Сочинение на тему оформление сайта
Обновлено: 02.05.2024
Аннотация: В статье рассматривается влияние цветового оформления интернет ресурса на эмоциональное восприятие его пользователем. Анализируются основные цвета: красный, оранжевый, желтый, зеленый, голубой, черный и белый и их влияние на восприятие.
Ключевые слова: web-сайт, цвет, восприятие цвета, дизайн.
В настоящее время Интернет прочно входит в сферу интересов огромной части населения нашей планеты. Он играет большую роль в жизни человека и имеет влияние практически на все ее аспекты: от работы и получения прибыли до развлечений и удовлетворения досуга.
На сегодняшний день любая преуспевающая компания имеет как минимум собственный сайтвизитку, а как максимум – свой интернет портал. Именно поэтому сегодня любая тема, касающаяся интернет ресурсов, вызывает большой интерес. Увеличивающаяся конкуренция в сфере разработки интернет ресурсов вынуждает веб-разработчиков и веб-дизайнеров обращать внимание не только на обеспечение функционала ресурса, но и заботится о таких вопросах, как продвижение сайта, его популярность, привлечение клиентов. Именно в этом аспекте интересен вопрос о том, как влияет цветовое оформление сайта на его восприятие пользователем [1]. Учитывая тот факт, что основная доля человеческого восприятия окружающего мира приходится на зрительную перцепцию, и цвет, как атрибут окружения, имеет непосредственное влияние на мировосприятие, веб-дизайнеры уделяют огромное внимание подборке цветовой гаммы при разработке веб-сайта.
Рассмотрим основные цвета, которые пользователь чаще всего видит на просторах интернет ресурсов: красный, оранжевый, желтый, зеленый, голубой, черный и белый [2].
Красный цвет обычно вызывает учащенное сердцебиение, ассоциации любви, азарта, власти и
Зеленый – цвет природы, свежести и денег. Этот цвет обладает расслабляющим действием и в то же время в некотором роде ассоциируется с энергичностью. Обычно его используют при разработки
Нужна помощь в написании статьи?
Мы - биржа профессиональных авторов (преподавателей и доцентов вузов). Пишем статьи РИНЦ, ВАК, Scopus. Помогаем в публикации. Правки вносим бесплатно.
Голубой – цвет спокойствия и расслабленности. Он ассоциируется с дружелюбием и умиротворенностью, стабильностью и надежностью. Данный цвет обычно используется при реализации сайтоввизиток или информационных сайтов. В качестве примера на рис.5 предоставлен сайт-визитка srburns.es.
По отношению ко всем направлениям, на которые могут ориентироваться сайты, этот цвет универсален, и именно поэтому его использует большинство web-дизайнеров.
Список использованных источников
Для того чтобы сайт смотрелся стильно, броско, но не пестро, необходимо обратить особое внимание на следующие элементы:
Шрифт
Очень важно следить, чтобы шрифт в пределах определенной статьи имел одинаковую высоту (кегль), начертание (гарнитуру), цвет. При этом статья не должна выделяться по шрифту от общего оформления сайта.
Абзац
Этот элемент должен иметь общий для статьи (и ресурса в целом) вид выравнивания, к примеру, иметь общий отступ и выравнивание слева страницы.
Цветовая гамма сайта
Общее для всего ресурса оформление по цвету. Обычно выбирают три основных цвета, которые используют для:
- Шрифта;
- Выделения ссылок;
- Выделения посещенных пользователями ссылок.
Для исполнения этого параметра используется тег . Этот параметр (цветовая гамма) должен идти общим стилем всего сайта и повторяться на каждой странице. Это придаст пользователю ощущение связанности всего контента сайта. Важно помнить, что ссылки обязательно следует выделять в соответствии с общепринятыми правилами. Т.е. цвет ее должен слегка быть выделен из общего фона, а шрифт уже посещенной ссылки должен отличаться по цвету от новой для пользователя. В любом случае, откажитесь от беспричинного подчеркивания текста . Традиционно повелось, что подчеркивание в Интернете – показатель ссылки. Такой способ выделения текста может дезориентировать посетителя, оставить от сайта не очень хорошее ощущение.
Графическое оформление
Графические элементы делятся на два типа:
Если на вашем сайте используется оба этих класса, то не следует смешивать их. Продумайте заранее графическое оформление и используйте его для всего своего ресурса. К фотографиям, используемым в качестве иллюстрации к статье, следует добавлять пояснение в параметре вида ALT тега IMG. В этом случае появится подпись к фотографии, которая поможет посетителю лучше сориентироваться в информации, данной статьи.
Навигация сайта
Тут даны основные элементы создания стильного веб-сайта. Следуя этим нехитрым правилам, каждый веб-строитель сможет легко создать подходящий, легкий для восприятия, быстрый ресурс.
Комментировать
Еще одно правило оформления сайта - не злоупотреблять графическими элементами в ущерб текстовому содержанию. Одним из примеров такого злоупотребления является навязчивая анимация - различные вылетающие снежинки, сердечки, свистелки, бегающие элементы и т.п.Особенно раздражает, когда анимация перекрывает какой-нибудь особенно важный для посетителя элемент - например форму ввода или ссылку.
Все на странице должно быть на своем месте и "по делу": графика украшать и улучшать восприятие информации, анимация должна оживлять страницу (при этом не делая ее пугающе-мигающей), шрифты и абзацы должны делать страницу читабельной (например, недопустимо использовать большие абзацы, так как это утомляет при прочтении; большое количество используемых на странице шрифтов тоже отнюдь не показатель хорошего вкуса дизайнера страницы, особенно если какой-нибудь из шрифтов не поддерживается конкретным броузером).
- Для учеников 1-11 классов и дошкольников
- Бесплатные сертификаты учителям и участникам
Тема: Оформление сайта
Разделить Web -страницу на несколько независимых окон можно с помощью фреймов. Любой сайт, содержащий страницы с фреймами, начинается с создания странички-контейнера. Страничка-контейнер содержит теги frameset >… frameset >. Страничку-контейнер сохраняют под именем index . html . Файл, который будет располагаться в верхнем фрейме, имеет имя up . html , в нижнем левом – left . html , в нижнем правом – right . html .
Основные команды создания фреймов
Наберите следующий код и сохраните как index . html . Задайте атрибутам свои параметры :
Откройте файл и убедитесь, что перед вами трехфреймовая страница. В нижнем правом фрейме должен отображаться файл, созданный на прошлом уроке.
Создайте файл About . html , в котором раскройте основные понятия по вашей теме.
Создайте файл My dream , в котором опишите интересующую тему.
В Web используют следующие шрифты : Times New Roman, Arial, Courier New, Tahoma, Verdana.
Основные команды оформления сайта
Залить весь фрейм (файл)
Бегущая строка, направление, цвет, ширина, высота, время задержки между движениями в миллисекундах, число повторов (бесконечное)
Выделение текста курсивом
имя файла " target ="content"> Текст ссылки
Список и отдельный элемент списка
li > Первый пункт
Вставка изображения из этой же папки
IMG SRC =”имя.формат” (. gif , . jpeg , . png )>
Толщина рамки вокруг изображения
Текст на картинке, появляющийся при наведении указателя мыши
alt ="Щелкни, чтобы перейти на…"
Картинка является фоном
Создайте стиль, в котором используйте заливку всего фрейма. Используйте этот стиль для элементов, расположенных на странице.
Для вывода надписей используйте разное форматирование.
Перечень сведений о себе оформите в виде списка. Например:
Всё о компьютере:
1.1 Мои представления о компьютере
1.2 Компьютер моей мечты
Добавьте картинку, с которой осуществляется переход на сайт школы.
Создайте стиль, в котором используйте заливку всего фрейма. Используйте этот стиль для элементов, расположенных на странице.
- подготовка к ЕГЭ/ОГЭ и ВПР
- по всем предметам 1-11 классов
Курс повышения квалификации
Дистанционное обучение как современный формат преподавания

Курс повышения квалификации
Инструменты онлайн-обучения на примере программ Zoom, Skype, Microsoft Teams, Bandicam
- Курс добавлен 31.01.2022
- Сейчас обучается 25 человек из 18 регионов
Курс повышения квалификации
Педагогическая деятельность в контексте профессионального стандарта педагога и ФГОС
- ЗП до 91 000 руб.
- Гибкий график
- Удаленная работа
Дистанционные курсы для педагогов
Свидетельство и скидка на обучение каждому участнику
Найдите материал к любому уроку, указав свой предмет (категорию), класс, учебник и тему:
5 602 885 материалов в базе
Материал подходит для УМК
4.4.3. Оформление сайта
Самые массовые международные дистанционные
Школьные Инфоконкурсы 2022
Свидетельство и скидка на обучение каждому участнику
Другие материалы
Вам будут интересны эти курсы:
Оставьте свой комментарий
- 11.09.2016 1031
- DOCX 23.9 кбайт
- 14 скачиваний
- Оцените материал:
Настоящий материал опубликован пользователем Петрушкина Татьяна Александровна. Инфоурок является информационным посредником и предоставляет пользователям возможность размещать на сайте методические материалы. Всю ответственность за опубликованные материалы, содержащиеся в них сведения, а также за соблюдение авторских прав несут пользователи, загрузившие материал на сайт
Если Вы считаете, что материал нарушает авторские права либо по каким-то другим причинам должен быть удален с сайта, Вы можете оставить жалобу на материал.
Автор материала
40%
- Подготовка к ЕГЭ/ОГЭ и ВПР
- Для учеников 1-11 классов
Московский институт профессиональной
переподготовки и повышения
квалификации педагогов
Дистанционные курсы
для педагогов
663 курса от 690 рублей
Выбрать курс со скидкой
Выдаём документы
установленного образца!
Учителя о ЕГЭ: секреты успешной подготовки
Время чтения: 11 минут
Новые курсы: функциональная грамотность, ФГОС НОО, инклюзивное обучение и другие
Время чтения: 15 минут
В ростовских школах рассматривают гибридный формат обучения с учетом эвакуированных
Время чтения: 1 минута
Школы граничащих с Украиной районов Крыма досрочно уйдут на каникулы
Время чтения: 0 минут
Каждый второй ребенок в школе подвергался психической агрессии
Время чтения: 3 минуты
Инфоурок стал резидентом Сколково
Время чтения: 2 минуты
Минпросвещения России подготовит учителей для обучения детей из Донбасса
Время чтения: 1 минута
Подарочные сертификаты
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако администрация сайта готова оказать всяческую поддержку в решении любых вопросов, связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение администрации может не совпадать с точкой зрения авторов.

Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
1. FreshBooks: классика жанра
Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
2. Airbnb: ориентация на действие

Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
3. Pixelgrade: игра на контрасте
Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
- понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
5. Dropbox Business: ничего лишнего

Дизайн сайта файлового хостинга Dropbox:
6. 4 Rivers Smokehouse: вкусная фотография
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
7. Melyssa Griffin: личный бренд
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
8. Evernote: гармоничные цвета

Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
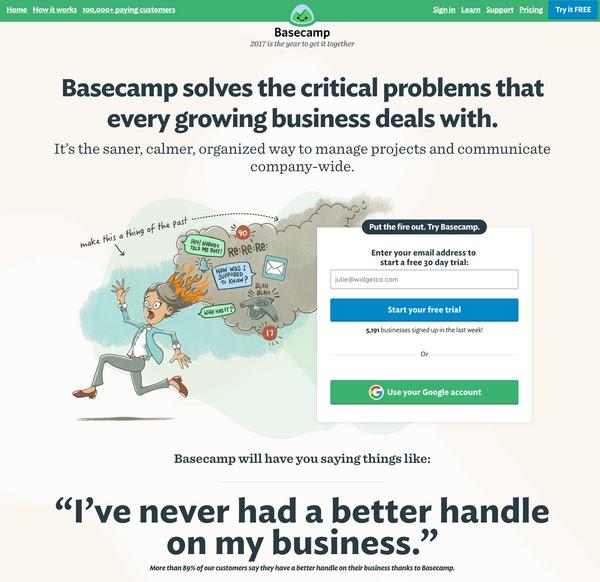
9. Basecamp: мультяшный стиль

Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
- в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.
- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
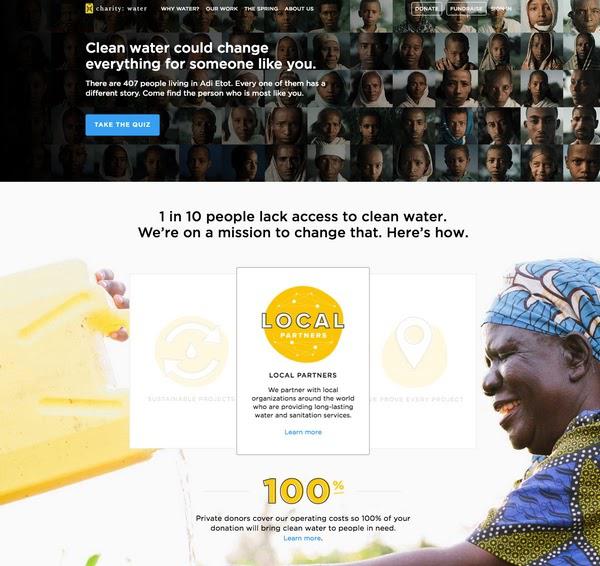
10. charity: water: убедительный призыв

Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
Чем примечателен этот пример дизайна от платформы для социальной журналистики:
13. Digiday: внимание на главном

14. KIND Snacks: яркая гамма

15. Ahrefs: четкий заголовок
Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
- на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.
Вместо заключения
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Читайте также:

