Какова роль гиперссылок на web страницах кратко
Обновлено: 02.07.2024
Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на титульную страницу должны быть помещены гиперссылки на другие страницы сайта.
Каждая страница будет содержать следующий НТМL-код:
Гиперссылка состоит из двух частей: указателя ссылки и адресной части ссылки. Указатель ссылки — это то, что мы видим на Web-странице (текст или рисунок), обычно выделенный синим цветом и подчеркиванием. Активизация гиперссылки вызывает переход на другую страницу.
Адресная часть гиперссылки представляет собой URL-адрес документа, на который указывает ссылка. URL-адрес может быть абсолютным и относительным. Абсолютный URL-адрес документа полностью определяет компьютер, каталог и файл, в котором располагается документ.
Абсолютный адрес документа, находящегося на локальном компьютере, будет включать в себя путь к файлу и имя файла, например:
Абсолютный адрес документа, находящегося на удаленном компьютере в Интернете, будет включать имя сервера Интернета, путь к файлу и имя файла, например:
Относительный URL-адрес указывает на местоположение документа относительно того, в котором находится указатель ссылки. При разработке сайта рекомендуется входящие в него Web-страницы связывать относительными ссылками. Это позволит не изменять адресную часть ссылок при перемещении Web-сайта в другой каталог локального компьютера или при его публикации в Интернете.
Прежде всего необходимо разместить на титульной странице тексты гиперссылок на каждую страницу сайта. Для представления гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.
Принято размещать гиперссылки в нижней части страницы, поэтому разместим их под введенным текстом в новом абзаце в одну строку разделенными несколькими пробелами. Такое размещение гиперссылок часто называют панелью навигации.
Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ):
[Программы] [Словарь]
[Комплектующие] [Анкета]
Теперь для каждой гиперссылки определим адрес перехода. Для этого используется контейнер гиперссылки с атрибутом НREF, значением которого является URL-адрес документа на локальном компьютере или в Интернете. Контейнер должен содержать указатель гиперссылки:
7. Вставить в титульную страницу код, создающий панель навигации:
Панель навигации на титульной странице создана, теперь активизация указателей гиперссылок будет приводить к переходу на другие страницы сайта.
Полезно на титульной странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки НREF присвоить URL-адрес электронной почты и вставить ее в контейнер , который задает стиль абзаца, принятый для указания адреса.
8. Вставить в титульную страницу код, создающий ссылку на адрес электронной почты:
mailbox@ ргоvaider. гu

Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на титульную страницу должны быть помещены гиперссылки на другие страницы сайта.
Каждая страница будет содержать следующий НТМL-код:
Гиперссылка состоит из двух частей: указателя ссылки и адресной части ссылки. Указатель ссылки — это то, что мы видим на Web-странице (текст или рисунок), обычно выделенный синим цветом и подчеркиванием. Активизация гиперссылки вызывает переход на другую страницу.
Адресная часть гиперссылки представляет собой URL-адрес документа, на который указывает ссылка. URL-адрес может быть абсолютным и относительным. Абсолютный URL-адрес документа полностью определяет компьютер, каталог и файл, в котором располагается документ.
Абсолютный адрес документа, находящегося на локальном компьютере, будет включать в себя путь к файлу и имя файла, например:
Абсолютный адрес документа, находящегося на удаленном компьютере в Интернете, будет включать имя сервера Интернета, путь к файлу и имя файла, например:
Относительный URL-адрес указывает на местоположение документа относительно того, в котором находится указатель ссылки. При разработке сайта рекомендуется входящие в него Web-страницы связывать относительными ссылками. Это позволит не изменять адресную часть ссылок при перемещении Web-сайта в другой каталог локального компьютера или при его публикации в Интернете.
Прежде всего необходимо разместить на титульной странице тексты гиперссылок на каждую страницу сайта. Для представления гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.
Принято размещать гиперссылки в нижней части страницы, поэтому разместим их под введенным текстом в новом абзаце в одну строку разделенными несколькими пробелами. Такое размещение гиперссылок часто называют панелью навигации.
Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ):
[Программы] [Словарь]
[Комплектующие] [Анкета]
Теперь для каждой гиперссылки определим адрес перехода. Для этого используется контейнер гиперссылки с атрибутом НREF, значением которого является URL-адрес документа на локальном компьютере или в Интернете. Контейнер должен содержать указатель гиперссылки:
7. Вставить в титульную страницу код, создающий панель навигации:
Панель навигации на титульной странице создана, теперь активизация указателей гиперссылок будет приводить к переходу на другие страницы сайта.
Полезно на титульной странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки НREF присвоить URL-адрес электронной почты и вставить ее в контейнер , который задает стиль абзаца, принятый для указания адреса.
8. Вставить в титульную страницу код, создающий ссылку на адрес электронной почты:
mailbox@ ргоvaider. гu
С гиперссылками мы сталкиваемся настолько часто, что уже перестали обращать на них внимание. Но знания правильной работы с ними полезны не только SMM-щикам, SEO-специалистам и другим интернет-маркетологам, но и всем людям в повседневной жизни и работе. Вот простой пример. В университете вам выдали срочное задание, пусть это будет реферат по одной из общеобразовательных дисциплин. Дедлайн уже завтра, что же делать? Разумеется, вы откроете одну небезызвестную онлайн-энциклопедию и распечатаете ее. И если у вас цветной принтер, то большая часть вашего реферата будет выделена ярким синим цветом. Так отмечены гиперссылки. Всем знакомо? Сегодня мы разберем, что такое гиперссылка и для чего она нужна, какие основные виды гиперссылок бывают и как их использовать. Приятного чтения, друзья!
What is …
Как вы могли заметить, часть текста, где теперь располагается гиперссылка изменила свой цвет на синий, либо другой контрастный оттенок, и была выделена подчеркиванием. Это происходит по умолчанию. Также в некоторых случаях возможно отображение рамки или изменение вида вашего курсора при наведении. Это, как говорится, уже дело техники.

Ссылки бить не хорошо
Здесь, я думаю, всем понятно, о чем речь идет. Но на всякий случай обмолвлюсь, что битой ссылкой или же в нашем случае, гиперссылкой, называется та, которая ведет прямиком в никуда. Например, вы вставили ссылку на документ, располагавшийся на момент написания вашего текста в облачном хранилище. А после публикации по невнимательности или по острой необходимости вы взяли и не глядя удалили тот исходный файл. Оставшаяся гиперссылка в тексте никуда не исчезнет. Она останется, пока вы ее не отредактируйте либо не удалите вовсе. До этого момента, она будет считаться битой, и полезных действий от нее ждать смысла нет.
Максимум функционала битой гиперссылки заключается в переводе пользователя на новую страницу с кодом ошибки на весь экран. Хотя кому-то может и такое по душе. Вдруг это художественная задумка автора 🙂
![]()
Например, мой верный четырехъядерный соавтор, если я в спешке вставлю в текст корявую гиперссылку, просто перенаправит меня на новую страницу с бесконечной загрузкой и заголовком:
Будьте внимательны и обязательно перепроверяйте – все просто. А вообще этот совет актуален не только для ссылок в гипертекстовых документах, но и в целом в жизни!
Топовую подборку профессиональных курсов: обучение SEO-продвижению для новичков и специалистов
Виды гиперссылок
Итак, гиперссылки бывают разные. Я насчитал как минимум пять разных видов и собрал их для вас в один список. Вот тут:
- анкорные – вид ссылок, который выделяется своим оформлением;
- безанкорные – оформлены как адрес URL;
- внешние – ведут на сторонние документы, веб-страницы или ресурсы;
- внутренние – осуществляют навигацию пользователей в пределах вашего сайта, статьи, публикации, файлы и т. д.;
- якорные – перекидывают в определенную часть документа, например, оглавление.

Вот так это реализовано на нашем сайте.
Где, как, кому и зачем могут быть полезны гиперссылки
Основы мы разобрали, матчасть усвоили, пробежимся теперь по зоне обитания гиперссылок. Они могут быть не только в онлайне, но и в обычных десктопных приложениях. Например, взять весь офисный пакет от Microsoft. В Word, Excel и даже PowerPoint можно их использовать. Да что уж мелочиться, гиперссылки используются даже в Outlook’е. В случае с онлайном – они вообще повсюду, как я и сказал немного выше.
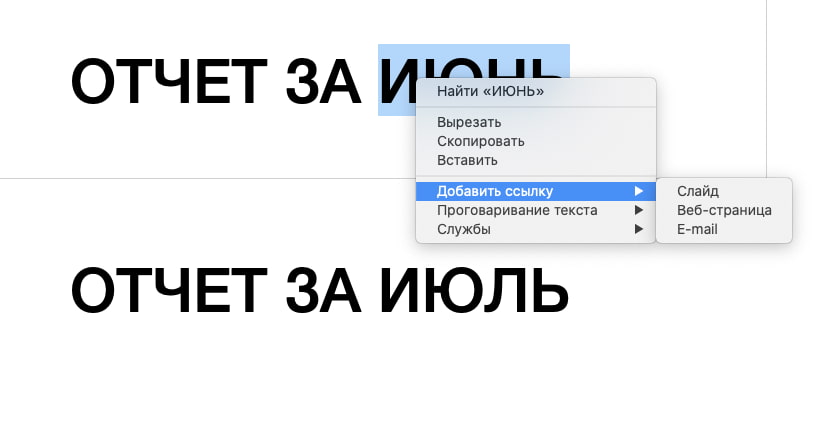
Представьте, вы работаете аналитиком в крупной международной корпорации. У вас стоит срочная задача. Пусть это будет квартальный отчет по всем продажам вашей компании за рубежом. Его попросили подготовить в формате презентации, чтобы можно было удобно, а главное наглядно продемонстрировать результативность работы фирмы на грядущем совещании руководителей всех подразделений. Все готово, вы же высококлассный специалист, разумеется. Однако презентация катастрофически перегружена информацией, и слайдов там получилось не 10 штук и не 20, а все 50 или даже несколько сотен. Большую часть всего выступления занимают сухие цифры, которые, конечно, можно было бы эстетично визуализировать, но руководство хочет увидеть и чистую статистику, а не только лишь диаграммы и графики. В таком случае вы можете просто-напросто поместить все цифры и подсчеты на сторонний ресурс, на флешку, жесткий диск или в облачное хранилище. И в самой презентации вставить ссылки на конкретные данные. Выглядеть в процессе создания это будет как-то так:

Умная техника сама предложит вам выбрать, какой формат гиперссылки вам предпочтителен:
- ссылка на слайд (например, если все скучные и неинтересные циферки и буковки вы расположили на последних слайдах, дабы не путаться);
- переход на веб-страницу (облачное хранилище тоже сюда попадает);
- отправка письма по электронной почте (в нашем с вами случае этот вариант не очень актуален, если только во время презентации своего отчета вы внезапно не решите напомнить лучшему другу о предстоящей тусовке…).
Именно благодаря гиперссылкам, расположенным в презентации, вы сможете оперативно переходить к актуальным и интересующим вас данным. Ваш начальник говорит, что отчет за июнь 2020 года ему совсем не интересен – не беда, он его и не увидит, т. к. мы не будем нажимать на релевантную часть текста. А управляющий партнер компании во время демонстрации ключевых данных за июль отвечал любимой жене в мессенджере, и теперь просит показать все цифры вновь – раз плюнуть, тапаем по гиперссылке, и пусть разглядывает статистику, сколько его душе угодно (он все-таки большая шишка, может себе позволить).
Согласитесь, хороший пример получился? Яркий, а главное понятный и простой – мне вот он очень нравится.
Мотивирующее заключение
Не хватает навыков или теоретических знаний в той или иной области – не беда. К счастью, живем мы в век технологий, и образование больше не стоит на месте. Интересно освоить новую специальность или расширить пул своих профессиональных компетенций – загуглили оптимальный онлайн-курс, записались, и готово!
На этой позитивной ноте я и закончу сегодняшнюю статью. Никогда не переставайте учиться, ведь знания – это круто! А в свободное время читайте наш блог, мы ведь стараемся именно для вас! Будем очень рады общению с вами в комментариях ниже или в нашем Telegram-канале 🙂
Гиперссылка (англ. hyperlink) - это элемент графического изображения или текста на сайте, позволяющий осуществлять переход на другие страницы сайта, открывать какие-либо документы, запускать сторонние приложения. Часто в тексте выделяется синим цветом или подчеркивается, также может быть картинкой, фотографией, кнопкой переключения страниц.
Различают несколько видов гиперссылок:
- Анкорные и безанкорные. Анкорная ссылка является частью текста, который графически оформлен как гиперссылка. Безанкорной является гиперссылка, которая оформлена как URL-адрес.
- Внешние и внутренние. Внешние гиперссылки осуществляют переход на другие страницы или документы в сети. Т.е на web-ресурсы, которые находятся вне нашего сайта. Внутренние же гиперссылки позволяют нам путешествовать в пределах нашего сайта.
- Якорные гиперссылки. используются для перехода в определенную область документа. На сайте может быть организовано оглавление, в котором содержатся гиперссылки на определенные главы на этой же странице сайта.
Зачем нужны гиперссылки?
Гиперссылка является основным инструментом, с помощью которого осуществляется навигация по сайту и по сети Интернет в целом. Такая ссылка несет в себе рекламный характер, позволяет привлечь большее количество клиентов. Также именно благодаря гиперссылкам с других ресурсов повышается авторитет Вашего сайта.
Правильное использование гиперссылок является важнейшим фактором повышения юзабилити сайта. Для получения более подробной информации Вы можете пройти по этой гиперссылке.

№ слайда 1
Гиперссылки на WEB - страницах

№ слайда 2
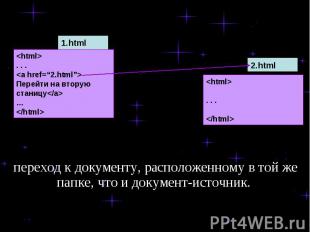
Фундаментальное свойство гипертекста состоит в том, что он позволяет связывать документы гиперссылками.

№ слайда 3

№ слайда 4

№ слайда 5

№ слайда 6
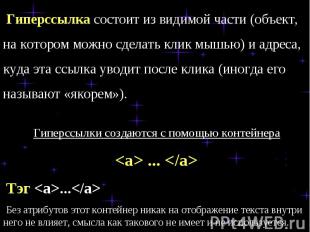
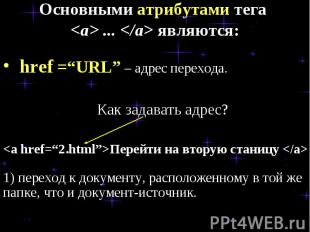
Основными атрибутами тега . являются: href =“URL” – адрес перехода. Как задавать адрес?Перейти на вторую станицу 1) переход к документу, расположенному в той же папке, что и документ-источник.

№ слайда 7
. . . Перейти на вторую станицу … . . . переход к документу, расположенному в той же папке, что и документ-источник.

№ слайда 8

№ слайда 9

№ слайда 10
Если указателей гиперссылок несколько, то необходимо их разделить пробелами ( ) или поставить после каждой переход на новую строку (br)

№ слайда 11
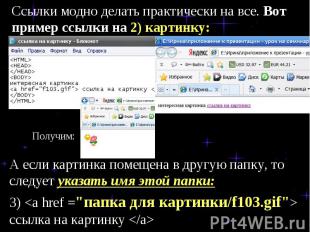
Ссылки модно делать практически на все. Вот пример ссылки на 2) картинку: А если картинка помещена в другую папку, то следует указать имя этой папки: 3) ссылка на картинку

№ слайда 12

№ слайда 13
5) Сайт о Елабуге

№ слайда 14

№ слайда 15

№ слайда 16
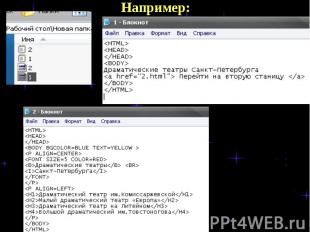
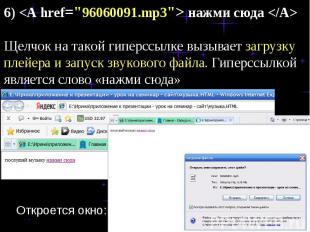
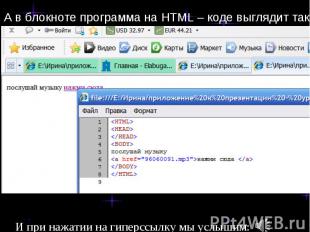
А в блокноте программа на HTML – коде выглядит так: И при нажатии на гиперссылку мы услышим: :

№ слайда 17
Вы можете скачать себе текстовый вариант этой страницы

№ слайда 18

№ слайда 19
Итоги урока:- познакомились с понятием гиперссылка на WEB – страницах; узнали, как можно связывать документы гиперссылками; узнали, какие адреса можно задавать в теге .

№ слайда 20
Читайте также:

