Цвет это в информатике кратко
Обновлено: 05.07.2024
Под графической информацией можно понимать рисунок, чертеж, фотографию, картинку в книге, изображения на экране телевизора или в кинозале и т. д. Рассмотрим принципы кодирования графической информации на примере изображения на экране телевизора. Это изображение состоит из горизонтальных линий — строк, каждая из которых в свою очередь состоит из элементарных мельчайших единиц изображения — точек, которые принято называть пикселями (picsel — PICture'S ELement — элемент картинки). Весь массив элементарных единиц изображения называют растром.
Степень четкости изображения зависит от количества строк на весь экран и количества точек в строке, которые представляютразрешающую способность экрана, или просто разрешение. Чем больше строк и точек, тем четче и лучше изображение.
Обозначение разрешения, например 640×480, означает, что используется 480 горизонтальных строк по 640 пикселей в каждой. Таким образом, изображение на экране представляет собой последовательность из 640·480=307200 пикселей.
Изображения могут быть монохромными и цветными.
Общепринятым на сегодняшний день, дающим достаточно реалистичные монохромные изображения, считается кодирование состояния 1 пикселя с помощью 1 байта, которое позволяет передавать 256 различных оттенков серого цвета от полностью белого, до полностью черного. В этом случае для передачи всего растра из 640×480 пикселей потребуется 307200 байт.
Цветное изображение может формироваться на основе различных моделей. Наиболее распространенные цветовые модели:
· RGB чаще всего используется в информатике;
· CMYK — основная цветовая модель в полиграфии;
· в телевидении для стандарта PAL применяется цветовая модель YUV, для SÉCAM — модель YDbDr, а для NTSC — модель YIQ;
· эталонная модель XYZ основана на замерах характеристик человеческого глаза.
Модель RGB (от слов Red, Green, Blue — красный, зеленый, синий) наиболее точно подходит к принципам вывода изображения на экран монитора – три числа задают яркость свечения зерен красного, зеленого и синего люминофора в заданной точке экрана. Поэтому данная модель получила наиболее широкое распространение в области компьютерной графики, ориентированной на просмотр изображений на экране монитора.
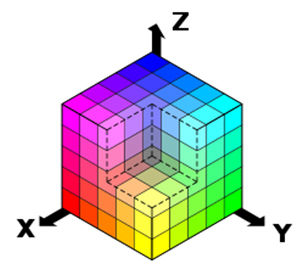
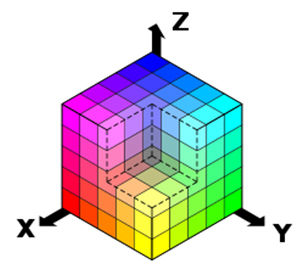
Модель RGB опирается на то, что глаз человека воспринимает все цвета как сумму трех основных цветов — красного, зеленого и синего(рис.4.1). Так как цвет формируется в результате сложения трех цветов, эту модель часто называют аддитивной (суммирующей).
Например, для задания белого цвета необходимо указать для всех трех компонентов максимальные значения яркости, а для задания черного – полностью погасить все источники (например, точки люминофора), задающие цвет в нужной точке изображения, – указать для них нулевую яркость.
Если каждый из цветов кодировать с помощью 1 байта (яркость каждого компонента задается числами от 0 до 255), как это принято для реалистического монохромного изображения, появится возможность передавать по 256 оттенков каждого из основных цветов. А всего в этом случае обеспечивается передача 256 · 256 · 256 = 16 777 216 различных цветов, что достаточно близко к реальной чувствительности человеческого глаза. Таким образом, при данной схеме кодирования цвета на изображение 1 пикселя требуется 3 байта или 24 бита памяти. Этот способ представления цветной графики принято называть режимом True Color (true color — истинный цвет) или полноцветным режимом.

Существуют профессиональные устройства (например, сканеры), позволяющие получать изображения, в которых каждый пиксел описывается не тремя, а шестью (16 бит на каждую цветовую составляющую) или даже восемью байтами. Подобные режимы используются для наилучшей передачи оттенков и, что самое главное, яркости точек изображения. Это позволяет наиболее достоверно воспроизводить изображения таких сложных с технической точки зрения сюжетов, как, например, вечерние или рассветные пейзажи.

Рис. 4.1. RGB-цветовая модель, представленная в виде куба
Пример 4.7. В Win32 стандартный тип для представления цветов – COLORREF. Для определения цвета в RGB используется 4 байта в виде:
BB, GG, RR — значение интенсивности соответственно синей, зеленой и красной составляющих цвета. Максимальное их значение — 0xFF.
Тогда определить переменную типа COLORREF можно следующим образом:
COLORREF C = (b,g,r);
b, g и r — интенсивность (в диапазоне от 0 до 255) соответственно синей, зеленой и красной составляющих определяемого цвета C. То есть ярко-красный цвет может быть определен как (255,0,0), ярко-фиолетовый — (255,0,255), черный — (0,0,0), а белый — (255,255,255).
Полноцветный режим требует много памяти. Поэтому памяти разрабатываются различные режимы и графические форматы, которые немного хуже передают цвет, но требуют гораздо меньше памяти. В частности, можно упомянуть режим High Color (high color — богатый цвет), в котором для передачи цвета 1 пикселя используется 16 бит, и, следовательно, можно передать 65 535 цветовых оттенков, а также индексный режим, который базируется на заранее созданной для данного рисунка таблице используемых в нем цветовых оттенков. Затем нужный цвет пикселя выбирается из этой таблицы с помощью номера — индекса, который занимает всего 1 байт памяти. При записи изображения в память компьютера, кроме цвета отдельных точек, необходимо фиксировать много дополнительной информации — размеры рисунка, разрешение, яркость точек и т. д. Конкретный способ кодирования всей требуемой при записи изображения в память компьютера информации образует графический формат. Форматы кодирования графической информации, основанные на передаче цвета каждого отдельного пикселя, из которого состоит изображение, относят к группе растровых, или BMP (Bit MaP — битовая карта), форматов [1].
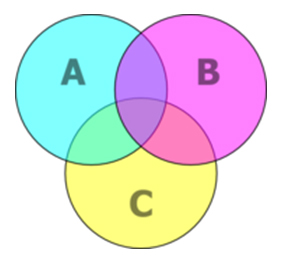
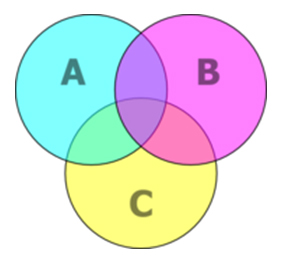
Модель CMYK(Cyan, Magenta, Yellow, blacK) субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Схема CMYK (рис. 4.2), как правило, обладает сравнительно небольшим цветовым охватом [3].

Рис. 4.2. Схема субтрактивного синтеза в CMYK
По-русски эти цвета часто называют так: голубой, пурпурный, жёлтый. Цвет в такой схеме зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов. Например, есть американский, европейский и японский стандарты для мелованной и немелованной бумаг.
Хотя теоретически черный цвет можно получать смешением в равной пропорции пурпурного, голубого и желтого, на практике смешение реальных пурпурного, голубого и желтого цветов дает скорее грязно-коричневый или грязно-серый цвет. Так как чистота и насыщенность черного цвета чрезвычайно важны в печатном процессе, в модель был введен ещё один цвет – черный.
Объяснение первых трех букв в аббревиатуре CMYK дано выше, а по поводу четвертой одна из версий утверждает, что K – сокращение от англ. blacK (если бы взяли B, то возникла бы путаница с моделью RGB, где B – это синий цвет). Согласно этой версии, при выводе полиграфических пленок на них одной буквой указывался цвет, которому они принадлежат. Согласно другому варианту, буква K появилась от сокращения англ. слова Key: в англоязычных странах термином key plate обозначается печатная форма для черной краски.
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, Например, для получения темно-оранжевого цвета следует смешать 30 % голубой краски, 45 пурпурной, 80 желтой и 5 % черной краски. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30M45Y80K5.
Контрольные вопросы и задания
1. Что называется форматом данных?
2. Как в компьютерах кодируется числовая информация?
3. Как связан диапазона представления целого числа с форматом его хранения.
4. Есть ли различия в отображении положительных чисел в прямом, обратном и дополнительном кодах?
5. Представьте число -78 в прямом, обратном и дополнительном кодах в однобайтовом формате.
6. Как связаны точность и диапазон представления вещественного числа с разрядностью мантиссы?
7. Почему порядок при представлении вещественного числа называют смещенным?
8. Почему при представлении нормализованного вещественного числа не хранят первую цифру мантиссы?
9. Представьте число 34.256 в одинарном формате вещественного числа.
10. Как в компьютерах кодируется текстовая информация?
11. Для чего используются кодовые таблицы? Какие кодовые таблицы вам известны?
12. Чем отличаются базовая таблица ASCII от расширенной?
13. Какие преимущества дает представление текстовой информации в формате Юникод?
14. Дайте определения понятиям пиксель, растр, разрешающая способность .
15. Сколько байт памяти необходимо, чтобы закодировать изображение на экране компьютерного монитора с разрешением 800×600 при 256 цветах?
16. Какие модели формирования цветных изображений вам известны?
17. Какие цвета считаются основными в моделях RGB и CMYK?
5. Основные понятия алгебры логики
Под графической информацией можно понимать рисунок, чертеж, фотографию, картинку в книге, изображения на экране телевизора или в кинозале и т. д. Рассмотрим принципы кодирования графической информации на примере изображения на экране телевизора. Это изображение состоит из горизонтальных линий — строк, каждая из которых в свою очередь состоит из элементарных мельчайших единиц изображения — точек, которые принято называть пикселями (picsel — PICture'S ELement — элемент картинки). Весь массив элементарных единиц изображения называют растром.
Степень четкости изображения зависит от количества строк на весь экран и количества точек в строке, которые представляютразрешающую способность экрана, или просто разрешение. Чем больше строк и точек, тем четче и лучше изображение.
Обозначение разрешения, например 640×480, означает, что используется 480 горизонтальных строк по 640 пикселей в каждой. Таким образом, изображение на экране представляет собой последовательность из 640·480=307200 пикселей.
Изображения могут быть монохромными и цветными.
Общепринятым на сегодняшний день, дающим достаточно реалистичные монохромные изображения, считается кодирование состояния 1 пикселя с помощью 1 байта, которое позволяет передавать 256 различных оттенков серого цвета от полностью белого, до полностью черного. В этом случае для передачи всего растра из 640×480 пикселей потребуется 307200 байт.
Цветное изображение может формироваться на основе различных моделей. Наиболее распространенные цветовые модели:
· RGB чаще всего используется в информатике;
· CMYK — основная цветовая модель в полиграфии;
· в телевидении для стандарта PAL применяется цветовая модель YUV, для SÉCAM — модель YDbDr, а для NTSC — модель YIQ;
· эталонная модель XYZ основана на замерах характеристик человеческого глаза.
Модель RGB (от слов Red, Green, Blue — красный, зеленый, синий) наиболее точно подходит к принципам вывода изображения на экран монитора – три числа задают яркость свечения зерен красного, зеленого и синего люминофора в заданной точке экрана. Поэтому данная модель получила наиболее широкое распространение в области компьютерной графики, ориентированной на просмотр изображений на экране монитора.
Модель RGB опирается на то, что глаз человека воспринимает все цвета как сумму трех основных цветов — красного, зеленого и синего(рис.4.1). Так как цвет формируется в результате сложения трех цветов, эту модель часто называют аддитивной (суммирующей).
Например, для задания белого цвета необходимо указать для всех трех компонентов максимальные значения яркости, а для задания черного – полностью погасить все источники (например, точки люминофора), задающие цвет в нужной точке изображения, – указать для них нулевую яркость.
Если каждый из цветов кодировать с помощью 1 байта (яркость каждого компонента задается числами от 0 до 255), как это принято для реалистического монохромного изображения, появится возможность передавать по 256 оттенков каждого из основных цветов. А всего в этом случае обеспечивается передача 256 · 256 · 256 = 16 777 216 различных цветов, что достаточно близко к реальной чувствительности человеческого глаза. Таким образом, при данной схеме кодирования цвета на изображение 1 пикселя требуется 3 байта или 24 бита памяти. Этот способ представления цветной графики принято называть режимом True Color (true color — истинный цвет) или полноцветным режимом.
Существуют профессиональные устройства (например, сканеры), позволяющие получать изображения, в которых каждый пиксел описывается не тремя, а шестью (16 бит на каждую цветовую составляющую) или даже восемью байтами. Подобные режимы используются для наилучшей передачи оттенков и, что самое главное, яркости точек изображения. Это позволяет наиболее достоверно воспроизводить изображения таких сложных с технической точки зрения сюжетов, как, например, вечерние или рассветные пейзажи.

Рис. 4.1. RGB-цветовая модель, представленная в виде куба
Пример 4.7. В Win32 стандартный тип для представления цветов – COLORREF. Для определения цвета в RGB используется 4 байта в виде:
BB, GG, RR — значение интенсивности соответственно синей, зеленой и красной составляющих цвета. Максимальное их значение — 0xFF.
Тогда определить переменную типа COLORREF можно следующим образом:
COLORREF C = (b,g,r);
b, g и r — интенсивность (в диапазоне от 0 до 255) соответственно синей, зеленой и красной составляющих определяемого цвета C. То есть ярко-красный цвет может быть определен как (255,0,0), ярко-фиолетовый — (255,0,255), черный — (0,0,0), а белый — (255,255,255).
Полноцветный режим требует много памяти. Поэтому памяти разрабатываются различные режимы и графические форматы, которые немного хуже передают цвет, но требуют гораздо меньше памяти. В частности, можно упомянуть режим High Color (high color — богатый цвет), в котором для передачи цвета 1 пикселя используется 16 бит, и, следовательно, можно передать 65 535 цветовых оттенков, а также индексный режим, который базируется на заранее созданной для данного рисунка таблице используемых в нем цветовых оттенков. Затем нужный цвет пикселя выбирается из этой таблицы с помощью номера — индекса, который занимает всего 1 байт памяти. При записи изображения в память компьютера, кроме цвета отдельных точек, необходимо фиксировать много дополнительной информации — размеры рисунка, разрешение, яркость точек и т. д. Конкретный способ кодирования всей требуемой при записи изображения в память компьютера информации образует графический формат. Форматы кодирования графической информации, основанные на передаче цвета каждого отдельного пикселя, из которого состоит изображение, относят к группе растровых, или BMP (Bit MaP — битовая карта), форматов [1].
Модель CMYK(Cyan, Magenta, Yellow, blacK) субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Схема CMYK (рис. 4.2), как правило, обладает сравнительно небольшим цветовым охватом [3].

Рис. 4.2. Схема субтрактивного синтеза в CMYK
По-русски эти цвета часто называют так: голубой, пурпурный, жёлтый. Цвет в такой схеме зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов. Например, есть американский, европейский и японский стандарты для мелованной и немелованной бумаг.
Хотя теоретически черный цвет можно получать смешением в равной пропорции пурпурного, голубого и желтого, на практике смешение реальных пурпурного, голубого и желтого цветов дает скорее грязно-коричневый или грязно-серый цвет. Так как чистота и насыщенность черного цвета чрезвычайно важны в печатном процессе, в модель был введен ещё один цвет – черный.
Объяснение первых трех букв в аббревиатуре CMYK дано выше, а по поводу четвертой одна из версий утверждает, что K – сокращение от англ. blacK (если бы взяли B, то возникла бы путаница с моделью RGB, где B – это синий цвет). Согласно этой версии, при выводе полиграфических пленок на них одной буквой указывался цвет, которому они принадлежат. Согласно другому варианту, буква K появилась от сокращения англ. слова Key: в англоязычных странах термином key plate обозначается печатная форма для черной краски.
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, Например, для получения темно-оранжевого цвета следует смешать 30 % голубой краски, 45 пурпурной, 80 желтой и 5 % черной краски. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30M45Y80K5.
Контрольные вопросы и задания
1. Что называется форматом данных?
2. Как в компьютерах кодируется числовая информация?
3. Как связан диапазона представления целого числа с форматом его хранения.
4. Есть ли различия в отображении положительных чисел в прямом, обратном и дополнительном кодах?
5. Представьте число -78 в прямом, обратном и дополнительном кодах в однобайтовом формате.
6. Как связаны точность и диапазон представления вещественного числа с разрядностью мантиссы?
7. Почему порядок при представлении вещественного числа называют смещенным?
8. Почему при представлении нормализованного вещественного числа не хранят первую цифру мантиссы?
9. Представьте число 34.256 в одинарном формате вещественного числа.
10. Как в компьютерах кодируется текстовая информация?
11. Для чего используются кодовые таблицы? Какие кодовые таблицы вам известны?
12. Чем отличаются базовая таблица ASCII от расширенной?
13. Какие преимущества дает представление текстовой информации в формате Юникод?
14. Дайте определения понятиям пиксель, растр, разрешающая способность .
15. Сколько байт памяти необходимо, чтобы закодировать изображение на экране компьютерного монитора с разрешением 800×600 при 256 цветах?
Под графической информацией подразумевают всю совокупность информации, которая нанесена на самые различные носители — бумагу, пленку, кальку, картон, холст, оргалит, стекло, стену и т. д. В определенной степени графической информацией можно считать и объективную реальность, на которую направлен объектив фотоаппарата или цифровой камеры.
Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений - от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации.
Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
История компьютерной графики
Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций . Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными .
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей. С помощью символьной печати программисты умудрялись получать даже художественные изображения (Рис. 1). В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Рис. 1 Символьная печать.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и прочее. Для управления работо графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Представление графической информации в компьютере
Создавать и хранить графические объекты в компьютере можно двумя способами: как растровое или как векторное изображение. Для каждого типа изображения используется свой способ кодирования.
Растровое изображение представляет собой совокупность точек, используемых для его отображения на экране монитора.
Объём растрового изображения определяется как произведение количества точек и информационного объёма одной точки, который зависит от количества возможных цветов. Для черно-белого изображения информационный объём одной точки равен 1 биту, так как точка может быть либо чёрной, либо белой, что можно закодировать одной из двух цифр — 0 или 1.
Информационный объём растрового изображения (V) определяется как произведение числа входящих в изображение точек (N) на информационный объём одной точки (q), который зависит от количества возможных цветов, т. е. V=N ⋅ q.
При чёрно-белом изображении q = 1 бит (например, 1 — точка подсвечивается и 0 — точка не подсвечивается). Поэтому для хранения чёрно-белого (без оттенков) изображения размером 100x100 точек требуется 10000 бит.
Если между чёрным и белым цветами имеется ещё шесть оттенков серого (всего 8), то информационный объём точки равен 3 бита (log28 = 3).
Информационный объём такого изображения увеличивается в три раза: V = 30000бит.
Рассмотрим, сколько потребуется бит для отображения цветной точки: для 8 цветов необходимо 3 бита; для 16 цветов — 4 бита; для 256 цветов — 8 битов (1 байт).
Разные цвета и их оттенки получаются за счёт наличия или отсутствия трёх основных цветов (красного, синего, зеленого) и степени их яркости. Каждая точка на экране кодируется с помощью 4 битов.
Цветные изображения могут отображаться в различных режимах, соответственно изменяется и информационный объём точки (Рис. 4).
Описание цвета пикселя является кодом цвета.
Количество бит, отводимое на каждый пиксель для представления цвета, называют глубиной цвета (англ. color depth). От количества выделяемых бит зависит разнообразие палитры.
Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита.
Чем больше глубина цвета, тем больше объем графического файла.
Для хранения растрового изображения размером 32x32 пикселя отвели 512 байтов памяти.
Каково максимально возможное число цветов в палитре изображения?
Решение . Число точек изображения равно 32 ⋅ 3 2 = 1024. Мы знаем, что 512 байтов = 512 ⋅ 8=4096 бит. Найдём глубину цвета 4096÷1024=4. Число цветов равно 24 = 16.
FF — наибольшая яркость цветовой компоненты, для получения различных оттенков одного и того же цвета изменяют яркость.
Также следует отметить, что равное или почти равное сочетание цветовых компонент обозначает серый цвет разной интенсивности.
Векторное изображение представляет собой совокупность графических примитивов. Каждый примитив состоит из элементарных отрезков кривых, параметры которых (координаты узловых точек, радиус кривизны и пр.) описываются математическими формулами.
Для каждой линии указываются её тип (сплошная, пунктирная, штрих-пунктирная), толщина и цвет, а замкнутые фигуры дополнительно характеризуются типом заливки.
Рассмотрим, например, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
- координаты центра окружности;
- значение радиуса r;
- цвет заполнения (если окружность не прозрачная);
- цвет и толщина контура (в случае наличия контура).
Информация о векторном рисунке кодируется обычным способом, как хранятся тексты, формулы, числа, т. е. хранится не графическое изображение, а только координаты и характеристики изображения его деталей. Поэтому для хранения векторных изображений требуется существенно меньше памяти, чем растровых изображений.
Кодирование графической информации
Графическую информацию можно представлять в двух формах: аналоговой и цифровой.
Живописное полотно, цвет которого изменяется непрерывно — это пример аналогового представления.
Изображение, напечатанное при помощи струйного принтера и состоящее из отдельных точек разного цвета — это цифровое или еще именуют как дискретное представление.
Графическая информация в аналоговой форме представляется в виде рисунка, картинки, а также слайда на фотопленке и полученную по нему аналоговую фотографию.
Изображение кодируется в цифровую форму с использованием элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольники или матрицы фиксированного размера, состоящей из точек (пикселей) со своими геометрическими параметрам.
Современная компьютерная графика
Научная графика. Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (Рис. 6).
Рис. 6 График комплексной функции в четырехмерном (4D) пространстве.
Деловая графика. Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений.
Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (Рис. 7).
Рис. 7 Графики, круговые и столбчатые диаграммы.
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц).
Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (Рис. 7).
Конструкторская графика. Она используется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств (Рис. 8).
Рис. 8. Графика в САПР.
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные, изображения.
Иллюстративная графика. Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности. Поэтому они относятся к прикладному программному обеспечению общего назначения.
Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Для создания реалистических изображений в графических пакетах этой категории используется сложный математический аппарат.
Рис. 9 Художественная графика.
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Система компьютерной анимации берет значительную часть рутинной работы на себя. Например, художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер. Такая работа также связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Фрактальная графика. Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Математическая основа - фрактальная геометрия. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие (Фрактус – состоящий из фрагментов).
Объекты называются самоподобными когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию обо всем фрактале.

Рис.10 Фрактальная фигура.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранятся и изображение строится исключительно по уравнениям.
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию обо всем фрактале.

Свет - это электромагнитное излучение с определенной длиной волны. Цвет характеризует действие излучения на сетчатку глаза. Свет бывает излучаемый и отраженный. Излучаемый свет описывается с помощью аддитивной цветовой модели, отраженный - с помощью субтрактивной цветовой модели.
Описание разработки
Мы находимся в постоянном взаимодействии с окружающим миром и принимаем на себя воздействие различных факторов этого мира - видим окружающее нас пространство, постоянно слышим звуки от различных источников, ощущаем тепло и холод, пребываем под воздействием естественного радиационного фона, а также находимся в зоне излучения, которое исходит от огромного количества источников сигналов телеметрии (беспроводной передачи информации), радио и электросвязи.
Почти всё вокруг нас испускает электромагнитное излучение. Электромагнитное излучение — это электромагнитные волны, созданные различными излучающими объектами – заряженными частицами, атомами, молекулами. Волны характеризуются частотой следования, длинной, интенсивностью, а также рядом других характеристик.

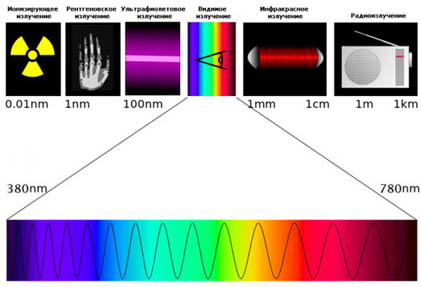
Любое излучение – есть волна. Рентгеновское, ионизирующее, радиоизлучение – все это электромагнитные волны, только каждый вид излучения имеет разную длину этих волн. Синусоидальная кривая является графическим представлением излучаемой энергии, которая изменяется во времени. Это математическое описание излучаемой энергии. На рисунке видно, что изображенная волна как бы немного сжата в левом углу и расширена в правом. Это говорит о том, что она имеет разную длину на различных участках. Длина волны – это расстояние между двумя её соседними вершинами. Видимое излучение (видимый свет) имеет длину волны, которая изменяется в пределах от 380 до 780nm (нанометров). Видимый свет — всего лишь звено одной очень длинной электромагнитной волны. Лучи света, попадая на сетчатку глаза, производят ощущения цвета. Таким образом, цвет — это ощущение, которое получает человек при попадании ему в глаз световых лучей, цвет характеризует действие излучения на глаз человека.
Свет – это электромагнитная волна, которая испускается нагретым или находящимся в возбужденном состоянии веществом. В роли такого вещества может выступить солнце, лампа накаливания, светодиодный фонарик, пламя костра, различного рода химические реакции. Мы видим предметы потому, что они излучают или отражают свет.
Если на пути луча солнечного света поставить стеклянную призму, то большая часть света пройдет через стекло и можно будет увидеть разноцветные полосы на другой стороне призмы. То есть луч белого цвета после прохождения через призму разделился на 7 новых цветов.
Это говорит о том, что белый свет состоит из этих семи цветов. Видимый свет (видимое излучение) — это электромагнитная волна, так вот, те разноцветные полосы, которые получились после прохождения солнечного луча через призму – есть отдельные электромагнитные волны. То есть получаются 7 новых электромагнитных волн.
Излучаемый свет - это свет, выходящий из источника, например, солнца,
лампочки или экрана монитора. Излучаемый свет, идущий непосредственно от источника к глазу, сохраняет в себе все цвета, из которых он создан.
При отражении от объекта свет может измениться. Любой предмет, неявляющийся источником света, частично отражает и частично поглощаетпадающий на него свет. Подобно солнцу и другим источникам света, монитор излучает свет. Бумага, на которой печатается изображение, отражает свет.
Так как цвет может получиться и в процессе отражения, то существуют два
противоположных метода его описания: аддитивная и субтрактивнаяцветовые модели.
Вопросы:
- В чем различие излучаемого и отраженного света?
- Какие существуют методы описания цвета?
- Что такое свет?
- Что такое цвет?
Содержимое разработки
Свет и цвет
Мы находимся в постоянном взаимодействии с окружающим миром и принимаем на себя воздействие различных факторов этого мира - видим окружающее нас пространство, постоянно слышим звуки от различных источников, ощущаем тепло и холод, пребываем под воздействием естественного радиационного фона, а также находимся в зоне излучения, которое исходит от огромного количества источников сигналов телеметрии (беспроводной передачи информации), радио и электросвязи.

Почти всё вокруг нас испускает электромагнитное излучение. Электромагнитное излучение — это электромагнитные волны, созданные различными излучающими объектами – заряженными частицами, атомами, молекулами. Волны характеризуются частотой следования, длинной, интенсивностью, а также рядом других характеристик.
Любое излучение – есть волна. Рентгеновское, ионизирующее, радиоизлучение – все это электромагнитные волны, только каждый вид излучения имеет разную длину этих волн. Синусоидальная кривая является графическим представлением излучаемой энергии, которая изменяется во времени. Это математическое описание излучаемой энергии. На рисунке видно, что изображенная волна как бы немного сжата в левом углу и расширена в правом. Это говорит о том, что она имеет разную длину на различных участках. Длина волны – это расстояние между двумя её соседними вершинами. Видимое излучение (видимый свет) имеет длину волны, которая изменяется в пределах от 380 до 780nm (нанометров). Видимый свет — всего лишь звено одной очень длинной электромагнитной волны. Лучи света, попадая на сетчатку глаза, производят ощущения цвета. Таким образом, цвет — это ощущение, которое получает человек при попадании ему в глаз световых лучей, цвет характеризует действие излучения на глаз человека.
Свет – это электромагнитная волна, которая испускается нагретым или находящимся в возбужденном состоянии веществом. В роли такого вещества может выступить солнце, лампа накаливания, светодиодный фонарик, пламя костра, различного рода химические реакции. Мы видим предметы потому, что они излучают или отражают свет.

Если на пути луча солнечного света поставить стеклянную призму, то большая часть света пройдет через стекло и можно будет увидеть разноцветные полосы на другой стороне призмы. То есть луч белого цвета после прохождения через призму разделился на 7 новых цветов.
Это говорит о том, что белый свет состоит из этих семи цветов. Видимый свет (видимое излучение) — это электромагнитная волна, так вот, те разноцветные полосы, которые получились после прохождения солнечного луча через призму – есть отдельные электромагнитные волны. То есть получаются 7 новых электромагнитных волн.

Излучаемый свет - это свет,выходящий из источника, например, солнца,
лампочки или экрана монитора. Излучаемый свет, идущий непосредственно от источника к глазу, сохраняет в себе все цвета, из которых он создан.
При отражении от объекта свет может измениться. Любой предмет, неявляющийся источником света, частично отражает и частично поглощаетпадающий на него свет. Подобно солнцу и другим источникам света, монитор излучает свет. Бумага, на которой печатается изображение, отражает свет.
Так как цвет может получиться и в процессе отражения, то существуют два
противоположных метода его описания: аддитивная и субтрактивнаяцветовые модели.
Когда мы применяем компьютерную графику в проектах, то часто говорим про цветовую модель RGB. А те, кто занимается печатью фотографий и журналов, говорят про CMYK. Сегодня разберёмся, чем отличается CMYK от RGB и как они устроены.
👉 Это для общего кругозора и понимания мира компьютеров. Прикладных знаний сегодня не будет.
C детства мы помним, что если смешать красный и жёлтый цвета, то получится оранжевый, а если голубой и жёлтый — то будет зелёный. Мы смешивали эти краски на палитре и рисовали.
В принципе, смешивать можно было не на палитре, а на самом листе: можно было нарисовать светло-голубой листочек, потом пройтись сверху прозрачным жёлтым, и получился бы зелёный листочек. Так делают, когда рисуют акварелью.

Примерно так же работают все современные принтеры и печатные станки. В них залито несколько красок. Сначала принтер проходит одним цветом, потом другим, потом третьим, как бы смешивая эти цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску наносить, используют цветовую модель CMYK.
CMYK — это компьютерная цветовая модель, которая имитирует смешивание красок на бумаге. Первые три буквы — это названия цветов, из которых всё смешивается:
Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета.
Например, если принтеру поручат напечатать одну из наших обложек, он воспримет эту инструкцию так:

Видно, что синий цвет пены получается от смешивания пополам голубого и розового. Красный цвет стен смешивается из пурпурного и жёлтого. А цвет кожи — это жёлтый с небольшим добавлением пурпурного. И отдельно наносятся чёрные линии.
Чтобы получить чёрный цвет, можно смешать все три базовых цвета, но появится проблема: бумаге нужно будет впитать довольно много краски. Если на картинке будет много чёрного, бумага размякнет и может испортиться. А ещё от смешения всех цветов мы в реальности получим не чёрный, а скорее грязно-коричневый.
Решение придумали такое: добавить в модель чёрный цвет. Так появилась модель CMYK: Cyan, Magenta, Yellow, Black. Чёрный используют, чтобы печатать текст и дополнительно подкрашивать чёрные участки изображений.
С бумажной печатью всё понятно, но с отображением на экране всё иначе. Дело в том, что экран — это куча светящихся пикселей, которые работают по другому принципу. Если при печати мы не поставим на бумагу ни одну каплю краски, она останется белой. А вот если мы не включим на экране ни один пиксель, то он останется чёрным. Всё дело в том, что бумага отражает свет, а экран — наоборот, излучает его.
Каждый пиксель на экране монитора состоит из трёх субпикселей — красного, зелёного и синего.

Субпиксели в матрице экрана компьютера или смартфона
На бумаге при смешивании чернил мы получали более тёмные цвета. А на экране всё наоборот: при смешивании мы получаем более яркие и более светлые цвета. Это происходит потому, что при смешивании у нас увеличивается количество светящихся пикселей и количество света, который видит глаз.
В итоге цвета в RGB могут быть более вырвиглазными, яркими, сочными и контрастными — ведь вы не отражаете, не поглощаете, а излучаете цвет.

А если все три субпикселя будут светиться со стопроцентной яркостью, то мы увидим белый цвет:


Что где применяется
CMYK используют в печати. Но чтобы вывести изображение на печать, его сначала делают на компьютере, включая в графическом редакторе цветовую модель CMYK.
RGB — это цвета для веба, сайтов, приложений, игр, а также для фильмов, Ютуба и всего остального, что выводится на экране или проекторе.
Читайте также:

