Что представляет собой язык гипертекстовой разметки html кратко
Обновлено: 02.07.2024
Есть только два способа прожить жизнь. Первый — будто чудес не существует. Второй — будто кругом одни чудеса.
А.Эйнштейн
Вопросы к экзамену
Для всех групп технического профиля
Учу детей тому, как надо учиться
Часто сталкиваюсь с тем, что дети не верят в то, что могут учиться и научиться, считают, что учиться очень трудно.
Лекция 11 Язык гипертекстовой разметки HTML. Основные понятия.
I. Основные сведения об HTML.
За последние годы разработки для Интернета эволюционировали от статических страниц до динамических информационных систем. Некоторое время назад создание современных Web-страниц не требовало практически ничего, кроме совершенного владения языком разметки гипертекста (Hypertext Markup Language, HTML).
HTML представляет собой простой язык обработки текстов; на этом языке при помощи набора тегов (tags) создается документ, который можно просматривать специальной программой просмотра Web (browser).
HTML — не язык программирования в том смысле, как C++ или Visual Basic; он больше напоминает средства форматирования документов с использованием управляющих последовательностей. Кодирование на HTML часто сравнивают с созданием документа в формате Microsoft Word путем набивки кодов форматирования прямо в Notepad. Очевидно, что функциональность этого крайне мала.
Информация в документах Web может быть найдена по ключевым словам. Это означает, что каждый обозреватель Web содержит определенные ссылки, через которые образуются гиперсвязи, позволяющие миллионам пользователей Internet вести поиск информации по всему миру.
Гипертекстовые документы создаются на базе языка HTML (Hyper Text Markup Language). Этот язык весьма прост, управляющие коды его, которые, собственно, и компилируются обозревателем для отображения на экране, состоят из текста ASCII. Ссылки, списки, заголовки, картинки и формы называются элементами языка HTML.
В настоящее время существует масса редакторов Web-страниц, которые не требуют от вас знаний основ HTML. Но для того чтобы уметь профессионально подготавливать гипертекстовые документы, вы должны знать их внутреннее строение, то есть код документа HTML.
HTML позволяет вам формировать различную гипертекстовую информацию на основе структурированных документов.
II. Описание HTML
HTML-документ - это обычный текстовой файл. Используя любой Web-обозреватель, вы можете просмотреть результат вашей работы, просто загрузив в него созданный на основе синтаксиса HTML текстовой файл.
Гипертекстовый язык предоставляет только информацию для чтения. Это означает, что редактировать Web-страницы может лишь тот, кто их создал, а не простой пользователь Сети.
Самый главный элемент гипертекстового языка - это ссылки. В мировой паутине вы просто нажимаете на ссылку и мгновенно оказываетесь в другой точке земного шара на выбранной вами страничке.
Тэг - оформленная единица HTML-кода.
Тег HTML состоит из следующих друг за другом в определенном порядке элементов:
- левой угловой скобки (такой же, как символа "больше чем").
Большинство тегов имеют открывающий элемент <> и закрывающий . Между ними и находятся коды, которые распознает Web-обозреватель
В таких случаях два тега и часть документа, отделенная ими, образуют блок, называемый HTML элементом. Некоторые теги, например , являются элементами HTML сами по себе, и для них соответствующий конечный тег неверен.
Для каждого тега определяется множество возможных атрибутов. Большинство тегов допускает один или несколько атрибутов, однако атрибутов может и совсем не быть. Спецификация атрибута состоит из расположенных в следующем порядке:
- имени атрибута, например WIDTH
- знак равенства (=)
- значения атрибута, которое задается строкой символов, например, "80".
Всегда полезно заключить значение атрибута в кавычки, используя либо одинарные ('80'), либо двойные кавычки ("80"). Строка в кавычках не должна содержать такие же кавычки внутри себя. Так, если дата заключена в двойные кавычки, используйте одинарные кавычки для последующего заключения в кавычки, и наоборот. Вы можете также опустить кавычки для значений атрибутов, которые состоят только из следующих символов:
- символов английского алфавита (A - Z, a - z)
- цифр (0 - 9)
- промежутков времени
- дефисов (-)
, например HREF /../" target="_blank">http://infofiz.ru/". Существуют некоторые браузеры, которые допускают отсутствие кавычек или наличие элементов с открывающими кавычками без закрывающих. Однако, такую практику лучше не применять.
В пределах значения атрибута теги HTML не воспринимаются. А escape последовательности распознаются и интерпретируются, как символы.
-
можно сократить до
- escape последовательности (более официально называемые символьными объектами), которые начинаются знаком & (например, <)
- URL, так как он может содержать наименования файлов, которые являются чувствительными к регистру во многих операционных системах (например, в Unix).
- Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных спецификаций HTML, появившихся в ходе браузерных войн.
- RFC 1866 — HTML 2.0, одобренный как официальный стандарт 22 сентября 1995 года;
- HTML 3 (март 1996) - не нашла поддержки у разработчиков
- HTML 3.2 — 14 января 1997 года;
- HTML 4.0 — 18 декабря 1997 года (многие унаследованные элементы были отмечены как устаревшие и нерекомендованные к использованию (англ. deprecated).);
- HTML 4.01 — 24 декабря 1999 года (версия включала малозаметные, но существенные изменения по сравнению с предыдущей);
- ISO/IEC 15445:2000 (ISO HTML, основан на HTML 4.01 Strict) — 15 мая 2000 года.
- HTML 5 — разработан и принят W3C совместно с сообществом WHATWG.
- Описание документа начинается с указания его типа (секция DOCTYPE).
- Текст документа заключается в тег . Текст документа состоит из заголовка и тела, которые выделяются соответственно тегами и .
- В заголовке ( ) указывают название HTML-документа и другие параметры, которые браузер будет использовать при отображении документа.
- Тело документа ( ) — это та часть, в которую помещается собственно содержимое HTML-документа. Тело включает предназначенный для отображения текст и управляющую разметку документа (теги), которые используются браузером.
- Menu list (список меню — ).
- Directory list (список директорий — ).
- Ordered list (нумерованный список —
-
).
- Unordered list (маркированный список — ).
- Definition list (список определений — ).
- type устанавливает вид маркера нумерованного или маркированного списка;
- value — число, с которого будет начинаться нумерованный список.
- арабские числа (1, 2, 3, . );
- прописные латинские буквы (A, B, C, . );
- строчные латинские буквы (a, b, c, . );
- прописные римские числа (I, II, III, . );
- строчные римские числа (i, ii, iii, . ).
- это помогает лучше организовать, структурировать их;
- это позволяет обращаться к конкретным флажкам из группы, используя id;
- это позволяет создать другую группу флажков на этой же веб-странице, не боясь перепутать названия или идентификаторы флажков.
- Изначально перечень команд оформления текстов включал всего 18 элементов, 11 из которых используются даже в последних релизах.
- Основная задача языка заключалась в воспроизведении контента без искажений независимо от технического оснащения устройства.
- Современные версии HTML стали более зависимыми от платформы из-за появления тегов для мультимедийного и графического оформления.
- Форматирование текста – выделение курсивом, жирным шрифтом, подчеркивание, размер кегля, нумерованные/маркированные списки.
- Текстовые блоки – заголовки уровней H1-H6, абзацы, перенос на новую строку.
- Таблицы – любое количество строк, столбцов, фиксированная высота, ширина, заголовки.
- Вставка объектов – изображения, звуковые, текстовые, видеофайлы и т.д.
- Гиперссылки – на файл изображения, прайс-листа, страницу, на которую ссылается пункт меню или анкор в тексте. Есть атрибуты открытия документа в текущем или новом окне.
- Заметно упрощают адаптивную верстку.
- Экономят время при оформлении страниц сайта.
- Расширяют стандартные возможности.
-
. Некоторые браузеры даже требуют минимизации для некоторых атрибутов (COMPACT, ISMAP, CHECKED, NOWRAP, NOSHADE, NOHREF). Так что лучше использовать минимизированный синтаксис там, где это возможно.
Значения атрибутов должны быть отделены пробелами или незаполненными строками.
Что касается имен тегов, атрибутов и большинства значений атрибутов, то HTML нечувствителен к регистру. Вы можете, например, написать TITLE, или Title, или title, или даже tItLE, если Вам нравится. Но существуют и чувствительные к регистру конструкции языка, а именно:
Когда документ выводится на экран, пробелы и пустые линии не сохраняются, за исключением текста, заключенного в теги PRE (предварительно отформатированный текст). То есть любая последовательность пробелов, символов табуляции и пустых линий эквивалентна единственному пробелу в файле HTML. С другой стороны, пробел в файле HTML может быть представлен с использованием любого количества пробелов или новыми (пустыми) строками.
Для того, чтобы текстовый файл превратился в HTML-файл, поменять его расширение с ".txt" на ".html" недостаточно. Надо соблюсти "правило первой строки":
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML , которая обычно выглядит так:
Эта строка поможет браузеру определить, как правильно интерпретировать данный документ. В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 3.2, которая хоть и не отличается новизной, но, в отличие от более поздних версий, является полноценным, широко распространенным стандартом без каких-либо неопределенностей.
После объявления версии и типа документа необходимо обозначить его начало и конец. Это делается с помощью тэга-контейнера . Необходимо отметить, что любой HTML-документ открывается тэгом и им же закрывается.
Затем, между тэгами и следует разместить заголовок документа (между тегами и ), и тело документа (между тегами и ).
Между тегами HEAD всегда должна находиться информация о кодировке страницы, например , и теги определяющие название страницы .
Только теперь между тегами содержимого документа можно располагать свою информацию, рисунки, видеофайлы, аудиофайлы.
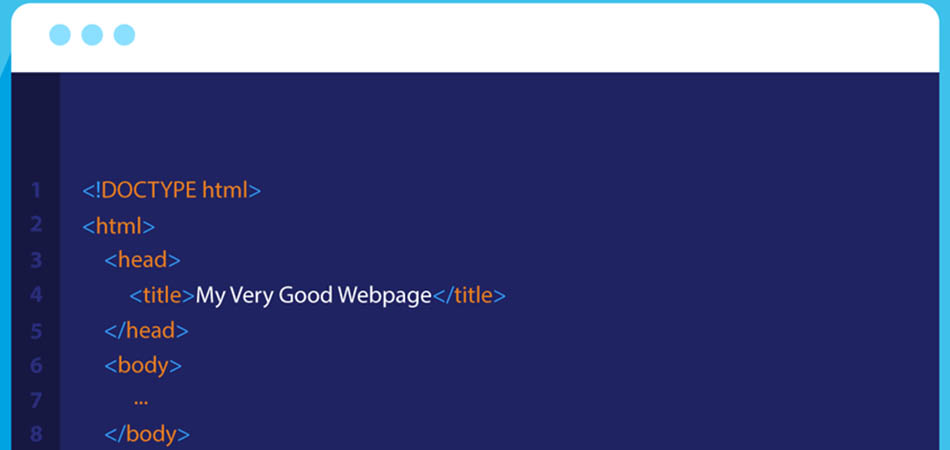
Пример самого короткого HTML-документа:
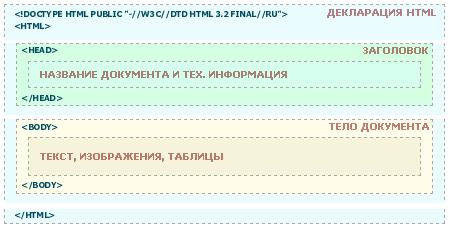
Если приведенный выше пример пояснить схематически, получится следующее:
Из схемы видно, что документ состоит из двух основных блоков - "заголовка" и "тела документа". Заголовок определяется с помощью элемента HEAD, а тело - элементом BODY.
Заголовок содержит "техническую" информацию о документе, хотя чаще всего используется только для обозначения его названия.
Тело документа - святая святых. Именно в нем находится все то, что отображается на странице: текст, картинки, таблицы. Соответственно, делаем вывод: большинство ваших HTML-экспериментов будет проводиться в пространстве между тэгами и
Если Вы являетесь автором материалов или обладателем авторских прав, и Вы возражаете против его использования на моем интернет-ресурсе - пожалуйста, свяжитесь со мной. Информация будет удалена в максимально короткие сроки.
Спасибо тем авторам и правообладателям, которые согласны на размещение своих материалов на моем сайте! Вы вносите неоценимый вклад в обучение, воспитание и развитие подрастающего поколения.
HTML - это язык разметки, который представляет простые правила оформления и компактный набор структурных и семантических элементов разметки (тегов). HTML позволяет описывать способ представления логических частей документа (заголовки, абзацы, списки и т.д.) и создавать веб-страницы разной сложности.
Изначально язык HTML (HyperText Markup Language) был задуман и создан как средство структурирования и форматирования документов без привязки к средствам отображения. В идеале, гипертекстовый документ должен одинаково выглядеть на различных устройствах (монитор ПЭВМ, экран ПДА или мобильного телефона, принтер, медиа-проектор и т.п.).
Разработкой спецификаций языка HTML и утверждением их в качестве официальных стандартов занимается Консорциум всемирной паутины (W3C). Помимо W3C, в развитии языка участвуют IT-компании и сообщество разработчиков.
HTML не является языком программирования, но веб-страницы могут содержать встроенные или загружаемые программы на скриптовых языках (в первую очередь Javascript) и программы-апплеты на языке Java.
Элементы гипертекста¶
Рис. 1. Общая структура веб-страницы
HTML-документ состоит из текста, который представляет собой информационное содержимое и специальных средств языка HTML — тегов разметки, которые определяют структуру и внешний вид документа при его отображении браузером. Структура HTML-документа (рис. 1) довольно проста:
Наличие секции DOCTYPE позволяет указать браузеру, какой тип документа ему предстоит разбирать, т.е, какие требования нужно выполнять при обработке гипертекста.
Заголовок предназначен для размещения метаинформации, описывающей веб-документ как таковой.
Блок содержит то, что нужно показать пользователю: текст, изображения, внедренные объекты и пр.
Ниже приведен простой пример html-разметки.
DOCTYPE¶
Секция DOCTYPE указывает браузеру тип документа и версию использованного языка разметки. Здесь также указывается название и область видимости описания этого языка и адрес файла dtd (document type definition).
Стандарт требует, чтобы секция DOCTYPE присутствовала в документе, т.к. это позволяет ускорить и улучшить обработку гипертекста. Это достигается за счет того, что браузер может не делать предположений о том, как интерпретировать теги, а свериться со стандартным определением (файлом .dtd). Подробное описание DOCTYPE — на сайте Консорциума W3C.
Мета-теги¶
Мета-тег HTML — это элемент разметки html, описывающий свойства документа как такового (метаданные). Назначение мета-тега определяется набором его атрибутов, которые задаются в теге .
Мета-теги размещают в блоке . веб-страницы. Они не являются обязательными элементами, но могут быть весьма полезны.
Пример описания метаданных:
Тег (html-тег, тег разметки) — управляющая символьная последовательность, которая задает способ отображения гипертекстовой информации.
HTML-тег состоит из имени, за которым может следовать необязательный список атрибутов. Весь тег (вместе с атрибутами) заключается в угловые скобки <>:
Как правило, теги являются парными и состоят из начального и конечного тегов, между которыми и помещается информация. Имя конечного тега совпадает с именем начального, но перед именем конечного тега ставится косая черта / ( . ). Конечные теги никогда не содержат атрибутов. Некоторые теги не имеют конечного элемента, например тег . Регистр символов для тегов не имеет значения.
Примеры часто используемых тегов HTML:
Теги могут быть вложены, при этом форматирование внутреннего тега имеет преимущество перед внешним. При использовании вложенных тегов их нужно закрывать, начиная с самого последнего и двигаясь к первому:
Примечание: Браузеры обычно лояльно относятся к отсутствию конечных тегов у парных элементов и более-менее правильно отображают парные элементы уровня блока (p, li и т.п.), особенно в простых веб-документах. Тем не менее, рекомендуется следить за наличием закрывающих тегов и использовать их, чтобы избежать ошибок при воспроизведении документа.
Полный список тегов можно найти в документации на соответствующую версию языка HTML (см., например HTML 3.2, HTML 4.01, XHTML 1.1 и др.).
Атрибуты¶
Атрибуты указывают в начальном теге, несколько атрибутов разделяют одним или несколькими пробелами, табуляцией или символами конца строки. Значение атрибута, если таковое имеется, следует за знаком равенства, стоящим после имени атрибута. Порядок записи атрибутов в теге не важен. Если значение атрибута — одно слово или число, то его можно просто указать после знака равенства, не выделяя дополнительно. Все остальные значения необходимо заключать в кавычки, особенно если они содержат несколько разделенных пробелами слов.
Примечание: Несмотря на необязательность кавычек, их все же стоит всегда использовать.
Атрибуты могут быть обязательными и не обязательными. Необязательные атрибуты могут быть опущены, тогда для тега применяется значение этого атрибута по умолчанию. Если не указан обязательный атрибут, то содержимое тега скорее всего будет отображено неправильно.
Краткий список некоторых часто используемых атрибутов и их возможных значений:
Гиперссылки¶
Гиперссылка - это особым образом помеченный фрагмент веб-страницы (текст, изображение и др.), который связан с другим документом. Для указания гиперссылок используется тег . Гиперссылки позволяют перемещаться между связанными веб-страницами.
Переход по ссылкам можно выполнять как на целые документы, так и на специальным образом помеченные (именованные) фрагменты текста:
Ссылки могут быть абсолютными и относительными.
Абсолютные ссылки указывают, как правило, на внешний ресурс. Для них нужно указывать полный путь:
Относительные ссылки, напротив, используют для перехода на внутренние страницы сайта. Для них нужно указывать путь относительно ссылающейся страницы:
Специальные символы¶
Кроме тегов, в HTML-документах могут присутствовать и специальные символы.
Кросс-браузерность¶
Разнообразие браузеров и различия в их функциональности, а также изначальная ориентация HTML на поддержку различных устройств вывода, приводит разработчиков веб-сайтов к необходимости решения вопроса о кросс-браузерности.
Кросс-браузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности.

На собеседовании многие начинающие (и не только) претенденты на позиции, связанные с HTML, неожиданно понимают, что не могут ответить на одни и те же типовые, и казалось бы, элементарные вопросы. Но ведь когда-то этому должен настать конец? Думаю, ответ на этот вопрос вы точно знаете.
Вопросы и ответы
Что такое HTML?
HTML расшифровывается как HyperText Markup Language (язык гипертекстовой разметки). Это язык разметки документов во Всемирной паутине (World Wide Web, WWW). HTML — это стандартизированный язык, позволяющий составлять форматированный текст. Браузер интерпретирует его и отображает на экране элементы веб-страниц.
Из чего состоит форматированный текст HTML?
В первую очередь, HTML — это контент и теги. Теги позволяют задать способ отображения контента на веб-страницах.
Что такое HTML-тег?
Парными являются все теги?
Нет, не все. Существуют одиночные теги, например, — для изображений. В этом случае контент вместе с другими служебными словами (например, для это может быть src=”url изображения”) размещается между скобками, но после слова img.
Какие основные виды списков применяют при создании веб-страницы?
При создании веб-страницы можно использовать:
Зачем использовать списки в HTML?
Списки делают информацию более наглядной и удобной для восприятия. Более того, внутри списков (точнее, для произвольного отображения элементов списка) тоже можно использовать различные теги.
Можем ли мы писать комментарии в HTML-коде? Как?
Почему некоторые символы на веб-странице иногда отображаются некорректно?
Чаще всего символы отображаются некорректно из-за проблем с кодировкой. То есть причина — в настройках браузера или веб-сервера.
Что такое Image Map?
В HTML Image Map — это технология, которая позволяет привязывать ссылки к фрагментам изображения. Щелкая мышью на отдельных частях изображения, пользователь может переходить по той или иной ссылке на разные веб-страницы.
Что такое white-space?
White-space — это свойство, позволяющее менять количество пробелов между словами при отображении веб-страницы. По умолчанию любое количество пробелов в HTML-коде браузер интерпретирует как один пробел.
В чём главное преимущество white-space?
При написании HTML-кода разработчику не нужно беспокоиться о лишних пробелах, которые он мог ввести: браузер при отображении веб-страницы уберёт все лишние пробелы.
Разработчик может добавлять в код пробелы не только случайно, но и специально: чтобы код стал более читабельным.
Можно ли присваивать значения не всем атрибутам тега?
Да, в этом случае браузер будет использовать значения по умолчанию. Если вас не устраивает то, как он отобразил веб-страницу, то, возможно, следует явно указать значения некоторых атрибутов.
Как разместить знак copyright на веб-странице, ведь его нет на клавиатуре?
Как создать ссылки на разные фрагменты (разделы) одной и той же веб-страницы?
Можем ли мы выравнивать элементы списка в HTML-файле?
Да, мы можем хранить элементы списка прямо в HTML-файле используя отступы. Отступ можно также использовать для любого вложенного списка внутри родительского.
Адрес какой веб-страницы обычно считается адресом сайта?
Обычно это одна из страниц верхнего уровня, главная страница. Из неё пользователь переходит на страницы, расположенные на более низких уровнях. И их адрес чаще всего формируется на основе адреса главной страницы.
Зачем мы используем альтернативный текст (атрибут alt тега ) для изображений?
Альтернативный текст отображается при отключенной загрузке графики в браузере пользователя или в случае проблемы при загрузке конкретного изображения. Этот текст даёт понять, что должно было быть изображено на этой картинке.
Могут ли файлы HTML хорошо работать в каком-нибудь редком или ультрасовременном браузере?
Конечно, файлы HTML могут и должны хорошо работать в любом браузере, потому что браузер должен соответствовать стандартам HTML. Если разработчики решили не поддерживать некоторые функции стандарта, это остаётся на их совести.
Как вы думаете гиперссылка может быть только текстовой?
Что из себя представляют атрибуты тега — элемента списка?
Для чего нужны таблицы стилей (CSS)?
Таблицы стилей позволяют задать чёткие правила, которые определяют внешний вид контента, тех или иных HTML-элементов и всей страницы в целом. Более того, одни и те же правила можно применять сразу к нескольким веб-страницам, что упрощает сохранение и, при необходимости, изменение единого стиля сайта.
Какие типы нумерации в списках вы знаете?
В качестве нумерующих элементов могут выступать следующие значения:
Как задать разные цвета для фрагментов текста веб-страницы?
Чтобы задать разные цвета для фрагментов текста, нужно поместить каждый из фрагментов внутрь парного тега font:
Где хранятся числовые коды символов в HTML?
В таблице ASCII. При отображении веб-страницы браузер берет числовые коды символов из HTML-документа и заменяет их на соответствующий символ из таблицы.
Каковы преимущества группировки нескольких флажков (элементов checkbox)?
Есть несколько преимуществ группировки флажков:
Как перекрытие тегов влияет на отображение контента?
Перекрытие тегов в HTML приводит к распознаванию только первого тега. Но такие проблемы возникают только тогда, браузер пытается распознать теги без текста.
Если между тегами нет текста, каков будет результат? Приведите пример?
Если между тегами нет текста, то контент будет невозможно отформатировать. Например, одиночные теги, такие как , не требуют ввода текста, и, следовательно, в таком случае форматирование не потребуется.
Как указать цвета для границ таблицы?
Можем ли мы создать ссылку, которая ведет на другую веб-страницу?
Могут ли таблицы стилей помочь выровнять изображение и задать способ позиционирования текста относительно него?
Может ли одна гиперссылка вести на разные страницы?
Есть ли разница между маркированным списком и списком директорий и меню?
Да, разница заключается в том, что неупорядоченный список имеет атрибуты для изменения стиля маркера.
Как изменить цвет маркера?
Можно ли ввести какие-то ограничения на размер текстовых полей в HTML?
Стандартный размер составляет 20-25 символов. Но используя атрибуты size или maxsize, можно задать другие ограничения. Например:
Чем ограничен максимальный размер текстового поля?
Что будет, если установить нулевой размер текстового поля?
Каковы сходства между атрибутами border и rules?
Что такое marquee? Как мы можем применить это?
Marquee помогает в настройке прокрутки текста на веб-странице. Чтобы активировать прокрутку, вам нужно использовать тег .
Что делает тег
?
Есть ли другой способ разделить текст без использования
?
Может ли текст отображаться вне окна браузера?
По умолчанию текст не может отображаться за пределами браузера, но, если текст является частью ячейки таблицы с предварительно определённой шириной, то он может выходить за пределы окна браузера.
В чем разница между активными и неактивными ссылками?
Активная ссылка имеет фокус, то есть на неё наведена мышь. В остальных случаях фокус находится где-то в другом месте.
Имеет ли таблица стилей ограничения по количеству правил?
Нет, таблицы стилей не ограничивают количество правил для селектора. Однако каждое новое правило необходимо отделять от других с помощью точки с запятой.
Есть у таблиц стилей какая-либо иерархия правил?
Да, существует иерархия, которая включает в себя четыре уровня (от самого приоритетного к наименее приоритетному):
Можем ли мы сгруппировать разные селекторы с разными именами классов?
Можно ли подключить внешний файл CSS в браузере?
Может ли свойство list-style-type влиять на абзац?
Что такое элемент canvas?
Элемент HTML5 canvas можно использовать для вставки изображений, градиентов и комплексной анимации. Он также может помочь в создании 2D-изображений непосредственно внутри исходного кода HTML-документа.
Вывод
Приведенные выше ответы на вопросы могут дать вам представление о том, что у вас могут спросить. Вы можете преодолеть страх и обрести уверенность, что поможет вам получить желаемую работу. Ответы, изложенные выше, в основном достаточно чёткие и короткие. Но этого достаточно, чтобы интервьюер понял, что кандидат в теме.
Заключение
Общение с людьми, которые недавно проходили собеседования, а также ответы на вопросы, изложенные выше, помогут вам позиционировать себя как более достойного кандидата и повысить свои шансы на оффер.

С аббревиатурой HTML сталкиваются специалисты, которым по роду деятельности приходится делать сайты, наполнять их контентом и продвигать в поисковых системах. Копирайтеры используют этот язык для форматирования текстов и таблиц, а SEO-специалисты с его помощью подключают виджеты и системы аналитики.
Что представляет собой HTML
Базовое знание HTML требуется для большинства вакансий, касающихся работы с сайтами, их наполнением и продвижением.
История развития HTML
Точной даты создания языка HTML нет, его появление соотносится с периодом между 1986 и 1991 годами. Он изначально создавался для использования людьми без специальных знаний в верстке и программировании. Сложная система разметки SGML (Standard Generalized Markup Language) была сведена к небольшому набору дескрипторов. Они чаще называются тегами.

К актуальной относится версия HTML 5-го поколения. Она появилась в декабре 2012 года и выросла до релиза 5.3. Именно это поколение языка разметки поддерживается большинством браузеров. При использовании устаревших версий вероятно искаженное отображение. Существует понятие кроссбраузерной несовместимости сайта, когда он по-разному выглядит на разных устройствах.
Изменения преимущественно касались внедрения новых функций. Например, появилась поддержка ввода типов данных – даты и времени, адреса электронной почты, домена сайта. Также в новые релизы включили дополнительные элементы вроде добавления видео и звука на веб-страницу, рисования в указанной области при помощи скрипта JavaScript.
Возможности HTML
Особенность языка разметки HTML заключается в преобразовании простых команд в визуальные объекты. Например, тег используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.

Основные элементы HTML:
Также есть простейшее понятие создания форм – ввод текстовой информации, выбор пункта списка. Более сложные объекты принято создавать на JavaScript или PHP, так как эти языки более функциональны. В рамках практического применения HTML интересен копирайтеру или контент-менеджеру при публикации контента.
Что не получится сделать на HTML
Несмотря на относительно обширный список возможностей по форматированию страниц, в HTML нет целого перечня функций. Например, теги позволяют оперировать стандартным шрифтом, а вот заменить его не получится. Компенсируют функционал подключением таблицы стилей CSS – это отдельный язык описания внешнего вида HTML-документов.

Стили компенсируют недостатки технологии:
В итоге дизайн ресурса становится более интересным, скорость загрузки возрастает за счет меньшей нагрузки на сервер. Вместо дублирования кода на каждой странице при использовании HTML есть возможность вставлять небольшую ссылку на нужный участок кода. При изменении шаблона файл CSS остается неизменным, что упрощает редактирование сайта.
Интеграции других инструментов в HTML

Наиболее востребованные интеграции:
Такие возможности и приводят к мнению, что HTML – это язык программирования. Спецификация предполагает только управление отображением содержания сайта, а остальные функции зависят от подключаемых программных модулей. Изучается язык разметки буквально за пару дней, но приходится учитывать его ограничения.
Читайте также: