Представление о программных средах компьютерной графики и черчения мультимедийных средах конспект
Обновлено: 05.07.2024
1. Представление о программных средах компьютерной графики и черчения, мультимедийных средах
2. Компьютерная графика — область деятельности, в которой компьютеры используются в качестве инструмента как для синтеза
Компьютерная графика — область
деятельности, в которой компьютеры
используются в качестве инструмента
как для синтеза (создания)
изображений, так и для обработки
визуальной информации,
полученной из реального мира.
Основные области применения
компьютерной графики:
1.Научная графика
2.Деловая графика
3.Конструкторская графика
4.Иллюстративная графика
5.Художественная и рекламная графика
6.Компьютерная анимация
7.Мультимедиа
4. ПО СПОСОБАМ ЗАДАНИЯ ИЗОБРАЖЕНИЙ
Компьютерная
графика
растровая
Двухмерная
графика
Трёхмерная
графика
векторная
фрактальная
Виды компьютерной графики
отличаются принципами формирования изображения
5. РАСТРОВАЯ ГРАФИКА
6. РАСТРОВОЕ ИЗОБРАЖЕНИЕ
представляет собой сетку пикселей на
компьютерном мониторе, бумаге и
других отображающих устройствах и
материалах (растр).
Пи́ксель (англ. Pixel —
сокращение от pix element)
— наименьший логический
элемент двумерного
цифрового изображения в
растровой графике
7. ХАРАКТЕРИСТИКИ РАСТРОВОГО ИЗОБРАЖЕНИЯ:
количество пикселей — может указываться отдельно
количество пикселей по ширине и высоте (1024×768,
640×480 и т. п.) или же общее количество пикселей;
количество используемых цветов или глубина цвета (эти
характеристики имеют следующую зависимость: N 2 I ,
где N — количество цветов, I — глубина цвета);
цветовое пространство (цветовая модель) — RGB,
CMYK, XYZ и др.;
разрешение — справочная величина, говорящая о
рекомендуемом размере изображения.
Цветные изображения могут иметь различную
глубину цвета (бит на точку 4, 8, 16, 24). Каждый
цвет можно рассматривать как возможные
состояния точки, и тогда по формуле N=2I может
быть вычислено количество цветов отображаемых
на экране монитора.
Глубина цвета I
Количество
отображаемых цветов N
4
24=16
8
28=256
16 (High Color)
216=65 536
24 (True Color)
224=16 777 216
10. Форматы файлов растровой графики
11. Форматы файлов растровой графики
tif
Tagged Image File Format. Формат
предназначен для хранения растровых
изображений высокого качества.
Неплохая степень сжатия. Возможность
наложения аннотаций и примечаний.
.psd
Photo Shop Document. Позволяет
запоминать параметры слоев, каналов,
степени прозрачности, множества масок.
Большой объем файлов.
…
12. РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ
13. Adobe Photoshop
14. GIMP
15. Artweaver
16. PhotoFiltre
18. ВЕКТОРНАЯ ГРАФИКА
19. Векторная графика представляет изображение как набор геометрических примитивов.
Типичные примитивные объекты
Линии и ломаные линии.
Многоугольники.
Окружности и эллипсы.
Кривые Безье.
Текст (в компьютерных шрифтах
каждая буква создаётся из кривых
Безье).
координаты центра
окружности;
значение радиуса r;
цвет заполнения (если
окружность не прозрачная);
цвет и толщина контура (в
случае наличия контура).
21. Преимущества векторного способа описания графики над растровой графикой
Размер, занимаемый описательной частью, не зависит от реальной
величины объекта, что позволяет, используя минимальное количество
информации, описать сколько угодно большой объект файлом
минимального размера.
В связи с тем, что информация об объекте хранится в описательной
форме, можно бесконечно увеличить графический примитив,
например, дугу окружности, и она останется гладкой. С другой
стороны, если кривая представлена в виде ломаной линии, увеличение
покажет, что она на самом деле не кривая.
Параметры объектов хранятся и могут быть легко изменены. Также
это означает что перемещение, масштабирование, вращение,
заполнение и т. д. не ухудшает качества рисунка.
При увеличении или уменьшении объектов толщина линий может
быть задана постоянной величиной, независимо от реального контура.
24. CorelDRAW
Основные
инструменты векторных
редакторов:
• Кривые Безье
• Заливка
• Текст
• Набор геометрических
примитивов;
• Карандаш
25. ФРАКТАЛЬНАЯ ГРАФИКА
26. Фрактальная графика
Фракта́л (лат. fractus — дроблёный,
сломанный, разбитый) —
геометрическая фигура, обладающая
свойством самоподобия, то есть
составленная из нескольких частей,
каждая из которых подобна всей фигуре
целиком.
27. Программы для генерации фрактальных изображений
28. 3D-ГРАФИКА
29. Трёхмерная графика
(от англ. 3 Dimensions — рус. 3 измерения) — раздел
компьютерной графики, совокупность приемов и
инструментов (как программных, так и аппаратных),
предназначенных для изображения объёмных
объектов.
30. 3D-моделирование фотореалистичных изображений
Autodesk 3D Studio Max
Autodesk Maya
Autodesk Softimage
Maxon Computer Cinema 4D
Blender Foundation Blender
Side Effects Software Houdini
Luxology Modo
NewTek LightWave 3D
Caligari Truespace
Maxon Cinema 4D
31. Для получения трёхмерного изображения на плоскости требуются следующие шаги:
Моделирование
Текстурирование
Освещение
Анимация (в некоторых случаях)
Динамическая симуляция
Рендеринг (визуализация)
вывод полученного изображения на устройство
вывода — дисплей или принтер.

В презентации представлены основные типы компьютерной графики, а также наиболее популярные программные продукты для работы с компьютерной графикой.
Описание разработки
Компьютерная графика — область деятельности, в которой компьютеры используются в качестве инструмента как для синтеза (создания) изображений, так и для обработки визуальной информации, полученной из реального мира.

Растровое изображение представляет собой сетку пикселей на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр).
Пи́ксель (англ. Pixel — сокращение от pix element) — наименьший логический элемент двумерного цифрового изображения в растровой графике.
Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет можно рассматривать как возможные состояния точки, и тогда по формуле N=2I может быть вычислено количество цветов отображаемых на экране монитора.
Векторное изображение представляет изображение как набор геометрических примитивов.
Преимущества векторного способа описания графики над растровой графикой
- Размер, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера.
- В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
- Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка.
- При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
Компьютерная графика — раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).
Графический редактор — прикладная программа, предназначенная для создания, редактирования и просмотра графических изображений на компьютере.
Виды компьютерной графики:
- Растровая
- Векторная
- Фрактальная
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровая графика
Применяется при разработке электронных (мультимедийных) и полиграфических изданий. Для этого сканируют иллюстрации, фотографии, вводятся изображения с цифровых фотоаппаратов.
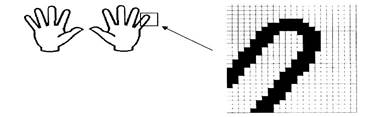
Растровое изображение – это своего рода мозаика, только вместо кусочков мозаики точки.
Основной элемент растрового экранного изображения – точка, называемая пикселем. Чтобы увидеть эти точки, нужно многократно увеличить изображение.

Растр (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы
Для каждой точки изображения отводится одна или несколько ячеек памяти. Чем больше растровое изображение, тем больше памяти оно занимает.
Свойства растровой графики:
- Большие объемы данных, которые нужно хранить и обрабатывать.
- Невозможность увеличения изображения для рассмотрения деталей. Этот эффект называется пикселизацией

Важная характеристика экранного изображения – разрешение (resolution).
Разрешение – это количество пикселей, приходящихся на данное изображение. Оно измеряется в пикселях на дюйм (dots per inch) – dpi. Чем выше разрешение, тем качественнее изображение, но больше его файл. За норму принимается 72 пикселя на дюйм (экранное разрешение). Экран и печатающее устройство имеют свои собственные разрешения.
Файлы с форматами растрового типа: имеют расширения: *.bmp, *.pcx, *.jpg , *.msp , *.img
Графический редактор Paint
Главные функции редактора:
- создание графических изображений;
- их редактирование.
Под редактированием понимают ввод изменений, исправлений и дополнений. Редактировать можно созданные изображения, а также готовые, в том числе и сканированные. Можно редактировать и изображение, скопированное через буфер обмена из другого приложения. Изображения можно масштабировать, вращать, растягивать. Их также можно сохранять в виде обоев рабочего стола.
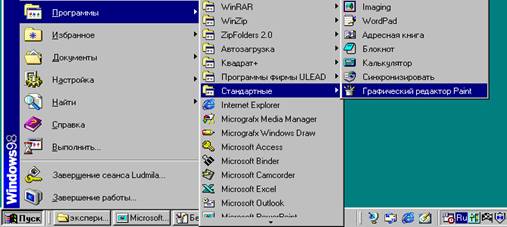
Запуск Графического редактора Paint:
Стандартные | Графический редактор Paint


Инструменты, представляемые редактором Paint (рис. 1):

Выделение и Выделение произвольной области – выделяют весь рисунок или его фрагмент, для последующих операций.
Ластик/Цветной ластик – стирает либо все подряд (Ластик), либо только выбранный цвет.
Заливка – закрашивает выбранным цветом замкнутый участок рисунка.
Выбор цветов – позволяет уточнить тот или иной цвет в рисунке.
Масштаб – позволяет увеличить или уменьшить рисунок.
Карандаш – имитирует карандаш любого цвета.
Кисть – имитирует кисть любого цвета и формы.
Распылитель (аэрозольный баллончик) – имитирует распылитель любого цвета.
Надпись – позволяет вводить текст, который затем становится рисунком.
Линия, Кривая линия – позволяет рисовать прямые линии (Линия), и кривые (Кривая линия).
Прямоугольник, Многоугольник, Эллипс, Скругленный прямоугольник – эти инструменты позволяют рисовать соответствующие фигуры любого цвета и размера.
Чтобы воспользоваться инструментом, необходимо щелкнуть мышкой по значку с инструментом, затем перевести курсор мышки на поле для рисования, нажать и удерживать левую кнопку мышки.
Палитра цветов (рис. 2)

Если палитра отсутствует на экране, вызовите её командой Вид – Палитра (рис. 2). Найдите область, которая отражает текущий цвет . Верхний квадрат – это текущий цвет, т.е. цвет которым рисуем, он выбирается левой кнопкой мыши, а цвет фона (нижний квадрат) – правой кнопкой мыши. Для изменения оттенков цветов нужно зайти в меню Палитра – Изменить палитру.
Векторная графика
Векторная графика используется для создания иллюстраций. Используется в рекламе, дизайнерских бюро, редакциях, конструкторских бюро. С помощью векторной графики могут создаваться высокохудожественные произведения, но их создание очень сложно. Элементарный объект векторной графики – линия. Все в векторной иллюстрации состоит из линий. Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении. Объем памяти, занимаемый линией, не зависит от её размеров, так как линия представляется в виде формулы, а векторную графику называют вычисляемой графикой
Как и все объекты линии имеют свойства. К ним относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т.д.).
Свойства векторной графики
- Замкнутые линии имеют свойства заполнения цветом, текстурой, картой.
- В векторной графике легко решаются вопросы масштабирования. Если линии задана толщина 0,15 мм, то как бы не увеличивали или уменьшали рисунок, эта линия будет иметь такую толщину. При распечатке изображения толщина линий сохраняется. Увеличивая изображение, можно подробно рассмотреть его детали, при этом качество не ухудшается.
Векторный редактор, встроенный в текстовый редактор MS Word

В текстовом редакторе VS Word создание векторных рисунков производится с использованием панели инструментов Рисование .
Для того, чтобы панель Рисование отображалась необходимо выполнить команду Вид/Панели инструментов/Рисование.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
- Действия
- Выбор объектов
- Свободное вращение
- Автофигуры
- Линия
- Стрелка
- Прямоугольник
- Овал
- Надпись
- Добавить объект WordArt
11 Вставка картинок
12 Цвет заливки
- Цвет линий
- Цвет шрифта
- Тип линии
- Тип штриха
- Вид стрелок
- Тень
- Объем
Основные операции
Основные операции над векторными изображениями – копирование, вырезка, вставка, удаление и перемещение – выполняются так же, как и для текстовых фрагментов. Единственное различие с растровыми изображениями – это выделение графического объекта, которое выполняется щелчком левой кнопкой мыши по этому объекту.
Изменение размеров объекта
- Выделить объект
- Удерживая указатель на ключевой точке (белые точки), изменить размеры объекта
- Для копирования необходимо выделить объект
- Выбрать в меню команд – Копировать
- Выбрать в меню команд – Вставить
- Для удаления необходимо выделить объект
- Нажать клавишу delete
Вращение и наклон
- Выделить объект
- Удерживая указатель Вращения повернуть объект (зеленая точка свободного вращения)
- Удерживая точки Наклона (желтые точки), изменить положение объекта
- Выделить объект
- Выбрать в меню команду – Рисование – Повернуть/ Отразить:
- Отразить слева направо
- Отразить сверху вниз
Можно сначала объект вращать, а затем отразить
- Выделить объект
- Выбрать в меню команд – Рисование – Повернуть/ Отразить:
- Повернуть влево на 90°
- Повернуть вправо на 90°
Поворот и Отражение можно выполнить и Свободным вращением
Группирование
Группировка – это объединение нескольких графических объектов в одну целостную группу.
- Нажать кнопку Выбор объекта
- Выделить все объекты
- Рисование → Группировать
Разгруппирование
Разгруппирование– это разделение одного графического объекта на несколько графических.
- Выделить объект
- Рисование → Разруппировать (Необходимо, например, чтобы выполнить заливку разных фрагментов)
Порядок расположения объектов
Для создания различного расположения объектов используется команда
Рисование — Порядок (или щелчком правой кнопки вызвать контекстное меню):
- На задний план
- На передний план
- Переместить вперёд
- Переместить назад
Порядок расположения объектов и текста
Для создания различного расположения объектов и текста используется команда
Рисование — Порядок (или щелчком правой кнопки вызвать контекстное меню):
- Поместить перед текстом
- Поместить за текстом
Фрактальная графика
Фрактальная графика основана на автоматической генерации изображений путем математических расчетов. Создание фрактальных изображений основано не в рисовании, а в программировании. Фрактальная графика редко используется в печатных или электронных документах.
Фрактальная графика, как и векторная — вычисляемая, но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. Все изображение строится по уравнению, поэтому ничего, кроме самого уравнения, в памяти хранить не надо.
Фигура, элементарные части которой повторяют свойства своих родительских структур, называется фрактальной. Простейшим фрактальным объектом является треугольник.
Фрактальными свойства обладают многие объекты живой и неживой природы. Фрактальным объектом является многократно увеличенная снежинка. Фрактальные алгоритмы лежат в основе роста кристаллов и растений.

Компьютерная графика - раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).
Графический редактор - прикладная программа, предназначенная для создания, редактирования и просмотра графических изображений на компьютере.
Виды компьютерной графики:
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровая графика
Применяется при разработке электронных (мультимедийных) и полиграфических изданий. Для этого сканируют иллюстрации, фотографии, вводятся изображения с цифровых фотоаппаратов.
Растровое изображение – это своего рода мозаика, только вместо кусочков мозаики точки.
Основной элемент растрового экранного изображения – точка, называемая пикселем . Чтобы увидеть эти точки, нужно многократно увеличить изображение.

Растр (от англ. raster ) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы
Для каждой точки изображения отводится одна или несколько ячеек памяти. Чем больше растровое изображение, тем больше памяти оно занимает.
Свойства растровой графики:
1. Большие объемы данных, которые нужно хранить и обрабатывать.
2. Невозможность увеличения изображения для рассмотрения деталей. Этот эффект называется пикселизацией

Важная характеристика экранного изображения – разрешение ( resolution ).
Разрешение – это количество пикселей, приходящихся на данное изображение . Оно измеряется в пикселях на дюйм ( dots per inch ) – dpi . Чем выше разрешение, тем качественнее изображение, но больше его файл. За норму принимается 72 пикселя на дюйм (экранное разрешение). Экран и печатающее устройство имеют свои собственные разрешения.
Файлы с форматами растрового типа: имеют расширения: *.bmp, *.pcx, *.jpg , *.msp , *.img
Графический редактор Paint
Главные функции редактора:
• создание графических изображений;
Под редактированием понимают ввод изменений, исправлений и дополнений. Редактировать можно созданные изображения, а также готовые, в том числе и сканированные. Можно редактировать и изображение, скопированное через буфер обмена из другого приложения. Изображения можно масштабировать, вращать, растягивать. Их также можно сохранять в виде обоев рабочего стола.
Запуск Графического редактора Paint:
• для запуска Paint щёлкнуть на кнопке Пуск и выбрать Программы |

Стандартные | Графический редактор Paint

Инструменты, представляемые редактором Paint (рис. 1):

Выделение и Выделение произвольной области – выделяют весь рисунок или его фрагмент, для последующих операций.
Ластик/Цветной ластик – стирает либо все подряд (Ластик), либо только выбранный цвет.
Заливка – закрашивает выбранным цветом замкнутый участок рисунка.
Выбор цветов – позволяет уточнить тот или иной цвет в рисунке.
Масштаб – позволяет увеличить или уменьшить рисунок.
Карандаш – имитирует карандаш любого цвета.
Кисть – имитирует кисть любого цвета и формы.
Распылитель (аэрозольный баллончик) – имитирует распылитель любого цвета.
Надпись – позволяет вводить текст, который затем становится рисунком.
Линия, Кривая линия – позволяет рисовать прямые линии (Линия), и кривые (Кривая линия).
Прямоугольник, Многоугольник, Эллипс, Скругленный прямоугольник – эти инструменты позволяют рисовать соответствующие фигуры любого цвета и размера.
Чтобы воспользоваться инструментом, необходимо щелкнуть мышкой по значку с инструментом, затем перевести курсор мышки на поле для рисования, нажать и удерживать левую кнопку мышки.
Палитра цветов (рис. 2)

Если палитра отсутствует на экране, вызовите её командой Вид – Палитра (рис. 2). Найдите область, которая отражает текущий цвет . Верхний квадрат – это текущий цвет, т.е. цвет которым рисуем, он выбирается левой кнопкой мыши, а цвет фона (нижний квадрат) – правой кнопкой мыши. Для изменения оттенков цветов нужно зайти в меню Палитра – Изменить палитру .
Векторная графика
Векторная графика используется для создания иллюстраций. Используется в рекламе, дизайнерских бюро, редакциях, конструкторских бюро. С помощью векторной графики могут создаваться высокохудожественные произведения, но их создание очень сложно. Элементарный объект векторной графики – линия. Все в векторной иллюстрации состоит из линий. Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении. Объем памяти, занимаемый линией, не зависит от её размеров, так как линия представляется в виде формулы, а векторную графику называют вычисляемой графикой
Как и все объекты линии имеют свойства. К ним относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т.д.).
Свойства векторной графики
1. Замкнутые линии имеют свойства заполнения цветом, текстурой, картой.
2. В векторной графике легко решаются вопросы масштабирования. Если линии задана толщина 0,15 мм, то как бы не увеличивали или уменьшали рисунок, эта линия будет иметь такую толщину. При распечатке изображения толщина линий сохраняется. Увеличивая изображение, можно подробно рассмотреть его детали, при этом качество не ухудшается.
Векторный редактор, встроенный в текстовый редактор MS Word

В текстовом редакторе VS Word создание векторных рисунков производится с использованием панели инструментов Рисование .
Для того, чтобы панель Рисование отображалась необходимо выполнить команду Вид/Панели инструментов/Рисование.
Читайте также:
- Тема народного труда и долюшки женской основное в творчестве поэта краткий конспект
- Сравниваем налоги граждан разных стран конспект урока
- Конспект урока русского языка международное значение русского языка
- Как люди приветствуют друг друга конспект урока 1 класс родной язык конспект
- Конспект по теме умозаключение

