Разработчик web и мультимедийных приложений реферат
Обновлено: 05.07.2024
Какими бывают мультимедиа-приложения и средства их разработки
В настоящее время в работе многих компаний и фирм используются различные виды компьютерных технологий для проведения семинаров, деловых встреч, тренингов и других мероприятий. Для того чтобы информация была более насыщенной, запоминающейся и наглядной, чаще всего применяют мультимедиа-технологии. Это как аппаратные мультимедийные средства, так и пакеты прикладных программ, которые позволяют обрабатывать различные виды информации, такие как текст, графика и звук. Существуют различные понятия мультимедиа:
- Мультимедиа –технология, описывающая порядок разработки, функционирования и применения средств обработки информации различных видов ;
- Мультимедиа –компьютерное аппаратное обеспечение (наличие в компьютере CD-Rom Drive – устройства для чтения компакт-дисков, звуковой и видеоплаты, с помощью которых возможно воспроизведение звуковой и видеоинформации, джойстика и других специальных устройств) ;
- Мультимедиа – это объединение нескольких средств представления информации в одной системе. Обычно под мультимедиа подразумевается объединение в компьютерной системе таких средств представления информации, как текст, звук, графика, мультипликация, видеоизображения и пространственное моделирование. Такое объединение средств обеспечивает качественно новый уровень восприятия информации: человек не просто пассивно созерцает, а активно участвует в происходящем. Программы с использованием средств мультимедиа многомодальны, то есть они одновременно воздействуют на несколько органов чувств и поэтому вызывают повышенный интерес и внимание у аудитории .
Содержание мультимедиа-приложений продумывается автором еще на этапе создания сценария и конкретизируется при разработке технологического сценария. Если текст и статическая графика – традиционные средства представления учебной информации, имеющие многовековую историю, то опыт использования мультимедиа исчисляется годами.
Красочно оформленное мультимедийное приложение, в котором наличие иллюстраций, таблиц и схем сопровождается элементами анимации и звуковым сопровождением, облегчает восприятие изучаемого материала, способствует его пониманию и запоминанию, дает более яркое и емкое представление о предметах, явлениях, ситуациях, стимулируя познавательную активность обучаемых.
Существует достаточно большое разнообразие различных технологических приемов, нацеленных на разработку качественных мультимедийных приложений. При создании и последующем использовании этих приложений следует соблюдать несколько основных технологических рекомендаций.
В качестве основы для создания мультимедийного приложения может стать модель содержания материала, представляющая собой способ структуризации материала, основанный на разбиении его на элементы и наглядном представлении в виде иерархии.
На начальной стадии проектирования мультимедийного приложения модель содержания материала позволяет:
- четко определить содержание материала;
- представить содержание в наглядном и обозримом виде;
- определить компонентный состав мультимедийного приложения.
Учет достижений психологии позволяет сформулировать ряд общих рекомендаций, которые следует учитывать при разработке способа визуализации информации на экране компьютера:
- информация на экране должна быть структурирована;
- визуальная информация должна периодически меняться на аудиоинформацию;
- периодически должны варьироваться яркость цвета и/или громкость звука;
- содержание визуализируемого материала не должно быть слишком простым или слишком сложным.
При разработке формата кадра на экране и его построении рекомендуется учитывать, что существует смысл и отношение между объектами, которые определяют организацию зрительного поля. Компоновать объекты рекомендуется:
- близко друг от друга, так как чем ближе в зрительном поле объекты друг к другу (при прочих равных условиях), тем с большей вероятностью они организуются в единые, целостные образы;
- По сходству процессов, так как чем больше сходство и целостность образов, тем с большей вероятностью они организуются;
- с учетом свойств продолжения, так как, чем больше элементы в зрительном поле оказываются в местах, соответствующих продолжению закономерной последовательности (функционируют как части знакомых контуров), тем с большей вероятностью они организуются в целостные единые образы;
- с учетом особенности выделения предмета и фона при выборе формы объектов, размеров букв и цифр, насыщенности цвета, расположения текста и т. п.;
- не перегружая визуальную информацию деталями, яркими и контрастными цветами;
- Выделяя материал, предназначенный для запоминания цветом, подчеркиванием, размером шрифта и его стилем.
При разработке мультимедийного приложения необходимо учитывать, что объекты, изображенные разными цветами и на разном фоне, по-разному воспринимаются человеком.
Важную роль в организации зрительной информации играет контраст предметов по отношению к фону. Существуют две разновидности контраста: прямой и обратный. При прямом контрасте предметы и их изображения темнее, а при обратном – светлее фона. В мультимедийных приложениях обычно используются оба вида, как порознь в разных кадрах, так и вместе, в рамках одной картинки. В большинстве случаев доминирует обратный контраст.
Предпочтительной является работа мультимедиа-приложений в прямом контрасте. В этих условиях увеличение яркости ведет к улучшению видимости, а при обратном – к ухудшению, но цифры, буквы и знаки, предъявляемые в обратном контрасте, опознаются точнее и быстрее, чем в прямом, даже при меньших размерах. Чем больше относительные размеры частей изображения и выше его яркость, тем меньший должен быть контраст, тем лучше видимость. Комфортность восприятия информации с экрана монитора достигается при равномерном распределении яркости в поле зрения.
Для оптимизации изучения информации на экране компьютера разработчикам мультимедийных приложений рекомендуется использование логических ударений. Логическими ударениями принято называть психолого-аппаратные приемы, направленные на привлечение внимания пользователя к определенному объекту. Психологическое действие логических ударений связано с уменьшением времени зрительного поиска и фиксации оси зрения по центру главного объекта.
Наиболее часто используемыми приемами для создания логических ударений являются: изображение главного объекта более ярким цветом, изменение размера, яркости, расположения или выделение проблесковым свечением. Количественной оценкой логического ударения является его интенсивность. Интенсивность зависит от соотношения цвета и яркости объекта по отношению к фону, от изменения относительных размеров объекта по отношению к размерам предметов фона изображения. Наилучшим является выделение либо более ярким, либо более контрастным цветом, хуже – выделение проблесковым свечением, изменением размера или яркости.
Проведя обзор и анализ существующих отечественных и зарубежных систем по технологии создания мультимедийных приложений, можно предложить следующую классификацию самых распространенных мультимедиа-приложений и их понятий.
Мультимедийные приложения подразделяются на следующие виды:
- презентации;
- анимационные ролики;
- игры;
- видеоприложения;
- мультимедиа-галереи;
- аудиоприложения (проигрыватели звуковых файлов);
- приложения для web.
В табл. 1 представлены основные понятия мультимедийных приложений и их виды.
Таблица 1. Основные понятия мультимедийных приложений
Презентация (от англ. presentation ) – способ наглядного представления информации с использованием аудиовизуальных средств. Презентация представляет собой сочетание компьютерной анимации, графики, видео, музыки и звукового ряда, которые организованы в единую среду. Как правило, презентация имеет сюжет, сценарий и структуру, организованную для удобного восприятия информации
Анимация – технология мультимедиа; воспроизведение последовательности картинок, создающее впечатление движущегося изображения. Эффект движущегося изображения возникает при частоте смены видеокадров более 16 кадров в секунду
Игра – мультимедиа-приложение, направленное на удовлетворение потребностей в развлечении, удовольствии, на снятие напряжения, а также развитие определенных навыков и умений
Видеофильм и видеопроигрыватели
Видеофильмы – технология разработки и демонстрации движущихся изображений. Видеопроигрыватели – программы управления видеофильмами
Галереи – собрание изображений
Проигрыватели звуковых файлов (цифровой звук)
Приложения для web
Проигрыватели звуковых файлов – программы, работающие с цифровым звуком. Цифровой звук – это способ представления электрического сигнала посредством дискретных численных значений его амплитуды
Приложения для web – это отдельные веб-страницы, их компоненты (меню, навигация и т. п.), приложения для передачи данных, многоканальные приложения, чаты и т. д.
При изучении технологии создания мультимедийных приложений строится сценарий, в котором описывается, как они будут создаваться. В связи с этим логично предположить, что каждое мультимедийное приложение состоит из различных компонент (различных тематик). Выявляя состав мультимедийных приложений, можно разбить их на следующие компоненты: выбор темы создаваемого мультимедиа-приложения, разметка рабочей области (масштабы и фоны), кадры, использование слоев, создание символов разных типов, включение переменных и написание скриптов на языке программирования, работа со звуковыми файлами, добавление текста, создание эффектов, использование и импортирование изображений, использование готовых компонент библиотек, создание навигации, использование языков разметки текста и скриптовых языков.
В свою очередь, мультимедийные приложения можно разделить на следующие подвиды. Основные понятия подвидов мультимедийных приложений представлены в табл. 2.
Таблица 2. Основные понятия подвидов мультимедиа-приложений
- Линейная презентация – динамичный ролик со сложной графикой, видеовставками, звуковым сопровождением и отсутствием системы навигации.
- Интерактивная презентация – совокупность мультимедийных компонентов, структурированных по иерархическому принципу и управляемых через специальный пользовательский интерфейс.
- Покадровая анимация – кадровая смена изображений, создающая впечатление движения картинок.
- Программная анимация – анимация, при которой изображения меняются с помощью запрограммированной последовательности действий (то есть с помощью алгоритма и переменных). Рисование основных объектов происходит вручную, или импортирование их из коллекций и галерей, после чего применяются возможности какого-либо языка программирования.
- Развлекательные игры – программы, позволяющие пользователю провести свой досуг.
- Обучающие игры – программы, позволяющие пользователю повысить уровень своих знаний в той или иной области, представленные в легкой игровой форме.
- Формирование покадрового фильма – подготовка и расположение изображений, последовательности фотографий, кадров, которые создают впечатление движения.
- Видеопроигрыватель для потокового видео – формирование проигрывателя, в который включается потоковое видео форматов avi, mpeg и др., после чего появляется возможность управления этим потоком (например, использование таких команд, как запуск, пауза и перемотка на начало видеофрагмента).
- Кадровая смена изображений – порядок смены изображений через определенный интервал времени.
- Панорама – широкая и многоплановая перспектива, позволяющая свободно обозревать большое открытое пространство.
- Интерактивная галерея – галерея, имеющая возможность управления пользователем (навигация по изображениям).
- Проигрыватель одного звукового файла – добавление в мультимедиа-приложения звукового файла форматов wav, mp3 и др. и его воспроизведение.
- Проигрыватель файлов разных звуковых файлов – аналогично проигрывателю одного звукового файла, но добавление такой возможности, как переключение между последовательностью исполнения.
- Виртуальные музыкальные инструменты – имитация реальных музыкальных инструментов.
Приложения для web:
- Баннеры – в Интернете, графическое изображение или текстовый блок рекламного характера, являющийся гиперссылкой на веб-страницу с расширенным описанием продукта или услуги. Баннеры размещают на веб-страницах для привлечения посетителей (потенциальных клиентов) или для формирования имиджа.
- Приложения для передачи данных (например, гостевая книга).
Существует множество технических инструментов для создания мультимедийного продукта. Создатель-разработчик должен выбрать программу-редактор, которая будет использоваться для создания страниц гипертекста. Существует целый ряд мощных сред разработки мультимедиа, позволяющих создавать полнофункциональные мультимедийные приложения. Такие пакеты, как Macromedia Director, Macromedia Flash или Authoware Professional, являются высокопрофессиональными и дорогими средствами разработки, в то время как FrontPage, mPower 4.0, HyperStudio 4.0 и Web Workshop Pro являются их более простыми и дешевыми аналогами. Такие средства, как Power Point и текстовые редакторы (например, Word), также могут быть использованы для создания линейных и нелинейных мультимедийных ресурсов. Средой разработки мультимедийных приложений также является Borland Delphi.
Перечисленные средства разработки снабжены подробной документацией, которую легко читать и воспринимать. Конечно же, существует множество других средств разработки, которые могут быть с равным успехом применены вместо названных.
— Опять разработчики загрузили бесполезное обновление — говорим мы, если функционал непонятен или кажется нам ненужным.
— Сайт не работает. За что разработчикам деньги платят? — можно услышать, если Сбербанк или Вконтакте опять не реагируют на попытку залогиниться.
— Никакого нового функционала. Разработчики там умерли? — возмущаемся, когда приложение не обновляется долгое время.
Я расскажу вам про людей, чья профессия называется веб-разработчик. Именно в их прямые обязанности входит обновление, поддержка и создание приложений и сайтов.
Кто такой web-разработчик
Перед тем как перейти к обучению, обязанностям и финансовому аспекту, отвечу на первостепенный вопрос о том, кто такой web-разработчик.
Веб-разработчик — это специалист занимающийся написанием, обновлением, исправлением и совершенствованием алгоритмов для приложений, сайтов и отдельных элементов, с использованием разных языков программирования.
Результат работы веб-разработчика — это интуитивно понятные и дружелюбные для пользователя цифровые продукты, которые мы используем в повседневной жизни. Например, клиент социальной сети, развлекательный портал, банковский софт, онлайн-банк или сервис по просмотру видео. Даже к коду нашего сайта приложил руку веб-разработчик.
Часто таких специалистов называют web-программистами. Многие веб-программисты работают только в одном из двух направлений:
-
— это специалист, в чьи основные задачи входит визуальное оформление проекта, а именно интерфейс, приложения, элементы взаимодействия и прочее. Frontend developer делает так, чтобы клиенту было удобно, комфортно и максимально просто использовать продукт, найти элемент и просто находиться на сайте. Это не дизайнер, ему не нужно уметь рисовать — это программист, который использует в своей работе HTML, CSS, JavaScript;
- backend developer — я уже рассказал о профессии более подробно, но напомню вкратце. Это специалист, который занимается серверной частью продукта. То есть тем, что не видит пользователь, заходя на сайт или в приложение. Обязаны знать не только различные языки программирования, но и понимать принцип работы фреймворков и баз данных.
Backend- и frontend-разработчики работают друг с другом и это представители двух разных направлений в одной профессии. Редко можно встретить специалистов, которые могут выполнить весь цикл кодирования единолично. Такие спецы называются full-stack-developer и ценятся в компаниях. Найти одного профессионала в обоих направлениях — большая удача и директора готовы платить достойный гонорар таким умельцам.
Возможно, вы захотите сразу узнать о вариантах обучения?
Рекомендую посмотреть подборку специализированных программ: обзор топовых курсов по веб-программированию
Что входит в обязанности веб-программиста

Сегодня число выполняемых задач расширено, но инструкция может принести пользу и дать начальное понимание о профессии web-разработчика. Специалисту в сфере веб-разработки желательно уметь:
- унифицировать (привести к единой форме) все вычислительные процессы;
- создавать базу данных;
- следить за слаженной работой программного обеспечения (далее ПО);
- обеспечивать должную скорость работы ПО;
- создавать интерфейс ПО;
- создавать веб-сайты;
- оптимизировать веб-сайт под мобильные условия;
- заниматься отладкой и тестированием сайта;
- контролировать работу веб-ресурса;
- вовремя исправлять ошибки, возникающие у пользователей;
- тестировать сайт на надежность и функциональность;
- поддерживать ресурс в рабочем состоянии, обновлять ПО, устанавливать новые элементы на сайт;
- создавать техническую, пользовательскую и эксплуатационную документацию.
Реальные обязанности можно узнать, изучая конкретную вакансию, т.к. в зависимости от числа сайтов, их тематики и размера компании, объем работ может или увеличиваться, или уменьшаться.


Чем выше уровень заработной платы, тем больше должен знать и выполнять сотрудник.

Получите востребованную профессию с очень большой зарплатой. Специальные условия в Skillbox — скидка на курс + первый платеж через 6 месяцев! За это время вы уже устроитесь на работу и полностью отобьёте стоимость курса. Воспользуйтесь предложением прямо сейчас, пока оно не закончилось!
Получить скидку →
Что должен знать веб-разработчик
Веб-программирование — это не только работа с кодом и создание визуала. Представители этой профессии должны обладать целым рядом качеств, которые помогут выполнять работу быстрее, лучше и продуктивнее.
В зависимости от выбранного направления, знания веб-разработчика могут меняться, но все профессионалы в этой сфере должны:
Пример плохого и хорошего оформления HTML-кода
- уметь работать с фреймворками;
- уметь писать безопасные и надежные коды;
- обладать знаниями в кроссбраузерной верстке;
- читать, понимать и работать с чужими кодами.
От профессиональных и личных качеств web-разработчика зависит не только его зарплата, но и востребованность на рынке труда. Опытные специалисты, независимо от выбранного направления в разработке, обладают навыками backend- и frontend-разработки. Просто знания во втором направлении у него поверхностные, если это не fullstack developer, который намеренно изучает обе профессии.
Хотите быстро освоить базу веб-разработки? Записывайтесь на курсы. За полгода получите основы необходимые для трудоустройства и заработка денег. Вот лучшие образовательные программы:
Сколько зарабатывает веб-разработчик
Является ли веб-разработка прибыльным делом и сколько можно заработать на программировании? Финансовый вопрос — основной при выборе профессии. Разработчики веб-сайтов могут работать удаленно, но заработная плата, предлагаемая директорами фирм, существенно отличается в разных частях страны.
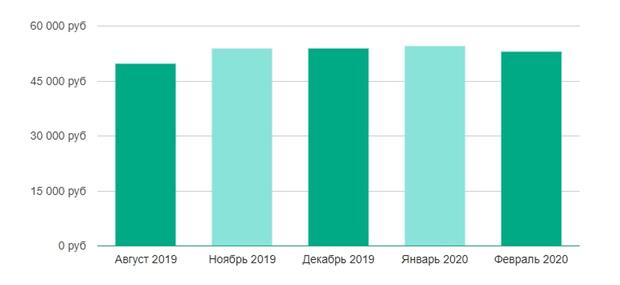
Заработная плата веб-программиста растет — под официальным данным, в августе 2019 средняя ЗП составляла 49 300, а на февраль 2020 года — 53 073 рубля.

| Уровень зарплаты веб-разработчиков по всему миру | |||||
| Москва и Санкт-Петербург | Регионы | США | |||
| Зарплата | |||||
При хорошем знании английского можно попробовать устроиться удаленно в американские компании, так как работа в них — это не только серьезный доход, но и достойная практика.

Уникальное предложение — -50% на ВСЕ курсы Skillbox. Получите современную онлайн-профессию, раскройте свой потенциал.
Активировать скидку →
Как стать веб-разработчиком
Уровень зарплаты мотивирует на то, чтобы пойти учиться на веб-разработчика. У тех, кто хочет освоить профессию веб-разработчика есть три возможных пути.
Путь первый — получение высшего образования в сфере IT и домашнее обучение по направлению web-разработка. Займет он у вас шесть полных лет и несколько месяцев. По итогу будете иметь диплом об окончании высшего учебного заведения, много литературы и шесть лет, в течение которых можно было бы зарабатывать, а не сидеть за партой.
Путь второй — самообразование . Я как-то рассказывал о том, как стать веб-разработчиком с нуля, имея пару тетрадей, много времени и желания. Это быстрый вариант, но недостаток в том, что человека, который объяснит и покажет, что и как надо делать, у вас не будет, так же как и не будет документа, подтверждающего ваши знания.

Путь третий — платные курсы. Я говорю о платных потому, что только они могут дать ученику достаточно знаний, а главное, сертификат об окончании. Курсов по веб-программированию — огромное количество, но нужно понимать, что не все они одинаково полезны.
По опыту коллег и знакомых, я сделал → подборку топовых курсов по веб-разработке на этот год.
Заключение
Веб-программирование — это профессия будущего, без которой уже не обходится ни одна серьезная компания, имеющая свой ресурс в интернете. Но спрос всегда рождает предложение, поэтому для конкурирования на этом рынке нужно постоянно развивать свои навыки, практиковаться и изучать новую информацию.
Изучая раздел с вакансиями не появилась еще мысль об освоении новой сферы деятельности?

Буквально несколько лет назад об этой специальности практически ничего не было известно. Да и сейчас многие, говоря о ней, сразу представляют программиста. На самом деле, веб-разработчик – это абсолютно другое направление с более углубленными знаниями и обязанностями.
Вы, наверное, заметили, что сайты в cети становятся функциональнее, удобнее и понятнее. Как раз созданием таких интуитивно-понятных и привлекающих внимание интернет-площадок и занимается данный специалист. Познакомимся с этой профессией более детально.
Веб-разработчик – кто это?
Это особый специалист в IT-области, занимающийся созданием сайтов, различных сервисов. Это разработчик веб и мультимедийных приложений. Он прописывает исходный код продукта, воплощает в жизнь макет, созданный дизайнером.
Именно таким будет стандартное описание профессии. Но тут есть деление на три направления развития.
Работа с серверами интернет-площадок. Когда человек вписывает запрос, браузер направляет его на сервер, лишь после получения ответа, показывает его. Простые пользователи не видят этих внутренних процессов, но они есть. Бэкэнд создают сайты с помощью языков программирования (Python, PHP) и устанавливают защиту от вирусов и вредоносного ПО.
Отвечают за визуал ресурса. Стараются делать сайт удобным, функциональным, контролируют корректность его работы и отображение на любом устройстве. Именно эти специалисты добавляют разные элементы и кнопки.
Человек, работающий в этом направлении, может выполнять полный рабочий цикл. Fullstack developer – это универсальный специалист, но по некоторым вопросам он может иметь только поверхностные знания. Он работает медленнее, но при этом знает весь процесс от начала и до конца. Многие профи говорят, что сюда легче переходить из сферы back-end.
История профессии веб-разработчик
В далеком 1990 году был разработан первый сайт и браузер Тимом Бернерс-Ли в Европейском центре ядерных исследований CERN. Естественно, он был простейшим на вид, но тогда это стало настоящей сенсацией.
Новые технологии оперативно становились популярными, было выгодно делать удобные и привлекающие внимание ресурсы – так в этой сфере стали крутиться большие деньги.
Дальше начались войны браузеров. Каждый старался добавить что-то новое, к счастью, сейчас приняты более-менее единые стандарты. Сейчас многие уходят в web developers. Ну а спрос на настоящих профи в этой сфере только увеличивается.
Что делает веб-разработчик
Кто такой веб-разработчик мы рассмотрели, узнаем, какие навыки нужны, чтобы стать востребованным. Новички должны понимать основы технологий, использующихся конкретной компанией. Но сначала необходимо определиться с направлением. Эти данные можно найти на любой площадке с вакансиями.
Знания и навыки для работы веб-разработчиком:
- создание информационных баз;
- разработка сайтов в интернете, знание CSS и HTML;
- работа с API, реляционными базами;
- разработка веб-ресурсов под мобильные девайсы;
- взаимодействие с React.js, Angular и т.д;
- тестирование сайта, корректировка его работы;
- проверка надежности и функциональности продукта;
- знание PHP, JavaScript, Python;
- публикация кодов на серверах;
- работа с системой контроля версий Git и прочее.
Обязанности можно обозначить так:
- получение задачи от клиента, определение конечного результата;
- работа над всеми моментами проекта с привлечением дизайнера, маркетолога и менеджера;
- создание программного кода для обеспечения корректной работы сайта;
- сбор технических документов;
- тестирование работы сайта, выявление и устранение ошибок, неполадок;
- запуск, показ клиенту;
- дальнейшая поддержка ресурса (по согласованию с заказчиком).
Что касается личных качеств, то тут важны:
- креативность, современный подход;
- внимательность – даже небольшая ошибка способна привести к некорректному функционированию приложения или сайта;
- трудолюбие, усидчивость – на эту работу может уходить много времени, а если приближается дедлайн, придется работать практически 24 часа в сутки;
- обучаемость и любознательность – важно постоянно развиваться, повышать квалификацию;
- ответственность, умение работать в команде – успеха могут добиться только те, кто со всей ответственностью относится к своим обязанностям.
Если подводить итог, то можно сказать, резюме веб-разработчика выглядит довольно впечатляюще. Он должен знать несколько языков программирования, уметь работать с базами данных, владеть техническим (можно и разговорным) английским, чтобы понимать техдокументацию.
Web-разработчик: вакансии, зарплата, карьера
Профессия разработчика web и мультимедийных приложений, создателя сайтов сейчас является самой популярной и востребованной в программировании. Лидирующие позиции занимают backend-специалисты. На каждом сайте есть вакансии веб-разработчика. Заработная плата зависит от опыта и направления деятельности.
Fullstack и Frontend на начальном этапе получают в среднем 50 000 – 70 000 рублей. Backend может рассчитывать на 60 000 – 80 000. Есть предложения разных рабочих форматов: удаленно и в офисе.

У многих представителей этой сферы деятельности карьера начинается на фриланс-биржах. Берут заказы и у иностранных компаний, получают оплату в долларах. Даже на фрилансе опытный профи получает от 200 000 рублей в месяц. Кроме того, некоторые развивают свои проекты, к примеру, какие-то сервисы, приложения.
В этой специальности также есть карьерный рост:
- Junior – сюда относятся стажеры, работники с конкретным набором знаний и определенной квалификации;
- Middle – разработчики с опытом, у которых знания позволяют работать самостоятельно;
- Senior – те, кто уже отработал несколько объемных проектов, они могут решать сложнейшие задачи.
Можно добиться больших высот в карьере, работать в самых известных и крупных компаниях, в том числе и зарубежных. Работодатели готовы платить тем, кто отлично разбирается в какой-то специализации, может уверенно решать все вопросы и четко выполняет свою работу.
Как стать web developer
Создатель сайтов – профессия, которая будет становиться только популярнее. Можно освоить ее самостоятельно, полезно будет смотреть обучающие ролики на Ютуб и тематические блоги.
Огромное количество полезной информации можно найти на англоязычных ресурсах. Можно обучаться и сразу применять навыки и знания на практике. Идеальный вариант – поискать стажировку. Так быстрее можно будет приобрести необходимые знания и создать портфолио.
КУРС
ОСОБЕННОСТИ
РАССРОЧКА
Проекты в портфолио;
Помощь в трудоустройстве.
6 месяцев бесплатно — первый платёж через полгода;
Командный проект
в конце курса;
Помощь в трудоустройстве.
Длительность 10 месяцев;
Доступ к курсу
навсегда;
6 месяцев бесплатно — первый платёж через полгода;
4 проекта
в портфолио;
Ну а, чтобы учебный процесс не затягивался, стоит рассмотреть обучение на онлайн-курсах. Это очень удобно, ведь можно учиться в любое время. Отличная альтернатива традиционному образованию. Специальных программ обучения на таких платформах гораздо больше, а информация актуальнее.
КУРС
ОСОБЕННОСТИ
РАССРОЧКА
9 проекты в портфолио;
Диплом о профессиональной переподготовке;
Помощь в трудоустройстве.
Уровень - с нуля;
Диплом о профессиональной переподготовке;
Помощь в трудоустройстве.
Диплом о переподготовке;
Длительность 15 месяцев;
5 кейсов в портфолио;
На онлайн-курсах отличные преподаватели, которые чаще всего обладают знаниями и на практике. К тому же после обучения вы получаете сертификат или диплом. Некоторые школы предлагают стажировку, а также помогают в трудоустройстве.
Что почитать: подборка полезных книг
Во всем важна дисциплина, и, если вы хотите работать в перспективном направлении, получить с нуля какие-то знания, стоит обратить внимание на учебную литературу.
Данное издание мирового бестселлера дополнено новыми данными о JavaScript, соответствующими современным принципам разработки софта. Книгу можно смело назвать настольным руководством web-программиста, разработчика, это отличный справочник с многочисленными примерами по базовому языку JavaScript.
Благодаря этой книге можно просто и быстро научиться языкам HTML и CSS. Она поможет создать функциональный и интересный веб-контент и тем, кто хочет создать проект и разработать сайт с нуля, и тем, кто хочет раскрутить интернет-площадку.
В пособии используется отличный способ информационной передачи с примерами, картинками. Здесь есть практические советы по организации и проектированию страниц сайта, так что после прочтения материала, можно будет самостоятельно разработать свой сайт с удобным интерфейсом и профессиональными элементами.
Описаны базовые знания о PHP и его рабочем окружении в операционных системах Windows, Linux и Mac OS X. Это новое издание дополнено многими обновленными материалами. Описывается синтаксис PHP 7, а также все специнструменты для работы с данным языком программирования.
Пятый выпуск еще одного известного бестселлера, описывающий работу веб-разработчика с точки зрения клиентоориентированности и обязанностей. Оно позволит узнать все о современном web-программировании с использованием суперсовременных технологий.
В книге масса ценных советов, которые были отработаны на практике, а также подробная теория. Чтобы закрепить полученные знания, автор использует отличный прием – описывает, как создать собственный сайт с полным набором функций, который будет функционировать по принципу социальной сети.
Книга больше всего предназначена для тех, кто раньше не занимался web-дизайном, но хотел бы сделать свою интернет-площадку в Сети. С ее помощью можно научиться делать отличные страницы.
Тут есть практика, многочисленные проверенные элементы HTML-кода и разные ссылки на полезные сайты. Вы сможете понять, как добавлять на странички картинки, видео и аудиофайлы, интересные кнопки и многие другие элементы.
Ответы на вопросы
Как стать успешным веб-разработчиком?
Во-первых, следует пройти хорошее обучение, курсы. Во-вторых, нужно создать свой сайт или блог, писать там экспертные статьи. Это может стать отличным портфолио. Можно пробовать себя в различных направлениях, к примеру, начать с одного и перейти потом к другому. В-третьих, важно следить за трендами IT-области. Отлично, если вы знаете английский язык, так можно искать зарубежных клиентов.
Есть ли минусы в данной профессии?
Небольшими минусами можно назвать постоянное обучение, если вы планируете действительно хорошо зарабатывать; высокую конкуренцию, особенно во фрилансе и необходимость создания хорошего портфолио.
Можно ли совмещать работу с учебой?
Коротко о главном
Вакансия веб-разработчик на сегодняшний день является одной из самых востребованных не только на российском, но и на международном рынке. Зарплата хорошего специалиста может начинаться с 90 000 рублей в месяц, зависит от опыта и направления деятельности. Есть 3 варианта: стать back-end, front-end или fullstack. У каждого направления свои обязанности.
Для того чтобы понять, кто такие разработчики, узнать об их обязанностях, следует выбрать хорошие обучающие курсы. Сейчас онлайн-обучение очень популярно, чаще всего оно дает больший объем полезной информации.

Люди ежедневно пользуются огромным количеством сайтов. Оплатить счета, купить продукты и одежду, заказать билет на самолет, поболтать с друзьями – сегодня все это можно сделать в один клик благодаря веб-разработчикам.
Описание
Веб-разработчик занимается созданием новых и поддержкой существующих сайтов и веб-приложений. До начала работы ему нужно пообщаться с заказчиком и понять, чего он хочет, а также получить макет от веб-дизайнера, если он есть. Получив техзадание, веб-разработчик думает, как реализовать задачу, а потом пишет код и несколько раз его тестирует, настраивает веб-сервер и интерфейс. В работе он использует навыки программирования, верстки, работы с фреймворками и базами данных.
Специализации
У профессии веб-разработчик существует три специализации.
Backend-разработчик – это специалист, который занимается внутренней стороной сайта. Он отвечает за написание кода на одном или нескольких языках программирования, серверную архитектуру, корректную работу сайта, работу с базами данных и их организацию.
Frontend-разработчик создает интерфейс сайта, то есть его визуальную сторону. Получив проект от веб-дизайнера, frontend-разработчик переводит его в код. Он должен сделать так, чтобы внешняя сторона работала правильно и одинаково отображалась во всех браузерах на любых гаджетов.
Fullstack-разработчик может выполнять весь спектр работ по созданию сайта, то есть быть одновременно backend- и frontend-разработчиком. Таких специалистов гораздо меньше, так как не многие способны освоить все необходимые навыки и качественно выполнить работу от начала до конца.
Современный человек не представляет жизни без интернета, ведь многое сейчас делается онлайн. Почти у любой компании есть свой сайт или приложение. А помогают их делать те, кто успешно окончил лучшие курсы по программированию
Плюсы
Профессия веб-разработчик обладает множеством плюсов.
-
Возможность работать удаленно
Минусы
Тем, кто мечтает стать веб-разработчиком, нужно принять во внимание и отрицательные стороны этой профессии.
-
Сидячий образ жизни
- Проблемы со зрением
Обучение
Получить профессию веб-разработчик можно разными способами, у каждого из которых есть свои преимущества и недостатки. Во-первых, можно самостоятельно научиться по тем материалам, статьям и видео, которые выложены в открытом доступе в интернете. Преимущество такого способа состоит в том, что это бесплатно и можно учиться в своем ритме, а недостаток – в отсутствии конкретной программы и наставника, который бы мог указать на ошибки и объяснить их.
В-третьих, можно пойти на курсы веб-разработчиков, которых сегодня довольно много. У каждого курса есть четкая программа и обратная связь от кураторов-специалистов. На многих курсах студенты делают проекты, которые можно показать будущему работодателю. Однако информация на курсах подается довольно сжато, поэтому нужно будет обязательно восполнять пробелы самостоятельно. Кроме того, обучение на курсах может стоить 50 и даже 100 тысяч рублей, что не каждому по карману.
Читайте также:
- Конституционное право снг реферат
- Социальная поддержка студентов реферат
- Деловые игры в учебном процессе реферат
- Правила и ошибки в определении понятий реферат
- Профессиональная языковая личность будущего инженера реферат


