Как изменить тип маркера кратко
Обновлено: 06.07.2024
Изменить вид маркеров в списке и заменить их на другой символ.
Решение
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому свойству list-style-type , которое указывается для селектора UL или LI (пример 1).
Пример 1. Стандартные маркеры
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере в качестве маркеров используется квадрат (рис. 1).

Рис. 1. Вид маркеров
Выбор и установка собственного символа маркера происходит весьма своеобразно, через псевдоэлемент :before . Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому свойству list-style-type , а затем добавить псевдоэлемент :before к селектору LI . Сам вывод символа осуществляется с помощью свойства content , в качестве значения которого и выступает желаемый текст или символ (пример 2).
Пример 2. Использование :before и content
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ (рис. 2).

Рис. 2. Маркеры в виде символа
Чтобы установить в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word или таблицей символов, это стандартная программа входящая в комплект Windows. Кодировка кода должна быть обязательно UTF-8.
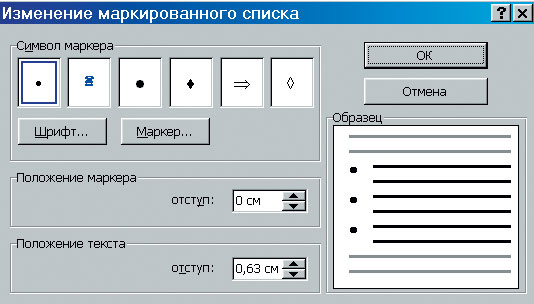
В диалоге "Список" будет выделен синей рамкой тип вашего списка.

Рис. 5.2. В диалоге отображается последний выбранный вами тип списка. По умолчанию маркированный список использует жирные черные точки
Тип маркера можно выбрать щелчком на любом из предлагаемых вариантов символа маркера, затем вежливо попрощаться с этим диалогом и сразу перейти к п. 6.
- Если ни один из вариантов вас не устраивает, щелкните на кнопке Маркер... .
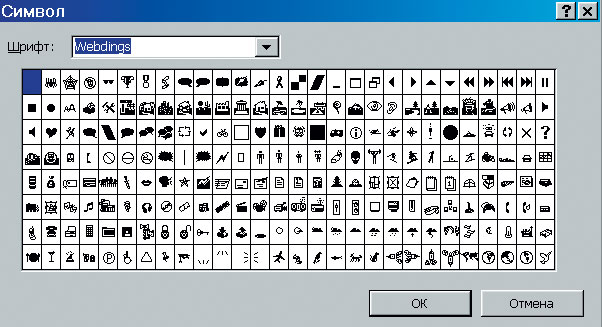
- В появившемся диалоге "Символ" выберите шрифт, затем - понравившийся символ, и щелкните на кнопке ОК этого диалога.
Например, если выбрать шрифт Webdings, то получите такие символы:

Рис. 5.3. Этот диалог предлагает символы, которых в подавляющем большинстве случаев нет на клавиатуре
Не забудьте, что последний выбранный вами тип маркированного списка "запоминается" кнопкой "Маркеры" на панели "Форматирование"!
Остальные элементы диалога используются так же, как и для нумерованных списков.
Чтобы изменить форматирование маркеров или номеров в списке, щелкните любой маркер или номер, чтобы выбрать все маркеры или номера в списке. При выборе текста форматирование текста и маркеров или нуминга изменяется.
Выбор нового формата маркеров или номеров
Щелкните маркер или номер в списке, который вы хотите изменить.
В многоуровневом списке можно изменять форматирование по одному уровню, щелкнув один маркер или номер этого уровня в списке.
На вкладке Главная в области Абзацщелкните стрелку рядом с кнопкой Маркеры или Номер.

Выберите нужный формат в библиотеке маркеров или библиотеке номеров.
Определение нового символа маркера, шрифта или рисунка
Маркеры, показанные в библиотеке маркеров, являются частью библиотек шрифтов Word. Это означает, что вы можете выбрать другой знак для маркеров. Например, можно изменить маркеры точки на стрелки или даже на знак евро или рубля. Вы также можете использовать изображение, найденное в Интернете или на компьютере.
Щелкните маркер в списке, чтобы выбрать все маркеры.
Щелкните стрелку вниз рядом со значком маркера. .
В нижней части всплываемой панели щелкните Определить новый маркер.
В области Определение нового маркера сделайте следующее:
Чтобы изменить или добавить символ, нажмитекнопку Символ. В библиотеке символов выберите символ и нажмите кнопку ОК.
Чтобы изменить атрибуты шрифта после выбора нового символа, нажмите кнопку Шрифт. Измените стиль, размер и шрифт, а затем нажмите кнопку ОК.
Чтобы добавить рисунок, нажмите кнопку Рисунок. В окне Вставка рисунков щелкните Из файла для изображений на компьютере или Поиск изображений Bing, чтобы найти рисунок в Интернете.
Выберите изображение, которое вы хотите использовать, с компьютера или с помощью поиска Bing, а затем нажмите кнопку Открыть илиВставить.
Если новые маркеры хорошо выглядят в области предварительного просмотра,нажмите кнопку ОК.
Изменение формата, цвета или размера шрифта для маркеров и номеров в списке
Все шрифты, цвета и размер маркеров и нумеруются с помощью атрибутов Font. Вы можете изменить форматирование текста маркеров или номеров в списке, не внося изменений в текст в списке. Например, можно форматирование чисел или маркеров с другим цветом шрифта, чем текст в списке.
Щелкните маркер или номер в списке.
Будут выбраны все маркеры или номера в списке.
На вкладке Главная в группе Шрифт внести нужные изменения.

Например, щелкните стрелку рядом с кнопкой Цвет шрифтаи выберите нужный цвет.
Вы можете легко изменить уровень элемента списка.
Щелкните маркер или номер, который был перемещен за позицию.
На вкладке Главная в области Абзацщелкните стрелку рядом с кнопкой Маркеры или Номер.

Найдите пункт Изменить уровень спискаи выберите нужный уровень.
Щелкните маркер или номер в списке, который вы хотите изменить.
Щелкнув маркер или номер в автоматически распознаваемом или распознаваемом списке, вы можете выбрать весь список.
На вкладке Главная в группе Абзац нажмите кнопку Маркеры или Нумерация.

Чтобы вернуться к списку, выберите или .
Многоуровневый список показывает элементы списка на нескольких уровнях, а не на одном уровне.
Щелкните маркер или номер в списке на уровне, который вы хотите изменить.
Щелкнув маркер или номер в автоматически распознаваемом или распознаваемом списке, вы можете выбрать все элементы списка, которые находятся на конкретном уровне.
Чтобы преобразовать весь многоуровневый список в маркеры или номера, вы можете выбрать весь список.
На вкладке Главная в группе Абзац нажмите кнопку Маркеры или Нумерация.

Чтобы вернуться к списку, щелкните Список или .
Статьи по теме
Обратная связь
Обновлено 11 мая 2017 г. на основе отзывов пользователей.
Была ли эта статья полезной? Если да, укажите это внизу страницы. Если нет, сообщите нам о своих затруднениях или о недостающей информации. Включите Word и операционную систему. С учетом вашего отзыва мы перепроверим сведения и, если нужно, допишем и обновим эту статью.

По умолчанию маркером списка ul, служит простая черная точка. Я знаю, что многие начинающие верстальщики, используют маркированные списки для разметки меню навигации, предварительно обнулив в CSS значение селектора ul.
Давайте рассмотрим на примере, что я имею ввиду.
HTML разметка базового маркированного списка:
На странице, вы увидите следующее.

Как верстают меню навигации без точек? Просто в стилях прописывают следующую строчку.
Однако сегодня мы не будем ограничиваться версткой меню, а будем использовать маркированные списки по их прямому назначению, гибко настраивая под стиль вашего сайта, делая это разными способами.
Меняем цвет маркера списка (1-ый способ)
Удалим дефолтные черные точки.
А взамен, поставим другие точки, поставив псевдоэлемент before перед всеми пунктами списка. Вместо точек, добавим значение свойства content "\2022" , это CSS код точки, взятый из таблицы Юникода. Дальше к этим точкам, можно применять нужные стили.
ul li::before content: "\2022"; /* юникод точки */
color: orange; /* Менять цвет */
font-weight: bold; /* Менять жирность */
display: inline-block; /* Расстояние между точкой и текстом */
width: 1em; /* Задать значение расстояния */
>
Пример с заменой цвета маркеров списка

Меняем цвет маркера списка (2-ой способ)
Все спецсимволы Юникода имеют альтернативный HTML-код и могут вставляться напрямую в HTML разметку, между тегами span. Для разнообразия, мы используем в качестве маркера спецсимвол – ☑ галочка в квадрате.
CSS-код
span color: cyan;
font-weight: bold;
display: inline-block;
width: 1em;
font-size: 20px;
>

Второй способ изменения маркера списка, мне понравился больше. Он позволяет увеличить размер маркера (font-size), не задевая межстрочный интервал, чего нельзя сказать о первом способе.
В первом способе вместе с увеличением размера маркера, становиться больше и межстрочный интервал.

Символы вместо иконок
На сегодняшний день, самый легкий способ вставки иконки-гамбургера в меню сайта – это вставка символа Юникода Trigram for Heaven - ☰.
Если вы нашли в таблице Юникода, нужный символ, то для вставки его на сайт, не нужно подключать библиотеку Font Awesome.
Вместо маркера картинка
И это ещё не все, маркированный список можно сделать картинками. Это классический пример для верстальщика, как сверстать ту часть макета, где дизайнер сам нарисовал иконки, что наиболее вероятно.
ul list-style: none;
>
ul li background: url(images/icon_star.jpg) no-repeat 0 5px;
>
В стилях, иконки нужно вставлять, как фон, без повтора и подобрать нужные значения для выравнивания.
Альтернативный способ:
Для внедрения символов Юникода, кодировка страницы должна быть обязательно UTF-8.
В HTML файле:
В отдельном CSS файле:
Если вы только присматриваетесь к профессии верстальщика, то наиболее оптимальным решением будет, начинать своё обучение с верстки лендингов, начните с этого видеокурса "О создании лендинга под ключ".

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 1 ):
Читайте также:

