Что такое растровое изображение в информатике кратко
Обновлено: 04.07.2024
В информатике существует четыре типа компьютерной графики (КГ). Все находят применение, обладают сильными сторонами и недостатками. Рассмотрим, что такое компьютерная графика, какие виды существуют, кратко охарактеризуем их. Научимся определять, к какому типу относятся изображения.
Компьютерная графика: что это
Многие слышали, что при монтаже фильмов и для получения сюрреалистических, отретушированных фотографий применяется компьютерная графика. Что она собой представляет, знают единицы.
КГ – направление информатики, специализирующееся на создании, изучении, разработке и оптимизации методик формирования и редактирования изображений посредством программного обеспечения. Охватывает множество областей, где применяются способы подачи информации в виде визуальных образов.
Компьютерная графика входит в число перспективных компьютерных наук. В современном виде существует около двух десятилетий. Её основателем принято считать Андриеса ван Дамма, написавшего ряд фундаментальных учебников по КГ.
Границы машинной графики настолько широки, что чётко провести их невозможно. Тем не менее существует несколько типов КГ. Рассмотрим, что представляют собой основные разновидности компьютерной графики.
Виды компьютерной графики в информатике
Системы
Деловая – используется для иллюстрации информации, которую без визуализации сложно представить (таблицы, базы данных). Приложения позволяют быстро строить диаграммы, графики, схемы в виде двухмерных, реже – трёхмерных, массивов сразу после ввода или выбора интересуемой информации. Позволяют управлять этими элементами: вытягивать вдоль осей, перекрашивать, добавлять надписи, комбинировать объекты.

Иллюстративная – нужна для демонстрации чего-либо. К ней относят чертежи, карты, схемы, эскизы, наброски. Редакторы направлены на быстрое создание перечисленных объектов, их редактирования: изменения, масштабирования, перемещения. Относится к векторной (координатной) графике.
К иллюстративной относится графика на основе нерегулярных структур, для формирования которых применяют инструментарий растровых редакторов: кисти, карандаши, ластик, заливку, краски. Часть программ способна оживлять картинки – анимировать.
Инженерная либо конструкторская – ориентирована в основном на чертежи, автоматическое проектирование (САПР) при разработке сложных технических, электрических агрегатов, в архитектуре. Применяются в научных исследованиях, инженерном деле. Подразумевает манипуляции с множеством разноклассовых объектов.

Иногда отдельно стоят следующие виды графики:
- Научная – она же деловая.
- Рекламная – применяется маркетологами для продвижения продукции, услуг.
- Анимация – создание движущихся изображений.
- Пиксельная – картинка формируется посредством манипуляции с увеличенными пикселями (как в Майнкрафт).
- Художественная – актуальна среди творческих личностей, создающих красочные картинки, фото: ретушеры, художники, фотографы.
Количество пространств
Машинная графика разделяется на двух- и трёхмерную. Основа плоской растровой – прямоугольная область двухмерного пространства, трёхмерной – трёхмерное пространство. Одна и вторая бывают векторной, растровой, фрактальной.
Для создания 3D-моделей применяются полигональные объекты, состоящие из мелких двухмерных – полигонов.

Метод построения изображений
В зависимости от способа формирования картинки разделяют три вида КГ.

Растровая
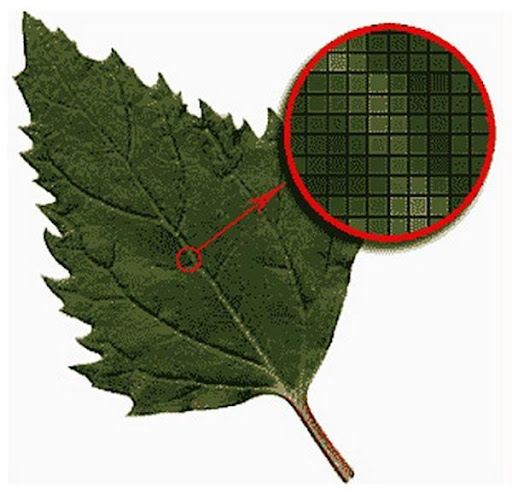
Растровая графика в информатике – это направление КГ, где картинка формируется из пикселей – мельчайших объектов, напоминающих уменьшенную клетку тетрадного листа. Пиксели занимают место на диске, которое зависит от глубины цвета или битовой глубины – числа бит, которыми определяется интенсивность свечения пикселя.
На размер файла влияют глубина цвета и разрешение фото – количество точек, из которых оно состоит по вертикали и горизонтали.
Чем богаче палитра, тем большим количеством интенсивностей задаются цвета. К примеру, глубина цвета 24 бита предусматривает 256 уровней интенсивности (по 8 на цвет: красный, зелёный, синий). Четкость изображения диктуется его разрешением – это количество пикселей по обоим направлениям, из которого состоит картинка.

Растровые изображения характеризуются цветом и положением пикселей. Для хранения файлов применяется свыше десятка форматов, отличающихся возможностями (png, например, поддерживает прозрачность), степенью сжатия.
Штрих-коды, QR-коды относятся к растровой графике, хотя иногда их пытаются выделить в отдельную категорию.
Векторная
Картинка получается путём математического описания объектов. Для построения изображения применяется комбинация формул из математики и команд из информатики. Образ получается посредством комбинирования окружностей, линий, геометрических фигур, их фрагментов. Объекты имеют цвет, для окраски могут применяться градиенты.
Все, кто начинают более или менее серьёзно работать с редактированием и созданием изображений, рано или поздно задаются вопросами об определённых технических концепциях. Например, что такое растровая графика, чем она отличается от векторной и в каких случаях применяется. Для того чтобы свободно оперировать необходимыми инструментами, стоит потратить некоторое время на изучение материала по теме.

Суть понятия
Что вообще такое растровая и векторная графика? Если коротко, то это два разных подхода к форматам графических файлов. JPEG, PNG и GIF относятся к первому типу, а SVG, EPS и PDF — ко второму.

Ещё такую графику можно сравнить с техникой рисования, называемой пуантилизмом, где картины состоят из множества точек разных цветов. Одна точка на таком полотне условно равна пикселю в растровом изображении, то есть при рассмотрении на достаточном расстоянии, они составляют яркую и детальную картину. Растр работает таким же образом, что обеспечивает богатую детализацию и возможность попиксельного редактирования.
Соответственно, чем ячейки меньше и ближе друг к другу, тем лучше качество картинки. При увеличении этих параметров изображение может становиться зернистым и нечётким.
С помощью растровой графики можно воспроизводить сложные разноцветные изображения, включая мягкие цветовые градиенты. Она идеально подходит для редактирования фотографий и создания цифровых рисунков в таких программах, как Photoshop и GIMP, а также используется для хранения и оптимизации изображений в интернете.
Технические особенности
Формат файла — это самый простой способ определить растровое изображение. Оно будет сохранено с одним из следующих расширений:
Каждое расширение по-разному смешивает типы сжатия и цветовые палитры, так что при его выборе нужно знать цели сохранения файла. Обычно учитываются такие основные параметры:
- Lossless. Файл был уменьшен, но всё равно выглядит так же.
- Lossy. При уменьшении размера изображение выглядит близко к оригиналу, но наблюдается ухудшение качества.
- Indexed. Файл может хранить только ограниченное количество цветов, обычно 256.
- Direct. Гораздо более открытая цветовая палитра, способная хранить тысячи цветов.
Векторная графика
Кодирование векторной графики происходит с помощью математических формул, которые определяют геометрические примитивы, такие как многоугольники, линии, кривые, круги и прямоугольники. Её лучше всего использовать для создания более структурированных вещей, таких как логотипы, печатные бланки и шрифты.
По сути, такая графика является более податливой, чем растровая. Наиболее очевидным преимуществом является то, что векторные изображения легко масштабируются без потери качества и не имеют верхнего или нижнего предела в размере.

Точно так же, как математические правила применяются к вычислениям в информатике, включающим двузначные числа, формулы, которые управляют рендерингом векторов, применяются одинаково к графике любого размера.
Кроме того, в отличие от растровой, векторная графика не зависит от DPI, поскольку отображается с разрешающей способностью любого устройства вывода (монитора или принтера).
Области применения
Для начала, некоторые изображения могут быть только растровыми, а некоторые — только векторными. Наиболее распространённым примером являются фотографии, которые могут быть только первого типа (вернее, они могут быть созданы только таким образом).

Следует использовать растр, если есть нужда в высококачественных изображениях с идеальной точностью пикселей, а размер файла неважен. Растровая графика лучше, когда дело доходит до использования цвета: чем больше пикселей добавлено, тем более реалистичной будет картинка. Это также даёт больше возможностей для использования наложения, затенения, нюансов освещения и градиентов, поэтому можно сказать, что растр идеально подходит для компьютерного рисования.
Как уже стало понятно, оба типа графики имеют свои недостатки и достоинства, а также часто комбинируются в одном проекте, так что выбор стоит делать, исходя из конкретных задач.

Сейчас это многозначный термин. Наиболее популярное значение — вид графики. Все изображения, созданные на бумаге, являются растровыми. Если увеличить любой рисунок карандашом, ручкой или красками, то будет видно множество точек от следа красящего вещества. Сейчас, говоря о цифровых изображениях, под точкой понимают пиксель — минимальную единицу растровой графики.
Фундаментальный курс для полного погружения в профессию за 18 месяцев
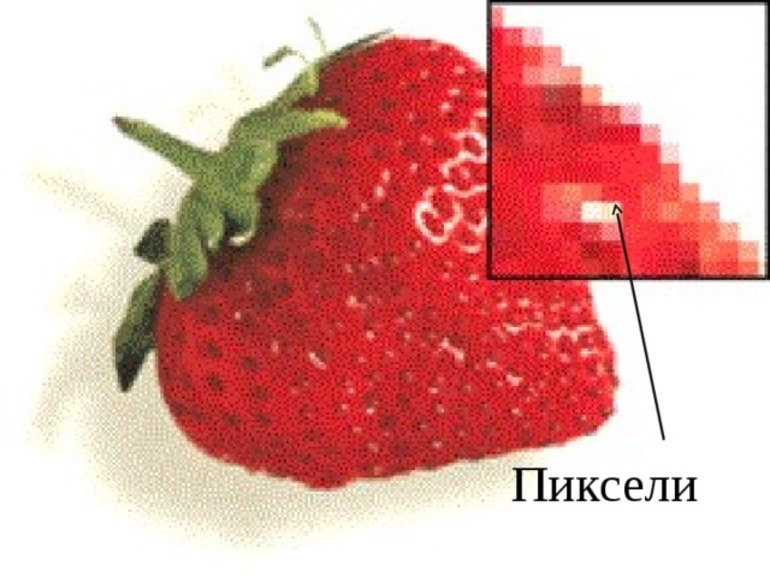
Пиксель — это составная часть растрового изображения правильной квадратной формы, которая имеет три характеристики: размер, цвет и положение. Компьютер обрабатывает растровую графику, расставляя пиксели в нужном порядке и раскрашивая каждый в необходимый цвет. В итоге получается видимое изображение. Если увеличить растровое изображение, пиксели будут видны.
Характеристики растрового изображения
Разрешение
Это ключевая характеристика растрового изображения, например, 640х480, 1920х1080 и др. Разрешение — это число пикселей по горизонтали и по вертикали. Если умножить одно на другое, получится общее количество пикселей в изображении. Именно разрешение определяет, насколько четкой и детализированной будет картинка.
Один и тот же пейзаж с разрешением 1920х1080 и в 5 раз меньше — 384х216 пикселей. Заметна разница в четкости.
Глубина цвета
Глубина цвета измеряется в битах: 8 бит, 16 бит и т.д. Этот показатель определяет, какое максимальное количество цветов может быть использовано в изображении. От глубины зависят фотореалистичность и плавность градиентных переходов.
Чтобы понять, сколько цветов доступно для изображения, нужно возвести 2 в степень, которая обозначена в битах. Например, в картинке с глубиной цвета 8 бит может быть использовано не более 256 цветов (2 в степени 8 = 256).

Настройки глубины цвета в Adobe Photoshop
Достоинства и недостатки растровой графики
Достоинства
- Возможность создания изображений, максимально близких к реалистичным.
- Универсальность — растровые изображения используются везде, где не требуется менять размер картинки в широких пределах.
Недостатки
- При высоком разрешении файлы занимают много места на диске и требуют много оперативной памяти для их обработки.
- Нельзя увеличить без потери качества.
Освойте востребованные инструменты и навыки для решения дизайн-задач за 18 месяцев
Разница между векторной и растровой графикой
Форматы растровых изображений
JPEG (Joint Photographic Experts Group) — один из самых популярных форматов. В нем представлены изображения на большинстве фотобанков. Он подходит для хранения картинки с плавными цветовыми переходами, например фотографий. В нем используется алгоритм частичного сжатия, который может давать артефакты (видимые искажения изображения) при резком контрасте, поэтому формат не применяется в работе с чертежами и схемами. JPEG не может содержать прозрачных пикселей. То есть даже если на изображении есть фигура на белом фоне, ее потребуется вырезать вручную в редакторе, отделив от фона.
GIF (Graphics Interchange Format) — это формат не только анимированных, но и статичных изображений. Его главное преимущество — возможность создания простых анимаций с ограниченным количеством цветов (до 256).

Функционал сохранения файла в указанных форматах в Adobe Photoshop
Есть и менее известные форматы. Одни используются в цифровой съемке (.nef, .cr2, .crw), другие — в конкретных графических редакторах (например, .psd для Adobe Photoshop).
Умение работать с растровыми изображениями необходимо для дизайнера независимо от его специализации: веб, полиграфия, геймдизайн и других.
Графический дизайнер с нуля до PRO
Станьте универсальным специалистом, способным выполнять и ставить задачи в любом направлении digital дизайна
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
более 18 работ в портфолио
диплом установленного образца
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
Есть два вида картинок: в одной миллионы цветов и полный фотореализм; вторую можно увеличивать и уменьшать до бесконечности без потери качества. Вот как это всё работает.
Растровая графика
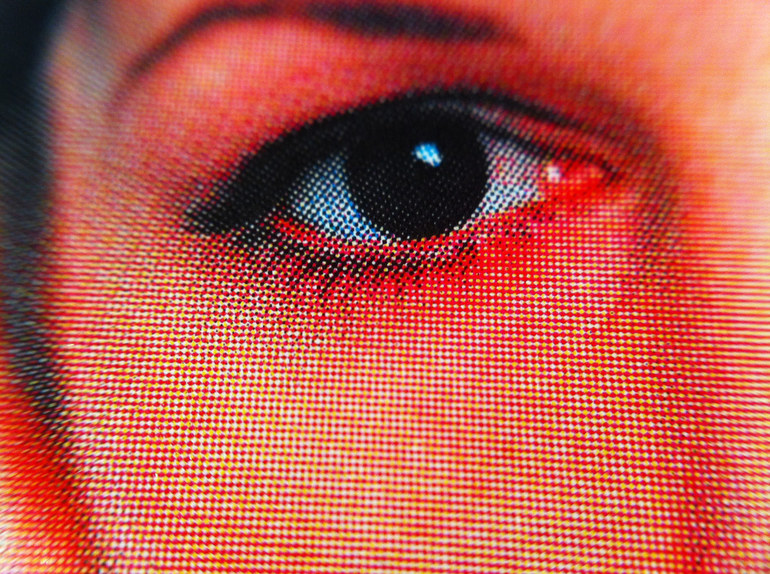
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.

Чем сильнее увеличим фотографию, тем больше видны пиксели
👉 У растровой графики есть два главных параметра: размер изображения и глубина цвета.
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:

В одном и том же масштабе вторая картинка смотрится гораздо лучше, потому что в ней больше пикселей, которые передают больше деталей
Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:

В целом понятно, что тут изображено, но выглядит странно
Это и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:

Чем больше глубина цвета, тем плавнее цветовые переходы на фото
Главное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку по координатам 10,8.
- Поставь точку по координатам 14,9.
- Поставь точку по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:
Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
👉 Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:

Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:
Каждый элемент на этой картинке задаётся своей формулой. Здесь много деталей, но всё равно видно, что это не фотография, а векторная иллюстрация То же самое изображение в кривых
Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
Что дальше
Будем осваивать векторную графику в CSS. Заодно потренируемся наводить красоту на страницах и попрактикуемся в коде.
Читайте также:

