Графические информационные объекты реферат
Обновлено: 05.07.2024
В данной работе мне предстоит рассмотреть очень интересную тему - технологии обработки графической информации. Это тема очень актуальна в данное время, потому что компьютерная графика является одной из наиболее бурно развивающихся отраслей информатики сейчас в России, да и во все мире. Графическое представление информации используется повсюду в рекламе, бизнесе, и даже в искусстве. Она помогает людям зарабатывать деньг и поэтому происходит постоянное совершенствование старых, и разработка новых технологий в обработке графического изображения. В работе я рассмотрю основные три основных способа формирования изображения - это растровый, векторный и фрактальный. Выбор растрового или векторного формата зависит от целей и задач работы с изображением, потому что и тот, и другой имеет ряд достоинств и некоторые недостатки. Если нужна фотографическая точность цветопередачи, то предпочтительнее растр.
Содержание работы
ОГЛАВЛЕНИЕ
ВВЕДЕНИЕ…………………………………………………………..……………3
ГЛАВА 1. Виды графики 5
1.1. Растровая графика…… 5
1.2. Векторная графика 6
1.3. Фрактальная графика………..………………………………………….….9
ГЛАВА 2. Программы обработки графических изображений 12
2.1. Растровые графические редакторы 12
2.2. Векторные графические редакторы 20
ГЛАВА 3. Редактирование изображений……………………………. ……….34
3.1. Редактирование в растровом редакторе Adobe Photoshop…………. …34
ЗАКЛЮЧЕНИЕ…………………………………………………………. ……..42
СПИСОК ЛИТЕРАТУРЫ…………………………………………………….…43
Файлы: 1 файл
РЕФЕРАТ_МАКАРОВА Токарева.docx
МИНИСТЕРСТВО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ
Выполнила: ст. гр. ИТД-519
Проверил: ст. преподаватель
Работа защищена с оценкой
ГЛАВА 1. Виды графики5
1.1. Растровая графика……5
1.2. Векторная графика6
ГЛАВА 2. Программы обработки графических изображений12
2.1. Растровые графические редакторы12
2.2. Векторные графические редакторы 20
ГЛАВА 3. Редактирование изображений……………………………. ………. 34
3.1. Редактирование в растровом редакторе Adobe Photoshop…………. …34
В данной работе мне предстоит рассмотреть очень интересную тему - технологии обработки графической информации. Это тема очень актуальна в данное время, потому что компьютерная графика является одной из наиболее бурно развивающихся отраслей информатики сейчас в России, да и во все мире. Графическое представление информации используется повсюду в рекламе, бизнесе, и даже в искусстве. Она помогает людям зарабатывать деньг и поэтому происходит постоянное совершенствование старых, и разработка новых технологий в обработке графического изображения. В работе я рассмотрю основные три основных способа формирования изображения - это растровый, векторный и фрактальный. Выбор растрового или векторного формата зависит от целей и задач работы с изображением, потому что и тот, и другой имеет ряд достоинств и некоторые недостатки. Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных.
Распространение компьютерной графики началось с полиграфии. Но вскоре она вырвалась из тесных помещений типографий на простор широкого применения. Огромную популярность завоевали компьютерные игры, научная графика и фильмы. Сейчас без развитой и изощренной графики не обходится ни один фантастический фильм, ни одна компьютерная игра. Создаются изображения настолько реальные, что трудно поверить в то, что все это создано на компьютере. Мощнейшие машины и талантливейшие команды математиков, программистов и дизайнеров работают над этим.
Хотя компьютерная графика служит всего лишь инструментом, ее структура и методы основаны на передовых достижениях фундаментальных и прикладных наук: математики, физики, химии, биологии, программирования, статистики и множества других. Это замечание справедливо как для программных, так и для аппаратных средств создания и обработки изображений на компьютере. Поэтому компьютерная графика является одной из наиболее бурно развивающихся отраслей информатики и во многих случаях выступает “локомотивом”, тянущим за собой всю компьютерную индустрию.
ГЛАВА 1. Виды графики
1.1. Растровая графика
Растровая графика описывает изображения с использованием цветных точек, называемых пикселями, расположенных на сетке. Например, изображение древесного листа описывается конкретным расположением и цветом каждой точки сетки, что создает изображение примерно также как в мозаике.
При редактировании растровой графики редактируются пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. При редактировании растровой графики, качество ее представления может измениться. В частности, изменение размеров растровой графики может привести к "разлохмачиванию" краев изображения, поскольку пиксели будут перераспределяться на сетке. Вывод растровой графики на устройства с более низким разрешением, чем разрешение самого изображения, понизит его качество.
Основой растрового представления графики является пиксель (точка) с указанием ее цвета. При описании, например, красного эллипса на белом фоне приходится указывать цвет каждой точки как эллипса, так и фона. Изображение представляется в виде большого количества точек - чем их больше, тем визуально качественнее изображение и больше размер файла. Т.е. одна и даже картинка может быть представлена с лучшим или худшим качеством в соответствии с количеством точек на единицу длины - разрешением (обычно, точек на дюйм - dpi или пикселей на дюйм - ppi).
Кроме того, качество характеризуется еще и количеством цветов и оттенков, которые может принимать каждая точка изображения. Чем большим количеством оттенков характеризуется изображения, тем большее количество разрядов требуется для их описания. Красный может быть цветом номер 001, а может и - 00000001. Таким образом, чем качественнее изображение, тем больше размер файла.
Растровое представление обычно используют для изображений фотографического типа с большим количеством деталей или оттенков. К сожалению, масштабирование таких картинок в любую сторону обычно ухудшает качество. При уменьшении количества точек теряются мелкие детали и деформируются надписи (правда, это может быть не так заметно при уменьшении визуальных размеров самой картинки - т.е. сохранении разрешения). Добавление пикселей приводит к ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать оттенки, средние между двумя и более граничащими цветами. Распространены форматы .tif, .jpg, .jpg, .jpg, .bmp, .pcx и др.
1.2. Векторная графика
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы - прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.
Преимущество векторной графики заключается в том, что форму, цвет и пространственное положение составляющих ее объектов можно описывать с помощью математических формул.
Важным объектом векторной графики является сплайн. Сплайн -- это кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные шрифты TryeType и PostScript.
У векторной графики много достоинств. Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла.
Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к паре-тройке элементарных преобразований над векторами.
В тех областях графики, где важное значение имеет сохранение ясных и четких контуров, например, в шрифтовых композициях, в создании логотипов и прочее, векторные программы незаменимы.
Векторная графика может включать в себя и фрагменты растровой графики: фрагмент становится таким же объектом, как и все остальные (правда, со значительными ограничениями в обработке).
Важным преимуществом программ векторной графики является развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ.
Однако, с другой стороны, векторная графика может показаться чрезмерно жесткой, "фанерной". Она действительно ограничена в чисто живописных средствах: в программах векторной графики практически невозможно создавать фотореалистические изображения.
А кроме того, векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для точечной графики.
В последнее время все большее распространение получают программы 3-мерного моделирования, также имеющие векторную природу.
Обладая изощренными методами отрисовки (метод трассировки лучей, метод излучательности), эти программы позволяют создавать фотореалистичные растровые изображения с произвольным разрешением из векторных объектов при умеренных затратах сил и времени.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа описывается точками, через которые проходит линия, создавая тем самым контур листа. Цвет листа задается цветом контура и области внутри этого контура.
При редактировании элементов векторной графики изменяются параметры прямых и изогнутых линий, описывающих форму этих элементов. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Векторное представление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполняемости (вспомните, круг и окружность - разные фигуры). Красный эллипс на белом фоне будет описан всего двумя математическими формулами - прямоугольника и эллипса соответствующих цветов, размеров и местоположения. Очевидно, такое описание займет значительно меньше места, чем в первом случае. Еще одно преимущество - качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. К сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий). Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла. Кроме того, перевод изображения из растрового в векторный формат (например, программой Adobe Strime Line или Corel OCR-TRACE) приводит к наследованию последним невозможности корректного масштабирования в большую сторону. От увеличения линейных размеров количество деталей или оттенков на единицу площади больше не становится. Это ограничение накладывается разрешением вводных устройств (сканеров, цифровых фотокамер и др.).
1.3. Фрактальная графика
Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детальное описание элементов меньшего масштаба происходит по простому алгоритму, описать такой объект можно всего лишь несколькими математическими уравнениями.
Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов.
Фрактал - это рисунок, который состоит из подобных между собой элементов. Существует большое количество графических изображений, которые являются фракталами: треугольник Серпинского, снежинка Коха, "дракон" Хартера-Хейтуея, множество Мандельброта. Построение фрактального рисунка осуществляется по какому-то алгоритму или путём автоматической генерации изображений при помощи вычислений по конкретным формулам. Изменения значений в алгоритмах или коэффициентов в формулах приводит к модификации этих изображений. Главным преимуществом фрактальной графики есть то, что в файле фрактального изображения сохраняются только алгоритмы и формулы.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
Презентация на тему: " Графические информационные объекты 11 класс Составила Антонова Е.П. 2012г." — Транскрипт:
1 Графические информационные объекты 11 класс Составила Антонова Е.П. 2012г.
2 Графика используют люди разных профессий: исследователи в различных научных и прикладных областях; художники; конструкторы; специалисты по компьютерной верстке; дизайнеры; разработчики рекламной продукции; создатели Web-страниц; авторы мультимедиа презентаций; медики; модельеры тканей и одежды; фотографы; специалисты в области теле- и видеомонтажа и др.
3 Графика - наиболее доходчивое средство для восприятия информации человеком Рисунки Чертежи Диаграммы Схемы Карты Рисунки Чертежи Диаграммы Схемы Карты Фотографии Анимации Слайды (презентации) 3-D изображения Элементы графического интерфейса Фотографии Анимации Слайды (презентации) 3-D изображения Элементы графического интерфейса
4 пиксель Что такое графический объект ? это множество простейших элементов(примитивов), обладающих одинаковыми визуальными свойствами и статусом, идентифицированных одним именем. слайд диаграмма линия кадр
5 Графика экране Графические изображения технологических процессов на экране компьютера образуют графические интерфейсы WIMPD (Windows, Menu, Pointing Device) – окна, меню, указывающее устройство.
6 Графика на бумаге, тканях, холсте Сублимационная печать на ткани фотографического качества ФОТОГРАФИИ Постеры Интерьерная печать Баннеры
7 компьютерная графика область информатики, где компьютеры используются в качестве обработки визуальной информации, а также для синтеза изображений. Компьютерная графика подразделяется на растровую, векторную, фрактальную
10 Деловая графика Иллюстрации, схемы и диаграммы с использованием эффектов с тенями и цвета, освещением и раскраской, которые повышают выразительность графики, все это делает современный документ наиболее привлекательным и выразительным. Это и называется деловой графикой. Деловая графика позволяет более эффективно и точно передать смысл информации документа. Основной целью деловой графики является создание иллюстраций, используемых в учреждениях.
11 Компьютерная графика Статичная (неподвижная) Динамическая (анимация) двухмерная трехмерная
12 Статичная графика имеет ограниченный арсенал средств передачи информации: только с помощью цвета, формы, расположения и прозрачности.
- Для учеников 1-11 классов и дошкольников
- Бесплатные сертификаты учителям и участникам

Описание презентации по отдельным слайдам:

Графические информационные объекты
11 класс
Составила Антонова Е.П.
2012г.

Графика используют люди разных профессий:
исследователи в различных научных и прикладных областях;
художники;
конструкторы;
специалисты по компьютерной верстке;
дизайнеры;
разработчики рекламной продукции;
создатели Web-страниц;
авторы мультимедиа презентаций;
медики;
модельеры тканей и одежды;
фотографы;
специалисты в области теле- и видеомонтажа и др.

Графика - наиболее доходчивое средство для восприятия информации человеком
Фотографии
Анимации
Слайды (презентации)
3-D изображения
Элементы графического интерфейса

пиксель
Что такое графический объект ?
это множество простейших элементов(примитивов), обладающих одинаковыми визуальными свойствами и статусом, идентифицированных одним именем.
слайд
диаграмма
линия
кадр

Графика экране
Графические изображения технологических процессов на экране компьютера образуют графические интерфейсы WIMPD (Windows, Menu, Pointing Device) – окна, меню, указывающее устройство.


компьютерная графика
— область информатики, где компьютеры используются в качестве обработки визуальной информации, а также для синтеза изображений.
Компьютерная графика подразделяется на растровую,
векторную,
фрактальную



Деловая графика
Иллюстрации, схемы и диаграммы с использованием эффектов с тенями и цвета, освещением и раскраской, которые повышают выразительность графики, все это делает современный документ наиболее привлекательным и выразительным. Это и называется деловой графикой. Деловая графика позволяет более эффективно и точно передать смысл информации документа. Основной целью деловой графики является создание иллюстраций, используемых в учреждениях.






ДЛЯ САМОСТОЯТЕЛЬНОГО ИЗУЧЕНИЯ

Сервис Adobe Photoshop Express

- подготовка к ЕГЭ/ОГЭ и ВПР
- по всем предметам 1-11 классов

Курс повышения квалификации
Охрана труда
- Сейчас обучается 124 человека из 45 регионов

Курс профессиональной переподготовки
Охрана труда

Курс профессиональной переподготовки
Библиотечно-библиографические и информационные знания в педагогическом процессе
- ЗП до 91 000 руб.
- Гибкий график
- Удаленная работа
Дистанционные курсы для педагогов
Свидетельство и скидка на обучение каждому участнику
Найдите материал к любому уроку, указав свой предмет (категорию), класс, учебник и тему:
5 603 750 материалов в базе
Самые массовые международные дистанционные
Школьные Инфоконкурсы 2022
Свидетельство и скидка на обучение каждому участнику
Другие материалы
Вам будут интересны эти курсы:
Оставьте свой комментарий
- 12.05.2020 338
- PPTX 8 мбайт
- 9 скачиваний
- Оцените материал:
Настоящий материал опубликован пользователем Нарина Людмила Анатольевна. Инфоурок является информационным посредником и предоставляет пользователям возможность размещать на сайте методические материалы. Всю ответственность за опубликованные материалы, содержащиеся в них сведения, а также за соблюдение авторских прав несут пользователи, загрузившие материал на сайт
Если Вы считаете, что материал нарушает авторские права либо по каким-то другим причинам должен быть удален с сайта, Вы можете оставить жалобу на материал.
Автор материала
40%
- Подготовка к ЕГЭ/ОГЭ и ВПР
- Для учеников 1-11 классов
Московский институт профессиональной
переподготовки и повышения
квалификации педагогов
Дистанционные курсы
для педагогов
663 курса от 690 рублей
Выбрать курс со скидкой
Выдаём документы
установленного образца!
Учителя о ЕГЭ: секреты успешной подготовки
Время чтения: 11 минут
В Белгородской области отменяют занятия в школах и детсадах на границе с Украиной
Время чтения: 0 минут
Инфоурок стал резидентом Сколково
Время чтения: 2 минуты
Университет им. Герцена и РАО создадут портрет современного школьника
Время чтения: 2 минуты
РДШ организовало сбор гуманитарной помощи для детей из ДНР
Время чтения: 1 минута
Ленобласть распределит в школы прибывающих из Донбасса детей
Время чтения: 1 минута
Минпросвещения России подготовит учителей для обучения детей из Донбасса
Время чтения: 1 минута
Подарочные сертификаты
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако администрация сайта готова оказать всяческую поддержку в решении любых вопросов, связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение администрации может не совпадать с точкой зрения авторов.

Данный урок наполнен различными видами графических моделей, которые представлены не только теоретически, но и визуально.

В данный момент вы не можете посмотреть или раздать видеоурок ученикам
Чтобы получить доступ к этому и другим видеоурокам комплекта, вам нужно добавить его в личный кабинет, приобретя в каталоге.
Получите невероятные возможности



Конспект урока "Графические информационные модели. Многообразие графических информационных моделей"
Графическая информационная модель – это наглядный способ представления объектов и процессов в виде графических изображений. Графические информационные модели являются простейшим видом моделей. С их помощью передаются внешние признаки объекта – размер, форма, цвет. Графические модели несут в себе больше информации, чем словесные.
Для более наглядного и понятного представления информации в графических информационных моделях используются графические изображения (образные элементы), которые могут быть дополнены текстами, числами и символами. Примерами графических информационных моделей являются схемы, карты, чертежи, графики, диаграммы и много другое.
Разберёмся более подробно с каждой из них.
Cхема – это графическое отображение состава и структуры сложной системы. Можно обратиться к ранее рассматриваемому примеру: две электрические схемы соединения переключателей.

Схема последовательного соединения переключателей

Схема параллельного соединения переключателей
На первой представлено последовательное соединение, а на второй – параллельное. Можно заметить, что с помощью схемы легче разбираться с такими задачами, нежели использовать словесное описание. Схемы используются на уроках биологии, истории и так далее.
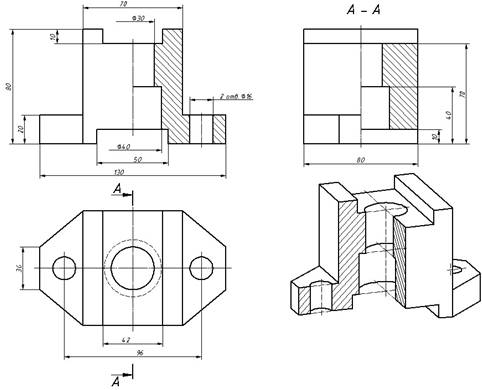
Следующая графическая информационная модель – чертеж. Чертеж – это условное графическое изображение предмета с точным соотношением его размеров, получаемое методом моделирования. При построении чертежа используются изображения, числа, текст. С помощью изображений мы получаем представление о форме объекта, с помощью чисел – о размере, с помощью текста – о названии объектов, размерах, в которых выполнены изображения. Примером чертежа является изображение детали перед её изготовлением.

На чертеже изображена деталь в разрезе, чтобы лучше было видно все части, составляющие нашу деталь, присутствуют размеры (числа).
Рассмотрим такую графическую информационную модель как карта. Карта используется для отображения местности в уменьшенном масштабе, которая является для нее объектом моделирования. Например, с помощью карты мы можем узнать сколько километров от Москвы до Санкт-Петербурга, как добраться на метро или автобусе с одного остановочного пункта до другого, где находится Будапешт и много другое. Для различных целей используются разнообразные карты: политическая, географическая, тематическая и другие.
Перейдем к графикам. График – это графическое изображение, которое отображает зависимость одной величины от другой, динамику какого-либо процесса в течение какого-либо периода и много другое.
Например, Максим учится в девятом классе. В течение 8 лет учёбы в школе он получал следующие годовые оценки по математике: первый класс – 5, второй класс – 4, третий класс – 4, четвёртый – 5, пятый – 4, шестой – 3, седьмой – 4, восьмой - 3. Посмотрим, как это можно отобразить на графике. Ось X будет отображать классы с 1 по 8. Ось Y оценки с 1 до 5. Обратите внимание, что в данном графике за единицу будем брать две клеточки.
Расставим точки в соответствии с данными на координатной плоскости и соединим их линиями.

Мы получили необходимый график, с помощью которого можно сделать вывод, что знания Максима по математике ухудшились. Ещё одним примером графика является кардиограмма сердца. Кардиограмма точно определяет в каком ритме бьётся сердце.
Перейдём к диаграммам. Диаграмма – это графическое изображение, которое даёт наглядное представление о соотношении каких-либо величин или нескольких значений одной величины, об изменении их значений. Диаграммы бывают нескольких видов, но более подробно мы с ними познакомимся при изучении электронных таблиц.
А сейчас рассмотрим несколько примеров.
Первый: Наша планета состоит из воды и суши. Вода составляет семьдесят процентов от планеты, а суша – тридцать. Изобразим всё это с помощью круговой диаграммы. Нарисуем круг. Он будет изображать планету и соответственно будет равен ста процентам. Затем изобразим семьдесят процентов суши и тридцать процентов воды.

На данной диаграмме мы можем увидеть соотношение воды и суши.
Теперь рассмотрим ещё один пример. Саша тратит на дорогу от дома до школы 10 минут, Таня – 15 минут, Ира – 7 минут и Игорь – 20 минут. Давайте все это изобразим с помощью диаграммы. На оси X напишем имена учащихся, а на оси Y – время, затраченное на дорогу. Затем каждому учащемуся нарисуем столбик по высоте соответствующий времени его пути.

Таким образом мы получили столбчатую диаграмму.
Важно запомнить:
· Графическая информационная модель – это наглядный способ представления объектов и процессов в виде графических изображений.
· Схема – это графическое отображение состава и структуры сложной системы.
· Чертёж – это условное графическое изображение предмета с точным соотношением его размеров, получаемое методом моделирования.
· График – это графическое изображение, которое отображает зависимость одной величины от другой, динамику какого-либо процесса в течение какого-либо периода и много другое.
· Диаграмма – это графическое изображение, которое дает наглядное представление о соотношении каких-либо величин или нескольких значений одной величины, об изменении их значений.
Читайте также:

