Формирование изображения на экране монитора реферат
Обновлено: 07.07.2024
способствование применению теоретических знаний для решения практических задач.
способствовать формированию представлений о пространственном разрешении монитора;
рассмотрение основных понятий, связанных с компьютерным представлением цвета (цветовая модель, глубина цвета, палитра монитора);
расширение и систематизация представлений о видеосистеме персонального компьютера.
Планируемые результаты
Используемые технологии
Дидактическая
структура
урока
(этапы урока)
Деятельность
учителя
Деятельность
учеников
Планируемые результаты
1. Организационный этап.
Проверяет готовность обучающихся к уроку.
Подготовка к учебной деятельности.
Личностные УУД: формирование навыков самоорганизации
2. Постановка цели и задач урока. Мотивация учебной деятельности учащихся.
« Обратите внимание на экран. Что общего в этих изображениях?
« Как вы считаете, можно к данным изображениям добавить изображение, которое мы видим на экране монитора?
Постановка цели урока.
Узнать: как устроен _________ монитора.
Понять: как образуются _______ на экране.
Учиться: вычислять количество в палитре и объем ________ файла.
Анализируют изображения на экране.
Высказывают свои предположения.
Формулируют цель урока.
Узнать: как устроен экран монитора.
Понять: как образуются цвета на экране.
Учиться: вычислять количество цветов в палитре и объем графического файла.
Личностные УУД:
- умение кратко формулировать мысль
Коммуникативные УУД:
- умение слушать других
3. Актуализация знаний.
Повторение ранее изученного материала.
Ответьте на вопросы:
-Перечислите устройства вывода информации.
- Перечислите типы файлов.
-Перечислите единицы измерения информации по возрастанию.
Монитор, колонки, принтер, проектор, наушники.
Системные, графические, текстовые, звуковые, архивы, видео и др.
Бит, байт, КБ, МБ, ГБ, ТБ.
Количество символов умножить на информационный вес одного символа.
4. Первичное усвоение новых знаний.
Задание разбиться в 4 группы и собрать произвольную картинку из элементов мозаики на воображаемом мониторе.
Из чего состоит изображение?
А как будет по-английски элемент изображения?
Picture element , сокращенно PiXEL . Впишите название элемента изображения в карту.
Что такое цвет? Из чего состоит белый свет?
Чтобы ответить на этот вопрос, проведем эксперимент.
Учитель показывает эксперимент с фонариком и призмой или оптическим диском.
Белый свет, проходя через призму, разделяется на спектр. В нем можно выделить три главные части – красную, желто-зеленую и сине-фиолетовую.
Как видит человек?
Свет проходит через роговицу и попадает на хрусталик. Хрусталик – как призма. Свет преломляется и попадает на сетчатку глаза. Возникает импульс, который передаётся в головной мозг по зрительному нерву. Наибольшая чувствительность приходится на красный, зеленый и синий цвета.
А как компьютер формирует цветное изображение?
Эксперимент с микроскопом и мобильным телефоном. Делаем вывод.
Экран монитора является излучающим объектом. Он изначально тёмный. Его исходный цвет чёрный, все остальные цвета получаются путём использования 3-х основных цветов: красного, зелёного и синего. Эти цвета называют базовыми. Для обозначения цвета в компьютере используется цветовая математическая модель RGB .
Заполните пропуски в карте.
Контроль хода деятельности.
Вернемся к задачам, поставленным в начале урока. Какие из них мы решили. Отметьте их галочкой.
Выполняют задание в группах.
Изображение состоит из элементов, имеющих одинаковую форму и закрашенных в определенный цвет.
Графические режимы и пространственное разрешение экрана монитора. Измерение глубины цвета. Обзор палитры цветов в системах цветопередачи. Выбор графического режима в операционных системах. Палитра цветов, используемая при печати изображений на принтерах.
| Рубрика | Программирование, компьютеры и кибернетика |
| Вид | презентация |
| Язык | русский |
| Дата добавления | 16.03.2015 |
| Размер файла | 521,4 K |
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
HTML-версии работы пока нет.
Cкачать архив работы можно перейдя по ссылке, которая находятся ниже.
Подобные документы
Преобразование графической информации из аналоговой формы в цифровую. Количество цветов, отображаемых на экране монитора. Расчет объема видеопамяти для одного из графических режимов. Способы хранения информации в файле. Формирование векторной графики.
презентация [2,1 M], добавлен 22.05.2012
Практическое применение индексированного цвета для разработки Web-графики. Установка параметров преобразования в индексированные цвета. Вычисление цветов для создания палитры на основе цветов, имеющихся в изображении. Прозрачные области на изображении.
контрольная работа [544,0 K], добавлен 21.03.2012
Определение понятий видеопиксела, разрешения изображения и разрешения монитора. Шаг точки (зерно) и размер пятна от луча. Сравнение разрешения изображения и шага точки. Характеристика цветовых моделей: модель RGB, вычитающая модель и модель HSB.
презентация [78,2 K], добавлен 06.01.2014
Средства и способы создания и обработки графических изображений при помощи компьютерной техники. Растровая, векторная, трёхмерная и фрактальная графика, отличия принципов формирования изображения при отображении на экране монитора. Програмные средства.
реферат [436,4 K], добавлен 26.03.2010
Основные законы смешения цветов. Волновые свойства света. Основные характеристики цвета (атрибуты). Аддитивная цветовая модель RGB. Цветовые модели CMY и HSV. Кодировка цветов в моделях. Формат BMP для хранения растровых изображений, структура файла.
презентация [198,0 K], добавлен 28.08.2013
Волновые свойства света. Насыщенность или чистота тона. Законы смешивания цветов, треугольник Максвела. Поглощение или вычитание цветов. Субтактивность для двух и трех красок. Получение идеального черного цвета. Кодировка цветов в моделях RGB и CMY.
презентация [181,5 K], добавлен 14.08.2013
Задача зеркального отражения изображения как одна из подзадач многих программ. Анализ создания программы, выполняющей зеркальное отображение изображения, который хранится в файле формата .pcx (256 цветов). Проектирование пользовательского интерфейса.

В презентации наглядно показан принцип создания изображений на экране монитора. Презентация предназначена для УМК Босовой Л.Л.
Описание разработки
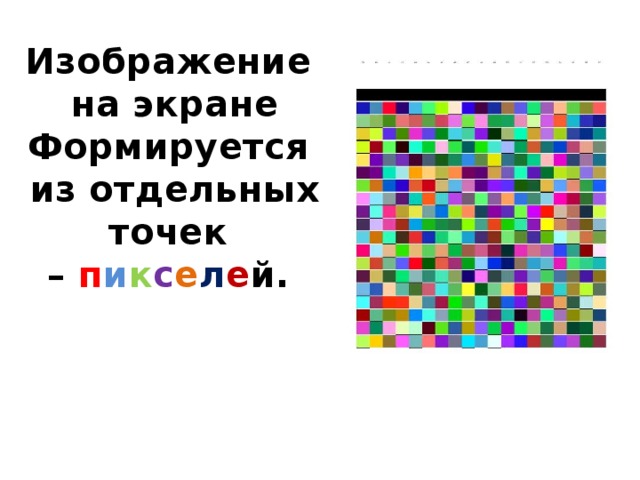
Изображение на экране формируется из отдельных точек – пикселей.
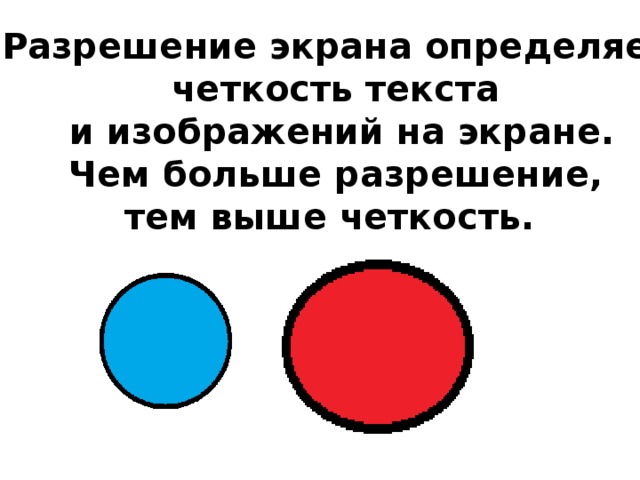
Разрешение экрана определяет четкость текста и изображений на экране. Чем больше разрешение, тем выше четкость.
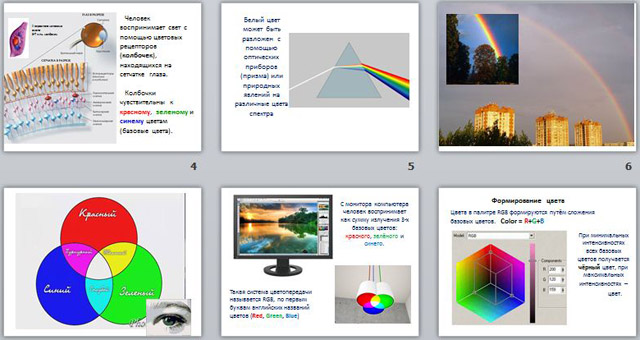
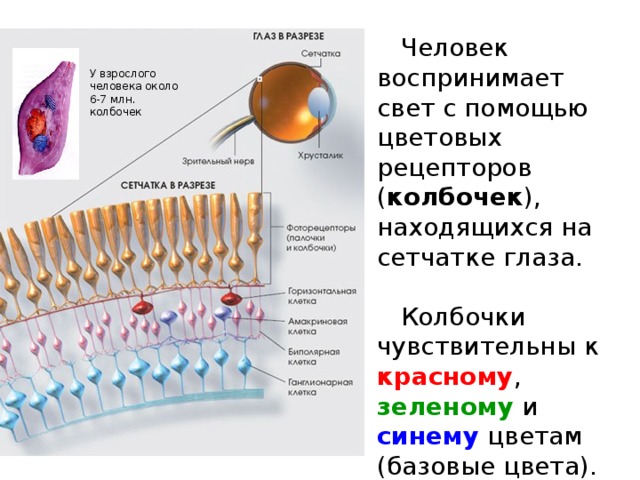
Человек воспринимает свет с помощью цветовых рецепторов (колбочек), находящихся на сетчатке глаза. Колбочки чувствительны к красному, зеленому и синему цветам (базовые цвета).
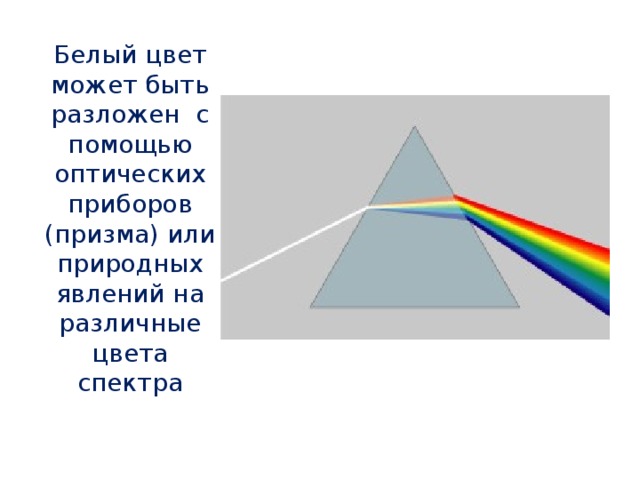
Белый цвет может быть разложен с помощью оптических приборов (призма) или природных явлений на различные цвета спектра.

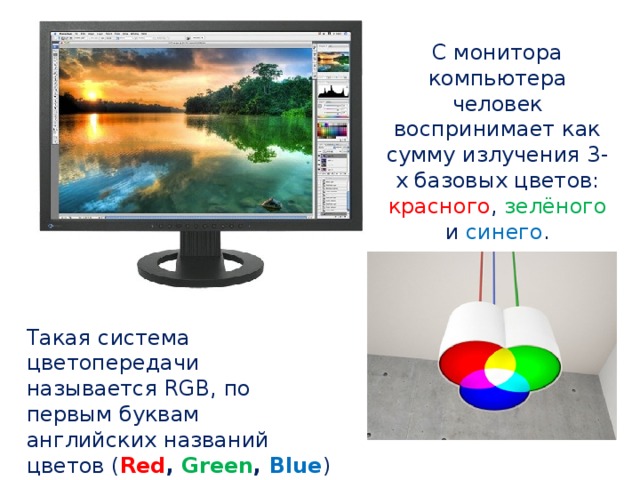
С монитора компьютера человек воспринимает как сумму излучения 3-х базовых цветов: красного, зелёного и синего. Такая система цветопередачи называется RGB, по первым буквам английских названий цветов (Red, Green, Blue).
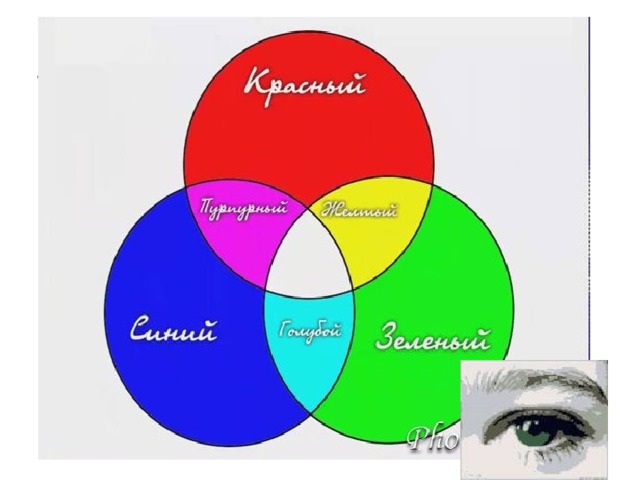
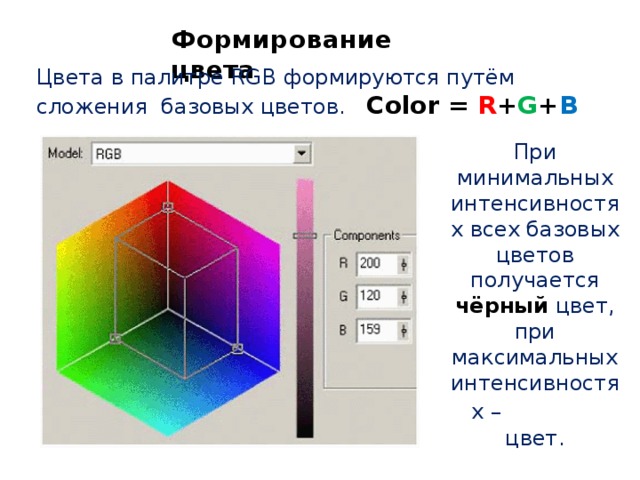
Цвета в палитре RGB формируются путём сложения базовых цветов. Color = R+G+B.
При минимальных интенсивностях всех базовых цветов получается чёрный цвет, при максимальных интенсивностях – белый цвет.
Глубине цвета – длина двоичного кода, который используется для кодирования цвета пикселя.
N- количество цветов
I – глубина цвета.
Содержимое разработки

Формирование изображения на экране монитора

Изображение
Формируется
из отдельных
– п и к с е л е й.

Разрешение экрана определяет
четкость текста
и изображений на экране.
Чем больше разрешение,
тем выше четкость.

Человек воспринимает свет с помощью цветовых рецепторов ( колбочек ), находящихся на сетчатке глаза.
Колбочки чувствительны к красному , зеленому и синему цветам (базовые цвета).
У взрослого человека около
6-7 млн. колбочек

Белый цвет может быть разложен с помощью оптических приборов (призма) или природных явлений на различные цвета спектра


Сумма красного , зеленого и синего цветов воспринимается человеком как белый цвет , их отсутствие — как черный, а различные их сочетания — как многочисленные оттенки цветов.

С монитора компьютера человек воспринимает как сумму излучения 3-х базовых цветов: красного , зелёного и синего .
Такая система цветопередачи называется RGB, по первым буквам английских названий цветов ( Red , Green , Blue )

Формирование цвета
Цвета в палитре RGB формируются путём сложения базовых цветов. Color = R + G + B
При минимальных интенсивностях всех базовых цветов получается чёрный цвет, при максимальных интенсивностях – белый цвет.

Глубине цвета – длина двоичного кода, который используется для кодирования цвета пикселя.
N = 2 i
N- количество цветов
I – глубина цвета

Видеосистема персонального компьютера
видеопамять
видеопроцессор

Мне понравилось…..
Мне хотелось бы узнать больше о…..
3.1 № 8,9 стр.109

-75%
Тип урока: урок открытия новых знаний, обретения новых умений и навыков.
- фронтальная;
- индивидуальная;
- работа в парах.
- персональный компьютер (рабочее место учителя);
- персональные компьютеры (рабочие места учеников);
- проектор;
- интерактивная доска.
I. Мотивирование (самоопределение к учебной деятельности).
Добрый день, ребята. Рада приветствовать вас за нашим “круглым столом”. Приглашаю вас погрузиться в мир информатики. Девиз нашего урока “Учись, твори, активным будь! И к знаниям откроешь путь!”.
Рассмотрите и сравните изображения. Что между ними общего?

Как вы считаете, можно к данным изображениям добавить изображение, которое мы видим на экране монитора? Ответ обоснуйте.
Попробуйте сформулировать тему и цель занятия?
Тема занятия “Формирование изображений на экране монитора”. Запишите в тетрадь.
Цель: познакомиться с правилами формирования изображения на экране монитора.
II. Актуализация знаний.
Сегодня на уроке мы познакомимся основными понятиями, которые помогут нам понять принцип формирования изображения на экране монитора. А также научимся определять объем видеопамяти, необходимый для хранения изображений.
На рисунке представлены ключевые слова темы нашего занятия.

Рассмотрите внимательно облако слов, выделите знакомые вам понятия и новые термины.
III. Выявление затруднения.
Назовите слова (термины), которые вам известны и поясните, что они означают. Выпишите в тетрадь остальные слова. Обсудим, что конкретно является причиной ваших затруднений и составим план занятия.
IV. Разработка проекта, плана по выходу их создавшегося затруднения.
- во-первых, познакомиться с принципами формирования изображения на экране монитора (понятия пиксель, пространственное разрешение монитора);
- во-вторых, рассмотреть способы компьютерного представления цвета (цветовые модели RGB, CMYK);
- в-третьих, рассмотреть состав видеосистемы компьютера.
V. Реализация выбранного плана по разрешению затруднения. "Открытие" нового знания.
Мы знаем, что изображение на экране монитора формируется из отдельных точек – пикселей, образующих строки. Таким образом, все изображение состоит из определенного количества таких строк. Пространственное разрешение монитора – это количество пикселей, из которых строится изображение на его экране. Оно определяется как произведение количества строк изображения на количество точек в строке. Например, пространственного разрешение монитора 1280х1024 означает, что изображение на его экране состоит из 1024 строк, каждая из которых содержит 1280 пикселей.
Займите рабочие места за компьютером и выполните практическое задание “Настройка разрешения экрана”.
- Вызвать контекстное меню (правая кнопка мыши) рабочего стола.
- Выбрать пункт Разрешение экрана.
- Определить разрешение экрана вашего монитора, записать в тетрадь и пояснить, что оно означает.
- Изменить разрешение экрана в сторону уменьшения. Применить изменения.
- Изменить разрешение экрана в сторону увеличения. Применить изменения.
- Сделайте вывод: какое разрешение лучше для зрения человека.
Займите места за “круглым столом”. Какой вывод (открытие) вы сделали, выполняя практическое задание? (во-первых, чем больше разрешение, тем качественнее изображение на экране монитора; во-вторых, низкое разрешение хуже воспринимается визуально, плохо влияет на зрение человека).
Физкультминутка.
Постановка проблемы.
Мы знаем, что пиксель – это элемент изображения.
Как происходит окрашивание пикселей на экране монитора?
Сколько цветов находится в компьютерной палитре?
Используя материалы учебника (стр. 107-109), ресурсы единой коллекции цифровых образовательных ресурсов (“Цветовая модель RGB”, “Цветовая модель CMYK” - работа за компьютером), познакомьтесь с цветовыми моделями, исследуйте возможности интерактивного тренажера, создавая всевозможные оттенки.
Постановка проблемы.
Качество изображений на экране монитора зависит не только от пространственного разрешения монитора, но и от характеристик видеосистемы компьютера.
Из каких устройств состоит видеосистема компьютера?
Как работает видеосистема компьютера?
Используя материалы учебника (стр. 109-110), познакомьтесь с устройствами, которые образуют видеосистему компьютера. Начертите в тетради схему “Видеосистема компьютера”.
VI. Первичное закрепление нового знания.
Заполните рабочий лист “Цветовые модели”.

VII. Подведем итоги.
Чтобы определить объем видеопамяти для хранения изображения, необходимо знать разрешение изображения и глубину цвета. Рассмотрим пример решения задачи.
VIII. Самостоятельная работа и проверка по эталону.
Самостоятельная работа.
Задача 1.
Задача 2.
Задача 3.
Выполните самооценку согласно критериям:
| Кол-во задач, которые решены правильно | Отметка |
| Одна | 3 |
| Две | 4 |
| Три | 5 |
- задача 1 – 16 цветов;
- задача 2 – 2 байта;
- задача 3 – 5 Мбайт.
Какие ошибки вы допустили? По какой причине?
- Какую цель мы определили в начале занятия?
- Как вы считаете, цель достигнута?
- Назовите понятия, с которыми вы познакомились.
Проверьте себя! Рассмотрите облако слов.

- Учебник: п. 3.1, с.111, задача № 9 (письменно)
- Рабочая тетрадь: с. 84-85, задачи № 147-148 (письменно)

X. Рефлексия (учебной деятельности и рефлексия чувств и эмоций).
Напомним друг другу девиз нашего урока “Учись, твори, активным будь! И к знаниям откроешь путь!”.
- Я узнал.
- Я научился.
- Я знаю как.
- Я умею .
- Я могу объяснить.
- Мне понравилось.
- Трудности возникли.
- У меня получилось.
- Мое настроение.
Вы – молодцы! Желаю вам успехов и удачного пути к открытию новых знаний на других уроках!

Сегодня одним из важнейших критериев качества являются характеристики и показатели производительности различных электронных устройств. Особое внимание уделяется параметрам различных элементов смартфонов, компьютеров и ноутбуков. В нашей статье мы рассмотрим одну из ключевых характеристик монитора — его пространственное разрешение.
Определение понятия в информатике

Согласно школьному курсу информатики, пространственное разрешение определяется как количество строк транслируемой картинки, умноженное на количество пикселей в каждой строке.
Это значит, что, например, изображение с разрешением Full HD, то есть 1920х1080 пикселей, состоит из 1080 горизонтальных строк, в каждой из которых есть 1920 пикселей.
Эта величина только косвенно связана с физическими размерами дисплея, измеряемых в дюймах. Соотношение коррелируется плотностью пикселей, поэтому разрешение Full HD может иметь монитор с диагональю как 22, так и 27 дюймов.
Глубина цвета
Каждый пиксел характеризуется определенным цветом в формате RGB и глубиной цвета. Глубина цвета (качество цветопередачи, битность изображения) это длина двоичного кода, который используется для кодирования цвета пиксела. Таким образом, получается, что число цветов в палитре N и глубина цвета d связаны между собой формулой $N=2^d$.

В 15-битном представлении цвета по 5 бит отводится на представление красной, зеленой и синей составляющей цвета. Таким образом, каждый цвет может иметь $2^5=32 оттенка$. Всего можно закодировать $32×32×32=32768$ цветов.
16-битное представление основано на том, что человеческий глаз более всего чувствителен к зеленой составляющей. Потому на красную и синюю составляющую отводится по 5 бит, а на зеленую – 6 бит. Таким образом, оттенков красного и синего возможно по 32, а зеленого – 64. Общее число цветов в этом представлении будет $32×64×32=65536$.
Представление TrueColor может быть:
24-битное представление отображает 16,7 миллионов различных оттенков. На кодирование красного, зеленого и синего цветов это представление отводит по 8 бит. Таким образом, получается по 256 оттенков каждого основного цвета. Общее число цветов будет 256×256×256.
32-битный TrueColor полноценно используется в палитре CMYK, которая состоит не из трех (как RGB), а их четырех основных цветов. Под кодирование каждого цвета отводится 8 бит. Но изображения, выполненные в CMYK, не рассчитаны на показ на мониторе. Палитра CMYK используется для печати полиграфической продукции. Для обычной RGB-палитры 32-битное представление означает, что на кодирование основных цветов отводятся все те же 24 бита. Но есть еще 8 дополнительных битов, которые отводятся под кодирования степени прозрачности каждого пиксела.
Определение пространственного разрешения монитора
Для начала стоит разобраться с определением самого понятия. Под пространственным разрешением подразумевается прежде всего количество пикселей на экране. Любое изображение на дисплее формируется из самых мелких точек пространства, пикселей. Они расположены рядами по вертикали и горизонтали. Из этих стройных рядов и формируется конечная картинка. Логика расчёта качества проста:
- Каждый пиксель несёт в себе информацию об определённом цвете.
- В строчках располагаются пиксели, то есть цвета одной картинки.
- Чем больше кодируемых цветов, тем насыщеннее получается восприятие изображения.
- Соответственно при большем пространственном разрешении мы получаем лучшее качество.

ВАЖНО! При этом следует понимать, что изменение настроек приведёт к сглаживанию и сливанию нескольких пикселей в один. Это может сделать экран размытым и ухудшить качество.
Ещё одним важным моментом будет наличие битых пикселей. Однако об этом лучше отдельно узнать и проверить работу монитора. Этот простой показатель позволяет покупателю довольно легко определить качество получаемого изображения и оценить работу монитора в целом.
В интернете
Какие ещё параметры формируют изображение
Стоит учитывать и другие характеристики для полной оценки возможностей устройства. Помимо количества пикселей, качество изображения определяется рядом других стандартных показателей:
- Глубина цвета. Каждый программируемый символ в системе электроники имеет свою кодировку. Это касается и цвета, глубина которого определяется возможностью передачи определённого оттенка. Чем больше данный показатель, тем больше можно отобразить оттенков, а соответственно и улучшить восприятие человеческим глазом.
- Частота обновления картинки монитора предназначена для определения скорости смены изображения. Конечно, для более комфортной работы лучше использовать технику с высокой частотой. Так глаза не будут постоянно фокусироваться на предыдущем кадре и смогут воспроизводить полноценный видеоряд.

Помимо основных параметров, о которых мы рассказали в статье, существуют дополнительные методы оценки. Однако, для любительского и личного пользования вполне достаточно воспользоваться предложенными характеристиками. Если нужен более профессиональный выбор, следует подробнее изучить эту тематику и принцип работы компьютера.
Дополнительный софт
Кроме того, количество пикселей на экране можно узнать с помощью установленного в системе дополнительного софта – например, AIDA64 или ее прародителя Everest.
Несмотря на то, что эти программы уже несколько лет как не обновляются, они продолжают поддерживать и большинство новых моделей, подключаемых к компьютеру девайсов.
Кроме того, в отличие от штатных средств Виндовс, здесь отображается и частота покадровой развертки дисплея, или так называемая герцовка. Ее также можно изменить, если монитор поддерживает такую функцию.
На этом на сегодня все. И спасибо что дочитали этот пост до конца.
Если есть желание, можете также почитать статьи о том, как правильно выбрать монитор и сравнение мониторов в зависимости от их характеристик, если конечно вы действительно всерьёз интересуетесь этой темой.
Не забудьте оформить подписку на новостную рассылку, чтобы не пропустить интересную публикацию. Буду благодарен всем, кто поделится этим или любым другим постом в социальных сетях. До завтра!
Читайте также:




