Разрешение это в информатике кратко
Обновлено: 06.07.2024
Основная характеристика растровой графики – разрешение. Это понятие идентично понятию "качество" для растровой графики. Ведь от разрешения зависит,
насколько четким, детальным является изображение.
Разрешение(resolution) изображения – это количество точек, приходящихся на 1 см (или 1 дюйм) изображения. Размер этих точек (зерен) в зависимости от разрешения меняется. При более высоком разрешении на 1 см рисунка приходится больше точек, т.е. они более мелкие, значит, у рисунка прорисованы все мельчайшие детали.
Разрешение изображений обозначают в следующих единицах: dpi (dots per inch – точек на дюйм) или ppi (pixel per inch - пикселей на дюйм).
На рис. 3 фото слева имеет более высокое разрешение, чем справа. Оно более четкое и имеет больше мелких деталей (сравните четкость надписей, ресниц).
Рис. 3. Изображение в высоком и низком (справа) разрешениях
Следует четко различать:
§ разрешение экрана (устройства отображения)
§ разрешение принтера(печатающего устройства)
§ разрешение изображения.
Эти понятия относятся к разным объектам. Отсюда проблема: оптимальные разрешения для экрана и для принтера разные (т.е. рисунки для экрана и для печати должны иметь разное разрешение!). Это нужно учитывать, и настраивать для рисунка разрешение, ориентированное на то устройство, для которого он готовится (для показа на экране или для печати).
Ведь от разрешения зависит, какая получится четкость у рисунка при распечатке, или какой будет его размер и четкость на экране (и сколько места займёт файл на диске)
Рассмотрите и запомните стандартные значения разрешений разных объектов.
1. Разрешение экрана монитора:
§ Физическое разрешение экрана– это количество пикселей, приходящихся на 1 дюйм экрана. Оно равно 72 или 96 ppi (96 пикселей на дюйм).
§ Настраиваемое разрешение экрана– это количество пикселей по ширине и высоте экрана, которое может отображать монитор (задаются в настройках экрана). Это разрешение определяет максимальный размер картинки, которая можно поместиться на экране целиком (в масштабе 100%). Например, 1280´1024 (т.е. на экране вместится картинка максимум в 1280 пикселей по горизонтали и 1024 по вертикали).
Разрешение определяется физическими возможностями монитора и видеокарты
2. Разрешение принтера– это свойство принтера, отражающее количество точек, которые могут быть напечатаны на 1 см (или дюйме). Разрешение измеряется в dpi (точки на дюйм). Стандарт печати (стандартное разрешение принтера) - 300 dpi.
Указание dpi позволяет "привязать" изображение, размеры которого задаются в относительных единицах (пикселях) к физическим – дюймам.
3. Физический размер изображения может измеряться и в пикселях, и в единицах длины - см, дюймах (сначала рассмотрим параметр `размер`, т.к. от он связан с разрешением)
1) Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтоб знать, какую часть экрана оно займет.
Экранные пиксели можно перевести в обычные единицы длины (дюймы, см), чтоб узнать, какого размера данный рисунок получится при распечатке на бумаге. Так, экранный рисунок размером 100´50 пикселей при распечатке займет на бумаге:
Итак, рисунок при распечатке на бумаге займёт: 1´0,5 дюйма = 2,5´1,3 см
2) Если изображение готовят для печати, то его размер сразу задают в единицах длины (см, дюймы), чтобы знать, какую часть листа бумаги оно займет.
Основная характеристика растровой графики – разрешение. Это понятие идентично понятию "качество" для растровой графики. Ведь от разрешения зависит,
насколько четким, детальным является изображение.
Разрешение(resolution) изображения – это количество точек, приходящихся на 1 см (или 1 дюйм) изображения. Размер этих точек (зерен) в зависимости от разрешения меняется. При более высоком разрешении на 1 см рисунка приходится больше точек, т.е. они более мелкие, значит, у рисунка прорисованы все мельчайшие детали.
Разрешение изображений обозначают в следующих единицах: dpi (dots per inch – точек на дюйм) или ppi (pixel per inch - пикселей на дюйм).
На рис. 3 фото слева имеет более высокое разрешение, чем справа. Оно более четкое и имеет больше мелких деталей (сравните четкость надписей, ресниц).

Рис. 3. Изображение в высоком и низком (справа) разрешениях
Следует четко различать:
§ разрешение экрана (устройства отображения)
§ разрешение принтера(печатающего устройства)
§ разрешение изображения.
Эти понятия относятся к разным объектам. Отсюда проблема: оптимальные разрешения для экрана и для принтера разные (т.е. рисунки для экрана и для печати должны иметь разное разрешение!). Это нужно учитывать, и настраивать для рисунка разрешение, ориентированное на то устройство, для которого он готовится (для показа на экране или для печати).
Ведь от разрешения зависит, какая получится четкость у рисунка при распечатке, или какой будет его размер и четкость на экране (и сколько места займёт файл на диске)
Рассмотрите и запомните стандартные значения разрешений разных объектов.
1. Разрешение экрана монитора:
§ Физическое разрешение экрана– это количество пикселей, приходящихся на 1 дюйм экрана. Оно равно 72 или 96 ppi (96 пикселей на дюйм).
§ Настраиваемое разрешение экрана– это количество пикселей по ширине и высоте экрана, которое может отображать монитор (задаются в настройках экрана). Это разрешение определяет максимальный размер картинки, которая можно поместиться на экране целиком (в масштабе 100%). Например, 1280´1024 (т.е. на экране вместится картинка максимум в 1280 пикселей по горизонтали и 1024 по вертикали).
Разрешение определяется физическими возможностями монитора и видеокарты
2. Разрешение принтера– это свойство принтера, отражающее количество точек, которые могут быть напечатаны на 1 см (или дюйме). Разрешение измеряется в dpi (точки на дюйм). Стандарт печати (стандартное разрешение принтера) - 300 dpi.
Указание dpi позволяет "привязать" изображение, размеры которого задаются в относительных единицах (пикселях) к физическим – дюймам.
3. Физический размер изображения может измеряться и в пикселях, и в единицах длины - см, дюймах (сначала рассмотрим параметр `размер`, т.к. от он связан с разрешением)
1) Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтоб знать, какую часть экрана оно займет.
Экранные пиксели можно перевести в обычные единицы длины (дюймы, см), чтоб узнать, какого размера данный рисунок получится при распечатке на бумаге. Так, экранный рисунок размером 100´50 пикселей при распечатке займет на бумаге:
Итак, рисунок при распечатке на бумаге займёт: 1´0,5 дюйма = 2,5´1,3 см
2) Если изображение готовят для печати, то его размер сразу задают в единицах длины (см, дюймы), чтобы знать, какую часть листа бумаги оно займет.
Разреше́ние — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотоплёнки, фотобумаги или иного физического носителя. Более высокое разрешение (больше элементов) типично обеспечивает более точные представления оригинала. Другой важной характеристикой изображения является разрядность цветовой палитры.
Как правило, разрешение в разных направлениях одинаково, что даёт пиксель квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксель) будет не квадратным, а прямоугольным. Более того, возможна не квадратная решётка элементов изображения, а например шестигранная (гексагональная) или вовсе не регулярная (стохастическая), что не мешает говорить о максимальном количестве точек или управляемых элементов изображения на единицу длины или площади.
Разрешение цифрового изображения это количество пикселей, которое выделено пользователем для печати единицы длины на отпечатке. Пока изображение не предназначено для печати значение разрешения может быть любым, оно никак не влияет на отображение изображения на мониторе и никак не характеризует качество.
Например, если изображение имеет длину 300 пикселей и выводится на принтере, разрешение печати которого 300 точек на дюйм (dpi), то на печати длина изображения будет равна одному дюйму, потому что одна точка была создана исходя из информации, которую несёт один пиксель.
Возникает следующий вопрос :- " Насколько велика точка печати? "
Для устройства печати, способного напечатать 300 точек на дюйм, каждая точка - 1/300 дюйма (0,0846 мм). (например цифровая фотопечать в минилабе). Если Вы печатаете файл, у которого сторона имеет 3000 пикселей, на таком устройстве печати с разрешением печати 300dpi, то один дюйм напечатанного изображения будет появляться на выводе для каждой группы из 300 пикселей в файле. Размер отпечатка будет 10 дюймов. Если Вы выводите тот же самый файл для получения слайда, используя устройство записи на фотопленку с разрешающей способностью 1000 точек на дюйм, каждая точка - 1/1000 дюйма (0,0254 мм). С размером 3000 пикселей в файле, устройство записи на фотопленку произведет один дюйм изображения на слайде для каждой группы в 1000 пикселей. размер отпечатка будет три дюйма. В обоих случаях, есть 3000 пикселей в файле, но на одном устройстве вывода изображение длинной 10 дюймов, а на другом только 3 дюйма. В этой ситуации, устройство записи на фотопленку имеет более высокую разрешающую способность, чем аппарат в минилабе.
Цифровые изображения не имеют конкретной физической линейной длины и ширины.
Привыкайте оценивать величину цифрового изображения по размеру файла в МегаБайтах. Как велико изображение RGB, имеющее 2000 x 3000 пикселя -в формате файла, не использующего сжатие, (TIF) на жестком диске оно занимает 17,2 МБ. Какие оно имеет линейные размеры? Вопрос не имеет ответа, пока неизвестно устройство вывода. Создайте новое изображение в Photoshop, задав указанное количество пикселей, Программа позволит Вам при этом, выставить значение в поле Разрешение до 9999 ppi, созданные с разным разрешением файлы будут равноценными по качеству и количеству информации.
Необходимое значение Разрешения цифрового изображения необходимо узнавать там, где предстоит печать.
Есть ещё несколько случаев, где применяется термин Разрешение , это -разрешение сканирования, разрешение печати и переводчики Windows по своей неграмотности ввели в обиход термин разрешение для размерности монитора. Очень важно не путать эти разные по своей сущности термины, а различить их можно только по единицам измерений.
Единицы измерения разрешения:
Разрешение цифровых изображений -
измеряется в полученных или предназначенных для вывода пикселях на дюйм ( ppi )
Разрешающая способность сканера -
измеряется в выборках на дюйм ( spi )
Разрешающая способность устройства вывода -
измеряется в точках на дюйм ( dpi ).
Если информация для Вас полезна, нажмите лайк, поделитесь с друзьями в соц сетях и подписывайтесь на канал, информации, которая полезна для фотографов, дизайнеров и цветокорректоров ретушеров у меня много и по мере сил я её буду здесь выкладывать.

Любое растровое изображение имеет размер в пикселях, показывающее количество пикселей по высоте и ширине. От размера в пикселях зависит, как изображение будет выглядеть на экране монитора. По этой причине размер в пикселях называют экранным размером. Размер в пикселях важен при подготовке изображения для публикации на веб-странице.
Размер в пикселях – количество пикселей, составляющих растровое изображение, по ширине и высоте.
Изображение может иметь два размера: в пикселях и в единицах длины. Соотношение между ними показывает размер отдельного пикселя. Это соотношение называется разрешением изображения.
Разрешение изображения – количество пикселей, отображаемых на единицу длины изображения.
Обычно разрешение измеряется в пикселях на дюйм ppi
Для хранения каждого пикселя растрового изображения необходимо количество битов, равное глубине цвета. Общий объём памяти, который требуется для хранения всех пикселей, называется информационным объёмом изображения.
Информационный объём изображения – объём памяти, требуемый для хранения информации о всех пикселях растрового изображения.
Информационный объём измеряется в единицах измерения информации: битах, байтах, килобайтах, мегабайтах.

Размер и разрешение

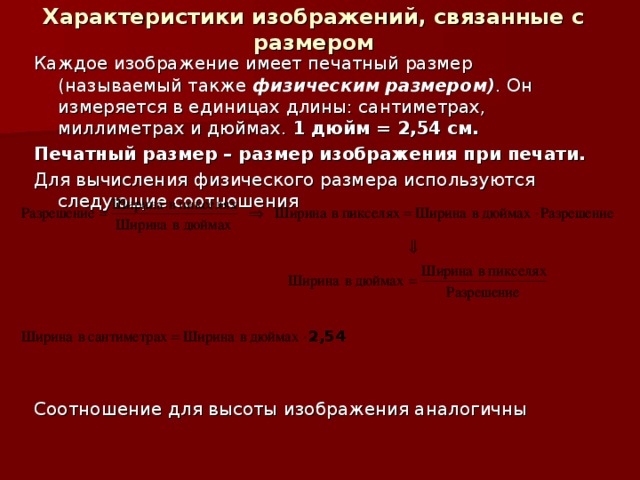
Характеристики изображений, связанные с размером
Каждое изображение имеет печатный размер (называемый также физическим размером) . Он измеряется в единицах длины: сантиметрах, миллиметрах и дюймах. 1 дюйм = 2,54 см.
Печатный размер – размер изображения при печати.
Для вычисления физического размера используются следующие соотношения
Соотношение для высоты изображения аналогичны

Любое растровое изображение имеет размер в пикселях, показывающее количество пикселей по высоте и ширине. От размера в пикселях зависит, как изображение будет выглядеть на экране монитора. По этой причине размер в пикселях называют экранным размером . Размер в пикселях важен при подготовке изображения для публикации на веб-странице.
Размер в пикселях – количество пикселей, составляющих растровое изображение, по ширине и высоте.
Изображение может иметь два размера: в пикселях и в единицах длины. Соотношение между ними показывает размер отдельного пикселя. Это соотношение называется разрешением изображения.
Разрешение изображения – количество пикселей, отображаемых на единицу длины изображения.
Обычно разрешение измеряется в пикселях на дюйм ppi

Для хранения каждого пикселя растрового изображения необходимо количество битов, равное глубине цвета. Общий объём памяти, который требуется для хранения всех пикселей, называется информационным объёмом изображения.
Информационный объём изображения – объём памяти, требуемый для хранения информации о всех пикселях растрового изображения.
Информационный объём измеряется в единицах измерения информации: битах, байтах, килобайтах, мегабайтах. Для вычисления информационного объёма изображения необходимы следующие формулы:

Изображения хранятся на диске в файлах. Размер файла не равен информационному объёму изображения, так как кроме информации о цвете пикселей, в файл могут быть записаны различные параметры изображения, в том числе физический и экранный размер, название программы, с помощью которой сделано изображение и т.д. Поэтому размер файла может быть больше, чем информационный объём изображения. С другой стороны, многие форматы файлов используют алгоритмы сжатия графической информации, поэтому размер файла может быть и меньше информационного объёма.
Размер файла – объём, занимаемый графическим файлом на диске.

Характеристики устройств ввода-вывода
Почти любое устройство ввода-вывода имеет такой параметр, как разрешение
Разрешение устройства ввода-вывода – количество точек на единицу длины, которое может быть отображено или распознано устройством.
Разрешение устройств ввода-вывода измеряется в точках на дюйм ( dpi)
Пиксель – минимальный элемент изображения.
Точка – минимальный элемент устройств ввода-вывода.
В некоторых случаях точка и пиксель имеют одинаковый размер и совпадают. Довольно часто получается, один пиксель состоит из нескольких точек.
Изображение получается качественным в том случае, когда разрешение устройства равно или кратно разрешению изображения.
Если разрешение меньше, чем разрешение изображения, то качество сильно теряется. Также качество теряется, если на каждый пиксель приходится дробное количество точек.

Форматы растровых графических файлов
Графические файлы служат для хранения изображений между сеансами работы с графическими программами и переноса изображений между программами и компьютерами. Графическая информация в файлах кодируется несколько иначе, чем в памяти компьютера. Более того, способов кодирования, называемых форматами, существует множество. Сосуществование большого числа форматов графических файлов обусловлено специфическими сферами их применения.
Формат файла – способ организации информации в файле (какую информацию он содержит, где она расположена и в каком виде).

Сжатие графической информации
Сжатие – процесс более эффективного представления информации.
Графические данные могут быть сжаты благодаря трём свойствам: избыточности, предсказуемости и необязательности . Существует множество алгоритмов сжатия, которые эксплуатируют одно или несколько из этих свойств.
сжатие без потерь сжатие с потерями
Сжатие без потерь
Наиболее популярными являются три алгоритма сжатия графики без потерь: RLE, алгоритм Хаффмана , LZW . Разберём лишь их базовые принципы.

Алгоритм RLE
Если в изображении подряд идут несколько одинаковых пикселей, то не записывается каждый из них отдельно, а лишь их общее количество и цвет.
Исходное изображение кодируется в режиме 16 цветов: 8 – ярко-красный цвет; 14 – жёлтый; 10 – ярко-зелёный.
Если исходная цепочка пикселей следующая: 8, 8, 8, 8, 8, 14, 14, 14, 10, 10, 10, 10, 10, 10, 14, 14, 14.
то сжатая цепочка будет такой: 5, 8, 3, 14, 6, 10, 3, 14.
Первая цифра означает количество, а вторая – цвет.
Если встретится другая цепочка пикселей: 10, 11, 10, 11, 10, 11, 10, 12, 11, 12, 10,
то сжатый вариант будет таким: 1, 10, 1, 11, 1, 10, 1, 11, 1, 10, 1, 11, 1, 10, 1, 12, 1, 11, 1, 12, 1, 10
Вывод: алгоритм RLE пиемлем далеко не всегда

Алгоритм Хаффмана
На изображении одни цвета встречаются чаще, а другие реже. Можно добиться значительной экономии, если часто встречаемые цвета кодировать более короткими последовательностями битов, а редкие цвета – более длинными.
Сжатое изображение примерно на 20-30% меньше исходного. В отличии от RLE , алгоритму Хаффмана неважно, стоят ли одинаковые пиксели подряд или нет, авжно лишь их общее количество на изображении.
В редких случаях алгоритм Хаффмана может привести к тому, что сжатое изображение будет занимать больше места, чем исходное, т.к. кроме самих графических данных, необходимо хранить в файле таблицу цепочек для каждого цвета.
Алгоритм LZW
Этот алгоритм является лучшим для сжатия данных в режиме индексированных цветов, полутонов или монохромном режиме. Чем меньше цветов, тем больше коэффициент сжатия.

Сжатие с потерями
Изображения попадают в компьютер при помощи сканера. В процессе сканирования часть информации теряется, но для человеческого глаза различия незаметны.
Наиболее популярным алгоритмом сжатия с потерями является JPEG -сжатие, разработанное Объединённой Группой Экспертов по Фотографии.
Сжатие с потерями основано на некоторых особенностях восприятия информации человеческим глазом: 1) человек обращает внимание на крупные детали изображения; 2) человек точнее воспринимает яркость, чем цвет.
Данные, полученные после отбрасывания малозначимой информации, последовательно сжимаются алгоритмом группового сжатия и алгоритмом Хаффмана, что позволяет достигнуть ещё большего коэффициента сжатия.
Виды форматов графических файлов
Для того чтобы программа могла загрузить графический файл, она должна быть знакома с его форматом. Если программа умеет работать с определённым форматом, говорят, что она поддерживает этот формат.
Если формат поддерживается большим количеством программ, он называется распространённым
Рассмотрим некоторые форматы файлов:
Формат PCX – один из наиболее старых и наиболее широко поддерживаемых форматов для ПК. Этот формат используются самый простой вид сжатия RLE .
Формат BMP - простейший формат, используется в ОС Windows . Недостатком формата является отсутствие сжатия.
Формат GIF – специально разработанный для передачи изображений по сети, позволяет создавать анимацию. GIF ориентирован на хранение изображений в режиме индексированных цветов, также поддерживает сжатие без потерь LZW .
Формат JPEG – максимальное сжатие, нос потерями качества.
Формат PNG – специально разработанный для сети Интернет.
Формат TIFF – лучший формат для полиграфии. Этот формат использует упрощённый вариант сжатия LZW .
Формат PSD – собственный формат Adobe Photoshop . Одним из его недостатков является отсутствие сжатия.
Читайте также:

