Как создают гипертекстовые документы кратко
Обновлено: 04.07.2024
Цели урока: введение понятия “гипертекст”, формирование умений создавать гипертекстовые документы.
- обучающая – систематизация представлений учащихся об основных понятиях темы “Текстовый редактор”;
- развивающие – развитие познавательного интереса учащихся, внимательности, логического мышления, умения выделять смысловые связи в тексте;
- воспитательные – воспитание чувства ответственности, аккуратности, трудолюбия.
Тип урока: введение нового материала
Возраст учащихся: 10 класс.
- персональные компьютеры с установленными на них программами Ms Word;
- карточки с заданиями;
- проектор для показа презентации.
- Организационный момент – 3 мин.
- Постановка цели – 2 мин.
- Введение нового материала – 10 мин.
- Выступление с рефератом – 5 мин.
- Практическая работа – 20 мин.
- Подведение итогов урока – 5 мин.
Для отображения в “плоском” тексте смысловых связей между основными разделами или понятиями можно использовать гипертекст, который позволяет структурировать документ путем выделения в нем слов-ссылок (гиперссылок). При активизации гиперссылки происходит переход на фрагмент текста, заданный в ссылке.
Гипертекст – это способ организации текстовой информации, внутри которой установлены смысловые связи между ее различными фрагментами. Такие связи называют гиперсвязями.
Гипертекстовую информацию можно читать не только в обычном порядке, “листая страницы” на экране, но и перемещаясь по смысловым связям в произвольном порядке.
(Показать пример гипертекстового документа.)
Гиперссылка состоит из двух частей: указателя ссылки и адресной части ссылки. Указатель ссылки – это объект, который визуально выделяется в документе. Адресная часть гиперссылки представляет собой название закладки в документе на который указывает ссылка. Закладка – это элемент документа, которому присвоено уникальное имя.
- Создать документ, содержащий обычный текст. Для создания закладки выделить фрагмент текста, которому следует назначить закладку
Для создания закладки выделить фрагмент текста, которому следует назначить закладку.
Ввести команду Вставка – Закладка… В поле Имя закладки ввести имя закладки, которое должно начинаться с буквы. Щелкнуть по кнопке Добавить. - Для создания гиперссылки выделить фрагмент текста, который будет указателем гиперссылки.
Ввести команду Вставка – Гиперссылка… На диалоговой панели Вставка гиперссылки в окне выбрать имя закладки. Щелкнуть по кнопке ОК. - Повторить процедуру для создания необходимого количества гиперссылок.
Гипертекстовый документ создан.
В качестве указателей ссылок и закладок могут использоваться не только фрагменты текста, но и графические изображения, поэтому такие структуры иногда называют гипермедиа.
Практическая работа за компьютерами по созданию гипертекстового документа.
Отцы гипертекста
"Гипертекст (текст, содержащий указатели на другие документы) — способ представления информации с помощью связей между документами. Термин был введен Тедом Нельсоном в 1965 году".
Первым отцом гипертекста считают американского ученого, инженера и организатора Ванневара Буша (1890—1974). Он также создал первые дифференциальные анализаторы, получившие в дальнейшем название аналоговых вычислительных машин, основал Национальный фонд Науки США (NSF), воспитал целую плеяду выдающихся ученых, одним из которых является Клод Шеннон.
В 1945 году, являясь научным советником президента Рузвельта, Буш опубликовал статью As We May Think, где была впервые высказана идея гипертекста (сам же этот термин появился двадцать лет спустя). Буш описал машину Меmех для быстрого просмотра научной литературы на основе ассоциативных связей. Машина предусматривала работу с текстовыми и графическими материалами в реальном времени, а в ее памяти были заложены большая библиотека, фонд фотографий и личных заметок.
Предполагалась такая форма организации текстового материала, при котором смысловые единицы представляются не в виде текста линейной последовательности, а в той последовательности, которая указывается пользователем. Данная идея лежит в основе построения гипертекстовых систем.
"С профессиональной точки зрения используемые нами способы распространения и просмотра результатов научных исследований сильно устарели и уже не отвечают современным требованиям, — писал Ванневар Буш в 1945 году. — Меmех представляет собой устройство, в котором человек может хранить содержимое всех своих книг, записей и корреспонденции и с помощью специальных механизмов чрезвычайно быстро и просто находить нужный материал. Оно является как бы продолжением его собственной памяти, значительно расширяя возможности последней".
Буш ошибся лишь в технических деталях: он представлял Меmех в виде стола со встроенным экраном для просмотра и записи микрофильмов. Что же касается главных идей, таких, как гипертекстовые ссылки и способы автоматического индексирования документов, то здесь ученый был совершенно прав. "Конечно, в устройстве предусмотрены справочные средства, основанные на обычной схеме индексирования материалов, — объяснял он. — Если пользователю нужно конкретное издание, он набирает на клавиатуре соответствующий код, и в одном из полей на экране сразу же появляется изображение титульного листа книги .
В октябре 1995 года во многих университетах США прошли торжественные конференции, посвященные 50-летию выхода в свет работы, где впервые высказывалась идея гипертекста.
Вторым отцом гипертекста является Теодор (Тед) Хольм Нельсон (р. 1937), который дал своему глобальному издательскому проекту название Xanadu. Корни этого названия можно отыскать в рассказах знаменитого венецианского купца, путешественника и знатока Востока Марко Поло, опубликованных на французском языке. Там упоминается о сказочном Владении — Shan-Du хана Хубилая, у которого Марко Поло прожил 12 лет.
Теодор Нельсон почерпнул сведения о сказочном Владении (Стране) Xanadu из поэмы Kubla Khan английского поэта Сэмюэля Колриджа. Нельсон объяснял, что свою работу он назвал таким образом, чтобы подчеркнуть, что это "волшебное место — вселенский компендиум (сжатое суммарное изложение основных положений.) литературы, где ничего и никогда не будет забыто".
В 1965 году вышел первый печатный труд Нельсона (A File Structure for the Complex, the Changing, and the Indeterminate), где были изложены его идеи, касающиеся связанных текстов, и где впервые употребляется термин гипертекст [1, 2].
Работы над проектом Xanadu развернулись в Гарвардском университете. Предполагалось создание глобальной, постоянно развивающейся литературной среды со всевозможными ссылками. Пытаясь улучшить свой проект, Нельсон несколько раз его пересматривал, причем в 1971 году стал работать с новой группой специалистов. Через некоторое время вышла книга Нельсона Computer lib, где он призывал энтузиастов присоединиться к работе. В статье Dream Machines, выпущенной тогда же, Нельсон уверял, что проект будет завершен в 1976 году. Однако этого не случилось В конце 1970-х годов Нельсон вновь меняет состав своей группы.
В 1981 году было закончено проектирование универсального сетевого сервера, который Нельсон описывал в книге Literary Mashines, а спустя еще пару лет появилась Xanadu Operating Company (XOC), организованная для завершения проекта. Затем лицензия, дающая право продолжать создание универсального сетевого сервера, приобреталась фирмами: Autodesk – разработчиками широко известной системы AutoCAD, Metex (получившей позже название Filoli) и Sense Media.
Проект Xanadu так и не был завершен. Тем не менее он оказал весьма существенное влияние на развитие современных систем гипертекста — Всемирная паутина (WWW) фактически является реализацией идей Нельсона. Однако сам он видит вещи подругому: "Многие думают, что Xanadu был попыткой построить WWW. Напротив, WWW явилась тем, что мы пытались предотвратить. "
В настоящее время огромное распространение получила технология обмена информацией на основе гипертекста. Гипертекcт в обычном понимании представляет собой документ, в котором определенным образом выделены фрагменты (слова, фразы, рисунки и т. п.), связываемые адресами перехода с другим местом в этом же документе либо с другим документом, который может быть как файлом на данном компьютере, так и файлом на компьютере, связанном с компьютерной сетью, включая глобальную компьютерную сеть Интернет. Такие выделенные фрагменты в гипертекстовом документе называются гиперссылками.
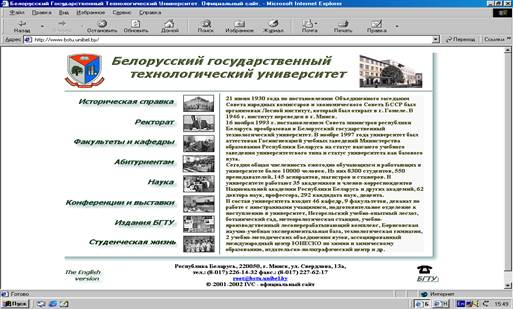
Например, URL-адрес для загрузки начальной страницы Web-сайта БГТУ имеет вид:
Таким образом, функционирование информационной системы WWW в глобальной компьютерной сети Интернет обеспечивается тремя технологиями:

· языком разметки гипертекста HTML, который служит для написания Web-страниц;
· программой Web-браузера на компьютере пользователя для получения данных с сервера сети, их интерпретации и отображения результатов;
Рис. 1.1. Окно программы Web-браузера Internet Explorer
Язык HTML применяется только для описания формата отображения элементов в гипертекстовом документе. В этом языке нет собственных средств программирования. Однако язык HTML допускает внедрение в программный код других языков программирования – VBScript, JavaScript, Java и др., имеющих обычные средства для управления. В следующем разделе рассматривается организация управления объектами гипертекстового документа на основе языка написания сценариев VBScript, который позволяет создавать динамические интерактивные Web-страницы.
Приведем список некоторых наиболее часто используемых тэгов с их основными параметрами, которые мы будем в дальнейшем использовать для создания Web-страниц:
· html – граница гипертекстового документа, который распознается и обрабатывается браузером, например программой Internet Explorer;
· title – заголовок окна на экране компьютера, в котором располагается гипертекстовый документ;
· body – граница содержательной части гипертекстового документа, например общая структура Web-страницы в HTML-формате, должна иметь примерно следующий вид:
Интернет не представлял бы для пользователей особого интереса, если бы из одного веб-узла нельзя было попасть в другой за один или несколько кликов по ссылкам. Ссылки могут быть прямыми – сетевой адрес в обычном виде, или гипертекстом. Любую картинку, фразу или слово можно сделать проводником на новую страницу.

Если вы ссылаетесь на документ, который лежит в дебрях интернета, укажите абсолютный адрес:Забавные фотографии
Если вы хотите выделить гипертекст цветом, задавайте параметры в теге - там же, где прописали цвет основного текста. Для каждой ссылки можно выделить три состояния: - обычная - link;
- активная – alink;
- посещенная – vlink. Назначьте для каждого состояния собственный цвет:
Основы HTML в информатике нужно знать всем веб-мастерам, даже тем, кто использует для создания документов визуальные редакторы или конструкторы сайтов. Проверка орфографии в Word не отменяет необходимость знания русского языка. Так и наличие визуальных инструментов для программирования не отменяет необходимости знать их родной язык разметки html. Без начальной базы знаний невозможно написать документ так, как пользователь считает нужным.

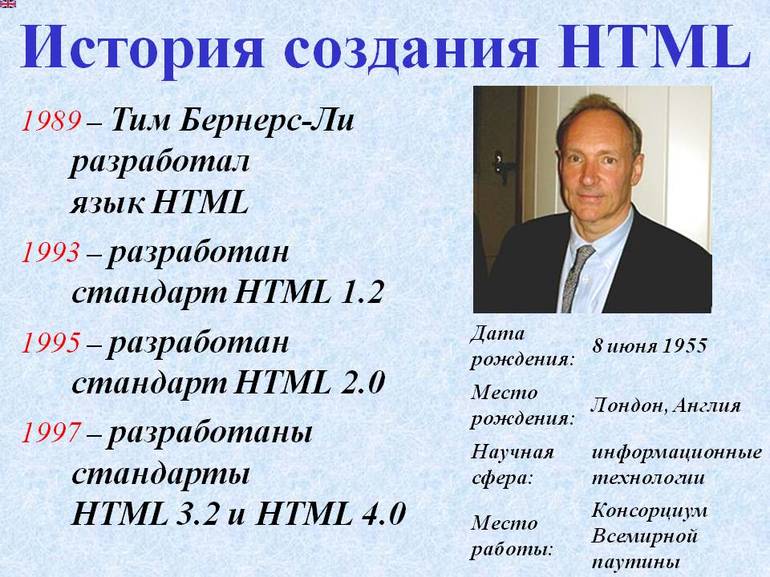
Откуда появился HTML

На основе языка разметки документов SGML в начале 90-х г. Тимом Бернерсом-Ли был создан язык разметки гипертекста HTML. Однако он так и остался бы теорией, но М. Андриссен и группа студентов Иллинойского университета разработали первый браузер — Mosaic и запустили его бесплатное распространение. Во Всемирной паутине браузер демонстрировал гипертекстовые странички. С этого момента началось развитие веб-страниц и веб-серверов.
Благодаря своим достоинствам язык html стал использоваться повсеместно, что требовало создание стандартов для его использования, иначе в дальнейшем возникло бы разночтение. Консорциум W3C создал и принял первую спецификацию hypertext markup language. Со временем в язык вносились изменения и возникали следующие спецификации. Сейчас во всём мире принято использовать HTML5.
Что такое веб-документ
Язык html — специально стандартизированный, служащий для разметки документов в интернете.
В обычном понимании это просто текстовый файл. Он содержит в себе набор команд стандартной гипертекстовой разметки, назначение которых — указать браузерам, как правильно отображать содержимое. Примечательно, что для использования документа в интернете, текста собственно может и не быть, а вот структура должна присутствовать обязательно.
Гипертекстовые файлы имеют 2 расширения — .htm или. html, работать с ними можно в обычном блокноте Windows. Но гораздо удобнее использовать специально предназначенные инструменты. Веб-редакторы, которыми можно оформить содержание страницы, бывают:

- Визуальные (принцип WYSIWYG) — WebProject, WYSIWYG Web Builder и т. п.
- Не визуальные (только чистый код) — Notepad, Free HTML Editor и пр.
- Комбинированные — Adobe Dreamweaver, FrontPage, Word и др.
В каких редакторах лучше работать, зависит от личных предпочтений и навыков владения инструментами веб-дизайнера.
Базовые элементы и команды языка html называются тегами (tag). Они являются регистронезависимыми и всегда находится в угловых скобках.

Структура тега выглядит так: . Параметры также называют атрибутами. Пример: .
Теги делятся на 2 большие группы:
- Одиночные (например, ,
- ).
- Контейнерные или парные.(
Формирование структуры
Любая страница, которую пользователи видят в браузере, имеет чёткую структуру — синтез html-элементов и текста.
Заголовок и тело страницы записываются в парный тег , который сообщает браузеру, какое расширение ему нужно обработать. Согласно стандартам W3C, первым должен стоять тег . Он описывает тип документа — DTD и даёт браузеру команду как следует обрабатывать текущую страницу, так как не только есть разные версии HTML, но есть и другие технологии, например, XHTML, XML.
Полностью веб-документ будет иметь следующую структуру:
Читайте также:

