Текст и гипертекст общее и особенное реферат
Обновлено: 14.05.2024
Феномен гипертекста можно обсуждать с нескольких точек зрения. С одной стороны, это особый способ представления, организации текста, с другой - новый вид текста, противопоставленный по многим своим свойствам обычному тексту, сформированному в гутенберговской традиции книгопечатания. И, наконец, это новый способ, инструмент и новая технология понимания текста.
Теоретические основания гипертекста. Многие исследователи рассматривают создание гипертекста как начало новой информационной эпохи, противопоставленной эре книгопечатания. Линейность письма, внешне отражающая линейность речи, оказывается фундаментальной категорией, ограничивающей мышление человека и понимание текста. Мир смысла нелинеен, поэтому сжатие смысловой информации в линейном речевом отрезке требует использования специальных "коммуникативных упаковок" - членение на тему и рему, разделение плана содержания высказывания на эксплицитные (утверждение, пропозиция, фокус) и имплицитные (пресуппозиция, следствие, импликатура дискурса) слои. Отказ от линейности текста и в процессе его представления читателю (чтения и понимания), и в процессе синтеза, по мнению теоретиков, способствовал бы "освобождению" мышления и даже возникновению его новых форм.
Прототипический текст - это монолог. Между тем многие лингвисты (и среди них М. Бахтин и Л. Якубинский) указывали на вторичность монолога по сравнению с диалогом. Гипертекст с этой точки зрения позволяет устранить искусственную монологичность текста.
Обычный текст, как правило, имеет автора. Гипертекст автора в традиционном понимании не имеет - у него множество авторов, причем для постоянно изменяющегося гипертекста авторский коллектив также постоянно меняется. Изменение статуса автора меняет и статус читателя: в гипертекстовой системе понимание часто сопровождается изменением компонентов гипертекста или, как минимум, выбором пути просмотра, что опять-таки акт творческий, авторский.
Множественность авторства имеет и еще одно следствие: в гипертексте представлено много точек зрения на проблему, а в обычном тексте - только одна. Именно поэтому гипертекст более объективен и более толерантен к читателю, чем классический текст.
Гипертекстовые технологии позволяют легко сочетать различные виды информации - обычный текст, рисунок, график, таблицу, схему, звук и движущееся изображение. Как традиционный текст, так и гипертекст - феномены, порожденные новыми технологиями. В первом случае технология позволила легко тиражировать и распространять знания самых различных типов, а во втором - компьютерные технологии дали возможность изменить сам внешний вид текста и его структуру. Разнородность гипертекста - это первое технологическое свойство гипертекста, технологическое в том смысле, что оно непосредственно следует из используемой компьютерной технологии. Второе технологическое свойство гипертекста - его нелинейность. Гипертекст не имеет стандартной, обычной последовательности чтения. Прочие свойства гипертекста в той или иной степени являются следствиями из этих двух технологических свойств.
Суммировать различия текста и гипертекста можно следующим образом:
конечность, законченность традиционного текста vs. бесконечность, незаконченность, открытость гипертекста;
линейность текста vs. нелинейность гипертекста;
точное авторство текста vs. отсутствие авторства (в традиционном понимании) у гипертекста;
снятие противопоставления между автором и читателем;
субъективность, односторонность обычного текста vs. объективность, многосторонность гипертекста;
однородность обычного текста vs. неоднородность гипертекста.
Компоненты гипертекста.Структурно гипертекст может быть представлен как граф, в узлах которого находятся традиционные тексты или их фрагменты, изображения, таблицы, видеоролики и т.д. Узлы связаны разнообразными отношениями, типы которых задаются разработчиками программного обеспечения гипертекста или самим читателем. Отношения задают потенциальные возможности передвижения или навигации по гипертексту. Отношения могут быть однонаправленными или двунаправленными. Соответственно, двунаправленные стрелки позволяют двигаться пользователю в обе стороны, а однонаправленные - только в одну. Цепочка узлов, через которые проходит читатель при просмотре компонентов текста, образует путь или маршрут.
Элементы типологии гипертекста.Первое противопоставление относится к структуре гипертекста. Гипертекст может быть иерархическим или сетевым. Иерархическое - древовидное - строение гипертекста существенно ограничивает возможности перехода между его компонентами. В таком гипертексте отношения между компонентами напоминают структуру тезауруса, основанного на родо-видовых связях. Иерархический гипертекст не реализует всех возможностей технологии гипертекста. В среде разработчиков гипертекстовых систем он не пользуется популярностью (хотя и довольно часто реализуется в работающих системах).
Второе противопоставление характеризует не саму структуру гипертекста, а возможности программного обеспечения. Здесь различаются простые и сложные гипертексты. Примером простого программного обеспечения гипертекста может служить электронное оглавление документа, которое позволяет перейти к любой части оглавления, минуя этап просмотра всего текста. К простому гипертексту относится и система, которая дает возможность просматривать отсылки к литературе, содержащиеся в тексте, не обращаясь непосредственно к списку литературы. Сложные гипертексты обладают богатой системой переходов между компонентами гипертекста, в них отсутствует представление о базовом тексте, с которым связаны второстепенные по значимости тексты. В некотором смысле нормальный, обычный гипертекст и является сложным гипертекстом.
По способу существования гипертекста выделяются статические и динамические гипертексты. Статический гипертекст не меняется в процессе эксплуатации; в нем пользователь может фиксировать свои комментарии, однако они не меняют существо дела. Для динамического гипертекста изменение является нормальной формой существования. Обычно динамические гипертексты функционируют там, где необходимо постоянно анализировать поток информации, то есть в информационных службах различного рода. Гипертекстовой является, например, Аризонская информационная система (AAIS), которая ежемесячно пополняется на 300-500 рефератов в месяц.
Отношения между элементами гипертекста могут изначально фиксироваться создателями, а могут порождаться всякий раз, когда происходит обращение пользователя к гипертексту. В первом случае речь идет о гипертекстах жесткой структуры, а во втором - о гипертекстах мягкой структуры. Жесткая структура технологически вполне понятна. Технология организации мягкой структуры должна основываться на семантическом анализе близости документов (или других источников информации) друг к другу. Это нетривиальная задача компьютерной лингвистики. В настоящее время широко распространено использование технологий мягкой структуры на ключевых словах. Переход от одного узла к другому в сети гипертекста осуществляется в результате поиска ключевых слов. Поскольку набор ключевых слов каждый раз может различаться, каждый раз меняется и структура гипертекста. Жесткость или мягкость архитектуры гипертекста зависит и от количества информации, которая в нем содержится. Если узлов в сети гипертекста порядка одной-трех тысяч, то чаще всего используется жесткая архитектура, если же количество узлов достигает нескольких десятков тысяч или даже миллионов единиц, то мягкая структура оказывается более предпочтительной, поскольку кодировка жестких связей отнимает слишком много времени. Заметим, что структура Интернета часто функционирует как гипертекст мягкой архитектуры.
Технология построения гипертекстовых систем не делает различий между текстовой и нетекстовой информацией. Между тем включение визуальной и звуковой информации (видеороликов, картин, фотографий, звукозаписей и т.п.) требует существенного изменения интерфейса с пользователем и более мощной программной и компьютерной поддержки. Такие системы получили название гипермедиа или мультимедиа. Наглядность мультимедийных систем предопределила их широкое использование в обучении, в создании компьютерных вариантов энциклопедий. Известны, например, прекрасно выполненные CD-ромы с мультимедийными системами по детским энциклопедиям издательства "Дорлинг Киндерсли".
Некоторые гипертекстовые системы.Технологически в основе гипертекста лежат компьютерные программы, которые поддерживают следующие базовые функции:
обеспечение быстрого просмотра информационного массива (браузинг);
обработка ссылочных отношений (обращение и вызов фрагмента текста или другой информации, на которую производится отсылка);
навигация по гипертексту, запоминание маршрута движения; представление пути движения в легко воспринимаемой форме;
возможность формирования обычного линейного текста как результата движения по гипертексту;
дополнение гипертекста новой информацией;
введение новых отношений в структуру гипертекста (для систем с жесткой структурой).
Программные оболочки гипертекста, как правило, универсальны. Они могут использоваться в различных областях для создания тематически разных гипертекстов. Таковы, например, оболочка ZOG и разработанная на ее основе промышленная гипертекстовая система KMS (университет Карнеги-Меллон, США). Сферы применения этих гипертекстовых систем необычайно разнообразны - от работы с документацией и поддержки электронной почты до гипертекстов, предназначенных для экспертов, работающих над бюджетом. Имеются и специализированные системы. Так, система NoteCards (продукт компании "Xerox PARC") предназначена для аналитической работы, а система WE, моделирующая особенности получения нового знания - для помощи в авторской работе. Наиболее популярны в настоящее время программные пакеты HyperCard компании "Apple". Они относительно просты в использовании. Гипертекст в оболочке HyperCard представляется в виде каталожных карточек. Пользователь с помощью довольно простого интерфейса организует структуру карточки и устанавливает связи между карточками. Пакеты HyperCard позволяют сочетать различные типы информации, в частности карточки могут включать графическую, звуковую и др. информацию. Следует отметить, что современные базы данных также включают поля для визуальной и звуковой формы данных (ср., например, базу данных ACCESS 7, работающую в среде Windows). Близка к HyperCard по своим свойствам и программа SuperCard фирмы "Silicon Beach". Некоторые системы гипертекста содержат специальные средства ориентации пользователя в гиперпространстве - карты или закладки, отмечающие наиболее посещаемые узлы гипертекста. Комплексом средств ориентации обладает система Hypergate Writer фирмы "Eastgate Systems Inc".
Литература
1. Баранов А.Н. Категории искусственного интеллекта в лингвистической семантике. Фреймы и сценарии. М., 1987.
2. Городецкий Б.Ю. Компьютерная лингвистика: моделирование языкового общения // Новое в зарубежной лингвистике. Вып. XXIV. Компьютерная лингвистика. М., 1989. С.5-31.
3. Войскунский А.Е. Моделирование мышления // Речевое общение: проблемы и перспективы. М., 1983. С.16-60.
5. Поспелов Д.А. Ситуационное управление. Теория и практика. М., 1986. С.71-83; 99-106.
6. Субботин М.М. Гипертекст. Новая форма письменной коммуникации // ВИНИТИ. Сер. Информатика. Т.18. М., 1994.
Гипертекст - текст, устроенный таким образом, что он превращается в систему, иерархию текстов, одновременно составляя единство и множество текстов.
Простейший пример гипертекст - это любой словарь или энциклопедия, где каждая статья имеет отсылки к другим статьям этого же словаря. В результате читать такой текст можно по-разному: от одной статьи к другой, по мере надобности, игнорируя гипертекстовые отсылки; читать статьи подряд, справляясь с отсылками; наконец, пуститься в гипертекстовое плавание, то есть от одной отсылки переходить к другой.
Настоящий словарь является подчеркнуто гипертекстовым, то есть построен так, чтобы постоянно провоцировать именно третий путь чтения. Например, сама статья "Гипертекст" безусловно связана со статьями текст и реальность (существует еще понятие гиперреальности), а стало быть, с пространством и временем, с мифом и неомифологизмом, виртуальными реальностами и измененными состояниями сознания, от которых путь недалек к психическим отклонениям, к шизофрении, психозу, неврозу, от чего один шаг до психоанализа, от него к Эдипову комплексу, оттуда к сновидению, от сновидения к проблеме индивидуального языка, от него к аналитической философии в целом, от нее к теории речевых актов, оттуда к прагматике, к семиотике, мотивному анализу, к интертексту и гипертексту. И тут цепочка (одна из возможных гипертекстовых цепочек - ибо гипертекст нелинеен) замкнется.
Попробуем проследить эту цепочку и заодно понять, что такое гипертекст Связь с проблемой текста и реальности очевидно, так как гипертекст - это нелинейный лабиринт, своеобразная картина мира, и выйти из него, войдя один раз, труднее, чем может показаться на первый взгляд.
Чтобы пояснить, что мы имеем в виду, приведем два примера. Первый из массового кино. Вероятно, многие помнят фильм "Косильщик лужаек". Герой этого фильма, поначалу нечто вроде Иванушки-дурачка, познакомившись с компьютерными виртуальными реальностями, постепенно интеллектуально и физически окреп, а под конец стал претендовать на мировое господство, но, попав в компьютерный гипертекст, он не мог оттуда выбраться, он был заперт в нем собственной гордыней.
Второй пример - житейский. Когда человек уже выбрал свою профессию, он тем самым выбрал определенный гипертекст своей жизни - определенные языковые игры, определенный круг общения, определенные книги, определенный образ мыслей. И вот вдруг ему все это надоедает. Он хочет вырваться из опостылевшего ему мира. Хочет все бросить, уйти куда-то совершенно в другое пространство, к совершенно другим людям и другим проблемам. Но те кнопки, которые он научился нажимать в своей старой жизни, те речевые акты и языковые игры, в которые он был обучен играть в своей старой жизни, те пружины, которые он привык нажимать, и те психологические установки и мотивации, которыми он привык руководствоваться, - все это остается при нем. И его тянет назад. Если это очень сильный и решительный человек, он сможет победить свой старый гипертекст, но вопрос состоит в том, стоило ли это делать.
Это проблема Льва Толстого - хотел уйти из Ясной Поляны почти на протяжении 30 лет - как будто бы все уже чужое - и не мог - все-таки все родное. Он только описывал эти попытки в своих произведениях (творчество писателя тоже можно представить как своеобразный гипертекст). Так, в рассказе "Отец Сергий" блестящий офицер вдруг уходит в скит замаливать свои светские грехи. К нему в скит приходит женщина, чтобы соблазнить его. Соблазн так велик, что отец Сергий отрубает себе палец, как бы символически себя кастрирует, но он понимает, что проблема, от которой он ушел, осталась при нем.
Гипертекст - это нечто вроде судьбы: человек идет по улице, думает о чем-то хорошем, предвкушает радостную встречу, но вдруг нажимается какая-то кнопка (не будем задавать бесполезного вопроса, кто эту кнопку нажимает и зачем), и жизнь его переворачивается. Он начинает жить совершенно иной жизнью, как бы выходит из дома и не возвращается. Но потом кто-то опять нажимает кнопку, и она вновь возвращает его к тем же проблемам, к той же улице, к тем же хорошим мыслям. Это, по сути, история Иова. Человек чувствует, что совершил какую-то ошибку, и сам не понимает, как это вышло, его будто бес попутал, новая жизнь, казавшаяся ему такой нужной, такой творческой, теперь кажется просто западней. И тогда он может либо сойти с ума, либо действительно попытаться возвратиться на эту улицу и к этим мыслям. Но ему будет труднее, чем раньше, - новые кнопки, которые он научился нажимать в новой жизни, будут мешать ему в старой.
Я недаром все время говорю о кнопках, потому что понятие гипертекста тесно связано с компьютерными виртуальными реальностями.
Существует даже компьютерная художественная литература и, по меньшей мере, один классик этой литературы. И фамилия у него для классика вполне подходящая - Джойс, правда, зовут его не Джеймс, а Майкл и написал он не "Улисса", а компьютерный роман "Полдень". Особенность этого романа в том, что его можно адекватно читать только на дисплее компьютера. Он построен так, как строится гипертекст. В нем есть "кнопки", нажимая на которые можно переключать движение сюжета в прошлое и в будущее, менять эпизоды местами, углубиться в предысторию героини, изменить плохой конец на хороший и т. п. Серийность (см. серийное мышление, новый роман) - это тоже одна из особенностей гипертекста.
Здесь мы подходим к понятию гиперреальности, которое придумал французский философ, властитель умов современного мира Жан Бодрийар. Для того чтобы понять, что такое гиперреальность, надо отождествить реальность с текстом (что было нами сделано в статье реальность, а текст построить как гипертекст - получится гиперреальность. Бодрийар утверждает, что мы уже живем в гиперреальности. Масс-медиа, бесконечные пересекающиеся потоки информации, создают впечатление, что кто-то нажимает и нажимает различные кнопки, а мы только успеваем рот разевать. Мы перекатываемся, как при шторме на корабле, из одного конца гипертекста в другой.
Например, Бодрийар считал, что войны в Персидском заливе зимой 1991 г. между Ираком и США в обычном "реальностном" смысле не было. Это была гипертекстовая война, вся "посаженная" на дисплеи компьютеров и экраны видеопроекторов. Это не мистика - это особая метафизика гиперреальности, сон наяву, если угодно.
Дальше в нашей цепочке были пространство и время. Конечно, пространство здесь прагматическое (см. пространство, эгоцентрические слова), а время серийное, по нему можно подниматься в будущее и спускаться в прошлое, как по эскалатору. То есть, строго говоря, времени в гипертекст вообще нет.
Возьмем наш словарь. В хронологическом плане он зафиксирован на "отметке" ХХ век. Но внутри этой отметки времени нет - мы перепрыгиваем из венской культуры начала века в Москву конца века, а оттуда - в Берлин 1943 г. Время здесь становится разновидностью пространства. Это и есть миф , где все повторяется, и это есть неомифологизм, доведенный до последней черты: каждое слово - цитата, каждое предложение - мифологема. И конечно, такое сознание нельзя считать неизменным - мы его сами и изменили. Это своеобразная шизотехника, некоторый культурный психоз, и мы нажимаем кнопки бессознательно, поэтому это имеет прямое отношение к бессознательному (к парасемантике, - см.), и это имеет отношение к Эдипову комплексу, ибо кого же мы хотим перехитрить, как не самого себя и свои чудовищные бессознательные стремления, и это безусловно индивидуальный язык, потому что его, кроме нас, никто не поймет, и это аналитическая философия, потому что мы все время так или иначе анализируем значения употребляемых нами слов, и это теория речевых актов, потому что гипертекстовое путешествие - это очень сложная разновидность речевого акта, а раз так, то он относится к области прагматики и, стало быть, к семиотике, поскольку прагматика - одна третья часть семиотики. И это, конечно, семиотика интертекста.
Надеюсь, что более наглядно и убедительно трудно было объяснить, что такое гипертекст.
Список литературы
Бодрийар Ж. Войны в заливе не было // Художественный журнал. 1993. - М 4.
Интервью с Жаном Бодрийаром // Там же. 1995. - М 8.
Руднев В. Морфология реальности: Исследование по "философии текста". - М., 1996.
Энциклопедии, словари, учебные материалы, справочники и онлайновые руководства. Исследование эффективности использования гипертекстовых словарей (в частности, одного из самых известных англоязычных словарей Oxford English Dictionary (OED)) показало, что они не только позволяют быстро и легко находить искомые толкования слов, но являются средством оптимизации и рационализации общего представления… Читать ещё >
Основные характеристики гипертекста ( реферат , курсовая , диплом , контрольная )
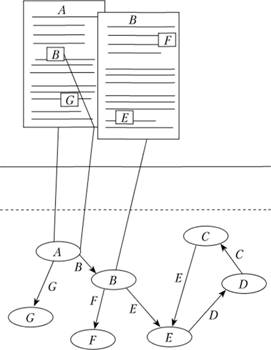
После изобретения компьютеров и, особенно, после появления и распространения Интернета принципы гипертекста начали находить свое применение в самых разных областях информатики. Прежде всего, возникла целая индустрия перевода традиционных текстов в гипертекстовую форму. Пример перевода линейного текста, содержащего ссылки на другие связанные с содержанием этого текста информационные, материалы в традиционной форме, в гипертекстовую базу данных представлен на рис. 5.2 [1] .

Рис. 5.2. Схема процедур представления содержания традиционного текста в виде гипертекстовой базы данных.
К базовым характеристикам компьютерных гипертекстовых информационных систем, в том числе представленных в Интернете, относятся:
- 1) наличие пользовательского интерфейса (в большинстве случаев графического) [2] , который через интернет-браузеры или другие специальные программные средства представляет пользователю возможность эффективной навигации в гипертекстовом пространстве (выбор пути просматривания информационных узлов гипертекстового пространства);
- 2) наличие особых программных средств конструирования гипертекстовых структур (программ — конструкторов гипертекстов), которые позволяют создавать мультимедийные информационные узлы и управлять их положением в общей структуре гиперпространства через установление гипертекстовых связей между ними;
- 3) наличие специальных механизмов поддержки навигации и поиска информации в гиперпространстве по разным параметрам (ключевым словам, авторству, дате создания, типу файла и т. д. ). В последнее время активизировались работы по созданию систем структурно организованного поиска наряду с возможностью поиска по содержимому информационного узла, что позволяет находить и вычленять часть гипертекстового пространства в соответствии с характеристиками настраиваемого пользователем поискового фильтра[3] ;
- 4) наличие специальных программных средств индексирования информационного содержания гипертекстовых узлов и описания типов связывающих их гиперссылок для формирования специализированных гипермедийных поисковых интернет-серверов;
- 5) наличие системы хранения гипертекстовой информации, которая может быть реализована как в виде файловой системы, так и в виде системы управления базой знаний, или реляционной базой данных [4] , либо объектно ориентированной базой данных [5] .
Использование гипертекстовых принципов в современной информатике
Общепризнанно, что гипертекст и гипермедиа предоставляют собой новый, более совершенный способ управления сложными составными информационными объектами, который позволяет повысить эффективность работы с информацией любого рода в самых разных сферах ее функционирования. Остановимся кратко на наиболее значимых направлениях применения гипертекстовых технологий в современной информатике.
Из медицинской области гипертекстовый принцип организации информационной поддержки распространился на создание справочной документации практически во всех сферах деятельности, так как только он дает возможность быстрого целенаправленного поиска и доставки пользователю только релевантной для него в данный момент времени и в любой конкретной ситуации информации. Постепенно онлайновая документация обросла средствами контекстной помощи, учебными руководствами и тестирующими материалами, которые, будучи замкнутыми в едином гипертекстовом пространстве, способны сформировать обучающую среду в той или иной области. Гипермедийность такой среды позволяет также сделать ее максимально адаптивной не только иод текущие контекстнообусловленные требования и запросы пользователя, но и под разные типы обучения (очное, дистанционное или смешанное), различные когнитивные стратегии усвоения учебного материала (для учащихся визуалов или аудиалов и т. д. ). При этом достигаются не только быстрота и удобство работы с материалом, но и существенная экономия средств, так как один и тот же фактический материал не требует многократного повтора при включении его в учебники, предназначенные для разного уровня и разного состава учебной аудитории.
Все эти эксперименты положили начало целому направлению в современной компьютерной дидактике — обучению в ходе совместной деятельности учащихся (англ. collaborative learning), которое наиболее плодотворно развивается в области организации и ведения проектов дистанционного образования и уже нашло свое практическое применение в инновационных курсах массового открытого бесплатного дистанционного образования — так называемые массовые открытые онлайн курсы (англ. MOOCs — Massive Open On-line Courses), на которых могут одновременно обучаться несколько сотен тысяч учащихся во всем мире.
Другая интенсивно развивающаяся сфера применения гипертекстовых технологий связана с созданием виртуальных интернети интранетмузеев. Практически все крупные музеи мира имеют сейчас соответствующие гипертекстовые компьютерные аналоги. Исследователи отмечают, что они способствуют большей индивидуализации и вовлеченности пользователя в представленные экспозиции. В этой области в последнее время также появились инновационные средства преобразования виртуальной музейной среды — так называемая расширенная, или дополненная, реальность [9] (англ. AR — Augmented Reality), которая позволяет объединить реальную окружающую пользователя среду и виртуальные информационные ресурсы, которые хранятся в глобальной (или локальной) сетевой базе данных.
3. Гипертекст как модель мыслительных процессов человека. Сегодня стало очевидно, что именно гипертекстовая информационная модель, основанная на гипотезе о том, что переработка и генерация идей человеческим мозгом происходит не только логически, но и не в меньшем объеме ассоциативно, получила фактическое признание в качестве основного и достаточно эффективного способа представления и передачи знаний в Интернете. Более того, всякое компьютерное моделирование когнитивной деятельности человека сегодня строится с учетом апробированных в Интернете гипертекстовых принципов. В частности, считается, что, поскольку гипертекстовая структура представления информации максимально соответствует нелинейному, многомерному формату структурирования знания, которое использует человек в своей информационной практике, именно гипертекстовые принципы должны быть положены в основу компьютерных обучающих программ в системе современного, основанного на высоких технологиях, дистанционного обучения.
Когнитивная психология, изучающая процесс передачи знания, также подтверждает, что писать и читать линейно человек учится специально, тогда как в глубине его мышления лежит нелинейная гипертекстовая трансформация более сложных, многокомпонентных и многоуровневых представлений. В несколько упрощенном виде можно считать, что создатель некоторого информационного продукта, подлежащего передаче, идет от сети нелинейно структурированной информации к линейному ее представлению (тексту), а читатель осуществляет обратную трансформацию. Таким образом, положения когнитивной психологии самым тесным образом взаимодействуют с базовыми принципами теории компьютерного гипертекста.
- Для учеников 1-11 классов и дошкольников
- Бесплатные сертификаты учителям и участникам
Министерство образования и науки Российской Федерации
Государственное образовательное учреждение
высшего профессионального образования
Институт математики, физики и информационных технологий
Кафедра информатики и информационных технологий
РЕФЕРАТ ПО ТИМОИ
Студентка 252 группы
Пишкова Наталья Евгеньевна
г. Хабаровск 2011
Введение
Глобальная Сеть не только соединила пользователей всего мира, но и утвердилась в виде новых технологий на персональных компьютерах.
В результате работа многих пользователей стала иметь большее отношение к Сети, чем они того сами, может быть желали. Так, одним из способов самовыражения стало размещение личных страничек в Internet. Многие коммерческие фирмы стали использовать Сеть для рекламы и сбыта своей продукции. Людям, занятым поиском работы, стал доступен и такой сервис: составить резюме в формате Web-страницы и разместить эту информацию в Сети. Важную роль Internet стал играть для научных, учебных и общественных организаций. Подтверждение этому легко найти, выйдя на просторы киберпространства.
Задачи исследования:
Работа состоит из введения, двух глав, заключения, библиографического списка и приложения.
В первой главе проводится анализ научной литературы, представлены теоретические основы раздела, логические блоки, понятийный аппарат.
В заключении представлены результаты исследования и выводы.
Библиографический список состоит из 19 наименований
1 глава. Теоретические основы и логический анализ содержания изучаемого раздела.
1.1 Анализ научной литературы
В наше время написано множество книг по основам языка гипертекстовой разметки, в них можно найти как достаточное количество полезной информации, так и лишний материал.
Для определения необходимого материала изучаемого в данном разделе проанализируем несколько учебников для вузов:
В пункте даются понятие языка HTML , тега. Приводятся примеры парных и непарных тегов и рассматриваются способы создания и форматирования документов HTML .
Структура документа HTML (теговая структура, раздел заголовков, тело документа);
Элементы HTML (парные и непарные теги);
Функциональные блочные элементы (заголовок и абзац);
Web -графика (форматы GIF , JPEG );
Отображение нескольких документов (фреймы);
Интерактивная Web -страница (элементы управления).
Данный пункт посвящен изучению программы FrontPage . В нем рассказывается, как создать, отредактировать документ. Также рассматривается применение мастеров и шаблонов.
В пункте отвечают на вопросы:
Как подготовить документы Web -узла таким образом, чтобы перенос их на Web -сервер не привел к нарушению целостности структуры узла?
Как произвести копирование файлов на Web -сервер?
Рассматриваются следующие этапы:
Анализ и проектирование.
Написание кода web -сайта.
Автор дает определения Web -браузера, Web -сайта, Web -страница. Так же говорит о том, что один из способов создания Web -страниц состоит в использовании текстового редактора Блокнот.
В подпункте рассматриваются:
основные понятия языка HTML и его структура;
теги форматирования текстового потока ;
парные теги форматирования заголовков и подзаголовков документа;
парные теги форматирования символов текста;
теги форматирования абзацев ;
теги списков, теги списков определений;
теги цвета и линий ;
теги для вставки изображений;
тег перехода к другой Web -странице, файл;
тег вставки адреса электронной почты, документа;
теги для создания бегущей текстовой строки;
список цветов символов HTML ;
тег подключения звука;
теги создания таблиц в HTML ;
Web-проектирование.
Web -сайт – набор связанных между собой, близких по смыслу Web -страниц. На каждом Web -сайте существует одна Web -страница, называемая домашней или главной страницей. Все посетители Web -сайта сначала попадают на нее, а потом с помощью гиперссылок попадают на другие страницы Web -сайта.
Web -страница (документ HTML ) представляет собой текстовый фаил на языке HTML формата *. htm или *. html , размещенный в WWW . Web -страница кроме текста может содержать графику, анимации, видеоклипы, музыку, а также гипертекстовые ссылки.
Создание web -сайта предполагает наличие нескольких этапов – от придумывания идеи до ее воплощения. Чтобы создать действительно интересный и полезный продукт, необходимо пройти следующие этапы.
Анализ и проектирование.
Информационное проектирование web -сайта, разработка его концепции, оценка целевой аудитории.
Под контентом понимается информационное наполнение сайта. Термин применяется для обозначения идейного содержимого web -сайта.
Креатив – термин для обозначения визуальной составляющей web -сайта. Сюда входит разработка дизайна, графических элементов, обработка графики и все, что с ней связано.
Написание кода web -сайта.
Программирование web -файла. Написание функциональной части.
На этом этапе проверяется все: удобство навигации, целостность данных, корректность ссылок и орфография, к тому же не все браузеры одинаково интерпретируют одни и теже теги HTML .
Размещение web -сайта в интернете. Большинство интернет-провайдеров предоставляют услугу по размещению домашних web -страниц бесплатно (эта услуга называется Web -хостингом).
Рекламная компания по созданию web -сайта и повышению его посещаемости. Сюда входит регистрация web -сайта в поисковых системах, обмен ссылками, банерная реклама и др.
Необходимо решить, каким образом будут добавляться новые разделы и материалы, что будет происходить со старыми. Еще более важным явлением является регулярное обновление информации на web -сайте для его постоянной привлекательности.
Существует два способа создания и форматирования документов HTML :
Состоит в разметке существующего (или создаваемого) документа вручную (использование текстового редактора).
Состоит в использовании редакторов WYSIWYG (текстовый процессор Word , Microsoft Office FrontPage и др.)
История создания HTML
HTML - основной, но не единственный язык разметки документов. Существуют как более общие, так и узко специализированные решения.
Исторически первым распространенным форматом был SGML ( Standard Generalized Markup Language -стандартный общий язык разметки). SGML был разработан для совместной разработки машинных документов в больших правительственных и аэрокосмических проектах. Он широко применялся в печатном деле и издательской сфере, но его сложность затруднила повседневное использование. Основные наследника SGML - форматы HTML и XML .
HTML был разработан британским ученым Тимом Бернерсом-Ли в 1991-1992 годах в стенах Европейского совета по ядерным исследованиям в Женеве. Поначалу HTML создавался как язык для обмена научной и технической документацией, пригодный для людей, не являющихся специалистами в области верстки.
Затем помимо упрощения структуры документа, в HTML была внесена поддержка различных видов гипертекстовых ссылок, а позднее в язык были добавлены мультимедийные возможности. Изначально HTML предназначался для структурирования и форматирования документов без их привязки к программным средствам отображения. В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводится на оборудовании с различной технической оснащенностью (цветной экран современного компьютера, ограниченный по возможностям экран мобильного телефона или программа голосового воспроизведения текстов). Однако современное применение HTML очень далеко от первоначального замысла. С течение времени, основная идея платформенной независимости HTML была отдана “в жертву” современным потребностям в мультимедийном и графическом оформлении.
Текущий стандарт HTML 4.01 существует с 1999 г. В настоящее время опубликован проект пятого стандарта языка. Новая версия обещает дополнить язык многочисленными расширениями и обеспечить более простую, логичную и удобную систему правил. Разумеется, новый стандарт при этом не будет противоречить старому, полностью сохраняя обратную совместимость с уже написанными миллионами документов 2 .
Структура HTML документа
Документ HTML представляет собой фаил типа html или htm , находящийся на сервере интернета, в локальной сети или на жестком диске компьютера. Этот фаил содержит обычный текст и текстовые команды разметки, называемые тегами. С помощью тегов можно решить две основные задачи :
Управлять содержимым документа, включая форматирование текста, разметку заголовка, создание списков и таблиц;
Управлять связями документа с другими ресурсами (изображениями, таблицами стилей, внешними программами, сторонними Web -страницами).
Тег и его структура
Тег HTML имеет общий вид содержимоеимя>
и действует на все, что расположено между парами треугольных скобок 3 . Все теги, имеющие содержимое, должны закрываться, причем закрывающая часть имя> отличается от открывающей только наличием символа “/” . Теги могут вкладываться друг в друга иерархически, но без пересечений, т.е. допустимо вложение вида тег2>тег1>, но не тег1>тег2> . Тег вместе с содержимым часто называют элементом HTML .
Теги делятся на блочные ( blok - level ) и текстовые ( inline ). Первые могут содержать как текстовые, так и другие блочные теги. При отображении они всегда выводятся с новой строки. Вторые могут содержать только текст и другие текстовые теги, но не блочные. При отображении они выводятся в текущей строке.
Теги, имеющие содержимое и нуждающиеся в закрывающейся части, называются контейнерами , а теги без содержимого и закрывающей части - унарными 4 .
Внутри открывающей части большинство тегов содержит атрибуты, называемые также параметрами или опциями. Все эти названия просто означают команды, уточняющие действия тега. Какой ширины должна быть ячейка таблицы, формируемая тегом? Где хранится картинка, которую тег должен отобразить? На эти и многие другие вопросы отвечают атрибуты, всегда находящиеся в открывающей части тега. Атрибуты имеют общий вид
Имя= “значение”
и разделяются между собой хотя бы одним пробелом, символом табуляции или перевода строки. Если значение атрибута состоит из одного слова, символы двойных кавычек можно не писать, хотя стандарт рекомендует указывать их всегда. В закрывающей части тега атрибуты не применяются.
У каждого тега имеется набор допустимых для него атрибутов. Для многих атрибутов также заранее известен набор значений, которые они могут принимать. Чаще всего атрибуты можно пропускать, тогда браузер выводит документ, придерживаясь правил, принятых “по умолчанию”. Существуют и обязательные атрибуты. Например, тег вставки картинки не сможет ее найти, если в атрибуте src не будет указано ее местоположение. Как правило, порядок следования атрибутов, допустимых для данного тега, может быть произвольным.
Общая структура документа
HTML -документ состоит из 3 основных частей:
Строка декларации типа документа;
Заголовок документа (Head);
Тело документа (Body).
Заголовок и тело документа заключаются в объединяющий их тег html >… html >.
Строка декларации является служебной и указывает на стандарт разработки документа. Для документа, строго соответствующего стандарту HTML 4.0, она представляется унарным тегом вида
-//W3C//DTD HTML 4.0//EN”>.
На сегодняшний день поддержка декларации рекомендуется стандартами, но редко реализуется Web -мастерами 6 .
Заголовок в теге head > содержит информацию об общих свойствах документа. Он включает в себя следующие теги:
Титул окна документа ( тег title >);
Метатеги документа (теги ) ;
Связь с другими документами (теги link >);
Встроенные таблицы стилей для оформления (тег style >);
Встроенные программы-сценарии клиента (теги script >).
Тег title > представляет собой контейнерный тег без атрибутов, его содержимым может быть любая строка текста, не содержащая других тегов. Именно эта строка будет выведена браузером в заголовке окна или вкладки. Содержимое должно кратко отражать суть документа, его рекомендуемый размер- не более 60-80 символов.
Тело документа содержит теги, предназначенные для отображения браузером, и ограничено контейнерным тегом body > … body >.
Создание заголовков
Заголовки в документе создаются с помощью команд: Заголовок , причем при i = 1 заголовок самый крупный, а при i = 6 - самый мелкий.
Читайте также:

