Реферат на тему модульная сетка
Обновлено: 04.07.2024
Секрет успеха в любом виде дизайна зависит от того, как расположены все элементы друго относительно друга. В этом и есть смысл создания дизайн-макета сайта или приложения.
Важной составляющей дизайна являются сетки. Они — основа всех макетов, инфографики и презентаций.
Дизайн макета предполагает использование одной сетки или группы сеток, в зависимости от того, какая у вас цель. Парадокс, но сетки также существуют, чтобы помочь вам нарушить правила. Давайте рассмотрим все виды сеток, которые существуют для макетирования, а начнем мы с анатомии сеток, чтобы вы могли лучше их понять.
Части сетки
Анатомия сетки состоит из нескольких частей. Не каждая часть присутствует в каждой сетке; это зависит от её вида.
Мы рассмотрим самые важные части.
Вы можете узнать некоторые термины из программ для создания документов, таких как Microsoft Word, Google Docs.
Внешний вид документа определяется этими разделами сетки, включая поля, верхний колонтитул, нижний колонтитул и номера страниц.
Формат
Это вся область, на которой будет располагаться конечный дизайн. В полиграфическом дизайне форматом является страница, а в веб-дизайне форматом является окно браузера.
Это пустые пространства между краями формата и содержимого. Размер полей — это то, что придает содержимому общую форму, обычно прямоугольную.
Отводные линии
Это горизонтальные линии, которые разделяют разные участки сетки на параллельные полосы.
Они помогают читателю следить за содержанием макета. Отводные линии также создают точки остановки для размещения элементов. Некоторые линии называются висячими линиями, а другие — базовыми линиями.

Отводные линии
Модули
Это строительные блоки любой сетки. Это промежутки, созданные между линиями отвода и вертикальными линиями. Вертикальные группы модулей вместе образуют колонны. Горизонтальные группы образуют ряды.
Пространственные зоны
Группы смежных модулей в вертикальных и горизонтальных областях создаются пространственными зонами. Вертикальная область может содержать блок текста, горизонтальная область может содержать видео.
Области можно организовать пропорционально или использовать для создания перекрывающихся зон.

Пространственные зоны
Столбцы
Это вертикальные пространственные области, которые полностью умещаются от верхнего до нижнего поля.
Строки
Это горизонтальные пространственные зоны, которые полностью помещаются слева направо.
Желоба
Промежутки между строками и столбцами называются желобами. Они всегда должны быть одинаковыми между столбцами или строками, чтобы поддерживать визуальный баланс.
Маркеры
Это области внутри бегущего верхнего или нижнего колонтитула, которые отмечают точное место, где повторяющаяся информация размещается от страницы к странице.
Типы сеток
Сетки макетов используются для дизайн-проектов, содержащих от одной страницы до нескольких сотен. Это своего рода сетки, которые организуют элементы внутри пространства. Документы Word, например, имеют сетку, просто она не всегда видна. Сетки макета помогают дизайнерам позиционировать текст и изображения так, чтобы они выглядели последовательными и понятными.
Более сложные редакторы макетов показывают расстояние между элементами, чтобы их можно было расположить пропорционально.
Все разметки сеток могут быть выполнены двумя способами:
Симметричные сетки проходят по центральной линии. Вертикальные поля равны друг другу, как и горизонтальные. Столбцы в симметричной компоновке также имеют одинаковую ширину.
В асимметричном макете поля и столбцы могут отличаться друг от друга. При использовании асимметричной планировки важно всегда искать баланс.
Давайте посмотрим на пять видов сеток разметки: рукопись, столбец, базовый уровень, модульный, иерархический.
- Сетки рукописей используются в документах, электронных книгах, PDF-файлах и презентациях с большим количеством текста;
- Сетки столбцов используются в журналах для организации содержимого в столбцы, чтобы его было легче читать;
- Базовые сетки немного более технические и определяются строкой, в которой находится текст. Эта сетка создает хороший ритм чтения для любого дизайна с большим количеством текста;
- Модульные сетки похожи на шахматную доску, на которой можно отображать множество вещей для легкого доступа;
- Иерархические сетки в основном используются на веб-сайтах, упорядочивая контент в соответствии с их важностью.
Сетка рукописи
В документе Word или шаблоне презентации всегда будет сетка рукописи. Иногда эти сетки невидимы, хотя их можно переключить, чтобы они отображались в редакторах документов. Они в текстовом документе разделяют верхний колонтитул, нижний колонтитул и пространство по краям (поля).
Макет рукописи создает прямоугольник внутри страницы (формат), как ограничивающая рамка для текста.

Сетка рукописей
Сетка рукописей является основой для всех журналов, газет, электронных книг и всего текстового дизайна. Дизайн макета сетки рукописи настраивается на первой странице.
Остальные страницы будут соответствовать тем же размерам.
Хорошая практика — сохранять согласованность сетки рукописей внутри одного дизайна документа. Даже если есть элементы, выходящие за край, например форма или фотография, сетка все равно будет присутствовать, чтобы сохранить хороший баланс для всего дизайна.
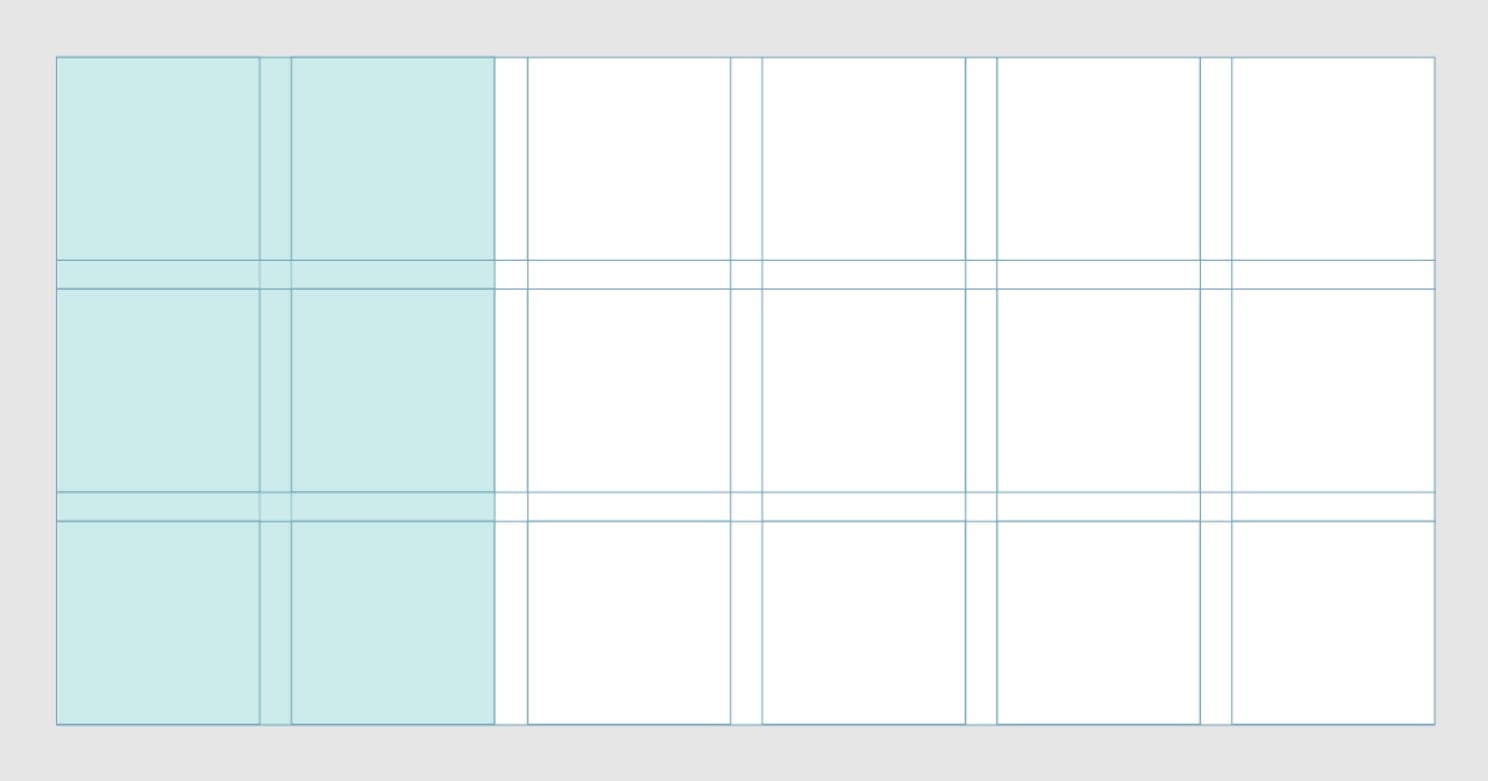
Сетка столбцов
Сетки столбцов используются для организации элементов в столбцы. Журналы используют сетки столбцов для размещения текста в легко читаемых разделах. Некоторые академические учебники также используют их.
Сетки столбцов используются на сайтах, например, в интернет-газетах или блогах.
Они могут иметь от 2 до 6 или более столбцов, но это не очень распространено.
Текст и изображения в сетке столбцов размещаются по вертикальным линиям и линиям разнесения, составляющим столбцы. Изображения можно размещать внутри одного столбца или в двух или более, чтобы создать разнообразный визуальный макет. Расстояние между столбцами (желобами) должно быть пропорциональным и постоянным по всему документу.
В симметричной сетке столбцов все столбцы имеют одинаковую ширину, а в асимметричной сетке одни столбцы будут пропорционально тоньше или шире других. Печатные газеты обычно используют симметричную сетку столбцов для организации своих статей.

Сетка столбцов
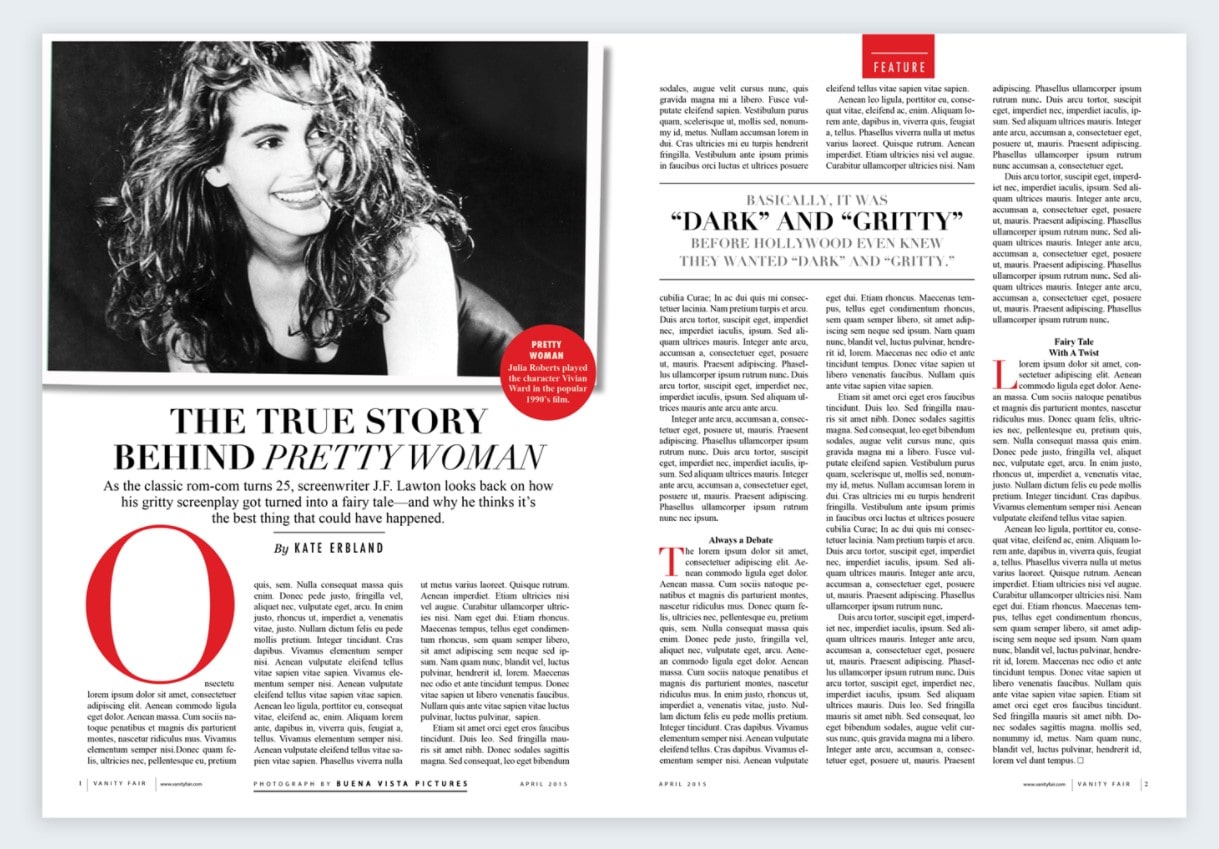
В приведенном ниже примере журнала используется сетка из трех столбцов пропорциональной ширины. Заголовок и подзаголовок занимают пространство всех трех столбцов, в то время как выделенный текст занимает пространство двух столбцов.

Сетка из 3 столбцов в журнале
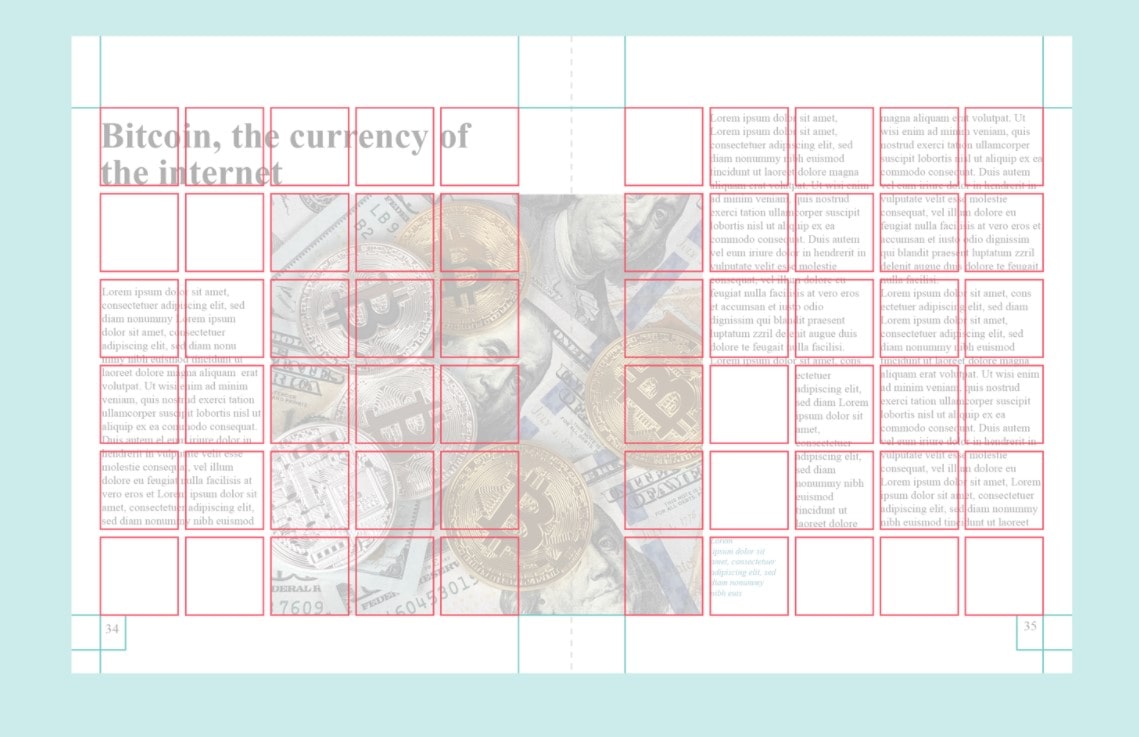
Модульная сетка
Модульная сетка похожа на сетку столбцов тем, что в ней есть столбцы, но также есть строки. Этот вид сетки используется, когда нужно организовать больше элементов, а сетки столбцов недостаточно. В газетах используются столбцы и модульные сетки для удобной и удобной организации статей.

Модульная сетка
Модульные сетки также отлично подходят для размещения форм, диаграмм и расписаний и для сайтов электронной коммерции. Домашняя страница вашего iPhone, на которой показаны все приложения, имеет модульную сетку. Instagram также использует модульную сетку для отображения вашей ленты.

Домашняя страница iPhone
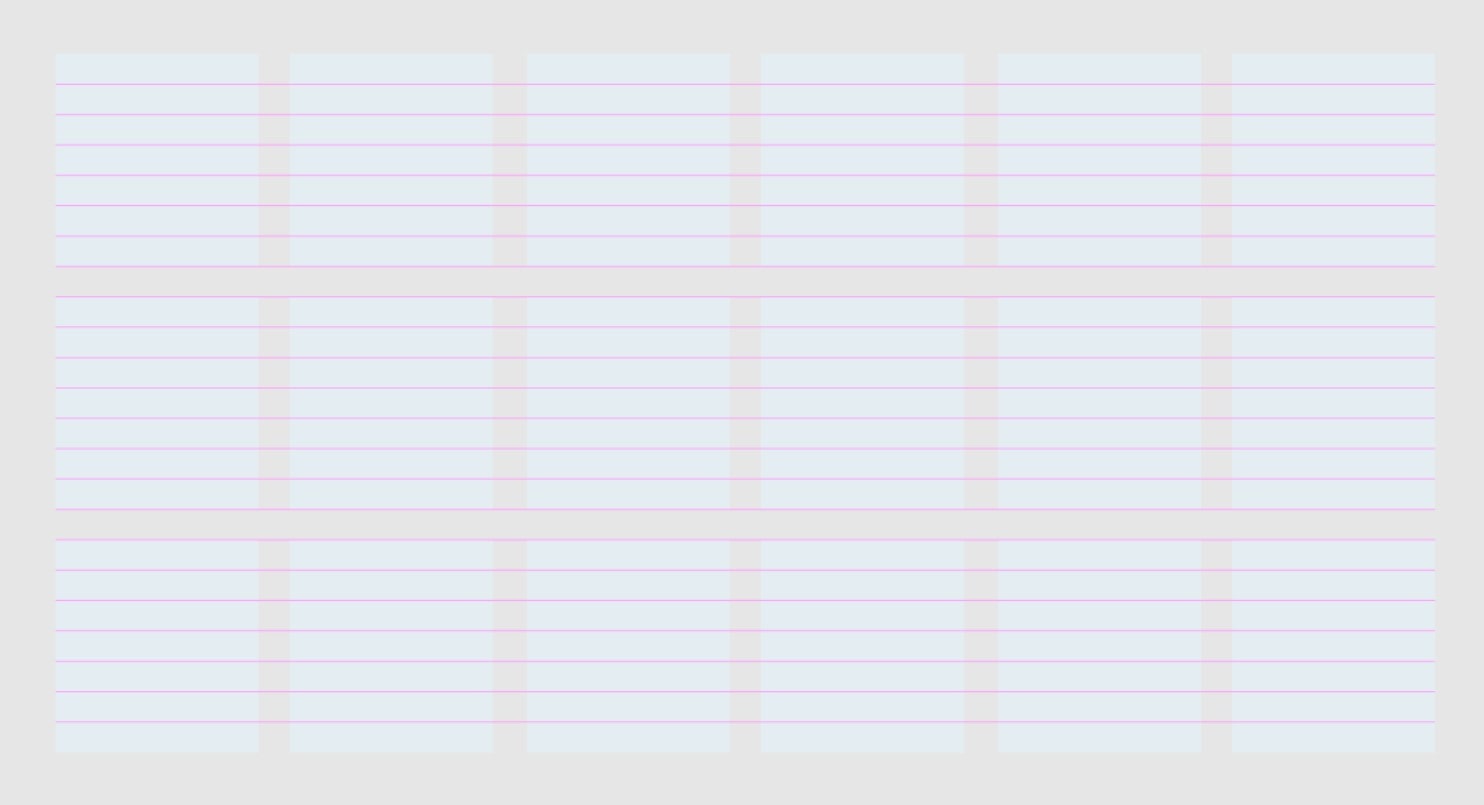
Базовая сетка
Базовая сетка (базовая линия) — это линия, по которой ровняется текст.
Интерлиньяж — это интервал между базовыми линиями. Базовую сетку можно применить к любой из сеток, упомянутых выше. Её использование придаст тексту плавный ритм и даст заголовкам (подзаголовкам) пропорциональное пространство по отношению к основному тексту, что сделает их более приятными для читателя.
Есть базовая сетка для чего-то, что вы часто использовали в школе и, возможно, используете сейчас. В линованных тетрадях есть базовая сетка. Неудивительно, что учителя всегда хотели, чтобы мы писали на тетрадной бумаге, а не на белой. Это сохраняло хороший ритм в наших письменных заданиях. Если, конечно, наш почерк не был действительно крошечным или действительно огромным, а затем ритм улетучился.
Если вы внимательно посмотрите на этот листок записной книжки, вы увидите, что на нем также есть сетка документа, которая создает поля. Сетки почти везде, где размещаются текст и изображения.

Базовая сетка присутствует даже на странице этой записной книжки
Иерархические сетки
Иерархические сетки в основном используются в веб-дизайне. Цель иерархической сетки — упорядочить элементы по степени важности. Все модули устанавливаются внутри измеренной сетки рукописи.
Иерархическая сетка может быть настроена в произвольном стиле или с модульной сеткой в качестве ориентира. Чтобы создать сбалансированную иерархическую сетку без направляющей модульной сетки, потребуются годы практики.
Вот почему дизайнеры создают шаблоны сайтов, чтобы люди, не являющиеся дизайнерами, просто размещали в них информацию. Даже опытные дизайнеры используют уже созданные шаблоны, чтобы сэкономить драгоценное время.
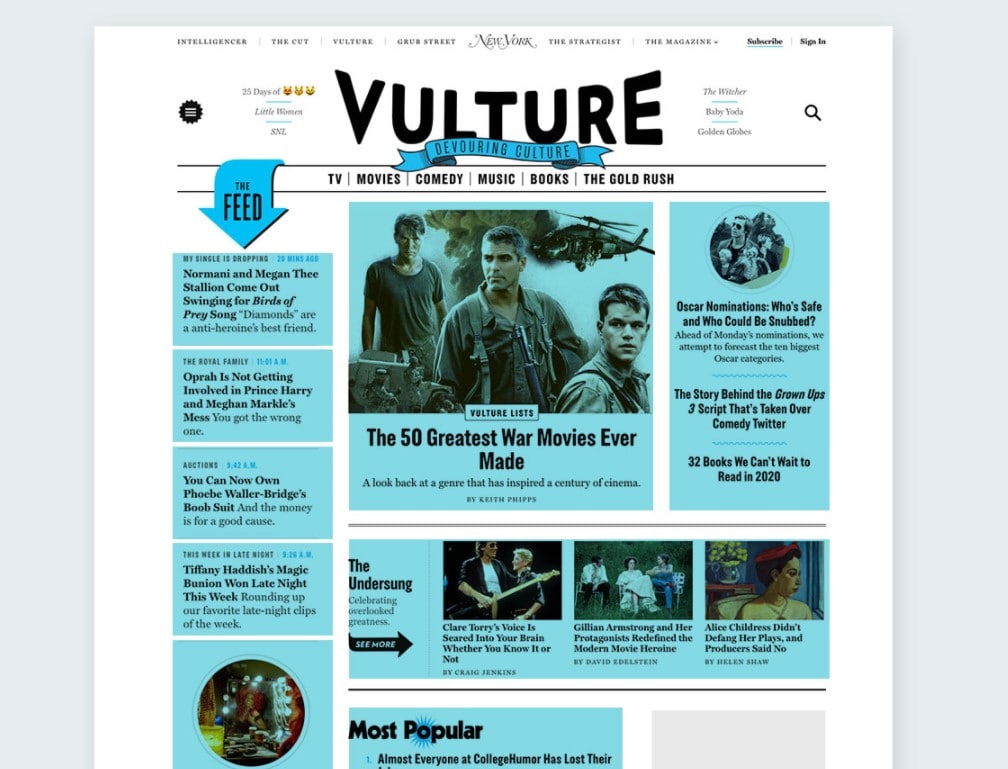
При переходе на цифровые платформы газеты перешли от обычных симметричных сеток столбцов к сеткам иерархии со столбцами внутри пространственных зон.

Иерархическая сетка
Составные сетки
Правило третей
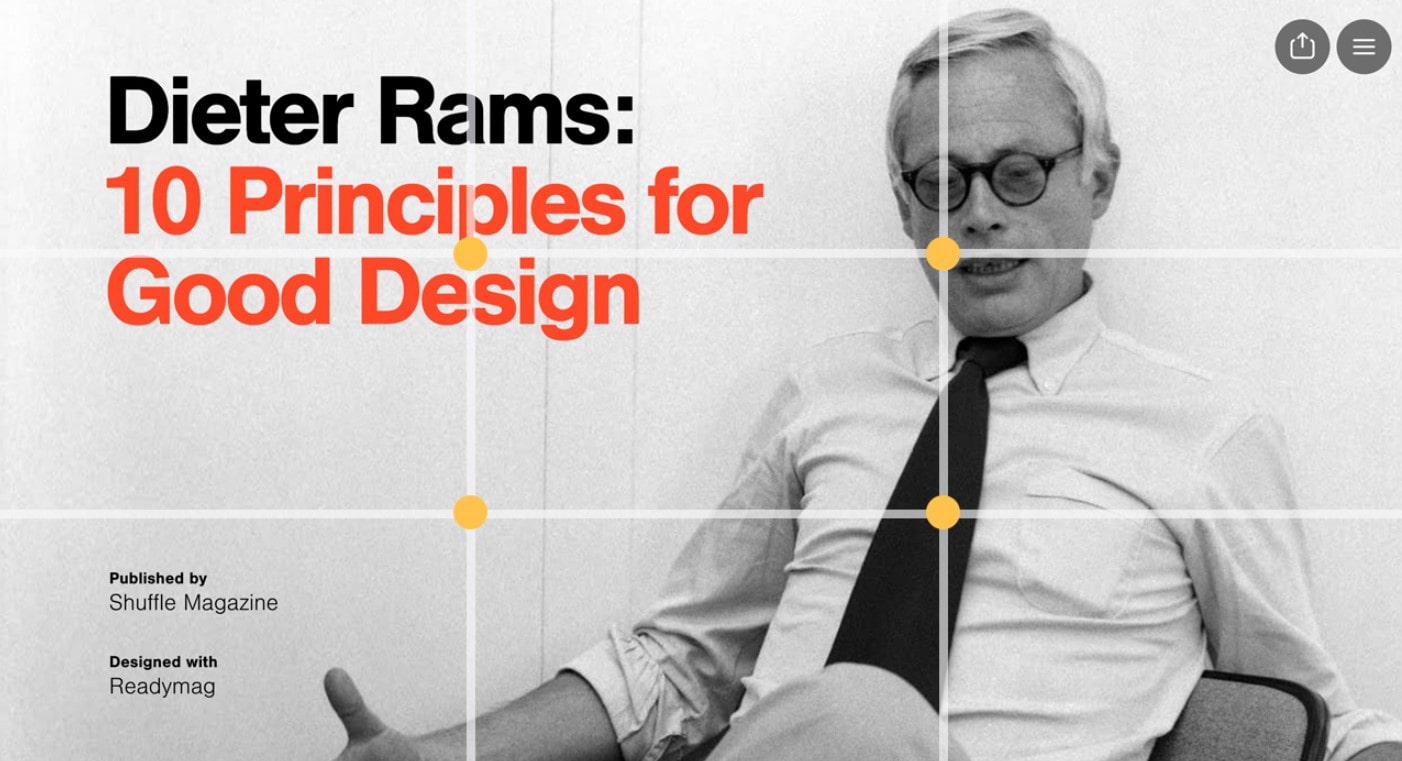
Это сетка композиции, которая разделяет любое пространство на сетку из 9 равных пространств. Эта сетка может быть вертикальной или горизонтальной, но все девять пространств всегда должны быть одинакового размера. Элементы в дизайне расположены двояко.
Точки фокусировки размещаются в соответствии с местом пересечения линий сверху слева, сверху справа, снизу слева и затем снизу справа. Другие важные элементы, обычно основной текст, помещаются внутри пространств, образованных пересекающимися линиями.
Считается, что правило третей создает приятную для зрителя композицию. Следуя правилу третей, вы убедитесь, что ваш дизайн сбалансирован и пропорционален. Он используется в области графического дизайна , а также в области фотографии.

Правило третей
Золотое сечение
Золотое сечение также еще называют золотой спиралью. Это явление композиции, встречающееся в природе, также применяется в дизайне. Многие известные логотипы были созданы с использованием золотого сечения, которое используется еще и в фотографии.
Золотое сечение тесно связано с последовательностью Фибоначчи. Это математическое уравнение управляет измерением Золотого Прямоугольника идеально сбалансированной формы. Использование золотого сечения или группы золотых прямоугольников в ваших проектах будет соответствовать древней композиции природы.

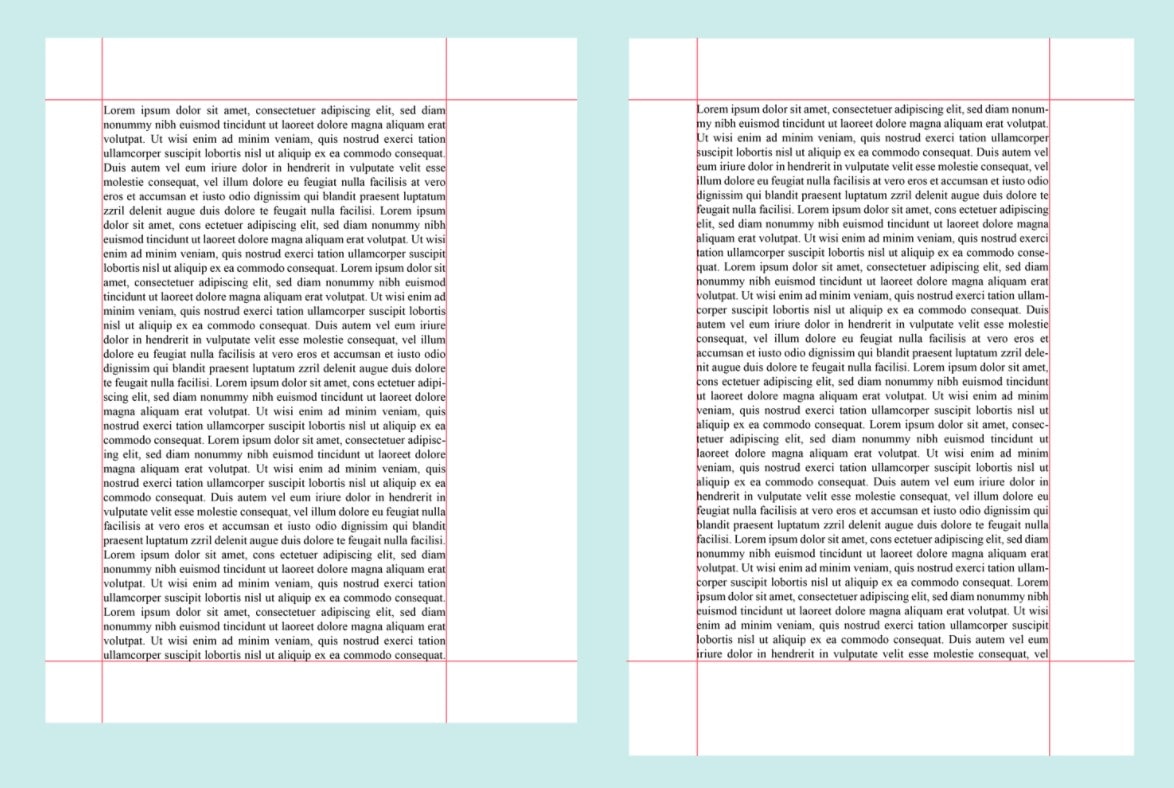
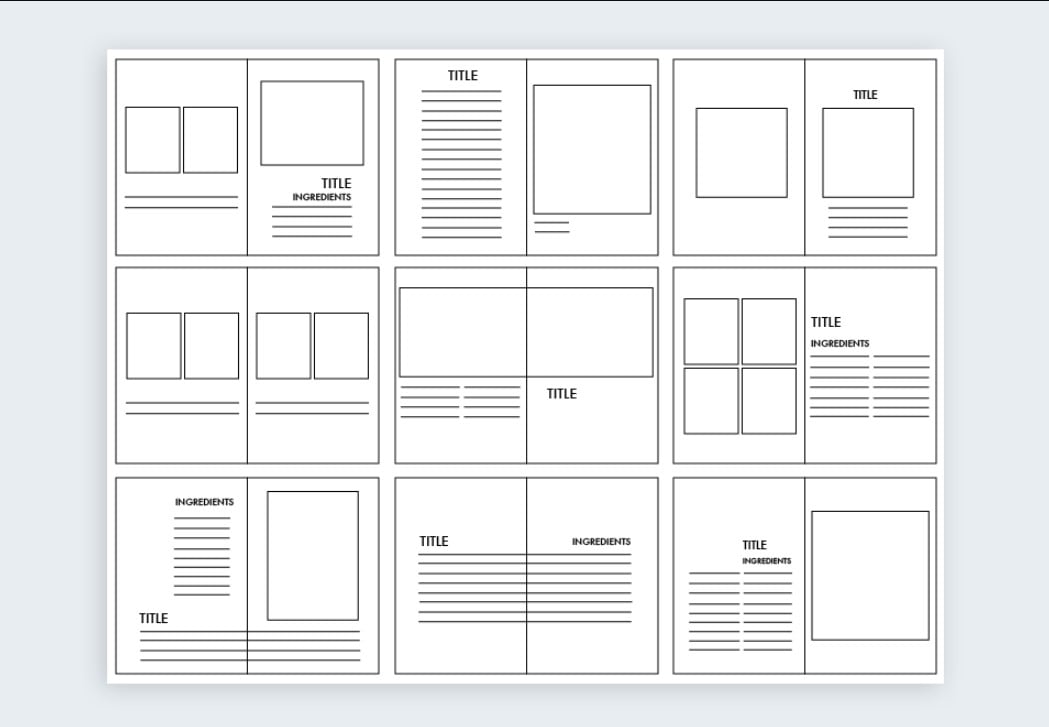
Композитные сетки
Когда дизайнеры используют сетки, они не всегда придерживаются основ. Смешивание сеток — распространенный способ сделать дизайн макета более креативным и привлекательным. Многостраничный документ будет соответствовать тем же размерам сетки рукописи, но будет иметь разные сетки для разных частей форматов.
Посмотрите, как выглядит макет журнала, когда страницы открыты и расположены рядом. Обратите внимание на пробелы, которые сохраняют одинаковую пропорцию от страницы к странице. Креативное использование составных сеток сделает ваши проекты более приятными.

Композитные сетки
Выбор правильной сетки для макета
Выбор лучшей сетки будет зависеть от того, над каким дизайном вы будете работать. Для дизайнов с большим количеством текста обязательно нужны сетки.
Дизайн с большим количеством абстрактных цветовых и формальных композиций лучше подходит для правила третей или золотого сечения.
Шаблоны существуют, чтобы сэкономить вам (и вашему дизайнеру) драгоценное время на построение сетки. Поэтому этот вариант тоже имеет место быть.
Модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции страницы (печатной или веб). Делить страницу на модули дизайнеры придумали в середине XX века для того, чтобы упростить и ускорить конструирование макета.
Модульная сетка. На основе модулей строится сетка — вертикальные и горизонтальные линии, разделяющие страницу на прямоугольники. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: заголовки, тексты, изображения.



Пример модульной сетки, использованной для оформления портфолио интерактивного агентства МАНУФАКТУРА.

Дмитрий Провоторов
Сетка задает стандарт расположения элементов: это облегчает выравнивание элементов, добавление новых и поддержку страницы в дальнейшем. Сетка позволяет работать быстрее.
Снижает вероятность ошибок при переносе элементов с одной страницы на другую.
Помогает странице выглядеть более эстетично за счет того, что элементы пропорциональны и структурированы.
Помогает быстрее разобраться в макете новым участникам, так как в сетке всегда есть логика.
Адаптивный дизайн на основе сетки делать проще.
Кроме того, если в дизайне используется сетка, то это потом помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
От автора: к сожалению, многие модные и эффектные веб-дизайнеры часто забывают о том, что результатом их деятельности должен быть удобоваримый сайт, а не красивый скриншот, годный разве что для портфолио. В данной статье я сформулировал требования, которые нужно учитывать в процессе проектирования и оформления веб-интерфейса.
Модульная сетка в веб-дизайне является основополагающим решением, которое не только улучшит юзабилити сайта, но и существенно упростит жизнь разработчикам.
Что такое модульная сетка?
Объясню на привычном для вас примере. Откройте любую бумажную книгу. Видите, текст, проходящий через всю ширину страницы, исключая поля? Так вот, перед вами типичная одноколоночная верстка. А теперь загляните в журнал или газету. В журнале информация традиционно разделена на две колонки, а в газете — на три-четыре, а то и больше.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Модульная сетка в web-дизайне представляет собой единую схему расположения всех элементов и блоков сайта. Этот каркас проходит через все веб-страницы и помогает создать визуальный порядок на сайте.

Сетки могут быть простыми и сложными, фиксированными или динамическими, но это не столь важно. Если в процессе создания веб-дизайна вы задали определенную модульную структуру, будьте добры, придерживайтесь ее от первой до последней страницы сайта.
Что делать, если во время прорисовки внутренних страниц у вас появились блоки или элементы, которые не подходят к вашему каркасу? Не хочу вас огорчать, но это свидетельствует о том, что ваша сетка никуда не годится, и вы недостаточно времени уделили ее проектированию.
Какие бывают сетки?
Давайте рассмотрим виды сеток для веб-дизайна.
1. Блочная сетка — грубая разметка площади на блоки.
2. Колоночная — имеющая колонки в своей структуре.
3. Модульная — состоящая из пересекающихся прямых, которые образуют модули.

4. Иерархическая — сетка с интуитивным размещением блоков, без какой-либо логической структуры.
В отличие от полиграфического дизайна, сетка в веб-дизайне может быть не только фиксированной, но и динамической. К примеру, вы можете сделать одну или несколько колонок макета растягиваемыми, резиновыми, задав их ширину в процентах, а размер остальных колонок зафиксировать.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma

Наиболее популярной и легкой в реализации является двухколоночная модульная сетка, пропорции которой рассчитываются с учетом следующих допущений:
самое распространенное разрешение экрана —1024х768;
ширина макета не должна превышать 770 пикселей, для того чтобы на экране с разрешением 800х600 внизу не появлялась полоса прокрутки;
колонка, выполняющая функции информационного модуля, должна иметь большую ширину, чем колонка, которая определена как навигационный модуль (меню).
Исходя из этого, пропорция выглядит так: 200 пикс. + 550 пикс. или 150 пикс. + 620 пикс.
В большей колонке предполагается разместить меню навигации, в меньшей — каталог, или содержание.
Смотрите и учитесь — модульная сетка сайта BBC
Рассмотрим в качестве примера сетку веб-дизайна известного сайта. На всех сайтах BBC используется универсальная структура с колонками размером 61 х 16 пикселей, что соответствует стандартным фото и видео бренда.
Разработчики BBC охотно дают советы по поводу проектирования модульных сеток в веб-дизайне. Велосипед, конечно, они для нас не изобрели, но, я думаю, новичкам в карьере веб-дизайнера это будет интересно.
2. Спускаемся на следующий уровень и размещаем блоки, следующие в иерархии. При этом базируемся на приоритетах контента, для определения которых анализируются ожидания пользователей и выявляются собственные конкурентные преимущества.
3. Таким образом, вначале прорабатываем общую композицию и самые крупные элементы. Затем — уточняем, дорабатываем, детализируем. Для этого нам понадобится нарисовать серию черновых эскизов. Только после детальной проработки идеи сайта с помощью карандаша и бумаги наконец-то садимся за компьютер.
4. Распределяем информацию по блокам, группируем контент. Например, на сайте BBC практически у каждой группы контента есть название, которое отражается в категориях меню навигации. Названия блоков служат визуальными якорями, позволяющими бегло просматривать веб-страницу, а также помогающими понять, к какой категории материалов относится та или иная новость.
Такой подход широко используется как новичками, так и мастерами веб-дизайна. Он позволяет не только сэкономить кучу времени, но и найти оригинальные решения сложных задач.
Итак, в нашем сегодняшнем курсе молодого бойца веб-дизайнера мы рассмотрели понятие модульной сетки и особенности ее применения. По сути, это некая визуальная абстракция, с помощью которой мы располагаем все элементы и блоки контента на приемлемом расстоянии друг от друга и удобном для пользователя уровне. Визуализировать модульную сетку можно с помощью отдельного слоя с изображением направляющих.
Подписывайтесь на обновления нашего блога и делитесь ценной информацией с друзьями. Всем удачных модульных сеток и до новых встреч!

Как сделать материалы, которые вы публикуете, удобными для восприятия? Один из главных дизайн-инструментов для достижения этой цели — сетки. Рассказываем, как они появились, каково их значение и какими они бывают.
Что это вообще такое?
Олег Уппит
Модульная сетка — это система организации объектов в пространстве, основанная на рядах и колонках определенного, строго заданного размера. В ячейках можно располагать единицы контента: текстовые блоки, заголовки, врезки и изображения.
Сетки можно встретить не только в информационном дизайне, но и в архитектуре, в интерьерах и в градостроительстве. Во всех этих областях сетки строятся по схожим принципам, связанным со стремлением привнести в расчерчиваемое пространство порядок и гармонию.
Обратите внимание на один из эскизов развития Манхэттена 1807 года, который подчиняется строгой сетке улиц, проходящих с запада на восток и с севера на юг
Зачем нужны сетки?
Следуя новым веянием, в начале 1960-х художник-оформитель Питер Палаццо обновил дизайн газеты New York Herald Tribune. В 1966-м художественный редактор Джанет Коллинз ввела новую верстку в лондонской Times. Оба этих преобразования показали работникам индустрии, что единый стиль оформления повышает качество взаимодействия читателей с изданием. Газетчики и редакции журналов быстро поняли необходимость сеток и начали применять их в своей практике.
Как и во времена газет, в digital-эпоху правильно примененные сетки помогают удерживать внимание читателя, повышают качество восприятия текста и вообще улучшают опыт его взаимодействия с материалом. Сегодня в дизайне медиа сетка придает информации упорядоченность и согласованность. Она ответственна за структурирование содержимого отдельных статей и издания в целом.

Йозеф Мюллер-Брокманн

Какими бывают сетки?

Квадратная сетка
Cетки Макса Билла
12-колоночная сетка Вилли Флекхауза
В 1959 году дизайнер Вилли Флекхауз создал свой вариант сетки, приспособленной для страниц большого формата. Изначально созданная по заказу журнала Twen, она в последующие годы не раз применялась Флекхаузом при макетировании других изданий.
Многослойная сетка Карла Герстнера
Есть ли какие-то альтернативы сеткам?
Сетки — лишь один из методов, которые графический дизайнер может применять при разработке макетов. Он основывается на более ранних техниках размещения информации, которыми тоже не следует пренебрегать, тем более что именно благодаря им возникли модульные системы.
Современные технологии дают дизайнерам много возможностей: в начале 1990-х, на заре Интернета, сайты верстались c помощью HTML-таблицы, и при этом дизайнеры могли использовать сетки, а могли игнорировать их. Кроме того, с помощью кода HTML можно было сделать так, чтобы текст на странице обтекал картинку (за это отвечает свойство стиля float). Однако это не всегда хорошо выглядело: свойством легко пользоваться, но без сеток результат выглядел непрофессионально, потому что у дизайнера не было внутренней структуры, которая позволяет ему упорядочить информацию.
С распространением мобильных устройств многие приемы пришлось пересмотреть. Дизайнеры поняли, что сложная верстка плохо смотрится на экране смартфона, а броские баннеры с анимацией могут раздражать пользователя, который не может рассмотреть их в маленьком масштабе. Кроме того, от некоторых элементов пришлось отказаться из-за медленной скорости загрузки. Для создания адаптивных веб-сайтов, которые легко отображаются не только на компьютерах, но и на планшетах и смартфонах, многие стали использовать колоночные сетки (они используются и в Setka Editor). По-прежнему есть дизайнеры, которые не используют этот метод. Они считают, что сетки сильно ограничивают возможности, но мы советуем все равно разобраться в сетках — лучше понимать правила, прежде чем нарушать их.
Чтобы грамотно пользоваться сетками, старайтесь узнавать больше о теории и практике графического дизайна, а также анализировать сетки, которые используют ваши любимые медиа. Такое упражнение поможет лучше понять современный веб-дизайн, распознавать полезные приемы и копить интересные референсы. Все это инвестиции в будущее, которые позволят вашему изданию выглядеть лучше и привлекать новую аудиторию.
Читайте также:

