3 основы представления и деления цвета цветовые режимы и индексированные цвета кратко
Обновлено: 05.07.2024
В КомпьюАрт № 7'2012 была представлена статья о гармоничных цветовых сочетаниях и закономерностях влияния цвета на восприятие человека, что, несомненно, учитывают в своих проектах современные дизайнеры. Но при работе за компьютером и смешивании цветов на экране монитора возникают специфические проблемы. Дизайнер должен получить на экране монитора или на твердой копии именно те цвет, тон, оттенок и светлоту, которые требуются. Цвета на мониторе не всегда совпадают с природными красками. Очень непросто получить один и тот же цвет на экране, на распечатке цветного принтера и на типографском оттиске. Дело в том, что цвета в природе, на мониторе и на печатном листе создаются абсолютно разными способами.
Для однозначного определения цветов в различных цветовых средах существуют цветовые модели, о которых мы и поговорим в настоящей статье.
Модель RGB
Цветовая модель RGB — самый популярный способ представления графики, который подходит для описания цветов, видимых на мониторе, телевизоре, видеопроекторе, а также создаваемых при сканировании изображений.
Модель RGB используется при описании цветов, получаемых смешиванием трех лучей: красного (Red), зеленого (Green) и синего (Blue). Из первых букв английских названий этих цветов составлено название модели. Остальные цвета получаются сочетанием базовых. Цвета такого типа называются аддитивными, поскольку при сложении (смешивании) двух лучей основных цветов результат становится светлее. На рис. 1 показано, какие цвета получаются при сложении основных.

Рис. 1. Комбинации базовых цветов модели RGB
В модели RGB каждый базовый цвет характеризуется яркостью, которая может принимать 256 значений — от 0 до 255. Поэтому можно смешивать цвета в различных пропорциях, изменяя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов.
Каждому цвету можно сопоставить код, используя десятичное и шестнадцатеричное представление кода. Десятичное представление — это тройка десятичных чисел, разделенных запятыми. Первое число соответствует яркости красной составляющей, второе — зеленой, а третье — синей. Шестнадцатеричное представление — это три двузначных шестнадцатеричных числа, каждое из которых соответствует яркости базового цвета. Первое число (первая пара цифр) соответствует яркости красного цвета, второе число (вторая пара цифр) — зеленого, а третье (третья пара) — синего.
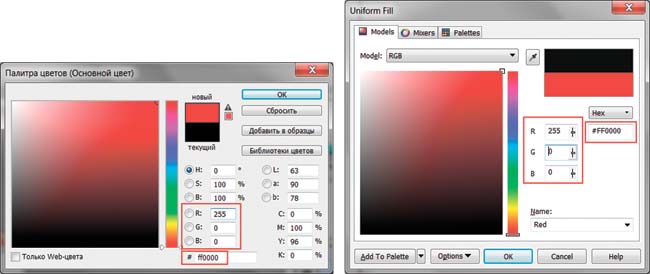
Для проверки данного факта откройте палитру цветов в CorelDRAW или Photoshop. В поле R введите максимальное значение яркости красного цвета 255, а в поля G и B — нулевое значение. В результате поле образца будет содержать красный цвет, шестнадцатеричный код будет таким: FF0000 (рис. 2).

Рис. 2. Представление красного цвета в модели RGB: слева — в окне палитры Photoshop, справа — CorelDRAW
Если к красному цвету добавить зеленый с максимальной яркостью, введя в поле G значение 255, получится желтый цвет, шестнадцатеричное представление которого — FFFF00.
Максимальная яркость всех трех базовых составляющих соответствует белому цвету, минимальная — черному. Поэтому белый цвет имеет в десятичном представлении код (255, 255, 255), а в шестнадцатеричном — FFFFFF16. Черный цвет кодируется соответственно (0, 0, 0) или 00000016.
Все оттенки серого цвета образуются смешиванием трех составляющих одинаковой яркости. Например, при значениях R = 200, G = 200, B = 200 или C8C8C816 получается светлосерый цвет, а при значениях R = 100, G = 100, B = 100 или 64646416 — темносерый. Чем более темный оттенок серого цвета вы хотите получить, тем меньшее число нужно вводить в каждое текстовое поле.
Что же происходит при выводе изображения на печать, как передаются цвета? Ведь бумага не излучает, а поглощает или отражает цветовые волны! При переносе цветного изображения на бумагу используется совершенно другая цветовая модель.
Модель CMYK
При печати на бумагу наносится краска — материал, который поглощает и отражает цветовые волны различной длины. Таким образом, краска выступает в роли фильтра, пропускающего строго определенные лучи отраженного цвета, вычитая все остальные.
Цветовую модель CMYK используют для смешения красок печатающие устройства — принтеры и типографские станки. Цвета этой модели получаются в результате вычитания из белого базовых цветов модели RGB. Поэтому их называют субтрактивными.
Базовыми для CMYK являются следующие цвета:
- голубой (Cyan) — белый минус красный (Red);
- пурпурный (Magenta) — белый минус зеленый (Green);
- желтый (Yellow) — белый минус синий (Blue).
Помимо этих, используется еще и черный цвет, который является ключевым (Key) в процессе цветной печати. Дело в том, что реальные краски имеют примеси, поэтому их цвет не соответствует в точности теоретически рассчитанным голубому, пурпурному и желтому. Смешение трех основных красок, которые должны давать черный цвет, дает вместо этого неопределенный грязнокоричневый. Поэтому в число основных полиграфических красок и внесена черная.
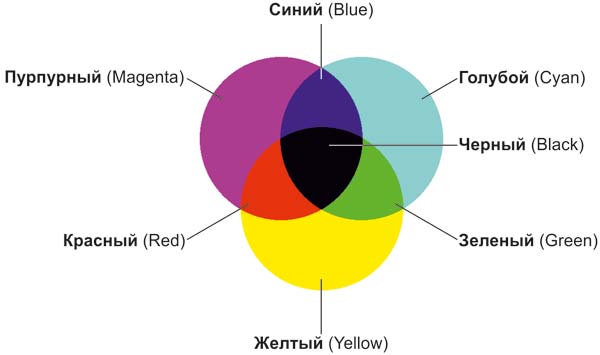
На рис. 3 представлена схема, из которой видно, какие цвета получаются при смешении базовых в CMYK.

Рис. 3. Комбинации базовых цветов модели CMYK
Следует отметить, что краски модели CMYK не являются столь чистыми, как цвета модели RGB. Этим объясняется небольшое несоответствие базовых цветов. Согласно схеме, представленной на рис. 3, при максимальной яркости должны получаться следующие комбинации цветов:
- смешение пурпурного (M) и желтого (Y) должно давать красный цвет (R) (255, 0, 0);
- смешение желтого (Y) и голубого (C) должно давать зеленый цвет (G) (0, 255, 0);
- смешение пурпурного (M) и голубого (C) должно давать синий цвет (B) (0, 0, 255).
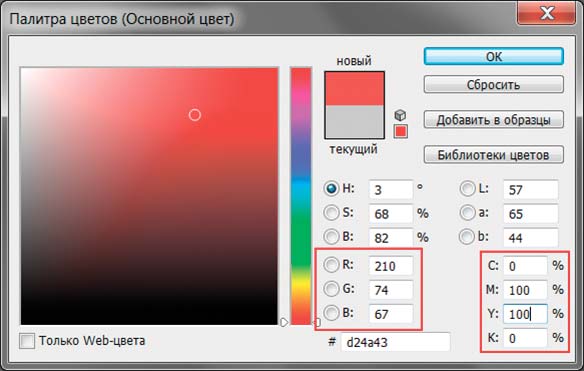
На практике получается несколько иначе, что мы далее и проверим. Откройте диалоговое окно палитры цветов в программе Photoshop. В текстовые поля M и Y введите значение 100%. Вместо базового красного цвета (255, 0, 0) мы имеем краснооранжевую смесь (рис. 4).

Рис. 4. Пример несоответствия смеси пурпурного и желтого цветов модели CMYK красному цвету модели RGB. Окно палитры Photoshop
Теперь в текстовые поля Y и C введите значение 100%. Вместо базового зеленого цвета (0, 255, 0) получается зеленый цвет с небольшим оттенком синего. При задании яркости 100% в полях M и C вместо синего цвета (0, 0, 255) мы имеем синий цвет с фиолетовым оттенком. Более того, не все цвета модели RGB могут быть представлены в модели CMYK. Цветовой охват RGB шире, чем у CMYK.
Основные цвета моделей RGB и CMYK находятся в зависимости, представленной на схеме цветового круга (рис. 5). Эта схема применяется для цветовой коррекции изображений; примеры ее использования рассматривались в КомпьюАрт № 12'2011.

Рис. 5. Схема цветового круга
Модели RGB и CMYK являются аппаратно зависимыми. Для модели RGB значения базовых цветов определяются качеством люминофора у ЭЛТ или характеристиками ламп подсветки и цветовых фильтров панели у ЖКмониторов. Если обратиться к модели CMYK, то значения базовых цветов определяются реальными типографскими красками, особенностями печатного процесса и носителя. Таким образом, одинаковое изображение может на различной аппаратуре выглядеть поразному.
Как отмечалось ранее, RGB является наиболее популярной и часто применяемой моделью для представления цветных изображений. В большинстве случаев изображения подготавливаются для демонстрации через монитор или проектор и для печати на цветных настольных принтерах. Во всех этих случаях необходимо использовать модель RGB.
Замечание
Несмотря на то что в цветных принтерах используются чернила цветовой модели CMYK, чаще всего изображения, подготавливаемые для печати, необходимо преобразовать в модель RGB. Но распечатанное изображение будет выглядеть немного темнее, чем на мониторе, поэтому перед печатью его необходимо осветлить. Величина осветления для каждого принтера определяется опытным путем.
Модель CMYK необходимо применять в одном случае — если изображение готовится к печати на типографском станке. Более того, следует учесть, что модель CMYK не содержит столь же большого числа цветов, как модель RGB, поэтому в результате преобразования из RGB в CMYK изображение может утратить ряд оттенков, которые вряд ли получится восстановить обратным преобразованием. Поэтому старайтесь выполнять преобразование изображения в модель CMYK на конечном этапе работы с ним.
Модель HSB
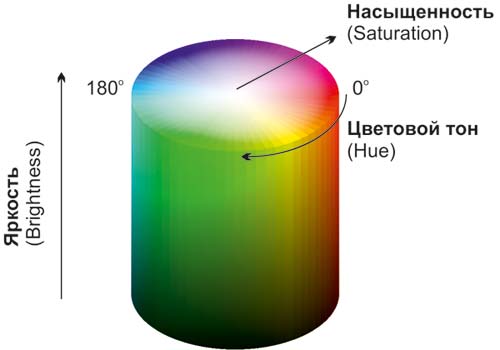
Модель HSB упрощает работу с цветами, так как в ее основе лежит принцип восприятия цвета человеческим глазом. Любой цвет определяется своим цветовым тоном (Hue) — собственно цветом, насыщенностью (Saturation) — процентом добавления к цвету белой краски и яркостью (Brightness) — процентом добавления черной краски. На рис. 6 показано графическое представление модели HSB.

Рис. 6. Графическое представление модели HSB
Спектральные цвета, или цветовые тона, располагаются по краю цветового круга и характеризуются положением на нем, которое определяется величиной угла в диапазоне от 0 до 360°. Эти цвета обладают максимальной (100%) насыщенностью (S) и яркостью (B). Насыщенность изменяется по радиусу круга от 0 (в центре) до 100% (на краях). При значении насыщенности 0% любой цвет становится белым.
Яркость — параметр, определяющий освещенность или затемненность. Все цвета цветового круга имеют максимальную яркость (100%) независимо от тона. Уменьшение яркости цвета означает его затемнение. Для отображения этого процесса на модели добавляется новая координата, направленная вниз, на которой откладываются значения яркости от 100 до 0%. В результате получается цилиндр, образованный из серии кругов с уменьшающейся яркостью, нижний слой — черный.
С целью проверки данного утверждения откройте диалоговое окно выбора цвета в программе Photoshop. В поля S и B введите максимальное значение 100%, а в поле H — минимальное значение 0°. В результате мы получим чистый красный цвет солнечного спектра. Этому же цвету соответствует красный цвет модели RGB, его код (255, 0, 0), что указывает на взаимосвязь этих моделей (рис. 7).

Рис. 7. Пример взаимосвязи цветов в моделях HSB и RGB
В поле H изменяйте значение угла с шагом 20°. Вы будете получать цвета в том порядке, в каком они расположены в спектре: красный сменится оранжевым, оранжевый желтым, желтый зеленым и т. д. Угол 60° дает желтый цвет (255, 255, 0), 120°— зеленый (0, 255, 0), 180°— голубой (255, 0, 255), 240° — синий (0, 0, 255) и т.д.
Чтобы получить розовый цвет, на языке модели HSB — блеклый красный, необходимо в поле H ввести значение 0°, а насыщенность (S) понизить, например, до 50%, задав максимальное значение яркости (B).
Серый цвет для модели HSB — это сведенные к нулю цветовой тон (H) и насыщенность (S) с яркостью (B) меньше 100%. Вот примеры светлосерого: H = 0, S = 0, B = 80% и темносерого цветов: H = 0, S = 0, B = 40%.
Белый цвет задается так: H = 0, S = 0, B = 100%, а чтобы получить черный цвет, достаточно снизить до нуля значение яркости при любых значениях тона и насыщенности.
В модели HSB любой цвет получается из спектрального добавлением определенного процента белой и черной красок. Поэтому HSB — очень простая в понимании модель, которую используют маляры и профессиональные художники. У них обычно есть несколько основных красок, а все другие получаются добавлением к ним черной или белой. Однако при смешивании художниками красок, полученных на основе базовых, цвет выходит за рамки модели HSB.
Модель Lab
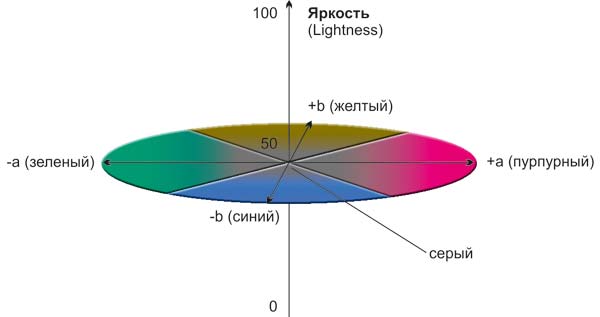
Модель Lab основана на следующих трех параметрах: L — яркость (Lightness) и два хроматических компонента — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого (рис. 8). Оба компонента меняются от –128 до 127, а параметр L — от 0 до 100. Нулевое значение цветовых компонентов при яркости 50 соответствует серому цвету. При значении яркости 100 получается белый цвет, при 0 — черный.

Рис. 8. Графическое представление модели Lab
Понятия яркости в моделях Lab и HSB нетождественны. Как и в RGB, смешение цветов из шкал a и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра L.

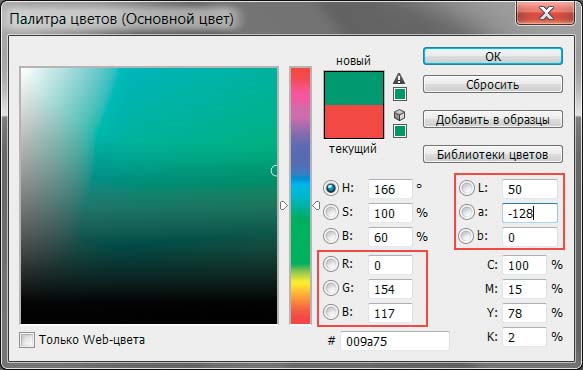
Рис. 9. Пример взаимосвязи цветов в моделях Lab и RGB
Откройте окно выбора цвета в программе Photoshop, в поле яркости L введите значение 50, для параметра a введите наименьшее значение –128, а параметр b обнулите. В результате вы получите синезеленый цвет (рис. 9). Теперь попробуйте увеличить значение параметра a на единицу. Обратите внимание: ни в одной модели числовые значения не изменились. Попробуйте, увеличивая значение данного параметра, добиться изменения в других моделях. Скорее всего, у вас получится это сделать при значении 121 (зеленая составляющая RGB уменьшится на 1). Это обстоятельство подтверждает факт того, что модель Lab имеет больший цветовой охват по сравнению с моделями RGB, HSB и CMYK.
В модели Lab яркость полностью отделена от изображения, поэтому в некоторых случаях эту модель удобно использовать для перекраски фрагментов и повышения насыщенности изображения, влияя только на цветовые составляющие a и b. Также возможна регулировка контраста, резкости и других тоновых характеристик изображения за счет изменения параметра яркости L. Примеры коррекции изображения в модели Lab приводились в КомпьюАрт № 3'2012.
Цветовой охват модели Lab шире, чем у RGB, поэтому каждое повторное преобразование из одной модели в другую практически безопасно. Более того, можно перевести изображение в режим Lab, выполнить коррекцию в нем, а затем безболезненно перевести результат обратно в модель RGB.
Модель Lab аппаратно независима, служит ядром системы управления цвета в графическом редакторе Photoshop и применяется в скрытом виде при каждом преобразовании цветовых моделей как промежуточная. Ее цветовой диапазон покрывает диапазоны RGB и CMYK.
Индексированные цвета
С изображением, скачанным из Интернета (как правило в формате GIF) очень часто возникает следующая ситуация. Нарисовать в нем чтолибо получится только цветом, отличным от выбранного. Это объясняется тем, что выбранный цвет выходит за рамки цветовой палитры индексированного изображения, то есть этого цвета нет в файле. В результате происходит замена выбранного в палитре цвета на ближайший похожий цвет из цветовой таблицы. Поэтому перед редактированием такого изображения необходимо перевести его в модель RGB.

Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Подавляющее большинство компьютерной графики относится к двум видам: растровая и векторная.
В растровой графике главным элементом является пиксель (сокращение от английских слов picture element, элемент изображения). Пиксель ¾ это элементарный квадратный элемент растрового изображения, внутри которого цвет, яркость и другие свойства остаются неизменными. Все изображение состоит из мельчайших квадратов одинакового размера, каждый из них обладает определенным цветом и яркостью, и это записано в файле.
Иначе говоря, принцип такой: берем окружающую непрерывную реальность, делим ее на мелкие квадраты и по квадратам вносим в компьютер. Если квадраты-пиксели незаметны глазом, то цифровое изображение выглядит вполне естественно.
Почти все устройства ввода графики в персональный компьютер и вывода из него построены по растровому принципу, изображение в них оцифровано в виде точек растра. Рисунки или фотографии, вводимые в компьютер, например, со сканера или через Интернет, будут растрового типа.
Мерой величины пикселей является разрешение. Разрешение ¾ это количество пикселей, отнесенное к единице длины – одному дюйму. Разрешение измеряется в точках на дюйм ¾ dpi (dots per inch). Один дюйм равен 2,54 см.
В векторной графике основным элементом является линия. Точнее сегмент: отрезок линии ограниченный двумя опорными точками. Все линии-сегменты рисунка записаны в файле в виде определенных математических формул. Также определенным образом записаны цвет, толщина и другие свойства сегментов и опорных точек. Сегменты, соединяясь друг с другом через опорные точки, образуют контуры. Замкнутые контуры могут быть заполнены цветом, градиентом, текстурой и пр.
Назначение векторной графики – создание рисунков, логотипов, деловой графики и пр.; простых и бедных в живописном плане, но точно очерченных. Такой рисунок не является точным отражением реальности, он выражает некие смыслы и образы, понятные другим людям. Кстати, текст – это тоже векторная графика, все буквы созданы из векторных контуров.
Представление цвета в компьютере.
Как уже было сказано, в компьютере все выражается в виде комбинации нулей и единиц, в том числе и цвет. Имеются различные варианты описания цвета, ниже приведены самые распространенные из них.
а) Режим Bitmap.Это самое элементарное представление – побитовое, цвет пикселя или векторного объекта кодируется одним битом. Так можно закодировать только два варианта – черный и белый цвет (или любой другой набор их двух цветов, например, красный и зеленый). В режиме Bitmap обычно представляется текст, а также штриховая графика – черные рисунки на белом фоне.
б) Режим Grayscale. Для кодирования яркости тоновых черно-белых иллюстраций используется один байт (8 разрядов), что дает в результате для каждой точки 2 8 = 256 градаций серого цвета. Этого вполне достаточно для черно-белой тоновой графики, в большей детализации нужды нет.
в) Индексный режим– здесь одним байтом кодируется цвет, всего может получиться те же 256 цветов. Разумеется, такое небольшое количество цветовых кодов снижает качество изображения.
Бывает, что при создании рисунков используется именно индексный режим. Вызывается имеющаяся в программе индексная палитра и выбирается подходящий цвет. Если нет необходимости, или желания провести более детальный выбор, то на этом раскраска заканчивается.
Индексный режим часто применяется в Интернете, где существенную роль играет время загрузки веб-страницы. Время будет тем меньше, чем меньше размер страницы. Экономия на описании цвета тоже дает выигрыш в размере Интернет-баннеров.
г) Режим True Colorили цветовая модель RGB.ТерминTrue Color относится только в мониторам, а термин RGB гораздо шире.В основе этой модели заложены три цвета: красный, зеленый и синий. Red, Green, Blue, модель названа по первым буквам английских названий этих цветов (рисунок 1). Наше зрение устроено таким образом, что любой цвет, видимый человеческим глазом, можно получить путем смешения этих трех основных цветов.
Модель хорошо подходит для объектов, испускающих свет, в частности для экранов мониторов. Сканеры, цифровые камеры и прочие устройства ввода графики в компьютер тоже работают в модели RGB, ведь в конечном итоге человек видит электронное изображение на экране монитора.

Для кодирования яркости каждого из основных цветов используется по 256 значений, то есть один байт или 8 разрядов. Всего на кодирование цвета одной точки надо затратить 24 разряда. А всего система кодирования обеспечивает однозначное определение 2 24 ≈ 16,8 миллионов различных цветов.
На самом деле такого огромного количества цветов на экране не требуется, человек различает около 200 000 цветовых оттенков. Но такова уж система кодирования – на каждый канал отводится не меньше, чем по одному байту. А при обработке файлов бывает, что избыток оттенков может оказаться полезным и даже необходимым.

Рис. 1. Цветовая модель RGB.
д) Цветовая модель CMYK(рисунок 2).Здесь основными цветами являются голубой (Cyan), пурпурный (Magenta), желтый (Yellow), черный (Black). В обозначении цветовой модели для черного цвета взята не первая буква, а последняя, чтобы не было путаницы с буквой В системы RGB.

Рис. 2. Цветовая модель CMYK.
Эту модель используют для описания отраженного цвета, главным образом в полиграфии. Большая часть цветной печатной продукции выполняется в модели CMYK (имеется шестикрасочный и пантонный виды печати, но рассмотрение этих деталей выходит за рамки данного курса). При печати цветного электронного изображения, даже на офисном принтере, происходит автоматическое преобразование RGB в CMYK.
При отражении света от поверхности часть света поглощается, и цвет определяется теми световыми волнами, которые поверхностью не поглотились. Чем больше положено различных красок, тем больше поглощение, меньше отражение, тем темнее выглядит поверхность. Смешение всех красок будет давать черный цвет. А отсутствие какого-либо поглощения будет давать полное отражение, как в зеркале. Если на зеркало падает белый цвет, то это нулевое окрашивание.
При испускании света все наоборот – чем больше испускается световых волн, тем выше яркость света. Равномерное испускание всех световых волн соответствует белому цвету. А отсутствие испускания (отражением здесь мы пренебрегаем) соответствует черному цвету.
Как следует из сказанного, модели RGB и CMYK описывают противоположные процессы. Поэтому в RGB всем нулевым индексам соответствует черный цвет, а всем единицам белый. В CMYK наоборот: все нули это белый цвет, а единицы – черный.
В теории модели RGB и CMY (без K) зеркально противоположны: основные цвета одной модели являются дополнительными для другой и наоборот (рисунки 1 и 2). Для чего же вводится еще и черный цвет?
Дело в том, что при переходе к реально используемым при печати краскам теория не работает. Смешение голубой, пурпурной и желтой красок дает не черный, а темно-бурый цвет. А между тем, черный цвет является основным в полиграфии: текст как правило печатается черным, да и много выпускается не цветной, черно-белой продукции. Поэтому возникает необходимость во введении отдельной, черной координате в цветовой модели.
Растровая и векторная графика.
Подавляющее большинство компьютерной графики относится к двум видам: растровая и векторная.
В растровой графике главным элементом является пиксель (сокращение от английских слов picture element, элемент изображения). Пиксель ¾ это элементарный квадратный элемент растрового изображения, внутри которого цвет, яркость и другие свойства остаются неизменными. Все изображение состоит из мельчайших квадратов одинакового размера, каждый из них обладает определенным цветом и яркостью, и это записано в файле.
Иначе говоря, принцип такой: берем окружающую непрерывную реальность, делим ее на мелкие квадраты и по квадратам вносим в компьютер. Если квадраты-пиксели незаметны глазом, то цифровое изображение выглядит вполне естественно.
Почти все устройства ввода графики в персональный компьютер и вывода из него построены по растровому принципу, изображение в них оцифровано в виде точек растра. Рисунки или фотографии, вводимые в компьютер, например, со сканера или через Интернет, будут растрового типа.
Мерой величины пикселей является разрешение. Разрешение ¾ это количество пикселей, отнесенное к единице длины – одному дюйму. Разрешение измеряется в точках на дюйм ¾ dpi (dots per inch). Один дюйм равен 2,54 см.
В векторной графике основным элементом является линия. Точнее сегмент: отрезок линии ограниченный двумя опорными точками. Все линии-сегменты рисунка записаны в файле в виде определенных математических формул. Также определенным образом записаны цвет, толщина и другие свойства сегментов и опорных точек. Сегменты, соединяясь друг с другом через опорные точки, образуют контуры. Замкнутые контуры могут быть заполнены цветом, градиентом, текстурой и пр.
Назначение векторной графики – создание рисунков, логотипов, деловой графики и пр.; простых и бедных в живописном плане, но точно очерченных. Такой рисунок не является точным отражением реальности, он выражает некие смыслы и образы, понятные другим людям. Кстати, текст – это тоже векторная графика, все буквы созданы из векторных контуров.
Представление цвета в компьютере.
Как уже было сказано, в компьютере все выражается в виде комбинации нулей и единиц, в том числе и цвет. Имеются различные варианты описания цвета, ниже приведены самые распространенные из них.
а) Режим Bitmap.Это самое элементарное представление – побитовое, цвет пикселя или векторного объекта кодируется одним битом. Так можно закодировать только два варианта – черный и белый цвет (или любой другой набор их двух цветов, например, красный и зеленый). В режиме Bitmap обычно представляется текст, а также штриховая графика – черные рисунки на белом фоне.
б) Режим Grayscale. Для кодирования яркости тоновых черно-белых иллюстраций используется один байт (8 разрядов), что дает в результате для каждой точки 2 8 = 256 градаций серого цвета. Этого вполне достаточно для черно-белой тоновой графики, в большей детализации нужды нет.
в) Индексный режим– здесь одним байтом кодируется цвет, всего может получиться те же 256 цветов. Разумеется, такое небольшое количество цветовых кодов снижает качество изображения.
Бывает, что при создании рисунков используется именно индексный режим. Вызывается имеющаяся в программе индексная палитра и выбирается подходящий цвет. Если нет необходимости, или желания провести более детальный выбор, то на этом раскраска заканчивается.
Индексный режим часто применяется в Интернете, где существенную роль играет время загрузки веб-страницы. Время будет тем меньше, чем меньше размер страницы. Экономия на описании цвета тоже дает выигрыш в размере Интернет-баннеров.
г) Режим True Colorили цветовая модель RGB.ТерминTrue Color относится только в мониторам, а термин RGB гораздо шире.В основе этой модели заложены три цвета: красный, зеленый и синий. Red, Green, Blue, модель названа по первым буквам английских названий этих цветов (рисунок 1). Наше зрение устроено таким образом, что любой цвет, видимый человеческим глазом, можно получить путем смешения этих трех основных цветов.
Модель хорошо подходит для объектов, испускающих свет, в частности для экранов мониторов. Сканеры, цифровые камеры и прочие устройства ввода графики в компьютер тоже работают в модели RGB, ведь в конечном итоге человек видит электронное изображение на экране монитора.
Для кодирования яркости каждого из основных цветов используется по 256 значений, то есть один байт или 8 разрядов. Всего на кодирование цвета одной точки надо затратить 24 разряда. А всего система кодирования обеспечивает однозначное определение 2 24 ≈ 16,8 миллионов различных цветов.
На самом деле такого огромного количества цветов на экране не требуется, человек различает около 200 000 цветовых оттенков. Но такова уж система кодирования – на каждый канал отводится не меньше, чем по одному байту. А при обработке файлов бывает, что избыток оттенков может оказаться полезным и даже необходимым.

Рис. 1. Цветовая модель RGB.
д) Цветовая модель CMYK(рисунок 2).Здесь основными цветами являются голубой (Cyan), пурпурный (Magenta), желтый (Yellow), черный (Black). В обозначении цветовой модели для черного цвета взята не первая буква, а последняя, чтобы не было путаницы с буквой В системы RGB.

Рис. 2. Цветовая модель CMYK.
Эту модель используют для описания отраженного цвета, главным образом в полиграфии. Большая часть цветной печатной продукции выполняется в модели CMYK (имеется шестикрасочный и пантонный виды печати, но рассмотрение этих деталей выходит за рамки данного курса). При печати цветного электронного изображения, даже на офисном принтере, происходит автоматическое преобразование RGB в CMYK.
При отражении света от поверхности часть света поглощается, и цвет определяется теми световыми волнами, которые поверхностью не поглотились. Чем больше положено различных красок, тем больше поглощение, меньше отражение, тем темнее выглядит поверхность. Смешение всех красок будет давать черный цвет. А отсутствие какого-либо поглощения будет давать полное отражение, как в зеркале. Если на зеркало падает белый цвет, то это нулевое окрашивание.
При испускании света все наоборот – чем больше испускается световых волн, тем выше яркость света. Равномерное испускание всех световых волн соответствует белому цвету. А отсутствие испускания (отражением здесь мы пренебрегаем) соответствует черному цвету.
Как следует из сказанного, модели RGB и CMYK описывают противоположные процессы. Поэтому в RGB всем нулевым индексам соответствует черный цвет, а всем единицам белый. В CMYK наоборот: все нули это белый цвет, а единицы – черный.
В теории модели RGB и CMY (без K) зеркально противоположны: основные цвета одной модели являются дополнительными для другой и наоборот (рисунки 1 и 2). Для чего же вводится еще и черный цвет?
Дело в том, что при переходе к реально используемым при печати краскам теория не работает. Смешение голубой, пурпурной и желтой красок дает не черный, а темно-бурый цвет. А между тем, черный цвет является основным в полиграфии: текст как правило печатается черным, да и много выпускается не цветной, черно-белой продукции. Поэтому возникает необходимость во введении отдельной, черной координате в цветовой модели.
Цвет – один из факторов нашего восприятия светового излучения. Считалось, что белый свет – самый простой. Опыты Ньютона это опровергли. Ньютон пропустил белый свет через призму, в результате чего тот разложился на 7 составляющих (7 цветов радуги). При обратном процессе (т.е. пропускании набора различных цветов через другую призму) снова получался белый цвет.
Белый цвет можно представить смесью всех цветов радуги. Иными словами, спектр белого является непрерывным и равномерным – в нем присутствуют излучения всех длин волн видимого диапазона. Можно предположить, что, если измерить интенсивность света, испускаемого или отраженного от объекта, во всех видимых длинах волн, то мы полностью определим цвет этого объекта.
Однако в реальности такое измерение не предсказывает визуальное представление объекта. Таким образом, можно определить только те оптические свойства, которые влияют на наблюдаемый цвет:
- Цветовой тон . Можно определить преобладающей длиной волны в спектре излучения. Цветовой тон позволяет отличить один цвет от другого.
- Яркость . Определяется энергией, интенсивностью светового излучения. Выражает количество воспринимаемого света.
- Насыщенность (чистота тона) . Выражается долей присутствия белого цвета. В идеально чистом цвете примесь белого отсутствует.
Поэтому для описания цвета вводится понятие цветовой модели - как способа представления большого количества цветов посредством разложения его на простые составляющие.
- аддитивная : аддитивный синтез цвета предполагает получение цвета смешением излучений. В аддитивном синтезе под белым цветом мы понимаем смешение основных излучений в максимальном количестве, а чёрный цвет - полное отсутствие излучений.
- субтрактивная : при субтрактивном синтезе компоненты излучения попадают в глаз не напрямую, а преобразуясь оптической средой - при отражении окрашенной поверхностью. Ее окраска выполняет функцию преобразователя энергии излучения источника света. Отражаясь от нее или проходя насквозь, одни лучи ослабляются сильнее, другие слабее.

В основе одной из наиболее распространенных цветовых моделей, называемой RGB моделью, лежит воспроизведение любого цвета путем сложения трех основных цветов: красного (Red), зеленого (Green) и синего (Blue). Каждый канал - R, G или B имеется свой отдельный параметр, указывающий на количество соответствующей компоненты в конечном цвете.
Основные цвета разбиваются на оттенки по яркости (от темного к светлому), и каждой градации яркости присваивается цифровое значение (например, самой темной – 0, самой светлой – 255).
- Начало координат: в этой точке все составляющие равны нулю, излучение отсутствует (черный цвет) R-0 G-0 B-0
- Точка, ближайшая к зрителю: в этой точке все составляющие имеют максимальное значение (белый цвет) R-255 G-255 B-255
- На линии, соединяющей предыдущие две точки (по диагонали), располагаются серые оттенки: от черного до белого (серая шкала, обычно — 256 градаций). Это происходит потому, что все три составляющих одинаковы и располагаются в диапазоне от нуля до максимального значения
- Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
Несмотря на неполный охват, стандарт RGB в настоящее время принят практических для всех излучающих устройств графического вывода (телевизоры, мониторы, плазменные панели и др.)
Цветовая модель CMY(K)

Модель CMY использует также три основных цвета: Cyan (голубой), Magenta (пурпурный, или малиновый) и Yellow (желтый).
Цвета являются прямо противоположными красному, синему и зеленому, т.е. голубой полностью поглощает красный, пурпурный - зеленый, а желтый - синий.
Например, соединение в равных долях всех трех красок CMY в одной точке приведет к тому, что весь белый свет не будет отражен, а следовательно, цвет окажется черным. А вот одновременно и в равной пропорции нанесенные всевозможные пары из тройки CMY дадут нам основные цвета RGB.
Цветовая модель CMY является основной в полиграфии. В цветных принтерах также применяется данная модель. Но для, что для того, чтобы распечатать чёрный цвет, необходимо большое количество краски и кроме того смешание всех цветов модели CMY на самом деле даст не чёрный, а грязно-коричневый цвет. Поэтому, для усовершенствования модели CMY, в неё был введён дополнительный цвет - чёрный. Он является ключевым цветом при печати, поэтому последняя буква в названии модели - K (Key - ключевой), а не B (Black). Таким образом, модель CMYK является четырёхканальной. В этом заключается ещё одно отличие её от RGB.
Цвета модели CMY являются дополнительными к цветам RGB. Дополнительный цвет - цвет, дополняющий данный до белого. Так, например, дополнительный для красного цвета – голубой; для зеленого – пурпурный; для синего - желтый
- Начало координат: при полном отсутствии краски (нулевые значения составляющих) получится белый цвет (белая бумага) C-0 M-0 Y-0 K-0
- Точка, ближайшая к зрителю: при смешении максимальных значений всех трех компонентов должен получиться черный цвет. C-100 M-100 Y-100 K-100
- Линия, соединяющая предыдущие две точки (по диагонали). Смешение равных значений трех компонентов даст оттенки серого.
- Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
Рассмотренные модели ориентированы на работу с цветопередающей аппаратурой и для некоторых людей неудобны, в реальности человек воспринимает цвет по-другому. Поэтому модель HSV опирается на интуитивные понятия тона насыщенности и яркости.
В цветовом пространстве модели HSV ( Hue - тон , Saturation - насыщенность , Value - количество света ), используется цилиндрическая система координат, а множество допустимых цветов представляет собой шестигранный конус, поставленный на вершину.
Основание конуса представляет яркие цвета и соответствует V = 1. Однако цвета основания V = 1 не имеют одинаковой воспринимаемой интенсивности. Тон ( H ) измеряется углом, отсчитываемым вокруг вертикальной оси OV . При этом красному цвету соответствует угол 0°, зелёному – угол 120° и т. д. Цвета, взаимно дополняющие друг друга до белого, находятся напротив один другого, т. е. их тона отличаются на 180°. Величина S изменяется от 0 на оси OV до 1 на гранях конуса.
Конус имеет единичную высоту (V = 1) и основание, расположенное в начале координат. В основании конуса величины H и S смысла не имеют. Белому цвету соответствует пара S = 1, V = 1. Ось OV (S = 0) соответствует ахроматическим цветам (серым тонам).
Процесс добавления белого цвета к заданному можно представить как уменьшение насыщенности S, а процесс добавления чёрного цвета – как уменьшение яркости V. Основанию шестигранного конуса соответствует проекция RGB куба вдоль его главной диагонали.
Читайте также:
- Принцип работы энергосберегающей лампы кратко
- Мониторинг программы воспитания 2021 в школе
- Система основных элементов научного знания в средней школе физическая культура пояснительная записка
- Тема недели по дороге в детский сад подготовительная группа
- Модели организации образовательного процесса в школе

