Анимация текста в макромедиа флеш план урока
Обновлено: 07.07.2024
Macromedia Flash MX 2004 предоставляет несколько способов создания анимационных последовательностей:
• анимационные эффекты — программа сама создает последовательность кадров, имитирующую тот или иной эффект применительно к некоторому объекту;
• покадровая анимация — пользователь создает каждый кадр будущей анимации;
• автоматическая tweened-анимация, или анимация трансформации, — пользователь задает начальный и конечный кадр, а программа сама создает промежуточные кадры на основе программной интерполяции.
Анимационные эффекты
Flash MX 2004 включает предварительно подготовленные анимационные эффекты (timeline-эффекты), которые позволяют создавать сложные анимации, используя минимальное количество действий. Вы можете применять функцию Timeline Еffects к следующим объектам:
• графические объекты, включая формы, сгруппированные объекты и графические символы;
Когда вы добавляете анимационные эффекты к объекту, Flash автоматически создает соответствующий слой и все трансформации движения и формы, необходимые для данного эффекта, реализуются в этом слое. Новый слой автоматически получает то же имя, что и эффект.

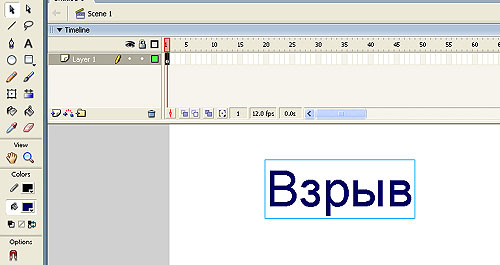
Рис. 1. Выделенный текстовый объект
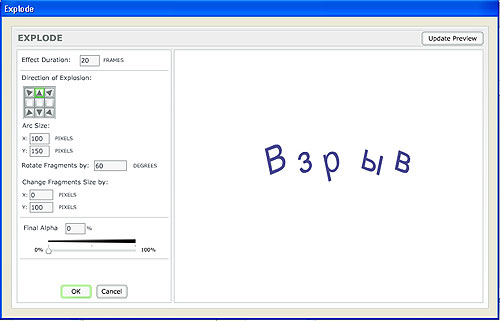
В результате появится одноименная панель (рис. 2), предоставляющая возможность настройки целого ряда параметров эффекта.

Рис. 2. Панель Explode
Наличие окна предпросмотра позволяет анализировать разные вариации эффектов, не покидая панели Explode. После того как вы выберете необходимые параметры, нажмите кнопку ОК и получите примерно такую анимацию.
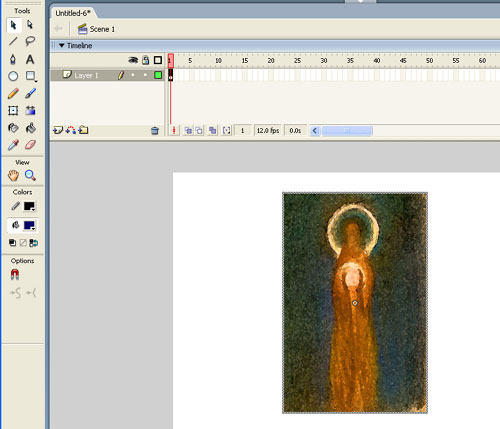
Аналогично эффекты можно применить к растровому изображению. Рассмотрим пример с плавным исчезновением растровой картинки. Импортируем растровое изображение на сцену по команде File => Import => Import to stage (рис. 3) и применим эффект Вlur по команде Insert => Timeline Effects => Effects => Blur. В результате получим следующий ролик.

Рис. 3. Растровое изображение, импортированное на сцену
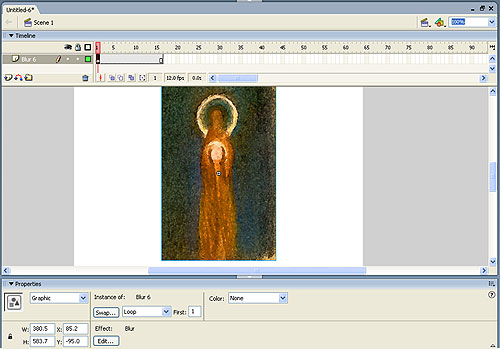
Для того чтобы отредактировать анимационный эффект, выделите на сцене объект, ассоциированный с эффектом, и в появившемся окне Properties нажмите кнопку Edit (рис. 4) — в результате появится панель Blur.

Рис. 4. Кнопка Edit находится внизу на панели Properties
В панели Blur можно вновь поменять параметры эффекта и сохранить новые настройки (рис. 5).

Рис. 5. Панель Blur позволяет поменять настройки эффекта
Рассмотрим простейший пример — листочек перемещается из одной точки экрана в другую с поворотом вокруг своей оси.

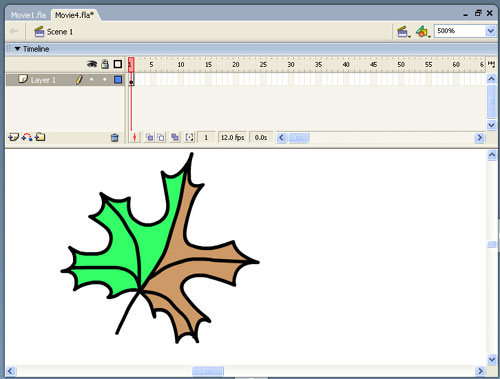
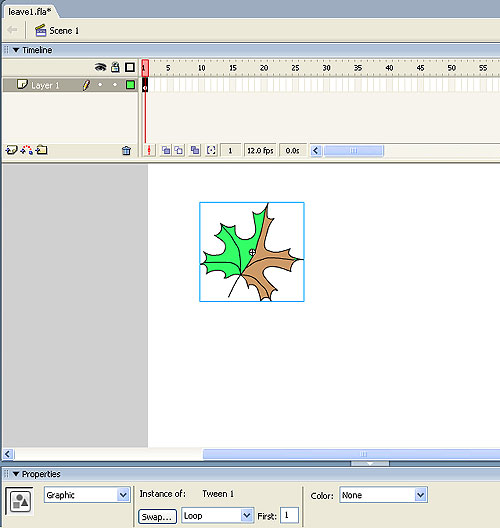
Рис. 6. Первый ключевой кадр анимации
Нарисуем кленовый листочек, например такой, как показано на рис. 6, — соответствующий кадр на панели Timeline окрасится в серый цвет и внутри него появится точка, указывающая на то, что это ключевой кадр. Ключевой кадр — это кадр, в котором происходит помещение содержимого или его изменение.

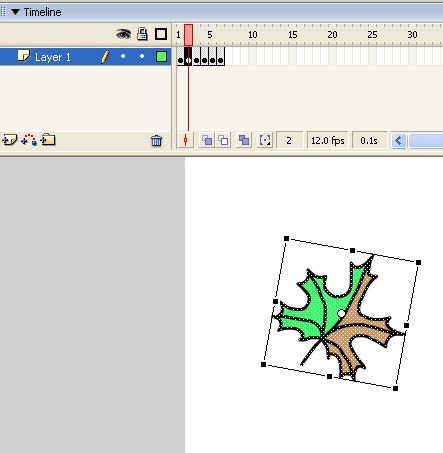
Рис. 7. Второй кадр создадим перетаскиванием и трансформацией первого
Затем щелкнем правой кнопкой мыши по соседнему кадру и вставим еще один ключевой кадр, используя команду Insert Keyframe. В результате в этом кадре появится копия листочка; переместим ее вниз (пользуясь инструментом Arrow) и повернем, используя команду Modify => Transform => Free Transform (рис. 7).
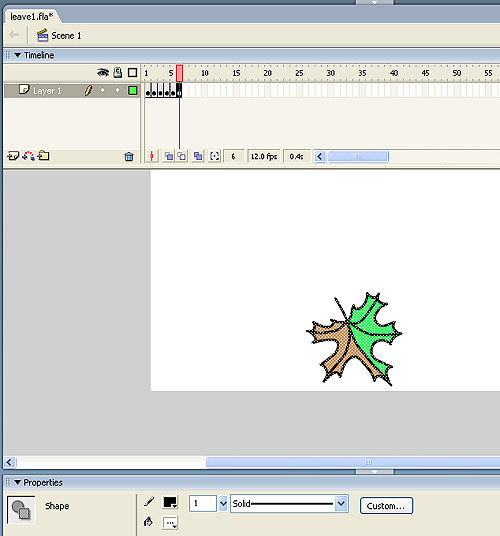
Повторим процедуру таким образом, чтобы в 6-м кадре лист занимал конечное положение (рис. 8).

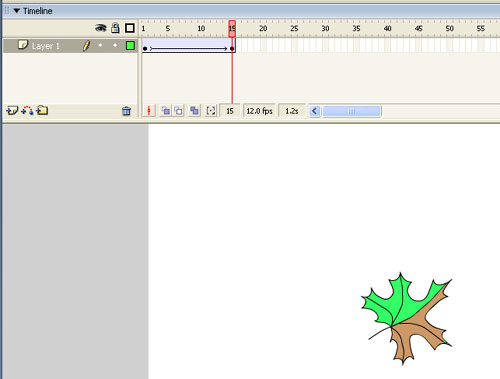
Рис. 8. Последний кадр анимации
Обратите внимание на панель Properties (рис. 8) — в левой ее части указывается тип объекта. В каждом кадре листок является объектом типа Shape (форма), о других типах объектов будет рассказано чуть позже.
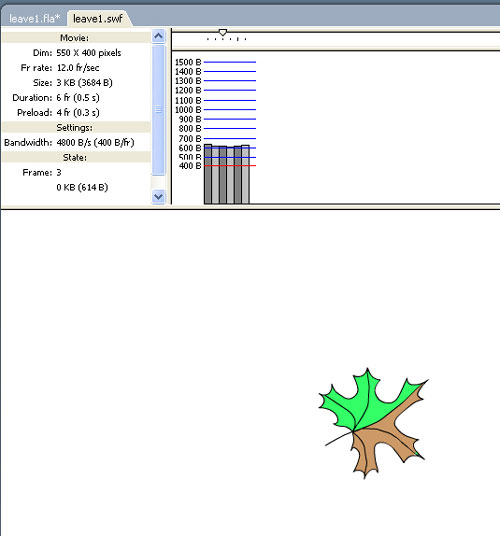
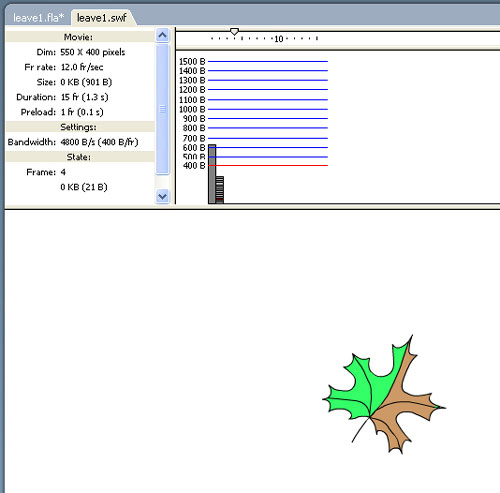
Для того чтобы экспортировать фильм в виде SEF-файла (родной формат Macromedia для Flash-фильмов), выполним команду File => Export => Export Movie. В результате получим следующий фильм (исходник к данному фильму находится в прилагаемом файле leave1.fla). Просмотреть получившийся фильм можно не покидая программы Flash по команде Control => Test Movie. Причем для того, чтобы просмотреть, какой объем занимают отдельные кадры фильма, следует выполнить команду . В результате мы увидим, что каждый из шести кадров занимает около 600 Кбайт (рис. 9). Таким образом, объем всего фильма составляет 3686 байт.

Рис. 9. Просмотр фильма в режиме Bandwidth Profiler
Для того чтобы оценить, много это или мало, рассмотрим, как аналогичный фильм можно сделать с помощью автоматической анимации, или анимации трансформации движения.
Автоматическая анимация

Рис. 10. Объект автоматически превращается в графический символ

Рис. 11. Каждый новый символ становится частью библиотеки
Если выполнить команду Window => Library, то можно убедиться, что в библиотеке появился символ и ему по умолчанию присвоено имя Tween 1. Для того чтобы присвоить символу другое имя, достаточно дважды щелкнуть по названию и заменить его на желаемое. После того как мы сформировали графический символ, перейдем в конечный кадр нашей анимации (пусть это будет 15-й кадр) и вставим ключевой кадр (по команде Insert Keyframe). В этом кадре появится копия символа, которую мы переместим и повернем вокруг оси (по команде Modify Transform=>Free Transform), как в предыдущем примере. Как видно из рис. 12, все кадры между двумя ключевыми окрасились в голубой цвет и от первого ключевого кадра к последнему протянулась стрелка, что указывает на создание анимации Motion Tween.

Рис. 12. Стрелка на голубом фоне свидетельствует о создании анимации Motion Tween
Выполнив команду Control => Test Movie, получим информацию, представленную на рис. 13.

Рис. 13. Просмотр фильма в режиме Bandwidth Profiler
Несмотря на то что в этом примере у нас 15, а не шесть кадров, как в предыдущем, и анимация получилась более плавная, размер результирующего файла оказывается меньше — всего 900 байт. Как видно из диаграммы (рис. 13), информация об объекте хранится только в первом кадре, а в каждом новом кадре необходимо запоминать лишь новые положения листка. На это уходит в среднем всего по 20 байт.
Для того чтобы проиллюстрировать падение листа с поворотом вокруг плоскости листа, повторим предыдущий пример, только при модификации последнего ключевого кадра добавим команду Modify => Transform => Flip Horizontal. В результате получим следующий фильм.
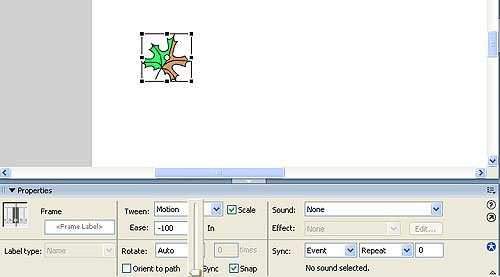
Теперь рассмотрим пример, когда листочек приближается к зрителю. Для этого в конечном кадре вместо зеркального отображения (Flip Horizontal) будем увеличивать размер листка. Для того чтобы не возникало ощущения замедления движения при приближении объекта к зрителю, скорость его движения необходимо увеличивать. Для того чтобы добиться этого эффекта, необходимо щелкнуть по первому кадру и обратиться к разделу Ease в панели Properties. Положительные значения параметра Ease приводят к замедлению движения, а отрицательные — к ускорению. Выберем максимальное ускорение объекта.

Рис. 14. Выберем максимальное ускорение объекта Ease = –100
Для этого выставим значение параметра Ease равным –100 (рис. 14). В результате получим фильм. Отметим, что первый кадр можно поместить и за сценой, тогда мы получим фильм, в котором листок будет влетать в кадр и двигаться навстречу зрителю. Можно моделировать вращение листа вокруг смещенного центра симметрии. Надеюсь, читатель сам сможет поэкспериментировать, усложняя модификацию конечного кадра и изменяя таким образом характер движения листа.
Движение по заданной траектории
Flash позволяет задать движение объекта вдоль заданной траектории. Для того чтобы задать эту траекторию, выполните команду Insert => Timeline => Motion Guide.
В результате над текущим слоем появится специальный слой, который по умолчанию будет иметь имя Guide Layer 1.

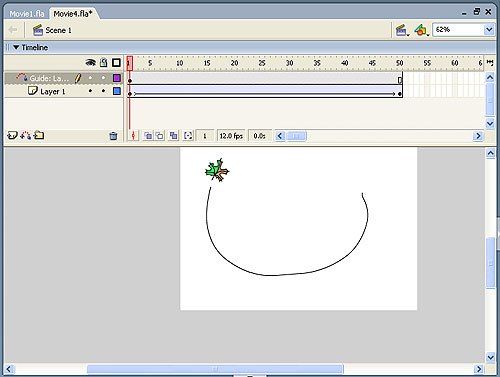
Рис. 15. Пример задания траектории движения
Теперь перейдем в первый кадр (щелкнем по нему мышью) и в появившейся панели Properties установим флажок Snap (задает режим привязки к траектории движения) — рис. 16.

Рис. 16. Параметр Snap задает режим привязки к траектории движения

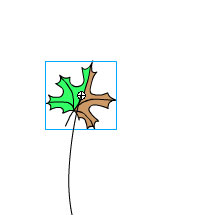
Рис. 17. Объект как бы прилипает к траектории движения своим центром
Перейдите на последний кадр и аналогично привяжите листок к конечной точке траектории движения. Для придания фильму объемности добавим трансформацию Flip Horizontal, — в результате получим фильм.
При движении листа вдоль траектории нам не важно, как он будет повернут в направлении движения. Но если мы аналогичным образом задаем траекторию полета птицы, то на некоторых участках кривой окажется, что птица летит хвостом вперед.
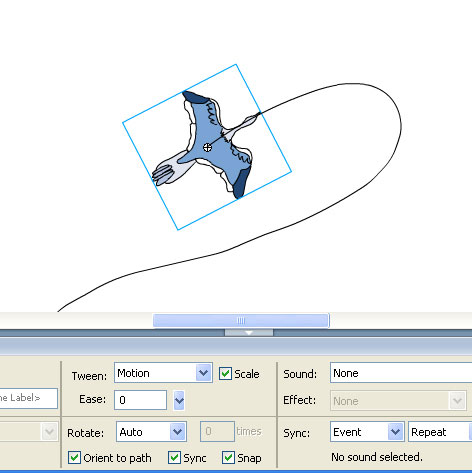
Очевидно, что если мы хотим анимировать полет самолета или птицы, то нам нужно, чтобы они все время двигались носом вперед. Во Flash такой характер движения задать очень просто (рис. 18).

Рис. 18. Если поставить флажок Orient to Path, птица будет лететь головой вперед
Необходимо поставить флажок Orient to Path, и движение птицы изменится на вполне привычное (исходник к данному ролику — полет птицы.fla).

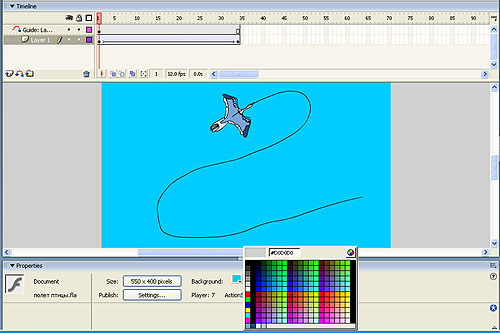
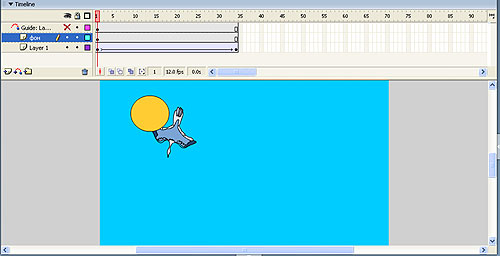
Рис. 19. Добавление одноцветного фона
Если вы хотите добавить одноцветный фон, щелкните мышью по фону и в появившейся панели Properties (рис. 19) в поле Background выберите необходимый цвет фона.
Если мы хотим добавить фоновый рисунок, нам понадобится для этого отдельный слой. В принципе, программа Flash предлагает возможность создания системы слоев, сходной с теми, что используются в классической анимации, при которой фон и различные подвижные объекты рисуются каждый на своем слое прозрачной пленки.

Рис. 20. На новом слое создадим неподвижный фоновый объект
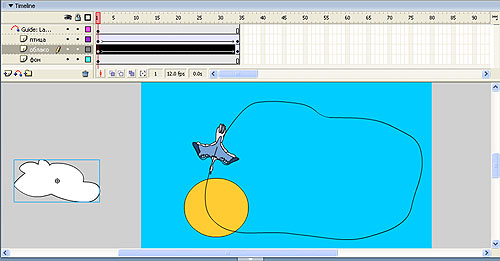
Подредактируем объекты фильма (для того чтобы птица кружила на фоне солнца, изменим траекторию ее полета и поменяем соотношения размеров солнца и птицы) и получим следующий ролик.

Рис. 21. Для анимации облака создадим отдельный слой
Теперь добавим к нашей анимации подвижные объекты, например облако. Для облака создадим новый слой и на нем зададим анимацию трансформации движения. Для того чтобы облако влетало в сцену, расположим его, как показано на рис. 21. В результате получим следующий фильм (исходник к данному фильму находится в прилагаемом файле полет птицы-с облаком.fla).

Вид: смешанный (теория + практическая работа).
Цели урока:
• развитие познавательного интереса, творческой активности учащихся, умения использовать дополнительную литературу;
• связать информатику с другими предметами.
Задачи урока:
1. Воспитательная — развитие познавательного интереса, логического мышления.
2. Учебная — углубление, обобщение и систематизация знаний по основной программе, развивать интерес к активной творческой деятельности, сформировать навыки самостоятельной работы,.
3.Развивающая — развитие памяти, внимательности, эстетического вкуса.
4.Познавательная — знакомство с современными компьютерными технологиями, повышение интереса к занятиям информатикой.
Ход урока:
1. Создаем фон.
Выбираем на панели инструментов Прямоугольник и растягиваем фигуру на все рабочее поле. Далее в правой части экрана выбираем панель Color, на ней выбираем тип заливки Linear, а затем на линии выбора цвета с помощью маркеров выставляем все цвета радуги. С помощью инструмента заливки закрашиваем прямоугольник.
Фон также можно изменить с помощью команды Изменить – Документ, а затем установить нужный цвет фона.
2. Пишем заставку.
3. Создаем следующую страницу.
На временной шкале Timeline в верхней части экрана создаем ключевой кадр, для этого под меткой цифры 10 нажимаем правую кнопку мыши и выбираем команду Insert Keyframe. Далее удалите текст.
4. Рисуем радугу.
Поднимите рабочее поле так, чтобы под ним можно было рисовать. Выберите инструмент Line, затем красный цвет рисования. На панели Properties выберите толщину линии 10 и нарисуйте первую линию.
Далее, последовательно меняя цвет рисования на оранжевый, желтый, зеленый, голубой, синий, фиолетовый, нарисуйте друг над другом линии радуги. Чтобы нарисованные линии стали радугой, необходимо сначала выбрать инструмент Selection (первая стрелка). Далее подводите стрелку последовательно к нижнему краю каждой линии так, чтобы возле указателя появилась дуга, и поднимайте ее, чтобы линия стала дугой.
После того, как радуга будет закончена, обведите указателем вокруг нее и нажмите инструмент Free Transform . Уменьшите радугу до небольшого прямоугольника.
На временной шкале под меткой 25 вставьте ключевой кадр. После этого выделите радугу и перенесите ее на рабочее поле и увеличьте до половины. Щелкните на временной шкале в промежутке от 11 до 25 кадра и на панели Properties выберите в режиме Tween тип Shape. На временной шкале появится стрелка на зеленом поле.
5. Пишем текст.
Создайте следующий ключевой кадр. Выберите инструмент Text и напишите строчными буквами слово РАДУГА. Для того чтобы окрасить каждую букву своим цветом, выполните команду Modifi – Break Apart. При этом текст разделится на отдельные буквы. Далее выделите последовательно каждую букву отдельно и закрасьте их цветами радуги. Поскольку букв на одну меньше чем цветов в радуге, подчеркните слово РАДУГА линией фиолетового цвета.
6. Добавляем звезды.
Вставляя ключевые кадры по одному, нарисуйте звезды разного цвета и размера.
7. Останавливаем кадр.
Чтобы при демонстрации изображение не повторялось много раз, нужно его остановить. Для этого внизу экрана откройте панель Actions щелчком по треугольнику возле названия панели. Затем нажмите на + и в появляющихся последовательно окнах выберите Global Functions – Timeline Control – stop (при этом должен быть выделен последний кадр). Чтобы увидеть что получилось, нажмите клавиши Ctrl+Enter.
8. Сохраняем работу.
Чтобы работу можно было посмотреть без наличия программы на компьютере, необходимо ее опубликовать. Для этого выполните команду File – Publish Settings, в появившемся окне выберите режим Windows Projector (.exe), укажите место сохранения и название работы, нажмите кнопки Publish и ОК.

Преподаватель:
______________ Коржова А.П.
История Macromedia Flash
Способы создания анимации
Adobe Flash (ранее Macromedia Flash), или просто Flash (/flæʃ/, по-русски часто пишут флеш или флэш) — мультимедийная платформа компании Adobe для создания веб-приложений или мультимедийных презентаций. Широко используется для создания рекламных баннеров, анимации, игр, а также воспроизведения на веб-страницах видео- и аудиозаписей.
Платформа включает в себя ряд средств разработки, прежде всего Adobe Flash Professional и Adobe Flash Builder (ранее Adobe Flex Builder); а также программу для воспроизведения flash-контента — Adobe Flash Player, хотя flash-контент умеют воспроизводить и многие плееры сторонних производителей. Например, SWF-файлы можно просматривать с помощью свободных плееров Gnash или swfdec, а FLV-файлы воспроизводятся через мультимедийные проигрыватели Quicktime, Windows Media Player и различные проигрыватели в UNIX-подобных системах при наличии соответствующих плагинов.
Стандартным расширением для скомпилированных flash-файлов (анимации, игр и интерактивных приложений) является .SWF [1] (Shockwave Flash или Small Web Format). Видеоролики в формате Flash представляют собой файлы с расширением FLV (при этом Flash в данном случае используется только как контейнер для видеозаписи [2] ). Расширение FLA соответствует формату рабочих файлов в среде разработки.
Технология векторного морфинга применялась задолго до Flash. В 1986 году была выпущена программа Fantavision, которая использовала эту технологию. В 1991 году на этой технологии была выпущена игра Another World, а двумя годами позже — Flashback.
Разработка Flash была начата компанией FutureWave, создавшей пакет анимации FutureSplash Animator. В 1996 году FutureWave была приобретена компанией Macromedia, которая переименовала FutureSplash Animator в Flash. Под этим наименованием платформа продолжает развиваться и поныне (хотя после того, как в 2005 году компания Macromedia была поглощена Adobe, Macromedia Flash стал официально называться Adobe Flash).
Анимационные эффекты
В процессе создания Flash-проекта, особенно, когда уже есть сравнительный опыт, разработки в других средствах рисования графики или графических редакторах, то можно отметить ряд преимуществ перед ними, которыми по некоторой мере Flash получил свою популярность:
1. Использование обозначений для элементов, которые появляются больше одного раза.
2. Объединение кадров в действиях перемещения, которые позволяет автоматически просчитать некоторые промежуточные моменты перемещения, для ускорения разработки проектов.
3. Объединение кадров в действиях трансформации, которые позволяет автоматически просчитать некоторые промежуточные моменты трансформации объектов, для ускорения разработки проектов.
4. Сокращение числа различных типов линий (пунктир, точки и т.п). Линии, нарисованные инструментом карандаш требуют меньше памяти, чем мазки кистью.
5. Использование слоёв, для разбиения перекрывающихся объектов клипа.
6. Сокращение числа различных шрифтов и стилей, путём преобразования их в объекты векторной графики.
7. Применение звукового формата mp3, как самого высококачественного и экономного музыкального формата.
8. Использование возможности анимации растровых изображений, или для статических элементов закраски объектов и фона.
9. Применение сценариев вплоть до вставка их в отдельные кадры фильма.
10. Возможность сгруппировывать объекты на различных слоях.
11. Использование встроенных инструментов для изменения цветовых эффектов одного и того же объекта.
12. Использование единой палитры web-safe, во избежание расхождений с цветами браузеров.
Таким образом, можно сказать, когда мы добавляем анимационные эффекты к объекту, Flash автоматически создает соответствующий слой и все трансформации движения и формы, необходимые для данного эффекта, реализуются в этом слое. Новый слой автоматически получает то же имя, что и эффект.

- Сегодня на уроке мы будем выполнять практическую работу в редакторе Power Point .
Анализ условия задачи.
- Ребята, у вас у всех есть прибор для определения времени – это часы. Мы будем рисовать часы в Power Point и стрелки на часах будут показывать заданное время.
- Скажите, как открыть графический редактор Power Point ?
(Ответ: Пуск → Программы → Microsoft Office → Power Point .)
- Объясните, как выбрать пустой слайд?
(Ответ: Формат → Размётка слайда → Пустой слайд.)
- Итак, что дано в условии задачи?
- Что будем делать?
(Ответ: Будем рисовать часы.)
Поиск решения задачи.
- Из каких элементов состоят часы?
(Ответ: Корпус, циферблат, стрелки.)
- Какую форму имеет корпус?
(Ответ: Форму круга.)
- Какой вид имеет циферблат?
(Ответ: На круглом поле изображены цифры в виде палочек.)
- Какую форму имеют стрелки?
(Ответ: Форму направленной линии.)
- С помощью каких инструментов будем рисовать?
(Ответ: Овал, Shift + Овал = Круг, Линия, Стрелка, Прямоугольник, Автофигуры→Фигурные стрелки→Стрелка вверх/вниз.)
- Где находятся эти инструменты?
(На панели инструментов Рисование.)
- Как изобразить симметричный циферблат?
(Ответ: Сначала изобразить в центре экрана пересекающиеся горизонтальную и вертикальную прямые – оси симметрии.)
- Найдите в данном рисунке повторяющиеся фрагменты. Перечислите их.)
(Ответ: Прямые – горизонтальная и вертикальная; деления, обозначающие время; ножки часов.)
- Как рационально рисовать повторяющиеся фрагменты?
(Ответ: Нужно копировать повторяющиеся фрагменты.)
- Действия каких команд помогут изменить их?
(Ответ: Команды группы повернуть / отразить.)
- Как поступить, если вновь нарисованный объект перекрывает предыдущий?
(Ответ: Нужно выделить предыдущий объект, затем щёлкнуть по нему правой кнопкой мыши → Порядок → На передний план.
- Ребята, нам нужно, чтобы наши часы показывали последовательно время: 12.00, 12.15, 12.30, 12.45 и 13.00. Скажите, потребуется ли нам на каждом новом слайде снова рисовать часы? Объясните, почему?
(Ответ: Нет, не потребуется. Мы можем скопировать 1 слайд с часами и сделать ещё 4 копии этого слайда – всего 5 слайдов.)
- Ребята, есть несколько способов копирования слайдов.
1-й способ. Выделить копируемый слайд левой кнопкой мыши. Щёлкнуть по нему правой кнопкой мыши. Появляется каталог, в котором нужно выбрать Копировать, затем Вставить.
2-й способ. Щелчком левой кнопки мыши выделить копируемый слайд. Затем на Панели задач открыть пункт Правка, выбрать Копировать. Затем Правка→Вставить.
3-й способ. Выделяем копируемый слайд левой кнопкой мыши. На Панели задач находим значок , который означает Копировать. Активизируем его одним нажатием левой кнопки мыши. Рядом со значком Копировать находится значок Вставить. Также активизируем его нажатием левой кнопки мыши.
- Наши часы будут показывать одинаковое время на всех 5 слайдах. Как отметить нужное время?
(Ответ: Внести изменения в положение стрелок на слайдах так, чтобы на них последовательно отмечалось время: 12.00, 12.15, 12.30, 12.45 и 13.00.
(Ответ: На панели задач выбрать Показ слайдов → Смена слайдов. В открывшемся окне Смена слайда отметить флажком режим Автоматически после …)
- Да, правильно. Установим время 1 секунда (00:01) и щёлкнем на кнопке Применить ко всем.
- Какой клавишей запускаем презентацию?
При наличии времени учащиеся вносят в презентацию промежуточные слайды так, чтобы на них отмечалось время 12.05, 12.10 и т.д.
Осуществление решения задачи.
Ученики садятся за компьютер и создают презентацию.
Подведение итогов урока.
- Что мы сегодня делали на уроке?
(Ответ: Рисовали часы и отмечали на них заданное время.)
- В каком графическом редакторе работали?
(Ответ: В графическом редакторе Power Point .)
- Какую задачу решали?
(Ответ: Создавали презентацию с часами так, чтобы они показывали разное время.)
- Что полезного узнали сегодня на уроке?
(Ответ: Учились копировать и редактировать слайды.)
- Что будете применять на других уроках?
(Ответ: Полученные умения копирования и редактирования слайдов будем применять при создании других презентаций.)
- Чему научились сегодня на уроке?
(Ответ: 1) пользоваться инструментами рисования в программе Power Point ;
2) копировать и редактировать слайды; 3) создавать линейную презентацию из нескольких слайдов.)
Читайте также:

