. Для этого используются тэги для форматирования текста.
Тэги состоят из ключевых слов и могут быть дополнены атрибутами, которые разделяются пробелами. Недопустимо описание атрибутов без использования ключевых слов.
Закрепление материала:
Задание 1 .
Учащиеся самостоятельно выполняют задание на компьютерах, используя таблицы основных тегов.
Составить программу из готовых тэгов, вставив в неё заголовок страницы и содержание программы.
Задание 2 .
Задание выполняется устно.
Дана программа на языке HTML . Определите, какие тэги в ней используются и каково их назначение
html >
head >
title > Устройства компьютера title >
head >
body >
i > Внешние устройства i >
p > b > Принтер b > p >
body >
html >
Домашнее задание: Разработать страницу на свободную тему с использованием тэгов из заготовки. Подготовиться к выгрузке страницы сайта на свободный хостинг.
6. Подведение итогов урока.
Сегодня на уроке мы с вами познакомились с языком разметки гипертекста, узнали, что такое теги, браузеры и контейнеры, а также научились составлять программы на языке HTML .
- Итак, что сегодня было для вас новым?
- Можете ли вы объяснить термины: тег, контейнеры, браузер?
Урок окончен! Спасибо за урок! До свидания, ребята.
Цели: Знать основные цели и задачи информационной безопасности, информационные угрозы, методы защиты информации, уметь искать информацию в Интернете, работать в Internet Explorer .
Оборудование: Учебные компьютеры, учебники, справочные таблицы
1. Организация урока.
Проверка домашнего задания:1) Для чего создают локальные компьютерные сети?
2) Почему для связи компьютеров через телефонную сеть нужен модем?
3) Протокол информационного обмена? (Система кодирования и пересылки информации).
2. Объяснение нового материала.

Каналами связи называют технические средства, позволяющие осуществлять передачу данных на расстоянии. В качестве технических средств передачи информации могут использоваться обычные каналы связи (телефонные, телеграфные, спутниковые и т. д.). Сейчас более прогрессивными средствами считаются каналы связи, построенные специально для передачи цифровой информации, например, оптоволоконные сети.
Основными характеристиками каналов связи являются пропу скная способность и помехоустойчивость.
Прокси-сервер - промежуточный, транзитный веб-сервер, используемый как посредник между браузером и конечным веб-сервером.
Протокол (protocol) - полный набор операций, который один объект может осуществлять над другим объектом вместе с правильным порядком, в котором эти операции вызываются; совокупность правил, регламентирующих формат и процедуры обмена информацией между двумя независимыми процессами или устройствами.
Протокол сетевой ( network protocol ) - совокупность правил и соглашений, использующихся при передаче данных. Различа ют три основных типа протоколов, работающих в разных сетях и с разными операционными системами: Novell IPX ( Inter Packet Exchange ), TCP / IP , NetBEUI ( Network BIOS User Interface ). Общим для них является осуществление обмена блоками данных (пакетами, кадрами) с заданными адресами отправителя и получателя и кон трольной суммой кадра, отличительной характеристикой могут выступать размер формируемого пакета, уровень представления заголовка и способ формирования адреса получателя.
3. Практическая работа.
1) Создать пустую страницу в Internet Explorer . Сохранить ее и открыть при помощи блокнота.
2) Создать заголовок документа, используя теги HTML .
3) Создать файл в Microsoft Office Publisher.
4) Выбрать шаблон и начать создавать сайт, личный.
Целевые обходы учителя: Контроль за организацией рабочего места. Контроль за правильностью выполнения приемов работы. Помощь учащимся, испытывающим затруднения. Контроль за объемом и качеством выполненной работы.
4. Итог урока.
1. Подведение итогов занятия.
2. Домашнее задание. § 47, 13.
3. Заключительное слово учителя.
Самоанализ урока
Методика самоанализа
Главная цель самоанализа урока информатики — сопоставить выдвинутые общеобразовательные, воспитательные и развивающие цели с достигнутыми результатами.
План самоанализа урока информатики по ФГОС
Структура урока: общие черты
главная дидактическая цель занятия: его значение и место (рассматривается как часть системы уроков изучаемого раздела), ключевые моменты, дозирование времени;
оформление урока: соответствие главным требованиям.
Основная дидактическая цель: реализация
исполнение требований программы;
усвоение нового материала: подготовка детей к его восприятию;
как пробуждается познавательный интерес;
организация первичного закрепления материала;
проверка качества знаний;
программные требования к знаниям;
Развивающий аспект урока
как учитель привлекал детей к совершению главных мыслительных операций;
трудности в изучении нового материала, их преодоление;
воспитание желания самостоятельно познавать новое.
Соблюдение основных принципов дидактики
Методы обучения
методика изучения нового материала, закрепления и вырабатывания умений и навыков, контроля;
соответствие методов обучения дидактической цели;
зависимость выбора методов обучения от материального обеспечения.
Воспитательный аспект урока
использование воспитательного потенциала содержания обучающего материала;
воспитание добросовестного отношения к труду и обучению;
позитивное влияние личности учителя
Педагог на уроке
подготовка к уроку;
виды деятельности на занятии;
контакт с детьми;
индивидуальный подход к учащимся;
значение предмета, увлечение им.
Работа учеников на уроке
уровень подготовки школьников;
активность на разных этапах урока;
моменты наиболее высокой активности;
снижение работоспособности и причины такого явления.
Гигиенические требования к уроку
кабинет, его основное оборудование;
динамика работоспособности с точки зрения гигиенических условий;
инструктаж по технике безопасности;
объем и посильность задания для домашней работы, его дифференциация.
1. Transmission Control Protocol/Internet Protocol
_________________________________________________________________________________________________________________________________
2. Universal Resource Locator
_________________________________________________________________________________________________________________________________
3. Hyper Text Transfer Protocol
_________________________________________________________________________________________________________________________________
4. File Transfer Protocol
_________________________________________________________________________________________________________________________________
5. SMTP _________________________________________________________________________________________________________________________________
_________________________________________________________________________________________________________________________________
7. Какой домен верхнего уровня
___________________________________________
8. Какой цвет будет у страницы, заданной тэгом ?
______________________________________________________________________________________
9. Какой цвет будет у страницы, заданной тэгом AAAAAA ">?
______________________________________________________________________________________
10. Какой цвет будет у страницы, заданной тэгом ?
______________________________________________________________________________________
11. Какой цвет будет у страницы, заданной тэгом FF FF">?
______________________________________________________________________________________

Содержимое разработки
Министерство образования и науки РФ
Костромского муниципального района
ИЗУЧЕНИЕ ОСНОВ HTML
Методическая разработка для учителей информатики
Введение 4
2.1. HTML-файл. Структурные теги 8
2.2. Теги форматирования символов 10
2.3. Оформление текста на web-странице 12
2.4. Тег описания графического файла 13
2.5. Размещение графики на web-странице. Маркированный и нумерованный списки 14
2.6. Тег определения гиперссылок 16
2.7. Гиперссылки в web-документах 18
Заключение 20
Список использованных источников 24
Приложения 25
Каждый день на нас обрушиваются громадные объемы информации, восприятие или фильтрация которой во многом зависит от информационной культуры человека.
Широкое распространение компьютерной сети Интернет существенно изменило объем и содержание информации, с которой приходится сталкиваться. Человек не только получил новое средство связи, реально объединяющее страны, но и средства, позволяющие удовлетворять большинство своих потребностей, и помимо удовольствия извлекать практическую пользу из мира компьютерных сетей.
Одним из основных сервисов Интернета с полным основанием можно считать сеть информационных ресурсов World Wide Web (WWW). Информация в WWW представлена в виде так называемых гипертекстовых или гипермедийных документов (web-страниц), которые могут содержать отформатированный текст, графику, таблицы, аудио и видеофрагменты и так далее. Основной особенностью гипертекстовых документов является наличие активных зон, чувствительных к щелчку мыши. Активными могут быть фрагменты текста, целые изображения и их части. Щелчок по активной зоне вызывает загрузку целевого документа.
Большинство web-страниц создаются при помощи языка HTML (Hyper Text Markup Language). HTML – это стандартный язык разметки документов во Всемирной паутине. Он интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
В эру глобального распространения Интернета изучение языка HTML стало такой же острой необходимостью, как и изучение английского языка. Знания по правилам создания гипертекстовых страниц нужны практически каждому пользователю Интернета.
Задачи, которые должен ставить перед собой учитель вытекают из цели темы:
способствовать формированию представления о структуре гипертекстового документа;
способствовать формированию умения создавать web-страницу с текстом.
способствовать формированию умения создавать web-страницу с графическими объектами;
способствовать формированию умения создавать web-страницу с гиперссылками;
в рамках элективного курса способствовать формированию умения создавать web-страницу, содержащую карту изображения;
в рамках элективного курса способствовать формированию умения создавать web-страницу, содержащую таблицу.
К опорным понятиям теме относятся: Интернет, программа-браузер и ее управляющие элементы; домена и правило образования адреса в Интернете; технология поиска информации в Интернете.
Новыми понятиями темы являются: язык разметки гипертекста HTML, тег, основные теги HTML, атрибуты тегов, форматы графических файлов gif и jpeg, средства создания html-документов.
назначение языка HTML;
основные теги языка HTML;
технологию оформления web-документов.
Учащиеся должны уметь:
работать в среде редактора HomeSite или Блокнот;
включать графическую иллюстрацию в web-документ;
сделать гиперссылку в web-документе;
сделать карту изображений в web-документе (для элективного курса);
включать таблицу в web-документ (для элективного курса).
В качестве программного обеспечения темы может быть использован Блокнот или любой редактор для составления web-страниц, например HomeSite. На изучение данной темы в курсе 9 классе отводится 8 часов.
Количество часов
Язык разметки гипертекста HTML. HTML-файл. Тег, структурные теги. Теги, управляющие внешним видом web-документа.
Теги форматирования символов, изменения размера и цвета шрифта.
Форматы графических файлов. Тег описания графического файла. Картинка как фон.
Тег определения гиперссылок.
Количество часов
Язык разметки гипертекста HTML. HTML-файл. Тег, структурные теги. Теги, управляющие внешним видом Web-документа.
Теги форматирования символов, изменения размера и цвета шрифта.
Форматы графических файлов. Тег описания графического файла.
Организация перехода внутри документа.
Тег определения гиперссылок.
Теги задания карты изображения
Теги задания таблицы. Создание сложной таблицы
Для активизации познавательной деятельности учащихся при изучении данной темы возможно применение учебно-методических материалов разного содержания, вида и формы:
электронные учебники по HTML-конструированию. А.А.Дуванов;
индивидуальные домашние задания;
Тип урока: урок изучения нового учебного материала.
Вид урока: комбинированный.
активизация познавательной деятельности учащихся через фронтальную и практическую работы.
Обучающая цель: формировать представление об основах языка разметки гипертекста HTML, понятии html-файла, тега, структурных тегах web-страницы: html…html, head…head, title…title, body…body, парных тегах, тегах управления внешним видом web-страницы, позволяющем задавать выравнивание текста, средстве создания html-файла HomeSite.
Развивающая цель: развивать память, мышление, речь, познавательные интересы, интересы к предмету.
Воспитательная цель: убедить учащихся в практической значимости основ языка разметки гипертекста HTML.
Здоровьесберегающая цель: соблюдать санитарно-гигиенических норм работы за компьютером; создавать комфортных психологических условий для обучения и воспитания учащихся.
Материально-техническое обеспечение урока: персональный компьютер, программное обеспечение HomeSite, доска, марке для доски, раздаточный материал с текстом практическая работа.
1. Активизация познавательной деятельности учащегося (мозговой штурм).
Предложите учащимся дать пояснение слов, написанных на доске: Интернет, web-сервер, web-страница, браузер, гипермедиа, гипертекст. Обсудите, чем отличается гипертекст от линейного текста, помимо компьютера где-нибудь еще встречается гипертекст, какие средства используются для создания гипертекста.
2. Усвоение новых знаний и способов деятельности (фронтальная беседа).
В водной лекции объясняется назначение, история создания и основы языка разметки гипертекста HTML. Уточняются понятие гипертекста, гиперссылки. Вводятся новые понятия тег, парные и непарные теги, структурные теги (html…html,head…head,title…title, body…body), формулируются правила записи парных и непарных тегов. Рассматриваются теги, управляющие внешним видом web-страницы (p…p - тег абзаца , br - тег принудительного перехода на новую строку, hr - тег горизонтальной линии, h1…h1 - тег заголовка документа), средства создания html-файлов HomeSite и знакомство с его интерфейсом.
Необязательно использовать html-редактор HomeSite, можно Блокнот. Текст печатается в Блокноте и при его сохранении вместо расширения txt задается html или htm.
3. Закрепление новых знаний (практическая работа).
Для освоения структуры языка HTML учащимся предлагается выполнить практическую работу.

ФИО (полностью) Феоктистов Пётр Евгеньевич.
Место работы МОУ Вербилковская СОШ.
Должность: учитель информатики
Тема "Технология создания сайта на HTML "
Цель: Знакомство и овладение учащимися основными приемами создания W eb -страниц на языке HTML
Задачи урока:
Познакомить с основными возможностями языка HTML для создания Web-страниц, структурой Web-страницы.
Воспитывать самостоятельность учащихся – умение планировать свою деятельность, разрабатывать стратегию и план рассуждений (Индивидуальная работа, Тест).
Способствовать развитию элементов логического мышления, памяти, внимания.
Организовать деятельность учащихся по созданию собственной Web-страницу с использованием основных тегов языка HTML.
Формировать творческий подход при создании собственной Web -страницы.
Продолжить формирование коммуникативной культуры, информационной культуры, внимательности, аккуратности, дисциплинированности
Знания, умения, навыки и качества, которые актуализируют/приобретут/закрепят/др. ученики в ходе урока:
Основные знания
Должены знать/ понимать:
набор необходимых инструментов для создания Web-страницы;
типичную структуру Web -страницы;
структурные теги (название и назначение), HTML- код.
Основные умения
Должны уметь:
самостоятельно составлять и планировать технологическую последовательность операций;
уметь самостоятельно находить и использовать нужную информацию;
пользоваться средствами языка HTML для написания страницы: создавать страницу, редактировать и форматировать Web-страницу.
Развитие навыков:
Учащиеся должены:
приобрести навыки применения средств ИКТ в повседневной жизни, при выполнении индивидуальных и коллективных проектов в учебной деятельности, при дальнейшем освоении профессий, востребованных на рынке труда;
приобрести навыки работы c HTML.
Развитие личностных качеств и психических процессов:
Продуктивные формы деятельности: рефлексивность; активность; глубина рассуждений; аргументированность; аналитичность; точность, уместность, выразительность, ясность речи; самостоятельность; организованность; коммуникативная культура; культура эмоций; гибкость; любознательность; систематизация полученных знаний.
Репродуктивные формы деятельности: внимание; память; мышление (логичность, ясность речи, понимание материала).
Тип урока: комбинированный урок
Необходимое оборудование:
персональный компьютер (ПК) преподавателя, ПК школьников.
карточки с заданиями;
Планируемые образовательные результаты:
Предметные – умение работать с программой-браузером, знать правила записи тегов, знать структуру Web-страницы
Метапредметные – умение применять знания в жизни
Личностные – способность применять теоретические знания для решения практических задач.
Необходимое оборудование и материалы:
проектор, компьютер, пакеты с заданиями (тест, карточки со справочным материалом), электронная презентация.
СТРУКТУРА И ХОД УРОКА
Название используемых ЭОР
Деятельность преподавателя
(с указанием действий с ЭОР, например, демонстрация)
Деятельность студента
Организационный момент
Цель этапа: обеспечить нормальную обстановку для работы, подготовить учащихся к предстоящему уроку.
-Здравствуйте, ребята! Садитесь. Кто сегодня отсутствует?
Приветствуют учителя, проверяют свою готовность к уроку
Актуализа ция знаний
Презентация по теме урока
Цель этапа: мотивация изучения учащимися новой темы, постановка цели урока
Древнегреческий философ Аристотель сказал:
Пусть эти слова, сказанные в 4 веке до нашей эры, станут девизом нашего сегодняшнего урока
-Для того, чтобы узнать тему урока, предлагаю отгадать кроссворд, который нам и подскажет ее (слайд 2).

Вопросы:
Параллельные беседы в Интернете или целый мир виртуального общения.
Всемирная система компьютерных сетей или глобальная сеть.
Один из российских поисковых указателей в сети Интернет.
- Какое слово мы получили после того как отгадали кроссворд?
-Хорошо. Сегодня мы с вами познакомимся с языком гипертекстовой разметки документов HTML .
-У кого-нибудь есть вопросы по предстоящей работе?
Смотрят на экран. Отвечают на вопросы.
Выделены цветом буквы по горизонтали
H T M L
Формулируют тему урока, цель и задачи урока.
Внимательно слушают преподавателя, записывают дату и тему урока в тетрадь
Объяснение нового материала
Первичное закрепление полученных знаний
Техноло гия WWW
Как вы понимаете что такое HTML ?
HTML Hyper Text Markup Language – язык разметки гипертекста
представляющий собой простой набор команд, описывающих структуру документа.
HTML страница - это обычный текстовый файл имеющий расширение .html или .htm. (слайд 4).
Гипертекст- система взаимосвязанных текстов.
Запишем определение: гипертекст- это текст со вставленными в него словами (командами) разметки, ссылающимися на другие места этого текста, другие документы, картинки и прочее (слайд 5).
Из чего состоит Web -сайт?
-Запишем: (слайд 5) Web-страницы — это обычные текстовые файлы, в которых с помощью специальных команд задается оформление страницы и расположение материала. Все рисунки, анимация и т.п. должны быть записаны в виде отдельных файлов.
Web-страницы. Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый документ вставляются управляющие символы - HTML-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.
Основными достоинствами Web-страниц являются:
- малый информационный объем;
- возможность просмотра в различных операционных системах.
Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста самого редактора. В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот.
Создание Web-страниц с использованием HTML-тэгов требует больших усилий, времени и знания синтаксиса языка. Применение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG (от англ. "What You See Is What You Get" - " Что видишь , то и получишь ").
Web-страницы можно разделить на две группы (слайд 6)
статические (они чаще всего имеют расширения *.htm или *.html) — те страницы, которые записаны на диск в готовом виде и не меняются;
динамические (с расширениями *.shtml, *.asp, *.php, *.pl) — полностью или частично создаются на сервере в момент запроса (например, выбирают нужную информацию из базы данных и передают ее по каналам Интернет в виде Web-страницы).
Мы будем рассматривать только статические Web-страницы, которые создаются на языке HTML (Hypertext Markup Language — язык разметки гипертекста).
Для создания HTML страницы не требуется никаких специальных программ. Подойдет любой текстовый редактор умеющий сохранять файлы в обычном текстовом формате. Таким редактором, например, являются Notepad (Блокнот), входящий в стандартные средства Windows. Итак, давайте рассмотрим основные элементы из которых состоит любая HTML страница. Для начала необходимо дать определение тега.
(слайд 7) HTML Тег:
Это специальное указание того как нужно отображать элемент (текст, картинка и т.п.) на странице. Можно рассматривать тег как команду содержащую название и параметры.
Тег выглядит следующим образом:
(слайд8) Тэгов много, и они разные. Существуют обязательные и необязательные тэги, парные и одиночные (пояснения на примере) .
Запишем замечание: если есть открывающий тэг, то должен быть и закрывающий (такая пара тэгов называется контейнером).
Обязательные теги, это такие теги, которые вы всегда должны прописывать для каждой своей страницы сайта.(рисунок и текст на распечатках)
Структура Web-страницы.![]()

Волшебство…. Чудо!

Повторим тему Excel

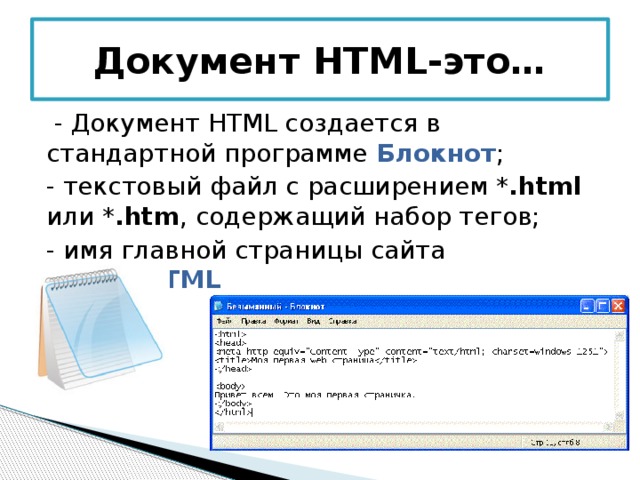
Документ HTML-это…
- Документ HTML создается в стандартной программе Блокнот ;
- текстовый файл с расширением * .html или * .htm , содержащий набор тегов;
- имя главной страницы сайта INDEX.HTML

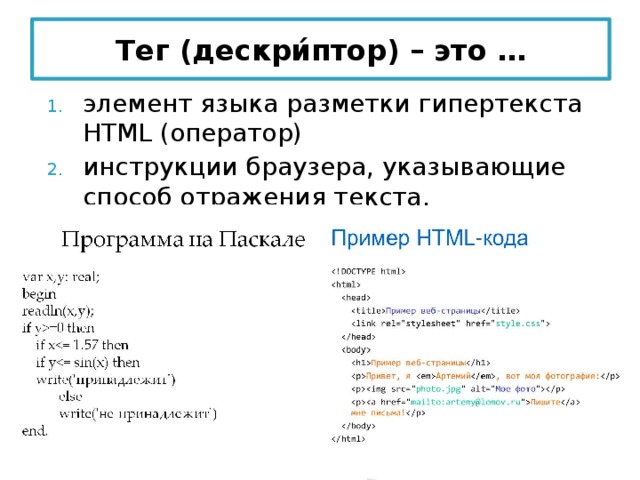
Тег (дескри́птор) – это …

Структура HTML-документа
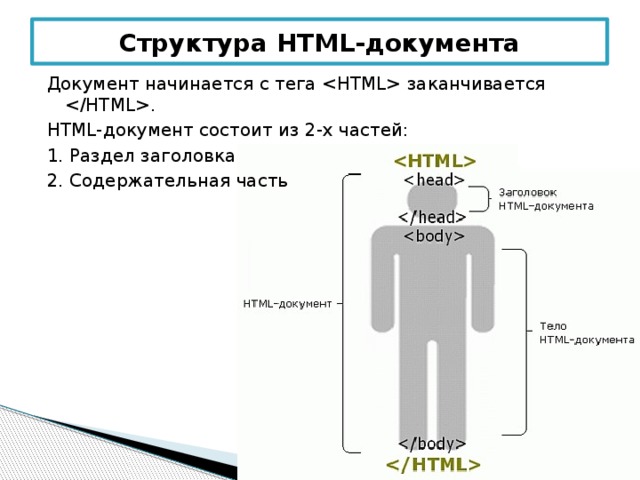
Документ начинается с тега заканчивается .
HTML-документ состоит из 2-х частей:
1. Раздел заголовка
2. Содержательная часть

Раздел заголовка
Содержательная часть
- Начинается тегом
- Заканчивается тегом
(между которыми располагается содержимое HTML-документа)

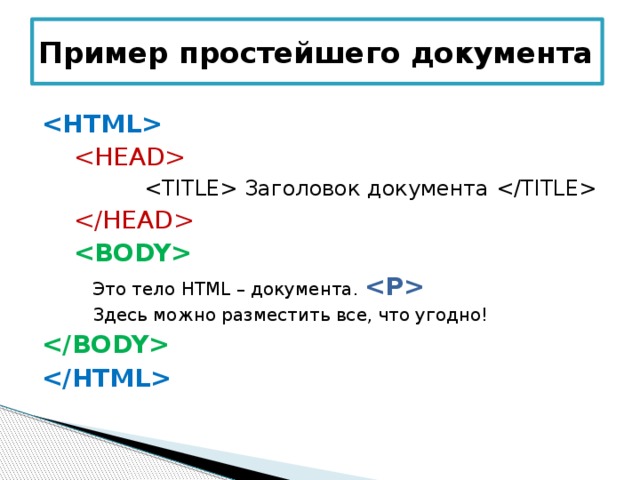
Пример простейшего документа
Это тело HTML – документа.
Здесь можно разместить все, что угодно!

1. Парные (влияет на текст с того места, где употреблен тег, до того места, где указан признак окончания его действия.
Читайте также:
- Как вы понимаете последнее четверостишие стихотворения весенняя гроза кратко
- Приказ об утверждении плана повышения квалификации педагогов школы
- Почему именно великобритания стала центром и штаб квартирой движения сопротивления кратко
- Хто смяецца апошнім план урока
- Эссе моя готовность педагогическая в общеобразовательной школе в условиях инклюзивного образования


