Создание рекламного баннера в фотошопе реферат
Обновлено: 05.07.2024
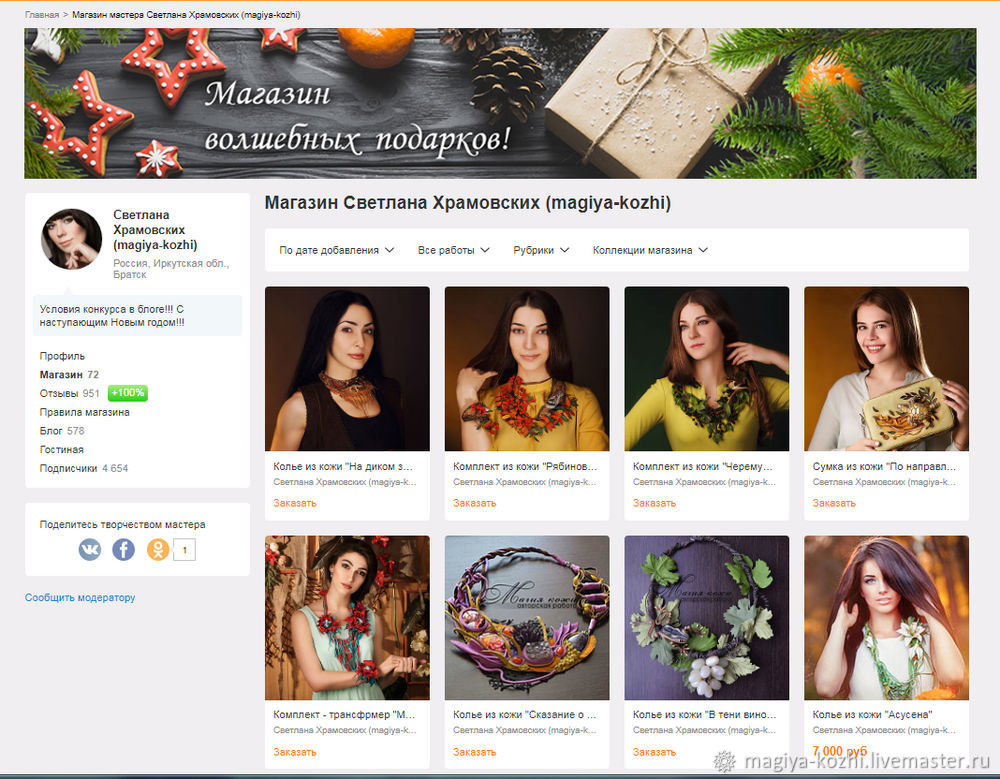
Все уже заметили, что на нашей любимой Ярмарке Мастеров обновление! Теперь у каждого мастера появилась возможность сделать свой магазин еще более ярким, создать свой стиль и особенное настроение, подчеркнуть индивидуальность!
Я предлагаю скорее воспользоваться вам этой возможностью и загрузить новый, большой баннер в свой магазин!
Этот мастер-класс рассчитан для новичков в работе с фотошопом!
Сначала коротенькое отступление.
Перед тем как начать ваять новый яркий баннер, обязательно подумайте над общим стилем вашего магазина. Баннер должен стать его эффектным продолжением, а не перетягивать все внимание на себя. Для этого не нужно делать слишком крупный текст на баннере, не нужно вставлять слишком крупные объекты, теперь он занимает большое пространство на вашей странице и у вас появилась возможность добавить туда более мелкие детали, а не крупные планы своих работ, как делали это раньше.
Пусть на баннере присутствует тот же фон, что и на фотографиях ваших работ или же наоборот, оставьте фон белым, или частично белым, за пределы которого будут выходить ваши работы, это будет смотреться очень эффектно. Подробнее об интересных вариациях я расскажу в следующем мастер-классе. А сегодня я сделала все максимально простым для вас! Возьмем новогоднюю тематику, чтобы создать особенное праздничное настроение на страничке!
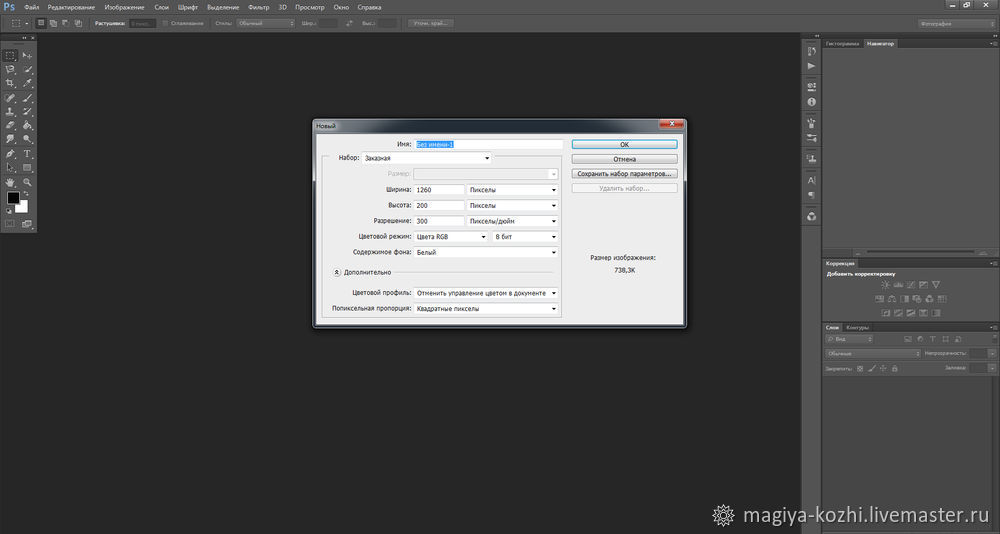
Открываем фотошоп, на верхней панели инструментов выбираем Файл — Создать.

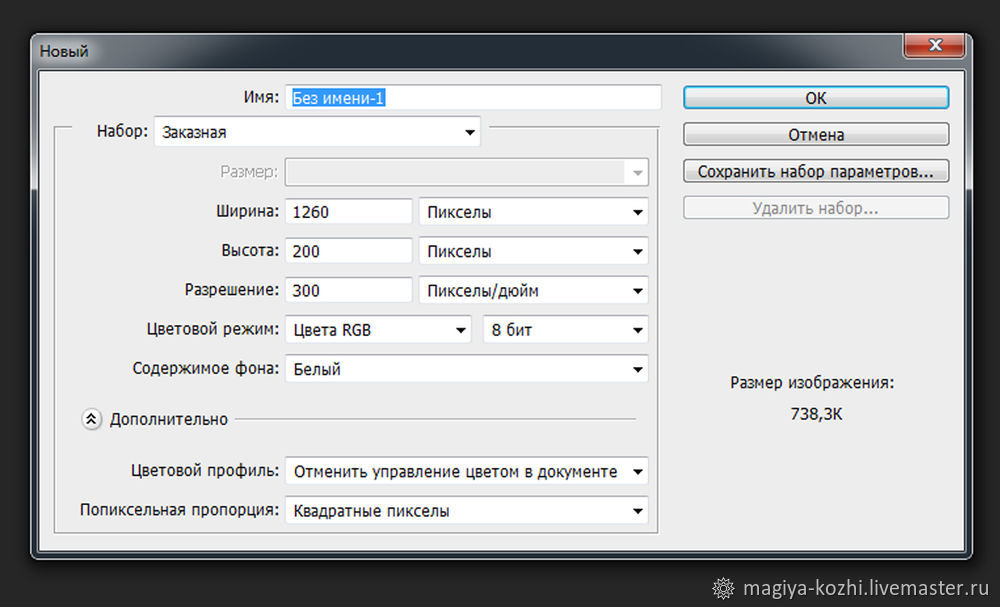
В открывшемся окне выбираем следующие параметры. Обязательно Пикселы (а не см и не мм). Цветовой режим обязательно RGB, именно такой режим специально предназначен для интернет ресурса (и струйных принтеров).


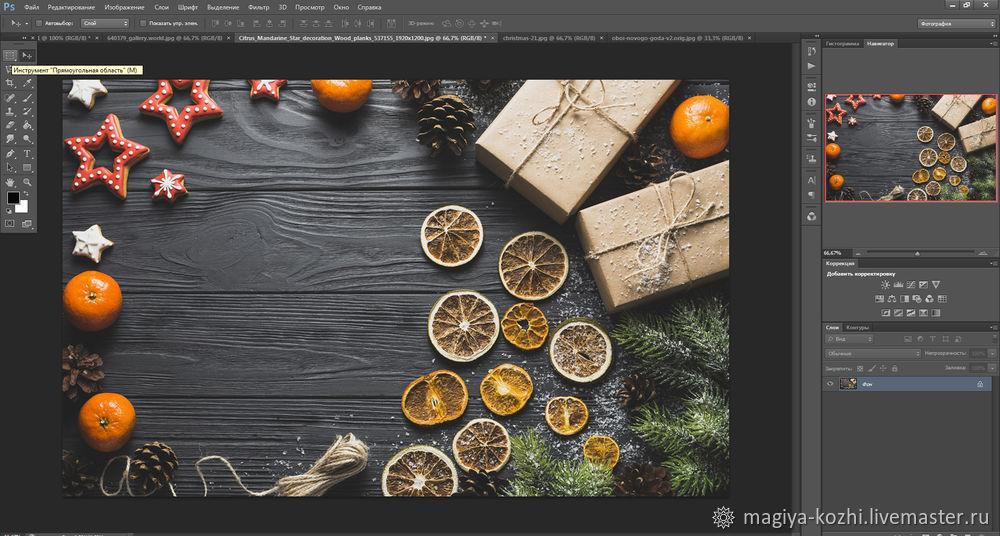
Заранее я выбрала несколько картинок в интернете с новогодней тематикой, подходящие мне по цвету. Не стремитесь выбрать нужную узкую картинку, которую вы сразу же вставите в нужный размер, пусть она будет короче, ничего страшного, мы сделаем коллаж из нескольких слоев.
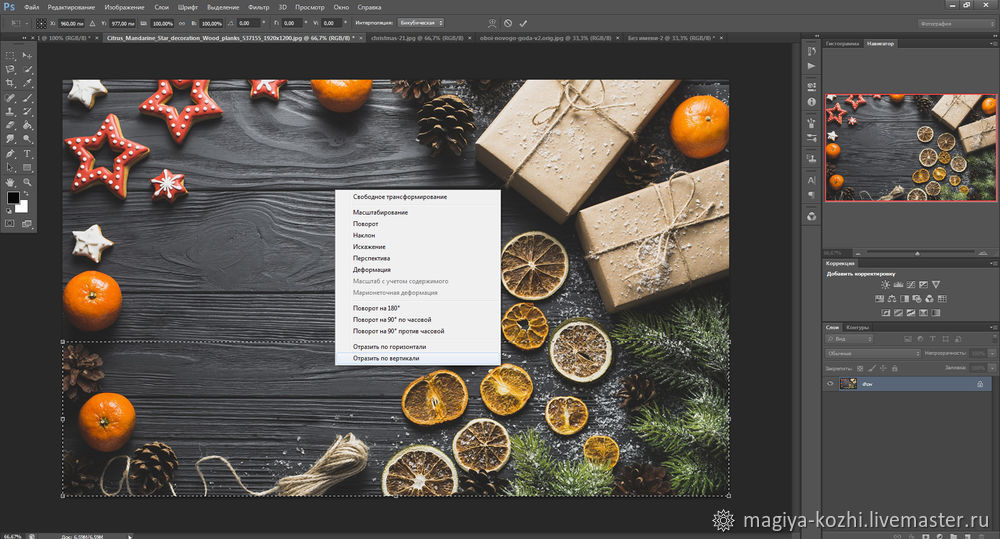
В панели слева выбираем инструмент, прямоугольная область.


Далее, зажимаем клавишу Shift и не отпуская, трансформируем (пропорционально уменьшаем картинку). До какого размера уменьшать? Я это делаю на глаз, вы можете сначала попробовать скопировать полноценную картинку и вставить в нужную область и сразу же поймете, на сколько она велика для баннера (если картинка мала, лучше найти другую).

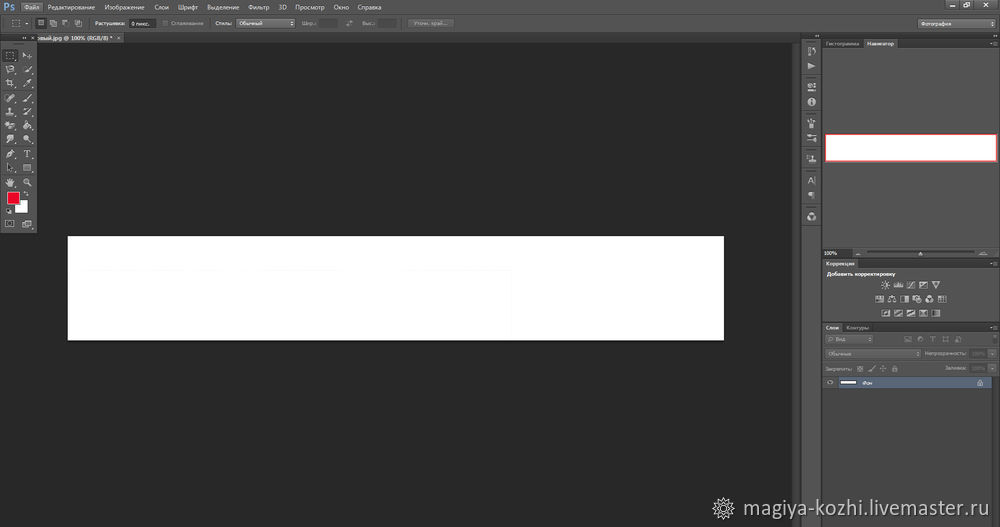
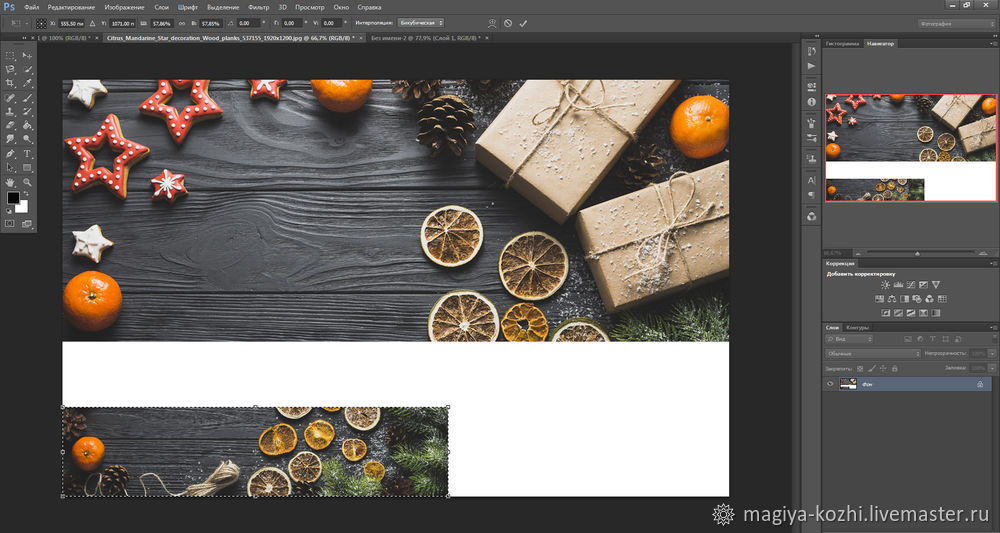
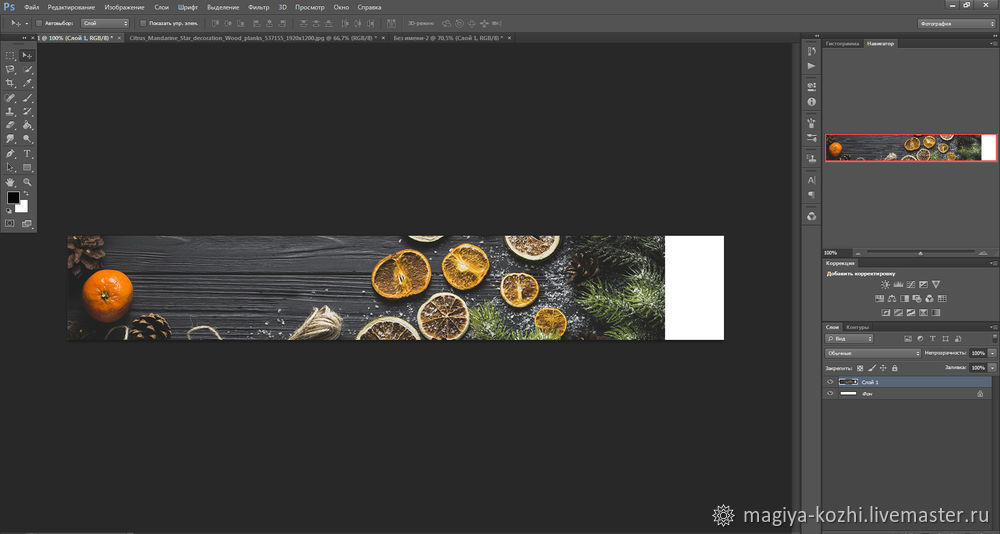
Переходим в нужное окно, выбираем Редактирование — Вставить, либо Ctrl+V. Здесь вы еще можете точно таким же способом трансформировать вставленную картинку. У меня осталось белое место сбоку. Но растягивать и увеличивать картинку будет некрасиво, обрежутся важные детали и будут слишком крупными.



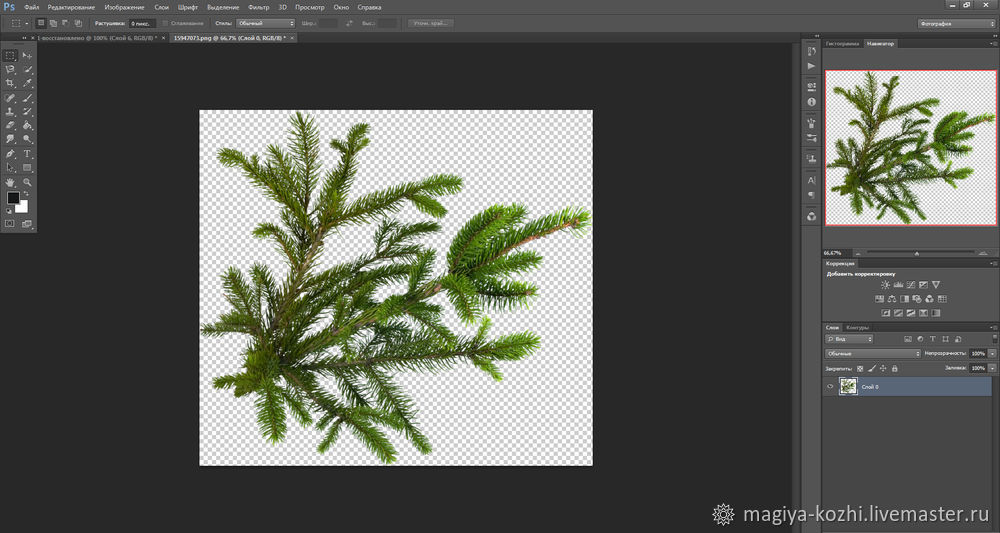
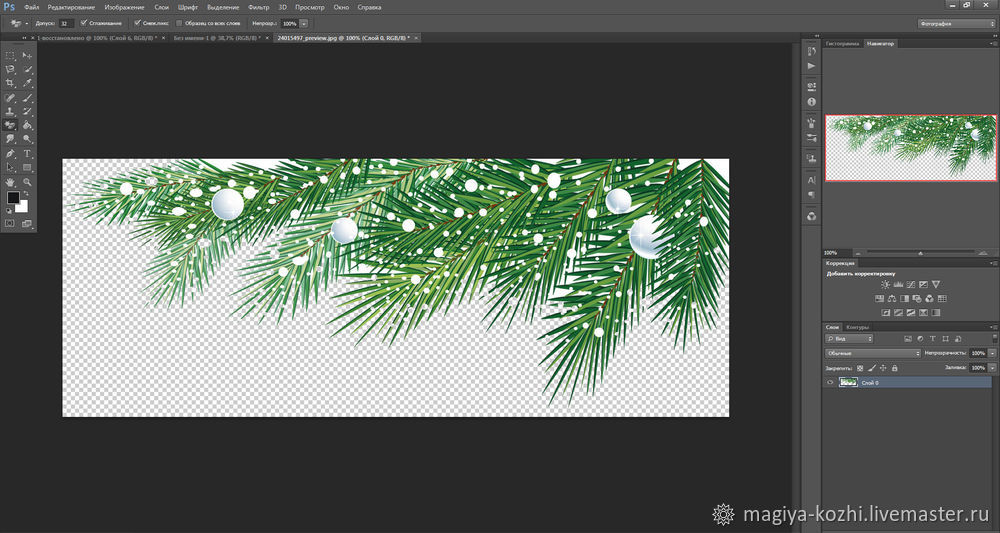
Я нашла вот такую натуральную елочку-красавицу! Чувствуете новогодний аромат?

Если вдруг вы не нашли нужную картинку без фона, выбирайте на белом или другом однотонном фоне.


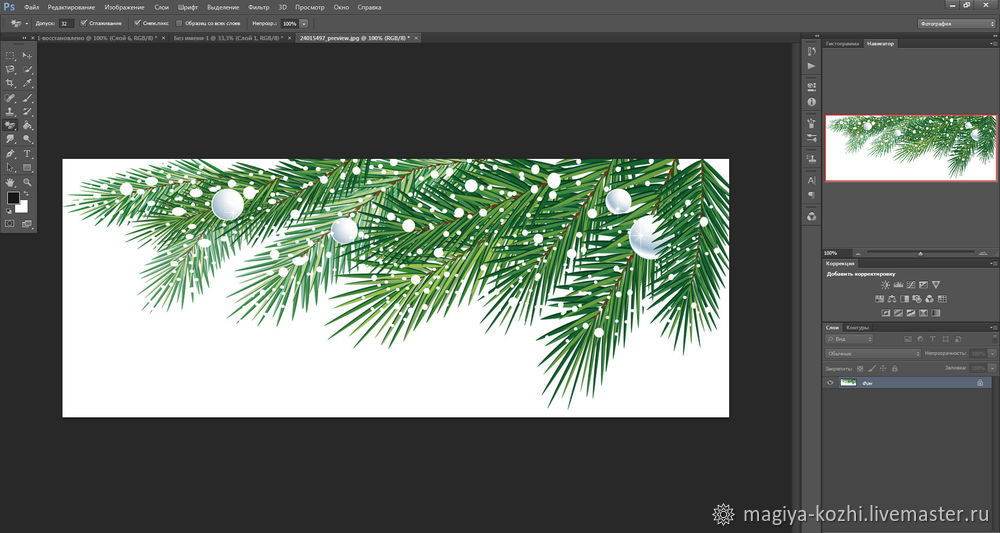
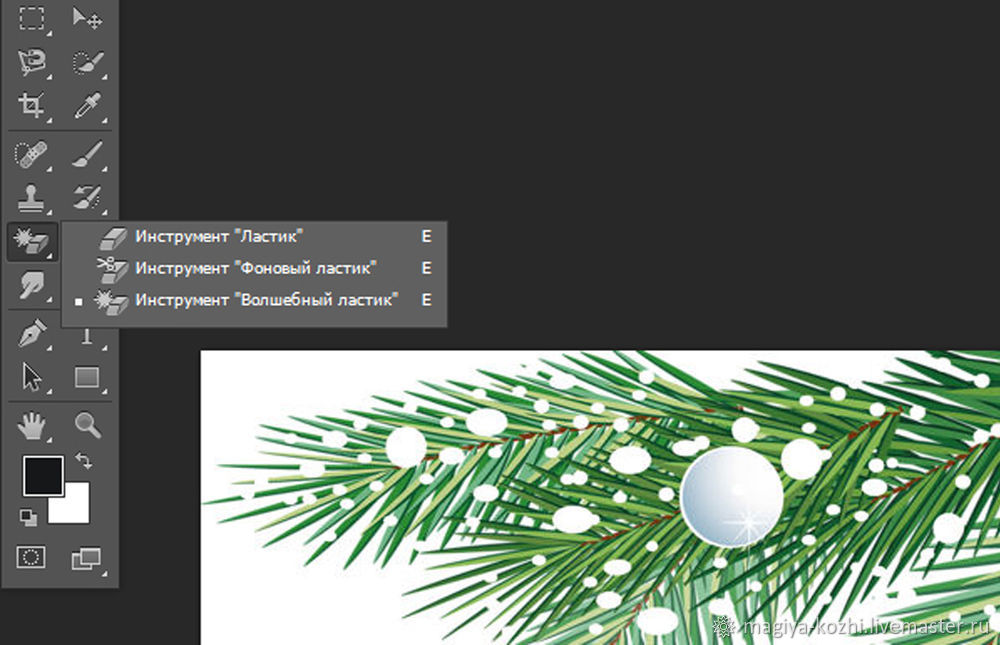
Но, будьте готовы к тому, что если на картинке соприкасается с фоном, например, белый снег, то и он тоже вырежится и эти места придется закрашивать вручную.

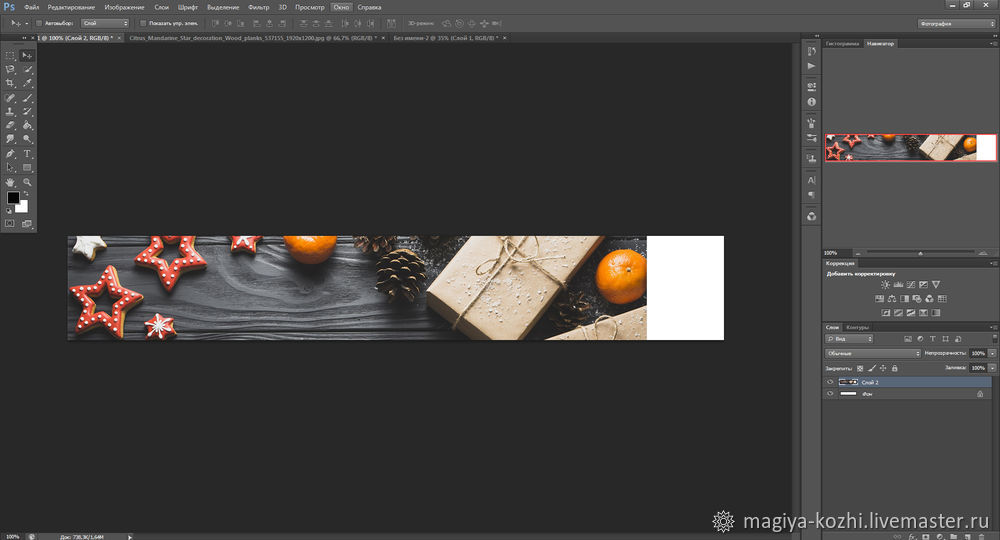
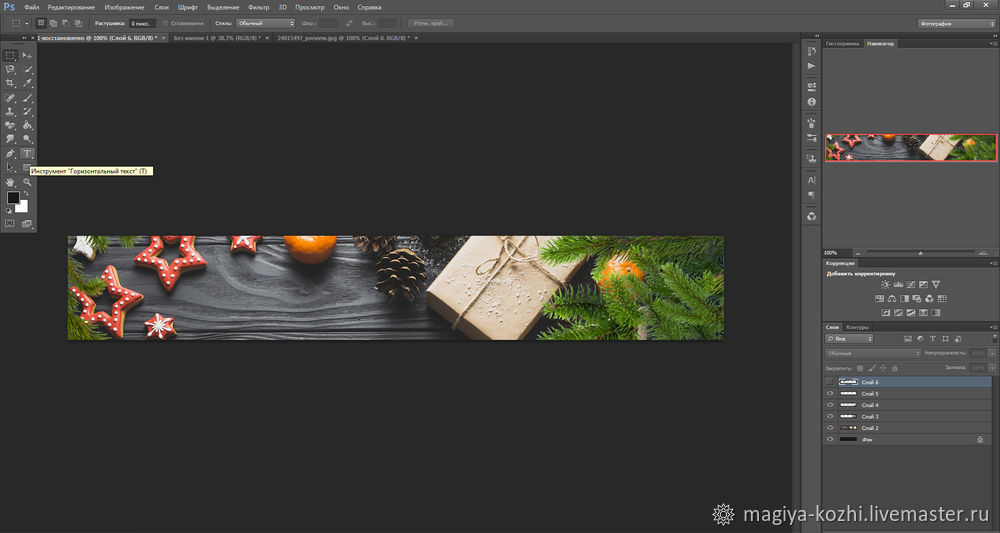
Далее работаем с объектом снова путем трансформирования, уменьшаем его, переворачиваем (пользуемся стрелочками на углах картинки, которые появляются при выделении), копируем, вставляем в разные места и т.д. Вот что получилось у меня:

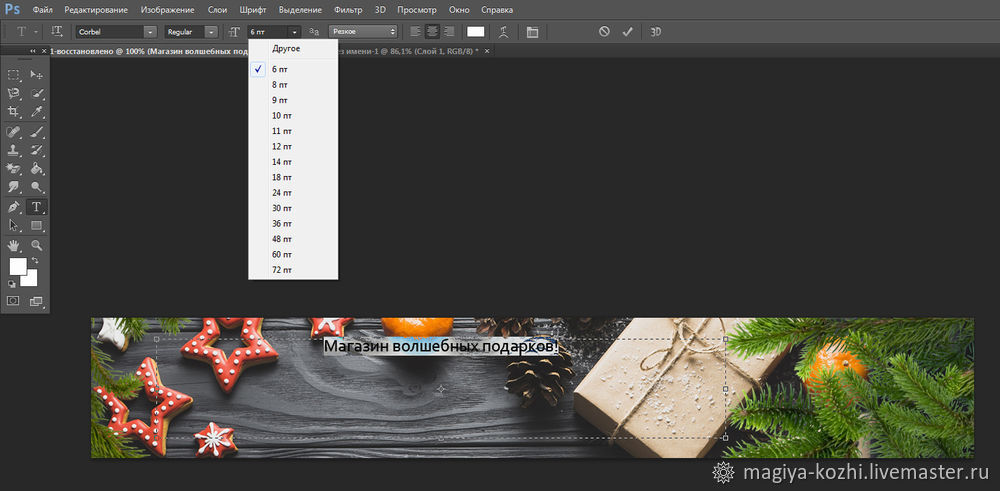
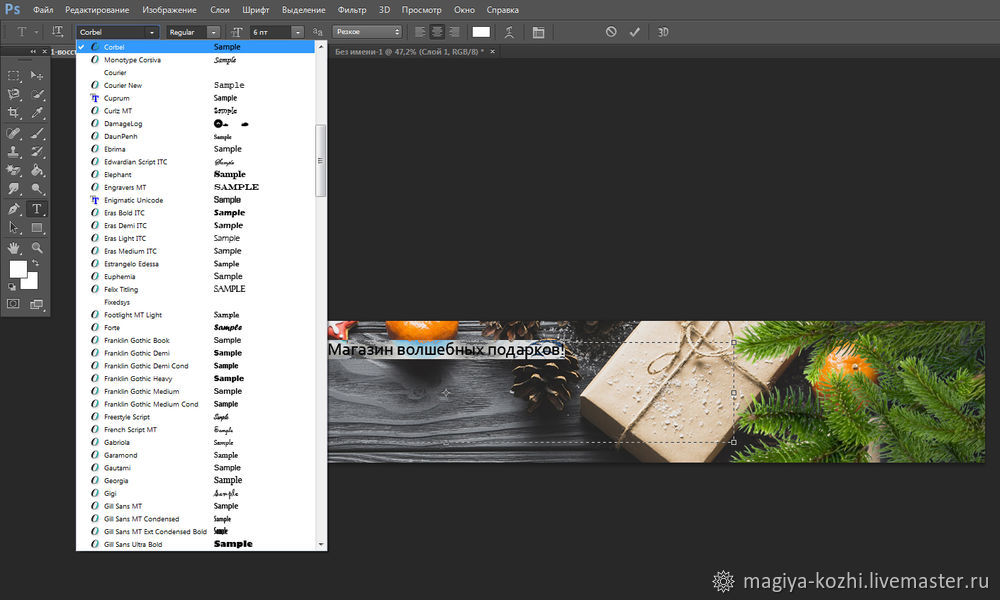
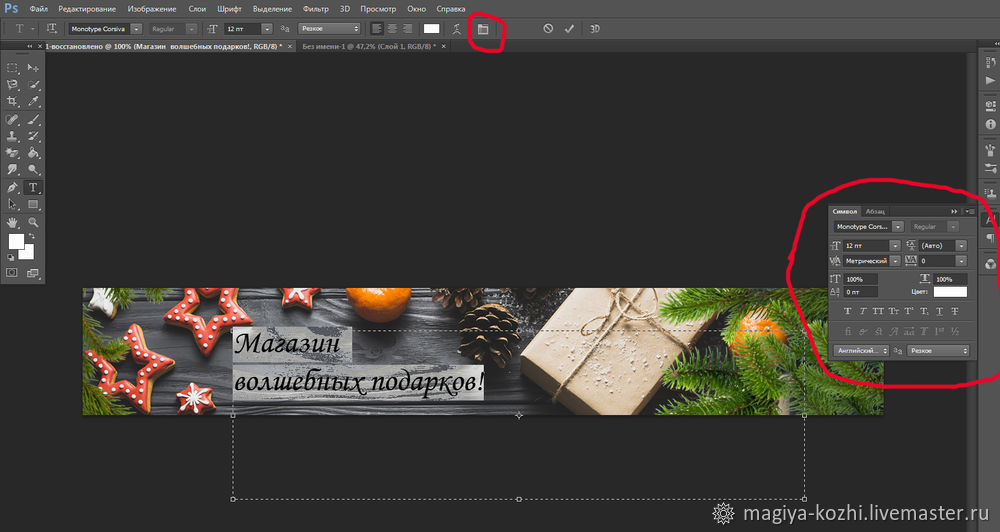
Осталось вставить текст! На верхней панели выбираем размер шрифта.



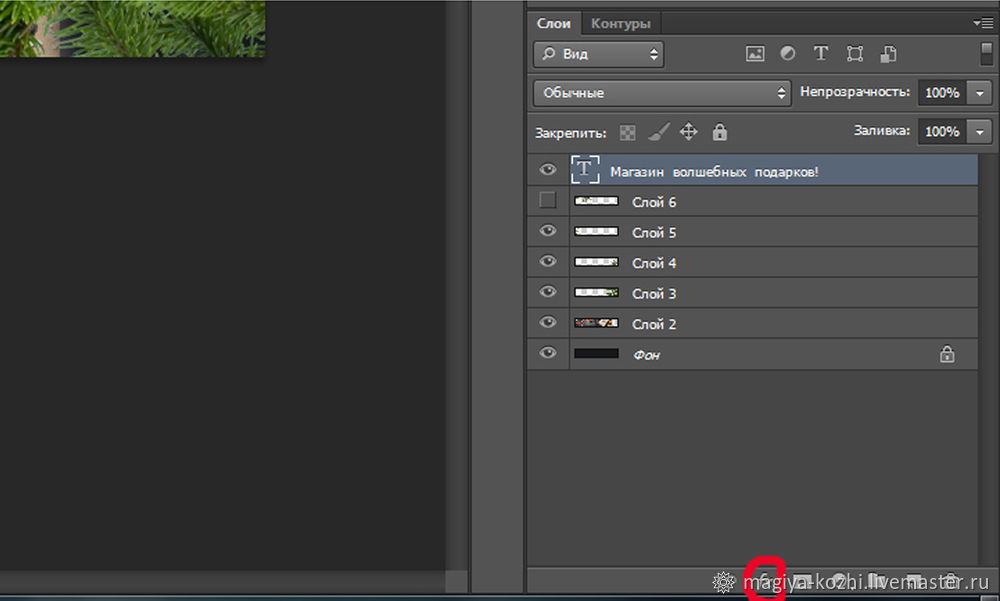
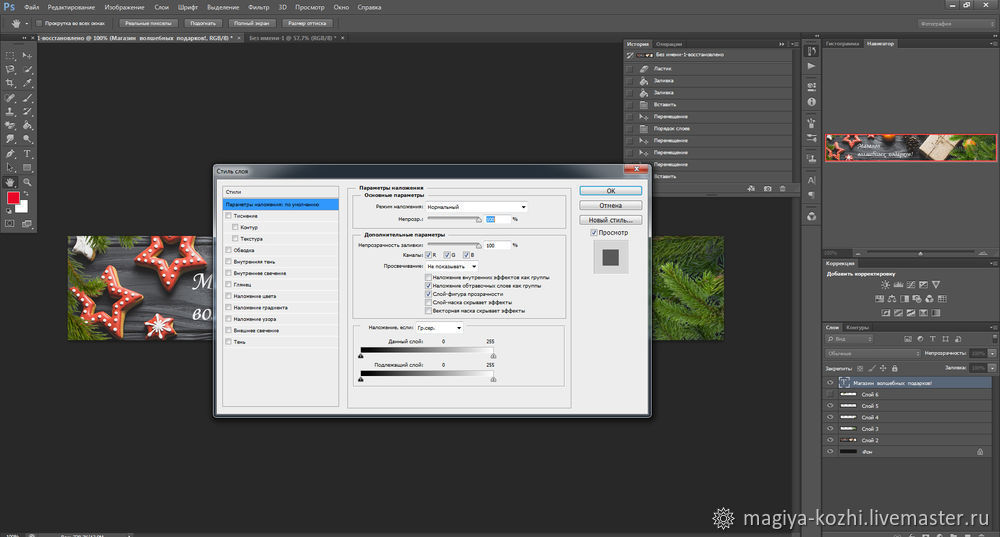
В нижнем правом углу выбираем вот такой значок — означает работу со слоями. Здесь мы можем добавить эффекты любому слою, в данном случае — тексту.


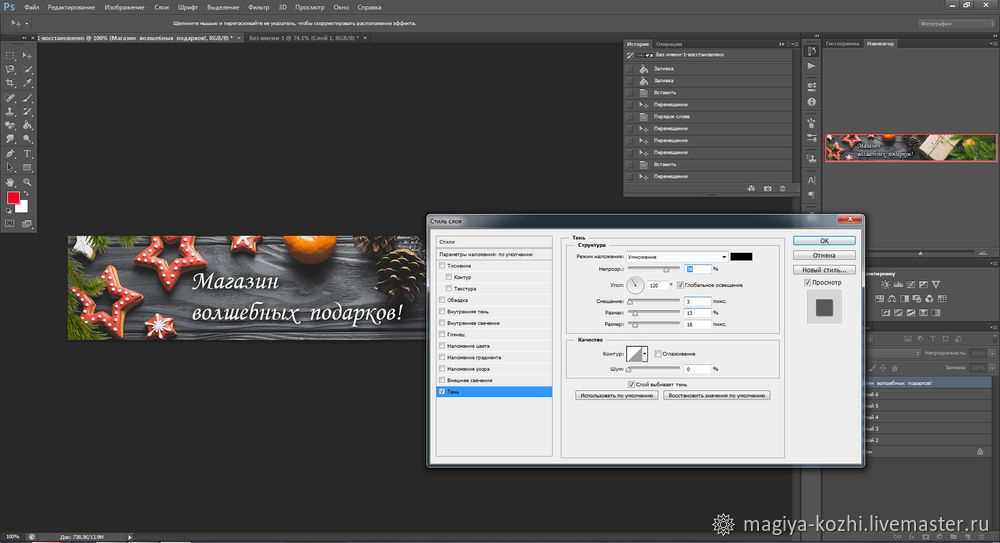
Я немного оттеню белый цвет своей надписи.

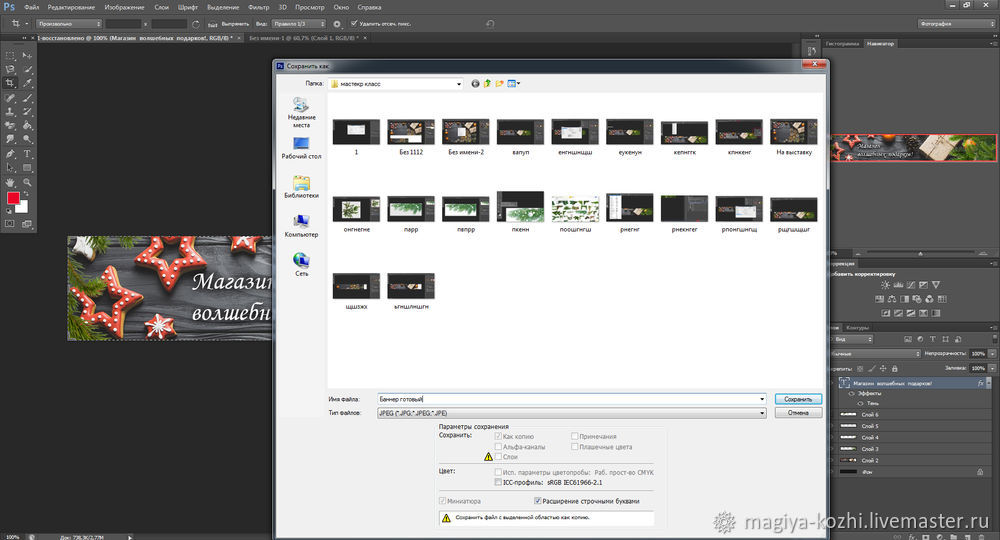
Мой баннер готов! Сохраняем в нужной папке!


Всем спасибо за внимание, если данная информация окажется полезной, обязательно продолжу курс для новичков и покажу разные способы обработки фото!
(Кто первый напишет, что хочет такой баннер, тому отправлю его в подарок :))
С уважением, Светлана Храмовских.
Читайте также:

