Технологии визуализации информации кратко
Обновлено: 04.07.2024
Иными словами, информационная насыщенность не привела к усвоению учебной информации. Поэтому необходимы такие средства обучения, которые способствовали бы работе с большим объемом информации.
- обеспечение интенсификации обучения,
- активизация учебной и познавательной деятельности,
- формирование и развитие критического и визуального мышления, зрительного восприятия, образного представления знаний и учебных действий,
- передача знаний и распознавания образов,
- повышение визуальной грамотности и визуальной культуры.
2. Основа технологии
Вслед за психологом Р. Арнхеймом считаем, что визуальное мышление - это особый интегративный вид мышления, базирующийся на творческом воображении и сочетающий в себе особенности продуктивного восприятия и наглядно-образного мышления. Визуальное мышления осуществляет оперирование наглядными образами и порождение новых визуальных форм, несущих смысловую нагрузку и делающих значение видимым (Р.Арнхейм, В.П.Зинченко).
3. Методические приемы
Данная технология опирается на психологические особенности мышления. К особенностям мышления относят наличие стадий: активации, инкубации (созревание), инсайта ( проникновение в суть, озарение), рефлексии. Фазы технологии инструментально обеспечены методическими приемами.
Ментальная карта - способ развития визуального восприятия, визуального воображения. Это инструментарий для отображения в виде схем мыслей, планов, действий. Он позволяет не только фиксировать уже имеющуюся информацию, но и развивать мысль, визуализировать мышление. Прием разработан психологом Тони Бьюзеном. Обладанием навыком использования ментальных карт позволяет эффективнее запоминать и обрабатывать информацию.
Гугл-карта – это не столько приложение, сколько прием, способствующий сжатию информации (при изучении биографии поэта или писателя, при изучении хронотопа ( художественного пространства) и ее развертыванию.
Скрайбинг- создание небольших понятных рисунков, которые делают смысл лекции или презентации более понятным. Успех и эффективность скрайбинга объясняется тем, что человеческий мозг, склонный рисовать картинки, мыслит образами, а язык рисунка – универсальный язык.
Опорная схема – прием концентрации внимания на тексте, проблемк, регулятор погружения в ткань повествования. Это одно из активных деятельностных средств при работе с текстом, так как помогает учащимся разобраться в содержании произведения. Схемы, построенные пи изучении произведения, помогают систематизировать материал и подготовить ученика к написанию сочинения.
Кластер( кисть, гроздь) - графическая форма организации информации, основанная на выделении смысловых единиц, которые фиксируются в виде схемы с обозначением всех связей между ними. Он представляет собой изображение, способствующее систематизации и обобщению учебного материала.
Информация усваивается лучше, если подать ее в виде красивых схем, графиков и диаграмм. Это называется визуализация данных — о ней и поговорим.

Сегодня она особенно важна — контента стало слишком много, люди в нем просто тонут. Визуально представленная информация более привычна и понятна человеческому глазу, с помощью нее можно быстро донести любые мысли и идеи.
Зачем визуализировать данные?
Привлекать больше трафика на сайт. Люди лучше воспринимают и запоминают зрительную информацию. К тому же рассматривать картинки и искать взаимосвязи довольно увлекательно, а значит, так вы повысите время нахождения пользователей на сайте, и, следовательно, их вовлеченность и лояльность к вашей компании.
Анализировать большой набор данных и делать статистику/отчеты. Чаще всего визуализацию используют именно здесь. Например, чтобы посчитать прибыль компании за год. Гораздо проще прийти к логичному заключению, глядя на график, где один из столбцов находится выше всех остальных, чем пролистать несколько страниц статистики в Google Sheets или Excel.
Доступно объяснять сложные вещи и явления. С помощью визуализации спокойно заменить целые куски текста и выделять взаимосвязи. А еще это просто красиво, так что какая-нибудь инфографика станет прекрасным дополнением для вашего новостного или аналитического портала или блога.

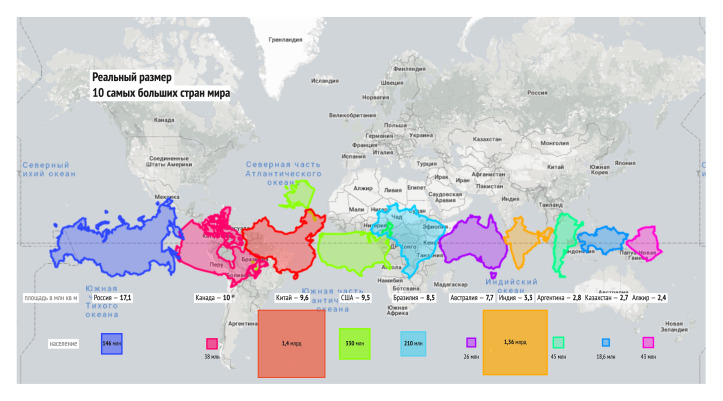
Наглядный пример, как работает визуализация. Если попросить человека вспомнить названия материков, в голове сначала всплывает сначала эта карта, которая висела перед глазами на уроках географии в школе, а затем и названия.
Базовые принципы визуализации
Чтобы визуализация действительно работала, здесь, как и везде, нужно придерживаться правил.
Предлагаем вам познакомиться с четырьмя основными принципами визуализации, которые сформулировал экономист, специалист по визуализации данных и презентациям Джон Швебиш (Jon Schwabish).
1. Ясность данных

За графиками в отчетах и статьях в блогах людям интересна прежде всего история. В графике она состоит из различных данных — цифр, дат, имен. Но это не значит, что нужно разместить на нем сразу все данные, которые у вас есть. Не стоит перегружать схемы лишней информацией — лучше пусть ее будет меньше, но данные будут проверенными и понятными.
2. Меньше визуального шума

Избегайте визуального шума — темных или тяжелых линий сетки, лишних иконок и меток, большого количества текста, теней и градиентов, чрезмерного объема.
3. График и текст — единое целое

Характеристики, которые можно определить сразу

Информацию о мире мы узнаем и совершенно неосознанно. Чисто на подкорке остаются определенные визуальные характеристики (форма, контраст), которые мы можем заметить и определить сходу, не особо всматриваясь в изображение. Но круг этих характеристик ограничен — сначала наш мозг считывает то, что знает, а только потом достраивает полноценную картину. Это тоже нужно учитывать при работе с визуализацией.
Основные способы визуализации
Перечисляем самые распространенные способы визуализации, с примерами.
Графики
Наверное, самый привычный для нас вид визуализации данных. Именно графики мы видим в учебниках в школе, с ними же первым делом знакомимся, когда начинаем осваивать Excel.
Графики строятся по осям X и Y и показывают зависимость данных друг от друга. Они, в свою очередь, делятся еще на несколько подвидов — подробнее о каждом по ссылкам ниже.

Развитие визуальной формы коммуникации привело и к развитию инструментов создания информационной графики. Сегодня каждый, у кого есть компьютер и доступ к Сети, может перевести свое послание на язык образов. Но перед тем, как познакомиться с инструментами, узнаем несколько правил визуализации.
3 универсальных правила визуализации
Как и следует из заголовка, ниже мы рассмотрим три универсальных правила визуализации информации:
Используйте изображения там, где это необходимо
Выбирайте простые, яркие образы, понятные аудитории
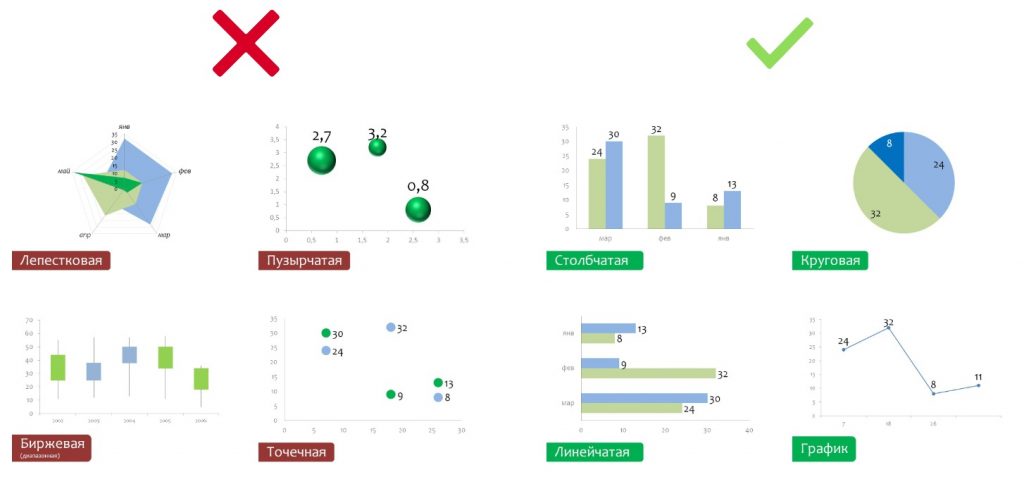
Правило простоты касается также графиков и диаграмм. Исследования показывают, что большинство людей не понимают сложных диаграмм: биржевых, поверхностных, пузырьковых и т.д. Однако базовые – круговую, линейчатую, столбчатую – понимают все без исключения.

Чтобы найти то изображение, которое подействует, узнайте своих зрителей: их возраст, интересы и уровень подготовки.
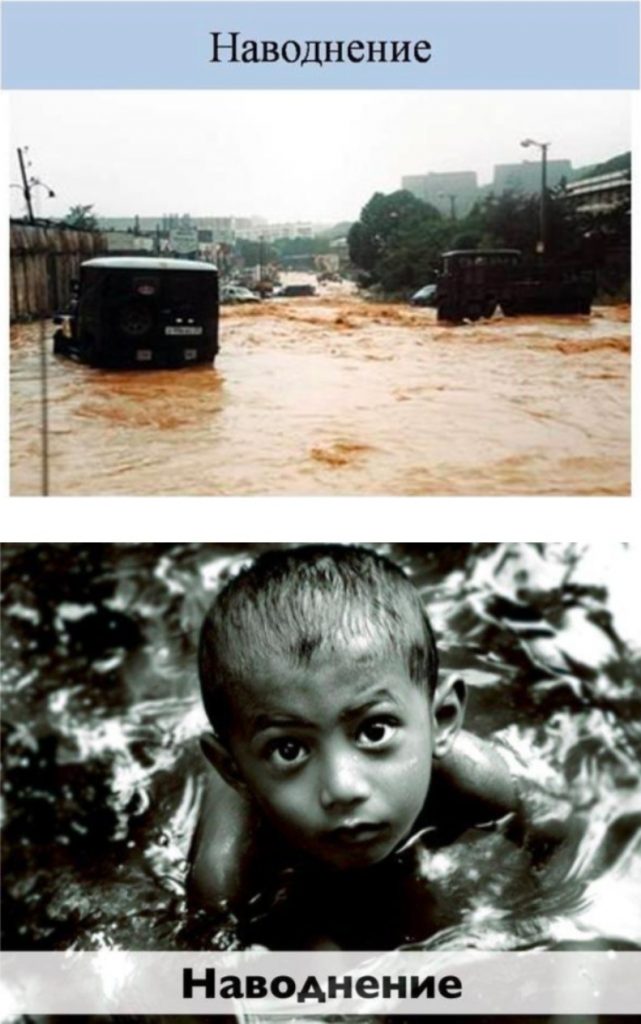
Используйте метафоры и эмоциональные образы
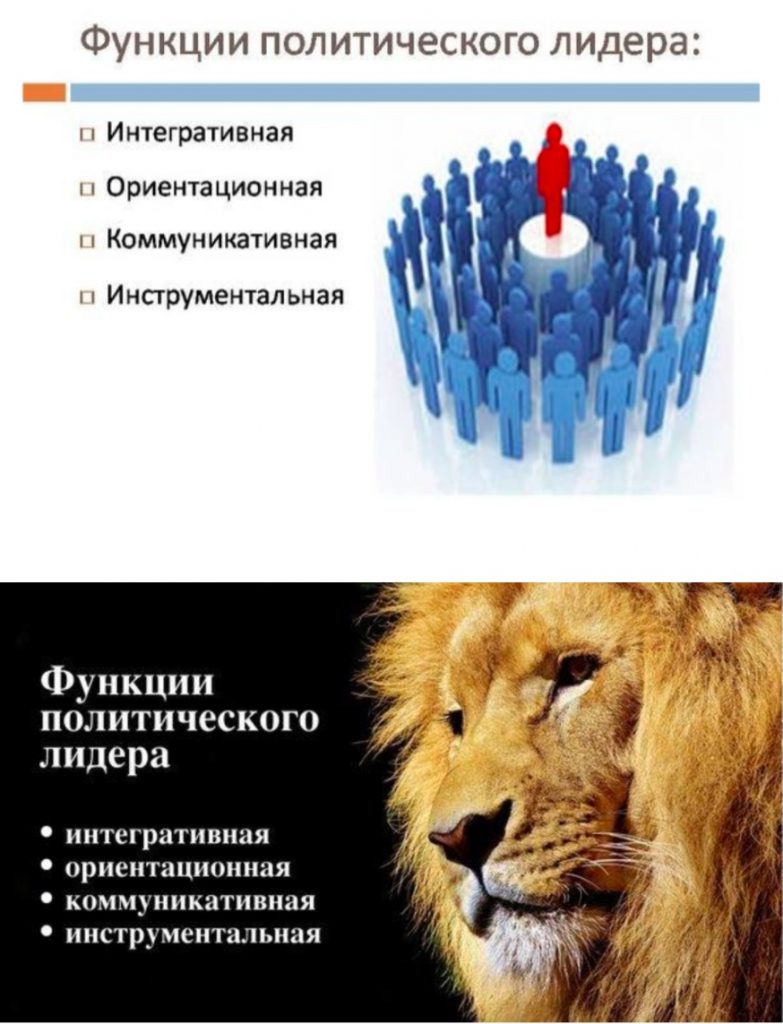
Метафора – одно из самых эффективных средств в любой форме коммуникации. Это неочевидная связь объектов, сравнение, ассоциация, объяснение одного образа через другой. Сравните слайд обычной презентации и метафорический образ, передающие одно и то же содержание. Какой запомнят зрители?


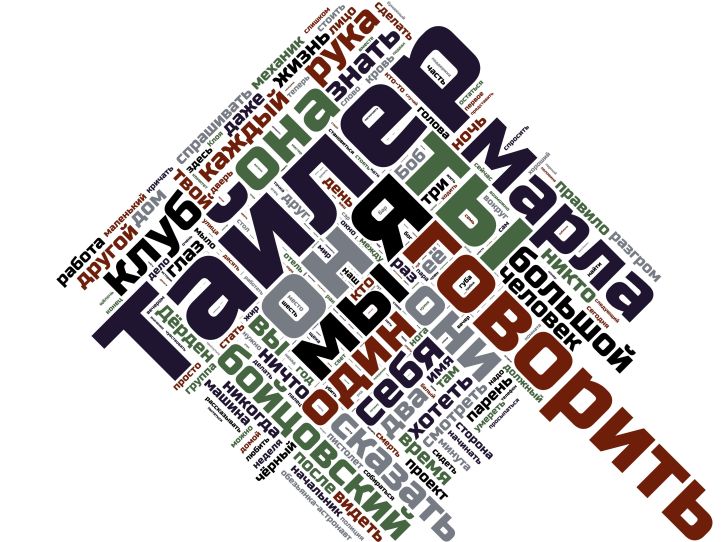
Теперь же давайте рассмотрим инструменты, позволяющие визуализировать разные типы информации: создавать презентации, инфографику, диаграммы, отчеты, облака слов и линии времени. Речь пойдет о бесплатных программах и онлайн-сервисах, не требующих специальной подготовки и навыков в области дизайна.
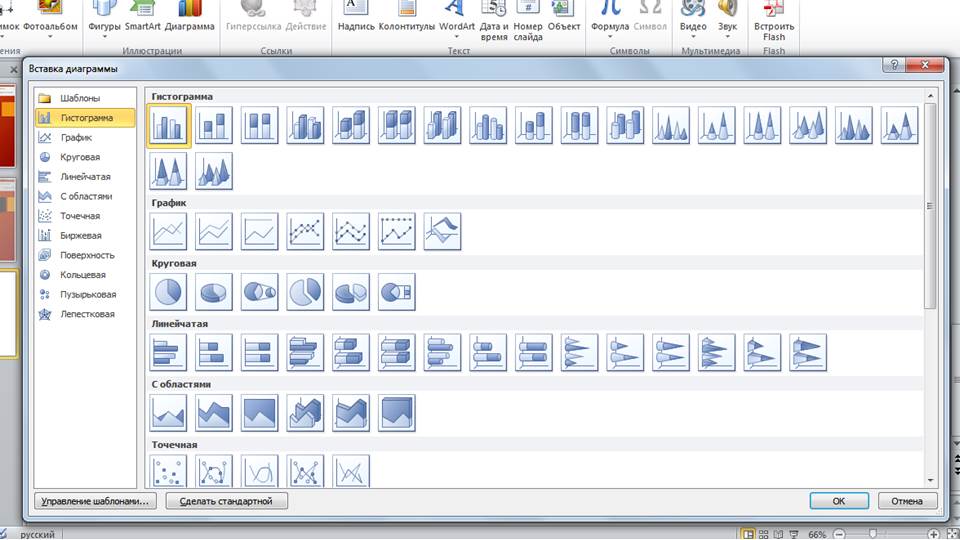
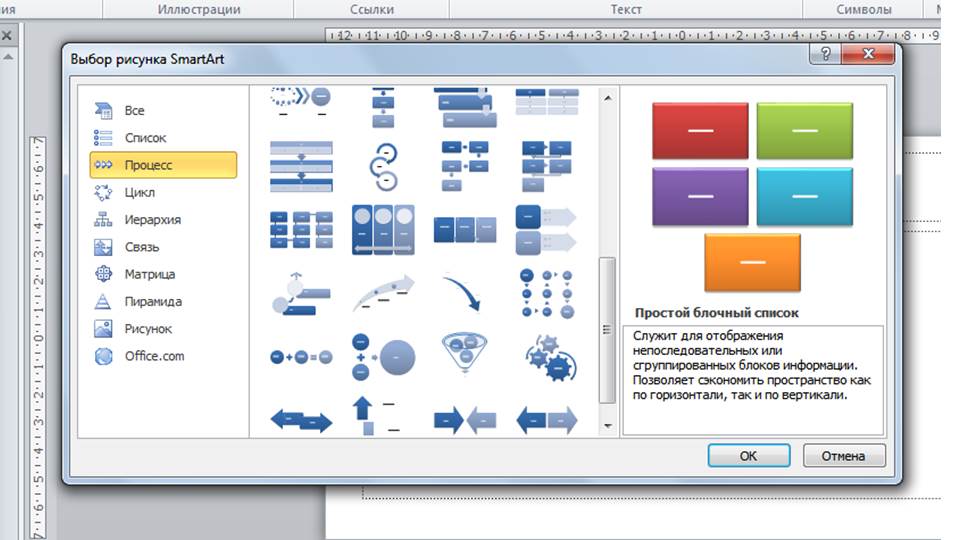
Инфографика в Power Point

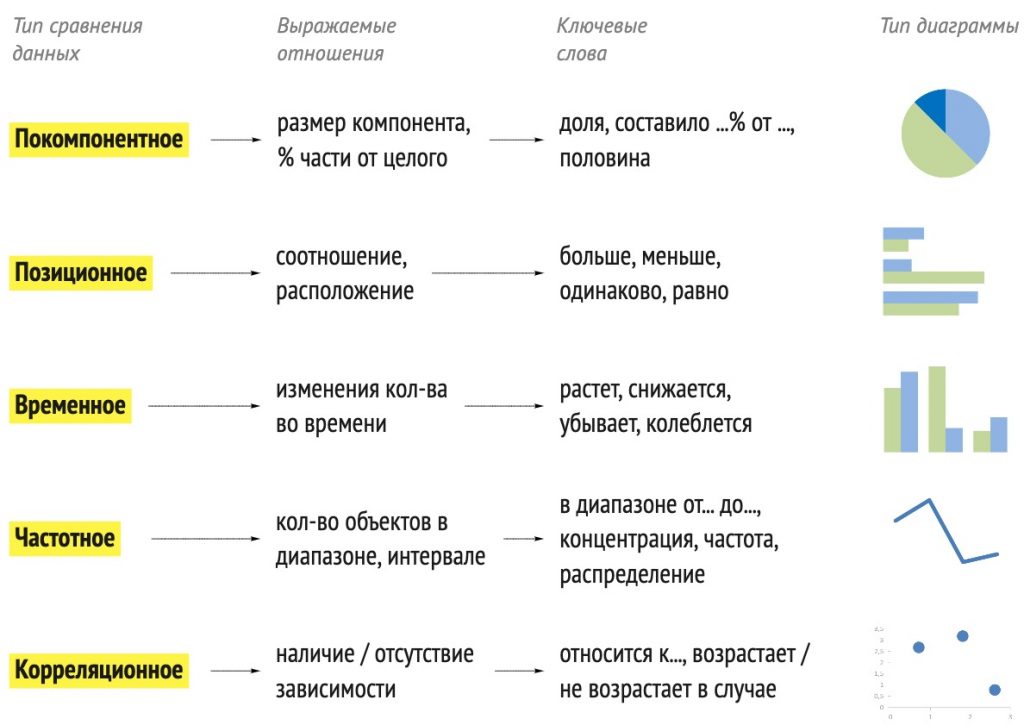
В выборе диаграммы отталкивайтесь от типа сравнения, от того, что хотите показать зрителям:
- части, компоненты целого, проценты – круговая диаграмма,
- соотношение (больше, меньше, одинаково, равно) – линейчатая диаграмма,
- динамика, изменения (растет, снижается, колеблется) – гистограмма.



Разобравшись с азами, подключайте творчество: добавьте картинки и используйте нетрадиционный для слайдов формат. Получите неплохую инфографику.


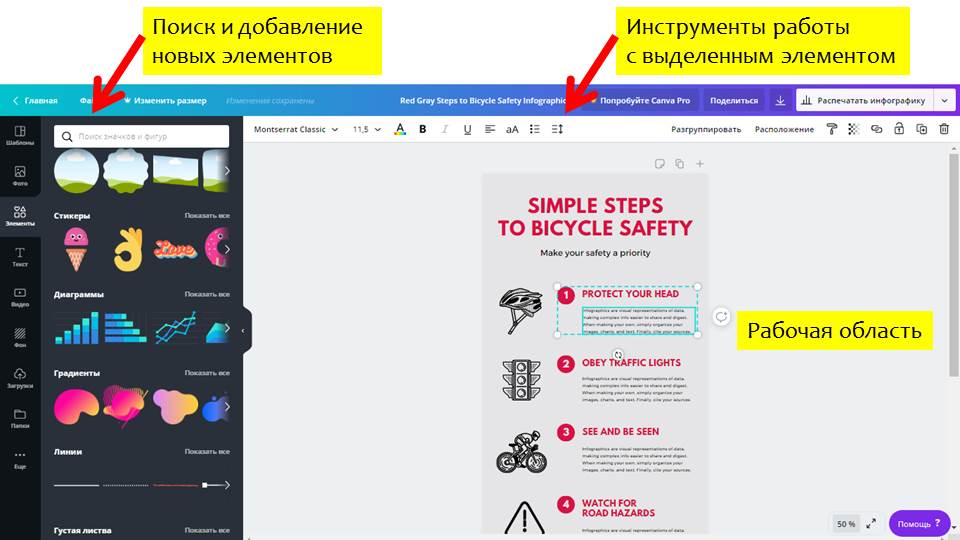
Принцип их работы преимущественно одинаков:

2. Изменить элементы дизайна в открывшемся редакторе. В центре поле с графикой, справа, слева и сверху расположены кнопки и открывающиеся меню. Функционал включает в себя элементы дизайна: цветовые гаммы, фигуры, иконки, текстовые вставки с разными типами шрифтов, редактируемые графики, диаграммы и схемы.
3. Элементы дизайна можно добавлять (перетаскивания с панели инструментов) и удалять, менять расположение на рабочем поле, перекрашивать и менять размер. Дополнительные картинки или фото можно загрузить, графики, диаграммы – заполнять своими данными. Автоматическое выравнивание элементов, группировка, подобранные профессионалами сочетания шрифтов и цветов делают результат очень качественным.

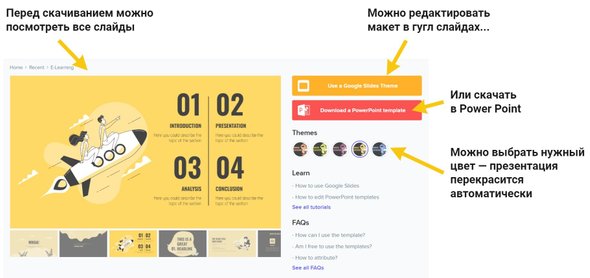
4. Опубликовать результат онлайн или скачать в нужном формате (эта функция чаще всего доступна в платных версиях веб-сервисов).

Плюсы перечисленных конструкторов графики:
Минусы перечисленных конструкторов графики:
Это лишь некоторые особенности. Все основные функции в перечисленных сервисах бесплатны, поэтому попробуйте поработать в каждом из них. Только так можно понять, какой наиболее удобен для вас.
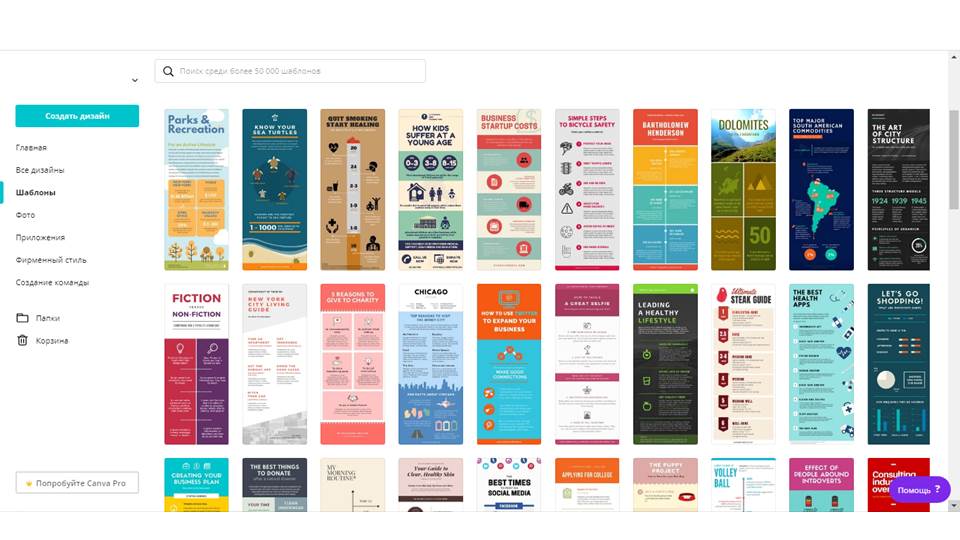
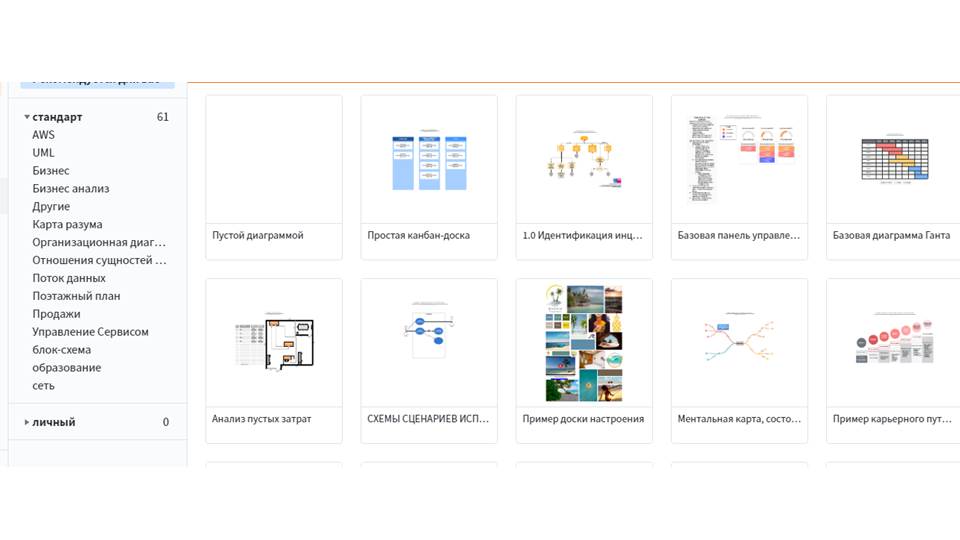
Далее рассмотрим веб-сервисы, специализирующиеся на отдельных типах визуализации: создании интеллект-карт, облаков слов, диаграмм, визуальных заметок, проведения мозговых штурмов.
Поговорим о каждом инструменте, исходя из преследуемой цели или решаемой задачи:
Интеллект-карта (карта идей, диаграмма связей) помогает записать идеи и визуально связать их друг с другом. Это необходимо для систематизации больших объемов информации, поиска и показа скрытых, неочевидных связей.

Небольшое количество декоративных средств, шрифтов и графических возможностей, но достаточно много шаблонов популярных схем для редактирования онлайн. Есть возможность скачивания готовой графики.




Главными удобствами платформы являются:
- возможность работать группой в реальном времени (как будто вы сидите за одним столом);
- интеграция с другими популярными онлайн-сервисами;
- простота использования – перед пользователем открывается онлайн-доска, для визуализации можно перетаскивать и загружать на нее нужные элементы, группировать, окрашивать, связывать их, делать ссылки, скачивать или публиковать готовые работы.

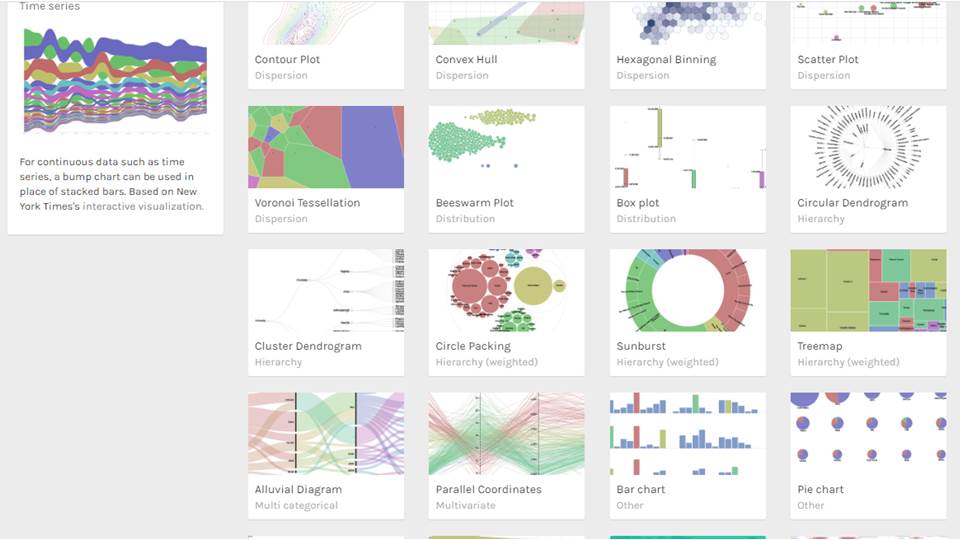
Перейти на следующую ступень визуализации данных на App.rawgraphs.io

Основная сложность состоит в создании набора данных (data set), но и этому при желании можно научиться.

Теперь же давайте подытожим сказанное.
Заключение
Визуализация сложной информации помогает автору донести свою идею до зрителей, а зрителям – лучше понять и запомнить такую информацию. Современные технологии обладают богатыми возможностями в графическом представлении любых типов информации.
При обилии и разнообразии инструментов следует соблюдать несколько универсальных правил визуализации:
- использовать изображения только там, где они помогают передать смысл;
- выбирать образы под конкретных зрителей, для чего нужно предварительно узнать свою аудиторию;
- отдавать предпочтения метафорическим и эмоциональным образам, т.к. в них состоит главная сила любой визуализации.
Начинать визуализацию стоит с базовых форм информационной графики и привычных инструментов, например, с программы Power Point. В выборе диаграмм и графиков отталкивайтесь от того, что именно хотите показать аудитории.

Технология визуализации учебной информации
1. Обоснование выбора технологии
Иными словами, информационная насыщенность не привела к усвоению учебной информации. Поэтому необходимы такие средства обучения, которые способствовали бы работе с большим объемом информации.
обеспечение интенсификации обучения,
активизация учебной и познавательной деятельности,
формирование и развитие критического и визуального мышления, зрительного восприятия, образного представления знаний и учебных действий,
передача знаний и распознавания образов,
повышение визуальной грамотности и визуальной культуры.
2. Основа технологии
Вслед за психологом Р. Арнхеймом считаем, что визуальное мышление - это особый интегративный вид мышления, базирующийся на творческом воображении и сочетающий в себе особенности продуктивного восприятия и наглядно-образного мышления. Визуальное мышления осуществляет оперирование наглядными образами и порождение новых визуальных форм, несущих смысловую нагрузку и делающих значение видимым (Р.Арнхейм, В.П.Зинченко).
3. Методические приемы
Данная технология опирается на психологические особенности мышления. К особенностям мышления относят наличие стадий: активации, инкубации (созревание), инсайта ( проникновение в суть, озарение), рефлексии. Фазы технологии инструментально обеспечены методическими приемами.
Ментальная карта- способ развития визуального восприятия, визуального воображения. Это инструментарий для отображения в виде схем мыслей, планов, действий. Он позволяет не только фиксировать уже имеющуюся информацию, но и развивать мысль, визуализировать мышление. Прием разработан психологом Тони Бьюзеном. Обладанием навыком использования ментальных карт позволяет эффективнее запоминать и обрабатывать информацию.
Гугл-карта – это не столько приложение, сколько прием, способствующий сжатию информации (при изучении биографии поэта или писателя, при изучении хронотопа ( художественного пространства) и ее развертыванию.
Скрайбинг- создание небольших понятных рисунков, которые делают смысл лекции или презентации более понятным. Успех и эффективность скрайбинга объясняется тем, что человеческий мозг, склонный рисовать картинки, мыслит образами, а язык рисунка – универсальный язык.
Опорная схема – прием концентрации внимания на тексте, проблемк, регулятор погружения в ткань повествования. Это одно из активных деятельностных средств при работе с текстом, так как помогает учащимся разобраться в содержании произведения. Схемы, построенные пи изучении произведения, помогают систематизировать материал и подготовить ученика к написанию сочинения.
Кластер( кисть, гроздь) - графическая форма организации информации, основанная на выделении смысловых единиц, которые фиксируются в виде схемы с обозначением всех связей между ними. Он представляет собой изображение, способствующее систематизации и обобщению учебного материала.
Читайте также:

