Что такое adobe xd кратко
Обновлено: 01.06.2024
Какой инструмент выбрать для обучения? Если вы задаётесь этим вопросом, тогда эта статья станет настоящей находкой. Мы разберёмся в ключевых аспектах Sketch, Figma, Adobe XD, проведём сравнение и выясним, какой инструмент стоит выбрать именно вам.
Сегодня рынок перенасыщен инструментами создания UI-дизайна. Многие компании последовали примеру Sketch с его гибким, простым и эффективным инструментом для создания дизайна пользовательского интерфейса чтобы занять часть рынка инструментов проектирования. Основываясь на исследовании инструментов дизайна 2019 года, проведённом UXtools.co, Sketch лидировал в прошлом году, в то время как сегодня немало инструментов (Figma, Adobe XD) навёрстывают упущенное.
Самые популярные инструменты по результатам опроса за 2019 год:
Самые популярные инструменты по результатам опроса за 2018 год:
Основываясь на наблюдениях за ростом этих инструментов, собственном опыте их использования, а также на опыте других дизайнеров, я полагаю, что в ближайшие год или два Sketch, Figma и Adobe XD, скорее всего, выстрелят с новой силой.
Начнём с ключевого требования каждого инструмента – операционной системы. Многие не знают, что Sketch – это программа для систем Macintosh. Поэтому, если вы работаете на машине с Windows или Linux, вы ограничены Figma или Adobe XD.
Ещё один ключевой (и часто решающий) фактор для большинства пользователей. Ниже находится сводка о ценообразовании персонального пакета каждой программы:
- Sketch: $99, разовый платёж. Одно бесплатное обновление в год. При желании пользования новыми функциями придётся заплатить $79 за каждый год;
- Figma: Лимит в 3 бесплатных проекта, неограниченным количеством файлов и 2 редакторами;
- Adobe XD: бесплатно с неограниченным количеством проектов/файлов и без ограничения шеринга до октября 2020 года. С октября появляется ограничение на 1 общий проект и 2 редактора.
Значительное количество времени проектирования тратится на управление макетом. Выбор инструмента с хорошо продуманным редактором имеет решающее значение для производительности.
В Sketch есть функция Smart layout, которая позволяет делать такие вещи как автоматическое изменение размера слоя при изменении длины/размера контента. Например, размер окна автоматически подстраивается под размер текста.
Figma предлагает аналогичный Sketch набор функций в этой области и помимо этого ещё и такие автоматические функции как переупорядочение содержимого перетаскиванием, как на гифке ниже.
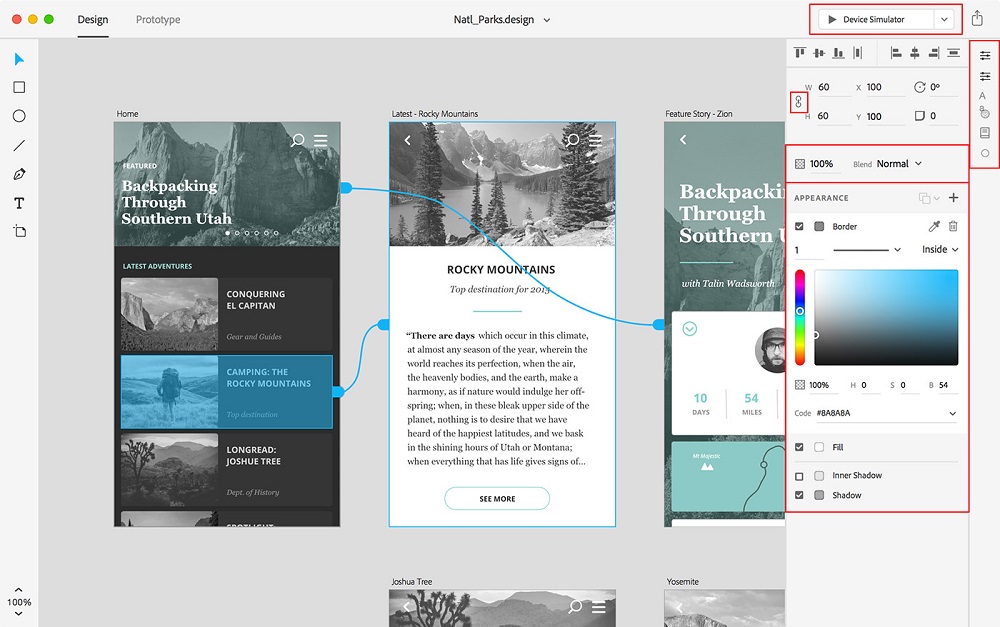
У Adobe XD есть функция Content-Aware layout, которая помогает заполнить группы слоёв при изменении размера содержимого. В сравнении с функциями, применяемыми к слоям, в других инструментах, эта функция в Adobe XD является совершенно уникальной.
Возможность автоматической регулировки вертикального положения слоёв при изменении высоты содержимого позволяет значительно сэкономить время. Figma имеет небольшое преимущество в этой области.
Если вы работаете вместе с другими дизайнерами, все три инструмента предоставляют способы обмена файлами. В контексте этой статьи мы сосредоточимся на функциях, связанных с совместной работой, которые есть в программах по умолчанию, без установки всяких плагинов.
В Sketch файлы хранятся на облаке. Это позволяет делиться ими с другими пользователями и даёт возможность редактировать так же, как это работает и в других облачных сервисах. Также есть возможность прописывания версий. Исторически Sketch сочетался с другими инструментами такими как Invision или Zeplin для таких функций совместной работы как совместное использование дизайна и шеринг. Sketch развивается, чтобы предложить лучшие версии этих функций, но всё ещё чуть-чуть отстаёт от своих конкурентов в 2020 году.
Figma ворвалась в мир дизайнеров со своей возможностью совместной работы в режиме реального времени, которая позволяет нескольким людям просматривать/редактировать один и тот же файл одновременно. В последние годы это была одна из самых уникальных функций на рынке инструментов UI-дизайна. Тем не менее, она полезна только команде дизайнеров, которая фактически одновременно работает над одним и тем же проектом. Функция редактирования в реальном времени/предварительного просмотра удобна в том смысле, что любой, кто просматривает проект всегда будет видеть последние изменения и то, как это происходило. Помимо быстрой совместной работы, у Figma также есть система управления версиями, система проектирования и проверки, которая работает наравне с другими инструментами.
Adobe XD запустила собственную функцию совместного редактирования ещё в ноябре 2019 года с такими функциями как многопользовательское редактирование и контроль версий файлов. Кроме того, XD имеет те же наборы функций обмена, что и другие инструменты.
Учитывая бета-статус функций XD, Figma является лучшим выбором, особенно для дизайнеров, которые ценят сотрудничество в реальном времени.
Люди с хорошим компьютером не должны заметить значительной разницы в эффективности представленных инструментов. Проблемы с производительностью программ станут более заметными при работе с внушительным количеством артбордов/фреймов, внешними плагинами и графическими ресурсами в файле.
Я редко испытывал проблемы с производительностью при каждодневном использовании Figma. Учитывая, что она является браузерным инструментом (есть и десктопная версия, которая, скорее всего, является оболочкой веб-приложения), производительность в меньшей степени зависит от аппаратного обеспечения и в большинстве случаев работает довольно шустро. Как и в Sketch, загрузка плагинов может занять некоторое время в зависимости от содержимого и функций, что не так важно.
Что касается Adobe XD, я столкнулся с некоторыми проблемами с производительностью ещё во времена его запуска, в начале 2019 года. С тех пор все проблемы пофиксились регулярными обновлениями. Честно говоря, я не тестировал производительность XD так сильно, как другие инструменты, но находится она примерно на одном уровне со Sketch.
В категории производительности, Figma была самой надёжной в моём опыте.
Когда дело доходит до инструментов для создания прототипов, есть много чего обсудить, поскольку на рынке существует более специализированные инструменты, заточенные под это дело. Тем не менее, полезно иметь небольшое понимание возможностей прототипирования всех трёх инструментов.
Фиксированное положение в Sketch при прокрутке помогает создавать более сложные прототипы с переходом по клику.
Figma имеет почти тот же набор функций прототипирования, что и Sketch. Основное различие заключается в эффектах перехода, где у Figma есть функция Smart Animate (автоматическая анимация состояния двух фреймов). Используя её, можно создавать более сложные прототипы.
В Adobe XD есть больше возможностей в области прототипирования. В дополнение ко всем функциям Figma и Sketch Adobe XD могут предложить больше разнообразных возможностей, а именно: добавление клавиатуры, геймпада и голосовых триггеров, для более специализированного опыта.
В этом аспекте Adobe XD побеждает с чуть более широкими возможностями ввода.
Все три инструмента поставляются с собственными экосистемами плагинов.
За время своего существования Sketch обзавёлся большой библиотекой всяческих полезных плагинов для ускорения рабочего процесса или расширения функционала Sketch.
Плагины в Figma поддерживаются с августа 2019 года. С тех пор появилось большое количество плагинов, правда их не так много, как в других инструментах.
Adobe XD запустила свою экосистему плагинов в 2018 году. Возможно, она пока не на одном уровне со Sketch, но динамика развития выглядит перспективно. Среди всех трёх инструментов, у Adobe XD (на мой взгляд) приятный опыт поиска и управления плагинами.
Sketch побеждает в категории плагинов, учитывая его огромную библиотеку.
Выбирая инструмент дизайна, на который вы собираетесь потратить время для обучения, большое внимание уделяется тому, как быстро этот инструмент развивается.
Figma добавляет новые функции с такой же скоростью, что и Sketch. Стоит отметить, что Figma выпустила больше функций, посвящённых интеграции с другими инструментами, такими как Maze (для тестирования) и Framer Web (для создания прототипов). Благодаря этому Figma хорошо сотрудничает с дизайнерами или командами, которые используют дополнительные инструменты для улучшения процесса проектирования.
Темпы обновлений Adobe XD на самом деле впечатляют. Изначально он был запущен (учитывая запуск бета-версии в конце 2017 года) с проблемами, но меньше чем через два года он стал сильным соперником для других инструментов. XD не так широко интегрирован со сторонними инструментами проектирования или разработки, но он тесно связан с пакетом Adobe.
Sketch, Figma и Adobe XD – отличные инструменты для создания дизайна пользовательского интерфейса. Если вы новичок и выбираете, на какую тропу ступить – рекомендую Figma в качестве отправной точки. Если же вы ищете инструмент для проектирования, который может создавать более сложные прототипы (например, с триггерами голосового ввода), ваш выбор – Adobe XD. В конечном счёте, ваш работодатель/команда могут выбрать инструмент для вас, но хорошая новость заключается в том, что все эти три инструмента очень похожи. Это означает, что если вы изучите один инструмент, большая часть знаний пригодится при переходе на другой.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.

Соберите десяток дизайнеров в одной комнате – и они начнут спорить, какой инструмент лучше. Что вы используете для создания и демонстрации своей работы?
Два самых популярных ответа на этот вопрос – Adobe XD и Sketch. Sketch существует на рынке уже почти десять лет. Инструмент от Adobe новее, но быстро завоевывает популярность среди дизайнеров. Сегодня мы рассмотрим оба инструмента, сравним Adobe XD с Sketch и рассмотрим преимущества и недостатки каждого из них.
Что такое Adobe XD?
Adobe XD делает многое из того, что должен уметь инструмент диджитал-дизайна, и позволяет пользователям создавать макеты, проектировать и делиться прототипами. Он подходит для веб-разработки или разработки приложений. Кроме того, пользователей Adobe при работе с XD не покидает чувство знакомости – он сделан похожим на другие продукты. Инструмент стал ответом компании на проектирование в векторном формате для цифровых устройств, а не просто использование Photoshop (растровый инструмент).
Его популярность растет, особенно среди новичков или тех, кто использует другие продукты Adobe.

Преимущества Adobe XD
Две главные причины популярности инструмента – он работает в среде Mac или ПК и является бесплатным для пользователей Creative Cloud. Для всех остальных пользователей инструмент предлагает бесплатный план с ограниченным хранилищем и количеством активных проектов.
Что вам еще может понравиться в Adobe XD:

Недостатки Adobe XD
У XD есть и некоторые ограничения:
- Adobe XD стоит 9,99 доллара в месяц, если у вас нет подписки Creative Cloud;
- Вы можете рисовать базовые фигуры, но особых нет;
- Вы можете экспортировать дизайн, но вы не можете получить CSS без плагина;
- Постоянные обновления. Да, это может быть и минусом: они много весят, а патчи не всегда работают безошибочно.
Что такое Sketch?
Ключевые особенности Sketch: идеальная точность пикселей, возможность синхронизации с сотнями плагинов, возможность экспорта пресетов и кода, создание прототипов и инструментов для совместной работы.

Преимущества Sketch
Sketch – это инструмент на основе лицензии: пользователи платят за программное обеспечение раз в год. На платформе Sketch работают более 1 миллиона пользователей.
- Идеальные по точности инструменты;
- Массивная библиотека, полная плагинов и композитов для запуска проектов;
- Умные макеты автоматически изменяют размеры элементов;
- Способность проектировать и сотрудничать в едином рабочем пространстве;
- Простой экспорт кода и пресетов;
- Инструмент стоит 99 долларов – за это вы получаете год обновлений. Вы можете использовать его и после окончания срока, но больше не будете получать обновления;
- Создавайте что угодно, от GIF-файлов до каркасов и прототипов;
- Варианты личных и корпоративных аккаунтов.
Недостатки Sketch
Самый большой недостаток Sketch – отсутствие поддержки Windows. Инструмент создан под Mac, он не работает в браузере и не имеет мобильной версии.
- Sketch – это тяжелый инструмент, который нужно запускать на настольном Mac;
- Нет повторяющейся сетки;
- Вам нужен плагин, чтобы получить подходящие инструменты дизайна.

Каким инструментом мне пользоваться?
У нас нет единого ответа. В конце концов, все сводится к личным предпочтениям. У Sketcha огромная база фанатов, которые любят этот инструмент. Если вы используете его и он вам нравится, нет смысла перепрыгивать. Инструмент Adobe предлагает отличную альтернативу тем, у кого не Mac, и новичкам.
Лучшим решением будет испытание обоих инструментов. Проверьте работу каждого и посмотрите, что вам нравится. Важное уточнение: порой новый релиз или обновление позволяет одному выгодно оторваться от конкурента. А затем ситуация выравнивается.
Adobe XD что это такое за программа?
Adobe XD – это программный инструмент созданный разработчиками Adobe и предназначенный для разработки интерфейсов, прототипов, что в свою очередь позволяет веб-дизайнеру создавать замечательные сайты.
Теперь каждый, кто занимается веб-дизайном может использовать эту программу совершенно бесплатно при создании своих продуктов.
Давайте посмотрим, что нам рассказывает на этот счет сам разработчик этой программы Эндрю Шортен-старший директор по управлению продуктами для UX Design в Adobe.
Май 2018 г. Обновление Adobe XD
В этом месяце обновление Adobe XD представляет собой нечто большее, чем новые функции и постоянные улучшения, которые мы делаем на основе ваших отзывов – это важный шаг в нашем видении, чтобы предоставить всем инструменты для разработки, прототипа и обмена опытом пользователей.
Введение в Стартовый план
Начиная с сегодняшнего дня, мы представляем новый Стартовый план для Adobe XD. Он доступен всем бесплатно. В этот план входит постоянный доступ к настольной версии XD на Mac и Windows 10, включая все возможности дизайна и прототипирования. Также мобильные приложения для предварительного просмотра на iOS и Android.
Вы можете создать неограниченное количество документов XD, экспортировать активы для производства и создавать видеоролики, чтобы поделиться своим опытом. Также включена возможность иметь один активный общий прототип и один активный общий дизайн, с возможностью обновления, если вам нужно неограниченное совместное использование. Если в настоящее время у вас есть план одного приложения XD или приложение Creative Cloud, все приложения планируют, тогда у вас уже включен неограниченный доступ.
Будущее и опыт проектирования
Хотя мы рады представить план стартера, мы еще больше рады тому, что должно произойти.
В ближайшие месяцы вы можете ожидать значительного прогресса в продвинутых прототипах и возможностях анимации, новых командных функциях совместной работы и поддержке расширения XD через плагины. Поскольку мы продолжаем наше путешествие, чтобы предоставить вам промышленный класс, конец -end для UX-дизайна.
Чтобы поддержать наши усилия по созданию расширяемой платформы для творчества. Мы объявили о создании фонда стоимостью 10 млн долларов для разработчиков и разработчиков, чтобы поощрять разработку плагинов и интеграцию с Adobe XD и Creative Cloud.
Улучшения в майском выпуске
Возвращаясь к выпуску в этом месяце, мы сосредоточили наше внимание на усовершенствованиях. Они повышают производительность при работе в XD.
Хотите увидеть новые улучшения в действии? Ознакомьтесь с Adobe Live с 9:00 до 17:00 по тихоокеанскому времени 15-17 мая 2018 года, чтобы увидеть лучших дизайнеров UX, используя новейшие функции в Adobe XD.
Мы также выпустили 5 новых ресурсов пользовательского интерфейса, сделанных топ-дизайнерами, чтобы помочь вам начать работу над следующим проектом. Узнайте больше и загрузите их бесплатно здесь.
Своп-символы
Теперь вы можете поменять символы на холсте дизайна. Перетащив символ из панели активов и опустив его непосредственно на символ, который вы хотите заменить. Оттуда все копии символа на холсте будут автоматически заменены. Это повышение производительности означает, что вам больше не нужно искать и вручную заменять все экземпляры символа по одному за раз.
У нас есть больше улучшений для символов и панели активов, которые появляются в последующих обновлениях, поэтому смотрите здесь больше.
Вставить в несколько монтажных панелей
Всякий раз, когда вы можете заменить повторяющуюся задачу одним щелчком мыши. Ваша производительность увеличивается. Примером может служить паста для нескольких архитектурных объектов. Просто скопируйте любой объект в буфер обмена, выберите одну или несколько целевых монтажных областей и вставьте. Ваш контент будет размещен в том же месте X и Y в целевых местоположениях. Если целевая монтажная панель меньше, чем исходная монтажная плита, контент будет центрирован.
Усовершенствования интеграции Photoshop
В этом выпуске мы значительно сократили время, затрачиваемое на то, чтобы открыть исходные документы Photoshop в Adobe XD, что позволит вам использовать ваши предыдущие проекты или работу других членов команды. В дополнение к усовершенствованиям конверсии мы расширили совместимость для поддержки инсульта и эффектов изображения. Мы сохраняем исходный инсульт в Photoshop, создавая полностью редактируемые группы объектов инсульта. Эффекты изображения сглаживаются во время процесса преобразования, чтобы сохранить визуальную точность.
Усовершенствования интеграции эскизов
Защищенные паролем проектные спецификации
Добавив поддержку защиты паролем на прототипы в нашей последней версии, мы распространили это на опубликованные спецификации дизайна (Beta). Теперь вы можете поделиться как прототипами, так и конструкторскими спецификациями с паролем, необходимым для просмотра их заинтересованными сторонами.
Сообщество UX
Ч
то представляет собой Adobe XD? Программное обеспечение Adobe XD, которое изначально разрабатывалось с акцентом на высокую производительность, помогает создавать максимально реалистичные по внешнему виду и текстуре прототипы для воплощения идей дизайна и эффективной совместной работы в команде. Adobe XD — это мощная и простая в использовании векторная платформа проектирования, предоставляющая рабочим группам необходимые инструменты для совместного создания работ самого высокого качества. Программное обеспечение Adobe XD для систем Mac и Windows подходит для рабочих групп, работающих в условиях межплатформенной совместимости.
От замысла до доставки ресурса, функции и рабочие процессы Adobe XD экономят время и помогают сосредоточиться на творческой составляющей работы. Во всем мире дизайнеры и дизайнерские группы используют Adobe XD для совместной работы на всех этапах процесса проектирования: от формирования идеи и создания каркаса до доставки разработчикам. Благодаря возможности обмениваться ссылками на проекты и спецификации участники группы могут просматривать и добавлять отзывы в комментариях прямо в браузере.
Мгновенно реализуйте творческие идеи
Находитесь ли вы на ранних этапах обсуждения концепции или добавляете последние штрихи к готовым проектам, в состав Adobe XD входят функции, которые помогут эффективно оформить новые идеи.
Компоненты и состояния
Создайте их один раз и используйте в любом проекте. Компоненты Adobe XD упрощают процессы повторного использования стандартных элементов, таких как кнопки и элементы навигации, и их синхронизации во всем проекте. После создания главного компонента все внесенные в него изменения будут автоматически отражены во всех экземплярах.
Состояния компонентов позволяют создавать варианты одного компонента и добавлять взаимодействия между этими состояниями, применяемые ко всем экземплярам. Состояния компонентов используются для создания таких взаимодействий для кнопок как наведение курсора, щелчок или загрузка, а также добавление эффекта переключения к переключателям и выключателям. Состояния также помогают очистить холст, ограничивая число монтажных областей, необходимых для создания эффектов и потоков.
Читайте также:
- Почему ядро не способно к самостоятельному существованию кратко
- Почему феклушу так интересует станет ли катерина выть расставаясь с мужем кратко
- Как хоронили фараонов в древнем египте кратко
- Почему отсутствие пищи в течение нескольких недель приводит к смерти кратко
- Какую роль в народной песне играют повторы отдельных слов и целых строк кратко


