Пользовательский интерфейс конспект 8 класс
Обновлено: 05.07.2024
Код ОГЭ: 1.4.2. Командное взаимодействие пользователя с компьютером, графический интерфейс пользователя.
Командное взаимодействие с компьютером — одно из самых давних. Основным устройством управления в данном случае является клавиатура. Пользователь вводит специальные управляющие команды (текстовые инструкции) в определенную строку, называемую командной строкой. В начале такой строки выводятся специальные знаки — приглашения. Они указывают, что компьютер ждет команд от пользователя. Исполнение команды начинается после ее утверждения, например, нажатием клавиши Enter.
Графический интерфейс реализован с помощью графических средств. Это более сложный тип интерфейса, в котором в качестве органа управления кроме клавиатуры может использоваться мышь или другое устройство позиционирования.
Характерным признаком графического интерфейса служат окна. Окно — это прямоугольная область экрана, где отображается информация программы. Каждая программа имеет хотя бы одно окно для взаимодействия с пользователем.
Современный графический интерфейс — многооконный, он предназначен для одновременной работы с несколькими программами и обмена данными между ними. Пользователь может работать с программами попеременно, переключаясь из одного окна в другое. Но в один момент времени можно вводить информацию только в одном окне, которое называется активным в текущий момент. Оно размещается поверх других окон.
Окно может находиться в одном из трех состояний:
- максимальном (развернутом на полный экран);
- нормальном (занимает часть экрана);
- минимальном (свернутом): окно не видно на экране, отображается только кнопка с названием программы или документа.
Существует несколько типов окон, вид которых определяются отображаемой в них информацией.
Основные типы окон:
- окно папки;
- окно приложения (программы);
- диалоговое окно;
- окно справочной системы (является разновидностью диалогового окна, но в нем используются гиперссылки для перехода к различным разделам справки).

Стандартные элементы, составляющие структуру окна любой папки:
- строка заголовка — горизонтальная полоса вдоль верхней границы окна, содержащая его заголовок. Захватывая эту строку мышью, можно перемещать окно;
- значок системного (служебного) меню, с помощью которого вызываются команды изменения размеров окна и его перемещения (находится в левом верхнем углу любого окна папки);

- строка меню. Содержит выпадающие меню, команды которых позволяют проводить операции с содержимым окна или с окном в целом. Выбираются щелчком мыши;
- панели инструментов. Представляют собой наборы командных кнопок для наиболее часто используемых команд. Зачастую панель инструментов бывает настраиваемой — пользователь сам может разместить на ней необходимые ему командные кнопки;
- адресная строка. В ней указан путь доступа к текущей папке. Позволяет выполнить быстрый переход к другим папкам, набрав вручную их адрес или выбрав их из меню на правом краю строки;
- рабочее поле — область, где отображаются значки объектов, хранящихся в папке;
- строка состояния содержит информацию о режимах работы.
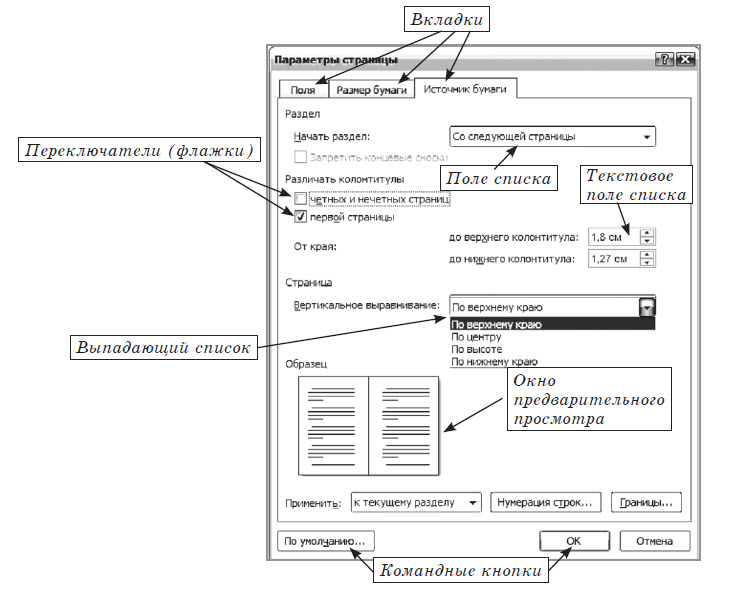
Диалоговое окно
Наиболее часто встречаются элементы управления диалогового окна:
- командные кнопки имеют прямоугольную форму и служат для выполнения написанных на них команд. Выполнить команду можно щелчком мыши или клавишами Enter или Пробел по кнопке;
- переключатели имеют форму маленького круга и предназначены для выбора только одного из нескольких возможных вариантов. Вариант отмечается точкой внутри круга и выбирается щелчком мыши на кнопке или клавишей Пробел;
- флажки имеют квадратную форму и предназначены для включения или выключения режимов. При щелчке мышью на переключателе в его поле появляется специальный знак ☑ или, наоборот, этот знак исчезает;
- текстовые поля предназначены для ввода текстовых значений;
- поля списка служат для выбора одного варианта из предлагаемого перечня. Варианты открываются в виде выпадающего списка по щелчку на стрелке справа;
- счетчик предназначен для ввода числовых полей, значение можно установить с помощью кнопок со стрелками;
- вкладки расположены в окне одна под другой, так что видны только их ярлычки. Выбрать вкладку можно щелчком мыши по ярлычку;
- ползунок позволяет плавно изменять значение параметра.

Различия между кнопками OK, Отменить, Применить в диалоговых окнах:
OK — сохраняет изменения и закрывает диалоговое окно;
Применить — сохраняет изменения и оставляет диалоговое окно открытым;
Отменить — отменяет изменения и закрывает диалоговое окно (аналог клавиши Esc).
В графическом интерфейсе различают главное, системное, контекстное меню и меню приложения. Главное меню предназначено для начала и окончания работы с компьютером, выбора программ для работы и проч. Системное меню позволяет управлять окнами — изменять их размеры, перемещать и т. д. Контекстное меню появляется при нажатии правой кнопки мыши. Оно содержит перечень свойств выделенного объекта и операций, разрешенных для него. Содержание контекстного меню зависит от позиции указателя мыши. Меню приложения предоставляет список команд конкретной программы.
Конспект урока Пользовательский интерфейс (8 класс, урок 15, учебник Босова Л.Л.). На уроке вводится понятие пользовательский интерфейс и дается представление о его разновидностях.
Решаемые учебные задачи:
1) ввести понятие пользовательский интерфейс, дать представление о его разновидностях;
2) систематизировать представления учащихся об объектно-ориентированном графическом интерфейсе;
3) систематизировать представления учащихся об основных элементах графического интерфейса;
4) рассмотреть вопросы, касающиеся организации индивидуального информационного пространства.
Основные понятия, изучаемые на уроке:
— пользовательский интерфейс;
— командный интерфейс;
— графический интерфейс;
— основные элементы графического интерфейса;
— индивидуальное информационное пространство.
Используемые на уроке средства ИКТ:
— персональный компьютер (ПК) учителя, мультимедийный проектор, экран;
— ПК учащихся.
Особенности изложения содержания темы урока
2. Повторение (5 минут)
1) проверка изученного материала по вопросам (1-16) к §2.4;
2) визуальная проверка выполнения домашнего задания в РТ: № 105, 107, 109, 111, 112, 113, 114, 118, 119;
3) рассмотрение заданий, вызвавших затруднения при выполнении домашнего задания.
1 слайд — название презентации;
2 слайд — ключевые слова;
— пользовательский интерфейс
— командный интерфейс
— графический интерфейс
— основные элементы графического интерфейса
— индивидуальное информационное пространство
4 слайд — основные элементы графического интерфейса (схема);
Основными элементами графического интерфейса являются окна и меню.
Можно выделить следующие типы окон:
— основное окно операционной системы — Рабочий стол;
— окна папок;
— диалоговые окна;
— окна приложений;
— окна документов.
Окна одного типа имеют сходную структуру, содержат стандартные наборы элементов оформления и управления и позволяют использовать при работе с ними стандартный набор приёмов.
Меню — это выводимый на экран список команд, которые молено задать компьютеру. Выбор команды производится щелчком кнопкой мыши.
Контекстное меню — это список команд, относящихся к текущему объекту; оно появляется при щелчке правой1 кнопкой мыши на выделенном объекте. Контекстное меню позволяет получить доступ ко всем командам, возможным для данного объекта.
Рабочий стол — основное окно графического интерфейса операционной системы, занимающее всё пространство экрана. Рабочий стол может содержать фоновое изображение, значки и ярлыки, панель задач.
5 слайд — организация индивидуального информационного пространства (схема);
Совокупность всей информации, накопленной человечеством в процессе развития науки, культуры, образования и практической деятельности людей, называют информационными ресурсами. Работая на компьютере, пользователь имеет дело с информационными ресурсами в виде файлов с программами, документов, Web-сайтов, фотографий, видеофрагментов и др.
Информационные ресурсы, доступные пользователю при работе на компьютере, будем называть его индивидуальным информационным пространством.
Индивидуальное информационное пространство формируется пользователем:
— при установке необходимого ему программного обеспечения на персональный компьютер;
— при создании текстовых, графических и других документов;
— при переносе (копировании) на свой компьютер фотографий, текстов, музыки, видеофильмов и другой информации, хранящейся на различных устройствах внешней памяти или в сети Интернет;
— при сохранении на своём компьютере ссылок на заинтересовавшие его сетевые ресурсы и т. д.
Если компьютер автономный, то информационное пространство пользователя ограничено программами и данными, размещёнными на этом компьютере. Если компьютер подключён к локальной сети или сети Интернет, то информационное пространство пользователя становится практически безграничным.
Например, каждый ученик создаёт индивидуальное информационное пространство, сохраняя результаты своей работы в отдельной папке на своём рабочем компьютере или на сервере локальной сети. Имя этой папки уникально и содержит, как правило, указание на класс и фамилию ученика. Личная папка ученика может содержать отдельные файлы и вложенные папки, помогающие систематизировать накапливаемую информацию. Если количество и имена вложенных папок не оговариваются заранее, то рекомендуется самостоятельно продумать определённую иерархическую структуру, которая бы могла обеспечить в дальнейшем быстрый доступ к необходимой информации. Что касается имён файлов и папок, то они должны быть осмысленными, отражающими так или иначе содержащуюся в них информацию. Индивидуальное информационное пространство также формируется за счёт настройки пользовательского интерфейса ОС и приложений.
6 слайд — самое главное.
Пользовательский интерфейс — это совокупность средств и правил взаимодействия человека и компьютера.
Взаимодействие человека и компьютера в наши дни строится на основе объектно-ориентированного графического интерфейса, в котором:
— все объекты представляются в виде значков;
— оперирование объектами осуществляется в окнах;
— основным элементом программного управления является меню;
— основным элементом аппаратного управления являются различные манипуляторы.
Информационное пространство пользователя — это информационные ресурсы (файлы с программами, документы, Web-сайты, фотографии, видеофрагменты и др.), доступные пользователю при работе на компьютере.
Вопросы и задания
7 слайд – вопросы и задания.
Вопросы 1-12 к параграфу 2.5
Домашнее задание.
§2.5, вопросы и задания 1-12 к параграфу,
РТ: № 120, 121.
Весь материал к уроку находится в архиве.

Цель: Дать понятие об интерфейсе пользователя.
Задачи урока:
развивающие – развивать творческую и мыслительную деятельность учащихся на уроке посредством анализа демонстрационных примеров, способность к обобщению, быстрому переключению, способствовать формированию навыков коллективной и самостоятельной работы, умения чётко и ясно излагать свои мысли;
воспитательные – способствовать развитию моторной и смысловой памяти, умений анализировать, сравнивать, отбирать теоретический материал, формированию поисковой самостоятельности и коммуникативных качеств учащихся.
Постановка целей и задач урока.
Диагностика уровня теоретических знаний.
Объяснение нового материала.
Обобщение нового материала.
Постановка домашнего задания.
Организационный момент
Постановка целей и задач урока
Сегодня на уроке мы разберем следующие вопросы:
Понятие интерфейса, пользовательского интерфейса;
дружественный пользовательский интерфейс;
Типы пользовательских интерфейсов;
объектно-ориентированный интерфейс, объекты;
Диагностика уровня теоретических знаний
Программное обеспечение ЭВМ
1 . Что такое ПО и его назначение?
2. Классификация ПО ЭВМ.
3. Что такое прикладное ПО?
4. Назначение систем программирования.
5. Состав системного ПО.
6. Основные функции операционной системы.
Объяснение нового материала
Дружественный пользовательский интерфейс
Процесс укоренения информационных технологий в сферы человеческой жизнедеятельности со времен продолжает все больше углубляться. Компьютерные системы становятся более простыми и понятными даже для человека, не являющегося спецом, например, в области информатики. Это стало возможным прежде всего потому, что и пользователи и программное обеспечение взаимодействуют с компьютером с помощью операционной системы.
ОС предоставляет интерфейсы и для пользователей, и для приложений.
Интерфейс - в широком смысле слова, это способ (стандарт) взаимодействия между объектами.
Интерфейс в техническом смысле слова задаёт параметры, процедуры и характеристики взаимодействия объектов.
Различают интерфейс пользователя, программный интерфейс (набор методов для взаимодействия между программами) и физический интерфейс (взаимодействия физических устройств). Мы будем изучать пользовательский интерфейс.
Форму взаимодействия программы с пользователем называют пользовательским интерфейсом. Удобная для пользователя форма взаимодействия называется дружественным пользовательским интерфейсом.

- запрос операции или функции
- ввод или изменение информации
Элементы программы – это не только экран, но и:
системная образность (например, рабочий стол в Windows)
визуальный дизайн окон и приложений
средства отображения информации (форматы и т. д.)
устройства ввода и вывода данных другие.
Типы пользовательских интерфейсов

Процедурно-ориентированные интерфейсы, когда вся работа с приложением сводится к выбору действия, которое надо выполнить, к вводу данных и обработке полученных результатов. Такие интерфейсы можно разделить на несколько подтипов: консольные, меню и со свободной навигацией.
Контекстное меню
Интерфейс-меню позволяет выбирать нужные операции из списка, выводимого программой. Контекстное меню – это выводимый на экран список, из которого пользователь может выбирать нужный ему элемент.
Существуют одноуровневые и многоуровневые меню.
Первые используются для сравнительно простых случаев, когда вариантов операций немного (например, Создать, Открыть, Закрыть). Вторые применяются при большом количестве вариантов (например, различной сложности операции с файлами) Интерфейс со свободной навигацией помогает пользователю осуществлять операции, доступ к которым возможен через интерфейсные элементы.
Поскольку даже разные реализации этих компонентов построены, все же, на общих принципах управления, интерфейсы со свободной навигацией привычны и понятны любому пользователю.
Важной особенностью таких интерфейсов является свойство изменяться в процессе взаимодействия с пользователем, при этом предлагая на выбор только операции, имеющие смысл в конкретной ситуации (к примеру, блокируя ввод в не нужные поля).
Объектно-ориентированный интерфейс
V. Обобщение нового материала
2. Что такое пользовательский интерфейс? Пользовательским интерфейсом называется форма взаимодействия программы с пользователем. Современное ПО оснащается дружественным интерфейсом.
2. Типы пользовательских интерфейсов? Объектно-ориентированный и процедурно-ориентированный.
3. Разница между интерфейсом-меню и интерфейсом со свободной навигацией
4. Что можно сделать с помощью контекстного меню? Инициировать действие над объектом или узнать его свойства можно через контекстное меню.
5. Какой интерфейс современных системных и прикладных программ? Интерфейс современных системных и прикладных программ — объектно-ориентированный.
VI. Постановка домашнего задания
Выучить лекцию в тетради
VII. Подведение итогов урока
Список использованных источников:
2. Методы и средства разработки пользовательского интерфейса: современное состояние, Клещев А.С. , Грибова В.В. , 2001
3. Программная инженерия. Стандартизация пользовательского интерфейса. Евгений Волченков. М, 2002.
7. Макарова Н. В. Информатика и ИКТ: учебник для 8 – 9 классов. – Питер, 2010

Открытый урок информатики в 8 классе по теме Графический интерфейс ОС, развернутый план-конспект, презентация, раздаточный материал и видео для физкультминутки.
Описание разработки
Открытый урок информатики в 8 классе по теме Графический интерфейс ОС, развернутый план-конспект, презентация, раздаточный материал и видео для физкультминутки.

-75%
Читайте также:

