Как кодируется пиксель на экране монитора кратко и понятно
Обновлено: 05.07.2024
Под графической информацией можно понимать рисунок, чертеж, фотографию, картинку в книге, изображения на экране телевизора или в кинозале и т. д. Рассмотрим принципы кодирования графической информации на примере изображения на экране телевизора. Это изображение состоит из горизонтальных линий — строк, каждая из которых в свою очередь состоит из элементарных мельчайших единиц изображения — точек, которые принято называть пикселями (picsel — PICture'S ELement — элемент картинки). Весь массив элементарных единиц изображения называют растром.
Степень четкости изображения зависит от количества строк на весь экран и количества точек в строке, которые представляютразрешающую способность экрана, или просто разрешение. Чем больше строк и точек, тем четче и лучше изображение.
Обозначение разрешения, например 640×480, означает, что используется 480 горизонтальных строк по 640 пикселей в каждой. Таким образом, изображение на экране представляет собой последовательность из 640·480=307200 пикселей.
Изображения могут быть монохромными и цветными.
Общепринятым на сегодняшний день, дающим достаточно реалистичные монохромные изображения, считается кодирование состояния 1 пикселя с помощью 1 байта, которое позволяет передавать 256 различных оттенков серого цвета от полностью белого, до полностью черного. В этом случае для передачи всего растра из 640×480 пикселей потребуется 307200 байт.
Цветное изображение может формироваться на основе различных моделей. Наиболее распространенные цветовые модели:
· RGB чаще всего используется в информатике;
· CMYK — основная цветовая модель в полиграфии;
· в телевидении для стандарта PAL применяется цветовая модель YUV, для SÉCAM — модель YDbDr, а для NTSC — модель YIQ;
· эталонная модель XYZ основана на замерах характеристик человеческого глаза.
Модель RGB (от слов Red, Green, Blue — красный, зеленый, синий) наиболее точно подходит к принципам вывода изображения на экран монитора – три числа задают яркость свечения зерен красного, зеленого и синего люминофора в заданной точке экрана. Поэтому данная модель получила наиболее широкое распространение в области компьютерной графики, ориентированной на просмотр изображений на экране монитора.
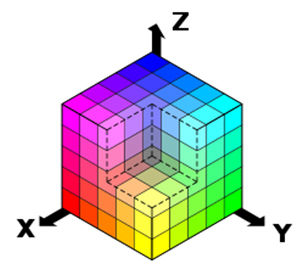
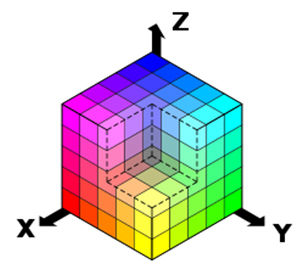
Модель RGB опирается на то, что глаз человека воспринимает все цвета как сумму трех основных цветов — красного, зеленого и синего(рис.4.1). Так как цвет формируется в результате сложения трех цветов, эту модель часто называют аддитивной (суммирующей).
Например, для задания белого цвета необходимо указать для всех трех компонентов максимальные значения яркости, а для задания черного – полностью погасить все источники (например, точки люминофора), задающие цвет в нужной точке изображения, – указать для них нулевую яркость.
Если каждый из цветов кодировать с помощью 1 байта (яркость каждого компонента задается числами от 0 до 255), как это принято для реалистического монохромного изображения, появится возможность передавать по 256 оттенков каждого из основных цветов. А всего в этом случае обеспечивается передача 256 · 256 · 256 = 16 777 216 различных цветов, что достаточно близко к реальной чувствительности человеческого глаза. Таким образом, при данной схеме кодирования цвета на изображение 1 пикселя требуется 3 байта или 24 бита памяти. Этот способ представления цветной графики принято называть режимом True Color (true color — истинный цвет) или полноцветным режимом.

Существуют профессиональные устройства (например, сканеры), позволяющие получать изображения, в которых каждый пиксел описывается не тремя, а шестью (16 бит на каждую цветовую составляющую) или даже восемью байтами. Подобные режимы используются для наилучшей передачи оттенков и, что самое главное, яркости точек изображения. Это позволяет наиболее достоверно воспроизводить изображения таких сложных с технической точки зрения сюжетов, как, например, вечерние или рассветные пейзажи.

Рис. 4.1. RGB-цветовая модель, представленная в виде куба
Пример 4.7. В Win32 стандартный тип для представления цветов – COLORREF. Для определения цвета в RGB используется 4 байта в виде:
BB, GG, RR — значение интенсивности соответственно синей, зеленой и красной составляющих цвета. Максимальное их значение — 0xFF.
Тогда определить переменную типа COLORREF можно следующим образом:
COLORREF C = (b,g,r);
b, g и r — интенсивность (в диапазоне от 0 до 255) соответственно синей, зеленой и красной составляющих определяемого цвета C. То есть ярко-красный цвет может быть определен как (255,0,0), ярко-фиолетовый — (255,0,255), черный — (0,0,0), а белый — (255,255,255).
Полноцветный режим требует много памяти. Поэтому памяти разрабатываются различные режимы и графические форматы, которые немного хуже передают цвет, но требуют гораздо меньше памяти. В частности, можно упомянуть режим High Color (high color — богатый цвет), в котором для передачи цвета 1 пикселя используется 16 бит, и, следовательно, можно передать 65 535 цветовых оттенков, а также индексный режим, который базируется на заранее созданной для данного рисунка таблице используемых в нем цветовых оттенков. Затем нужный цвет пикселя выбирается из этой таблицы с помощью номера — индекса, который занимает всего 1 байт памяти. При записи изображения в память компьютера, кроме цвета отдельных точек, необходимо фиксировать много дополнительной информации — размеры рисунка, разрешение, яркость точек и т. д. Конкретный способ кодирования всей требуемой при записи изображения в память компьютера информации образует графический формат. Форматы кодирования графической информации, основанные на передаче цвета каждого отдельного пикселя, из которого состоит изображение, относят к группе растровых, или BMP (Bit MaP — битовая карта), форматов [1].
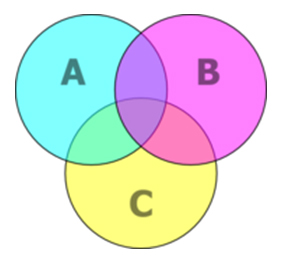
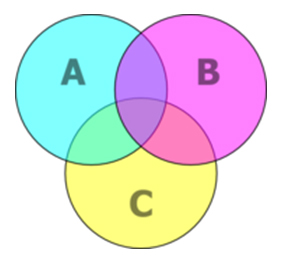
Модель CMYK(Cyan, Magenta, Yellow, blacK) субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Схема CMYK (рис. 4.2), как правило, обладает сравнительно небольшим цветовым охватом [3].

Рис. 4.2. Схема субтрактивного синтеза в CMYK
По-русски эти цвета часто называют так: голубой, пурпурный, жёлтый. Цвет в такой схеме зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов. Например, есть американский, европейский и японский стандарты для мелованной и немелованной бумаг.
Хотя теоретически черный цвет можно получать смешением в равной пропорции пурпурного, голубого и желтого, на практике смешение реальных пурпурного, голубого и желтого цветов дает скорее грязно-коричневый или грязно-серый цвет. Так как чистота и насыщенность черного цвета чрезвычайно важны в печатном процессе, в модель был введен ещё один цвет – черный.
Объяснение первых трех букв в аббревиатуре CMYK дано выше, а по поводу четвертой одна из версий утверждает, что K – сокращение от англ. blacK (если бы взяли B, то возникла бы путаница с моделью RGB, где B – это синий цвет). Согласно этой версии, при выводе полиграфических пленок на них одной буквой указывался цвет, которому они принадлежат. Согласно другому варианту, буква K появилась от сокращения англ. слова Key: в англоязычных странах термином key plate обозначается печатная форма для черной краски.
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, Например, для получения темно-оранжевого цвета следует смешать 30 % голубой краски, 45 пурпурной, 80 желтой и 5 % черной краски. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30M45Y80K5.
Контрольные вопросы и задания
1. Что называется форматом данных?
2. Как в компьютерах кодируется числовая информация?
3. Как связан диапазона представления целого числа с форматом его хранения.
4. Есть ли различия в отображении положительных чисел в прямом, обратном и дополнительном кодах?
5. Представьте число -78 в прямом, обратном и дополнительном кодах в однобайтовом формате.
6. Как связаны точность и диапазон представления вещественного числа с разрядностью мантиссы?
7. Почему порядок при представлении вещественного числа называют смещенным?
8. Почему при представлении нормализованного вещественного числа не хранят первую цифру мантиссы?
9. Представьте число 34.256 в одинарном формате вещественного числа.
10. Как в компьютерах кодируется текстовая информация?
11. Для чего используются кодовые таблицы? Какие кодовые таблицы вам известны?
12. Чем отличаются базовая таблица ASCII от расширенной?
13. Какие преимущества дает представление текстовой информации в формате Юникод?
14. Дайте определения понятиям пиксель, растр, разрешающая способность .
15. Сколько байт памяти необходимо, чтобы закодировать изображение на экране компьютерного монитора с разрешением 800×600 при 256 цветах?
16. Какие модели формирования цветных изображений вам известны?
17. Какие цвета считаются основными в моделях RGB и CMYK?
5. Основные понятия алгебры логики
Под графической информацией можно понимать рисунок, чертеж, фотографию, картинку в книге, изображения на экране телевизора или в кинозале и т. д. Рассмотрим принципы кодирования графической информации на примере изображения на экране телевизора. Это изображение состоит из горизонтальных линий — строк, каждая из которых в свою очередь состоит из элементарных мельчайших единиц изображения — точек, которые принято называть пикселями (picsel — PICture'S ELement — элемент картинки). Весь массив элементарных единиц изображения называют растром.
Степень четкости изображения зависит от количества строк на весь экран и количества точек в строке, которые представляютразрешающую способность экрана, или просто разрешение. Чем больше строк и точек, тем четче и лучше изображение.
Обозначение разрешения, например 640×480, означает, что используется 480 горизонтальных строк по 640 пикселей в каждой. Таким образом, изображение на экране представляет собой последовательность из 640·480=307200 пикселей.
Изображения могут быть монохромными и цветными.
Общепринятым на сегодняшний день, дающим достаточно реалистичные монохромные изображения, считается кодирование состояния 1 пикселя с помощью 1 байта, которое позволяет передавать 256 различных оттенков серого цвета от полностью белого, до полностью черного. В этом случае для передачи всего растра из 640×480 пикселей потребуется 307200 байт.
Цветное изображение может формироваться на основе различных моделей. Наиболее распространенные цветовые модели:
· RGB чаще всего используется в информатике;
· CMYK — основная цветовая модель в полиграфии;
· в телевидении для стандарта PAL применяется цветовая модель YUV, для SÉCAM — модель YDbDr, а для NTSC — модель YIQ;
· эталонная модель XYZ основана на замерах характеристик человеческого глаза.
Модель RGB (от слов Red, Green, Blue — красный, зеленый, синий) наиболее точно подходит к принципам вывода изображения на экран монитора – три числа задают яркость свечения зерен красного, зеленого и синего люминофора в заданной точке экрана. Поэтому данная модель получила наиболее широкое распространение в области компьютерной графики, ориентированной на просмотр изображений на экране монитора.
Модель RGB опирается на то, что глаз человека воспринимает все цвета как сумму трех основных цветов — красного, зеленого и синего(рис.4.1). Так как цвет формируется в результате сложения трех цветов, эту модель часто называют аддитивной (суммирующей).
Например, для задания белого цвета необходимо указать для всех трех компонентов максимальные значения яркости, а для задания черного – полностью погасить все источники (например, точки люминофора), задающие цвет в нужной точке изображения, – указать для них нулевую яркость.
Если каждый из цветов кодировать с помощью 1 байта (яркость каждого компонента задается числами от 0 до 255), как это принято для реалистического монохромного изображения, появится возможность передавать по 256 оттенков каждого из основных цветов. А всего в этом случае обеспечивается передача 256 · 256 · 256 = 16 777 216 различных цветов, что достаточно близко к реальной чувствительности человеческого глаза. Таким образом, при данной схеме кодирования цвета на изображение 1 пикселя требуется 3 байта или 24 бита памяти. Этот способ представления цветной графики принято называть режимом True Color (true color — истинный цвет) или полноцветным режимом.
Существуют профессиональные устройства (например, сканеры), позволяющие получать изображения, в которых каждый пиксел описывается не тремя, а шестью (16 бит на каждую цветовую составляющую) или даже восемью байтами. Подобные режимы используются для наилучшей передачи оттенков и, что самое главное, яркости точек изображения. Это позволяет наиболее достоверно воспроизводить изображения таких сложных с технической точки зрения сюжетов, как, например, вечерние или рассветные пейзажи.

Рис. 4.1. RGB-цветовая модель, представленная в виде куба
Пример 4.7. В Win32 стандартный тип для представления цветов – COLORREF. Для определения цвета в RGB используется 4 байта в виде:
BB, GG, RR — значение интенсивности соответственно синей, зеленой и красной составляющих цвета. Максимальное их значение — 0xFF.
Тогда определить переменную типа COLORREF можно следующим образом:
COLORREF C = (b,g,r);
b, g и r — интенсивность (в диапазоне от 0 до 255) соответственно синей, зеленой и красной составляющих определяемого цвета C. То есть ярко-красный цвет может быть определен как (255,0,0), ярко-фиолетовый — (255,0,255), черный — (0,0,0), а белый — (255,255,255).
Полноцветный режим требует много памяти. Поэтому памяти разрабатываются различные режимы и графические форматы, которые немного хуже передают цвет, но требуют гораздо меньше памяти. В частности, можно упомянуть режим High Color (high color — богатый цвет), в котором для передачи цвета 1 пикселя используется 16 бит, и, следовательно, можно передать 65 535 цветовых оттенков, а также индексный режим, который базируется на заранее созданной для данного рисунка таблице используемых в нем цветовых оттенков. Затем нужный цвет пикселя выбирается из этой таблицы с помощью номера — индекса, который занимает всего 1 байт памяти. При записи изображения в память компьютера, кроме цвета отдельных точек, необходимо фиксировать много дополнительной информации — размеры рисунка, разрешение, яркость точек и т. д. Конкретный способ кодирования всей требуемой при записи изображения в память компьютера информации образует графический формат. Форматы кодирования графической информации, основанные на передаче цвета каждого отдельного пикселя, из которого состоит изображение, относят к группе растровых, или BMP (Bit MaP — битовая карта), форматов [1].
Модель CMYK(Cyan, Magenta, Yellow, blacK) субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Схема CMYK (рис. 4.2), как правило, обладает сравнительно небольшим цветовым охватом [3].

Рис. 4.2. Схема субтрактивного синтеза в CMYK
По-русски эти цвета часто называют так: голубой, пурпурный, жёлтый. Цвет в такой схеме зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов. Например, есть американский, европейский и японский стандарты для мелованной и немелованной бумаг.
Хотя теоретически черный цвет можно получать смешением в равной пропорции пурпурного, голубого и желтого, на практике смешение реальных пурпурного, голубого и желтого цветов дает скорее грязно-коричневый или грязно-серый цвет. Так как чистота и насыщенность черного цвета чрезвычайно важны в печатном процессе, в модель был введен ещё один цвет – черный.
Объяснение первых трех букв в аббревиатуре CMYK дано выше, а по поводу четвертой одна из версий утверждает, что K – сокращение от англ. blacK (если бы взяли B, то возникла бы путаница с моделью RGB, где B – это синий цвет). Согласно этой версии, при выводе полиграфических пленок на них одной буквой указывался цвет, которому они принадлежат. Согласно другому варианту, буква K появилась от сокращения англ. слова Key: в англоязычных странах термином key plate обозначается печатная форма для черной краски.
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, Например, для получения темно-оранжевого цвета следует смешать 30 % голубой краски, 45 пурпурной, 80 желтой и 5 % черной краски. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30M45Y80K5.
Контрольные вопросы и задания
1. Что называется форматом данных?
2. Как в компьютерах кодируется числовая информация?
3. Как связан диапазона представления целого числа с форматом его хранения.
4. Есть ли различия в отображении положительных чисел в прямом, обратном и дополнительном кодах?
5. Представьте число -78 в прямом, обратном и дополнительном кодах в однобайтовом формате.
6. Как связаны точность и диапазон представления вещественного числа с разрядностью мантиссы?
7. Почему порядок при представлении вещественного числа называют смещенным?
8. Почему при представлении нормализованного вещественного числа не хранят первую цифру мантиссы?
9. Представьте число 34.256 в одинарном формате вещественного числа.
10. Как в компьютерах кодируется текстовая информация?
11. Для чего используются кодовые таблицы? Какие кодовые таблицы вам известны?
12. Чем отличаются базовая таблица ASCII от расширенной?
13. Какие преимущества дает представление текстовой информации в формате Юникод?
14. Дайте определения понятиям пиксель, растр, разрешающая способность .
15. Сколько байт памяти необходимо, чтобы закодировать изображение на экране компьютерного монитора с разрешением 800×600 при 256 цветах?
Экран имеет огромное количество пикселей, и для изменения изображения на всем экране, необходимо чтобы каждый пиксель имел определенные характеристики. Конкретно, каждый пиксель имеет в основном 2 параметра:
1. Положение на плоскости.
Положение на плоскости, или координаты задаются переменными X и Y, каждая из которых имеет числовое значение от нуля, до предела разрешения монитора в пикселях.
Цвет же задается встроенными параметрами, которые используя узкую палитру цветов, позволяют строить красочные изображения.
На особых типах матрицы, пиксели получают также параметр яркости, с помощью которого можно получить настоящий черный цвет, в то время как на обычной матрице, яркость задается для всех пикселей одновременно.
Пиксели являются важной составляющей любого дисплея, из них состоит любая картинка, которую вы видите на своем мониторе или смартфоне.
Это несомненно важный термин, значение которого следует знать каждому. Ведь при выборе нового монитора, телевизора или смартфона вы несомненно столкнетесь с ним, читая в характеристиках про разрешение их дисплея/монитора.

В материале о том, как сделать скриншот на компьютере, мы уже затрагивали смежную тему пикселей. Сейчас вы узнаете, что это такое и сможете легко в них разобраться.
Что такое пиксель
Пиксель (pixel) — это минимальная единица, элемент, из чего состоит изображение — точка определенного цвета, которая выводится на экране в заданном месте. В зависимости от типа дисплея на котором он выводится зависит его форма и подача цвета. Обычно может быть трех основных цветов: синего, красного и зеленого, светящихся с разной интенсивностью, что позволяет видеть нам богатую цветовую палитру. Но, бывает и других форм, и цветов.

По сути — это точки из которых строится все изображение, которое мы видим на экране. Совокупность их цвета и места расположения — создает картинку на любом устройстве, на котором есть дисплей, кроме векторных мониторов (это редкость).
Экран дисплея состоит из определенного количества ячеек для вывода пикселей, выглядит это, как сетка или соты. Количество таких ячеек по горизонтали и вертикали на дисплее называется разрешением дисплея/экрана. Чем выше разрешение монитора — тем выше четкость выводимой на нем информации.
Pixel обычно имеет квадратную форму, но в цифровых форматах NTSC и PAL он может быть прямоугольным. Также, бывает и круглой формы.
Как работает вывод пикселей на мониторе
Как уже писалось выше — матрица дисплея состоит из определенного количества ячеек для вывода пикселей. Это называется физическое разрешение экрана. Это может быть: HD (1280х720), Full HD (1980х1080), 4K (3840х2160) и т.д. Соответственно от этого зависит на сколько высокого разрешения — качества, будет выводится на нем контент. Например, на Full HD мониторе идеальным для вывода контентом будет — 1920х1080 точек на дюйм.

Чтобы картинка выводилась на ваш экран правильно, ее обрабатывает видеокарта или видеочип устройства, с которого вы ее смотрите. Если разрешение изображения меньше, чем самого экрана, то происходит процесс сглаживания и растягивания картинки до нужных размеров. Качество при этом выводимой информации падает — резкость уменьшается, т.к. деталей становится меньше.
Что такое мегапиксель
Мегапиксель (Мп, Mpx, megapixel) — это один миллион пикселей. Термин часто используется для обозначения количества пикселей в получаемых снимках и видео у фото/видео камер.

Так, например, фото размером в 4032х3024 с которым фотографирует iPhone 7 равняется 12 мегапикселям (просто умножьте количество по горизонтали на кол-во по вертикали). Поэтому при выборе такой техники — выбирайте модель с большим количеством МП.
Пиксели картинки
Любая растровая графика состоит из мелких пиксельных точек, при увеличении их можно увидеть. Чем больше их содержит картинка — тем более она детализирована и будет выглядеть качественной на экране любого разрешения. На скриншоте снизу вы можете увидеть, как выглядит Pixel при увеличении.

Также, важно понимать, что любое изображение, видео или другая информация, которую вы видите на своем экране выводится в виде растровой графики — картинки, которая разбита на точки, расположенные на дисплее в определенной последовательности и цвете.
Размер пикселя
Pixel является простой точкой. Его размер, который вы видите на экране своего девайса, зависит от поддерживаемого разрешения дисплея. Чем больше экран и чем меньше его разрешение — тем больше будет физический размер пикселя. Соответственно, также это работает и в другую сторону — точка будет малюсенькой на мелком экране с высокой плотностью.

Человеческий глаз не идеален, поэтому нет смысла гнаться за высоким разрешением. Вы практически не увидите разницы на телевизоре 43 дюйма в Full HD и 4К с расстояния двух метров. Разница настолько незначительна, что если вы ее и заметите, то будете обращать на это внимание лишь первые несколько минут. А вот искать контент соответствующего размера придется, так, если на 4К запустить просто Full HD или еще хуже, к примеру, HD Ready — то картинка будет размытой.
Наверное, вы замечали, что в телефоны с маленькими экранчиками зачем-то ставят матрицы с огромным разрешением. Этот маркетинговый ход, который говорит нам, что картинка так будет лучше, качество тоже и т.д. — отлично помогает компаниям замедлять старые девайсы и делать так, чтобы вы бежали за новым телефоном. Ведь, чем выше плотность выводимых точек на дюйм — тем больше ресурсов будет требоваться от начинки аппарата для его обработки. А смысла в этом практически нет — разница абсолютно незначительна.

Так, одна и та же картинка, в одном разрешении и выводимом физическом размере 1 к 1 на двух девайсах может выглядеть совершенно по-разному. На телефоне это будет мыльное изображение в 640х480px, а на мониторе компьютера с Full HD — вполне себе нормально смотреться.
Если вы покупаете, какое-либо фото/видео записывающее устройство, то берите модель, которая обладает более совершенной камерой с большим количеством мегапикселей. Так можно быть точно уверенным, что картинка, сделанная ими будет выглядеть отлично на любом устройстве.
Разрешение изображения — что это
Разрешение изображения (фото, картинки) — это плотность пикселей из которого оно состоит в их количестве по вертикали и диагонали. От этого параметра будет зависеть насколько четкой и детализированной будет картинка. Это важный момент при выборе камер и других устройств, делающих фотографии или сканы.

Разрешение картинки, фотографии бывает самым разным, на данный момент с появлением мониторов с большим разрешением экрана, следует выбирать соответствующий контент. А устройства делающие снимки — с хорошей камерой с большим количество мегапикселей. Чтобы на фото пиксели были не видны — учитывайте этот момент.
В заключение
Вот вы и узнали, что такое пиксель это в информатике. Как видите все довольно легко и просто, в следующих статьях будут еще детальные статьи по данном теме, так что — заходит почаще!
§ 20. Как кодируется изображение
Основные темы параграфа:
• кодирование цветов пикселей;
• объем видеопамяти.
Кодирование цветов пикселей
Информация о состоянии каждого пикселя хранится в закодированном виде в памяти компьютера. Код может быть однобитовым, двухбитовым и т. д.
Код пикселя — это информация о цвете пикселя.
Для получения черно-белого изображения (без полутонов) пиксель может находиться в одном из двух состояний: светится — не светится (белый — черный). Тогда для его кодирования достаточно одного бита памяти:
1 — белый,
0 — черный.
Пиксель на цветном дисплее может иметь различную окраску. Поэтому одного бита на пиксель недостаточно.
Для кодирования четырехцветного изображения требуется двухбитовый код, поскольку с помощью двух битов можно выразить 4 различных значения (отобразить 4 различных состояния). Может использоваться, например такой вариант кодирования цветов:
00 — черный, 10 — зеленый,
01 — красный, 11 — коричневый.
Из трех базовых цветов — зеленого, красного, синего — можно получить восемь комбинаций трехбитового кода:
--- черный, к -- красный,
-- с синий, к - с розовый,
- з - зеленый, к з - коричневый,
- з с голубой, к з с белый.
В этом коде каждый базовый цвет обозначается его первой буквой (к — красный, с — синий, з — зеленый). Черточка означает отсутствие цвета.
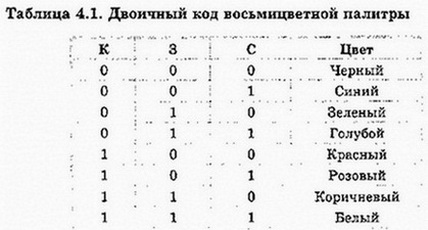
Следовательно, для кодирования восьмицветного изображения требуются 3 бита памяти на один видеопиксель. Если наличие базового цвета обозначить единицей, а отсутствие — нулем, то получается таблица кодировки восьмицветной палитры (табл. 4.1).

Из сказанного, казалось бы, следует вывод: с помощью трех базовых цветов нельзя получить палитру, содержащую больше восьми цветов. Однако на экранах современных компьютеров получают цветные изображения, составленные из сотен, тысяч и даже миллионов различных красок и оттенков. Как это достигается?
Если иметь возможность управлять интенсивностью (яркостью) свечения базовых цветов, то количество различных вариантов их сочетаний, дающих разные краски и оттенки, увеличивается.
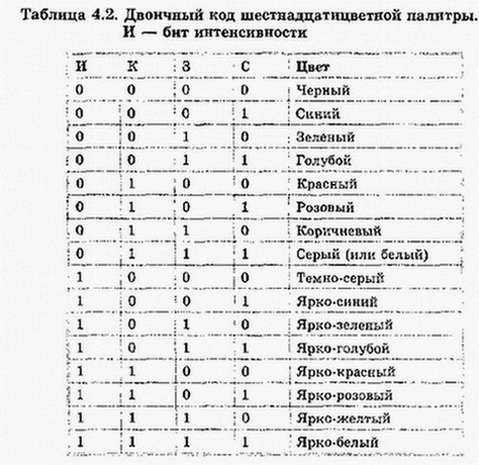
Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки пикселя; к трем битам базовых цветов добавляется один бит интенсивности. Этот бит управляет яркостью всех трех цветов одновременно (интенсивностью трех электронных пучков) (табл. 4.2).

Большее количество цветов получается при раздельном управлении интенсивностью базовых цветов. Причем интенсивность может иметь более двух уровней, если для кодирования интенсивности каждого из базовых цветов выделять больше одного бита.
Из сказанного можно вывести правило:
Количество различных цветов К и количество битов для их кодирования b связаны между собой формулой: К = 2 b .
2 1 = 2, 2 2 = 4, 2 3 = 8, 2 4 = 16 и т. д. Для получения цветовой гаммы из 256 цветов требуется 8 битов = 1 байт на каждый пиксель, так как 2 8 = 256.
Объем видеопамяти
Объем необходимой видеопамяти определяется размером графической сетки дисплея и количеством цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения. Например, для сетки 640 х 480 и черно-белого изображения минимальный объем видеопамяти должен быть таким:
640 · 480 · 1 бит = 307 200 бит = 38 400 байт.
Это составляет 37,5 Кбайт.
Для четырехцветной гаммы и той же графической сетки видеопамять должна быть в два раза больше — 75 Кбайт; для восьмицветной — 112,5 Кбайт.
На современных высококачественных дисплеях используется палитра более чем из 16 миллионов цветов. Требуемый размер видеопамяти в этом случае — несколько мегабайтов.
Коротко о главном
Информация в видеопамяти — это двоичные коды, обозначающие цвета пикселей на экране.
Для кодирования двух цветов достаточно 1 бита на пиксель; четырех цветов — 2 битов; восьми цветов — 3 битов; шестнадцати цветов — 4 битов и т. д. Количество цветов К и размер кода в битах b связаны формулой: К — 2 b .
Из трех базовых цветов можно получить 8 различных цветов, Большее число цветов получается путем управления интенсивностью базовых цветов.
Минимально необходимый объем видеопамяти зависит от размера сетки пикселей и от количества цветов. Обычно в видеопамяти помещается несколько страниц (кадров) изображения одновременно.
Вопросы и задания
1. Какая информация содержится в видеопамяти?
2. Сколько битов видеопамяти на один пиксель требуется для хранения двухцветного; четырехцветного; восьми цветного; шестнадцати цветного изображения?
3. Какие цвета получаются из смешения красного и синего, красного и зеленого, зеленого и синего?
4. Сколько цветов будет содержать палитра, если каждый базовый цвет кодировать в двух битах?
5. Придумайте способ кодирования цветов для 256-цветной палитры.
6. Пусть видеопамять компьютера имеет объем 512 Кбайт. Размер графической сетки — 640 х 480. Сколько страниц экрана одновременно разместится в видеопамяти при палитре из 16 цветов; 256 цветов?
И. Семакин, Л. Залогова, С. Русаков, Л. Шестакова, Информатика, 8 класс
Отослано читателями из интернет-сайтов
Наибольшая библиотека рефератов, планирование уроков информатики, материалы для подготовки к урокам информатики, ответы на тесты, изучай информатику 8 класс бесплатно
Если у вас есть исправления или предложения к данному уроку, напишите нам.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.
Под графической информацией подразумевают всю совокупность информации, которая нанесена на самые различные носители — бумагу, пленку, кальку, картон, холст, оргалит, стекло, стену и т. д. В определенной степени графической информацией можно считать и объективную реальность, на которую направлен объектив фотоаппарата или цифровой камеры.
Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений - от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации.
Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
История компьютерной графики
Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций . Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными .
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей. С помощью символьной печати программисты умудрялись получать даже художественные изображения (Рис. 1). В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Рис. 1 Символьная печать.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и прочее. Для управления работо графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Представление графической информации в компьютере
Создавать и хранить графические объекты в компьютере можно двумя способами: как растровое или как векторное изображение. Для каждого типа изображения используется свой способ кодирования.
Растровое изображение представляет собой совокупность точек, используемых для его отображения на экране монитора.
Объём растрового изображения определяется как произведение количества точек и информационного объёма одной точки, который зависит от количества возможных цветов. Для черно-белого изображения информационный объём одной точки равен 1 биту, так как точка может быть либо чёрной, либо белой, что можно закодировать одной из двух цифр — 0 или 1.
Информационный объём растрового изображения (V) определяется как произведение числа входящих в изображение точек (N) на информационный объём одной точки (q), который зависит от количества возможных цветов, т. е. V=N ⋅ q.
При чёрно-белом изображении q = 1 бит (например, 1 — точка подсвечивается и 0 — точка не подсвечивается). Поэтому для хранения чёрно-белого (без оттенков) изображения размером 100x100 точек требуется 10000 бит.
Если между чёрным и белым цветами имеется ещё шесть оттенков серого (всего 8), то информационный объём точки равен 3 бита (log28 = 3).
Информационный объём такого изображения увеличивается в три раза: V = 30000бит.
Рассмотрим, сколько потребуется бит для отображения цветной точки: для 8 цветов необходимо 3 бита; для 16 цветов — 4 бита; для 256 цветов — 8 битов (1 байт).
Разные цвета и их оттенки получаются за счёт наличия или отсутствия трёх основных цветов (красного, синего, зеленого) и степени их яркости. Каждая точка на экране кодируется с помощью 4 битов.
Цветные изображения могут отображаться в различных режимах, соответственно изменяется и информационный объём точки (Рис. 4).
Описание цвета пикселя является кодом цвета.
Количество бит, отводимое на каждый пиксель для представления цвета, называют глубиной цвета (англ. color depth). От количества выделяемых бит зависит разнообразие палитры.
Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита.
Чем больше глубина цвета, тем больше объем графического файла.
Для хранения растрового изображения размером 32x32 пикселя отвели 512 байтов памяти.
Каково максимально возможное число цветов в палитре изображения?
Решение . Число точек изображения равно 32 ⋅ 3 2 = 1024. Мы знаем, что 512 байтов = 512 ⋅ 8=4096 бит. Найдём глубину цвета 4096÷1024=4. Число цветов равно 24 = 16.
FF — наибольшая яркость цветовой компоненты, для получения различных оттенков одного и того же цвета изменяют яркость.
Также следует отметить, что равное или почти равное сочетание цветовых компонент обозначает серый цвет разной интенсивности.
Векторное изображение представляет собой совокупность графических примитивов. Каждый примитив состоит из элементарных отрезков кривых, параметры которых (координаты узловых точек, радиус кривизны и пр.) описываются математическими формулами.
Для каждой линии указываются её тип (сплошная, пунктирная, штрих-пунктирная), толщина и цвет, а замкнутые фигуры дополнительно характеризуются типом заливки.
Рассмотрим, например, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
- координаты центра окружности;
- значение радиуса r;
- цвет заполнения (если окружность не прозрачная);
- цвет и толщина контура (в случае наличия контура).
Информация о векторном рисунке кодируется обычным способом, как хранятся тексты, формулы, числа, т. е. хранится не графическое изображение, а только координаты и характеристики изображения его деталей. Поэтому для хранения векторных изображений требуется существенно меньше памяти, чем растровых изображений.
Кодирование графической информации
Графическую информацию можно представлять в двух формах: аналоговой и цифровой.
Живописное полотно, цвет которого изменяется непрерывно — это пример аналогового представления.
Изображение, напечатанное при помощи струйного принтера и состоящее из отдельных точек разного цвета — это цифровое или еще именуют как дискретное представление.
Графическая информация в аналоговой форме представляется в виде рисунка, картинки, а также слайда на фотопленке и полученную по нему аналоговую фотографию.
Изображение кодируется в цифровую форму с использованием элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольники или матрицы фиксированного размера, состоящей из точек (пикселей) со своими геометрическими параметрам.
Современная компьютерная графика
Научная графика. Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (Рис. 6).
Рис. 6 График комплексной функции в четырехмерном (4D) пространстве.
Деловая графика. Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений.
Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (Рис. 7).
Рис. 7 Графики, круговые и столбчатые диаграммы.
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц).
Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (Рис. 7).
Конструкторская графика. Она используется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств (Рис. 8).
Рис. 8. Графика в САПР.
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные, изображения.
Иллюстративная графика. Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности. Поэтому они относятся к прикладному программному обеспечению общего назначения.
Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Для создания реалистических изображений в графических пакетах этой категории используется сложный математический аппарат.
Рис. 9 Художественная графика.
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Система компьютерной анимации берет значительную часть рутинной работы на себя. Например, художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер. Такая работа также связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Фрактальная графика. Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Математическая основа - фрактальная геометрия. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие (Фрактус – состоящий из фрагментов).
Объекты называются самоподобными когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию обо всем фрактале.

Рис.10 Фрактальная фигура.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранятся и изображение строится исключительно по уравнениям.
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию обо всем фрактале.
Читайте также:

