В каких случаях удобнее использовать редакторы nvu или kompozer кратко
Обновлено: 30.06.2024
Kompozer — это визуальный html редактор для редактирования и создания веб страниц. Редактор Kompozer является лучшей бесплатной альтернативой Adobe Dreamweaver. Для тех, кто знаком с интерфейсом Dreamweaver, будет удобно работать и в Kompozer. Программа разработана таким образом, чтобы все пользователи без знаний html и css смогли без особого туда создать веб сайт самостоятельно.
Визуальный редактор Kompozer позволяет создавать страницы сайта в том виде, в котором они отобразятся в вашем браузере. Web редактор воплощает в себе лучшие идеи от самых популярных программ DreamWeaver и FrontPage будучи при этом совершенно бесплатным.
Визуальный html редактор Kompozer обладает возможностями:
- Визуальный и текстовый редактор html
- Встроенный редактор стилей
- Встроенная консоль JavaScript
- Поддержка форм, таблиц, шаблонов
- Выбор языка разметки документов
- Выбор кодировок страницы
- Поддержка вкладок
- Поддержка шрифтов
- Проверка орфографии при наборе текста
- Предварительный просмотр страницы в браузере
- Встроенный FTP-клиент
- Поддержка сторонних расширений
- Работа с прокси
- Экспорт в txt
Визуальный html редактор умеет создавать таблицы, формы, шаблоны, ссылки, работать с изображениями и скриптами, чистить код и проверять орфографию. Широкий выбор шрифтов, большая цветовая палитра, стилевое управление, все это предоставляет пользователям широкие возможности для творчества в создании уникальных веб страниц для сайта.
Работать со страницами можно в нескольких режимах их редактирования. Это визуальный редактор, объединенный, редактор исходного кода и окно предварительного просмотра в браузере.
Встроенный редактор стилей позволяет экспериментировать с оформлением страницы, кроме стандартных стилей пользователь может создать полностью свои, от начала до конца, создав свое правило стиля. Также можно загрузить внешние готовые стили.
Практическое руководство пользователя Kompozer
Создать сайт или страницу получится значительно быстрее, если сначала изучить руководство, а потом применить знания на практике. Редактор Kompozer очень удобно использовать, если разработка сайтов, это ваши первые шаги.
Чтобы лучше понять как создавать сайты и потренироваться в этом, надо загрузить страницу любого сайта из интернета в программу Kompozer и посмотреть, как она выглядит, как структурирована и из каких элементов состоит. Также можно поэкспериментировать с любыми готовыми шаблонами сайтов. Приобретете начальный опыт и знания для создания сайтов в программах Kompozer, DreamWeaver, FrontPage и др.
Kompozer — отличный визуальный html редактор для создания веб-контента с публикацией в интернете по FTP. Программа не требует инсталляции, небольшого размера и очень быстрая в работе.
Урок 27. Web-сайт – гиперструктура данных. Инструментальные средства создания Web-сайтов
Инструменты для разработки wеb-сайтов (§ 13)




Вернемся к разговору о web-сайтах и узнаем, с помощью каких средств можно самостоятельно создать сайт.

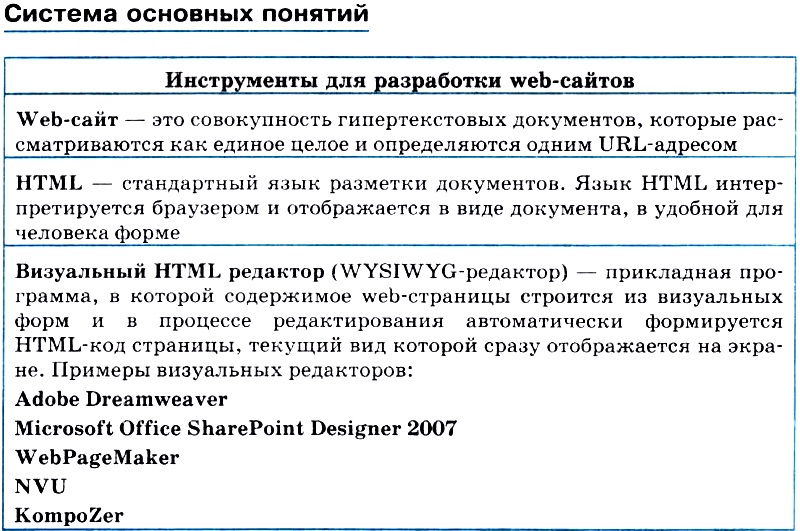
Web-сайт — это совокупность гипертекстовых документов, которые рассматриваются как единое целое и определяются одним URL-адресом.
Содержимое web-сайта может включать в себя все доступные в настоящее время типы информации, а также интерактивные средства для ведения диалога с пользователем (форумы, гостевые книги, формы обратной связи и т. д.). Помимо этого, каждый сайт может иметь индивидуальный дизайн (хотя следует заметить, что часть сайтов создается с применением готовых шаблонов).
Понятие языка разметки гипертекста
В предыдущем параграфе уже говорилось о том, что основой любого сайта является язык разметки гипертекста HTML (HyperText Markup Language). HTML включает в себя несколько десятков так называемых тегов (команд), каждый из которых определяет внешний вид отдельного элемента страницы: текста, изображения, таблицы, списка и др. Например, следующая запись в HTML-документе:
Moя домашняя страница
Визуальные HTML-редакторы
Для создания сайта необязательно знать язык HTML. Существует множество доступных визуальных HTML-редакторов, их другое название — WYSIWYG-редакторы, позволяющих создавать сайты без знания данного языка. WYSIWYG расшифровывается как: What You See Is What You Get — что видишь, то и получаешь. Работа в таких редакторах происходит с визуальными формами, а не с тегами. Например, чтобы сделать шрифт текста жирным, надо просто выделить этот текст и нажать соответствующую кнопку в меню редактора. После этого редактор вставит в HTML-код необходимые теги, а разработчик сайта увидит на странице уже итоговый результат.

Визуальный HTML редактор (WYSIWYG-редактор) — прикладная программа, в которой содержимое web-страницы строится из визуальных форм и в процессе редактирования автоматически формируется HTML-код страницы, текущий вид которой сразу отображается на экране.
Существует достаточно много программных продуктов, позволяющих в визуальном режиме создавать макет сайта и заполнять его содержимым. Кратко опишем наиболее распространенные.

1. Adobe Dreamweaver — один из наиболее популярных коммерческих программных продуктов, предназначенных для разработки сайтов. Изначально был разработан и поддерживался компанией Macromedia (до 2005 г.). Следующие версии, начиная с Dreamweaver CS3 (2007 г.), выпускает компания Adobe. Редактор содержит огромный выбор всевозможных инструментов, удобный интерфейс, тонкие настройки, позволяющие подогнать программу под нужды web-мастера, а также встроенный FTP-менеджер для загрузки файлов на сервер.
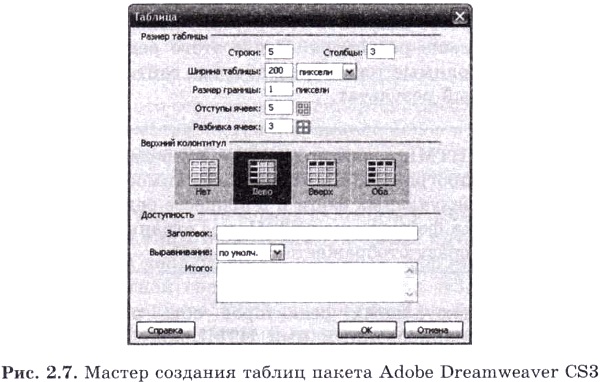
Начинающий пользователь может создавать страницы практически без знания HTML — добавляя элементы страницы и указывая их параметры с помощью встроенного мастера (рис. 2.7).


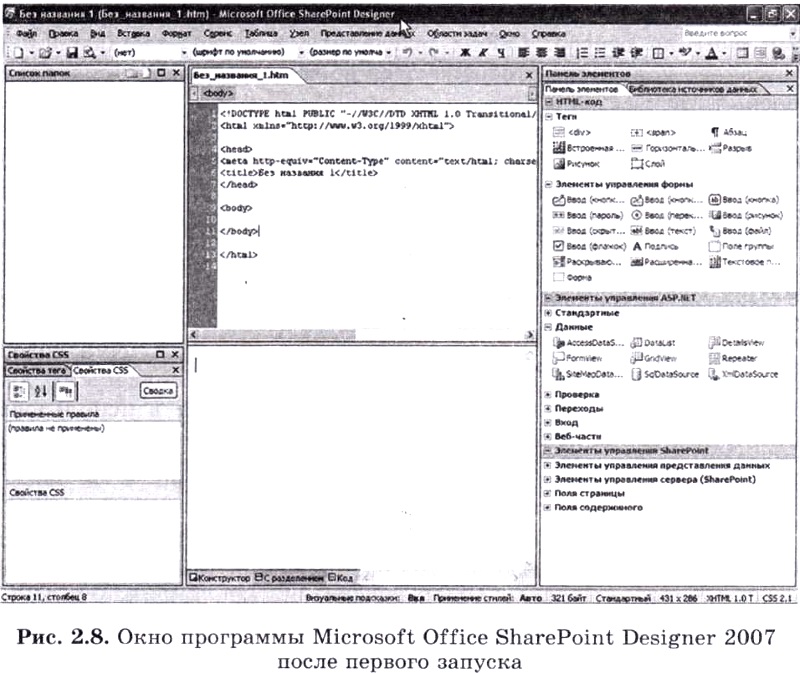
2. Microsoft Office SharePoint Designer 2007 — визуальный HTML-редактор и программа для web-дизайна от компании Microsoft (рис. 2.8). Является одним из компонентов пакета Microsoft Office 2007, но при этом требует отдельной установки. Данный пакет относится к числу достаточно сложных редакторов, позволяющих создавать не только простейшие web-страницы, но и полноценные web-узлы, предназначенные для коллективной работы пользователей. Более новая версия программы Microsoft Office SharePoint Designer 2010 максимально завязана на совместную работу большого числа людей над одним проектом, что требует установки соответствующего программного обеспечения на сервере, где хранится данный проект.

Изначально этот продукт относился к разряду коммерческих, но с 2009 года стал распространяться бесплатно для всех желающих на официальном сайте Microsoft Office:

3. WebPageMaker — простой, быстрый и удобный редактор для создания сайтов. Пользователь с помощью мышки перетаскивает в необходимые места на странице заранее заготовленные тексты и графику. В состав программы входит большое количество готовых шаблонов, которые можно использовать как основу для будущего сайта.
Встроенный FTP-менеджер позволяет быстро загрузить готовый сайт на сервер. Сайты, сделанные в WebPageMaker-3.0.3, одинаково корректно отображаются во всех основных типах браузеров.
К одному из существенных достоинств редактора относится очень небольшой объем дистрибутива (всего 3,5 Мбайт). Кроме того, существует так называемая версия portable, которая не требует установки (ее объем — 6 Мбайт).

4. Nvu — свободно распространяемый визуальный HTML-peдактор. Преимущество редактора Nvu состоит в его кроссплатформенности: есть версии под Linux, Microsoft Windows и MacOS.
Помимо типовых для web-редакторов функций, Nvu содержит интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов. Редактор очень прост в использовании. В последние несколько лет Nvu не развивается, но потенциал этого редактора продолжает реализовываться в редакторе KompoZer.

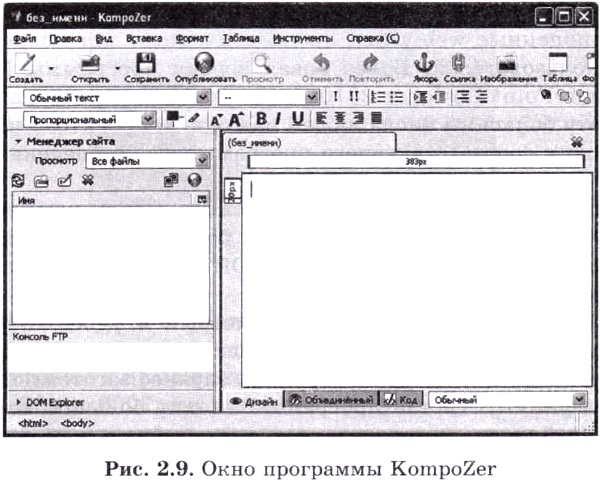
5. KompoZer (рис. 2.9) — ответвление от редактора Nvu. KompoZer является свободно распространяемой web-авторской системой, которая сочетает в себе менеджер для web-файлов и визуальный редактор. По сравнению с Nvu, KompoZer создает более короткий код разметки. KompoZer чрезвычайно прост в использовании, что делает его привлекательным для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. KompoZer может рассматриваться в качестве редактора для создания небольших web-проектов. Объем дистрибутива — 7 Мбайт.


Вопросы и задания
1. Что такое web-сайт?
2. Какой язык используется для разработки сайтов?
3. В чем преимущества визуальных HTML-редакторов?
4. В чем недостатки визуальных HTML-редакторов?
5. Какой из известных вам программных продуктов вы порекомендовали бы использовать для создания мощного web-проекта, над которым работает большое число людей?
6. В каких случаях удобнее использовать редакторы NVU или KompoZer?
ü освоение приемов работы с поисковыми системами Интернета: поиск информации с помощью поискового каталога; поиск информации с помощью поискового указателя.
ü освоение приемов извлечения фрагментов из загруженных web-страниц, их вставка и сохранение в текстовых документах.
ü способствовать углублению представлений студентов об характерных особенностях глобальной сети
ü освоение приемов работы с браузером Internet Explorer; изучение среды браузера и настройка браузера; получение навыков извлечения web-страниц путем указания URL-адресов; навигация по гиперссылкам.
ü научить студентов применять полученные знания при работе в интернете.
ü знать правила работы с разными браузерами;
ü способствовать формированию умения использовать приемы настраивать браузер для эффективной работы в сети
Развивающие:
ü способствовать развитию логического мышления;
ü умения анализировать, сравнивать, систематизировать и обобщать;
ü интерес к учению, стремление к расширению кругозора
ü способствовать развитию кругозора студентов;
ü способствовать пониманию связей и взаимосвязей, лежащих в основе алгоритмических процессов;
ü совершенствовать умения систематизировать знания по данной теме.
Воспитательные:
ü способствовать формированию коммуникативных умений студентов;
ü способствовать развитию информационно-познавательной компетенции студентов.
ü способствовать развитию культуры программирования;
ü прививать интерес к предмету
Оборудование: Internet Explorer (возможно использование другой программы аналогичного назначения), поисковый сервер Rambler, Яндекс, браузер WWW, текстовый процессор Microsoft Word, компьютеры для студентов, §13, (учебник Информатика 11 кл. /И.Г.Семакин, Е.К.Хеннер,Т.Ю.Шеина 5-е издание, 2015г.),
Инструменты для разработки web-сайтов
Вернемся к разговору о web-сайтах и узнаем, с помощью каких средств можно самостоятельно создать сайт.
Web-сайт — это совокупность гипертекстовых документов,
которые рассматриваются как единое целое и определяются
Содержимое web-сайта может включать в себя все доступные в настоящее время типы информации, а также интерактивные средства для ведения диалога с пользователем (форумы, гостевые книги, формы обратной связи и т. д.). Помимо этого, каждый сайт может иметь индивидуальный дизайн (хотя следует заметить, что часть сайтов создается с применением готовых шаблонов).
Понятие языка разметки гипертекста
В предыдущем параграфе уже говорилось о том, что основой любого сайта является язык разметки гипертекста HTML (HyperText Markup Language). HTML включает в себя несколько десятков так называемых тегов (команд), каждый из которых определяет внешний вид отдельного элемента страницы: текста,
изображения, таблицы, списка и др. Например, следующая запись в HTML-документе:
MoH домашняя страница
1. KompoZer (рис. 2.9) — ответвление от редактора Nvu. KompoZer является свободно распространяемой web-авторской системой, которая сочетает в себе менеджер для web-файлов и визуальный редактор. По сравнению с Nvu, KompoZer создает более короткий код разметки. KompoZer чрезвычайно прост в использовании,

что делает его привлекательным для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. KompoZer может рассматриваться в качестве редактора для создания небольших web-проектов. Объем дистрибутива — 7 Мбайт.
Посредством визуального редактора Kompozer создание Web страниц превращается в легкое и увлекательное занятие. Больше не требуется изучать язык разметки HTML или разбираться в каскадных таблицах стилей. Все, что следует – запустить описываемую программу, с помощью специальных инструментов выбрать фоновый рисунок будущего сайта и наполнить его текстовой и графической информацией. Любой компьютерный пользователь способен разобраться в функционале данного визуального редактора и создать привлекательную Web страницу.
Причем выгрузить ее в Интернет получится не выходя из программы (для этого разработчики предусмотрели удобный FTP проводник, подключающийся непосредственно к хостингу после введения пароля и логина).
Основные возможности Kompozer
Как пользоваться редактором
Для начала желательно Kompozer на русском скачать, чтобы не возникло проблем с пониманием интерфейса и функций. Затем в программе нужно ввести пароль и логин доступа к хостингу – чтобы подключиться к нему и открыть нужные страницы. Файлы и директории сервера отобразятся в правом столбце. Для выбора достаточно нажать по наименованию страницы и подождать, пока она откроется в визуальном редакторе. Дальше пользователь может управлять элементами с помощью панели управления, активируя тот или иной инструмент. С помощью инструментов легко добавлять новые заголовки, изменять информационное наполнение и редактировать код. После работы нужно сохранить изменения и отредактированная страница загрузиться на сервер.

5. Какой из известных вам программных продуктов вы порекомендовали бы использовать для создания мощного wеЬ-проекта, над которым работает большое число людей?
6. В каких случаях удобнее использовать редакторы NVU или KompoZer?
1. Как посмотреть НТМL-код документа, работая в программе KompoZer?
2. Как изображение можно сделать гиперссылкой? Перечислите основные шаги.
3. Что включают в себя глобальные настройки документа?
4. Изучите самостоятельно и опишите, как можно изменить параметры уже существующей гиперссылки (например, ее адрес).
а) Мои родители Мою маму зовут Елена Евгеньевна. Ей 35 лет. Она окончила медицинский институт и работает врачом-педиатром в детской районной поликлинике. Моя мама очень добрая и веселая.
Моего папу зовут Алексей Юрьевич. Ему 38 лет. У него два высших образования (строи тельный и экономический факультеты) и в настоящее время он занимается собственным бизнесом в области строительства. Папа у меня строгий, но справедливый. :-)
Рисунок - parents .jpg.
б) Мои друзья У меня много друзей, но самые большие мои друзья - Иванов Кирилл и Орлов Сергей. У нас с ними общие увлечения, поэтому м ы м ного времени проводим вместе. Кирилл старше нас с Сергеем на год и учится в восьмом классе. Мы вместе с ним занимаемся плаванием . Сергей - мой одноклассник, и мы часто с ним вместе делаем уроки, играем в шах маты и гуляем во дворе. Рисунок - friends .jpg.
Проверьте в браузере работоспособность всего сайта и всех гиперссылок.
3. Создание таблиц и списков на wеЬ-странице
1. Изучите самостоятельно, как выполняется действие по удалению строк и столбцов. Запишите алгоритм выполнения.
2. Сколько строк и столбцов должно быть изначально в таблице, чтобы получить следующую структуру:
Читайте также:

