Сообщение пустое для фотошопа
Обновлено: 05.07.2024
если я имею к примеру вот такой текст
Как мне сделать так, что бы он как бы внутри пустым был как на второй картинке?
1) пишете текст, растрируете его (слой - растрировать - текст)
2) далее дважды кликаете мышью по СЛОЮ в Палитре Слоев и в вылетевшем окне Стилей слоя выбираете Обводку или Внешнее (внутреннее) свечение - там можно выбрать цвет и размер
3) далее кликаете ctrl+иконка слоя в Палитре Слоев - текст выделится без своей обводки, жмете делет или выбираете Fill около 0 - остается только внешнее свечение
ИЛИ просто окрашиваете текст в цвет фона
создаешь слой. . пишешь текст. . два раза кликаешь на слой. . и выбираешь внешнее свечение.. . ставишь размер и какой нужно цвет..

так же можно просто набрать текст, убрать заливку и в стиле поставить обводку белым.
если нужна мутность, то размыть это дело.
верхнее - внешнее свечение, нижнее - обводка.

Пишешь слово, заходишь в параметры наложения, щелкаешь по стилям и в наборе выбираешь стиль, именно этот уже встроен в фотошоп, жмёшь ОК, сводишь слои и сохраняешь. ВСЁ. Для примера 5 секунд можно так изменить.
Получить прозрачный текст в программе Фотошоп совсем несложно. Для этого нужно всего лишь понизить до нуля непрозрачность заливки, а также добавить стиль, который будет подчеркивать контуры шрифта.
Так как сделать прозрачный текст в Фотошопе (Photoshop)? Начнем:
Создание прозрачного текста
- Для начала нужно создать новый документ с заданными размерами, фон залить черным.






Можно кстати и по-другому сделать. Достаточно дважды кликнуть по оригинальному слою левой клавишей мыши, чтобы вызвать панель со стилями слоя.







И нажать OK. Получаются вот такие слои с эффектами.



Лучше не делать очень ярким, иначе прозрачность будет не столь заметна, как хочется.
Результат
Если все делать точно в соответствии с приведенной инструкцией, то в итоге получаются вот такие замечательные прозрачные буквы, будто сделанные из стекла или карамели.

Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение позади текста отображалось через буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Нужно добавить текст к изображению, но просто нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам тип будет полностью прозрачным, позволяя просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белым, чтобы показать формы букв. Прозрачный текст становится рамкой для нашей темы! Это отличный трюк для дизайна изображений, которые слишком заняты, чтобы текст был легко читаемым.
Я буду использовать Photoshop CC для этого урока, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями. Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:

Как добавить прозрачный текст
Шаг 1: Откройте ваше изображение
Начните с открытия изображения, где вы хотите добавить прозрачный тип. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock :

Шаг 2: Добавить новый слой

Шаг 3: залейте новый слой белым
Фотошоп заполняет слой белым, временно блокируя изображение из вида:

Шаг 4: Понизь непрозрачность слоя
С уменьшенной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:

Шаг 5: Выберите инструмент Type
Шаг 6: выбери свой шрифт
Выберите свой шрифт на панели параметров . Я буду использовать Futura PT Heavy, который я скачал с Adobe Typekit , но подойдет любой шрифт:

По-прежнему в панели параметров установите размер шрифта на 72 пункта . Нам нужно будет изменить размер текста после того, как мы добавим его, но это даст нам самый большой заданный размер:

Шаг 7: установите цвет шрифта на черный
Убедитесь, что ваш цвет шрифта установлен на черный , нажав на клавиатуре букву D , которая сбрасывает цвет по умолчанию. Это просто, чтобы мы могли видеть тип на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:

Шаг 8: добавь свой текст

Нажмите на галочку в панели параметров, чтобы принять ее:


Шаг 9: измени размер текста
Photoshop окружает текст с помощью поля Free Transform и ручек. Нажмите и перетащите любой угловой маркер, чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы избежать искажения форм букв при изменении их размера:


Шаг 10: Откройте параметры наложения
Выберите Blending Options в верхней части списка:

Чтобы увидеть эффект, перетащите ползунок Fill Opacity до 0% :


Давайте изменим белую область вокруг текста, чтобы она не закрывала всю фотографию. Нажмите на слой 1 на панели слоев, чтобы выбрать его:
Шаг 12: измени размер слоя со свободным преобразованием
Перетащите верхнюю и нижнюю ручки в направлении текста. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда закончите:

Шаг 13: отрегулируйте непрозрачность слоя

Выявление слоя, отличного от фонового

В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 - Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте .PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.

Шаг 2 - Создание фона
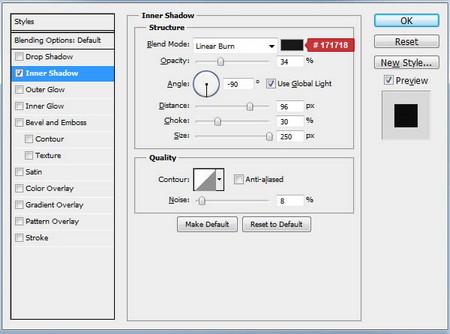
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать "OK" в окне настроек наложения! Если вы скачали шаблоны файлов – используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.



Наложение узора: Режим наложения - Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.


Шаг 3 - Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент "текст" и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания - резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово "Wow".

Шаг 4
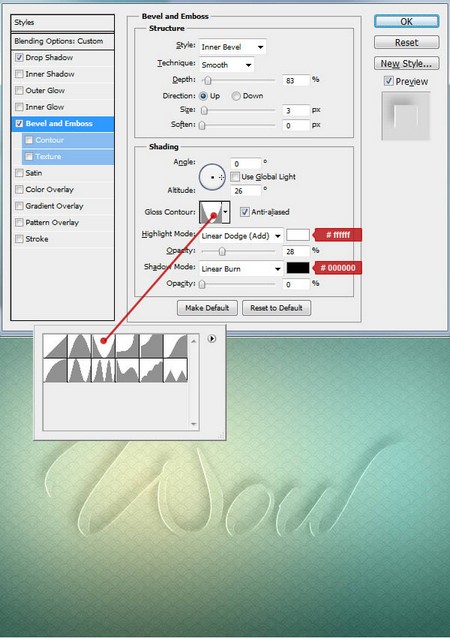
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Установите непрозрачность заливки - 0%.



Шаг 5 - Создание и настройка 2-го слоя с текстом
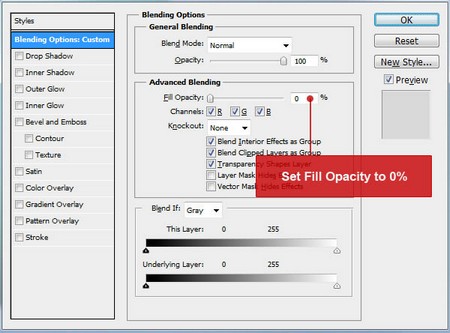
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать "OK" в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.



Шаг 6
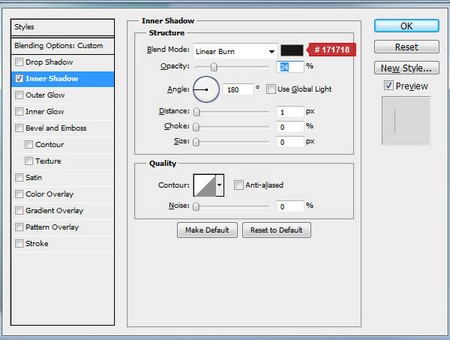
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать "OK" в окне настроек наложения! Это - главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки - 0%.




Читайте также:

