1 дизайн добавить сообщение
Обновлено: 02.07.2024

Подробная инструкция по дизайну рассылок: элементы письма, нюансы дизайна, отображение на разных устройствах, приём текста от копирайтера, проверка вёрстки.
Структура писем
Структура писем практически не отличается от структуры обычной веб-страницы:

Прехедер
В прехедере чаще всего располагаются тема письма и ссылка на веб-версию.

Веб-версию добавляют на случай, если вдруг не подгрузятся картинки или пользователь захочет поделиться письмом, не пересылая его.
Шапка письма или хедер
Стандартно в шапке письма располагают логотип компании, иногда — контактную информацию и меню. Учтите: если вы добавляете меню в шапку, лучше всего выбрать только самые важные для конкретного письма пункты, а не впихивать всё.


Тело письма
Тело письма — контентная часть. Она может состоять из текста или нескольких текстовых блоков, картинок, кнопки с целевым действием.
Подвал письма (футер)
Обязательная для подвала информация — ссылка на отписку от рассылки. Без неё письма будут попадать в спам. Обычно в подвале также размещают контактную информацию, сноски и ссылки на соцсети.

Адаптивный дизайн email-рассылок
За правильное отображение письма на разных экранах отвечает адаптивность. Адаптивное письмо выглядит красиво на всех устройствах, его содержимое подстраивается под размер любого экрана. При разработке макета нужно учитывать нюансы вёрстки и перестроения макета. Если возникают трудности, лучше проконсультироваться с верстальщиками: они подскажут, как расположить элементы, чтобы при просмотре письма, например, на мобильных устройствах, важная информация отображалась корректно.
Есть несколько вариантов адаптивной вёрстки письма.
Для разработки макета письма используется модульная сетка в две, три или четыре колонки — в зависимости от информации, которую нужно разместить. Все элементы письма, баннер, абзац текста и сниппет в таком случае можно представить в виде прямоугольников. Когда ширина экрана уменьшается, элементы просто подстраиваются друг под друга.

макет письма

Адаптивная вёрстка
С подстраивающимся содержимым
В таком методе при уменьшении экрана в письме уменьшаются картинки, а размер шрифта остаётся прежним. Обратите внимание: если вы используете нестандартный шрифт для заголовков, он будет верстаться картинкой. Тогда длинный заголовок перестанет читаться вовсе.
С помощью медиазапросов
Mediaquery — это компонент языка CSS. Этот метод позволяет менять расположение объектов при помощи медиазапросов. Не самый лучший способ адаптации для писем, так как далеко не все почтовые клиенты с ними работают.
Клиенты, поддерживающие и не поддерживающие медиазапросы:
| Десктопные | Мобильные | Браузерные |
| AOL Desktop | Android 4.2.2 Mail | AOL Mail |
| Apple Mail 10 | Android 4.4.4 Mail | G Suite |
| IBM Notes 9 | AOL Alto Android app | Gmail |
| Outlook 2000–03 | AOL Alto iOS app | Google Inbox |
| Outlook 2007–16 | BlackBerry | Outlook.com |
| Outlook Express | Gmail Android app | Yahoo! Mail |
| Outlook for Mac | Gmail Android app IMAP | |
| Postbox | Gmail iOS app | |
| Thunderbird | Gmail mobile webmail | |
| Windows 10 Mail | Google Inbox Android app | |
| Windows Live Mai | Google Inbox iOS app | |
| iOS 10 Mail | ||
| Outlook Android app | ||
| Outlook iOS app | ||
| Sparrow | ||
| Windows Phone 8 Mail | ||
| Yahoo! Mail Android app | ||
| Yahoo! Mail iOS app |
В большинстве случаев мы используем только два метода: блочную и масштабную адаптации. Какой способ использовать — решает верстальщик на основе готового макета. Когда есть возможность перестроить — перестраиваем, если нет — растягиваем и уменьшаем картинки в зависимости от размера экрана. Иногда мы можем выбрать сами и сказать верстальщикам, какой именно метод нужно применить.
Ошибки в адаптивном дизайне писем
С адаптивностью писем легко облажаться. Поэтому о ней нужно подумать заранее, а потом тщательно проверить с верстальщиком отображение на разных устройствах.
Например, в этом письме теги задумывались в два столбца:

Теги отображаются в два столбца
Но в результате письмо выглядело вот так:

Письмо с ошибкой в вёрстке
Дело в том, что между плавающими блоками
не должно быть пробелов в коде. В этом примере в коде случайно добавили пробел или перенос строки. Получился отступ между блоками, и два столбца не поместились.
Шрифты в электронных письмах
Это боль дизайнера. Дизайн email-рассылок предполагает использование только стандартных шрифтов:
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Рекомендуемый размер основного текста — 14 px, межстрочный интервал — 1,5.
Используйте несколько текстовых стилей для расстановки акцентов: главный заголовок, основной текст, ссылка, сноска. Важно не переусердствовать — большое количество шрифтов и цветов мешает восприятию информации. Заранее определите, сколько у вас должно быть текстовых стилей, и придерживайтесь их. Оптимально, если их будет три-четыре: заголовок, основной текст, текст в футере или сноски, ссылки.
Декоративные шрифты лучше не использовать или использовать в небольшом количестве, потому что их можно вставить только в виде картинки. Такое бывает с баннерами или декоративными заголовками. А это риск, что картинки не подгрузятся и увеличат вес письма, и оно будет долго открываться.
Цвет текста
Размер писем
Оптимальная ширина шаблона для писем — 600–700 px. Это ширина с учётом отступов. Почему 600 px? В основном это связано с размером окна в почтовых клиентах и с адаптивной вёрсткой. Самая распространённая ширина экрана на мобильных — 320 px.
Картинки в email-рассылках
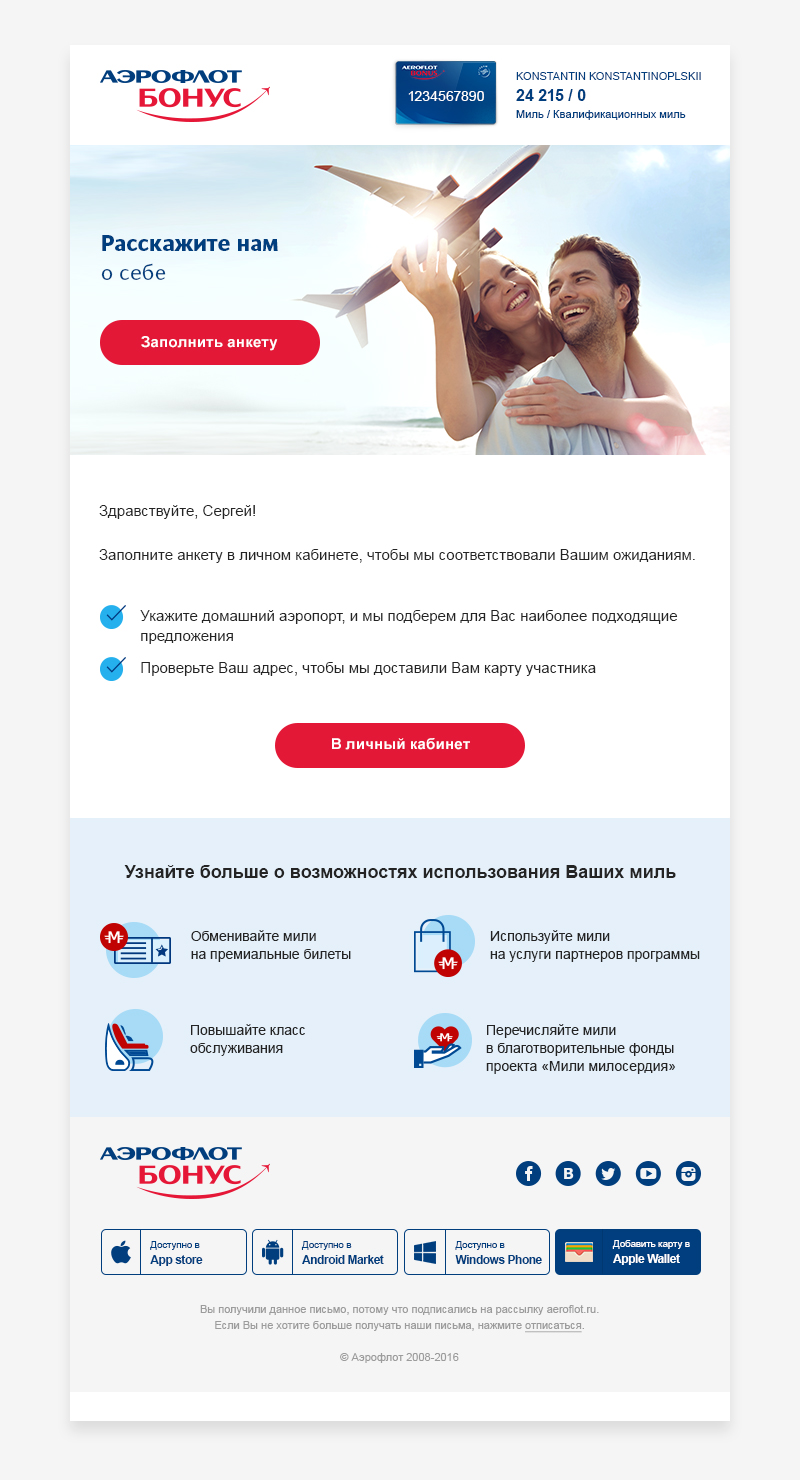
Настраивая дизайн email-рассылок, опирайтесь на его контент. Если это персональное письмо, не забудьте добавить обращение.

Дизайн email-рассылок с персональным обращением
Письма не должны быть сплошной картинкой. Во-первых, эти картинки могут не отображаться у получателя. Во-вторых, такое письмо непросто верстать адаптивно.
Вот в этом примере письмо свёрстано картинками, и они не загрузились:

А вот рассылка Ив Роше, которая с картинками выглядит так:

а без картинок вот так:

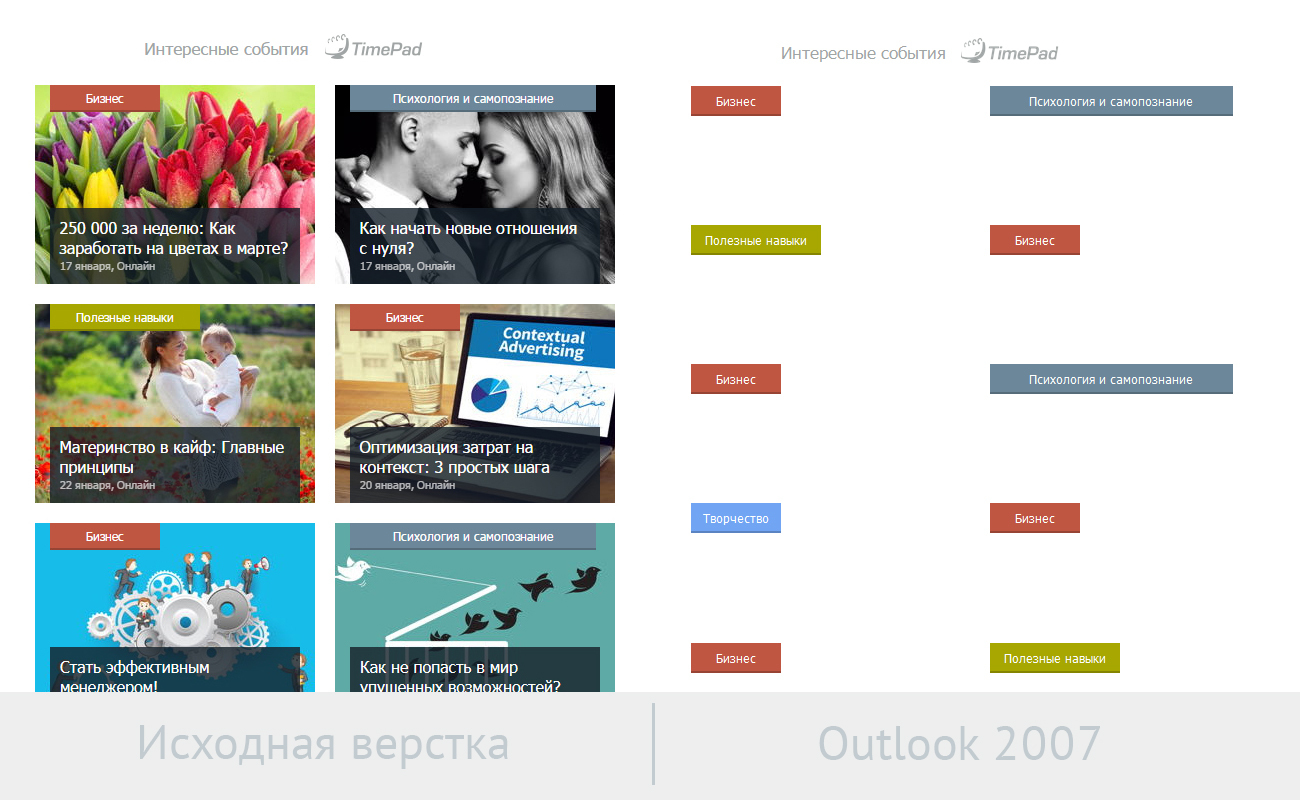
Также не стоит увлекаться фоновыми изображениями. Не все почтовые клиенты поддерживают отображение фона картинкой. Например, в этом письме, открытом в Outlook, вместо фоновой картинки — серая заливка:

Оформление письма должно соответствовать сайту или фирменному стилю, чтобы получатель легко мог узнать вас.
Сейчас в письмах модно использовать простую анимацию с помощью гифок:
Целевое действие в письме
Обычно к целевому действию ведёт кнопка. И, поскольку это самый важный элемент письма, она должна быть заметной. Во-первых, кнопка должна выглядеть как кнопка. Глядя на неё, получатель должен понимать, что на неё можно нажать и что после нажатия произойдёт определённое событие.
Во-вторых, кнопка должна быть заметной. Для этого лучше использовать контрастные к фону цвета. Также она должна быть достаточно крупной. Минимальная рекомендуемая высота — 35 px. Средняя ширина указательного пальца 16–20 мм, это приблизительно 45 px. Пальцы у всех разные, но производители телефонов дают свои рекомендации. В гайде Apple тач-область — 44 px, Microsoft рекомендует размер 34 px. Если размер кнопок будет меньше, попасть в них и выполнить целевое действие будет сложнее.
Как происходит работа над дизайном писем
Первое знакомство
Готовя дизайн email-рассылок, мы изучаем бизнес клиента: его отличия и преимущества перед конкурентами, фирменный стиль, сайт и предыдущие рассылки, если они были. Смотрим статистику, анализируем, какие кампании в прошлом сработали лучше, какие хуже. Иногда у клиента есть гайдлайн для писем — это идеальный вариант. В большинстве случаев под рассылки нужно разработать дизайн-шаблон — это письмо со всеми элементами, которые когда-либо могут пригодиться. В будущем из этих элементов можно собирать рассылки. За основу для дизайн-шаблона берём сайт.
Подготовку письма начинают с текста рассылки. Без него делать макет бессмысленно.
Когда текст готов, дизайнер определяет структуру письма и выделяет основные блоки. Копирайтер и сам должен обозначить подзаголовки, разбивку на смысловые отрезки, списки. Если структура выделена не явно, нужно обсудить это с копирайтером и вместе определиться со ней. Если есть вопросы, лучше задать их сразу: что проиллюстрировать, какой главный посыл, на что делать акценты.
Всегда задавайте вопросы. Не может быть такого, чтобы всё было понятно. Даже если кажется, что понятно, уточните у менеджера и писателя, правильно ли вы понимаете задачу.
Набросали макет, показали менеджеру. Письмо оказалось длинным и малоинформативным. Текстовые блоки разные по объёму, иллюстраций нет:

Дизайн — это прежде всего, решение задачи. Поэтому роль дизайнера, будь то рассылки или веб, — разобраться в проблеме и предложить выход.
Подготовка шаблона
Когда все ответы получены, мы начинаем собирать шаблон по выбранной структуре. На этом этапе иногда возникают трудности: оказывается, что текста много или, наоборот, очень мало, абзацы в списке неравномерные, заголовки слишком длинные, баннер встаёт неаккуратно.
Узнайте, сколько для вас будет стоить
Обратитесь к писателям. Если текст уже согласован, есть два варианта: продолжить работу или попробовать согласовать изменения в тексте с клиентом. Если аргументировать изменения, клиент, как правило, не возражает.
Передача верстальщику и проверка вёрстки
Макет готов. Менеджер счастлив, клиент согласовал. Время передавать работу в вёрстку. Но на этом работа дизайнера не закончена.
Всегда нужно контролировать вёрстку. Не поленитесь: посмотрите вёрстку или попросите прислать вам тест. Бывает, что свёрстанное письмо незначительно отличается от макета, как в этом примере:

Когда убедитесь, что письмо свёрстано как задумано и корректно отображается на всех устройствах, можно отправлять.
Команда мультиканальной маркетинговой платформы Sendsay специально для Нетологии составила подробный гид по верстке адаптивных писем для начинающих верстальщиков: с пошаговой инструкцией, примерами и ссылками на фреймворки, инструменты и шаблоны.

В гиде: основные принципы адаптивной верстки, таблицы с ограничением максимальной ширины, резиновые картинки, специальные комментарии, инструменты, фреймворки, советы и подборка классных писем.
Миша — начинающий верстальщик-фрилансер. На его счету несколько посадочных страниц и простых сайтов на WordPress. Новый клиент предлагает сверстать сайт, а вместе с ним — серию адаптивных писем. Деньги неплохие, но Миша сомневается, версткой писем он еще не занимался. Ему кажется, здесь есть свои тонкости и за пару вечеров их не освоить.
Миша прав, пары вечеров не хватит. Принципы верстки сайтов и писем различаются — мы расскажем об основных. Покажем, как сверстать простое адаптивное письмо и избежать типичных ошибок. Если вы уже опытный верстальщик, листайте в конец статьи, — там ссылки на фреймворки, инструменты и шаблоны, возможно, пригодится.
Основные принципы адаптивной верстки
Запомните главное: при разработке сайтов мы используем современную блочную верстку, в письмах — устаревшую табличную. Прописываем стили внутри тегов. И работаем с резиновой версткой и медиа-запросами, — не по отдельности, а вместе, сочетая оба подхода.

Наш совет: сочетайте резиновую верстку и медиа-запросы. Письмо, сверстанное по этому принципу, не сжимается до нечитаемого состояния и не выходит за рамки окна просмотра — даже в почтовых клиентах, не поддерживающих медиа-запросы.
Адаптивная верстка на примере конкретного письма
Этап 1. Готовим основу
В качестве контейнера для письма используем таблицу шириной 100%. В ней, при необходимости, можно задать фон письма и указать положение основной таблицы:
Основная таблица с ограничением максимальной ширины:
Затем добавляем стили в инлайн. Стили для текста помещаем внутри тега td или любых блочных элементов, типа h1–h6, p, div. На примере выглядит так:

Добавляем специальные комментарии для Outlook:
Добавляем резиновую картинку, которая растягивается на всю ширину ячейки:

Делаем две колонки, которые съедут одна под другую на мобильных устройствах:
В стандартном состоянии они выглядят так:

Если хотим, меняем порядок колонок в столбце. Так, чтобы сверху оказалась правая, а ниже — левая. Параметр dir:
Смотрим на примере:

Таким способом можно добавлять сколько угодно колонок. Например, пять:
Те самые пять колонок:

Этот способ позволяет выровнять блоки-колонки относительно друг друга как по вертикали (vertical-align:top;), так и по горизонтали (text-align:center;).
Этап 2. Работаем с текстом
Отредактируйте текст в Типографе. Замените кавычки, тире и другие символы на специальные коды — иначе они могут отобразиться некорректно. С помощью типографа избавьтесь от висячих предлогов и добавьте неразрывные пробелы.
Если хотите подключить красивые веб-шрифты от Гугла, добавьте в ссылку, сгенерированную на Google Fonts:
Не забудьте прописать стиль для текста:
И добавить в него специальные комментарии для Outlook:
Этап 3. Вставляем картинки
Если используете gif-анимацию, учитывайте, что она работает не во всех почтовых клиентах. Бывают ситуации, когда отображается только первый кадр. Так что перестрахуйтесь и разместите основную информацию на первом кадре, если она появится только на 10-м, не факт, что ее вообще увидят.
Этап 4. Вставляем разделители
Этап 5. Добавляем кнопку
Стандартное адаптивное письмо готово:

Чтобы отшлифовать и довести верстку до совершенства — добавьте медиа-запросы. Так вы решите проблемы с отступами и размерами шрифтов на мобильных и скроете второстепенные элементы, которые в мобильной версии не нужны.
Адекватно сверстанное письмо не нужно зумить и двигать по экрану. Оно удобно отображается на любом устройстве и в любом почтовом клиенте.
Советы верстальщикам
— Обращайте внимание на margin. Чтобы этот стиль работал в Outlook, указывайте его с заглавной M → Margin
— Если кому-то проще или привычнее при верстке прописывать стили во внешние CSS — без проблем, можете добавить их в инлайн перед отправкой или тестированием письма, с помощью специальных инструментов, например, Инлайнера.

Пример неудачной верстки. Когда письмо открывают с мобильных, на первом экране — не ключевая информация, а второстепенная. Так делать не стоит.
В конце концов, вы можете установить фон, который будет работать даже в Outlook.

— Узнайте, как создавать видимые и невидимые прехедеры — строки текста, отображающиеся после темы письма. Уберите ссылку на веб-версию и прочую служебную информацию в конец письма, в прехедере она не нужна.

Инструменты, облегчающие работу верстальщика
Верстку, как и любой процесс, можно автоматизировать и упростить. Мы подобрали ресурсы, которые помогут начинающим и опытным верстальщикам.
Фреймворки
1) Zurb Ink
Создатели обещают, что письма, сверстанные с помощью этого фреймворка, адекватно отображаются на любом устройстве и почтовом клиенте, поддерживающем медиа-запросы. Можете начать с шаблонов: простого одноколоночного, с большим баннером, макета с боковой панелью и гибридом из сайдбара и баннера.
3) Email Framework
Еще один удобный фреймворк для html-писем, который упрощает установку кнопок, изображений и ссылок.
Шаблоны
1) Free Email Templates
Десятки бесплатных шаблонов html-писем.
2) GraphicMail
Сотня готовых шаблонов. Чтобы скачать — активируйте бесплатный аккаунт.
3) Antwort
Набор адаптивных макетов, поддерживающих большинство почтовых клиентов, Outlook и Gmail в их числе.
4) Шаблоны, протестированные на популярных почтовых клиентах.
5) Шаблоны от MailChimp.
Инструменты
1) Установщик кнопок для писем на VML и CSS

Позволяет протестировать письма перед отправкой. Принцип прост: загружаете письмо и смотрите, как оно отображается в разных почтовых клиентах, браузерах и мобильных устройствах.

Помогает создать веб-версию уже готового html-письма.
Посмотреть, почитать, вдохновиться
1) Подборка интересных адаптивных писем
2) Подборка интересных адаптивных писем №2
3) Подборка интересных адаптивных писем №3
3) Блог Артура Коха — о верстке писем, без воды и прописных истин
4) Инструкция по верстке писем от MailChimp (на английском)
5) Учебное пособие по дизайну и верстке писем (на английском)
Памятка верстальщика
Автор: Константин Шумилов. Sendsay.
Чтобы быть верстальщиком, нужно изучать html и css, если вы хотите быть дизайнером — то веб-дизайн, ну, а чтобы просто писать письма и верстать их по шаблонам, достаточно начальных знаний html и профессиональных в области email-маркетинга.
Вот HTML-письмо, которое мы будем создавать, вы можете поэкспериментировать с ним самостоятельно. Имейте в виду, что при просмотре этого шаблона через веб-браузер у нас гораздо меньше шансов столкнуться с проблемами, чем в случае почтового клиента.

Начинаем с HTML-документа
Для начала стоит упомянуть, откуда я взял некоторые ресурсы.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Прекрасные 2D иконки от Пьера Бородина на Dribbble
Иконки социальных сетей от Metrize Icons
Теперь, как мы уже писали в предыдущем руководстве, вам нужно начать HTML-документ электронного письма с XHTML-документа:
! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
После этого мы можем приступить к созданию остальной части конструкции.
Создайте раздел body и основную таблицу
Сначала мы добавим общую структуру для электронного письма, начиная с тега body. Мы установим для полей и отступов тега body ноль, чтобы избежать неожиданного пустого пространства.
Установите для cellpadding и cellspacing ноль, чтобы избежать неожиданных пустых пространств в таблице.

Теперь поместите центрированную таблицу шириной 600 пикселей внутри таблицы контейнера. 600 пикселей — это максимальная безопасная ширина, чтобы ваши электронные письма могли комфортно отображаться на большинстве настольных компьютеров и клиентов веб-почты на большинстве разрешений экрана.
table align = "center" border = "1" cellpadding = "0" cellspacing = "0" width = "600" style = "border-collapse: collapse;" >
Мы также добавили свойство встроенного стиля, которое устанавливает для свойства border-collapse значение collapse. Если мы этого не сделаем, более новые версии Outlook добавят небольшое пространство между нашей таблицей и обводкой.

Создайте структуру и заголовок
В нашем дизайне мы видим, что электронное письмо имеет три логических раздела, поэтому мы создадим строку для каждого. Давайте продублируем одну строку, которую мы уже создали, чтобы у нас было всего три. Я изменила текст внутри них, чтобы мы могли легко идентифицировать каждую строку.

Теперь мы раскрасим их в соответствии с дизайном. Так как bgcolor — это действительный атрибут HTML, мы будем использовать его для установки цвета фона вместо CSS. Не забывайте использовать полные шесть символов шестнадцатеричного кода, так как сокращение из трех символов не всегда будет работать.

Хорошо, далее мы собираемся сосредоточиться на строке 1. Мы хотим настроить заполнение ячейки, а затем вставить изображение.
Использование отступов
При использовании отступов в электронном письме вы всегда должны указывать каждое отдельное значение (верхнее, правое, нижнее и левое), в противном случае вы можете получить непредсказуемые результаты. Я считаю, что вы можете использовать сокращенную запись, то есть padding: 10px 10px 8px 5px;, но если у вас возникли проблемы вы можете использовать полную форму, то есть padding-top: 10px; padding-right: 10px; padding-bottom: 8px; padding-left: 5px;.
Также обратите внимание, что использование тегов TD безопасно, а тегов P или DIV — нет. Они ведут себя намного более непредсказуемо.

При создании Email рассылки необходимо заботиться не только о текстовой информации, но и о дизайне письма. При этом важными компонентами являются:
- единство стиля, для узнаваемости бренда;
- подбор шрифтов и стилевого оформления текста;
- правильное использование изображений.
На последнем пункте следует остановиться подробнее.
Почему так важно правильно использовать картинки?
Привлечь клиента и сконцентрировать внимание на ключевых моментах лучше всего помогают изображения. Исследования показывают:
- при использовании картинок CTR писем возрастает на 47%;
- оценка привлекательности материала увеличивается на 65%;
- использование логотипа и фирменных цветов в оформлении повышает узнаваемость бренда;
- люди более охотно кликают по картинкам.
В результате правильное использование изображений помогает сформулировать главную идею и увеличивает эффективность писем. Оптимальным является соотношение 40% картинок на 60% текста. Поэтому важно понимать, как красиво оформить письмо, используя изображения.
Прежде всего, нужно обратить внимание на тип подачи текста. Чаще всего используется табличная верстка email писем. Она максимально проста и, в отличие от блочной, позволяет выводить информацию в виде, задуманном при создании. Но нужно учитывать, что уже сегодня на мобильных телефонах письма просматривают более половины пользователей (77% на момент написания в 2018 году).
Верстка писем должна быть адаптивной, чтобы емейл рассылка корректно отображалась на десктопах и ноутбуках, а также телефонах с различным размером экрана.
Как сделать верстку адаптивной?
Какой формат изображений использовать?
Сегодня наиболее популярными при верстке писем являются форматы картинок JPEG, GIF, PNG и SVG. Однозначных преимуществ не имеет ни один, и при выборе стоит ориентироваться на выполняемые задачи. Перечислим их особенности.
Шрифты для картинки
Рекомендуется при оформлении письма добавлять на изображение пояснительные надписи. При этом для выбранного шрифта нужно учитывать:
- размер – не меньше 14 пикселей;
- цвет – контрастный, выделяющийся на фоне;
- тип – без засечек – Tahoma, Verdana или Arial.
Оптимальный размер картинки
Размер при верстке html писем должен подбираться, исходя из следующих соображений:
- размер баннера (анимированного или нет) должен вписываться по ширине в шаблон и составлять 600х300 или 600х400рх;
- в качестве максимального размера чаще всего устанавливается 640х480рх;
- чтобы кнопки были удобны для нажатия, их размер не должен быть меньше 40-50рх;
- вокруг кнопок или кликабельных изображений необходимо сделать отступ;
- нужно учитывать размер файла, чтобы не увеличивать время загрузки и не испытывать терпение клиентов.
Как использовать картинку – изображением или фоном?
При верстке письма можно устанавливать различный тип фона, в частности, в виде картинки. Технически сделать это несложно, но могут возникнуть проблемы при просмотре. Фон не должен выделяться и мешать просмотру текста, должен вписываться в общий дизайн письма. И особенно аккуратно нужно применять для фона анимированные GIF-изображения.
Также стоит установить дополнительно цвет фона. Некоторые почтовые клиенты и браузеры не допускают установки картинки в качестве подложки.
Поскольку не все платформу поддерживают свойство background, в частности это касается Outlook, Вам следует быть осторожным при использовании фоновых изображений. Добавляйте соответствующее значение bgcolor – так любой текст будет отображаться для пользователей без фоновых изображений и\или с отключенными изображениями.
Хотя картинки (особенно анимированные) и увеличивают привлекательность и CTR письма, не переусердствуйте с их количеством в ущерб информативности.
Заполнение атрибутов тега
Не забывайте при установке картинки заполнить дополнительные атрибуты – особенно параметр ALT, в том числе, в логотипе. Если фото не отображается, на экране появится пустой участок и альтернативное описание. Причины:
- медленно грузится (плохое соединение);
- пользователь может отключить загрузку изображений для снижения трафика;
- ряд почтовых клиентов выводят изображения лишь из проверенных источников;
- при отключенной кликабельной картинке пользователь получит представление о том, куда ведет ссылка;
- если картинка в заголовке, в превью отобразиться текст ALT до открытия письма.
Особенности вписывания изображения в ячейку таблицы
Табличный метод не является панацеей, гарантирующей правильное расположение изображения. Поэтому верстка писем для рассылки должна учитывать:
Нужно ли устанавливать карты изображений?
Встраивание ссылок в изображения – полезный прием, ведь пользователи любят кликать по картинкам. Но следует соблюдать ряд правил:
- вокруг картинки нужно сделать отступ;
- необходимо запретить установку параметра border в ссылке, иначе может появляться синяя (бордовая после посещения) рамка вокруг картинки;
- когда ссылка встраивается в крупное изображение, его надо порезать в Photoshop так, чтобы кликабельная область была отдельным файлом изображения, который в коде будет заключен в якорную ссылку. Перед тем, как выбрать этот вариант, советуем обсудить с вашими клиентами преимущества линкования всего изображения – так вы получите гораздо большую кликабельную область.
Проблемы при рассылках на Gmail и Hotmail
В этих популярных почтовых клиентах часто проявляются различные эффекты при отображении рассылок. Иногда их стиль отличаются в различных браузерах – Safari, Chrome или Firefox.
В них изображения передаются блочными элементами, поэтому необходимо добавить не только в CSS, но и в тег параметр style=display:block. Если картинка встраивается в текст (это может быть значок после ссылки в тексте), необходимо указывать style=display:inline.
Фоновые изображения, атрибуты alt и изображения в Gmail и в Hotmail – аспекты, которым следует уделить особое внимание при верстке электронных писем.
- При добавлении изображения, у него обязательно должен быть прописан атрибут border=0, а если изображение обернуто ссылкой, то для тега ссылки должно быть прописано свойство border:none (если не сделать последнего, то в некоторых клиентах вокруг картинки может отображаться синяя рамка).
- Формат gif лучше всего подходит для штрихованной графики и простых графических элементов.
- Формат jpeg лучше всего подходит для насыщенных, многослойных и фотографических элементов. Качество изображений, экспортируемых в формате jpeg¸ как правило, должно составлять 60% от изначального качества. В некоторых случаях вам прийдется увеличить качество до 75% для устранения помех изображения.
- Формат png лучше всего подходит для изображений с высокой прозрачностью.
Для встраивания изображений в текст (например, изображение стрелки после текстовой ссылки), вы должны включить style=display: inline; instead of display:block;
Краткие выводы
Подведем некоторые итоги по вставке картинок в письма:
- Картинки улучшают внешний вид и результативность рассылок при правильном использовании.
- Верстка должна быть адаптивной, чтобы страница отображалась на экране мобильного устройства (без дополнительного сжатия).
- Формат используемых картинок должен соответствовать поставленным задачам (преимущественно .PNG или .JPEG).
- Шрифт подписи на картинке должен быть крупным, четким и контрастным.
- Картинка должна иметь размер, соответствующий шаблону (до 600рх шириной).
- При использовании картинки в качестве фона нужно учитывать видимость на ней текста, а также обеспечить альтернативное цветовое заполнение.
- Обязательно следует указать альтернативный текст (небольшого размера) в теге ALT.
- При вписывании картинки в ячейку таблицы необходимо соблюдать ряд правил.
- При установке на картинку ссылки требуется предусмотреть правила линковки и убрать окантовку при наведении.
- Нужно учитывать особенности стилевого оформления в Gmail и Hotmail.
При соблюдении этих рекомендаций ваши рассылки станут более эффективными и прибыльными!
В VistaCreate тысячи дизайн-шаблонов и десятки дизайн-форматов для соцсетей, печати, веба и не только. Редактируйте наши шаблоны или создавайте свою графику и анимации – это и правда просто.
Трендовые шаблоны от профессиональных дизайнеров












Популярные дизайн-форматы
Просмотрите самые популярные дизайн-форматы VistaCreate, выберите любой из них – и начните создавать свой дизайн уже сейчас. У вас под рукой огромная библиотека с фото, видео, музыкой и дизайн-объектами – используйте эту коллекцию или загружайте свой контент.
Читайте также:

