Цветовые контрасты в живописи кратко
Обновлено: 07.07.2024
Как работают разные типы контраста и с чем их едят — часть первая.
В рисунке эти различия нужны, чтобы сфокусировать внимание зрителя на главном объекте:
Иллюстрация влияет на зрителя, когда в ней есть напряжение и контраст. Чем больше различий между несколькими объектами — тем сильнее контраст.
Контраст не стоит особняком от остальных инструментов изобразительного искусства, он идёт рука об руку с тоном, цветом, светотенью, композицией и пр. Знание основ контраста помогает в расстановке акцентов.
Контраст нужен, чтобы:
- оценить и сравнить объекты
- построить композицию
- отделить объекты друг от друга или от фона
- сделать акцент на чём-то
- усилить глубину рисунка и обозначить плановость
Благодаря этому рисунок лучше:
- заинтересовывает
- фокусирует внимание
- передаёт смысл картины
- вызывает эмоции
- запоминается
Катинка Дийкстра и Ноа ван Донген в своём исследовании обнаружили, что люди лучше запоминают и оценивают более контрастные картины. Однако с контрастом надо знать меру: его недостаток делает работу скучной, а избыток может запутать зрителя.
Мало — это когда всё съел и ещё хочется. А много — это когда уже ничего не хочется.
Контрасты можно разделить на две большие группы: изобразительные и смысловые.
Изобразительные — это визуальная составляющая картины. На схеме ниже показаны основные из них:
Это первая публикация из серии, в которой мы подробно рассмотрим тоновый и цветовой контрасты. Во второй статье мы расскажем об остальных типах и о том, как не потерять внимание зрителя.
Тон определяет, насколько предмет тёмный или светлый в определённых условиях. Глядя на мир, мы отличаем один предмет от другого благодаря тону.
Чёрный и белый – два противоположных цвета, самый контрастный способ обозначения света и тени. Между ними – бесконечная градация серого.
Чем сильнее разница между светом и тенью, тем сильнее контраст. Возьмём для примера 8 тонов, где 1 – это чёрный, а 8 – белый.
Сравним несколько из них:
Мы видим, что чем дальше тона расположены друг от друга на шкале, тем больше они контрастируют друг с другом. Обратите внимание на тон №6: рядом с более темным тоном №3 он смотрится насыщеннее, чем с более светлым тоном №4.
Как это выглядит на эскизах:
По мере того, как тени становятся темнее, свет кажется ярче, хотя на самом деле его тон одинаков на всех рисунках.
- серые и чёрные тона на белом;
- чёрный, белый и тёмно-серый на светло-сером;
- чёрный, белый и светло-серый на тёмно-сером;
- серые и белые тона на чёрном.
И для каждой из них приводит пример:
- Темные фигуры на снежной равнине: первая схема;
- Фигуры на песчаном пляже, освещённом солнцем: первая или вторая схема;
- Небольшая лодка в открытом море: вторая или третья схема;
- Человек с фонарём: четвертая схема.
С помощью нескольких вариаций можно пойти дальше, за пределы чётко определённых четырёх схем. Можно взять в качестве фона два тона вместо одного и обыграть на этом фоне остальные тона. А можно взять один или два тона и чередовать на более обширных частях композиции.
Степень контраста зависит от задачи, которую вы перед собой ставите. Если у вашего рисунка, например, мрачное или меланхоличное настроение, для него вполне может подойти слабый или средний тональный контраст.
Небольшие зарисовки в двух-трёх тонах — хороший способ попрактиковать тональный контраст, прежде чем рисовать чистовой вариант:
Как только художник определился с акцентами и контрастами, он может приступать к работе с цветом. Разобравшись с тоном, автор может позволить себе использовать практически любой цвет, лишь бы тот не нарушал общий тон.
Яркий пример тонального контраста – работы Рембрандта:
А некоторые импрессионисты намеренно избегали тонального контраста, чтобы получилось нечёткое, будто вибрирующее изображение:
Он называет этот тип контраста самым простым – достаточно противопоставить удалённые друг от друга по спектру цвета.
Для примера возьмём чистые первичные цвета – красный, жёлтый, синий – так как между ними самый сильный цветовой контраст. И поставим их рядом:
Чем ниже насыщенность или чем дальше цвета от основных трёх, тем слабее контраст:
Если добавить в палитру белый цвет, он ослабит соседние с ним цвета и сделает их более темными. А чёрный, наоборот, усилит и сделает их более светлыми. Поэтому чёрный и белый являются важными элементами цветовых композиций, считает Иттен.
Он предлагает выбрать один главный цвет, а остальные использовать в небольших количествах, чтобы подчеркнуть качества главного цвета. По его словам, это усилит общую выразительность работы.
Стефан Лохнер, Фра Анджелико и Сандро Боттичелли использовали принцип контраста по цвету:
2) светлого и тёмного
Простой способ создать этот тип контраста – пользоваться монохромной палитрой:
Сделать контраст светлого и тёмного разноцветной палитрой уже сложнее, так как чистые цвета – неодинаковые по яркости. Иттен разбил цвета на 13 тонов согласно градации серого (первый столбец) и показал, что чистый жёлтый – самый яркий цвет, а чистый фиолетовый – самый тёмный.
Если мы начнём осветлять жёлтый, он почти сразу превратится в белый. Чтобы сравнять с ним по тону остальные цвета, их придётся осветлять – какой-то меньше, какой-то – больше. Контраст при этом будет снижаться.
Обращайте внимание на окружение цвета, поскольку соседние цвета влияют друг на друга.
По сути, тональный контраст и контраст светлого и тёмного — это одно и то же. Только Эндрю Лумис объяснял его на примере чёрно-белой палитры, а Иоханнес Иттен раскрыл этот контраст именно с позиции цвета. Иттен утверждает, что каждый цвет имеет свою яркость и влияет на соседние цвета. Это важно учитывать, когда работаешь с контрастом тёмного и светлого не в монохромной палитре.
3) холодного и тёплого (по температуре)
Контраст температуры – классический приём в изобразительном искусстве. Холодный и тёплый цвет, расположенные рядом, усиливают свойства друг друга.
Иттен пишет, что характер холодных и тёплых цветов можно представить в таких сопоставлениях:
- холодный – тёплый;
- теневой – солнечный;
- прозрачный – непрозрачный;
- успокаивающий – возбуждающий;
- жидкий – густой;
- воздушный – земной;
- далёкий – близкий;
- лёгкий – тяжёлый;
- влажный – сухой.
Художник может добиться нужного эффекта, играя на ассоциациях и восприятии температуры цвета. Посмотрите на работу художника WenXu Xu:
Если перевести арт в ч/б, фон будет однотонно серым:
Но в цветном варианте мы понимаем, где небо, а где песок, за счёт контраста теплохолодного.
Этот тип контраста часто используют, когда рисуют тёплый свет и холодную тень:
А иногда — используют обратную цветовую перспективу:
David Frasheski. О связи температуры цвета и перспективы мы писали в этой статье" data-image-src="https://leonardo.osnova.io/866a18a2-a5ab-52d2-86c3-1fa4a3c9641b/">
Сочетание теплых и холодных цветов добавляет работе приятный контраст и делает ее визуально насыщенной и интересной:
4) дополнительных цветов
Противоположные по цветовому кругу цвета называют дополнительными или комплементарными:
Ещё пример контраста дополнительных цветов – картины Ван Гога:
Старые мастера использовали этот приём, чтобы получить цветные, а не чисто серые тени, и выровнять произведения по тону:
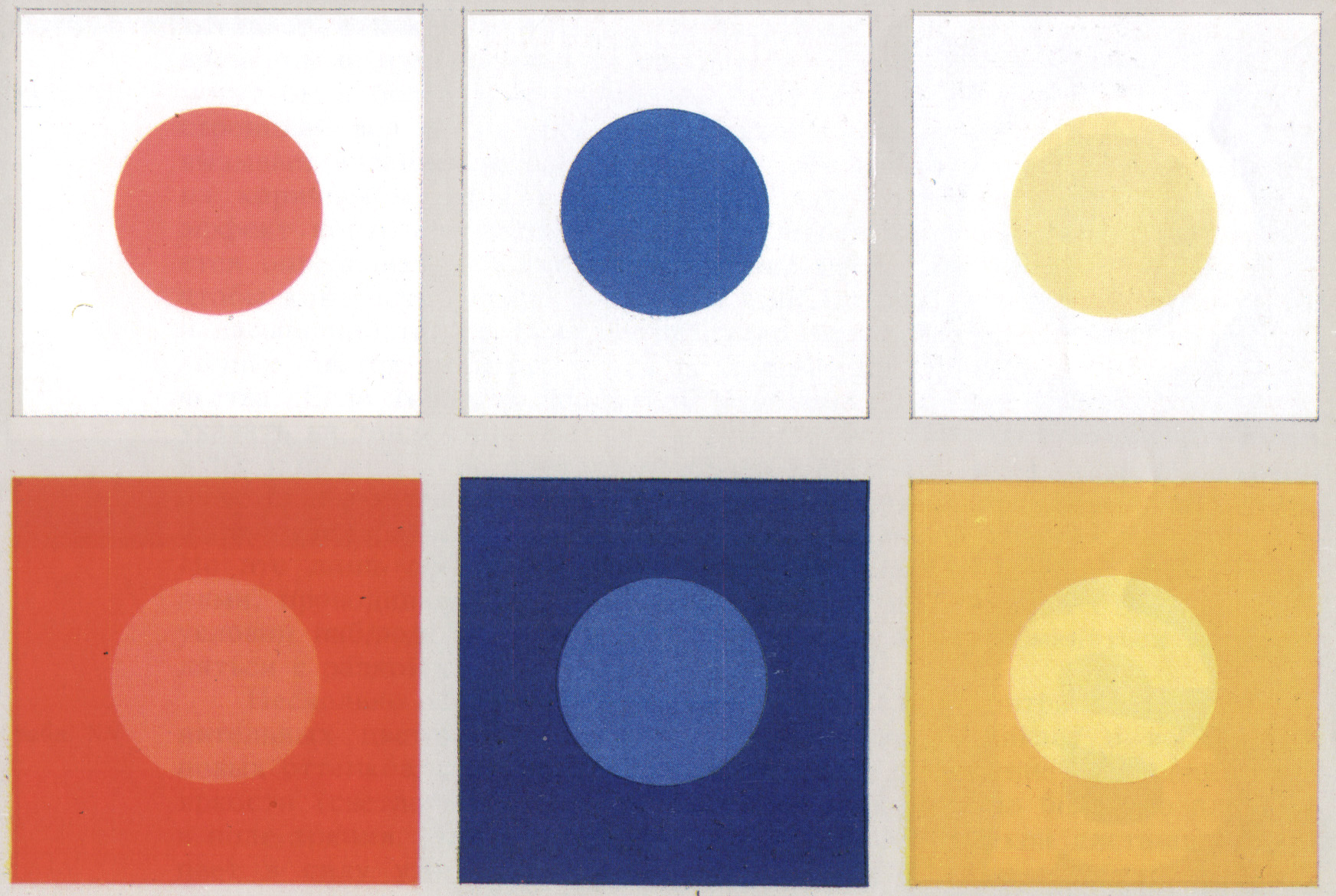
5) симультанный контраст
Мы уже упоминали, что окружение влияет на наше восприятие цвета. Симультанный (одновременный) контраст – это то, какими мы видим цвета в разной среде:
Что будет, если мы увеличим насыщенность правого круга?
Источник. Визуально они стали одинаковыми, но на самом деле это уже два разных оттенка" data-image-src="https://leonardo.osnova.io/169d184a-7703-592b-8194-57ae0ea8f650/">
Это как оптическая иллюзия 2013 года, где верхняя часть кажется нам темнее нижней:
Cимультанный контраст влияет не только на насыщенность и яркость цветов, но и на их оттенок. Рассмотрим на примере белого:
Сам по себе белый — нейтральный, но в соседстве с другими цветами он обретает голос. Каких-то соседей он смягчает и ослабляет, каких-то – делает ярче, интенсивнее. При этом он может перенимать оттенок комплементарного цвета соседа. Чтобы убедиться в этом, попробуйте 5-10 секунд смотреть в центр красного круга, а потом резко перевести взгляд на центр белого:
Главное меню

Вы здесь: 2. ОСНОВЫ ТЕОРИИ ЖИВОПИСНОЙ ГРАМОТЫ Контрасты
Контрасты
В процессе работы художнику приходится сталкиваться с таким явлением, когда один цвет, будучи положенным рядом с другим, повышает или понижает свою яркость. Это явление называется контрастом.
Контрасты разделяются на два вида: ахроматические (светлотные) и хроматические (цветовые). В каждом из названных видов выделяют, в свою очередь, одновременный, последовательный и пограничный, или краевой контрасты (Рис. 2, 3, 4).

Градация ахроматического цвета

Контраст ахроматического (чёрного) с хроматическими тонами
Рис. 2
Суть одновременного ахроматического контраста заключается в том, что светлое пятно на темном фоне кажется еще светлее, а темное на светлом – темнее, чем на самом деле. Кроме того, светлое пятно на темном фоне кажется больше, чем оно в натуре, и наоборот, темное пятно как бы уменьшается в своих размерах. Чем меньше световое пятно, чем сильнее оно высвечивается. Это обстоятельство следует учитывать, чтобы избежать в работе излишней пестроты.
Одновременный цветовой контраст возникает при взаимодействии двух хроматических цветов или хроматического и ахроматического. Серое пятно на красном фоне становится зеленоватым, на желтом – синеватым, на зеленом – розовым. Вид контраста, при котором изменяется не только светлота, но и цветовой тон и насыщенность, а у ахроматических цветов возникает цветовой оттенок, называется хроматическим контрастом.

Световой ахроматический контраст

Монохроматический контраст
Рис. 3
Явление особого рода представляет контраст взаимодополнительных цветов. При их сопоставлении не возникает восприятия новых оттенков, а происходит лишь взаимное повышение насыщенности и яркости, или светлоты.
Контраст по насыщенности также заметен при сопоставлении ахроматических цветов с хроматическими. Это дает возможность добиваться интенсивного звучания красок.
Последовательный контраст возникает при длительном восприятии какого-либо яркого цвета или пятна. Например, если долго смотреть на ярко-красное пятно, а затем перевести взгляд на белую поверхность, то через некоторое время на ней появится той же формы светло-зеленое пятно. В последовательном контрасте проявляется малонасыщенный цвет, дополнительный к тому, который мы видели прежде.
На зрительное восприятие цвета предмета, если долго его рассматривать, может оказать влияние адаптация глаза. При цветовой адаптации свет как бы тускнеет. Наиболее продолжительная адаптация характерна при восприятии красного и фиолетового цветов, наименьшая – для желтого и зеленого.
Пограничный (краевой) контраст возникает на границах касания расположенных непосредственно друг около друга контрастирующих цветов. Он создает эффект рельефности, так как та часть светлого участка, которая находится ближе к темному, будет светлее, чем дальняя.
При хроматическом контрасте границы соседних цветов изменяются: желтое пятно на границе с красным будет немного зеленое, но чем дальше оно отступает от красного, тем слабее эффект пограничного контраста.
Знание свойств цвета и правил пользования им является главным в освоении грамоты живописи.
Многие говорят, что цвет — это чисто субъективная вещь и в ней нет каких то правил или принципов. На самом же деле, как и в любой науке, здесь есть место и теории. Цвет помогает дополнить тот смысл и идею, которые вы хотите вложить в свою работу, и правильное его использование помогает сделать ваш продукт более заметным и профессионально выглядящим.
Как пример: на картинке со стикером вы можете увидеть несколько видов контраста, но ведущий в нём — контраст по цвету. Противопоставление красного и синего цветов дает очень звучное сочетание, но чтобы оно смотрелось более спокойно, использованы приглушённые тона. Синего на картинке больше — это создаёт обрамление для тех небольших красных насыщенных пятен, которые можно увидеть на лице девушки.
Второй пример: постер из игры Prey. Как видите, тут используется контраст предельно насыщенных цветов, но за счёт распределения масс, этот контраст выглядит гармонично и в нём чётко расставлены акценты.


Контраст светлого и темного. Кажется, данная сочетаемость цветов является самой понятной. Она основана на использовании цветов различной светлоты и тоновых градаций цвета. Светлое пятно будет выделяться в тёмном окружении, как и тёмное пятно будет выделяться на светлом фоне.
Итак, при создании контраста светлого и темного необходимо учитывать две вещи — контраст цветов и контраст тона этих цветов. И это даёт вам контроль над тем, какую глубину изображению вы хотите задать, и какие элементы хотите выделить или задвинуть (хотя и здесь есть свои исключения — о них чуть позже).
Разберем всё на конкретном примере. Взгляните на скриншот карты из игры Cut the Rope 2. Если перевести картинку в ч/б и проанализировать её, то видно, что главная сюжетная дорожка — самый светлый и яркий элемент на экране, лежащей на лужайке среднего тона. Так же ярко выделяются монетки в верхней части экрана, так как они лежат на тёмном фоне деревьев и создают хороший контраст. Сами деревья (сверху и снизу) слиты по тону в одно темное пятно с небольшой вариацией цвета — это сделано намеренно, чтобы создать нужный фокус на экране, но при этом не делать его скучным. Кнопки хоть и не сильно контрастируют с фоном по тону, но они выделяются по цвету.

Но как и везде, здесь тоже есть свои нюансы. Например, стоит уделить внимание тому, какой именно оттенок цвета используется и в каком окружении используется этот цвет.
Возьмём для наглядности конкретные примеры. На картинке ниже вы видите очень простой стикер в технике flat colors. Кожа у обеих девушек одного оттенка, но волосы — разные оттенки одного цвета. Что получается в итоге? Во-первых, волосы слева смотрятся теплее тех, что справа (то есть, один и тот же цвет может казаться теплее или холоднее). Во-вторых, кожа в окружении разных тонов фиолетового смотрится по разному. Кожа девушки слева кажется темнее и теплее, чем кожа девушки справа.
Если кратко — холодные тона отдаляют предмет, тёплые — приближают. Если вам важно отбить какой то элемент от фона — сделайте фон холодным, а элемент (кнопку, например) тёплым. Это очень эффективный прием, используемый в мобильных играх. Как пример, посмотрите на скриншот из игры Cut the Rope 2.


Что мы можем вынести из этого определения? Первое: дополнительные цвета — это цвета, расположенные друг напротив друга на цветовом круге. Если смешать два таких цвета, получится нейтральный серый. Ну а если поставить два таких цвета рядом друг с другом, они будут создавать очень яркий контраст.
В качестве наглядного примера можно взять несколько пар, которые подходят под данное определение. Это жёлтый и фиолетовый, жёлто-оранжевый и сине-фиолетовый, оранжевый и синий, красно-оранжевый и сине-зелёный, красный и зелёный, красно-фиолетовый и жёлто-зелёный.
Ещё один немаловажный момент — каждая пара дополнительных цветов обладает другими характеристиками. Так, пара жёлтый и фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый и сине-зелёный — это не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого. Именно поэтому важно грамотно подбирать пару таких цветов в соответствии с темой вашей картины, чтобы цвет усиливал смысл, а не давил его своей яркостью.

Если говорить проще, то симультанным контрастом называют такое сочетание цветов, при котором в наших глазах происходит искажение реальной цветовой информации и порождение нового цвета (или искажение текущего), которого нет на рисунке. Это эффект проявляется при использовании двух не прямо дополнительных цветов.
Этот эффект сложно объяснить, так как его невозможно зафиксировать, но давайте попробуем рассмотреть его на примере. Обратите внимание на кожу девушки, особенно на цвет кожи в теневой части лица, прямо у волос. Как вы думаете, какой это цвет? Если вы думаете, что это какой то оттенок зелёного, то вы ошибаетесь — это совершенно не так. Это средненасыщенный оттенок оранжевого. А вот те зеленоватые пряди на волосах на макушке? Это тёмный вариант жёлтого. Голова идет кругом, правда?
Это контраст, создаваемый окружением. Серый на фоне тёплой кожи будет казаться либо синеватым, либо зеленоватым, приглушённый оранжевый на фоне красного будет казаться зеленоватым и т.д. Импрессионисты как никто другой понимали ценность этого контраста, и активно использовали его в своих работах. Так что будьте аккуратны, наблюдательны, и пробуйте изучать воздействие цветов друг на друга через рисунок.

То есть, контраст по насыщенности — это контраст цветов, отличающихся по степени чистоты. Например, можно использовать пару ярко-красного и средненасыщенного жёлтого, и это будет считаться контрастом по насыщенности. Либо можно приглушить всю гамму рисунка, держа его в рамках средненасыщенных цветов, и выделить какие-то особо интересные элементы ярким насыщенным цветом. Такой тип контраста особо хорош для выделения определённых точек интереса.
Как можно приглушить цвета? В традиционной живописи сделать это можно путём добавления чёрного, белого, серого и дополнительного цвета в основную смесь. В цифровой живописи (в частности, в Photoshop) есть много других полезный инструментов — Vibrance, Photo filter, Hue/saturation, Exposure и тому подобное.
Но спрашивается, зачем вообще приглушать цвета? Дело в том, что когда на картинке всё равнонасыщенно, бывает сложно увидеть иерархию объектов на картинке, и глаз зрителя разбегается. Взгляните на картинку нижу. На данном очень сдержанном в плане цвета скетче персонажа мы видим, как на фоне ненасыщенной в свете бороды выделяется цветная насыщенная тень этой же бороды. Или как на фоне средненасыщенной тени глаз выделяются желтоватые более насыщенные зрачки. Более насыщенный шрам на лице так же выделяется на фоне средненасыщенной кожи. Всё это помогает правильно расставить акценты на картинке и донести важные для описания персонажа детали.

Сгармонизованные в своих размерах цветовые пятна производят впечатление спокойствия и устойчивости. Контраст по площади цветовых пятен в этом случае нейтрализуется благодаря гармонично составленным цветовым пятнам.
Если же нужно нарушить гармонию и создать резкий контраст, придётся использовать другие соотношения. Главное чтобы выбор соответствовал настроению и характеру картины.
Представленная система количественных соотношений имеет силу только при использовании цветов в их максимальной насыщенности. При её изменении меняются и соответствующие размеры цветовых пятен. Оба фактора — и насыщенность, и размер цветового пятна — самым тесным образом связаны между собой.

Главное, о чём ни в коем случае нельзя забывать — это важность понимания того, что знание о цвете нужно подкреплять и анализом чужих работ, и чтением теории, и практикой. Без этого очень сложно понять суть явления цвета и начать грамотно его использовать.
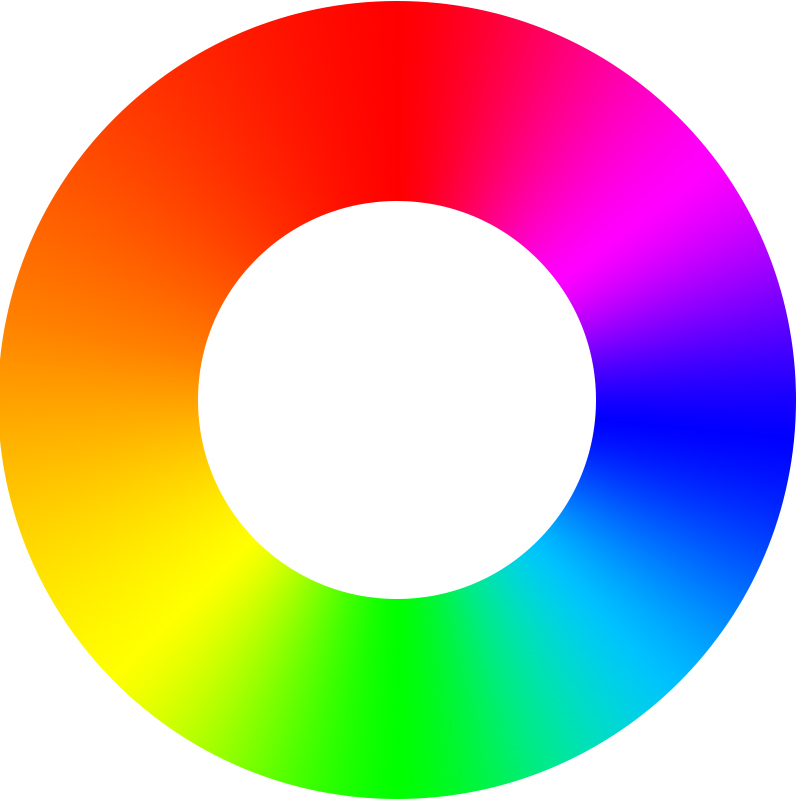
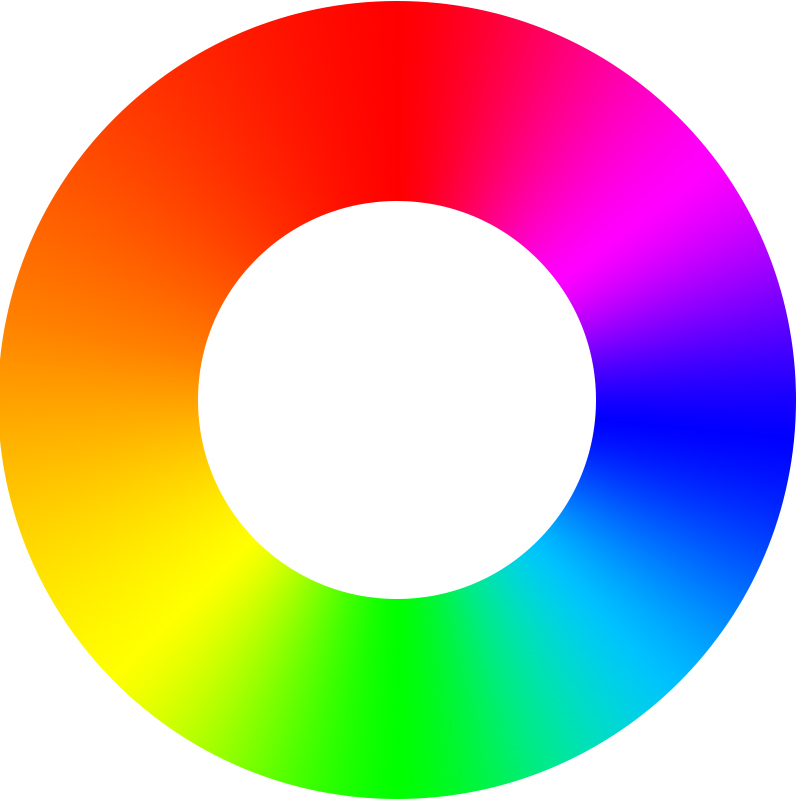
Цветовой круг, дополнительные цвета и их контраст в живописи
Видео урок: цветовой круг, дополнительные цвета в живописи и контраст между ними, конспект
1. В живописи синий, желтый и красный называются основными, так как смешивая другие краски нельзя получить их, а вот смешивая основные цвета можно получить остальные.
2. Если постепенно подмешивать в жёлтый чуть-чуть красного, и каждый чуть более красный оттенок располагать рядом с предыдущим замесом, делая плавный переход от жёлтого к красному, а потом так же подмешивать к красному синий и к синему жёлтый, получится цветовой круг:

Цветовой круг и дополнительные цвета на нем
*Нарисовать его идеально на компьютере довольно проблематично в силу того, что мониторы могут передавать не все цвета.
3. Цвета, противоположные на цветовом круге называются дополнительными. Их смешение в нужных пропорциях дает серый цвет.
4. Наше зрение устроенно так, что если глаз видит цвета в окружении какого-то яркого цвета, то зрение придает этим цветам оттенок дополнительного к яркому цвета (синеву к цветам на фоне оранжевого и т.д.). Поэтому нейтрально серый в окружении оранжевого будет казаться нам синим.

*Некоторые утверждают, что эффект лучше заметен, если фокусироваться на одном сером квадарте и при этом стараться отметить для себя, какого цвета боковое зрение воспринимает соседний серый квадрат (не знаю, насколько это корректно). Кто-то старается одновременно увидеть два серых квадрата и сравнить их. Кто-то, наоборот, старается закрыть все остальные цветные квадраты и наблюдать эффект только на одном.
5. Если один дополнительный цвет лежит рядом с другим, то они придают друг другу ещё больше “силы” и создают особенно сильный контраст.
Полный текст урока
Что такое дополнительные цвета обсуждается довольно часто, но в головах остается каша. Я постараюсь изложить это максимально просто и структурировано.
Что такое основные цвета
Жёлтый, красный и синий называются основными цветами.
Три цвета, которых в живописи достаточно, чтобы смешать другой нужный цвет. А вот из других красок жёлтый, красный и синий намешать не получится. Из них можно смешать все цвета, а вот их получить нельзя.
Это ограничение красок как материала. Теоретически можно было бы взять за основные другие цвета, например, красный, зелёный и синий. Так устроен монитор компьютера – все цвета на нём получаются из этих трёх. Но в красках к сожалению это не работает 🙁
Что такое цветовой круг

Цветовой круг это такая вот градация от жёлтого к жёлтому через все цвета радуги. Другими словами, это способ упорядочить все цвета.
Почему кому-то в голову пришло так их расположить? А вот почему: если взять основной жёлтый цвет, и начать кисточкой в него немного добавлять красного, то жёлтый будет всё более и более оранжевым, станет медно-оранжевым, а потом и вовсе пламенно-красным. Если в получившийся красный начать добавлять синий, то мы намешаем много разных фиолетовых цветов. А если в синие постепенно прибавлять жёлтый, то сначала получится цвет морской волны, а потом все более и более откровенный зелёный. И в итоге мы вернемся к жёлтому. Наверняка сначала кто-то намешал такой цветовой путь в виде полоски, а потом ему пришло в голову, что можно соединить её концы.
Что такое дополнительные цвета
И тут оказывается, что если взять и смешать цвета, которые находятся на круге строго на противоположной стороне, то получится не яркий сочный цвет, а серый.
Конечно это не так просто сделать, чтобы получить идеально серый серый надо соблюсти пропорции, но это можно сделать.
Например, жёлтый плюс фиолетовый получается серый. А жёлтый плюс синий – зелёный. А красный плюс зелёный – серый цвет.
Оптические иллюзии: яркий цвет как фон
Наш глаз работает так, что когда мы видим предмет очень яркого цвета, например фиолетовый, наш глаз словно думает: “Вау, настолько фиолетовый предмет, что все остальные предметы антифиолетовые”. Поэтому если мы видим яркий фиолетовый окружающий пятнышко серого цвета, то этот серый нам кажется не серым, а слегка антифиолетовым. А какой цвет антифиолетовый? Это жёлтый, противоположный цвет на цветовом круге. И со всеми другими цветами окружающими этот яркий фиолетовый также происходит, в них добавляется чуток жёлтого.
Оптические иллюзии: вибрация цвета
А если мы возьмём два дополнительных цвета и положим их рядом, то наш глаз словно начнёт немного сходить с ума и метаться. “Ого-го-го, тут такой яркий красный и все цвета рядом с ним антикрасные, а тут такой яркий зеленый и рядом с ним все цвета антизелёные, вау-вау-вау!”
И тогда эти два дополнительных цвета как бы усиливают друг друга, и выглядят особенно ярко. Этот эффект и называется вибрацией цвета.
Помимо того, что Вы теперь знаете, как угадать результат смешения цветов, и то, как они будут смотреться рядом, есть и более тонкие применения знаний о цветовом круге в живописи.
Читайте также:

