Сообщение в виде открытки
Обновлено: 05.07.2024
Разработка полиграфической продукции изначально кажется сложной, поэтому большинство людей оформляют заказы в местных студиях. На практике создать дизайн открытки не сложно, если использовать специализированные бесплатные программы и разобраться в нюансах. К специалистам потребуется обратиться только для распечатки полностью подготовленных файлов.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Первый раз создание собственного проекта может быть затратным по времени, зато последующие разы проходят быстро и позволяют проявлять фантазию все больше.
Как сделать собственную открытку
Дизайн открытки напрямую зависит от ее вида. Поэтому перед разработкой проекта необходимо определить сферу применения и функционал продукта.
Создание любого вида открытки можно осуществлять самостоятельно с помощью онлайн-сервисов или программ по типу Фотошопа. Но перед началом разработки важно разобраться в особенностях их дизайна.
Далее вы узнаете, чем отличаются открытки разных видов, и на что обратить внимание при их создании.
Рекламная открытка
Поздравительная открытка
Дизайн открытки на день рождения, праздник или в качестве приложения к подарку за личные достижения может быть максимально смелым и ярким. Тренды постоянно меняются, но одно остается неизменным — поздравительные открытки всегда ассоциируются у людей с приятными эмоциями. Это следует отразить в дизайне.
Корпоративная открытка
Что нужно знать о дизайне открытки
При разработке дизайна учитывается цветовая палитра, подбираются или создаются самостоятельно картинки, выбирается шрифт и тщательно составляется текст. Разработав идеальное изображение, покажите его хотя бы 10 людям, чтобы услышать их мнение и учесть его при внесении правок. И лишь после этого дизайн можно считать по-настоящему подходящим.
Тематика
При разработке шаблона открытки нужно учитывать тематику. Это нужно, чтобы различные виды открыток имели уникальный дизайн, который подходит тематике поздравления.
Например, деловые создаются в стиле минимализма со строгими линиями. В то время как на романтических присутствуют цветы, юмористические сопровождаются рисованными картинками и фотографиями еды, а праздничные — тематическими изображениями.
Получатель
Разработка уникальной открытки — это ответственное занятие, поэтому полученный результат преимущественно направляется близким людям, деловым партнерам, отличившимся сотрудникам. Персонификация помогает сделать уникальный подарок незабываемым.
Текст создается индивидуально для адресата или является универсальным. Последний вариант актуален, когда требуется изготовление печатной продукции на всех сотрудников или планируется рассылка с приглашениями.
Цветовые комбинации
Перед подготовкой к отправке в типографию на арт-печать, желательно проверить соответствие палитры тому настроению, которое желаете передать:
- Атмосферу праздника (например, в открытках ко дню рождения) создают яркие тона — желтый, зеленый, красный, оранжевый и голубой;
- Официальность открытки можно создать с помощью сдержанных цветов — фиолетового, синего, бежевого и т.д.
Главное, не использовать в дизайне много оттенков одновременно. Лучше остановиться на 2-3 основных цветах.
Какие размеры и форматы открытки выбрать
Создавая уникальные проекты, важно помнить об ограничениях конвертов и альбомов. Именно поэтому желательно учесть 2 фактора:
Существует немало особенностей разработки корпоративных открыток с логотипом, поздравительных на день рождения и на другие праздники. Учитывайте все возможные особенности при создании макета, и результат окажется превосходным.
Примеры дизайна открыток
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.

Поздравление с любым праздником открыткой всегда считалось проявлением уважения и внимания к близким людям, друзьям и просто знакомым. И если раньше для доставки таких открыток были необходимы почтовые услуги, то сегодня существуют электронные открытки, с помощью которых можно поздравить любимых людей быстро и своевременно. Причем такое поздравление не может нигде затеряться, и придет точно в срок, а сам процесс создания электронного послания может быть достаточно интересным.
Как сделать электронную открытку на компьютере
Создать открытку с днем рождения в электронном виде является не сложным процессом и осуществляется следующим образом:

Несколько рекомендаций
Чтобы создание открыток в электронном виде не вызывало затруднений, а так же имело красивый вид важно учитывать следующие моменты:
- графическим редактором лучше всего воспользоваться, если есть определенные знания и навыки работы с этой программой, так как ее изучение может занять немало времени;
- создание открыток с помощью готового шаблона будет намного проще и быстрее, причем его можно подкорректировать согласно своему вкусу;
- лучше всего изготавливать открытки нейтральные по содержанию, которые понравятся не только их создателю, но и тем, для кого они предназначены;
- при создании открыток главное – знать меру и не переусердствовать с количеством картинок, объемом текста, а так же выдержать определенную цветовую гамму.
Но в любом случае, какие бы электронные открытки в итоге не получились, они будут замечательным поздравлением с праздником любимых людей, потому что это красиво, эффектно и необычно.
Как сделать открытку в ворде
Сделать открытку в ворде можно, но здесь хочу отметить, почему лучше этого не делать.
Word – это текстовый редактор, поэтому с графическими объектами при их компоновке возникают некоторые сложности. Да и результат можно будет посмотреть, только открыв открытку в программе Microsoft Word. А если у вашего адресата нет этой программы, то он не сможет увидеть открытку, или же она откроется в искаженном виде в другом текстовом процессоре. Ожидаемое приятное впечатление будет испорчено.
Но что же, делать? Будем использовать программу для создания презентаций - PowerPoint. Открытка, созданная в PowerPoint, может быть сохранена как картинка и будет доступна для просмотра на любом компьютере и в интернете.
Как сделать открытку в PowerPoint
Создание открытки займет всего несколько шагов:

1 Открываем программу создания презентаций PowerPoint
Первый вариант
- Пуск - Все программы - Microsoft Office - Microsoft PowerPoint 2010 (возможно у вас будет другая версия, но это не важно - все действия универсальны)
Второй вариант
- В стартовом меню есть поиск. Начните вводить туда название программы Microsoft PowerPoint и если она установлена на вашем компьютере, то вы увидите ее в результатах поиска.
2 Выбираем макет
Так как мы используем программу для создания презентаций, то на исходном слайде будет присутствовать разметка. Она нам не нужна. Убираем.
Главная – Макет – Пустой слайд

3 Задаём фоновый рисунок
В качестве фона для нашей открытки возьмем какой-нибудь красивый рисунок. Переходим на вкладку Дизайн – Стили фона – Формат фона

В окне настроек на вкладке Заливка выбрать Рисунок или текстура
В секции Вставить из: нажимаем кнопку Файл и выбираем нужный рисунок из папки. Кликаем кнопку Вставить и нажимаем кнопку Закрыть в окне Формат фона.
Выбранная картинка будет растянута до размеров слайда. Фон готов.
Теперь можно немножко поколдовать над нашей открыткой, чтобы придать ей еще более оригинальный вид. Для этого добавим на слайд несколько дополнительных элементов: Деда Мороза, текст его поздравления и заголовок нашей открытки. Ну, а чтобы понятно было, что поздравление от Деда Мороза, сделаем выноску для текста.
4 Добавляем украшения и текст
Приступим. Вставляем картинку с Дедом Морозом.
Выполняем команду Вставка – Рисунок и перемещаем ее в нижний левый угол. Уменьшаем немного ее размеры.

Делаем выноску Вставка – Фигуры. Изменяем фигуру до нужного размера.
Теперь можно добавить текст поздравления командой Вставка – WordArt. Выбираем образец шрифта текста и заменяем его нашим поздравлением. Подгоняем размер рамки с текстом под размеры выноски.
Точно также делаем заголовок открытки.
Ну, вот открытка готова. Осталось только сохранить ее как картинку и можно отправлять по электронной почте.
5 Сохраняем открытку
Для сохранения выбираем команду Файл – Сохранить как… Даем имя открытке и самое важное меняем тип файла на Рисунок в формате JPEG
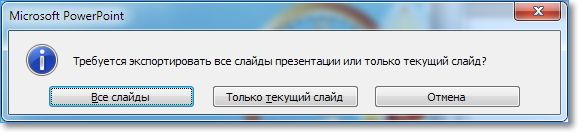
Жмем Сохранить и получаем новое окно

Выбираем Только текущий слайд.
Теперь сохраним презентацию, чтобы использовать ее для создания других открыток.

Видеоинструкция по созданию открытки
А теперь посмотрите эти шаги в видео ниже. Из него вы узнаете: как вставить рисунок, изменить его размер, как добавить текст с поздравлением.

Дорогие друзья! Создавайте красивые оригинальные открытки и радуйте ими своих близких и знакомых. Я сделал
Кстати, в составе пакета MicrosoftOffice есть замечательная программа Publisher, в ней тоже можно сделать красивое поздравление в виде открытки, я уже писал на блоге про создание буклета в ней.
Как искать картинки для открытки?
Чтобы максимально упростить себе создание открытки, ищите картинки с прозрачными фонами. Такие рисунки чаще всего имеют формат файла png или gif. Предпочтительнее использовать первый формат. В нем хорошо сохраняются градиенты (плавные переходы цвета).
Для поиска зайдите в Яндекс. Выберите раздел поиска Картинки (блок 1). Введите ключевой запрос – какое изображение ищете. Например, год свиньи картинки новогодние. В поисковых подсказках можете выбрать наиболее подходящий запрос.

Поиск картинок в Яндексе
В найденных картинках можно использовать фильтры. Нажмите Показать фильтры (блок 2). Откроется дополнительная панель. Теперь выбираем параметры отбора картинок.
Отбираем рисунки по размеру. Для электронной открытки нам не нужны большие размеры. Поэтому советую ставить Средние или Маленькие. На эскизах картинок вы увидите их истинный размер.

Фильтруем размер картинок
Какой размер предпочтительнее? В среднем, большинство мониторов имеет размер 1366х768. Вот и старайтесь не брать картинки большего размера. Потому что при вставке на слайд, она может закрыть его целиком.
Ориентацию выбирайте сами. Здесь все понятно. А вот в Типе выбирайте белый фон. Его достаточно просто удалить.

Фильтрация по фону
Но все же лучше выбрать картинку без фона. Для этого в фильтре Файл выберите PNG.

Фильтрация по типу файла
Яндекс покажет рисунки по нашим критериям отбора. На эскизах у всех картинок будет белый фон, но это не так. Кликните на любую из них для просмотра в увеличенном размере. Теперь, если на фоне вместо белого цвета вы видите клеточки (шахматку), то эта картинка с прозрачным фоном.

Отображение рисунка с прозрачным фоном в поисковике
Ее предпочтительнее использовать для коллажа вашей поздравительной открытки. Жмите на ней правую кнопку мыши, выбирайте команду Копировать изображение и вставляйте на слайд.
Аналогично можно поступить в другой поисковой системе.
Создание анимированной открытки
Выше был описан способ создания статичной открытки, но ведь всегда хочется чего-то большего. Попробуем ее немного оживить и добавим падающий снег. Для создания анимированной картинки нам необходимо еще немного потрудиться и сделать несколько слайдов, отличающихся между собой положением снежинок на слайдах. При быстрой смене таких слайдов будет наблюдаться эффект падающего снега.
Для сохранения такого эффекта в картинке понадобится другой формат файла - GIF, который способен хранить и показывать анимацию в браузере. Но в Power Point нет поддержки анимации при сохранении в этот формат. Поэтому в редакторе презентаций мы сделаем кадры-заготовки, а для создания анимации из них воспользуемся онлайн сервисом. Смотрим видеоурок ниже.
Работа с конструктором открыток видео
Еще один вариант быстрого создания электронной открытки в сервисе PRO100TAK. Вам не понадобиться никакая программа, только нужен интернет. Посмотрите этот видеоурок и все станет понятно. Текстовая версия урока здесь.
Надеюсь вам понравится этот онлайн конструктор, и вы с легкостью создадите открытку или фотоальбом со своими фото и пожеланиями.
Всех поздравляю с праздниками будущими и прошедшими!
Друзья, если вам была полезна эта статья, поделитесь её в социальных сетях, кнопочки ниже. А также расскажите в комментариях получилось ли у вас сделать открытку?

Дорогой читатель! Вы посмотрели статью до конца. Получили вы ответ на свой вопрос? Напишите в комментариях пару слов. Если ответа не нашли, укажите что искали или откройте содержание блога.
Открытка — еще один способ выразить любовь, поздравить с днем рождения или другим праздником. Эта приятная мелочь содержит теплые пожелания и ассоциируется с приятными воспоминаниями о торжестве. Поэтому открытки — по-прежнему неотъемлемый атрибут любого события и прекрасное дополнение к подарку.
Как менялось отношение к открыткам
Открытки появились еще в 1869 году в Вене как вид почтового бланка: способ более дешевой и удобной пересылки коротких писем без конвертов. Тогда они были лишь средством передачи информации, и так полюбились пользователям, что прочно вошли в обиход и стали популярным форматом переписки.
Почтовые карточки начали украшать, печатать на них репродукции картин, выпускать различные тематические тиражи. А потом решили сделать праздничные варианты — на день рождения, юбилей и другие праздники. Изделия сохраняли в дневниках, вешали на стены, делали из них закладки. Теперь можно было поздравить человека с днем рождения или другим событием на другом конце света с помощью яркой карточки.
Постепенно открытка стала неотъемлемым атрибутом подарка, а не только видом почтовой корреспонденции. Теперь, даже если презент в день рождения или другой праздник преподносят лично, к нему часто прилагают красивую поздравительную карточку.
Чем хороши подарочные открытки
Сегодня легко поздравить человека с юбилеем, рождением ребенка или повышением по телефону, e-mail или мессенджеру. Почему же стоит сделать открыточное поздравление с днем рождения, если все и так можно написать или сказать словами:
- Во-первых, не всем удается красиво изложить вслух то, что лежит на сердце. А в поздравительной карточке ко дню рождения или другому празднику легко можно выразить словами любовь, благодарность и уважение. Кроме того, есть уже готовые варианты со стихами, подходящими к тому или иному событию.
- Во-вторых, поздравительная открытка со стихами на день рождения или юбилей — это воспоминания. Для многих это способ воскресить события многолетней давности, снова пережить прекрасные моменты, которые связаны с днем свадьбы или рождения нового члена семьи, другими датами. Такие воспоминания интересно коллекционировать и пересматривать.
Виды и особенности изготовления
Одинарные и двойные
Одинарные открытки на день рождения, свадьбы или другое торжество стоит выбрать приверженцам краткости в словах, а двойные — тем, кто предпочитает объемные поздравления. Карточки могут быть с напечатанным текстом внутри или пустые — для подписи вручную.
Для создания открыток ко дню рождения и другим праздникам применяют цифровую и офсетную печать и различные варианты послепечатной обработки: ламинацию, вырубку, тиснение и другие.
Стандартные и нестандартные форматы
Изначально к открыткам ко дню рождения или другому торжеству предъявляли строгие требования: изделия должны были соответствовать параметрам почтовой корреспонденции. Сегодня этот вид печатных презентов может иметь любые габариты.
На день свадьбы, рождения или юбилей изготавливают открытки любых размеров: от самого маленького, как карманный календарь, до формата А1. Для этого на производстве подбирают картон подходящей плотности и необходимое разрешение печати.
Для обработки печатной продукции стандартного и нестандартного размера применяют вырубные штампы, лазерную резку и другие методы. В зависимости от формата требуются разные виды оборудования.
Простые и сложные
Ценителям классики стоит подарить традиционную квадратную или прямоугольную открытку на день рождения или другое торжество. Для их изготовления на производстве используют стандартное печатное оборудование.
Творческим людям и любителям креативных вещей можно подарить сложную открытку на день свадьбы, юбилея, рождения ребенка или другой праздник. Речь идет о фигурных (круглых, в виде сердца и т. д.) или объемных (поп-ап) карточках, изготовленных из бумаги или нестандартных материалов (ткань, дерево, стекло, пластик). Для создания таких изделий применяют специальную технику, некоторые элементы собирают вручную.
По поводу и без
А еще карточки могут быть нейтральными и вообще не содержать текста — только изображение. Например, для поздравления мужчины можно подобрать что-то лаконичное и строгое, для женщин — нежное и с цветами, а на день рождения ребенка — красочное и забавное.
Делать вручную или купить
Что лучше: сделать открытки самому или приобрести готовые? Подарок, выполненный своими руками, на день рождения или другое торжество — это оригинально и с душой. Но чтобы сделать красивую и стильную карточку, требуются опыт, время и непревзойденный вкус.
Мы предлагаем пойти более легким и проверенным путем: купить поздравительные открытки . В каталоге — большой выбор печатной продукции различных форматов для любого случая.
Откры́тка (первоначально откры́тое письмо́) — особый вид почтовой карточки для открытого письма (без конверта). Коллекционирование открыток называется филокартией.


Пропагандистская открытка, прошедшая почту спустя несколько недель после падения Парижской коммуны (июль 1871 года)
Содержание
Описание
История
Начинание оказалось успешным и идея открытки быстро распространилась по остальным странам. В 1871 году их начали издавать почтовые ведомства Англии, Швейцарии, Люксембурга, Бельгии, Дании, Нидерландов, в 1872 — Швеции, Норвегии, Цейлона, в 1873 — Франции, Испании, Румынии, Сербии, Чили, в 1874 году — Италии. [1] В России открытка увидела свет в 1872 году, первые советские открытки датируются ноябрём 1917 года. В 1878 году на Всемирном почтовом конгрессе в Париже принят международный стандарт открытки: 9 × 14 см, который был изменён в 1925 году на другой — 10,5 × 14,8 см. Первоначально её оборотная сторона предназначалась для адреса (специального места для письма не предусматривалось), с 1904 года её левая половина отведена для короткого письма.

Пример наклеивания стандартной марки на лицевую сторону немаркированной открытки, прошедшей почту (СССР, конец 1960-х). Место для вертикальной марки стандартного выпуска отпечатано на художественной стороне открытки
Виды открыток
Иллюстрированные открытки делятся на художественные (репродукционные и оригинальные) и документальные (фотооткрытки).
Открытки, выпускаемые почтовыми ведомствами, как правило, имеют напечатанный знак почтовой оплаты и называются маркированными почтовыми карточками; на художественных немаркированных открытках предусмотрено место для его наклейки. Бывают случаи неправильного наклеивания марки на лицевую, художественную сторону открытки, предназначенной для прохождения по почте. Совсем редко встречаются открытки, на которых место для наклейки марки преднамеренно отпечатано на лицевой стороне, как, например, на советской открытке с изображением экспериментального автомобиля ХАДИ-7.
Обычно открытки используются для поздравлений с днём рождения или другими памятными датами.
Современность
Классикой жанра открыток были и остаются поздравительные открытки. Широкое распространение в современной жизни получили также бесплатные открытки (freecards) [3] , открытки ручной работы (hand-made), голосовые открытки.
Художники открыток
Интересные факты


Отрезная гознаковская карточка 1928 года, лицевая и оборотная сторона. Отрезались от листа обычными ножницами по пунктиру при продаже

Бланк иллюстрированного открытого письма СССР для использования на территории Венгрии, типовая обратная сторона (1953)

Бланк частного открытого письма (СССР, Кисловодск, 1955), отпечатанного не в типографии, а в виде чёрно-белой глянцевой фотографии [10]


HTA-приложения уже описывались на хабре. Теперь же рассмотрим конкретный пример использования технологии в мирных целях.
Для чего?
Иногда хочется сделать красивую открытку, но при этом не заморачиваться с FLASH, Silverlight и т.п. А ведь зная только HTML и немного JavaScript можно сделать превосходные открытки в виде приложения одним файлом! Тот кто пролистает статью не вчитавшись может отметить что это не совсем просто. Но сделав один раз каркас (который я предоставляю в конце статьи на суд и свободное использование), вы будете легко и быстро делать новые и новые открытки. И даже вполне можно автоматизировать процесс создания персональных интерактивных открыток.
Человеческие требования
1. Знание HTML и JavaScript.
2. Фантазия.
3. Навыки верстки.
Системные требования
Из ПО для создания подойдет хоть блокнот, по вкусу. А для просмотра потребуется mshta.exe идущий в поставке с любой версией windows с которой поставлялся IE выше версии 5.0 (проверено даже на Windows 7E поставляющейся без IE).
К железу требования минимальны, главное — чтобы машина смогла отобразить всю ту анимацию, что вы задумали. С *NIX операционными системами намного сложнее, в целом мы создадим приложение в одном файле, которое в общем то будет открываться любым браузером, но с ограниченными возможностями. Чтобы сделать открытку полностью кросс-платформенной необходимо достаточно сильно дополнять код. Дело в том, что мы будем создавать приложение с контейнером mhtml, понимает который только IE. Для других браузеров необходимо предусмотреть хранение ресурсов в конструкциях data URI, что увеличит размер приложения минимум в два раза. А так как мы делаем именно HTA-приложение с прицелом на OS Windows, то в рамках данной статьи ограничимся контейнером mhtml. Конечно если тема окажется интересной, в следующий раз я покажу, как сделать кросс-браузерный самодостаточный html-документ.
Приступим
Для начала создадим каркас приложения в файле postcard.hta:
Как видим внутри практически обычный HTML-код. Смутить могут только тег hta и его атрибуты. Хоть они уже красовались на хабре и подробно описаны в статье на википедии, но так как у нас конкретный пример, то распишу конкретное их применение:
Дизайн
Теперь создадим красивую приветственную страничку (она же будет шаблоном для остальных). Сразу же возвращаемся к вопросу о графике. Мы создаем самостоятельное приложение, которое должно распространятся в виде одного файла, иначе нет никакого смысла пытаться заменить flash и т.п. А ответ на вопрос относительно прост — воспользуемся контейнерами данных MHTML. Для этого необходимо все картинки закодировать в base64. Для данного примера я воспользовался удобным online-инструментом, который выдает не только голый код, но и некоторые готовые конструкции. Стоит отметить, что кодировщик принимает файлы размером не более 10 килобайт, но это на самом деле немало. Для больших изображений всегда можно найти другие кодировщики в сети, без подобных ограничений. На этот раз мне нужен чистый base64 код, я беру его и в самое начало файла вписываю контейнер:
Контейнер поместим в комментарий ради привычки на будущее — другие браузеры просто пропустят этот код как комментарий, а IE увидит как родной контейнер. Поясню что и зачем в этом куске кода:
Content-Type: multipart/related; — указываем тип содержимого.
boundary="_SEPARATOR_" — фраза в кавычках может быть любой, это разделитель контейнеров. Конечно стоит учитывать, что комбинация букв в этой фразе никоим образом не должна встретиться в base64 коде.
--_SEPARATOR_ — начало очередного ресурса, начинается с "--" и включает указанный выше разделитель.
Content-Location — метка очередного ресурса, именно по этой метке мы будем получать необходимую картинку. Как и всегда лучше давать внятные имена. В этом примере это image — картинка, bg — background — фон.
Content-Transfer-Encoding — метод шифрования ресурса.
После этого идет наша кодированная картинка, которую я привел в усеченном виде.
По спецификации RFC 2387 каждый контейнер должен быть обрамлен связкой --[фраза-разделитель], а последний ресурс должен быть закрыт связкой --[фраза-разделитель]--. Должен сказать, что работает даже вообще без закрывающего разделителя, но не будем отступать от стандартов.
Теперь у нас есть встроенное изображение, которое мы собираемся сделать фоном приложения. Нет ничего проще:
Но внимательный читатель уже увидел проблему. Что еще за ПУТЬ_ДО_ФАЙЛА? А тут открывается проблема созданная mhtml, который требует полного пути до файла с контейнером ресурсов. Если честно, когда я узнал об этом (и попробовал обойтись различными вариациями относительных путей), у меня практически опустились руки. Но интернет — это бездонная кладезь знаний, и решение было найдено! На одном ресурсе я подсмотрел идею о замене стилей во время выполнения приложения. Основная мысль в том чтобы подменять путь до ресурса на полный URL документа. Я не стал брать решение приведенное автором, потому что не хотел разношерстных скриптов в приложении. Пусть будет JavaScript и только. Однако я конечно же потерял функциональность. Тот скрипт сразу меняет пути во всех стилях. Что же, и тут есть у меня что ответить — я буду менять пути не только в стилях. Об этом ниже. А сейчас…
… начнем программировать
Чтобы подменять полный путь до ресурса динамически, дождемся пока в документе появится тег тела документа и сразу же встроим скрипт:
Сохранение копирайта создателей jQuery, оставлю на вашей совести. Но сам считаю, что чужой труд надо уважать.
Имея такой превосходный функционал, встраивание картинок не представляет проблем:
Что мы получили в итоге? Полноценное самодостаточное приложение, с хранилищем ресурсов (копнув RFC глубже, вы увидите, что ресурсы могут быть абсолютно любые) и мощным стартовым функционалом (имею в виду фреймворк). Кроме того интерфейс размечается обычным HTML! Что может быть прекраснее и удобнее? У сообразительного хабраюзера уже рождаются различные идеи применения этой незатейливой песочницы. От обычных открыток и полно-экранных презентаций, до полноценных ВЭБ-клиентов и настольных приложений (благодаря VBScript можно работать и с файлами и с реестром).
Немного добавим стилей, HTML-кода, приправим скриптами и получим наш долгожданный пример в котором на одной странице текст, на другой — картинка из ресурсов. Код приложения абсолютно открыт. Перед запуском его можно открыть в текстовом редакторе и проинспектировать код.
Читайте также:


