Доклад реферат по теме графика в pascal
Обновлено: 30.06.2024
Конспект по теме "Основы графики в языке Паскаль", в нем разобраны основные теоретические вопросы (названия процедур и функций, которые используются при решении графических задач в среде программирования Паскаль)
| Вложение | Размер |
|---|---|
| osnovy_grafiki_v_paskal.doc | 55 КБ |
Предварительный просмотр:
Основные процедуры, функции, константы
PutPixel(X, Y, C) – рисование точки в заданном месте экрана (x,y), где с – номер цвета
Bar(X1, Y1, X2, Y2) – рисование закрашенного прямоугольника
Line(X1, Y1, X2, Y2) – рисование отрезка с концами в точках (x1,y1) и (x2,y2)
LineRel(DX, DY) – построение отрезка из текущего положения (x,y) до точки с координатами (x+dx,y+dy)
LineTo(X, Y) – построение отрезка из текущего положения до точки с координатами (x,y)
MoveRel(X, Y) – перемещение на x точек по горизонтали вправо и на y точек по вертикали вниз
MoveTo(X, Y) – перемещение в точку с координатами (x,y)
OutTextXY(X, Y, S) – строка S выводится с позиции (x,y)
OutText(S) – строка S выводится в точке текущего положения
SetColor(C) – устанавливает цвет рисования линий
SetBkColor(C) – устанавливает цвет фона
SetFillStyle(P, C) – устанавливает стиль и цвет закрашивания замкнутых областей. P может принимать значения от 0 до 12
Uses Graph ; подключение модуля Graph.tpu, позволяющего работать в графическом режиме.
Проверьте путь к файлу модуля: Options → Directories → Unit Directories (c:\bp\units)
Процедура инициализации графического режима:
Var GraphDriver, GraphMode:Integer;
InitGraph(GraphDriver, GraphMode, ’c:\bp\bgi’);
If GraphResult<>0 then
Writeln(‘Ошибка инициализации графики’);
Если GraphDriver равен Detect, то драйвер автоматически инициализируется и выбирается оптимальный графический режим.
’c:\bp\bgi’ – путь к графическим драйверам (egavga.bgi).
Оператор CloseGraph закрывает графическую систему
Uses Graph ; подключение модуля Graph.tpu, позволяющего работать в графическом режиме.
Проверьте путь к файлу модуля: Options → Directories → Unit Directories (c:\bp\units)
Процедура инициализации графического режима:
Var GraphDriver, GraphMode:Integer;
InitGraph(GraphDriver, GraphMode, ’c:\bp\bgi’);
If GraphResult<>0 then
Writeln(‘Ошибка инициализации графики’);
Если GraphDriver равен Detect, то драйвер автоматически инициализируется и выбирается оптимальный графический режим.
- Для учеников 1-11 классов и дошкольников
- Бесплатные сертификаты учителям и участникам
Муниципальное бюджетное общеобразовательное учреждение средняя общеобразовательная школа № 46 с углублённым изучением отдельных предметов.
Выполнила: ученица 8В класса
Руководитель: Таборских Н.А.
Оглавление
Введение 3
Актуальность 3
Цели 3
Задачи 3
Как можно использовать продукт 3
Основная часть проекта 4
Теоретическая часть 4
Ход работы 4
Результаты исследования 12
Описание возникших проблем 12
Заключение 12
Список источников информации 12
Введение
Актуальность
Главной темой моего проекта является одна из областей программы PascalABC . Хоть в данном приложении есть и множество других возможностей, от высчитывания различных примеров или задач до создания тестов и простой анимации, но сегодня я хочу рассмотреть именно графику. Она, как и все другие области паскаля, осуществляется с помощью языка программирования - Паскаль. Данный язык программирования является очень распространенным и относительно простым, а так же включен в курс для обучения в старших классах, первых курсах вуза и является основой для многих других языков. Пожалуй графика - одна из самых интересных областей паскаля, так как с ее помощью можно создавать как обычные графические примитивы, так и более сложные детализированные элементы, главное это иметь желание и фантазию.
Цель проекта
Цель данного проекта это найти информацию и рассмотреть графические возможности паскаля, наглядно продемонстрировать их и сделатьвыводы.
Задачи проекта
Найти информацию о графических возможностях паскаля.
Привести наглядные примеры.
Рассмотреть достоинства и недостатки.
Обобщить собранный материал.
Как можно использовать проект?
Данный проект можно использовать для ознакомления с графическими возможностями паскаля, рассматривания его отдельных команд и наглядного представления.
Основная часть проекта
Теоретическая часть
В данный момент, компьютер стал неотъемлемой частью жизни каждого из нас, а так же необходимостью во многих видах профессий. Именно поэтому изучение информатики приобретает такое большое значение. Выпускники школ должны обладать высоким уровнем использования современных технологий для исполнения будущих начинаний. Язык Pascal относительно прост в изучении, довольно ясен и логичен и, будучи первым изучаемым языком программирования, приучает к хорошему стилю, воспитывает дисциплину структурного программирования.
Графика в паскале очень проста в своем исполнении, т.к состоит только лишь из графических примитив, о них я и хочу рассказать.
Ход работы
С помощью паскаля можно выполнять простые рисунки, созданные из графических примитив. О них я сегодня и хочу поговорить. Но сперва, я хотела бы рассказать вам о некоторых нюансах. Во первых невозможно создавать рисунки в паскале без подключения графического модуля. Выглядит он вот так:
Графический экран Pas с alABC (по умолчанию) содержит 640 точек по горизонтали и 400 точек по вертикали.

В конце практически любой процедуры следует ставить точку или точку с запятой, исключения составляют лишь некоторые команды. Без этого она просто не будет работать.
После того как мы подключили графический модуль можно приступать к составлению тела цикла.
Теперь перейдем непосредственно к самим графическим примитивам. Сейчас мы рассмотрим семь из них.

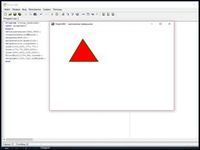
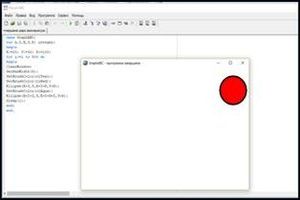
1.SetPixel(x,y,color) - Закрашивает один пиксель с координатами (x,y) цветом color.
При его выполнении мы сможем увидеть, что в окне вывода в заданном месте появиться точка, размером в один пиксель красного цвета.

С помощью данной программы можно выполнять простые элементы в рисунках, но выполнять целые изображения с помощью одной только команды будет проблематично.
2. LineTo(x,y) - рисует отрезок от текущего положения пера до точки (x,y); координаты пера, при этом также становятся равными (x,y).
Line(x1,y1,x2,y2) - рисует отрезок с началом в точке (x1,y1) и концом в точке (x2,y2).
Две на первых взгляд очень похожие команды, но разные по своему значению.
Первая команда позволяет нарисовать линию в указанном месте, начало которой будет отмечено в точке начала координат (0,0)


При выполнении второй команды линия может быть нарисована в любой части окна вывода, в координатах которые вы сможете задать сами. Но изменится и количество вводимых параметров. Теперь их будет четыре.
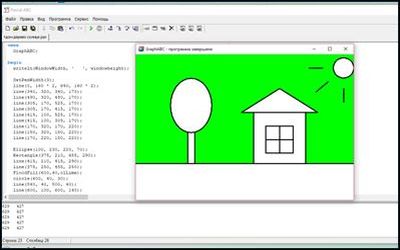
С помощью линий можно выполнить создавать простые рисунки. Примеры тому – дом или ракета.


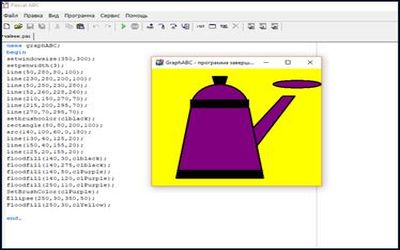
Так же с помощью линий можно выполнять и более сложные изображения, но для этого понадобиться терпение и время:

3. Rectangle ( x 1, y 1, x 2, y 2) - рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и (x2,y2).

В зависимости от заданных координат можно выполнить изображение как прямоугольника различной длинны и ширины, так и квадрата.
4. Circle ( x , y , r ) - рисует окружность с центром в точке (x,y) и радиусом r.

5. Ellipse ( x 1, y 1, x 2, y 2) - рисует эллипс, заданный координатами противоположных вершин.

Как примеры подобных команд – снеговик, нарисованный с помощью графических примитив и закрашенный командами floodfill ( x , y , cl ) и SetPenColor ( cl );

6. Arc ( x , y , r , a 1, a 2) - Рисует дугу окружности с центром в точке (x,y) и радиусом r, заключенной между двумя лучами, образующими углы a1 и a2 с осью OX (a1 и a2 – вещественные, задаются в градусах и отсчитываются против часовой стрелки).

7. Pie ( x , y , r , a 1, a 2) - рисует сектор окружности, ограниченный дугой (параметры процедуры имеют тот же смысл, что и в процедуре Arc).

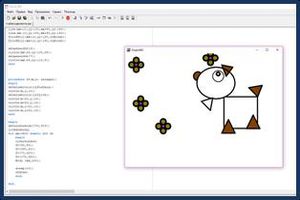
Как пример на данном рисунке командой Pie изображен веер, который клоун держит в своей руке.

8. Так же в паскале существует несколько основных цветов, которые можно использовать для заливки, изменения цвета контура и т.д.
Данный вид можно получить добавив в тело программы команду SetPenColor ( Cl …);

Результаты исследования
В ходе сбора информации о графических возможностях Паскаля я объединила их и наглядно продемонстрировала виды графических примитив и их особенности (количество переменных, особенности рисования, форму и возможные варианты применения). Так же, я предоставила работу в виде буклета, которая может быть использована как памятка для работы в Паскале.
Проблемы
Графические возможности Паскаля несмотря на большинство плюсов все же не могут быть идеальны. Рассмотрим самые распространенные проблемы:
Сложность в воссоздании детальных и подробных рисунков.
Незнание базовых команд и языка Паскаль.
Возможность пользоваться только графическими примитивами.
Заключение
Удалось ли достичь поставленных целей?
Да. Мне удалось достичь поставленной цели путем исследования и демонстраций возможностей Паскаля.
Чему я научилась работая над исследованием?
Работая над исследованием, мы научились работать с графическими примитивами в Паскале.
Язык программирования Паскаль 7.0 содержит обширный набор типов, констант и функций для управления графическим режимом работы экрана, объединенных в стандартный библиотечный модуль GRAPH. С помощью подпрограмм, входящих в данный модуль, можно создавать сложные графические изображения, основанные на использовании разнообразных геометрических фигур- При необходимости замкнутые фигуры могут быть закрашены различными цветами и стилями (образцами) закраски. Для вывода текстовых надписей на графический экран могут быть использованы четыре штриховых и один матричный шрифт.
Подпрограммы модуля GRAPH могут поддерживать различные типы аппаратных графических средств. Настройка на конкретные технические средства осуществляется с помощью специальных программ — драйверов, поставляемых вместе с данным модулем.
Установка графического режима работы
Переход в графический режим в среде Паскаль осуществляется с помощью входящей в модуль GRAPH процедуры InitGraph, служащей для инициализации графического экрана. Данная процедура имеет следующий формат:
InitGraph(var Driver, Mode:integer; Path:string),
где переменные Driver и Mode должны содержать тип графического драйвера и его режим работы. Допускается указать Driver=0 для автоматического определения данных параметров по результатам тестирования аппаратуры. Параметр Path определяет маршрут поиска файла графического адаптера.
Графические операторы языка Паскаль позволяют адресоваться к любому элементу (пикселю) графического окна и управлять светимостью этого элемента. Для указания пикселя используется следующая система координат: начало координат (0,0) располагается в левом верхнем углу экрана; горизонтальная координата X увеличивается слева направо, вертикальная координата Y увеличивается сверху вниз. При стандартном графическом адаптере VGA (в режиме 640x480) правый нижний угол экрана имеет координаты (639,479), а центр экрана - координаты (319,239).
Для выхода из графического режима достаточно воспользоваться процедурой CloseGraph. Использование цветов
Язык программирования Паскаль 7.0 поддерживает 16 основных цветов, обозначаемых соответственно номерами от 0 до 15 (см. таблицу 1).
Таблица 1 Константы цвета
Основными графическими операторами по работе с цветами являются процедуры модуля GRAPH под именами SetBkColor (служит для установки цвета фона) и SetColor (для установки цвета рисования).
Формат данных операторов следующий". SetBkColor (Color: word);
SetColor (Color: word),
где переменная Color, имеющая целочисленный тип word, служит для указания требуемого номера цвета.
Например, операторы SetBkColor (I); SetColor (14) позволяют установить режим рисования желтым цветом по синему фону.
Создание графических объектов
В состав модуля GRAPH входит достаточно большое количество подпрограмм, служащих для вывода на экран разнообразных графических объектов. Основными процедурами данного типа являются:
Rectangle(xl, yl, х2, y2: integer) - служит для рисования прямоугольников, задаваемых координатами двух своих противоположных углов;
Bar(xl, yl, x2, y2: integer) - служит для рисования заштрихованных прямоугольников, используя при этом текущий стиль и цвет штриховки;
SetFillStyle(Pattern, Color: word) - устанавливает образец штриховки и ее цвет, где переменная Pattern обозначает номер шаблона штриховки (см. таблицу 2), a Color - номер цвета штриховки (см. таблицу 1);
Circle(x, у: integer; r: word) - рисует окружность радиуса г с центром в точке (х, у); Line(xl, yl, x2, y2: integer) - рисует линию от точки (xl, yl) до точки (х2, у2);
PieSHce(x, у: integer; StAngle, EndAngle, nword) - рисует и заштриховывает сектор окружности радиусом г с центром в (х, у) от начального угла StAngle к конечному углу EndAngle. При этом используется текущий стиль и цвет штриховки (см. процедуру SetFillStyle);
PutPixel(x, у: integer; Color:word) - выводит на экран точку цвета Color с координатами (х, у);
OutTextXY(x, y:integer; TextString:string) — выводит техт TextString в заданное координатами (х, у) место экрана.
Таблица 2 Шаблоны штриховки
В клетку по образцу +++
В клетку по образцу ххх
Штриховка в мелкую клетку
Наклонная вправо толстыми линиями
Наклонная влево толстыми линиями
Стандартный режим работы в среде Турбо Паскаля - текстовый. В этом режиме на экран выводятся только известные компьютеру символы.
В графическом режиме экран дисплея можно рассматривать как совокупность близко расположенных точек. Точку экрана называют пиксель или пиксел (pixel). Светимость этих точек может регулироваться программой. Пикселы образуют прямоугольную таблицу - растр с нумерацией элементов относительно левого верхнего угла экрана - точки с координатами (0; 0).
Для представления символов текстовой информации используется матрица с фиксированным количеством пикселов. Знакоместо каждого символа - прямоугольник размером, к примеру, 8x8, 8x14, 8x16 и т.д.; - в знакоместо при помощи программы помещается растровое изображение символа.
Графические возможности конкретного видеоадаптера (видеокарты) определяются разрешающей способностью (разрешением) монитора, т.е. общим количеством пикселов, а также количеством цветов (оттенков), которыми может светиться каждый из них. Современные мониторы поддерживают разрешение
800x600 точек, 1024x768 точек и более. Чем выше разрешающая способность монитора, тем качественнее изображение. Многие видеоадаптеры могут работать с несколькими графическими страницами.
Графическая страница - область оперативной памяти, используемая для создания "карты" экрана -информации о светимости (цвете) каждого пиксела. На одном и том же компьютере количество точек и количество возможных цветов можно изменять в процессе работы, выбирая графический режим - одну из предусмотренных в конструкции компьютера комбинаций значений.
Драйвер - это программа, управляющая определенным устройством ПК. Графический драйвер управляет дисплейным адаптером в графическом режиме. Графические драйверы обычно располагаются на диске в подкаталоге BGI рабочего каталога в виде файлов с расширением .BG1 (Borland Graphic Interface).
В ТП 7.0 есть стандартный библиотечный модуль Graph - библиотека подпрограмм, обеспечивающих управление графическими режимами видеоадаптеров: CGA, EGA, VGA, MCGA, Hercules, PC 3270, AT&T 6300, IBM 8514.
Библиотека Graph содержит около 80 графических процедур и функций, а также десятки констант и описаний типов данных [6, 7]. Подключение модуля происходит при помощи зарезервированного слова USES (uses Graph;).
Модуль Graph - файл GRAPH.TPU. Для работы с графикой этот файл должен быть доступным для компилятора, т.к. GRAPH.TPU не входит в состав библиотеки TURBO.TPL. В поле UNIT опции DIRECTORIES / OPTIONS главного меню среды Турбо Паскаля следует указать каталог, в котором размещен файл GRAPH.TPU.
Любая программа для работы с графикой должна содержать блоки вызова процедуры инициализации графического режима InitGraph - правильность выполнения этой процедуры проверяется функцией GraphResult (0-в случае успеха) - и процедуры выхода из графического режима CloseGraph.
Процедуры и функции из библиотеки Graph
InitGraph (Driver, Mode, F) Инициирует графический режим работы адаптера
CloseGraph Завершает работу адаптера в графическом режиме
RestoreCrtMode Служит для кратковременного возврата в текстовый режим
ClearDevice Очищает экран, закрашивает его в цвет фона
ClearViewPort Очищает графическое окно
SetGraphMode(Mode) Устанавливает новый графический режим работы адаптера; значения Mode - в конце
SetViewPort(Xl, Yl, X2, Y2, Т) Устанавливает прямоугольное окно на экране: X1,Y1 - координаты левого
верхнего, Х2, Y2 - координаты правого нижнего углов окна, Т - выражение типа Boolean, определяющее
"отсечку" не умещающихся в окне элементов изображения (True - "отсекать")
SetPalette(Reg, Col) Формирует новое значение Col в регистре с номером Reg (установка одного цвета
SetAllPalette(Palette) Производит смену кодов цветности во всех регистрах палитры
SetBkColor (Color) Устанавливает цвет фона (целое число от 0 до 15)
SetColor (Color) Устанавливает цвет для выводимых символов и линий, Color - выражение типа Word
PutPixel (X, Y, Color) Выводит точку с координатами X, Y цветом Color
Line (XI, Yl, X2, Y2) Рисует отрезок линии по коордимнатам его концов
LineRel (Xh, Yh) Вычерчивает линию от текущего положения указателя до положения, заданного
приращениями его координат Xh и Yh (выражения типа Integer)
Вычерчивает линию от текущего положения указателя до положения, заданного его новыми координатами
MoveRel (DX, DY) Устанавливает новое положение указателя в координатах относительно предыдущего
MoveTo (X, Y) Устанавливает новое положение указателя
OutText (Т) Выводит текст Т (кроме кириллицы), начиная с текущего положения указателя
OutTextXY (X, Y, Т) Выводит текст Т, начиная с позиции X строки Y
Circle (X, Y, R) Рисует окружность радиуса R типа Word с центром в точке с координатами (X; Y)
Ваг (XI, Y1, Х2, Y2) Заполняет прямоугольную область экрана, заданную координатами диагонали
Bar3D (XI, Yl, X2, Y2, D, Top) Чертит трехмерное изображение параллелепипеда (D -глубина) и
закрашивает его переднюю грань; Тор - выражение типа Boolean, если Тор = True, верхняя грань
вычерчивается, если False - нет
Rectangle (XI, Yl, X2, Y2) Вычерчивает прямоугольник по координатам левого верхнего и правого нижнего
Arc (X, Y, А, В, R) Чертит дугу окружности: X, Y - координаты центра, А, В - начальный и конечный углы
дуги(в градусах), отсчет углов ведется против часовой стрелки^ - радиус (в пикселах);
Ellipse (X, Y, А, В, RX, RY) Чертит эллипсную дугу: X, Y - координаты центра, А, В - начальный и
конечный углы дуги (в градусах), RX, RY - горизонтальный и вертикальный радиусы
Sector (X, Y, А, В, RX, RY) Рисует и штрихует сектор эллипса радиусами RX и RY с центром в точке X, Y от
угла А к углу В
SetFillStyle (Pattern, Color) Устанавливает образец штриховки и цвет
SetLineStyle (LineStile,Pattern,Thickness) Устанавливает толщину и стиль линии
SetTextStyle (Font, Direction,CharSize) Устанавливает текущий шрифт (0-9), направление (по горизонтали-
0/вертикали-1) и размер символов (0-13)
FillEllipse (X, Y, RX, RY) Рисует закрашенный эллипс
FloodFill (X, Y, С) Заполняет любую замкнутую фигуру, используя текущий стиль заполнения (узор и цвет),
X, Y - координаты точки внутри этой области, С - цвет границы
FillPoly (N, Coords) Обводит линией и закрашивает замкнутый многоугольник; N - количество вершин,
Coords - переменная типа PointType, содержащая координаты вершин (см. сноску под таблицей)
Getlmage (X1,Y1, X2,Y2, Bui) Помещает в буфер памяти Buf копию прямоугольного фрагмента
Putlmage (X,Y, Buf, ModePut) Выводит в заданное место экрана (X,Y - координаты верхнего левого угла)
копию фрагмента изображения из буфера Buf, ModePut - способ копирования (в конце главы)
ImageSize (X1,Y1,X2,Y2) Возвращает размер памяти в байтах, необходимый для размещения
прямоугольного фрагмента изображения
GraphResult Возвращает 0, если последняя графическая операция выполнилась без ошибок
GetGraphMode Возвращает значение типа Integer, в котором содержится код текущего режима работы
GetX Возвращает текущую координату указателя по горизонтали / вертикали (тип Integer)
GetMaxX Возвращает максимальную координату экрана по горизонтали / вертикали (тип Word ) в текущем
Похожие страницы:
Типы данных в языке Паскаль
. Если символьное значение имеет графическое представление, то оно изображается . нужно изобразить, не имеет графического представления, то можно воспользоваться . количеством возможных значений указанного типа, что отличает язык Паскаль от многих других языков, .
Основы языка Паскаль
. виде, который обеспечивает возможность её хранения, обработки и передачи. В языке Паскаль любая константа, переменная . виде, символьном виде, звуковом или графическом. Программа может работать с постоянными величинами .
Основы программирования на языке турбо паскаль
. версии языка Турбо Паскаль, начиная с 3.0 (1985 г.), существенно увеличили функциональные возможности языка, . программирование. Вывод на экран графических примитивов не представляет сложности . названия, но не имеют графического обозначения. Обычно в программе .
Язык СИ++ Учебное пособие
. , книгу может изучать читатель, знакомый с языком Паскаль или Бейсик, или Фортран, или . 4 ГРАФИЧЕСКАЯ БИБЛИОТЕКА в С++ Графические средства в языке Си++ и в его предшественнике - в языке Си полностью отсутствуют. Все возможности для .
Языки программирования понятие и виды
. возможные синтаксические неоднозначности, а сам синтаксис интуитивно понятен даже при первом знакомстве с языком. Язык Паскаль . из большого набора графических и структурных примитивов. . вычислительных и логических, до графических и мультимедиа. Быстро .

В ученическом исследовательском проекте по информатике "Графические возможности языка Паскаль" автор дает развернутое определение понятия "язык Паскаль" и "программирование", рассматривает историю появления программирования и особенности использования языка Паскаль в создании компьютерных программ и графических изображений.
Подробнее о проекте:
В готовом проекте по информатике "Графические возможности языка Паскаль" автор представил описание своей практической работы по созданию проектов графических изображений с помощью языка Паскаль. В ходе работы над творческим проектом автором были реализованы все поставленные задачи: изучить функции и процедуры работы с графикой PascalАВС, освоить навыки создания графических изображений в среде программирования PascalАВС, создать проекты в среде программирования PascalАВС.
Оглавление
Введение
1. Язык программирования Pascal.
2. Программирование с помощью языка Паскаль.
Заключение
Литература
Введение
Нынешнее программирование многогранно и используется в таких важных сферах как строительство, бизнес и экономика, медицина, биология и физика. Большой процент физического труда в промышленности заменен на машинный и роботизированный труд, который управляется посредством программного обеспечения, что обеспечивает существенный прирост скорости, точности операций и эффективности производства.
На уроках информатики мы составляем в основном программы на Паскале для решения вычислительных задач из различных предметных областей. Так как я увлекаюсь компьютерной графикой и очень люблю работать в различных графических редакторах, конечно, меня заинтересовало, а есть ли реализация графики на Паскале. Каковы возможности этой среды?
В своей проектно-исследовательской работе я и раскрываю этот вопрос.
Конечно, свою работу я выстраивал от простого к сложному. На определенном этапе мне захотелось попробовать анимировать графические объекты. Нашел и изучил информацию, как построить анимацию в Паскале, порядок и алгоритм анимированния объекта.
Выполняя данную работу я, безусловно, использовал помощь руководителя и интересные идеи и подсказки из сети Интернет.
Будущую свою профессию я хочу связать с IT технологиями. Мне нравиться предмет информатика. Я сдавал ОГЭ по информатике, сейчас занимаюсь дополнительно и изучаю темы профильного уровня, хочу сдавать ЕГЭ по информатике и ИКТ и планирую поступать на факультет прикладной информатики.
Разработка и тестирование программного обеспечения (в том числе игр), администрирование баз данных и компьютерных сетей, создание мобильных приложений и драйверов для операционных систем – эти и многие другие навыки сегодня занимают одно из первых мест по популярности среди всех, кто занят выбором профессии. Это легко объяснить – программисты хорошо зарабатывают, а всеобщая компьютеризация увеличивает спрос на IT-специалистов буквально день ото дня. Тема работы выбрана не случайно, так как графика является довольно интересной областью программирования. Актуальность данной работы совершенно очевидно.
Цель работы: разработка и создание графических проектов в среде программирования PascalАВС.
Задачи, поставленные мной для достижения цели:
- Изучить функции и процедуры работы с графикой PascalАВС.
- Освоить навыки создания графических изображений в среде программирования PascalАВС.
- Создать проекты в среде программирования PascalАВС.
Методы проведенных исследований: поисковый, математическое и компьютерное моделирование, программирование и анализ.
Язык программирования Паскаль
Язык программирования Pascal создан в 1973 году швейцарским ученым Николасом Виртом и был назван в честь выдающегося французского физика, математика и философа Блеза Паскаля (1623-1662), который являлся автором первой в мире вычислительной (суммирующей) машины (1641).
Компьютерная графика в Паскале - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Представление данных на компьютере в графическом виде впервые было реализовано в середине 50-х годов. Сначала, графика применялась в научно-военных целях. Сейчас эта область детально изучается в высшей технической школе.
Построение графических изображений в Паскале, исследование графиков функций, является одной из важных и интересных тем программирования.
Обычно экран компьютера находится в символьном режиме, а для переключения экрана в графический режим необходимо подключение модуля graphABC. В результате этого, экран очищается и переходит в цветной графический режим. При работе в графическом режиме изображение на экране строится не из символов, а из точек – пикселей. Каждый пиксель (точка) имеет две координаты: х и у. Модуль содержит набор графических функций и процедур, основные из них которые рассмотрены ниже.

Первой инструкцией программы должна быть инструкция uses GraphABC; SetWindowSize(x,y) - устанавливает ширину и высоту графического окна.
ClearWindow - очищает графическое окно белым цветом.
ClearWindow(color) - очищает графическое окно указанным цветом SetPixel(x,y,color) - Закрашивает один пиксел с координатами (x,y) цветом color LineTo(x,y) - рисует отрезок от текущего положения пера до точки (x,y); координаты пера при этом также становятся равными (x,y).
Line(x1,y1,x2,y2) - рисует отрезок с началом в точке (x1,y1) и концом в точке (x2,y2).
SetPenColor(color) - устанавливает цвет пера, задаваемый параметром color.
SetPenWidth(n) - устанавливает ширину (толщину) пера, равную n пикселям. Rectangle(x1,y1,x2,y2) - рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и (x2,y2).
FloodFill(x,y,color) - заливает область одного цвета цветом color, начиная с точки (x,y). SetBrushColor(color) - устанавливает цвет кисти. Заливка кистью распространяется на замкнутый контур, описание которого следует за процедурой установки цвета кисти. Ellipse(x1,y1,x2,y2) - рисует эллипс, заданный своим описанным прямоугольником с координатами противоположных вершин (x1,y1) и (x2,y2).
Circle(x,y,r) - рисует окружность с центром в точке (x,y) и радиусом r. Arc(x,y,r,a1,a2) - Рисует дугу окружности с центром в точке (x,y) и радиусом r, заключенной между двумя лучами, образующими углы a1 и a2 с осью OX (a1 и a2 – вещественные, задаются в градусах и отсчитываются против часовой стрелки).
Основные цвета в Паскале ABC
| clBlack – черный | clCream – кремовый |
| clPurple – фиолетовый | clAqua – бирюзовый |
| clWhite – белый | clOlive – оливковый |
| clMaroon – темно-красный | clFuchsia – сиреневый |
| clRed – красный | clTeal – сине-зеленый |
| clNavy – темно-синий | clGray – темно-серый |
| clGreen – зеленый | clLime – ярко-зеленый |
| clBrown – коричневый | clMoneyGreen – цвет зеленых денег |
| clBlue – синий | clLtGray – светло-серый |
| clSkyBlue – голубой | clDkGray – темно-серый |
| clYellow – желтый | clMedGray – серый |
| clSilver – серебряный |
Программирование с помощью языка Паскаль
Надо отметить, что отработку практических навыков я начал с программ, которые рисуют примитивы: треугольник, прямоугольник, квадрат, ромб, окружность, эллипс, дугу. Затем стал пробовать закрашивать их, менять толщину и цвет пера, размеры графического окна, подбирать координаты (х, у). Чтобы легче было писать программы, я подготовил памятки – помощники, где собрал все графические возможности языка Паскаль.
Вот, например простейшая программа - нарисовать закрашенный треугольник.
Program treug;
uses
graphabc; подключениемодуля GraphAbc>
Вegin
setwindowsize(640,480);
clearwindow(clWhite); цветом>

setpenwidth(3);
setpenstyle(pssolid);
setpencolor(clgreen);

line(100,200,170,70);
line(170,70,250,200);
line(250,200,100,200);
floodfill(170,90,clred);
setpixel(100,120,clBlack);
Еnd.
Следующим шагом я попробовал составить небольшую картину из геометрических фигур.
Program kartina;
uses GraphABC;
begin
writeln(WindowWidth, windowheight);

SetPenWidth(3);
line(0, 160 * 2, 640, 160 * 2);
line(340, 320, 340, 170);
line(490, 320, 490, 170);
line(305, 170, 525, 170);
line(305, 170, 415, 170);
line(415, 100, 525, 170);
line(415, 100, 305, 170);
line(170, 320, 170, 220);
line(150, 320, 150, 220);
line(170, 220, 150, 220);
Ellipse(100, 230, 220, 70);
Rectangle(375, 210, 455, 290);
line(415, 210, 415, 290);
line(375, 250, 455, 250);
FloodFill(600,40,clLime);
circle(600, 40, 30);
line(540, 40, 500, 40);
line(600, 100, 600, 140);
line(555, 80, 520, 110);
end.
Более сложные геометрические рисунки я сначала строил на листочке в клеточку. Высчитывал и подбирал координаты, а потом набирал программы, исполнял и корректировал.

line(210,150,270,70);
line(215,200,295,70);
line(270,70,295,70);
setbrushcolor(clblack);
rectangle(80,80,200,100);
arc(140,100,60,0,180);
line(130,40,125,20);
line(150,40,155,20);
line(125,20,155,20);
floodfill(140,30,clblack);
floodfill(140,275,clblack);
floodfill(140,50,clPurple);
floodfill(140,120,clPurple);
floodfill(250,110,clPurple);
SetBrushColor(clPurple);
Ellipse(250,30,350,50);
FloodFill(250,30,clYellow);
end.
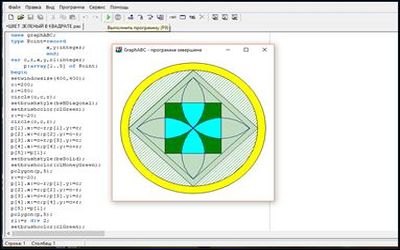
2. Program uzor;
uses graphABC;
type Point=record
x,y:integer;
end;
var c,r,x,y,r1:integer;
p:array[1..5] of Point;
begin
setwindowsize(400,400);
c:=200;
r:=180;
circle(c,c,r);
setbrushstyle(bsBDiagonal);
setbrushcolor(clGreen);
r:=r-20;
circle(c,c,r); / подбираем координаты лепестков/
p[1].x:=c-r; p[1].y:=c;
p[2].x:=c; p[2].y:=c-r;
p[3].x:=c+r; p[3].y:=c;
p[4].x:=c; p[4].y:=c+r;
p[5]:=p[1];
setbrushstyle (bsSolid); / устанавливает стиль кисти, задаваемый параметром bs/
setbrushcolor(clMoneyGreen);
polygon (p,5);
r:=r-20;
p[1].x:=c-r; p[1].y:=c;
p[2].x:=c; p[2].y:=c-r;
p[3].x:=c+r; p[3].y:=c;
p[4].x:=c;p[4].y:=c+r;
p[5]:=p[1];

polygon(p,5);
r1:= r div 2;
setbrushcolor(clGreen);
rectangle(c-r1,c-r1,c+r1,c+r1);
r1:=round(r*sin(pi/4));
setpencolor(clNavy);
x:=(p[1].x+p[4].x) div 2;
y:=(p[1].y+p[4].y) div 2;
arc(x,y,r1,-45,135);
x:=(p[2].x+p[3].x) div 2;
y:=(p[2].y+p[3].y) div 2;
arc(x,y,r1,135,315);
x:=(p[1].x+p[2].x) div 2;
y:=(p[1].y+p[2].y) div 2;
arc(x,y,r1,-135,45);
x:=(p[3].x+p[4].x) div 2;
y:=(p[3].y+p[4].y) div 2;
arc(x,y,r1,45,225);
floodfill(c,c+10,clWhite); / ПроцедураFloodFillзакрашиваетзамкнутуюобласть/
floodfill(c-10,c,clWhite);
floodfill(c,c-10,clWhite);
floodfill(c+10,c,clWhite);
FloodFill(c+10,c,clAqua);
FloodFill(c,c-10,clAqua);
FloodFill(c-10,c,clAqua);
FloodFill(c,c+10,clAqua);
FloodFill(250,30,clYellow);
end.

Анимация в программировании заключается в том, что сначала рисуется фигура цветным инструментом, затем с тем же координатами рисуется та же фигура белым цветом. После чего происходит сдвиг фигуры и действия повторяются. Реализация движения организовывается циклом. Первый проект получился довольно быстро – это движение мерцающего шара, потом добавила ещё шар.
Program char;
uses GraphABC;
var n,I,X,Y,D: integer;
begin
X:=20; Y:=30; D:=100;
for i:=1 to 500 do
begin
ClearWindow;
SetPenWidth(5);
SetBrushColor(clTeal);
SetBrushColor(clRed);
Ellipse(X+I,Y,X+I+D,Y+D);
SetBrushColor(clAqua);
Ellipse(X+I+I,Y,X+I+D+I,Y+D);
Sleep(1); /установить режим ожидания 1секунда/
end;
end.

m[2]:=clyellow;
m[3]:=clgreen;
m[4]:=clblue;
m[5]:=clolive;
m[6]:=clsilver;
for i:=1 to 50 do begin
x:=300 + random(510)-200;
y:=250 + random(400)-200;
r:=10;
delay(100);
k:= random(6)+1;
SetBrushColor(m[k]);
circle(x,y,r);
end;
end.


var s,n: integer;
begin
setpenwidth(5);
setbrushcolor(clBrown);
circle(xx-115,yy-100,20);
setbrushcolor(clwhite);
rectangle(xx,yy-10,xx+150,yy+130);
ellipse(xx-120,yy-140,xx+50,yy);
if xx mod 50
Читайте также:

