Как кодируется векторное изображение ответ кратко
Обновлено: 08.07.2024
Векторное изображение представляет собой совокупность графических примитивов (точка, отрезок, эллипс…). Каждый примитив описывается математическими формулами. Кодирование зависит от прикладной среды.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Графические форматы файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Наиболее популярные растровые форматы:
Bit MaP image (BMP)– универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Tagged Image File Format (TIFF)– формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами.
Graphics Interchange Format (GIF)– формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG)– формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG)– формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Векторное изображение представляет собой совокупность графических примитивов (точка, отрезок, эллипс…). Каждый примитив описывается математическими формулами. Кодирование зависит от прикладной среды.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Графические форматы файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Наиболее популярные растровые форматы:
Bit MaP image (BMP)– универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Tagged Image File Format (TIFF)– формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами.
Graphics Interchange Format (GIF)– формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.

Portable Network Graphic (PNG)– формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG)– формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Свидетельство и скидка на обучение каждому участнику
Зарегистрироваться 15–17 марта 2022 г.

Описание презентации по отдельным слайдам:

Векторное кодирование графической информации

Векторное изображение формируется из описываемых математическим, векторным способом отдельных отрезков прямых или кривых линий, а также геометрических фигур – прямоугольников, окружностей и т. д., которые могут быть из них получены.

Рисунки кодируются с помощью команд: Установить х, у – установить в качестве текущей точку с координатами (х, у);

Рисунки кодируются с помощью команд: Линия к х1, у1 – нарисовать линию от текущей точки с координатами (х, у), при этом точка (х1, у1) становится текущей;

Рисунки кодируются с помощью команд: Окружность х, у, - нарисовать окружность с центром в точке (х, у) и радиусом ;

Рисунки кодируются с помощью команд: Прямоугольник х1, у1, х2, у2 - нарисовать прямоугольник, где (х1, у1) - координаты левого верхнего, а (х2, у2) - правого нижнего угла этого прямоугольника.

Достоинства: нет потери информации; при увеличении или уменьшении рисунки не искажаются; рисунки занимают немного места в памяти.

Недостатки: очень сложно (и не нужно) кодировать так изображения без четких границ объектов; не подходит для кодирования и обработки фотографий.


Задание 1. По имеющимся описаниям восстановите рисунки.


А) Описание: Установить 60, 20 Линия к 20, 60 Линия к 180, 60 Линия к 140, 20 Линия к 60, 20 Прямоугольник 60, 80, 100, 60 Прямоугольник 100, 120, 150, 60 Окружность 140, 40, 10


Б) Описание: Установить 20, 50 Линия к 40, 70 Линия к 50, 70 Линия к 90, 110 Линия к 120, 120 Линия к 110, 90 Линия к 70, 50 Линия к 70, 40 Линия к 50, 20 Линия к 50, 40 Линия к 40, 50 Линия к 20, 50 Окружность 80, 80, 10 Окружность 100, 100, 10


В) Описание: Установить 20, 80 Линия к 65, 110 Линия к 110, 80 Линия к 20, 80 Прямоугольник 20, 30, 110, 10 Прямоугольник 30, 80, 40, 30 Прямоугольник 50, 80, 60, 30 Прямоугольник 70, 80, 80, 30 Прямоугольник 90, 80, 100, 30


Задание 2. Придумайте свой несложный рисунок и выполните его описание.

Домашнее задание 1. записи в тетради; 2. рабочая тетрадь стр. 34 № 40 (4).
Краткое описание документа:
Графическая информация может быть представлена в виде векторного изображения. Beкторное изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей.
То есть векторное изображение представляет собой графический объект, состоящий из элементарных отрезков и дуг. Положение этих элементарных объектов определяется координатами точек и длиной радиуса. Для каждой линии указываются ее тип, толщина и цвет.
Информация векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами.
К достоинствам векторной графики можно отнести то, что изображения занимают относительно небольшой объем памяти и могут легко масштабироваться без потери качества. К недостаткам векторной графики относят то, что она не позволяет получать изображения фотографического качества и изображения описываются тысячами команд.
Во времена Холодной войны учёные реализовали визуальное представление информации с помощью ЭВМ. С тех пор технологии создания, хранения и обработки цифровой графики перманентно развиваются. Рассмотрим, каким образом производится двоичное кодирование разной графической информации. Ознакомимся с особенностями процесса для разных типов картинок.
Как кодируется растровое изображение
Растровая картинка состоит из пикселей – мельчайших квадратиков. Представьте, поверх картинки натягивается сеть с мелкими квадратными ячейками. Процесс разбивки изображения на виртуальные квадратики называется дискредитацией. Простейшее чёрно-белое изображение может быть закодировано двумя символами: ноль и единица. Каждая цифра отвечает за свой цвет. При разрешении 1600 (ширина, число столбцов) на 1200 (высота, количество строк) пикселей картинка состоит из 1920000 пикселей – единиц и ноликов при глубине цвета 1 бит.

Дискредитации характерны потери информации. При разбивке исходного изображения в одном квадратике могло находиться несколько цветов, после обработки – только один. Аналогично нарушаются места перехода цветов из одного в другой. Это заметно, например, при масштабировании рисунков.
С цветными фотографиями ситуация обстоит сложнее из-за большего количества оттенков и глубины цвета. Последняя определяется количеством бит, необходимым для кодирования точки. Актуальная ныне глубина цвета 24 (истинный цвет) и 32 бита. Рассмотрим, как кодируется цветное изображение.
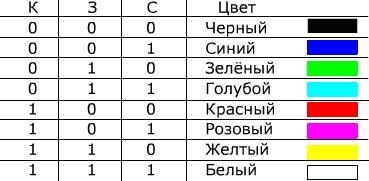
В работе Юнга-Гельмгольца доказано, что человеческий глаз наиболее чувствителен к зелёной, синей и красной компонентам света. Эти цвета применяются для кодирования цифровой графической информации, ведь путём их комбинирования можно получить все остальные. Цвет точки задаётся наличием или отсутствием компоненты каждого из каналов RGB – red, green, blue. При большой глубине увеличивается количество оттенков, при этом указывается интенсивность их свечения в диапазоне 0…255.

Из таблицы видно, что комбинациями, состоящими из трёх цифр (011, 110 и т. д.) – единица и ноль, можно закодировать 8 цветов: 23.

Система шифрования CMYK использует 32-битную глубину цвета для представления цифровой графики. Различает почти 4,295 млрд оттенков. Наиболее естественной признана система HSB, где цифрами задаются тон, насыщенность и яркость каждого пикселя.
Растровое кодирование – это процесс присвоения уникального кода – последовательности символов в двоичной или шестнадцатеричной системе счисления каждому пикселю.
Кодирование векторных изображений
Векторные композиции состоят из примитивов – линий, дуг, геометрических фигур, описываемых математическими формулами. Фигуры находятся на отдельных слоях для простоты обработки и обладают атрибутами, к которым относятся: толщина, тип и цвет линий, заливки.
При кодировании векторной графики для отрезков хранятся:
- Последовательности команд для их построения.
- Координаты концов примитивов.
Для четырёхугольников – координаты вершин, правила образования примитива.
При кодировании векторных изображений сохраняются координаты начала и конца образующих картинку элементов и описывающие их математические выражения. Сами объекты в файле не сохраняются, чем снижают его размер.

Векторное кодирование исключает потери информации при сохранении, масштабировании и преобразовании, ведь не требует дискредитации.
Фрактальное кодирование
Фрактальная графика относится к вычисляемой – картинка формируется в графической памяти в момент открытия файла на основании математической формулы. Сами объекты в файле не сохраняются.

Информатика
Растровое кодирование
Любое изображение можно представить как бесконечное количество точек, но хранение такого рисунка невозможно из-за физических ограничений памяти, а также бессмысленно из-за параметров мониторов. Ограничение производится при помощи растра — своеобразной сетки, разбивающей картинку на конкретное количество квадратиков.
Общая информация
В каждом пикселе закодирован конкретный цвет. Процесс записи фотографии в память компьютера по такому принципу называется дискретизацией. Для самостоятельного понимания можно на тетрадном листе в клетку внутри ограниченной области из единиц составить рисунок, а остальное пространство заполнить нулями. Если представить квадратик с нулём белым пикселем, а единицей — чёрным, то получится простой вариант кодирования монохромного изображения. Для получения актуального двоичного кода нужно выписать все биты в одну строку, а после перевести это число в шестнадцатеричную систему счисления.

Интуитивно понятно, что чем меньше будут тетрадные клеточки, тем более плавно будет выглядеть пиксельный рисунок, что актуально и для компьютерного представления — качество всегда лучше, если исходное разрешение выше. Это связано с тем, что часть исходной информации теряется при дискретизации. Чем меньше ячеек содержит растр, в который вписывается графика, тем больше данных будет утеряно.
На практике дискретизация выполняется устройством ввода: сканером или цифровым фотоаппаратом. Так как изображения, как правило, цветные, для каждого отдельного пикселя кодируется цвет. У метода есть такие преимущества:
- универсальность — подходит для любой визуальной информации;
- это единственный способ закодировать фотографии;
- только растровым методом возможно обработать размытые изображения.
Несмотря на практические преимущества, недостатки тоже присутствуют. Можно выделить такие нюансы:

Важно, что размер файла зависит только от глубины цвета и разрешения. Даже прямоугольник, заполненный одним цветом, может занимать довольно много места.
Существует четыре основных растровых формата. BMP — основной для ОС Windows, поддерживает режим истинного цвета и кодирование палитрой. JPEG — специализирован для фотографий и не подходит для рисунков с чёткими границами из-за сильного сжатия. Работает только с кодированием 24 битами.
GIF чаще всего используют для хранения анимаций, формат использует только палитру и сжатие без потерь, поддерживает прозрачность. PNG — самый универсальный вариант, но он не подходит для анимированных изображений.
Красный, зелёный и синий
Тория Юнга-Гельмгольца так описывает цветное зрение: глаз человека содержит элементы трёх типов, чувствительные к красному, зелёному или синему цвету, а итоговый воспринимаемый оттенок зависит от баланса возбуждения рецепторов. Поэтому принято считать, что этой палитры световых лучей вполне достаточно для отображения любого оттенка. Такая модель называется RGB — для каждого цвета она выделяет значение от 0 до 255, которое определяет выводимую яркость. Для записи сразу трёх значений потребуется всего 6 чисел (знаков), если преобразовать в шестнадцатеричный код — разметка веб-страницы использует именно такой формат.
Для понимания, что такое режим истинного цвета, нужно обратить внимание, что 24 бита, используемые для кодирования пикселя, позволяют составить 16777216 вариаций, то есть оттенков. Глубину цвета при необходимости можно понизить. Например, при использовании 16 бит количество оттенков падает до 65536, а 12 бит — 4096. Это позволяет сжать размер файла в два раза, но так же как и дискретизация приводит к потере информации.

Однако, иногда фактически требуемое количество цветов гораздо меньше 256. Тогда используемую память можно оптимизировать без потери качества, если использовать метод кодирования изображения с палитрой. Для этого необходимо:
- Выбрать нужные цвета и посчитать их количество.
- За каждым оттенком запомнить код из палитры истинного цвета.
- Присвоить уникальный код всем цветам так, чтобы он однозначно декодировался, но занимал как можно меньше бит.
- Сопоставить присвоенные коды с табличными.
В итоге файл в заголовке будет хранить эти зависимости для расшифровки, а в теле использовать внутренние коды.
При небольшом количестве необходимых цветов большой глубины будет использоваться минимальный объём памяти.
Другая кодировка цвета
Модель RGB корректна для мониторов, так как они самостоятельно излучают свет. При прямой печати цветовая палитра сильно изменится из-за другого принципа восприятия. Все реальные поверхности обладают конкретным оттенком из-за разной степени поглощения волн различной длины.
С учётом компенсации для печати актуальная модель CMYK, состоящая из этих элементов:

Существуют и другие принципы кодирования. Например, в HSB фигурируют параметры:
- тон;
- насыщенность — чистота тона, серый при нуле;
- яркость — светлость от чёрного до яркого.
Такая модель наиболее естественна для человеческого восприятия. Хотя многое зависит от устройства, на компьютерах обычно используется RGB и CMYK. Важно понимать, что для корректной печати требуется правильно настраивать монитор, так как неправильная калибровка сильно изменит выдаваемые на экран цвета. При профессиональной работе с печатью графики (актуально для художников, фотографов и дизайнеров) специальные приборы записывают показания датчиков по трем цветом, а после сохраняет соответствие в профиле принтера.
Однако им приходится учитывать, что не все цвета возможно напечатать.
Векторное представление
Потери качества в процессе изменения размеров — недопустимый недостаток для карт, чертежей и схем. Поэтому для них используется векторный метод. Обработка изображения заключается в его построении из графических примитивов — очень простых геометрических фигур: это линии, сглаженные кривые, многоугольники, окружности и эллипсы. Любой векторный рисунок можно разобрать на части, которые по отдельности будут мало похожи на общую картину.

Легко хранить отрезки, прямоугольники и ломанные как координаты концов или вершин. Окружности и эллипсы описываются прямоугольником. Сглаженные кривые сложнее — они задаются по формуле инженера Пьера Безье, в честь которого была названа фигура. Определение кривых Безье производится по параметрам управляющих линий (расположенных в своеобразных экстремумах), чего достаточно для хранения конкретного вида.
У способа есть множество преимуществ:
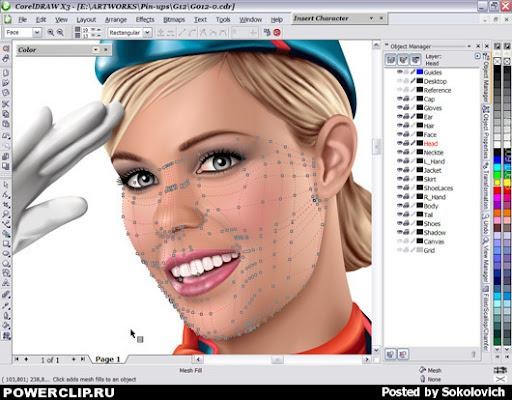
Специфика использования векторного кодирования обусловлена невозможность обработки изображений без чётких контуров — фотографий и многих картин. Файлы могут обозначаться форматами: WMF — стандарт для Windows; SVG — специализирован для веб-страниц из-за поддерживаемого масштабирования. Стоит отметить CDR и AI настроенных для работы в CorelDRAW и Adobe Illustrator соответственно.
Школьнику следует хотя бы кратко записать конспект урока о кодировании графической информации.
В 10 классе отсутствие каких-либо пробелов в знаниях может стать поводом для участия в олимпиадах по стенографии. К тому же эта тема необходима в дальнейшем изучении дисциплины.
Читайте также:

