Доклад создание графических изображений
Обновлено: 05.07.2024
- Для учеников 1-11 классов и дошкольников
- Бесплатные сертификаты учителям и участникам
ИНДИВИДУАЛЬНЫЙ УЧЕБНЫЙ ПРОЕКТ
1. История появления графических редакторов 4-6
2. Основные функции графического редактора 7-8
3. Характеристики графических редакторов 9-10
4. Виды графических редакторов 10-17
5. Сравнительная характеристика графических редакторов 17
6. Области применения графических редакторов 18
7. Практическая работа в программе Paint 19-21
Заключение 21 Список используемой литературы 22
ВВЕДЕНИЕ
В наш век компьютерных технологий рынок переполнен различными программами для обработки цифровых изображений. И рядовому пользователю не так просто разобраться в этом изобилии софта. Графические редакторы очень разнообразны, одни из них позволяют производить простые манипуляции, изменяя лишь основные параметры изображений. А другие, которыми пользуются, в основном профессионалы позволяют из простых картинок и фотографий создавать настоящие шедевры. Сейчас все люди проводят очень много времени в поисках необходимой информации. И в первую очередь обращают своё внимание на красиво оформленную рекламу. Будь это объявление в газете, рекламный стенд, или интернет-страница над всем этим трудились дизайнеры, что бы привлечь наше внимание. Многие отрасли трудно представить без пакета программ работ с графикой. То есть работы на графических редакторах окружают нас повсюду. И мы уже давно не встречали не обработанной фотографии. Может это и не видно невооружённым глазом, но на каждой изменена цветовая гамма, баланс света, контрастность и многое другое.
Цель проекта: Изучить компьютерную программу – графический редактор Paint,
ее возможности и основные приемы работы.
Задачи: закреплять и совершенствовать основные приемы работы со стандартным
приложением Paint, грамотно использовать инструменты графического
1. История появления графических редакторов
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM.
1971-1985гг. - появились персональные компьютеры, т.е. появился доступ пользователя к дисплеям. Роль графики резко возросла, но наблюдалось очень низкое быстродействие компьютера. Программы писались на ассемблере. Появилось цветное изображение (256).
1 986-1990гг. - появление технологии Multimedia (Мультимедиа). К графике добавились обработка звука и видеоизображения, общение пользователя с компьютером расширилось.
Особенности: появление диалога пользователя с персональным компьютером; появление анимации и возможности выводить цветное изображение.
1991-2008гг. - появление графики нашего дня Virtual Reality. Появились датчики перемещения, благодаря которым компьютер меняет изображения при помощи сигналов посылаемых на него. Появление стереоочков (монитор на каждый глаз), благодаря высокому быстродействию которых, производится имитация реального мира. Замедление развития этой технологии из-за опасения медиков, т.к. благодаря Virtual Reality можно очень сильно нарушить психику человека, благодаря мощному воздействию цвета на неё.
2. Основные функции графического редактора.
Работа в графическом редакторе относится к технологии обработки графики. Для некоторого обобщённого графического редактора характерно выполнение следующих функций:
1. Создание рисунка
- в режиме ручной прорисовки;
- с использованием панели инструментов (штампов, примитивов).
2. Манипулирование рисунком
- выделение фрагментов рисунка;
- проработка мелких деталей рисунка (увеличение фрагментов картины);
- копирование фрагмента рисунка на новое место экрана (а также
возможность вырезать, склеивать, удалять фрагменты изображения);
- закраска отдельных частей рисунка ровным слоем или узором,
возможность применять для рисования произвольные "краски", "кисти" и
"напыление".
- масштабирование изображения;
- перемещение изображения;
- поворот изображения;
3. Ввод в изображение текста
- выбор шрифта;
- выбор символов (курсив, подчёркивание, оттененние);
4. Работа с цветами
- создание своей палитры цветов;
- создание своего узора (штампа) для закраски;
5. Работа с внешними устройствами (диски, принтер, сканер и др.)
- запись рисунка на диск (дискету) в виде файла стандартного формата (pcx, bmp,
tif, gif, jpg, png и др.);
- чтение файла с диска (дискеты);
- печать рисунка;
- сканирование рисунка.
В качестве "кисти" чаще всего используется мышь, реже курсор при управлении клавиатурой. Панель инструментов используется для рисования
прямых и кривых линий, окружностей (овалов, эллипсов), прямоугольников и квадратов.
Прежде чем приступать к обработке графических изображений, нужно выяснить, что это такое и зачем изображения обрабатывать. Графические изображения - это схемы, чертежи, картинки, рисунки, фотографии.
Любое изображение характеризуется такими показателями, как размер изображения и размер файла. Размер изображения - это его высота и ширина, измеряемая в пикселях - точках. Размер файла - это занимаемое им пространство на карте памяти, жестком диске или на других носителях, которое измеряется в байтах (килобайтах, мегабайтах).
Довольно часто возникает необходимость изменить размер изображения (большие и тяжелые изображения долго загружаются), особенно цифровых фотографий, сжать изображение (при сжатии уменьшается размер файла), изменить яркость, обрезать часть изображения. Производить эти действия нам и помогают графические редакторы.
Часто возникает необходимость обработать графические изображения быстро: изменить цвет, яркость и контрастность, обрезать, повернуть ваше фото или картинку, изменить размер, сжать.
Для этих целей в программах Word, Publisher и PowerPoint существует панель изображения.
Вы можете изучить и скачать доклад-презентацию на тему СОЗДАНИЕ ГРАФИЧЕСКИХ ИЗОБРАЖЕНИЙ. Презентация на заданную тему содержит 8 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!








Ключевые слова графический редактор растровый графический редактор векторный графический редактор интерфейс графических редакторов палитра графического редактора инструменты графического редактора графические примитивы
194907 194933 194913 194945 194919 194943 194911 194909 194918 194948 194912 194929 194930 194906 194910 194947 194940 194944 194935 194950 194934 194942 194951 194922 194946 194949 194941 194932 194936 194923
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать её на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Мы в социальных сетях
Сайт учителя информатики. Технологические карты уроков, Подготовка к ОГЭ и ЕГЭ, полезный материал и многое другое.
Информатика. 7 класса. Босова Л.Л. Оглавление
Ключевые слова:
- графический редактор
- растровый графический редактор
- векторный графический редактор
- интерфейс графических редакторов
- палитра графического редактора
- инструменты графического редактора
- графические примитивы
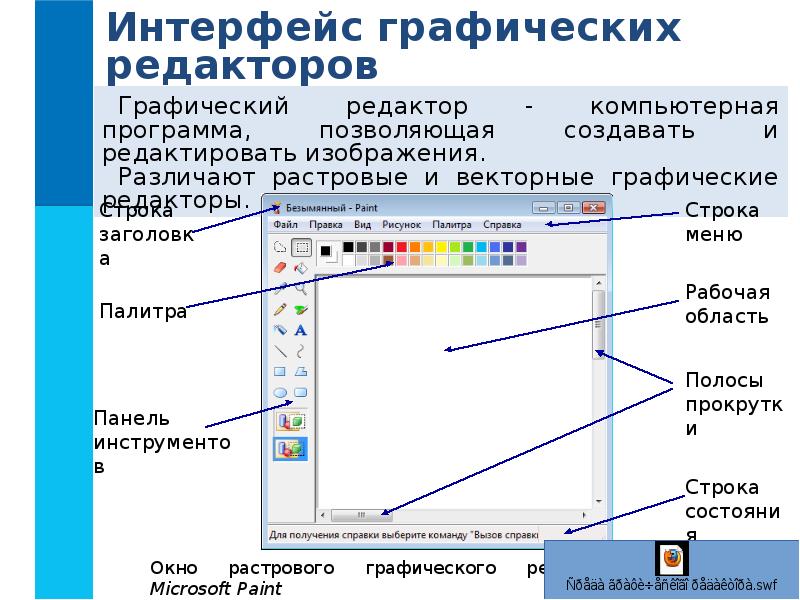
Графический редактор — компьютерная программа, позволяющая создавать и редактировать изображения.
Различают растровые и векторные графические редакторы.
Интерфейс графических редакторов
Примером простейшего растрового графического редактора является программа Microsoft Paint, которая поставляется вместе с операционной системой Windows. Окно этой программы представлено на рис. 3.11.

Значительно больше возможностей имеет растровый графический редактор Gimp, версии которого существуют для различных ОС и распространяются как свободное программное обеспечение. Gimp можно использовать для обработки фотографий, создания графических композиций и коллажей, создания элементов дизайна web-страниц и многого другого.
Рассмотрим основные элементы интерфейса приложения Gimp (рис. 3.12).

Вдоль верхнего края окна программы располагается строка заголовка, содержащая информацию об изображении (имя файла, размер изображения в пикселях), имя программы и кнопки управления, с помощью которых можно изменить размер окна, свернуть его или закрыть.
Ниже строки заголовка расположена строка меню, содержащая названия групп команд, объединённых по функциональному признаку. Каждое слово в этой строке — кнопка, открывающая список команд. Рядом со словами-командами могут быть дополнительные символы:
Работа в редакторе осуществляется с помощью инструментов. Панель инструментов размещена в левой части окна и содержит пиктограммы, соответствующие инструментам. Под ней, как правило, в диалоговом окне отображаются параметры выбранного инструмента — прикреплён диалог Параметры инструментов.
Центральную часть занимает окно изображения. Каждое изображение в Gimp отображается в отдельном окне. Можно открыть одновременно столько изображений, сколько позволяют ресурсы компьютера.
Под окном изображения расположена область статуса, содержащая название активного слоя, а также информацию о единицах измерения изображения, его масштабе и занимаемой изображением памяти.
Графический редактор Gimp имеет множество диалоговых окон, которые принято группировать, используя панели. На панелях каждое диалоговое окно находится на своей странице (вкладке) и вызывается щелчком на заголовке страницы вверху панели.
По умолчанию в Gimp отображаются две панели:
- 1) панель слоёв, каналов, контуров и путей, позволяющая управлять слоями активного изображения;
- 2) панель кистей, текстур и градиентов, позволяющая управлять параметрами кистей, текстур и градиентов.
Сравните основные элементы интерфейса графических редакторов Paint и Gimp. Что в них общего? Каковы основные различия?
Приёмы работы в растровом графическом редакторе
Для рисования нужен холст (рабочая область), краски и инструменты.
В каждом графическом редакторе есть возможность установить нужные размеры рабочей области. Так, в графическом редакторе Gimp в меню Файл можно выбрать команду Создать… и с её помощью установить нужные размеры рабочей области.
Рассмотрим более подробно инструменты графического редактора Gimp. Их можно объединить в следующие группы:
Во многих графических редакторах реализована возможность конструирования цвета на основе цветовой модели HSB (по первым буквам английских слов Hue — цветовой тон (оттенок), Saturation — насыщенность (контраст), Brightness — яркость).
Окно конструирования цвета в графическом редакторе Paint открывается командой Палитра-Изменить палитру-Определить цвет. Сначала выбирается цвет в радуге (перемещение крестообразного указателя слева направо), потом устанавливается его контрастность (перемещение того же указателя сверху вниз), а затем перемещением треугольного указателя задаётся яркость (рис. 3.13).

Выясните, каким образом можно установить требуемый цвет в графическом редакторе Gimp.
Такие инструменты рисования, как Карандаш и Кисть, пользователь перемещает по экрану с помощью мыши. Получить таким способом нужную линию под силу только опытному пользователю, к тому же хорошо владеющему обычными карандашом и кистью. Начинающему художнику лучше всего использовать в своей работе инструменты, позволяющие не только строить контур изображения, но и вносить в него правки. Так, в Gimp с помощью инструмента Контуры путём последовательного уточнения простых контуров можно строить достаточно сложные графические изображения (рис. 3.14).

Инструменты растровых графических редакторов позволяют соединять в один рисунок ранее созданные и сохранённые в файлах изображения и их фрагменты (рис. 3.15).

Графический редактор Paint ориентирован на процесс рисования простых изображений и на комбинирование готовых фрагментов. Большинство растровых графических редакторов предназначены не столько для создания изображений, сколько для их обработки (Adobe Photoshop, Gimp). Они позволяют изменять цветовую палитру всего изображения и цвет каждого отдельного пикселя, проводить художественную обработку графических изображений (рис. 3.16).

Задача. Некое растровое изображение было сохранено в файле pl.bmp как 24-разрядный рисунок (т. е. глубина цвета = 24). Во сколько раз будет меньше информационный объём файла p2.bmp, если в нём это же изображение сохранить как 256-цветный рисунок?
Ответ: в 3 раза.
Особенности создания изображений в векторных графических редакторах
К графическим примитивам в Draw относятся: линии и стрелки; прямоугольники; окружности, эллипсы, дуги, сегменты и секторы; кривые; фигуры-символы, выноски, звёзды; соединительные линии; трёхмерные объекты (куб, шар, цилиндр и т. д.); текстовые объекты ит. д. (рис. 3.17).

Можно изменять свойства графического примитива, выбирая стиль, толщину и цвет контура фигуры, а также разные варианты заливки внутренней области и др. (рис. 3.18).

Векторный графический редактор воспринимает каждый графический примитив как отдельный объект, который можно преобразовывать — уменьшать и увеличивать, поворачивать, наклонять, использовать другие самые невероятные эффекты. Предварительно объект должен быть выделен. Для этого следует выбрать инструмент Выделение объекта и щёлкнуть на нужном изображении. Так могут быть выделены мельчайшие графические примитивы, а также фигуры, имеющие достаточно причудливую форму. Так как каждый объект в векторном рисунке является независимым от других, то его изменение или удаление никак не затронет другие части рисунка (рис. 3.19).

Каждый графический примитив рисуется в новом слое. Это позволяет создавать сложные изображения, накладывая объекты друг на друга (рис. 3.20).

Существует возможность изменения порядка расположения графических объектов друг относительно друга: слой с выделенным объектом можно поместить на передний план, на задний план, а также на один слой вперёд или назад.
Отдельные графические примитивы можно преобразовать в единый объект (сгруппировать). С полученным объектом можно проводить те же действия, что и с исходными объектами. Сложный объект, состоящий из нескольких примитивов, можно разгруппировать, разбив его на отдельные элементарные объекты.
Программные средства для работы с векторной графикой предназначены преимущественно для создания изображений, а не для их обработки. Программы векторной графики широко используют в конструкторских и дизайнерских бюро, рекламных агентствах, редакциях и издательствах.
Самое главное
Графический редактор — программа, позволяющая создавать и редактировать изображения с помощью компьютера.
Основными элементами интерфейса любого графического редактора являются: строка заголовка, строка меню, рабочая область, панели инструментов, палитра, строка состояния.
Различают растровые и векторные графические редакторы.
Большинство растровых графических редакторов ориентированы не столько на создание изображений, сколько на их обработку. Векторные графические редакторы, наоборот, применяются для создания изображений.
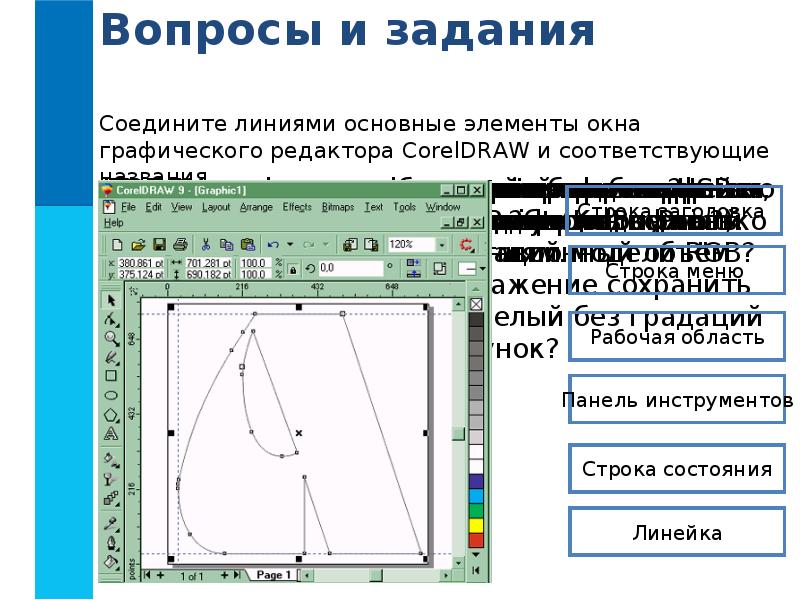
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Что вы можете сказать о формах представления информации в презентации и в учебнике? Какими слайдами вы могли бы дополнить презентацию?

№ слайда 1
Создание и редактирование графических изображений *

№ слайда 2

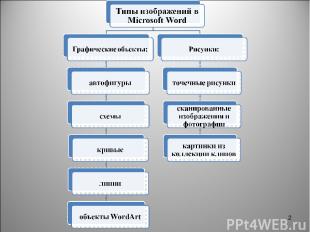
№ слайда 3

№ слайда 4
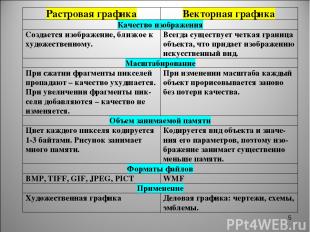
Сравнительная характеристика растровой и векторной графики *

№ слайда 5

№ слайда 6
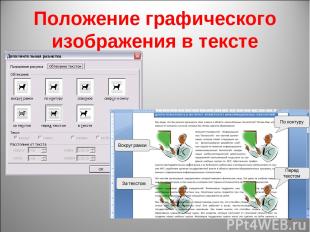
Положение графического изображения в тексте *

№ слайда 7
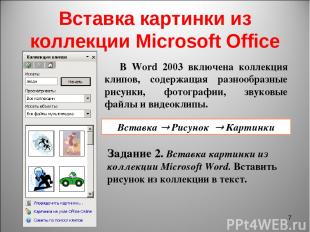
Вставка картинки из коллекции Microsoft Office * В Word 2003 включена коллекция клипов, содержащая разнообразные рисунки, фотографии, звуковые файлы и видеоклипы. Вставка Рисунок Картинки Задание 2. Вставка картинки из коллекции Microsoft Word. Вставить рисунок из коллекции в текст.

№ слайда 8
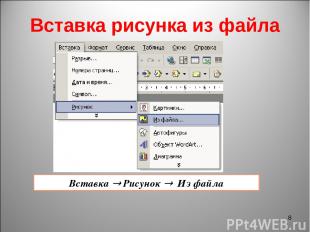
Вставка рисунка из файла * Вставка Рисунок Из файла

№ слайда 9
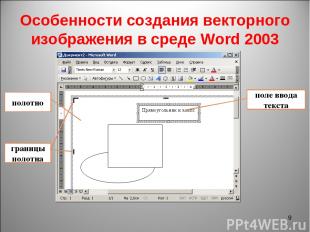
Особенности создания векторного изображения в среде Word 2003 * полотно границы полотна поле ввода текста

№ слайда 10
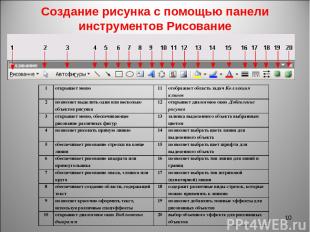
Создание рисунка с помощью панели инструментов Рисование * 1 открывает меню 11 отображает область задач Коллекция клипов 2 позволяет выделить один или несколько объектов рисунка 12 открывает диалоговое окно Добавление рисунка 3 открывает меню, обеспечивающее рисование различных фигур 13 заливка выделенного объекта выбранным цветом 4 позволяет рисовать прямую линию 14 позволяет выбрать цвета линии для выделенного объекта 5 обеспечивает рисование стрелки на конце линии 15 позволяет выбрать цвет шрифта для выделенного объекта 6 обеспечивает рисование квадрата или прямоугольника 16 позволяет выбрать тип линии для линий и границ 7 обеспечивает рисование овала, эллипса или круга 17 позволяет выбрать тип штриховой (пунктирной) линии 8 обеспечивает создание области, содержащей текст 18 содержит различные виды стрелок, которые можно применять к линиям 9 позволяет красочно оформить текст, используя различные спeцэффекты 19 позволяет добавлять теневые эффекты для рисованных объектов 10 открывает диалоговое окно Библиотека диаграмм 20 выбор объемного эффекта для рисованных объектов

№ слайда 11
Автофигуры * Кнопка Автофигуры предназначена для рисования различных геометрических фигур Задание 4. Создать рисунок, состоящий из автофигур.

№ слайда 12

№ слайда 13
Графический редактор - компьютерная программа, позволяющая создавать и редактировать изображения.
Различают растровые и векторные графические редакторы
Примером самого распространённого графического редактора Microsoft Paint

Для рисования в программе Paint можно использовать несколько различных инструментов.
Инструмент Карандаш используется для рисования тонких произвольных линий.
Инструмент Кисти используется для рисования линий различного вида и текстуры, как при использовании профессиональных кистей. С помощью различных кистей можно рисовать произвольные и кривые линии с различными эффектами.
Инструмент Линия используется, если нужно начертить прямую линию. При использовании этого инструмента можно выбрать толщину линии, а также ее вид.
Инструмент Кривая используется, если нужно нарисовать плавную кривую.
Многоугольник
Инструмент Многоугольник используется, если нужно создать фигуру с любым количеством сторон.
1. На вкладке Главна я в группе Фигуры щелкните инструмент Многоугольник.
Добавление текста в Paint
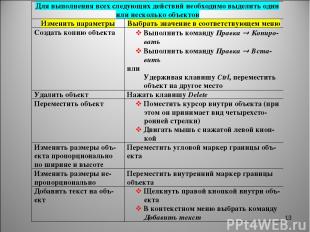
Инструмент Текст используется, если нужно сделать надпись на изображении.
Выделение и редактирование объектов
При работе с Paint может потребоваться изменить часть изображения или объект. Для этого надо выделить часть изображения, которую необходимо изменить, и изменить её.
Вот некоторые действия, которые можно выполнить: изменение размеров объекта, перемещение, копирование или поворот объекта, обрезка картинки для отображения только выбранной части.
Инструмент Выделение используется для выделения части изображения, которую требуется изменить.
Инструмент Обрезка используется для обрезки изображения, чтобы отобразить только выделенную его часть. С помощью обрезки изображения можно изменить так, чтобы на нем было видно только выбранный объект или человека.
Инструмент Поворот используется для поворота всего изображения или выделенной части.
Удаление части изображения
Инструмент Ластик используется для удаления области изображения.
Цветовые поля указывают текущий цвет 1 (цвет переднего плана) и цвет 2 (цвет фона). Их использование зависит от того, какие действия выполняются в программе Paint.

При работе с палитрой можно выполнить одно или несколько следующих действий:
· Чтобы изменить выбранный цвет переднего плана, на вкладке Главная в группе Цвета нажмите Цвет 1 и выберите квадрат с цветом.
· Чтобы изменить выбранный цвет фона, на вкладке Главная в группе Цвета нажмите Цвет 2 и выберите квадрат с цветом.
· Чтобы рисовать выбранным цветом переднего плана, перетащите указатель.
· Чтобы рисовать выбранным цветом фона, удерживайте правую кнопку мыши при перетаскивании указателя.
Инструмент Заливка используется, если нужно залить цветом все изображение или вложенную форму.
Экранная лупа
Инструмент Экранная лупа используется для увеличения определенной части изображения.
Рассмотрим задачу
Некое растровое изображение было сохранено в файле p1.bmp как 24-разрядный рисунок (т.е. глубина цвета = 24). Во сколько раз будет меньше информационный объём файла p2.bmp, если в нём это же изображение сохранить как 256-цветный рисунок?
Решение.
Ответ: в 3 раза.
Особенности создания изображений в векторных графических редакторах
Конструирование сложных графических изображений из простых геометрических фигур (графических примитивов) - основная идея векторных графических редакторов. Самый распространённый векторный графический редактор CorelDraw .
Читайте также:

