Сообщение на тему формат png
Обновлено: 03.07.2024
Растровый графический формат PNG, набирающий всё большую популярность в эпоху веб 2.0, появился в далеком 1995 году как замена старому доброму GIF (и, частично, TIFF). К тому времени хозяева запатентованного GIF'а решили сбивать четырёхзначные суммы со всех разработчиков, использующих формат, и свободному сообществу ничего не осталось кроме как предложить бесплатную альтернативу.
- Полноценная поддержка alpha-transparency – прозрачности. Позволяет сделать участки изображения прозрачными и полупрозрачными.
- Качественный алгоритм сжатия без потери качества. Похожий на LZW, но немного эффективнее.
- Возможность черезстрочной развёртки, причем (в отличии от GIF) как по вертикали, так и по горизонтали одновременно.
- Встроенная гамма-коррекция. Позволяет прикрепить к изображению настройки его отображения, для того чтобы на разных мониторах изображение отображалось точно так же, как и у автора.
PNG vs GIF
Так как PNG-24 использует полную палитру цветов, сравнивать его с GIF довольно сложно. PNG-8 с его индексной палитрой здесь более схож. Приведу скриншоты для сравнения:
Практика (как и мнение коллег) показывает, что простые небольшие изображения GIF сжимает лучше. Но, когда речь заходит о больших изображениях, GIF всё же остаётся позади.
Кроме того, ещё одно немаленькое преимущество: на самом деле, вопреки распространённому мнению, PNG-8 тоже может использовать полноценный альфа-канал, как и PNG-24. Просто Photoshop его не поддерживает, поэтому Сергей Чикуенок из студии Лебедева рекомендует использовать Adobe Fireworks, чем я и решил заняться (Об этом немного позже).
PNG vs JPEG
В общем, смотрите сами:
UPD А вообще, результаты значительно зависят от самого изображения: PNG лучше сжимает градиенты и однотонные участки, но для фотографий лучшее сжатие даёт JPEG. Хотя, говорят (самому с трудом верится), на больших фотографиях PNG и тут лидирует – проверено только что в процессе конвертирования скриншотов к статье (PNG против JPEG-70% – выигрыш раза в полтора).
Жизнь после Photoshop'а или сжимаем дальше
Во многих ситуациях PNG остаётся вообще незаменимым, так как прозрачность нормально не поддерживается ни одним из альтернативных веб-форматов, а какой простор он открывает дизайнерам и верстальщикам… UPD Кроме того, с учётом специфики формата, для элементов дизайна в вебе – это, наверное, лучшее решение.
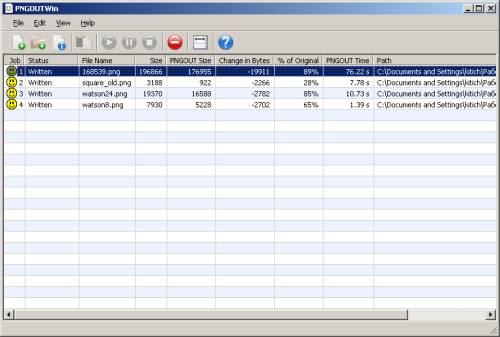
Гуглим и качаем – PNGOut. Программка около 1.5 Мб с минимальным количеством настроек позволяет прогонять (в том числе пакетно) PNG-файлы со сжатием.

На пакете иконок (90 файлов с прозрачным фоном без особых наворотов) выигрыш в объёме составил в среднем около 10-15%. Не особо, конечно, впечатляет. Но для рассмотренных выше файлов-примеров процент сжатия колебался от 10% (большой постер без прозрачности) до 72% (полупрозрачные прямоугольники). Так что, попробовать стоит, тем более работа с утилитой много времени не занимает.
Adobe Fireworks
Честно говоря, Adobe Fireworks стал для меня настоящим открытием: PNG-8, PNG-24 и PNG-32 + куча настроек!

3 версии формата в AF:
PNG-24 и PNG-32 я подробно не рассматривал. Насколько я понял, в их терминологии 32 – с альфа-каналом, а 24 – без. По предварительным прикидкам Photoshop справляется с этй задачей лучше.
А вот PNG-8 разбил все мои (и большинства коллег) стереотипы. Итоговый файл гораздо меньше GIF'а и существует полноценная поддержка прозрачности двумя способами: alpha и index transparency. Единственным минусом по сравнению с PNG-24 остаётся индексная палитра, хотя всё зависит от потребностей. Моё личное мнение – PNG-8 в большинстве случаев уделывает и GIF, и PNG-24.

PNG против GIF в AF, хотя как раз с привычными GIF-JPEG Fireworks работает по умолчанию не очень (с настройками я не игрался). Но даже в сравнении с Photoshop'овским результатом разница в пользу PNG:

И вот всё разнообразие PNG-8 — ради этого стоит устанавливать Adobe Fireworks:
Для сравнения: тот же файл стараниями Photoshop весил 3 188 байт против полученных теперь 450, то есть раз в 6 больше.
Вердикт
По-моему, GIF своё уже отжил. Теперь его существование – в первую очередь вопрос инертности общества. UPD Впрочем, сегмент разных анимационных приятностей Всё рано пока остаётся за GIF :).
Для прозрачных элементов дизайна стоит использовать PNG-8 (реже PNG-24, когда палитры PNG-8 недостаточно для сохранения изображения без потерь).
Для фотографий и сложных графических элементов лидером по-прежнему остаётся JPEG из-за мощных возможностей оптимизации изображения. Хотя в некоторых случаях может оказаться достаточно и PNG-8 – как и раньше, с GIF'ом, смелые эксперименты – залог успеха. UPD Но для действительно больших изображений всё же JPEG проигрывает.
Всем веб-дизайнерам и верстальщикам рекомендую устанавливать Adobe Fireworks и взглянуть на PNG в новом ракурсе.
Обновил иллюстрации. К сожалению, сервис, на котором размещены картинки, не хранит PNG, всё равно конвертируя его в JPEG. Но теперь, по крайней мере, качество лучше. Ещё раз повторюсь – моей целью не было сравнивание артефактов, а только килобайты и ещё раз килобайты итоговых файлов.
На настоящий момент формат PNG, расшифровывающийся как Portable Network Graphics – один из популярнейших растровых форматов в сфере веб-дизайна. Решение о разработке было принято в 1995 году на конференции, где обсуждалась необходимость создания аналога GIF-формата. Так как последний подразумевал оплату соответствующей лицензии, предполагалось, что новый формат станет более доступным. В результате появился непатентованный PNG, ставший прославленному GIF достойным конкурентом. (О других графических форматах читайте здесь )
PNG: плюсы и минусы
Формат в основном используется для работы в интернете и в графических редакторах.
К его преимуществам относятся:
- Возможность сжатия файла с незначительными потерями или вовсе без них. Рисунок сохраняет исходное качество вне зависимости от интенсивности сжатия;
- Возможность сколько угодно сохранять объект в процессе работы, а потом видоизменять снова. Изначальное качество не меняется;
- Цветовой диапазон формата шире, нежели у GIF. PNG-8 работает с 256 цветами, PNG-24 – с 16,7 млн. цветов;
- Поддержка альфа-канала. Эта функция позволяет плавно сочетать изображение с фоном за счет уменьшаемой прозрачности. Уровни прозрачности по количеству соответствуют доступным цветам и могут варьироваться от предельной контрастности до полного растворения;
- Возможность создания и комбинирования слоев;
- Доступность включения в материал метаданных (при необходимости сохранения авторской информации).
- Компактный размер изображений.
В числе недостатков можно выделить:
- Отсутствие режима анимации;
- Затруднения при работе с полноцветными типами изображений;
- Невозможность сохранять в одном файле сразу несколько рисунков (попытки добавить формату эту функцию предпринимались, но пока не получили всеобщего признания).
Сфера применения
Логотипы – лишь частный пример того, как может использоваться формат. Элементы с прозрачным фоном необходимы для оформления веб-страниц, создания эффектного текста, объемных и рельефных изображений, при различных техниках печати и гравировки. Фактически этот формат применяется во всех сферах дизайна, где необходимо наличие прозрачного фона и возможность трансформировать рисунок без потери качества.

В этой статье вы также узнаете чем открыть файл PNG.
Характеристика
PNG – второе по популярности интернет-форматом после JPG.

Среди прочих достоинств стоит отметить:
- чересстрочную верстку;
- встроенную программную коррекцию цветовой палитры и гаммы.
Последняя позволяет вшить в изображение все необходимые параметры отображения, чтобы оно на всех экранах выглядело так, как задумывал автор.
У формата 2 версии:
- PNG-8 (индексная цветовая гамма схожа с таковой в GIF);
- PNG-24 (полноценная и полноцветная палитра, имитирующая JPEG).
История возникновения
В 1995 году, в эпоху развития свободного интернета, резко встал вопрос о проприетарности сложного формата GIF. Был необходим столь же надежный но бесплатный и свободный формат для обмена графическими данными во всемирной паутине. В это время на международном консорциуме W3C были представлены спецификации PNG 1.0, утвержденные уже в 1996.

Разработчикам удалось создать плавную прозрачность цветов, невозможную в GIF. В последнем палитра ограничена 8—битным каналом (256 цветов) и поддержкой лишь полной прозрачности.
Чем открыть файлы формата PNG
Сегодня графический формат без проблем демонстрируется в интернет-обозревателе и стандартных средствах для просмотра графики. Если говорить более развернуто — картина следующая: для работы с форматом в каждой ОС предусмотрен свой инструментарий. Рассмотрим подробно, чем открыть формат PNG.

Онлайн
Для просмотра файлов в интернете используйте следующее ПО:
Windows 7-10
ОС семейства Windows открывают PNG-формат следующим способом:
- средство просмотра фотографий;
- MS Paint; /Illustrator CC; ;
- веб-браузер (только для просмотра).
Android
Мобильная ОС располагает такими средствами:
Мобильная кот для Apple работает с PNG-файлами с помощью такого ПО:
MacOS
Для стационарной ОС Apple предусмотрен такой набор программ:
PNG (Portable Network Graphics — портативная сетевая графика) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия без потерь и поддерживающий полупрозрачность (альфа-канал).
Содержание
Создание изображений в формате PNG
Сделать картинку в формате PNG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить картинку в формате PNG в Paint?
Процесс сохранения в формат PNG с помощью редактора Paint в Windows 10:
-
Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах BMP , TIFF , PNG , GIF , JPEG .
Откроется контекстное меню.
Откроется модальное окно выбора папки и названия для файла.
Как сохранить PNG-файл в Photoshop?
Процесс сохранения изображений в формате PNG с помощью редактора Adobe Photoshop CC 2015:
-
Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
Откроется контекстное меню.
Откроется модальное окно сохранения.
Откроются дополнительные настройки формата PNG . Для PNG-24:
-
Прозрачность (активация альфа-канала прозрачности).
Активируйте соответствующий чек-бокс, чтобы сохранить файл PNG с прозрачным фоном (альфа-каналом без фона).
Дополнительные настройки для PNG-8:
- модель редукции цвета (способ определения цветов в палитру),
- количество цветов в палитре,
- определение модели дизеринга (способа сглаживания цветовых переходов),
- степень дизеринга (0-100%),
- цвет фона (при наличии прозрачности),
- модель дизеринга прозрачности,
- web-цвета (не актуально).
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
Откроется модальное окно выбора папки и названия для файла.
Как сохранить PNG-файл в Illustrator?
-
Откройте или создайте изображение в Adobe Illustrator.
Программа поддерживает изображения в самых разных графических форматах.
Откроется контекстное меню.
Откроется модальное окно сохранения.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
Откроется модальное окно выбора папки и названия для файла.
Алгоритм сжатия PNG
В отличие от формата JPG , степень сжатия PNG-файлов не регулируется и полностью зависит от предустановленных алгоритмов программы, с помощью которой сохраняется картинка.
Оптимизация PNG-изображений
Уменьшить размер файла Подробнее
В зависимости от глубины цвета изображения в формате PNG , применяемые на веб-ресурсах, делят на 2 вида:

Применение формата PNG-24 для изображений, использующих небольшое количество цветов, неоправданно увеличивает размер файла.
Следует иметь ввиду, что ограничение цветовой палитры до минимума ведёт к безвозвратной потере данных, которые невозможно восстановить из оптимизированного изображения.
Применяйте PNG-8 только если максимума в 256 цветов будет достаточно для изображения.
Преимущества формата PNG
- Cжатие без потерь в качестве детализации.
- Нет ограничений в глубине цвета.
- Применение индексированной палитры (8 бит).
- Регулировка размера файла в зависимости от палитры.
- Применение канала прозрачности (альфа-канала).
Недостатки формата PNG
- Большой размер файла для сложных реалистичных изображений
В таких случаях предпочтительным является формат JPG.
Для таких целей используется формат GIF.
Рекомендации по применению формата
- используйте формат PNG для картинок с прозрачным фоном и небольших иконок,
- используйте формат PNG , если потери при сжатии недопустимы,
- используйте формат PNG-8 для картинок с небольшим количеством цветов (не более или около 256),
- используйте формат PNG-24 для картинок с большим количеством цветов (более 256),
- выбирая между PNG-8 и PNG-24, контролируйте размер файла и качество детализации изображения на выходе перед сохранением,
- помните, что при сохранении изображения в формате PNG-8 в его палитре останется не более 256 цветов, а данные о других цветах будут удалены и восстановить их будет невозможно.
Часто задаваемые вопросы
Чем открыть файл в формате PNG на компьютере?
Открыть файлы в формате PNG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех современных интернет-обозревателей (браузеров), а также векторных и растровых графических редакторов.
Какой программой можно открыть файл PNG?
Список наиболее популярных программ для открытия и редактировать картинок в формате PNG (и во многих других графических форматах):
Чтобы открыть любое изображение в формате PNG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть. (клавиши Ctrl + O ). Таким же способом это можно сделать в любом другом графическом редакторе.
Как сохранить (создать) PNG-файл?
Как изменить формат изображения на PNG?
Изменить формат картинки (фотографии или рисунка) на PNG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Растровый графический формат PNG появился в качестве своеобразного майдана свободных разработчиков против технологической олигархии, стяжательства и жажды наживы, душивших развитие интернета.
В середине девяностых годов прошлого века во всю бушевала Первая интернет-революция. Консорциум всемирной сети W3C в результате бескровного переворота сместил законно избранное (путем подкупа электората) Временное представительство в лице Microsoft и Netscape. Последние оказались неспособны договориться о стандартах и поставили молодую цифровую цивилизацию на грань браузерной войны.
Назрела насущная необходимость введения всеобщей унификации интернет-технологий. Однако существовавший к тому времени формат графики GIF имел маленький, но существенный недостаток – у него была коммерческая лицензия, в том числе на технологию сжатия данных.
Как водится, платить никто не хотел, поэтому, чтобы избежать хаоса во всемирной сети, когда сайты одного разработчика невозможно просмотреть на браузерах другой, группа добровольных программистов создала спецификацию PNG, которая оказалась не хуже GIF, а по некоторым характеристикам имела значительные преимущества.
Технические особенности формата PNG
- Схема сжатия данных в PNG обеспечивала восстановление исходного изображения совершенно без потерь независимо от степени сжатия.
- Больший уровень сжатия данных.
- Допускалось использование неограниченного числа цветов в изображении. Это позволило обеспечить качество и реализм картинки почти на уровне фотографического формата JPEG.
- Поддержка многоуровневой прозрачности слоев.
- Формат PNG позволяет сохранять все промежуточные стадии редактирования изображения и восстановление любого шага без потерь в качестве.
Были попытки создать версии этого формата с возможностью анимации, но они оказались уже не востребованы – в начале 21 века истек срок лицензии и формат графики GIF стал бесплатным для использования с любыми целям.
Сфера применения PNG

Portable Network Graphics переводится примерно как "переносимая сетевая графика". Даже в названии проекта заметно подражание GIF – "графический формат для обмена по сетям".
Чтобы откреститься от темного прошлого, создатели PNG распространили в интернете рекурсивный акроним "Ping is Not a GIF" – "Пинг это не GIF".
Пинг – британское произношение PNG, в американском английском скорее звучит как Пи-эн-джи, для русскоязычного наблюдателя -пээнгэ.
- Кросс-платформенность – одинаково хорошо читается всеми типами современных браузеров и графических редакторов.
- Имеет маленький вес при высоком качестве изображения.
- Легко поддается сжатию в широком ранге без потери качества.
Однако при размещении фотографий на сайтах для просмотра на экранах компьютерных мониторов, особенно на маленьких дисплеях мобильных устройств, пользователи не заметят никакой разницы между фотографией в формате PNG и JPEG. Точнее, чтобы заметить разницу нужно либо пристально всматриваться, либо быть профессиональным фотографом.
Для сайтов важнее небольшой вес картинок, чтобы не замедлять загрузку веб-страниц.
Если учитывать статистику, что в среднем на сайтах посетители проводят всего несколько секунд, а контент не подробно изучается, а поверхностно сканируется быстрым взглядом – то качество изображения PNG оказывается оптимальным.
Преимущества PNG перед JPEG

В процессе многократных сжатий и редактирования изображения в файлах JPEG приобретают искажения, появляются цветовые ореолы, возможно выпадения пиксельных блоков.
Если необходимо опубликовать на странице сайта очень четкую схему, с разборчивыми мелкими деталями, инфографику – здесь PNG показывает значительно лучшие результаты, чем JPEG, который оптимально подходит для упаковывания изображений, в которых основным требованием является реализм – фотографии природных пейзажей, животных, людей.
Возможность создания прозрачных слоев делает формат PNG незаменимым для разработки логотипов, иконок, символов, кнопок.
В PNG есть функция хранения метаданных – дата, время, место создания изображения, сведения об авторе, правообладателях и прочее. Это полезно помнить, когда вы собираетесь публиковать заимствованную в интернете картинку. Чтобы Google не смог выявить дубликат – нужно удалить метаданные из файла (при помощи графического редактора).
Бесплатный онлайн конвертер изображений в PNG

На данном сайте вы можете без проблем преобразовать практически любое изображение в формат PNG, при этом вы можете установить глубину цвета от 1бита до 64бит, а так же выставить уровень сжатия.
Заметьте, что для того чтобы получить в полученном изображении у вас сохранилась прозрачность нужно использовать глубину с цвета RGBA. В данном случае буква А означает - альфа-канал, т.е. прозрачный.
Оптимизация PNG
Не все программы делают PNG с минимальным размером файла. Поэтому перед публикацией картинки на сайте рекомендуется её оптимизировать. Для этих целей вы можете использовать различные утилиты, или использовать наш онлайн-сервис для оптимизации. Просто выберите изображение и нажмите "Оптимизировать".
Читайте также:

