Что такое модель цвета rgb кратко
Обновлено: 05.07.2024
В КомпьюАрт № 7'2012 была представлена статья о гармоничных цветовых сочетаниях и закономерностях влияния цвета на восприятие человека, что, несомненно, учитывают в своих проектах современные дизайнеры. Но при работе за компьютером и смешивании цветов на экране монитора возникают специфические проблемы. Дизайнер должен получить на экране монитора или на твердой копии именно те цвет, тон, оттенок и светлоту, которые требуются. Цвета на мониторе не всегда совпадают с природными красками. Очень непросто получить один и тот же цвет на экране, на распечатке цветного принтера и на типографском оттиске. Дело в том, что цвета в природе, на мониторе и на печатном листе создаются абсолютно разными способами.
Для однозначного определения цветов в различных цветовых средах существуют цветовые модели, о которых мы и поговорим в настоящей статье.
Модель RGB
Цветовая модель RGB — самый популярный способ представления графики, который подходит для описания цветов, видимых на мониторе, телевизоре, видеопроекторе, а также создаваемых при сканировании изображений.
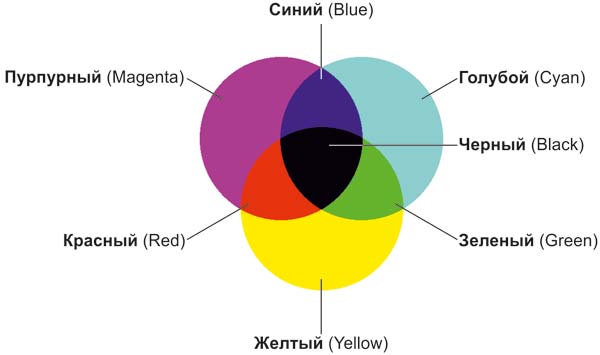
Модель RGB используется при описании цветов, получаемых смешиванием трех лучей: красного (Red), зеленого (Green) и синего (Blue). Из первых букв английских названий этих цветов составлено название модели. Остальные цвета получаются сочетанием базовых. Цвета такого типа называются аддитивными, поскольку при сложении (смешивании) двух лучей основных цветов результат становится светлее. На рис. 1 показано, какие цвета получаются при сложении основных.

Рис. 1. Комбинации базовых цветов модели RGB
В модели RGB каждый базовый цвет характеризуется яркостью, которая может принимать 256 значений — от 0 до 255. Поэтому можно смешивать цвета в различных пропорциях, изменяя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов.
Каждому цвету можно сопоставить код, используя десятичное и шестнадцатеричное представление кода. Десятичное представление — это тройка десятичных чисел, разделенных запятыми. Первое число соответствует яркости красной составляющей, второе — зеленой, а третье — синей. Шестнадцатеричное представление — это три двузначных шестнадцатеричных числа, каждое из которых соответствует яркости базового цвета. Первое число (первая пара цифр) соответствует яркости красного цвета, второе число (вторая пара цифр) — зеленого, а третье (третья пара) — синего.
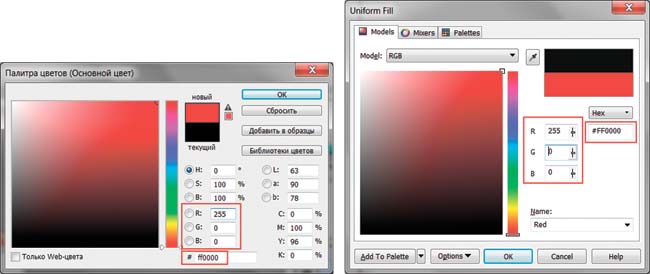
Для проверки данного факта откройте палитру цветов в CorelDRAW или Photoshop. В поле R введите максимальное значение яркости красного цвета 255, а в поля G и B — нулевое значение. В результате поле образца будет содержать красный цвет, шестнадцатеричный код будет таким: FF0000 (рис. 2).

Рис. 2. Представление красного цвета в модели RGB: слева — в окне палитры Photoshop, справа — CorelDRAW
Если к красному цвету добавить зеленый с максимальной яркостью, введя в поле G значение 255, получится желтый цвет, шестнадцатеричное представление которого — FFFF00.
Максимальная яркость всех трех базовых составляющих соответствует белому цвету, минимальная — черному. Поэтому белый цвет имеет в десятичном представлении код (255, 255, 255), а в шестнадцатеричном — FFFFFF16. Черный цвет кодируется соответственно (0, 0, 0) или 00000016.
Все оттенки серого цвета образуются смешиванием трех составляющих одинаковой яркости. Например, при значениях R = 200, G = 200, B = 200 или C8C8C816 получается светлосерый цвет, а при значениях R = 100, G = 100, B = 100 или 64646416 — темносерый. Чем более темный оттенок серого цвета вы хотите получить, тем меньшее число нужно вводить в каждое текстовое поле.
Что же происходит при выводе изображения на печать, как передаются цвета? Ведь бумага не излучает, а поглощает или отражает цветовые волны! При переносе цветного изображения на бумагу используется совершенно другая цветовая модель.
Модель CMYK
При печати на бумагу наносится краска — материал, который поглощает и отражает цветовые волны различной длины. Таким образом, краска выступает в роли фильтра, пропускающего строго определенные лучи отраженного цвета, вычитая все остальные.
Цветовую модель CMYK используют для смешения красок печатающие устройства — принтеры и типографские станки. Цвета этой модели получаются в результате вычитания из белого базовых цветов модели RGB. Поэтому их называют субтрактивными.
Базовыми для CMYK являются следующие цвета:
- голубой (Cyan) — белый минус красный (Red);
- пурпурный (Magenta) — белый минус зеленый (Green);
- желтый (Yellow) — белый минус синий (Blue).
Помимо этих, используется еще и черный цвет, который является ключевым (Key) в процессе цветной печати. Дело в том, что реальные краски имеют примеси, поэтому их цвет не соответствует в точности теоретически рассчитанным голубому, пурпурному и желтому. Смешение трех основных красок, которые должны давать черный цвет, дает вместо этого неопределенный грязнокоричневый. Поэтому в число основных полиграфических красок и внесена черная.
На рис. 3 представлена схема, из которой видно, какие цвета получаются при смешении базовых в CMYK.

Рис. 3. Комбинации базовых цветов модели CMYK
Следует отметить, что краски модели CMYK не являются столь чистыми, как цвета модели RGB. Этим объясняется небольшое несоответствие базовых цветов. Согласно схеме, представленной на рис. 3, при максимальной яркости должны получаться следующие комбинации цветов:
- смешение пурпурного (M) и желтого (Y) должно давать красный цвет (R) (255, 0, 0);
- смешение желтого (Y) и голубого (C) должно давать зеленый цвет (G) (0, 255, 0);
- смешение пурпурного (M) и голубого (C) должно давать синий цвет (B) (0, 0, 255).
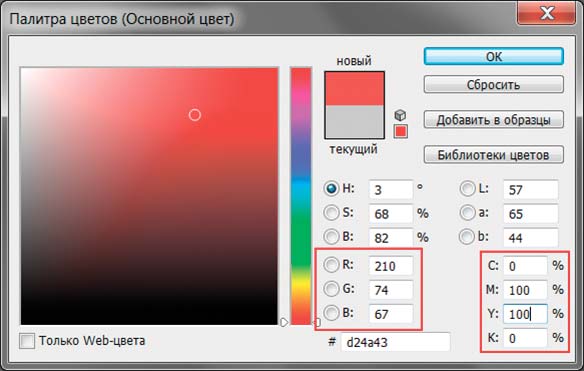
На практике получается несколько иначе, что мы далее и проверим. Откройте диалоговое окно палитры цветов в программе Photoshop. В текстовые поля M и Y введите значение 100%. Вместо базового красного цвета (255, 0, 0) мы имеем краснооранжевую смесь (рис. 4).

Рис. 4. Пример несоответствия смеси пурпурного и желтого цветов модели CMYK красному цвету модели RGB. Окно палитры Photoshop
Теперь в текстовые поля Y и C введите значение 100%. Вместо базового зеленого цвета (0, 255, 0) получается зеленый цвет с небольшим оттенком синего. При задании яркости 100% в полях M и C вместо синего цвета (0, 0, 255) мы имеем синий цвет с фиолетовым оттенком. Более того, не все цвета модели RGB могут быть представлены в модели CMYK. Цветовой охват RGB шире, чем у CMYK.
Основные цвета моделей RGB и CMYK находятся в зависимости, представленной на схеме цветового круга (рис. 5). Эта схема применяется для цветовой коррекции изображений; примеры ее использования рассматривались в КомпьюАрт № 12'2011.

Рис. 5. Схема цветового круга
Модели RGB и CMYK являются аппаратно зависимыми. Для модели RGB значения базовых цветов определяются качеством люминофора у ЭЛТ или характеристиками ламп подсветки и цветовых фильтров панели у ЖКмониторов. Если обратиться к модели CMYK, то значения базовых цветов определяются реальными типографскими красками, особенностями печатного процесса и носителя. Таким образом, одинаковое изображение может на различной аппаратуре выглядеть поразному.
Как отмечалось ранее, RGB является наиболее популярной и часто применяемой моделью для представления цветных изображений. В большинстве случаев изображения подготавливаются для демонстрации через монитор или проектор и для печати на цветных настольных принтерах. Во всех этих случаях необходимо использовать модель RGB.
Замечание
Несмотря на то что в цветных принтерах используются чернила цветовой модели CMYK, чаще всего изображения, подготавливаемые для печати, необходимо преобразовать в модель RGB. Но распечатанное изображение будет выглядеть немного темнее, чем на мониторе, поэтому перед печатью его необходимо осветлить. Величина осветления для каждого принтера определяется опытным путем.
Модель CMYK необходимо применять в одном случае — если изображение готовится к печати на типографском станке. Более того, следует учесть, что модель CMYK не содержит столь же большого числа цветов, как модель RGB, поэтому в результате преобразования из RGB в CMYK изображение может утратить ряд оттенков, которые вряд ли получится восстановить обратным преобразованием. Поэтому старайтесь выполнять преобразование изображения в модель CMYK на конечном этапе работы с ним.
Модель HSB
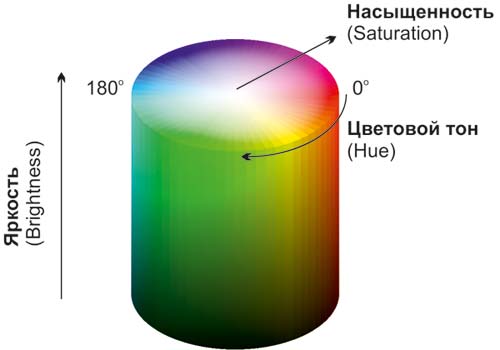
Модель HSB упрощает работу с цветами, так как в ее основе лежит принцип восприятия цвета человеческим глазом. Любой цвет определяется своим цветовым тоном (Hue) — собственно цветом, насыщенностью (Saturation) — процентом добавления к цвету белой краски и яркостью (Brightness) — процентом добавления черной краски. На рис. 6 показано графическое представление модели HSB.

Рис. 6. Графическое представление модели HSB
Спектральные цвета, или цветовые тона, располагаются по краю цветового круга и характеризуются положением на нем, которое определяется величиной угла в диапазоне от 0 до 360°. Эти цвета обладают максимальной (100%) насыщенностью (S) и яркостью (B). Насыщенность изменяется по радиусу круга от 0 (в центре) до 100% (на краях). При значении насыщенности 0% любой цвет становится белым.
Яркость — параметр, определяющий освещенность или затемненность. Все цвета цветового круга имеют максимальную яркость (100%) независимо от тона. Уменьшение яркости цвета означает его затемнение. Для отображения этого процесса на модели добавляется новая координата, направленная вниз, на которой откладываются значения яркости от 100 до 0%. В результате получается цилиндр, образованный из серии кругов с уменьшающейся яркостью, нижний слой — черный.
С целью проверки данного утверждения откройте диалоговое окно выбора цвета в программе Photoshop. В поля S и B введите максимальное значение 100%, а в поле H — минимальное значение 0°. В результате мы получим чистый красный цвет солнечного спектра. Этому же цвету соответствует красный цвет модели RGB, его код (255, 0, 0), что указывает на взаимосвязь этих моделей (рис. 7).

Рис. 7. Пример взаимосвязи цветов в моделях HSB и RGB
В поле H изменяйте значение угла с шагом 20°. Вы будете получать цвета в том порядке, в каком они расположены в спектре: красный сменится оранжевым, оранжевый желтым, желтый зеленым и т. д. Угол 60° дает желтый цвет (255, 255, 0), 120°— зеленый (0, 255, 0), 180°— голубой (255, 0, 255), 240° — синий (0, 0, 255) и т.д.
Чтобы получить розовый цвет, на языке модели HSB — блеклый красный, необходимо в поле H ввести значение 0°, а насыщенность (S) понизить, например, до 50%, задав максимальное значение яркости (B).
Серый цвет для модели HSB — это сведенные к нулю цветовой тон (H) и насыщенность (S) с яркостью (B) меньше 100%. Вот примеры светлосерого: H = 0, S = 0, B = 80% и темносерого цветов: H = 0, S = 0, B = 40%.
Белый цвет задается так: H = 0, S = 0, B = 100%, а чтобы получить черный цвет, достаточно снизить до нуля значение яркости при любых значениях тона и насыщенности.
В модели HSB любой цвет получается из спектрального добавлением определенного процента белой и черной красок. Поэтому HSB — очень простая в понимании модель, которую используют маляры и профессиональные художники. У них обычно есть несколько основных красок, а все другие получаются добавлением к ним черной или белой. Однако при смешивании художниками красок, полученных на основе базовых, цвет выходит за рамки модели HSB.
Модель Lab
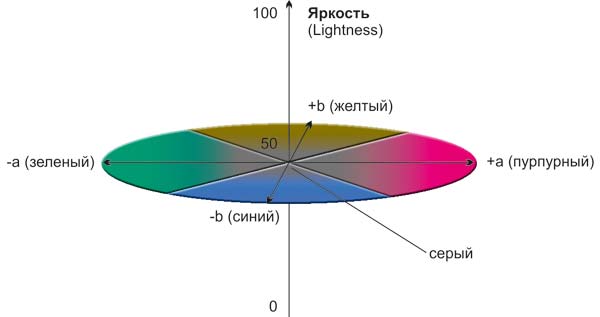
Модель Lab основана на следующих трех параметрах: L — яркость (Lightness) и два хроматических компонента — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого (рис. 8). Оба компонента меняются от –128 до 127, а параметр L — от 0 до 100. Нулевое значение цветовых компонентов при яркости 50 соответствует серому цвету. При значении яркости 100 получается белый цвет, при 0 — черный.

Рис. 8. Графическое представление модели Lab
Понятия яркости в моделях Lab и HSB нетождественны. Как и в RGB, смешение цветов из шкал a и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра L.

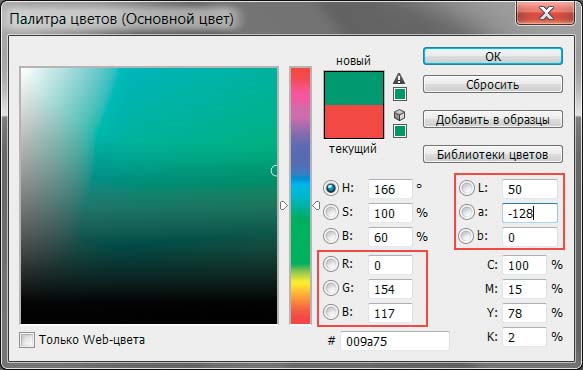
Рис. 9. Пример взаимосвязи цветов в моделях Lab и RGB
Откройте окно выбора цвета в программе Photoshop, в поле яркости L введите значение 50, для параметра a введите наименьшее значение –128, а параметр b обнулите. В результате вы получите синезеленый цвет (рис. 9). Теперь попробуйте увеличить значение параметра a на единицу. Обратите внимание: ни в одной модели числовые значения не изменились. Попробуйте, увеличивая значение данного параметра, добиться изменения в других моделях. Скорее всего, у вас получится это сделать при значении 121 (зеленая составляющая RGB уменьшится на 1). Это обстоятельство подтверждает факт того, что модель Lab имеет больший цветовой охват по сравнению с моделями RGB, HSB и CMYK.
В модели Lab яркость полностью отделена от изображения, поэтому в некоторых случаях эту модель удобно использовать для перекраски фрагментов и повышения насыщенности изображения, влияя только на цветовые составляющие a и b. Также возможна регулировка контраста, резкости и других тоновых характеристик изображения за счет изменения параметра яркости L. Примеры коррекции изображения в модели Lab приводились в КомпьюАрт № 3'2012.
Цветовой охват модели Lab шире, чем у RGB, поэтому каждое повторное преобразование из одной модели в другую практически безопасно. Более того, можно перевести изображение в режим Lab, выполнить коррекцию в нем, а затем безболезненно перевести результат обратно в модель RGB.
Модель Lab аппаратно независима, служит ядром системы управления цвета в графическом редакторе Photoshop и применяется в скрытом виде при каждом преобразовании цветовых моделей как промежуточная. Ее цветовой диапазон покрывает диапазоны RGB и CMYK.
Индексированные цвета
С изображением, скачанным из Интернета (как правило в формате GIF) очень часто возникает следующая ситуация. Нарисовать в нем чтолибо получится только цветом, отличным от выбранного. Это объясняется тем, что выбранный цвет выходит за рамки цветовой палитры индексированного изображения, то есть этого цвета нет в файле. В результате происходит замена выбранного в палитре цвета на ближайший похожий цвет из цветовой таблицы. Поэтому перед редактированием такого изображения необходимо перевести его в модель RGB.
Сайт учителя информатики. Технологические карты уроков, Подготовка к ОГЭ и ЕГЭ, полезный материал и многое другое.
Что такое модель цвета RGB?
Ответ
Это цветовая модель которая передает изображение с помощью трех цветов: красный (Red), зеленый (Green), синий (Blue ). Остальные цвета генерируются на основе смешивания этих трех.
аппаратно-зависимые — цветовые модели данной группы описываю цвет применительно к конкретному, цветовоспроизводящему устройству (например монитору), — RGB, CMYK
Для описания цветовых оттенков, которые могут быть воспроизведены на экране компьютера и на принтере, разработаны специальные средства — цветовые модели (системы цветов).
Цвет может получиться в процессе излучения и в процессе отражения. Поэтому цветовые модели можно классифицировать по их целевой направленности:
- Аддитивные модели (RGB). Служат для получения цвета на мониторе.
- Полиграфические модели (CMYK). Служат для получения цвета при использовании разных систем красок и полиграфического оборудования.
- Математические модели, полезные для каких-либо способов цветокоррекции, но не связанные с оборудованием, например HSВ.
С экрана монитора человек воспринимает цвет как сумму излучения трёх базовых цветов: красного (Red), зелёного (Green), синего (Blue).
Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре).
Цвет на экране получается при суммировании лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает \(100\), то получается белый цвет. Минимальная интенсивность трёх базовых цветов даёт чёрный цвет.
Для описания каждого составляющего цвета требуется \(1\) байт (\(8\) бит) памяти, а чтобы описать один цвет, требуется \(3\) байта, т.е. \(24\) бита, памяти.
Для кодирования одного цвета пикселя определяется длина двоичного кода, которая называется глубиной цвета .
Рассчитать глубину цвета можно по формуле: N = 2 i , где N —количество цветов в палитре, i — глубина цвета.
Интенсивность каждого из трёх цветов — это один байт (т.е. число в диапазоне от \(0\) до \(255\)), т.е. каждая составляющая может принимать \(256\) значений.
Таким образом, с использованием трёх составляющих можно описать \(256⋅256⋅256 = 16777216\) различных цветовых оттенков, а, значит, модель RGB имеет приблизительно \(16,7\) миллионов различных цветов.

При печати изображений на принтерах используется цветовая модель, основными красками в которой являются голубая (Cyan), пурпурная (Magenta) и жёлтая (Yellow).
Чтобы получить чёрный цвет, в цветовую модель был включен компонент чистого чёрного цвета (BlacK). Так получается четырёхцветная модель, называемая CMYK .
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.
Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный). В этом случае применяются краски Pantone.
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK . Этот процесс называется цветоделением .
При просмотре CMYK -изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB -изображения.
В модели CMYK невозможно отобразить очень яркие цвета модели RGB , модель RGB , в свою очередь, не способна передать тёмные густые оттенки модели CMYK , поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
HSB — это цветовая трёхканальная модель, которая характеризует параметры цвета. Цветовой тон (Hue), насыщенность (Saturation), яркость (Brightness).

Если вы занимаетесь обработкой фото или виде, если вы используете игровой компьютер, телевизор или камеру, вы не можете не встретить термин RGB.
Хотите узнать, что означает RGB, для чего он используется или почему так часто слышите о RGB, когда речь идет о компьютерах, гаджетах или дисплеях? Здесь вы узнаете, что такое RGB, где и почему он чаще используется.
Что означает RGB
RGB — это аддитивная цветовая модель. Другими словами, чтобы получить другие цвета, вы смешиваете основной красный, зеленый и синий цвета. Если вы смешаете все три цвета с максимальной интенсивностью (100%), вы получите белый цвет. С другой стороны, если вы смешаете их все с минимальной интенсивностью (0%), вы получите черный цвет.

Другими словами, смешивая 100% яркость красного цвета, зеленого и синего, вы получите свет, а если вы смешаете 0% красного, зеленого и синего, вы получите темноту.

Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.

Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.

RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.

RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая модель, описывающая способ синтеза цвета. В российской традиции иногда обозначается как КЗС.
Выбор основных цветов обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза. Цветовая модель RGB нашла широкое применение в технике.
Аддитивной она называется потому, что цвета получаются путём добавления (англ. addition ) к черному. Иначе говоря, если цвет экрана, освещённого цветным прожектором, обозначается в RGB как (r1, g1, b1), а цвет того же экрана, освещенного другим прожектором, — (r2, g2, b2), то при освещении двумя прожекторами цвет экрана будет обозначаться как (r1+r2, g1+g2, b1+b2).
Изображение в данной цветовой модели состоит из трёх каналов. При смешении основных цветов (основными цветами считаются красный, зелёный и синий) — например, синего (B) и красного (R), мы получаем пурпурный (M magenta), при смешении зеленого (G) и красного (R) — жёлтый (Y yellow), при смешении зеленого (G) и синего (B) — циановый (С cyan). При смешении всех трёх цветовых компонентов мы получаем белый цвет (W).
В телевизорах и мониторах применяются три электронные пушки (светодиода, светофильтра) для красного, зеленого и синего каналов.
Содержание
История
Дж. К. Максвелл предложил аддитивный синтез цвета как способ получения цветных изображений в 1861 году. [1]
Определение
Варианты этого цветового пространства отличаются разными оттенками основных цветов, разной цветовой температурой, разным показателем гамма-коррекции.
Представление базисных цветов RGB согласно рекомендациям ITU, в пространстве кельвинов (дневной свет)
Матрицы для перевода цветов между системами RGB и яркости при преобразовании изображения в чёрно-белое):
Числовое представление
Для большинства приложений значения координат r, g и b можно считать принадлежащими отрезку [0,1], что представляет пространство RGB в виде куба 1×1×1.
В компьютерах для представления каждой из координат традиционно используется один октет, значения которого обозначаются для удобства целыми числами от 0 до 255 включительно. Следует учитывать, что чаще всего используется гамма-компенсированое цветовое пространство RGB, обычно с показателем 1.8 (Mac) или 2.2 (PC).
COLORREF
COLORREF — стандартный тип для представления цветов в Win32. Использует для определения цвета в RGB виде. Размер — 4 байта. При определении какого-либо RGB цвета, значение переменной типа COLORREF можно представить в шестнадцатиричном виде так:
rr, gg, bb — значение интенсивности соответственно красной, зеленой и синей составлющих цвета. Максимальное их значение — 0xFF.
Определить переменную типа COLORREF можно следующим образом:
b, g и r — интенсивность (в диапазоне от 0 до 255) соответственно синей, зеленой и красной составляющих определяемого цвета C. То есть ярко-красный цвет может быть определён как (255,0,0), ярко-фиолетовый — (255,0,255), чёрный — (0,0,0), а белый — (255,255,255)
Ссылки
- ↑ Синтез цвета // Фотокинотехника: Энциклопедия / Главный редактор Е. А. Иофис. — М.: Советская энциклопедия, 1981.
Wikimedia Foundation . 2010 .
Полезное
Смотреть что такое "Цветовая модель RGB" в других словарях:
Цветовая модель — Цветовая модель термин, обозначающий абстрактную модель описания представления цветов в виде кортежей чисел, обычно из трёх или четырёх значений, называемых цветовыми компонентами или цветовыми координатами. Вместе с методом интерпретации… … Википедия
Цветовая модель CMYK — Схема субтрактивного синтеза в CMYK Четырёхцветная автотипия (CMYK: Cyan, Magenta, Yellow, Key color) субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Схема CMYK, как правило,… … Википедия
Цветовая модель Пантон — У этого термина существуют и другие значения, см. Пантон (значения). Образы цветов Pantone Цветовая модель Пантон … Википедия
HSV (цветовая модель) — У этого термина существуют и другие значения, см. HSV. HSV (англ. Hue, Saturation, Value тон, насыщенность, значение) или HSB (англ. Hue, Saturation, Brightness оттенок, насыщенность, яркость) цветовая модель, в которой координатами… … Википедия
LMS (цветовая модель) — У этого термина существуют и другие значения, см. LMS. LMS цветовое пространство представляющее собой ответы трёх типов колбочек. В зависимости от спектральной чувствительности существуют L (long wavelength), М (middle wavelength) и S… … Википедия
RGB — Аддитивное смешение цветов … Википедия
Цветовая палитра — Эта статья или раздел нуждается в переработке. Пожалуйста, улучшите статью в соответствии с правилами написания статей. Цветовая па … Википедия
Цветовая субдискретизация — (англ. Chroma subsampling) технология кодирования изображений со снижением цветового разрешения, при которой частота выборки цветоразностных сигналов может быть меньше частоты выборки яркостного сигнала. Основана на особенности человеческого … Википедия
Цветовая гамма — (ПАРАМЕТР ГАММ) характеристика цветового диапазона модели цветового пространства. Ц. г. учитывается при преобразовании изображения из одной модели в др. и определяет вид передаточной функции (тоновой кривой). Если цвет выходит за пределы гаммы,… … Реклама и полиграфия
КЗС — Аддитивное смешение цветов RGB (аббревиатура английских слов Red, Green, Blue красный, зелёный, синий) аддитивная цветовая модель, описывающая способ синтеза цвета. В российской традиции иногда обозначается как КЗС. Выбор основных цветов… … Википедия
Читайте также:

