Adobe dreamweaver это кратко
Обновлено: 05.07.2024
Сегодня мы с вами познакомимся с программой для создания дизайна сайта, так же его редактирования Adobe Dreamweaver.
Кроме этого в конце статьи я обещал показать, как можно в Photoshop создать солнце и шар, но друзья в последнее время я увлекся программой Adobe Dreamweaver и поэтому сегодня я расскажу вам о своем первом знакомстве со столь полезной программой.
Мне она интересна именно как средства для создания дизайна сайта.
В своих тренировках я использую версию CS6.
Для начала давайте в двух словах опишу программу и ее назначение:
Dreamweaver, является визуальным HTML-редактором, позволяет переключаться в режим ручного редактирования кода, осуществляя взаимосвязь между визуальным представлением страницы и ее исходным кодом.
Конечно, как и в любой другой программе изучение необходимо начинать с настроек и внешнего вида.
Настройка программы для создания сайта
Запустите редактор Adobe Dreamweaver:
Нажмите Пуск - Программы - Adobe - Adobe Dreamweaver. После запуска Dreamweaver откроется окно стартовой страницы. С его помощью можно открывать используемые файлы, создавать новые файлы, а также получить доступ к различным ресурсам программы .
В открывшемся окне с возможностью выбора дальнейших действий пользователя в разделе Создать выберите HTML
В окне программы для переключения между режимами отображения и редактирования HTML -документа предназначены три первые кнопки на панели инструментов.
Дизайн, отобразится поле документа. Все основные действия при создании и редактировании HTML-страницы производятся в поле документа.
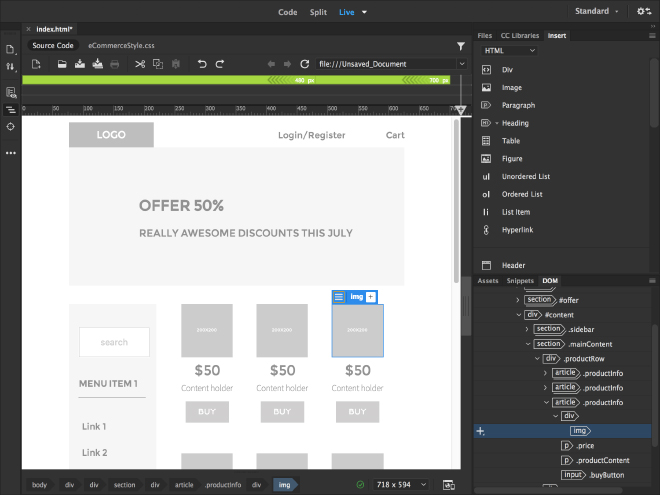
Вот примерно так выглядит основное рабочее окно программы.
Чтобы Dreamweaver понимал русскую кириллицу необходимо сделать следующие действия:
Чтобы вызвать настройку некоторых параметров, в главном меню откройте пункт Правка , а в нем выберите пункт Настройки .
После этого на экране отобразится окно редактирования параметров. В левой части окна отображаются категории возможных настроек, а в правой – параметры выбранной категории.
Для корректного отображения HTML -документов необходимо указывать кодировку.
Теперь все вновь создаваемые HTML -документы будут поддерживать русские буквы.
Теперь давайте подготовим нашу программу для создания нового сайта:
Выполните команду Веб-сайт èНовый сайт . На экране появится диалоговое окно Настройка сайтов (менеджер сайтов) в нем содержится список созданных сайтов. Пока этот список пуст.
На вкладке Веб-сайт в поле Имя Веб-сайта введите имя сайта.
В поле Локальная папка сайта укажите путь к папке, в которой будут храниться все файлы этого сайта.
Введите название новой папки на английском языке .
При назначении имен файлам необходимо ограничиться цифрами и буквами латинского алфавита и использовать символы только нижнего регистра.
Два раза щёлкните левой кнопкой мыши на созданной папке.
Откроется окно редактора.
В верхней правой части редактора Дизайнер выберите из выпадающего списка вариант настройки рабочего окна Классический.
А теперь давайте приступим к тестовому заданию:
В поле Название введите название страницы для браузера, например, Авторское право
Сделайте разметку главной страницы сайта с помощью таблицы :
Выполните команду Вставка - Таблица. В окне Таблица введите:
В поле Строки количество строк таблицы = 3
В поле Столбцы – количество столбцов таблицы = 2
В поле Ширина таблицы – ширина таблицы = 100 %
Остальные параметры оставьте без изменений.
Объедините ячейки первой строки таблицы, режим HTML выделите всю строку и нажмите на кнопку Объединить выбранные ячейки в диапазон на панели свойств; (или выбрать одноименную команду из контекстного меню).
Или выберите команду меню Изменить - Таблица - Объединить ячейки . То же выбрать из контекстного меню.
Или нажать сочетание клавиш Ctrl+Alt+M.
Оформите строку в Панели свойств: (режим CSS )
В поле Высота – введите высоту строки таблицы = 40.
Выравнивание По горизонтали – По центру
Отметьте галочкой пункт Без переноса .
Введите текст заголовка в ячейку и отформатируйте его: Здравствуйте !
Оформите текст стилем Заголовок 1 . Выделите его или просто установите курсор в любое место
Выберите команду меню Формат - Формат абзаца - Заголовок 1 .
Эти действия можно выполнить из контекстного меню Форматирование абзаца. Или в Панели свойств перейти в режим HTML и выбрать из выпадающего меню Формат è Заголовок 1.
Чтобы выбрать цвет текста, откройте Свойства страницы внизу рабочего окна редактора, выберите категорию Внешний вид (HTML) и в строке Текст выберите желтый цвет для текста.
Заполните ячейку таблицы черным или темно-серым цветом:
На Панели Свойств в окне Фон для определения цвета фона ячейки таблицы, выберите черный цвет из палитры.
Сохраните страницу под именем index.
Посмотрите страницу в браузере.
Для этого в панели Документ щелкните на кнопке Просмотр и отладка в браузере . Можно также выбрать клавишу на клавиатуре F12
Заполните нижние ячейки таблицы ( сведения об авторских правах ):
По аналогии с верхними ячейками, оформите нижние ячейки таблицы, также объединив их в одну ( черный цвет – для фона и желтый цвет – для текста).
Введите текст : Иванов И И.
Цитирование опубликованных материалов на сайте без разрешения автора не допускается.
В поле Высота (на Панели свойств) – введите высоту строки таблицы = 40 (пикс).
Выравнивание По горизонтали - По правому краю.
Выделите фрагмент Иванов И И. Подчеркните текст, для этого выберите команду меню ФорматèСтильèПодчеркивание. Или воспользуйтесь одноименной командой контекстного меню.
Перед фамилией вставьте Специальный символ для обозначения авторских прав. Для этого:
- выберите команду меню Вставка - HTML - Специальные символыèАвторское право.
- на вкладке Текст панели Инструментария объектов кнопка Знакиè Авторское право.
Заполните левую ячейку таблицы (ссылки)
В поле Ширина введите ширину ячейки = 100 (пикс) . или отметьте ширину ячейки с помощью линейки, переместив ее на границу равную 100 пикс.
Выравнивание По горизонтали - По центру
По вертикали – По верхнему краю.
Вставьте в левый столбец ссылки Увлечения, Проекты, Ссылки, Обо мне
Для того, чтобы гиперссылки открывали соответствующие Web-страницы в нужном вам фрейме, надо правильно установить параметры Цель (цели гиперссылок).
В выпадающем списке Цель есть разные значения параметра:
Blank – загружает страницу в новом окне Web-обозревателя;
Parent и top - загружает страницу в само окно обозревателя, т.е. страница заменит собой весь набор фреймов.
Self - загружает страницу в текущий фрейм (в котором находится гиперссылка)
Заполните основное содержимое – средняя ячейка таблицы.
Выравнивание По горизонтали - По левому краю
По вертикали – По верхнему краю.
Меня зовут Иванов Иван Иванович. Я вольный Web-дизайнер. А это мой личный Web-сайт, который я сделал сам в программе Dreamweaver.
Оформите стилем Заголовок 2 , в Панели свойств перейти в режим HTML и выбрать из выпадающего меню Формат è Заголовок 2.
Введите приведённые ниже строки маркированного списка и оформите стилем Заголовок 3.
Сделайте выравнивание по левому краю
Создайте маркированный список (перечисления), предварительно выделив текст и нажав на кнопку Неупорядоченный список на Панели свойств :
На этом сайте вы можете прочитать:
§ о моих увлечениях
§ о выполненных мной проектах
§ подробнее обо мне, любимом
Чтобы изменить вид маркеров, выделите маркированный список и выберите команду меню Формат - Список - Свойства.
В окне Свойства списка в строке Стиль из выпадающего списка выберите один из вариантов маркера.
То же можно выбрать из контекстного меню маркированного списка.
Перед текстом: На этом сайте вы можете прочитать: вставьте горизонтальную разделяющую линию.
- выберите команду меню Вставка - HTML - Горизонтальная линия.
Или вставьте линию с помощью тега HR , выделите ее и на Панели с войства можно отредактировать ширину горизонтальной линии. (Цвет для линии можно задать с помощью опции тега HR – color).
Выровняйте линию по Центру , щелкнув по кнопке Align Center на панели Properties .
По аналогии с предыдущими ячейками, оформите среднюю ячейку таблицы (черный цвет – для фона и желтый цвет – для текста).
В итоге должно получится вот такое чудо:
Для тех кому мало текстовой части, и он хотел бы видеть больше скриншотов процесса обучения пишите в комментариях и если желающих наберется много, то я подготовлю статью с картинками.
Если Вам, как и мне интересно постоянно изучать новое подписывайтесь на мой канал и давайте учится вместе!
Dreamweaver в составе Adobe Creative Cloud всего за 1 622,40 руб./месяц .
Профессиональные веб-сайты для любых браузеров и устройств
Создавайте и публикуйте страницы с помощью ПО для веб-дизайна, поддерживающего HTML, CSS, JavaScript и другие языки и технологии, — быстро и где бы вы ни находились.
Быстрое, гибкое кодирование
Создавайте динамические веб-сайты, пишите код для них и управляйте ими с помощью простой интеллектуальной среды разработки. Подсказки по коду позволяют быстро получить информацию об HTML, CSS и других стандартах веб-разработки, а также редактировать их. Визуальные средства помогают уменьшить количество ошибок и ускорить разработку сайтов.

Настройте сайт с минимальными усилиями

Динамическое отображение на всех устройствах
Создавайте гибкие веб-сайты, которые адаптируются к любому размеру экрана. Открывайте сайты для предварительного просмотра перед публикацией и редактируйте их в реальном времени, чтобы страницы выглядели и работали так, как вы задумали.
Содержание
Версии
Заметную популярность программа получила начиная с версии MX, выпущенной компанией Macromedia в 2002 году. До этого момента были выпущены версии 1—4, версию 5 компания пропустила. 7-я версия программы получила название Dreamweaver MX 2004, а затем в 2005 году была выпущена Dreamweaver 8. 20 апреля 2007 года уже компания Adobe выпустила более свежую версию под названием Dreamweaver CS3.
На сегодняшний момент последней версией является Dreamweaver CS6.
Выдвижение на первый план синтаксиса
С версии 5 Dreamweaver поддерживает выдвижение на первый план синтаксиса для следующих языков из коробки:
Для пользователей также возможно добавить их собственное языковое выдвижение на первый план синтаксиса. Кроме того, кодовое завершение доступно для многих из этих языков.
История
Актуальная информация
Как сообщил представитель Adobe, после установки пакета в Dreamweaver появятся подсказки по тегам HTML5.
Кроме того, разработчики компании Adobe обновили движок WebKit, улучшив поддержку видео и аудио [1] .
Стоимость
По состоянию на февраль 2012, кроме варианта оплатить полностью всю стоимость (Full — $399.00), обновить ($119.00), существует оплата через подписку (помесячно — $29.00 в месяц, за год — из расчёта $19.00 в месяц).

У меня часто спрашивают, пользуюсь ли я программой для создания сайта - Dreamweaver. Я ей не пользуюсь, и в этой статье постараюсь доказать, что её можно использовать лишь для "несерьёзных сайтов".
Давайте я сразу назову основные причины, почему Dreamweaver - это плохо:
- Большое количество "мусора". Этот "мусор" вставляется программой автоматически. В результате увеличивается размер страницы, уменьшается скорость её загрузки и, главное, код становится трудночитаемым и ненадёжным в плане кроссбраузерности. Например, для Dreamweaver является нормой пусто тег .
- Практически невозможно хорошо сверстать сайт. Это вытекает из 1-го пункта. А вообще качество вёрстки имеет несколько критериев. Dreamweaver способен обеспечить лишь малую часть из них.
- Очень маленькое развитие верстальщика как специалиста. Я знаю достаточно много людей, которые верстают сайты в Dreamweaver с опытом 2-3 года, но при этом качество их вёрстки крайне низкое. Это связано с тем, что выучив функции программы и научившись их кое-как использовать, процесс развития резко замедляется.
Эти 3 недостатка привели меня к решению отказаться от использования программы Dreamweaver.
Справедливости ради я отмечу, что Dreamweaver - это самый быстрый способ для новичка создать сайт. Так же благодаря Dreamweaver можно делать много сайтов за короткий период времени. Это нужно, например, для создания собственной сетки сайтов.
Подведу небольшой итог:
- Если Вы новичок и хотите побыстрее создать свой первый простенький сайт, либо Вам нужно быстро создать много сайтов, то используйте Dreamweaver.
- Если Вы хотите создать серьёзный и большой портал, то лучше забудьте про Dreamweaver.
Поскольку я массово сайты не штампую, а делаю каждый сайт всегда качественно, то я и не использую в своей работе программу Dreamweaver.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 48 ):
Здраствуте Михаил. Я пользуюсь PHP Designer, что вы можете сказать о ней. Какой программой вы полызуетесь?
Я пользуюсь Notepad++, ввиду его универсальности и отсутствия лишних функций. Но PHP Designer - это очень хороший выбор для PHP-программиста, поэтому можете смело использовать эту программу и дальше.
Здравствуйте мне 15лет.и я хочу создать свой сайт.у меня есть маленький опыт))и я пользуюсь программой WEBBuilder это нормальная программа. и у меня всеволиш 2 вопроса!1как создать форму регистрации и входа,2как привязать игру на сайт,я делаю сайт для игры Lineage 2 если можеш помочь добавь скайп hrach9779 или пиши тут.И конечно это все не бесплатно. я дам тебе ту сумму какую хочеш.
Аналог Dreamweaver, следовательно, плохая программа. Форма регистрации и входа создаётся с помощью HTML. Чтобы сделать её красивой, используйте CSS. Чтобы её обработать, используйте PHP. Если потребуется сохранять данные из формы, то используйте MySQL. Чтобы привязать игру на сайт, можете просто дать на неё ссылку (снова HTML).
Skype у меня нет, ICQ я даю только клиентам, а для всех остальных есть форум и e-mail.
нуу ладно только хоть скажи на видео уроке говорится как создать форму регистраци. и все!
Да, и регистрация, и авторизация.
да но на платном уроке или бесплатном?))и если на платном скажи как достать диск,но я буду платить ПОСЛЕ того как получу диск
Если Вы не из России и не из Украины, то сначала оплата, а потом диск. Либо цифровая версия, она дешевле, и Вы её получаете сразу же.
Нуу я не из россии но Папа шяс там=D ему и нужно дать диск.и скажи мне как получить диск?? PS.Я уже многому научился с бесплатных курсов.спс))
Если Папа будет в России ещё хотя бы месяц, то он может заказать курс наложенным платежом по его текущему адресу.
ОК.Но как заказать?!
Хотелось бы уточнить, а при каких действиях возникает этот пустой тег
? Я довольно давно использую DW что-то не замечал. Правда привык все писать ручками.
Вы пишите всё ручками, потому и нет лишних тегов. Тогда как если на исходный код не смотреть, то при добавлении
с каким-то содержимым, а потом удаление этого содержимого, приводит к тому, что
Понятно, а то я думал там ни с того ни с сего само что-то вставляется. Тогда не страшно.

Крайне не согласен что DW плохая программа. да если пользоваться визуальным редактором может быть. Лично я пользуюсь представлением кода. Прелесть в том что не нужно полностью прописывать атрибуты в ксс, закрывающий тег практически за секунду добавляяется. Даже взять вставку картинки. в Нотпаде++ все строку типа пишешь всё вручную. Таблицы вообще в два клика(образно) делается. И что получается. мы тратим время на прописывание.. тем самым. продлеваем период работы над проэктом и как следствие оттягуем работу над новым проэктом. Лично мое мнение если и пользоваться то с умом. визульный редактор отстой. а кто adobе сделал респект за такие программы упрощающие жизнь веб-мастерам и пальцам того же мастера.
Иван, я бы рекомендовал все-таки пользоваться блокнотом. Кто вам мешает, при работе над таблицей – скинуть её код в отдельный файл. Потом, при наработке базы, у вас будет много кусочков, а собрать страницу из них, просто поменяв значения, быстрее, чем даже в DW.
Да можно и так. опять такие прячется одно волосатое но. зачем. зачем создавать кучу кусочков - для каждого из которых создается файл. ДВ упрощает всё это.
Привык к дреме. Дополняю иногда блокнотом или Notepad++. Много глючного, конечно. Но работать в кодовом представлении мне удобнее всего. Хотя поверьте, перепробывал многое. Может, просто привык? Сейчас ищу онлайновый редактор php. Аналог например, tinymce, с возможностью встраивать на сайт. Может кто знает - подскажите.
Скажите, Михаил, а как всё-таки ускорить вёрстку, чтобы не писать весь код вручную? Может, Вы напишете статью или подготовите видеоурок, как настроить Notepad++ (может, макросы? - не знаю, что это такое, предполагаю, что какие-то повторяющиеся команды), чтобы работать более эффективно. Думаю, многим начинающим верстальщикам эта тема будет интересна. Кстати, сейчас я как раз изучаю Ваш платный курс по вёрстке сайта и хочу выразить огромную благодарность и пожелать удачи.
Лично Я считаю DW хорошей программой для начинающих сайтописателей!Все зависит от того как использовать. Я пишу код вручную,но очень быстро могу просмотреть дизайн и плюс к тому-же вдруг чего забыл - есть подсказка.
Вы правы абсолютно. DW для мастеров и для тех кто видит программу насквозь, а другие это всё какие-то пионеры.
Хоть давно тут все обсуждалось, но хочу сказать по поводу редакторов. notepad действительно круто, но неплох и HTMLReader, где тегов валом просто плюс функций разных. Вот. Только что коды лячкал для сайтов на нем. Постоянно подсчитывает количество знаков, отображает текст в другом поле и т.д. и т.п.
Вот кто ускоряет, тот и лажу рисует.
Молоток – это плохо. Я им пытался вогнатьть шуруп, однако стена портится и получается много мусора. Если Вы новичок и хотите побыстрее вогнать шуруп в стену, либо Вам нужно быстро вогнать много шурупов, то используйте молоток. Если Вы хотите вогнать серьёзный и большой шуруп, то лучше забудьте про молоток.
Лично я не согласен. DW скорее шуруповёрт, может и не самый качественный, а вот блокнот больше походит на дешёвую отвёртку, хоть и универсальную.
Блокнот, конечно, плохо. А вот Notepad++ - это как раз та золотая середина.
а что скажите на счет NetBeans IDE? Почему то не где про неё не пишут. Хотя очень удобная.
Использую его для Java, для PHP он слишком тяжеловат.
Дизайн этого сайта не очень хорошо продуман. Нет удобного меню для переключения между уроками.
За СМС-ку в 170 руб приобрел лицензионную Rapid PHP 2014. Очень ею доволен.
Михаил. Подскажите в начале я пользовался нотпад++ но теперь хочется что-то по мощнее. Какой редактор подскажете? Или можете посоветовать. Или лучше остаться на нотпад++. Спасибо.
Меня полностью устраивает функционал notepad++
Если вас устраивает, то тогда всегда будут вот такие сайты как этот. notepad++ это отстой и понт бесполезный.
Михаил а что лучше для php кода? phpdesigner или DW?
Я считаю одинаково.
Я сейчас учусь в 11 классе и в связи с особенностью моей школы мне приходилось программировать на таких языках как с, срр, java. В это время я довольно сильно привык к Microsoft VisualStudio и к IntelliJ IDEA, теперь, когда решил освоить web-технологии - пользуюсь ими же. Есть ли какие-то подводные камни и вообще, правильный ли я выбрал инструмент?
Я рекомендую использовать notepad++.
Никогда бы не купил ваши курсы, потому что ничего внятного вы не объяснили, а просто убили DreamWeaver, тем самым просто показали свои знания. Эта программа мощный инструмент и самый лучший. В нём я как профессиональный программист работаю всю свою жизнь. Не засоряйте эфир вот такими обидами на великолепную DreamWeaver, а сначала узнайте о ней. Что касается вашего сайта, то свёрстана она так, что волосы у меня дыбом. Занимайтесь своим делом, а не критикой.
Михаил не обращайте внимание на заступников DreamWeaver.Я собственно только начал изучать XHTML ) ничего нет лучше чем блокнот++ да даже просто блокнот так как там ты сам прописываешь и видишь свои ошибки а DreamWeaver только путает новичков( Кстати многие из них не бросили бы изучать этот язык если бы не этот дремучий лес DreamWeaver )
Да, вы правы Николай! Лучше пользуйтесь IDE как Sublime Text 3 & Notepad++
Доброе время суток. Считаю что не правы защитники DreamWeaver. Я давно уже пишу проги на Notepad++. И не только страницы, но и Си, Pascal, Assembly. За 5 лет ничего лучше не нашла.
Читайте также:

