Шаблон сообщение на экране
Обновлено: 02.07.2024
Воспользуйтесь лицензионными профессионально разработанными векторами Mms для личного и коммерческого использования.
Набор векторных значков электронной почты
Установка значка вектора электронной почты
Sms icon. Черная иконка с зеркальным отражением на белом фоне
Векторная электронная почта
Значок чата. Не допускается, черный объект в красном предупреждении знак с прозрачным фоном
Установка значка вектора электронной почты
Установка значка вектора электронной почты
Значок вектора строки чата. Иконка вектора пузыря речи
Векторная иллюстрация чата
Простой значок смартфона, векторная иллюстрация
Иллюстрация вывески письма. Вектор. Фиолетовый значок градиента с черно-белыми линейными краями на сером фоне .
Значок вектора строки чата. Иконка вектора пузыря речи
Плоская и изолированная векторная иконка с минимальным современным дизайном и длинной тенью
Иллюстрация вывески письма. Набор металлических икон с серым, золотым, серебряным и бронзовым градиентом с белым контуром и тенью на фоне виридана .
Письмо с одноразовым уведомлением, спамом, почтой, доставкой. Плоская векторная икона. Простой черный символ на белом фоне. Шаблон дизайна букв, спам-знаков для веб и мобильных элементов пользовательского интерфейса

Media queries для разных устройств
Возможно, вы заметили, что ранее в этом руководстве мы использовали один стандартный вариант media query: @media only screen and (max-device-width: 480px) < . >. С его помощью можно неплохо работать со старыми iPhone и другими мобильными устройствами того же форм-фактора.
Но если получатели письма могут просматривать его на новых iPhone, планшетах и Android-устройствах с большим экраном различных экзотических разрешений, то необходимо использовать и уникальные media query, и уникальные стили.
Как вы, должно быть, знаете, media query не поддерживаются всеми мобильными почтовыми клиентами без исключения — например, Gmail не покажет адаптивную версию письма ни на одной из платформ.
Отладка media queries
Теперь вернемся к уже упомянутой media query и правилу max-device-width: 480px. Оно как бы говорит мобильному почтовому приложению (и браузеру) о том, что максимальная величина для отображения шаблона составляет 480 пикселя. Если экран больше, то следует использовать CSS.
При этом, с помощью media queries можно проводить и более тонкую настройку отображения письма на разных экранах. Например, чтобы нацелиться на дисплеи, ширина которых составляет 320px и выше, но не больше 480px, можно написать так:
@media only screen and (min-device-width: 320px) and (max-device-width: 480px)
Многие не знают, но media queries могут быть очень фокусированными — с их помощью возможно создание писем не только под диапазоны дисплеев, но также под различные ориентации экранов (ландшафтный, портретный), а также соотношения пикселей (отношение пикселя в изображении к ширине экрана, на котором оно отображается).
Вот здесь представлено неплохое руководство по работе с разными экранами для начинающих.
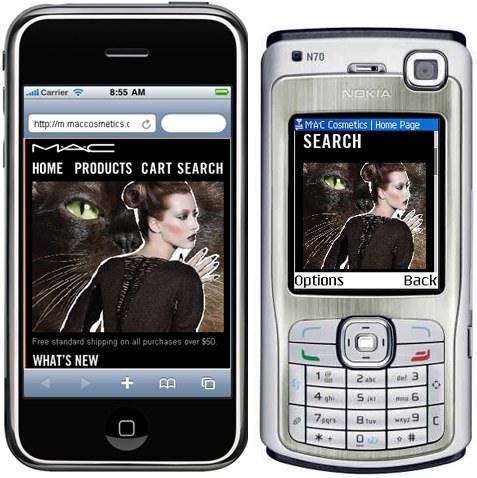
С помощью media query, которая вместо использования фиксированной ширины применяет процентную ширину к элементам письма. Это приводит к сжатию и растягиванию контента, ориентированного на большие экраны, при отображении его на небольших дисплеях. С помощью этого метода можно добиться адекватного отображения контента даже на старых Nokia:

Оптимизация изображений для отображения на мобильных устройствах
Дефицит экранного места на мобильных устройствах требует вдумчивого использования изображений в почтовых рассылках. При этом хорошая поддержка CSS в некоторых мобильных клиентах (вроде Mail для iPhone) предоставляют дизайнерам определенный простор для творчества.
Далее мы рассмотрим несколько методов и техник использования CSS для оптимизации изображений для показа на мобильных устройствах.
Фоновые изображения и заголовки
Как правило, дизайнеры советуют оптимизировать изображения под выбранный массив размеров экрана. Но при ресайзе изображений может возникнуть проблема — иногда какой-то контент (например, текст) становится слишком мелким, и его невозможно разобрать глазом.
В таком случае лучше создавать уникальное изображение для каждого отдельного целевого устройства. Это делается с помощью расположения изображения в ячейке таблице или теге div и использовании media query, которая скрывает оригинальную картинку и выводит вместо нее в заголовок другое фоновое изображение:
Вот как выглядит письмо в мобильном клиенте до и после этой процедуры:

Очевидным решением кажется использование в нашей описанной выше media query опции background-size: 100% . Но есть и вариант получше — background-size: cover:
Браузеры на движке Webkit полностью поддерживают background-size , так что все будет отлично работать в дефолтных почтовых клиентах iPhone и Android. В остальных случаях можно использовать традиционный подход с применение тега и дальнейшим ресайзом изображения:
Отображение high-res изображений для Retina-дисплеев
Здесь весь трюк заключается в создании изображений, которые в два раза больше чем те, что планируется реально использовать — это позволяет добиться кристальной четкости на дисплеях iPhone и iPad. Например, можно создать изображение размером 650px X 230px, а затем урезать его в два раза для мобильных устройств. Сделать это можно с помощью такого кода media query:
Для того чтобы работать с дисплеями Retina с помощью конкретной таблицы стилей, можно объявить CSS таким образом:
@media all and (min-device-pixel-ratio : 1.5)
Оптимизация форм подписки
Приведем несколько советов по работе с формами и рассмотрим небольшой пример, который пригодится начинающим:
Как создать текстовый email для мобильной среды
По данным CampaignMonitor лимит в 60-65 символов хорошо работает в случае десктоп- и веб-почтовых клиентов. На десктопе нет особенных границ ширины параграфов текста, поэтому ограничение их на этапе разработки шаблона письма позволяет сделать его более читабельным — прокручивать очень длинную строку не очень-то удобно.
В мобильной среде все не так просто. Иногда в том же iPhone Mail строка в 65 символов выглядит хуже, чем если бы она была гораздо длиннее.
Кейс: рассылка Twitter
Рассмотрев немало теории, настало время перейти к практике. И рассмотреть не просто какую-то там рассылку, а такую рассылку, письма которой получают миллионы людей.
Разбираемся с маленьким текстом
@media only screen and (max-width: 480px)
Подобные объявления располагаются между тегов — таблицы стилей внутри них могут быть интерпретированы только HTML-почтовыми клиентами, которые соответствуют критерию @media only screen and (max-width: 480px) . Вот как выглядят две таблицы, содержащие тело письма:
Привести их к нормальному размеру можно с помощью введения классов wrappertable , wrappercell и structure :
Затем эти классы описываются в media query:
Использованные ширины довольно значительны, поскольку на старых iPhone (материал впервые опубликован в 2012 году — прим. перев.) ширина экрана в портретной ориентации составляет 320px. Использование именно этой величины для описания ширины шаблона письма позволит добиться его отображения в режиме 100% зума по умолчанию — это значит, что будет виден не только весь дизайн, но и то, что текст и изображения получатся читабельными.
Решаем проблему изображения в заголовке
Так выглядел изначальный код:
Разбиение на три части:
Нетрудно заметить, что класс logo разбит на три изображения logo-left.jpg , logo.jpg и logo-right.jpg . Скрыть ненужные куски можно довольно простым способом:
В результате письмо стало выглядеть куда лучше:

На сегодня все, спасибо за внимание!
При создании шаблона у вас есть возможность работать с пустым или существующим шаблоном.
Когда вы выбираете Создать из панели команд Шаблоны электронной почты, появляется раскрывающийся список с вариантами Начать с пустого шаблона или Начать с существующих шаблонов.
Начать с пустого шаблона
Начиная с пустого шаблона, вы создаете и добавляете все данные в шаблон.

Обзор создания шаблона клиента
Если вы выберете Создать шаблон клиента, отображается следующая страница примера, на которой вы можете вносить изменения.

Начать с существующих шаблонов
Начало с существующего шаблона означает, что шаблон автоматически предварительно заполняется предварительно установленными данными, которые вы можете настроить.

Поиск. Позволяет вам искать шаблоны. Поиск не поддерживает регулярные выражения и работает только с именем шаблона.
Когда вы начинаете работать в новой среде, не редактируйте свои шаблоны в старом устаревшем веб-клиенте; в противном случае вы потеряете встроенные изображения и лишитесь некоторых дополнительных функций форматирования и функциональности.
WhatsApp согласие пользователя на переписку обязательно.
Технические требования
Список всех ограничений тут.
Для создания шаблона WhatsApp Business API перейдите в личном кабинете на вкладку Лицензии и нажмите Детальнее:

Нажмите на кнопку шаблоны:

Нажмите справа сверху на кнопку создания шаблона, у вас откроется форма:

Перейдите к созданию:
Интерактивные шаблоны с выбором ответа задаются в квадратных скобках:
Например, Пожалуйста, оцените качество обслуживания. | [Хорошо] | [Плохо]
Интерактивные шаблоны с кнопками вызова: Телефон или адрес сайта

Читайте также:

