Компьютерная графика в играх реферат
Обновлено: 04.07.2024
- Для учеников 1-11 классов и дошкольников
- Бесплатные сертификаты учителям и участникам
Актуальность выбранной темы, цель и задачи работы.
История развития компьютерной графики ……………………..5
Виды компьютерной графики……………………. …………….8
Создание простейших примитивов в графическом редакторе
Литература и источники ………………………………………………..24
Я выбрал эту тему, потому что мне интересно работать с компьютерной графикой. Создавать новые проекты, редактировать уже созданные с учетом новых технологий и возможностей.
Люди начали рисовать задолго до того, как научились писать. В Сибири, в Кузнечном Алатау найден рисунок, возраст которого – 34 тысячи лет! Наскальные росписи выполнялись земляными красками, черной сажей и древесным углем с помощью расщепленных палочек, кусочков меха и просто пальцев.
С тех пор прошли многие тысячи лет, появились письменность и книгопечатание, человек овладел энергией атомного ядра и вышел в космическое пространство, а что изменилось в технике рисования? Стали лучше краски, кисти, появились перья, карандаши, фломастеры, но в принципе все осталось тем же самым, та же цепочка: глаз – рука – инструмент – изображение, те же требования к способностям художника.
Но вот появилась вычислительная техника. Вызванная к жизни необходимостью автоматизации решения трудоемких математических задач, ЭВМ из большого калькулятора неожиданно превратилась в интеллектуальный инструмент, сфера приложения которого стремительно расширяется. В начале 1960-х годов родилась новая область вычислительной техники – интерактивная машинная графика (сегодня чаще называемая компьютерной), где компьютер используется уже не столько для обработки чисел, сколько для работы с графической информацией.
С ейчас, с появлением мощных персональных компьютеров, число людей, стремящихся реализовать себя в компьютерном искусстве, существенно увеличилось и продолжает расти огромными темпами. Ведь почти каждый пользователь компьютера когда-то пытался создать что-то красивое. Это сродни тому, что редко можно найти ребенка, не любящего рисовать. При помощи же компьютера это делается проще, и результаты
зачастую бывают очень впечатляющими. У художников, творящих на компьютере, очень неплохой выбор инструментов.
Цель данной работы : Исследовать возможности графического редактора Blender и его практическое применение на уроках информатики и ИКТ.
Создать электронное приложение к уроку информатики и ИКТ
Задачи исследования:
Ознакомиться с основными понятиями компьютерной графики;
Изучить и провести анализ научной литературы по выбранной теме;
Создать презентации с использованием MS Power .
Актуальность работы состоит в следующем. При наличии некоторого опыта работы c графическими редакторами, можно успешно применять уже полученные знания при работе с графическим редактором Blender .
Основная часть
История развития компьютерной графики
Компьютерная графика в начальный период своего возникновения была далеко не столь эффектной, какой она стала в настоящие дни. В те годы компьютеры находились на ранней стадии развития и были способны воспроизводить только самые простые контуры (линии). Идея компьютерной графики не сразу была подхвачена, но ее возможности быстро росли, и постепенно она стала занимать одну из важнейших позиций в информационных технологиях.
Первой официально признанной попыткой использования дисплея для вывода изображения из ЭВМ явилось создание в Массачусетском технологическом университете машины Whirlwind-I в 1950 г. Таким образом, возникновение компьютерной графики можно отнести к 1950-м годам. Сам же термин "компьютерная графика" придумал в 1960 г. сотрудник компании Boeing У. Феттер.
Первое реальное применение компьютерной графики связывают с именем Дж. Уитни. Он занимался кинопроизводством в 50-60-х годах и впервые использовал компьютер для создания титров к кинофильму.
Следующим шагом в своем развитии компьютерная графика обязана Айвэну Сазерленду, который в 1961 г., еще будучи студентом, создал программу рисования, названную им Sketchpad (альбом для рисования). Программа использовала световое перо для рисования простейших фигур на экране. Полученные картинки можно было сохранять и восстанавливать. В этой программе был расширен круг основных графических примитивов, в частности, помимо линий и точек был введен прямоугольник, который задавался своими размерами и расположением.
Первоначально компьютерная графика была векторной, т.е. изображение формировалось из тонких линий. Эта особенность была связана с технической реализацией компьютерных дисплеев. В дальнейшем более
широкое применение получила растровая графика, основанная на представлении изображения на экране в виде матрицы однородных элементов (пикселей).
Компьютерная графика
Компьютерная графика-область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Компьютерная графика прочно вошла в нашу жизнь. Появляется все больше клипов, сделанных с помощью компьютерной графики. Нет спору, компьютерная графика расширяет выразительные возможности. Компьютерная или машинная графика - это вполне самостоятельная область человеческой деятельности, со своими проблемами и спецификой. Компьютерная графика - это и новые эффективные технические средства для проектировщиков, конструкторов и исследователей, и программные системы и машинные языки, и новые научные, учебные дисциплины, родившиеся на базе синтеза таких наук как аналитическая, прикладная и начертательная геометрии, программирование для ПК, методы вычислительной математики и т.п. Машина наглядно изображает такие сложные геометрические объекты, которые раньше математики даже не пытались изобразить.
Само понятие "компьютерная графика" уже достаточно известно - это создание рисунков и чертежей с помощью компьютера.
Интерактивная компьютерная графика - это так же использование компьютеров для подготовки и воспроизведения изображений, но при этом пользователь имеет возможность оперативно вносить изменения в изображение непосредственно в процессе его воспроизведения, т.е. предполагается возможность работы с графикой в режиме диалога в реальном масштабе времени. Интерактивная графика представляет собой важный раздел компьютерной графики, когда пользователь имеет возможность динамически управлять содержимым изображения, его формой, размером и цветом на поверхности дисплея с помощью интерактивных устройств управления.
2.3. Виды компьютерной графики
В зависимости от способа формирования изображений компьютерную графику подразделяют:
на двумерную (часто её называют 2D):
- растровая
- векторная
- фрактальная
- трехмерную (3D)
Теперь подробнее, что представляет каждая из них.
Какие существуют программы для работы с растровой графикой?
•Paint;
•StarOffice Image;
•Microsoft Photo Editor,
•Adobe Photoshop;
•Fractal Design Painter;
•Micrografx Picture Publisher.
Для чего она применяется?
1. Для обработки изображений, требующих высокой точности передачи оттенков цветов и плавного перетекания полутонов.
Например, для:
• ретуширования, реставрирования фотографий;
• создания и обработки фотомонтажа, коллажей;
• применения к изображениям различных спецэффектов;
2. Для получения изображения в растровом виде после сканирования.
3. Для художественного творчества путем использования различных спецэффектов.
Совсем другое дело это векторная графика . Векторные картинки состоят из обычных примитивов (круг, прямая, квадрат), которые задаются математическими формулами. По-разному трансформируя эти примитивы, можно нарисовать любую картинку. Естественно, можно смело увеличивать и уменьшать картинку, не боясь за потерю качества. А почему? Потому что при масштабировании в математические формулы вносятся поправки по размеру картинки, что никак не влияет на качество.
Векторная графика экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла.
Но не все так хорошо. У векторной графики есть свой главный минус. Векторные картинки получаются не такими насыщенными по цвету, как растровые. Цветовая составляющая в векторной графике значительно меньше, чем в растровой.
Программы для работы с векторной графикой:
• Star Office Draw;
• встроенный векторный редактор в MicrosoftWord;
• Corel Draw;
• Adobe Illustrator;
• Fractal Design Expression;
Для чего она применяется?
1. Для создания вывесок, этикеток, логотипов, эмблем и прочих символьных изображений.
2. Для построения чертежей, диаграмм, графиков, схем.
3. Для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов.
4. Для моделирования объектов изображения.
5. Для создания 3-мерных изображений.
И последний тип это фрактальная графика . Что же вообще такое фрактал? Фрактал это математическая фигура обладающая свойствами самоподобия. То есть, фрактал составлен из некоторых частей, каждая из которых подобна всей фигуре. Проще говоря, один объект копируется несколько раз, в результате чего получается рисунок. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Программы:
• Фрактальная вселенная 4.0;
• Fracplanet;
• TheFractory.
Этот вид графики применяют математики и художники.
Самые распространенные программы для работы с трехмерной графикой: 3ds max, Blender и т.д
Компьютерная графика – это отрасль информатики, изучающая методы разработки и форматирование рисунка компьютером. Она широко применяется во многих областях, а знакомство с данным разделом начинается еще в школе. Это направление существует примерно сорок лет, но сейчас, в эру стремительного подъема компьютерных технологий? является наиболее востребованным.
Назначение компьютерной графики
Несмотря на то, что отрасль является отделом информатики, используется она и в других важных областях. Без нее невозможно существование рекламы. Полиграфические изделия, видеоролики, презентации – это основные виды рекламной продукции, где применяется графика. При помощи этой технологии создаются анимации, дизайнерские проекты, видео игры, различные графики и чертежи.
Также, она помогает решить такие задачи:
- перенос текстового описания в изображение;
- перенос картинки в словесное описание;
- исправление графических изображений.
С ее помощью воплощаются в жизнь любые абстрактные понятие, не имеющие каких-либо физических аналогов.
Основные виды графики в играх
Существует основные четыре вида компьютерной графики, которые применяются для обработки изображений:
Растровая
Опорным элементом данного метода является точка – пиксель. Все пиксели, отображающиеся на экране, имеют определенные параметры. Чтобы картинка имела четкое и конкретное изображение, потребуется большое количество пикселей маленьких размеров. Основным недостатком растрового изображения является значительный размер данных. А чтобы рассмотреть мелкие элементы картинки, необходимо увеличить ее размеры. От применения увличения она разделяется на пиксели, что способствует искажению иллюстрации. Несмотря на это, ее используют для передачи цветовой палитры в полной мере.
Векторная
Для нее характерно использование геометрических предметов. Это прямые и кривые линии, окружности и прямоугольники – являются базовыми элементами для построения рисунка. Этот вид отлично подходит для передачи высокоточных иллюстраций в чертежах и различных схемах, а также широко используются для создания детских приложений, к примеру, игры про Смешариков.
Файлы, созданные при помощи линий, занимают значительно меньше памяти, в отличие от растровой технологии. Это объясняется тем, что для изменения рисунка будут меняться только параметры в ячейке памяти, а сама численность ячеек будет неизменной. Кроме игр, часто применяется в отрасли типографии, чтобы создать рекламную или книжную иллюстрацию. А также для дизайнерских агентств и бюро по рекламе.
Фрактальная
Здесь, картинка состоит из множества одинаковых фрагментов, и строится на заданных математических формулах и алгоритмах. Если потребуется произвести изменения в картинке, то они вносятся в структуру формулы. Обычно применяется, чтобы передать необычность неестественных текстур, фонов и других элементов.
3D графика
Направлена на создание объемных предметов. Модель, созданную с помощью трехмерной графики, можно рассмотреть с разных сторон. Ее внешний вид приближен к более реальным параметрам. Чтобы создать 3D объект, вначале формируют конструкцию, затем налаживают материалы в точности, передающие реальный облик будущего объекта или предмета. Если данный предмет будет подвижным, необходимо задать направление и скорость движения. 3D технологии передают полноту и реальность видео игр.
Надо заметить, что применение компьютерной графики не ограничено играми в современном мире, оно довольно разнообразно. Для использования ее в различных областях постоянно создаются специальные приложения и программы. А сама отрасль совершенствуется и меняется.

Серия постов, рассчитанных на среднего человека с техническим мышлением, который хочет узнать больше о том, как работает современная 3D графика в играх. Они не научат вас делать что-либо и не предполагают предварительных знаний, но объяснят концепции.
Введение

Многое входит в создание даже простой 3D игры , не говоря уже о такой, как Watch Dogs.
Привет, меня зовут baldurk. Я хочу описать то, что происходит в современных играх, не упуская ничего. Но не буду говорить про математику или программирование. Если вы знаете разницу между процессором и графической картой, то вы знаете, что графическая память не такая же, как на жестком диске. Этого достаточно, и я объясню что-нибудь еще.
В постах я буду опираться на игру Watch Dogs. Она хорошо известна благодаря своей графике (хорошей или плохой, зависит от вашего вкуса), и в ней есть много вещей, которые мы можем рассмотреть в качестве конкретных примеров. В каких-то особых случаях я могу говорить о других играх.
Начну с основ, которые одинаковы от игры к игре, но также рассмотрю некоторые характерные для Watch Dogs методы и визуальные эффекты.
Я использую инструмент RenderDoc, который написал в свободное время. Он используется для отладки графических задач: помогает разобрать графический кадр и посмотреть, как он собран.
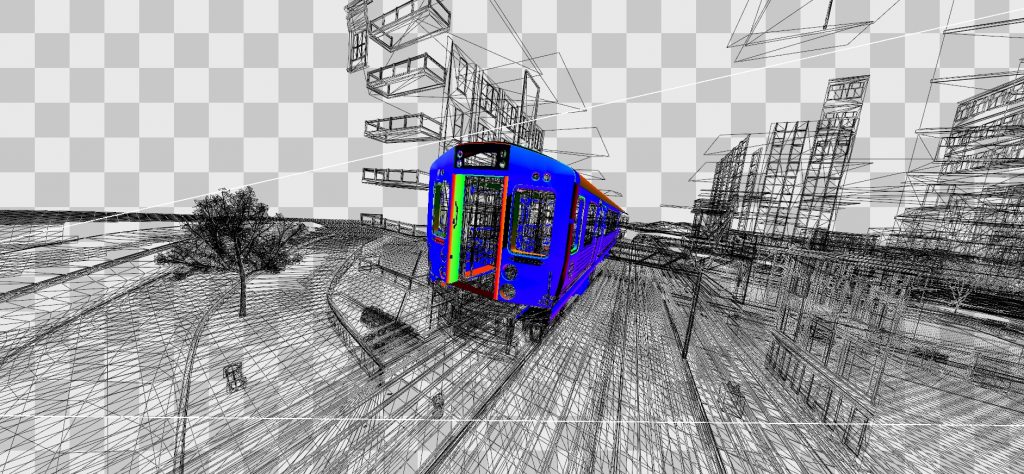
Эта анимация показывает, как графическая карта отрисовывает кадр во течение какого-то промежутка времени.
Большинство людей знает, что компьютерная графика (как и любое другое видео) состоит из серии неподвижных кадров, каждый из которых показывается доли секунды. В фильмах традиционно бывает 24 кадра в секунду (FPS), в телевизионных передачах примерно столько же, около 24-30. В играх FPS может быть разным, поскольку каждый раз может происходить много работы. Опускаться ниже 30 нежелательно, хотя это часто случается. 60 FPS приближается к пределу для консольных игр, а к какому из пределов в промежутке от 30 до 60 стремится игра — зависит от ее целей. На компьютере с высококачественным монитором вы можете получить 90, 120 или даже больше FPS. Почему используются именно эти конкретные числа, я объясню позже, это связано с vsync.
Но нам с вами надо перевернуть это с ног на голову. Вместо того, чтобы смотреть, насколько высок FPS, мы посмотрим, насколько малый промежуток времени выделяется на один кадр. При 30 FPS у нас есть только 33 миллисекунды, чтобы нарисовать все что нужно внутри кадра. При 60 FPS — половина этого, около 17 миллисекунд. Учитывая, сколько всего надо успеть сделать, это небольшое время даже для компьютера. Чтобы представить нагляднее, приведу примерный расчет, что пуля за миллисекунду пролетает около 1 метра.
Мы в основном будем говорить о персональных компьютерах, потому что это открытая платформа, и определенные специфичные вещи про консоли нельзя открыть не опасаясь нарушить NDA. Но в основном я не собираюсь говорить о чем-то таком, что сильно отличается в консолях. А если скажу, я обращу на это внимание. Большинство различий между аппаратным обеспечением ПК/консолей и мобильных платформ выходит за рамки этой серии.

А эта красивая картинка стоит здесь для того, чтобы оживить текст.
Отмечу, что многие основные принципы 3D игры с обычной визуализацией, наподобие Watch Dogs, применимы к 2D играм. Но их немного сложнее проиллюстрировать. Также отказ от ответственности, он особенно относится к другим графическим программистам: я хочу во всем разобраться, поэтому могу привести сомнительные или просто неверные объяснения, если они помогут цели.
Части кадра
Основную часть времени мы будем рассматривать только один кадр и говорить о строительных блоках, которые использует игра для создания конечного кадра.
Кадр можно собрать из меньших строительных блоков несколькими путями. Готовый рисунок, который вы видите, рисуется не мгновенно. Это имело место много лет назад, но современные графические движки практически всегда выполняют какие-либо предварительные вычисления. Движок будет рисовать много промежуточных изображений разных типов, чтобы помочь рассчитать окончательное изображение до того как сложить его в кадр, который вы видите на экране.
Эти изображения отличаются от движка к движку и зависят от замысла программиста графики. Например, если надо чтобы солнечный свет давал правильные тени, для этого будет одно изображение. А если надо сделать правильные отражения на поверхности машины, которую ведет игрок — то другое.
Некоторые из промежуточных изображений, которые нужны для создания нашего кадра из Watch Dogs.
Скорее всего, я не буду рассказывать обо всех изображения для кадра в Watch Dogs, но обязательно коснусь самых главных, которые чему-то нас научат. Это та область, в которой технологии все время развиваются. Когда маркетологи говорят о новой характеристике, обычно они имеют в виду ее, хотя инновации внедряют и на других уровнях.
Каждое из этих промежуточных изображений само построено из более мелких частей. Каждый объект в сцене или, возможно, группа связанных объектов отдельно строится как текстурированная модель. Во время создания игры художники делают эти модели в 3D редакторе и создают все необходимые ресурсы. Затем эти модели поместят в игровой мир с помощью редактора уровней, чтобы постепенно построить виртуальный город.
Таковы общие знания, а если вы видели, как за 20 лет повзрослела 3D графика в играх в реальном времени, вы знаете, что современные модели стали намного сложнее. В былые дни текстуры стоили дорого, и везде, где это только можно, их заменяли простым закрашиванием объектов. Оставляли только там, где действительно важны детали, например, для глаз и лиц персонажей.
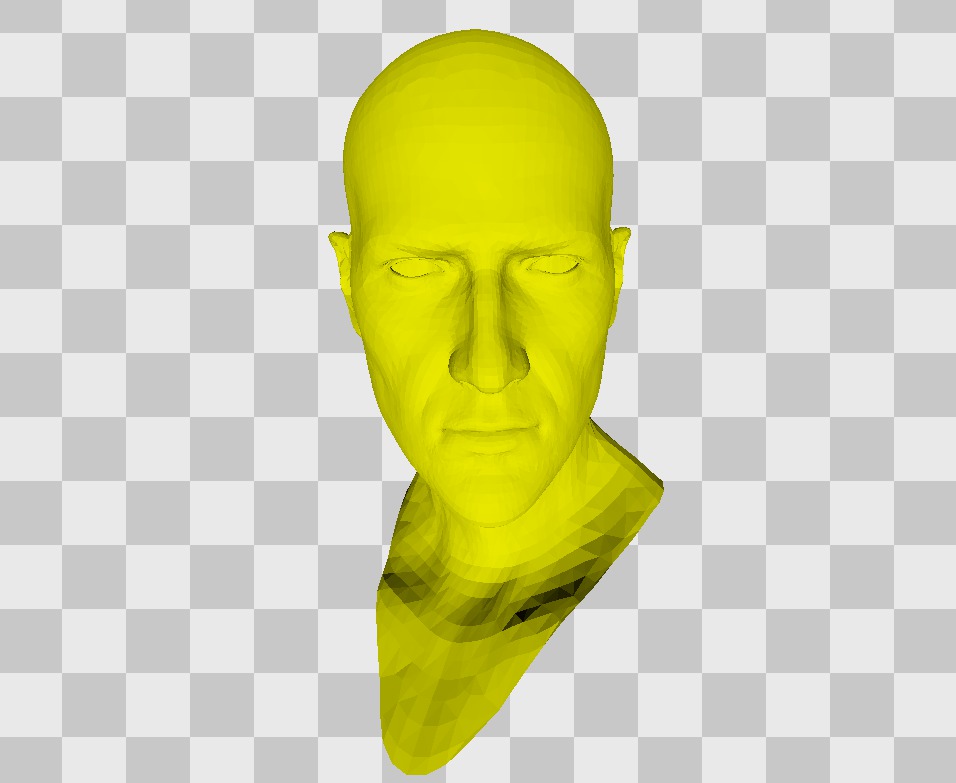
3D модель целиком состоит из взаимосвязанных треугольников, которые составляют форму объекта. Каждый треугольник имеет три точки, называемые вершинами, а так как треугольники взаимосвязаны, вершины будут общими для нескольких треугольников. Мы вернемся к этому позже, поскольку вершины и треугольники весьма важны. Также стоит помнить, что некоторые объекты, такие как персонажи или деревья, будут анимированы перед рисованием. Модель создается в статической форме по умолчанию, а анимации применяются к каждому кадру — опять же, мы вернемся к этому.

Это 3D модель головы Эйдена Пирса до анимации. Треугольники видны потому, что нарисованы плоскими, а не визуально смягченными, как обычно в игре.
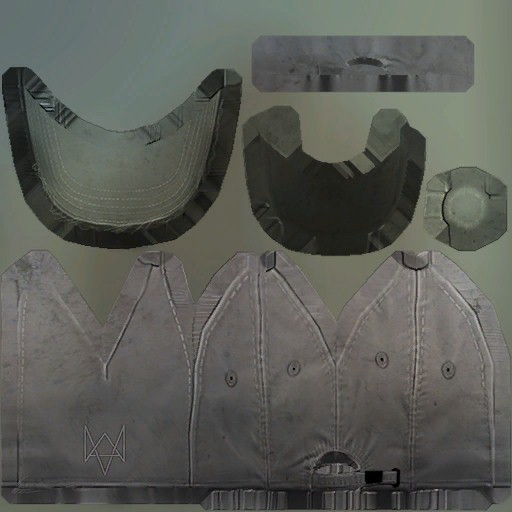
Чтобы сделать 3D модель более детализованной, применяются текстуры. Они представляют собой обычные файлы с плоскими изображениями, обычно квадратными или с простым соотношением сторон вроде 2:1. Как текстуры накладываются на 3D модель, я опишу далее, но вы можете представить это себе как очень аккуратное оборачивание подарка. Вместо простого повторяющегося рисунка на оберточной бумаге изображение для текстуры в точности повторяет то, что должно быть обернуто. Если вы наблюдали в плоском виде бумажные модели для объемного склеивания, то здесь тот же самый принцип.
Аналогия гораздо точнее, чем вы могли бы подумать, потому что при создании текстур 3D модель обычно “разворачивается” в плоскую копию, как и для бумажных моделей, а затем на ней рисуется текстура. Развертка обычно делается автоматически, но для особо сложных объектов может быть сделано и вручную.

Вот текстура, которая относится к приведенной выше модели головы Эйдена Пирса. Для зубов и языка использованы отдельные части. Обратите внимание, что область выше лба не имеет текстуры, потому что она всегда покрыта узнаваемой кепкой.
Примечание
При развертке части, которым нужно больше детализации, часто делаются крупнее — и наоборот.
Часто говорят о различных “скинах” модели, особенно кастомного персонажа. В наши дни изменение скина включает небольшие изменения самой модели (другой ремень или кепку), но первоначально использовалась в точности та же модель, на которую накладывалась иная текстура (или скин), и получался персонаж, который выглядит по-новому. Даже сейчас большинство изменений для неигровых персонажей или объектов выполняется при помощи текстур, так как экономит время и труд от создания множества уникальных моделей. Разная одежда, которую может носить Эйден, в основном получается за счет наложения на одну и ту же модель разных текстур.
Небольшое вращение 3D модели только с одной наложенной текстурой.
На рассматриваемом нами кадре есть около 1700 объектов, нарисованных во время основной визуализации. Некоторые из них будут идентичными. Такие вещи, как цветы в горшках или мусорные ящики никогда не делаются поштучно. Делается набор моделей или одна, и размещаются в разных местах. Однако, общее число уникальных моделей для заполнения кадра грубо оценивается как 4700. Это даст вам представление о том, сколько дополнительной работы надо выполнить помимо простого рисованиях всего этого.
Давайте посмотрим другой пример объекта — кепку Эйдена.


Текстура и модель кепки с наложенной текстурой. Можно заметить, что текстура сделана из нескольких частей, который соединяются на модели.
Примечание
Козырек и донышко кепки в текстуре не прикасаются друг с другом. Так сделано потому, что оборачивание может быть достаточно сложным, при необходимости оно выполняется на нескольких разных частях модели. Иногда, чтобы без видимых проблем или швов наложить текстуру на модель причудливой формы, требуется много изящества.
Все, что мы говорили про голову Эйдена, относится и к его кепке. Помимо специальной текстуры и чисел, которые входят в вычисление развертки, все работает в точности так же.
Давайте теперь немного позабавимся. Большинство текстур имеют стандартный квадратный размер, процедура оборачивания одинакова — так что случатся, если мы “перепутаем” текстуры для разных объектов?

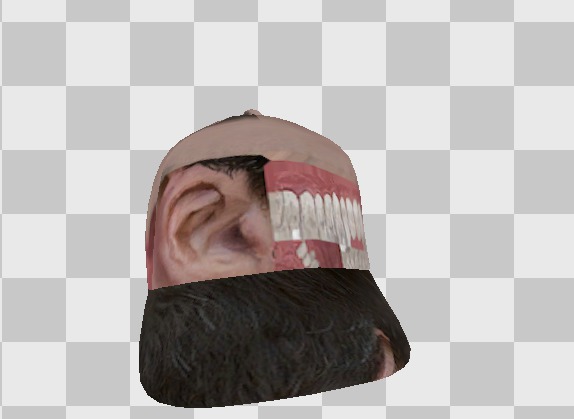
Неузнаваемая кепка Эйдена.
Там, где на кепке был логотип, текстура головы содержит ухо и зубы. В районе козырька получились волосы. Мэппинг остался прежним, а текстура поменялась. Мы получили баг, но подумайте, что бы вы могли делать, если умеете анимировать или перемещать текстуры. В играх эта вещи используются для получения нескольких разных эффектов, которые вы теперь сумеете обнаружить. Например, в Saint’s Row 4 прием реализован неоднократно.
Также полезно подумать обо всем, что это скрывает за собой. Модели и текстуры в играх должны в правильно совпадать.
Конечно, это не абсолютное правило. В некоторых случаях текстура будет обычный тайловый узор, который можно использовать для многих объектов. Или, возможно, для серии связанных объектов (например, газетные стенды). Все будут иметь одну и ту же текстуру для обложек газет, при этом каждая будет использовать только небольшую часть текстуры.
Тем не менее это означает, что если вы хотите рисовать много изображений для создания итогового кадра, вам нужно собрать все строительные блоки, и для этого понадобится много моделей и текстур.
Продолжение серии статей
Переводит для Вас самые интересные статьи про разработку игр. По образованию физик-программист. Техническими переводами начала подрабатывать еще на старших курсах и постепенно это переросло в основное занятие. Интересуется гуманитарными технологиями, пробует себя в журналистике.
Введение 4
1 Значение термина 5
2 Виды компьютерной графики 7
2.1 Растровая графика 7
2.2 Векторная графика 8
2.3 Фрактальная графика 8
2.4 Трёхмерная графика 9
3. Задачи компьютерной графики и ее место среди других методов обработки
информации. Области применения компьютерной графики 10
4 Основные структурные элементы системы компьютерной графики 12
4.1 Цветовая модель RGB 13
4.2 Цветовая модель CMYK 13
4.3 Цветовая модель НSB 14
4.4 Цветовая модель LAB 14
Заключение 15
Список литературы 16
Таким образом, основные понятия компьютерной графики дают полное представление о самом предмете. Компьютерная это уже вполне самостоятельная, со своими проблемами и спецификой области деятельность. Это и новые эффективные технические средства для проектировщиков, конструкторов и исследователей, и программные системы, и машинные языки,
И новые научные, учебные дисциплины, родившиеся на базе синтеза таких наук как аналитическая, прикладная и начертательная геометрии, программирование для ЭВМ, методы вычислительной математики и т.п.
В данной работе были выявлены следующие задачи:
1. Определено понятие компьютерной графики.
2. Обозначены виды компьютерной графики.
3.Рассмотрены возможности и области применения компьютерной графики.
4. Изучены основные структурные элементы системы компьютерной графики.
Список литературы
Нет нужной работы в каталоге?

Сделайте индивидуальный заказ на нашем сервисе. Там эксперты помогают с учебой без посредников Разместите задание – сайт бесплатно отправит его исполнителя, и они предложат цены.
Цены ниже, чем в агентствах и у конкурентов
Вы работаете с экспертами напрямую. Поэтому стоимость работ приятно вас удивит
Бесплатные доработки и консультации
Исполнитель внесет нужные правки в работу по вашему требованию без доплат. Корректировки в максимально короткие сроки
Если работа вас не устроит – мы вернем 100% суммы заказа
Техподдержка 7 дней в неделю
Наши менеджеры всегда на связи и оперативно решат любую проблему
Строгий отбор экспертов

Требуются доработки?
Они включены в стоимость работы ![]()

Работы выполняют эксперты в своём деле. Они ценят свою репутацию, поэтому результат выполненной работы гарантирован
Читайте также:


