Технология обработки графической информации кратко
Обновлено: 02.07.2024
На уроках информатики еще в 8 и 9 классе вы не раз работали с графической информацией. Именно тогда вы познакомились с основными видами компьютерных программ, предназначенных для создания и обработки изображений. Давайте вспомним о них:
— Графические редакторы, с их помощью создаются и редактируются рисунки в цифровом представлении.
— Программы обработки фотоизображений, они позволяют добавить изображению яркость и контрастность, отретушировать изображение, устранив какие-либо недостатки, создать разнообразные эффекты.
— Программы, позволяющие объединить текст и рисунки, формировать из них макет книги или журнала, такие программы называются программами компьютерной верстки.
— Программы создания презентаций, графическое и звуковое сопровождение.
Цели и задачи урока
— Научиться классифицировать компьютерную графику.
— Выполнять преобразование растровых изображений с целью оптимизации размера изображения, корректировки цветовых кривых, яркости, контрастности.
— Осуществлять фильтрацию изображений средствами графического редактора.
На уроке вы узнаете:
— Как преобразуются растровые изображения.
— Что такое оптимизация размера изображения, корректировка цветовых кривых, яркости, контрастности.
— Как фильтруется изображение средствами графического редактора.
По способу создания можно выделить следующие классы объектов компьютерной графики: двумерные, трехмерные изображения и анимация. При этом двумерная графика разделяется на растровую, векторную и фрактальную. Давайте более подробнее остановимся на двумерных изображениях.

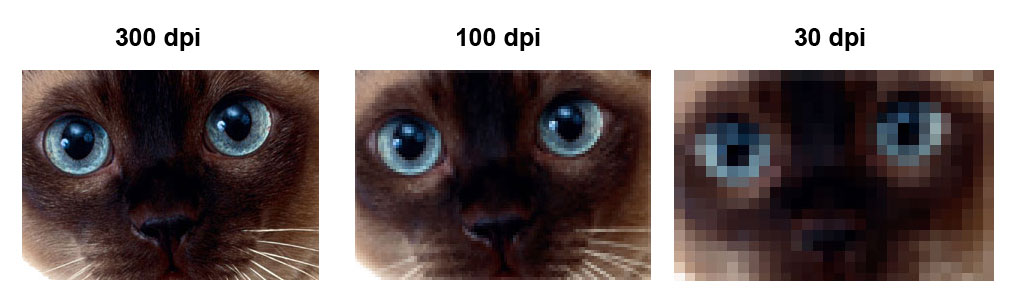
Растровое графическое изображение состоит из отдельных маленьких прямоугольников – пикселей. Размеры таких прямоугольников настолько малы, что при просмотре в обычном масштабе неразличимы. Проблема таких изображений возникает при увеличении масштаба. Чаще всего растровая графика используется в полиграфических и электронных изданиях, так как позволяет качественно и четко передать оттенки цветов и плавные переходы от одного цвета к другому.

Чтобы изображение не теряло качество необходимо правильно выбирать разрешение под масштаб. Соотношение желательного разрешения и масштаба изображения вы можете посмотреть в таблице.

Работать с растровыми изображениями возможно, используя разнообразные графические редакторы: Paint, Adobe Photoshop, GIMP и другие
Важной особенностью мощных графических редакторов является механизм слоев. Заключается он в том, что отдельные фрагменты изображения выделяются на отдельные слои, что сильно облегчает работу с изображением. Давайте опишем типы слоев.
Когда создается новое изображение, то создается слой под названием ФОН. На нем не может быть прозрачных участков, и он всегда является нижним слоем
Далее на этот слой накладываются так называемые ИЗОБРАЗИТЕЛЬНЫЕ СЛОИ, на которых создаются фрагменты рисунка, а остальная часть слоя остается прозрачной.
Особый вид слоя — КОРРЕКТИРУЮЩИЙ СЛОЙ. Они могут работать как маски, пропуская только ту часть фрагмента, которую вам необходимо, или могут применять различные эффекты к определенным слоям, осуществлять тоновую или цветовую корректировку. Давайте более подробно остановимся на такой корректировке.
Корректировка — это изменение характеристик изображения, позволяющее добиться нужного качества.
Если изображение оказывается нечетким, то коррекция будет происходить с контрастностью и яркостью.
Контраст — это степень тонового различия между областями изображения.
Яркость — это характеристика цвета, определяющая его интенсивность. Фактически это количество пикселей данного цветового оттенка. Более подробно о таких корректировках мы поговорим в интерактивном элементе.
Векторная графика создает изображение из геометрических примитивов: отрезков, дуг, окружностей, эллипсов, многоугольников и кривых Безье.
Объекты векторной графики накладываются друг на друга, образуя слои. Такая графика позволяет без потерь качества масштабировать, поворачивать и трансформировать векторное изображение.

Основными программами, работающими с векторной графикой, являются:
CoralDraw и Inkscape.

Еще одним видом графики является фрактал. В его основе лежит простая идея: бесконечное по красоте и разнообразию множество фигур можно получить из относительно простых конструкций при помощи двух операций – копирования и масштабирования.
Какая графика использовалась для получения изображения:



Первое изображение получено копированием и масштабированием изображений — значит фрактальная.
Второе изображение можно составить из геометрических примитивов — значит векторная.
Третье изображение передает все оттенки цвета и переходы между ними — значит растровая.
Зная, что рекомендованное разрешение для изображения масштабом 10×15 см является 1200×1700 пикселей. Найдите рекомендованное разрешение для изображения масштаба 4×6 см.
Решение: Так как размер изображения уменьшен в 5 раз, то разрешение возможно также уменьшить в 5 раз без потери качества, а значит 480×680.
Расставьте картинки по увеличению яркости:
а) б) в) г)
При решении задачи необходимо смотреть на интенсивность цветов. Самая маленькая интенсивность будет на рисунке в), далее а), затем г) и после б)
Список обязательной и дополнительной литература для углубленного изучения темы:
Информатика и ИКТ. Профильный уровень.
Смотрите материалы к разделу в Интернете:
Технология обработки графической информации
Для обработки изображений на компьютере используются специальные устройства и программы. Для ввода изображений в компьютер можно использовать сканеры, графические планшеты. Для вывода - принтеры и плоттеры. Обработка графической информации в компьютере выполняется с помощью специального программного обеспечения - графических редакторов.
Графические редакторы.
Как отмечалось ранее, изображения могут быть растровыми и векторными (см. Кодирование графической информации). Различают также растровые и векторные графические редакторы.
Растровые ГР подходят наилучшим образом для обработки фотографий и высококачественной графики, так как обеспечивают высокую точность передачи цвета.
Векторные ГР встроены в многие приложения и используются для создания простых рисунков из набора графических примитивов (автофигур). Существуют и профессиональные растровые ГР (например, CorelDRAW ).
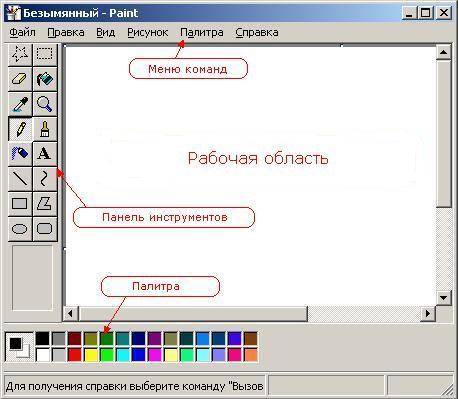
Несмотря на то, что графические редакторы значительно различаются по своим возможностям, в них много общего. Графические редакторы предоставляют возможность выбора инструмента для работы с изображениями. Эти инструменты объединяются в специальные панели инструментов. Кроме панели инструментов можно использовать меню команд. Работа с изображением ведётся в рабочей области, которая занимает большую часть окна ГР. Выбор цвета для рисования осуществляется с помощью палитр. Многие ГР дают возможность использовать кроме стандартных палитр подбор нужного цвета вручную, а иногда и орнаменты. На рисунке показано окно растрового графического редактора Paint .

Обычно в ГР применяются несколько групп инструментов:
Кроме того, меню графического редактора обычно содержит разнообразные спецэффекты и возможности преобразования изображения. Современные графические редакторы часто объединяют в себе достоинства векторных и растровых редакторов за счет использования многослойных изображений. В таких редакторах изображение может быть получено наложением нескольких изображений (каждое из которых называют слоем) друг на друга, причем свойства каждого слоя (прозрачность, цветовая гамма и др.)задаются отдельно. Созданные таким способом коллажи (изображения, полученные в результате соединения нескольких никак не связанных друг с другом фотографий) могут ввести в заблуждение своей реалистичностью! В современных графических редакторах часть слоев могут быть растровыми, а часть векторными.
Возможности обработки графики на компьютере широко используются в системах автоматизированного проектирования (САПР). С их помощью инженеры и конструкторы создают информационные модели различных устройств и объектов ( чертежи деталей, электрические схемы, трехмерные модели построек и т.д.). Анимационная компьютерная графика занимает все большее место в киноиндустрии.
Технология обработки текстовой информации
Согласно статистическим данным, большую часть времени пользователи компьютеров тратят на работу с различными документами. Для обработки текстовой информации созданы различные приложения: текстовые редакторы, текстовые процессоры, настольные издательские системы. При работе со сканером возникает необходимость в использовании систем распознавания (печатных символов, форм или рукописного текста), так как информация после сканирования воспринимается компьютером как графическая, а не текстовая. При работе с документами, записанными на другом языке, потребуется помощь системы машинного перевода. В последнее время идет развитие и совершенствование программ, которые способны записывать текстовую информацию с голоса пользователя.
Текстовые редакторы и текстовые процессоры, настольные издательские системы.

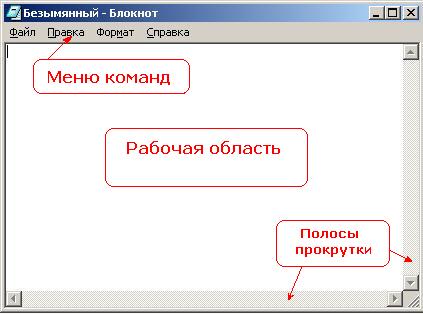
Более совершенные текстовые редакторы (их ещё называют текстовыми процессорами) имеют значительно более широкий спектр возможностей, но основным их назначением по-прежнему остаётся обработка текстов. Минимальным элементом текста с которым может работать тестовый редактор является символ, но работать можно также с абзацами и любыми выделенными фрагментами текста. Рассмотрим типичные режимы работы текстового процессора на примере Microsoft Word .
1. Создание документа.
Создание документа начинается с выбора шаблона, то есть готовой пустой заготовки документа определённого назначения (обычный документ, визитная карточка, резюме и т.д.). Шаблоны задают структуру документа, которую пользователь потом заполняет конкретным содержанием. По умолчанию создаётся новый обычный документ (т.е. просто пустая страница). В процессе создания документа пользователь вводит текст с клавиатуры.
2. Редактирование документа.
Редактирование – процесс изменения содержания документа. Редактирование производится путём копирования, перемещения или удаления отдельных символов или выделенных фрагментов текста, причём копировать и перемещать фрагменты можно не только внутри документа, но и из других документов (файлов).
3. Проверка орфографии и синтаксиса.
В процессе ввода текста часто встречаются типичные опечатки, например, новое предложение начинается с маленькой буквы. В этом случае срабатывает функция автозамены и компьютер сам исправляет опечатку. Кроме того, тестовый процессор осуществляет контроль орфографии и синтаксиса. Отсутствующие в компьютерном словаре слова подчёркиваются красной волнистой линией, а неправильно построенные предложения или словосочетания зеленым цветом.
4. Вставка объектов в документ.
Работая с текстовым документом в редакторе Word , вы можете встраивать в него таблицы, диаграммы, рисунки, анимацию, звуки и даже видеосюжеты. Таким образом, из обычного текстового документа можно получить мультимедиа документ. Возможна также вставка в текстовый документ гиперссылок и получение гипертекстового (или гипермедиа) документа.
5. Форматирование.
Форматирование – процесс изменения внешнего вида документа (без изменения содержания). Для всего документа или отдельных его страниц могут быть заданы требуемые параметры – формат, ориентация, размеры полей и др. В процессе форматирования можно изменять параметры текста - размер, шрифт, и начертание текста, изменять его положение на странице. Кроме того, с помощью форматирования легко создаются нумерованные или маркированные списки. В Word предусмотрена также возможность форматирования таблиц (вручную или с помощью автоформата).
6. Печать документа.
Режим печати документа позволяет осуществлять предварительный просмотр и выбор параметров печати.
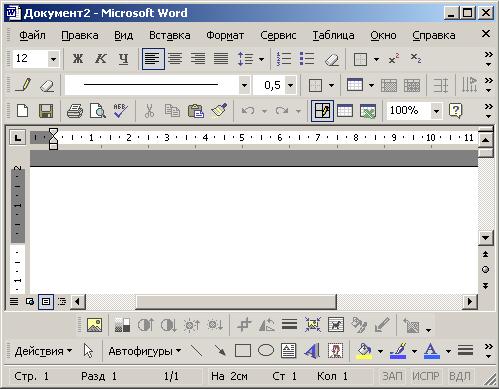
Подобно всем остальным приложениям из пакета Microsoft Office , в текстовом процессоре Word предусмотрена система текстовых меню и дублирующая её система графических меню. Графические меню удобно использовать, но они занимают много места на экране, поэтому в графическое меню обычно помещают только часто используемые команды. Ниже показано окно текстового процессора:

Настольные издательские системы (например, Publisher) - программы для профессиональной работы с различными видами публикаций: визитками, плакатами, календарями, журналами, газетами, буклетами и т.д.
Технология создания электронных презентаций
Компьютерные презентации являются одним из типов мультимедийных проектов. Перевести слово мультимедиа можно как "много видов информации". Презентации часто применяются в целях рекламы, для сопровождения устных выступлений на совещаниях и конференциях, а также на уроках в процессе объяснения нового материала учителем или для сопровождения докладов учащихся. Электронная презентация представляет собой последовательность слайдов, содержащих мультимедийные объекты.
Широкую известность получило приложение Microsoft PowerPoint , с помощью которого можно легко разработать красочный мультимедиа проект.
Этапы разработки презентации:
Технология обработки числовых данных
Слово компьютер произошло от английского compute (вычислять). Одной из основных функций компьютера является обработка числовых данных. Для пользователей процесс обработки числовых данных сводится к использованию соответствующих приложений.
Электронные калькуляторы.
Различные виды обычных калькуляторов существенно различаются по своим возможностям. Обычные микрокалькуляторы позволяют проводить только арифметические операции над числами, инженерные – вычислять значения функций и т.д. Электронные калькуляторы гораздо удобнее, так как в них одновременно заложены возможности всех типов обычных калькуляторов. При каждом запуске приложения. Вы можете выбирать нужный тип калькулятора.
Электронные таблицы.
Несмотря на несомненные достоинства электронных калькуляторов, они могут быть эффективны лишь при обработке небольшого количества данных и в том случае, если обрабатываемая математическая модель описывает статическую систему (исходные данные задачи неизменны). В случае обработки динамической математической модели (исходные данные задачи могут изменяться) на электронном калькуляторе, потребуется выполнять многократный перерасчёт. Поэтому, для обработки больших объемов числовых данных (тем более, если модель описывает динамическую систему) используют другое приложение – электронные таблицы.
Структура ЭТ.
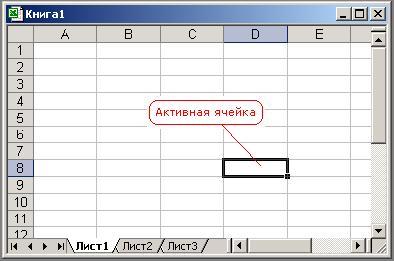
Электронная таблица состоит из столбцов и строк. Заголовки столбцов обозначают латинскими буквами, а строки – числами. На пересечении строки и столбца образуется ячейка – основной элемент электронной таблицы. Каждая ячейка имеет собственный адрес, состоящий из названия столбца и номера строки (А1, В7, Е18). Ячейка, с которой производятся какие-либо действия, называется активной. Файлы ЭТ называют рабочими книгами, так как они состоят из нескольких листов, содержащих таблицы.

Типы и форматы данных.
В каждой ячейке ЭТ можно размещать нескольких типов величин: текст, числа, даты, время, формулы.
В зависимости от решаемой задачи можно применять различные форматы числовых данных. По умолчанию числа в ЭТ отображают два знака после запятой, однако можно выбрать и другие форматы. Очень большие и очень маленькие числа отображаются в ЭТ в экспоненциальном формате: число 3 690 000 000 будет представлено как 3,69Е+09, то есть 3,69*10 9 .
Формула в ЭТ начинается со знака равенства и может включать в себя данные, адреса ячеек, функции и знаки операций. В формулу не должен входить текст. Например формула = 1,5 * А2 обеспечивает умножение числа 1,5 на содержимое ячейки А2. При этом, ячейка А2 должна содержать числовые данные (число или формулу), иначе возникает ошибка. При вводе формулы в ячейке отображается не сама формула, а результат вычислений. При изменении исходных данных немедленно производится перерасчет формул.
Функции ЭТ.
Обычно, в электронные таблицы встраивается возможность использовать разнообразные функции (математические, статистические, функции даты и времени и т.д.). Они существенно облегчают конструирование формул и расчёты в электронных таблицах. Для размещения в ячейках ЭТ формул, содержащих функции, можно пользоваться специальным мастером функций (значок f x на панели инструментов) или вводить их вручную.
Редактирование ЭТ.
В ЭТ при вводе данных в таблицу и их редактировании широко используются возможности автозаполнения: диапазоны ячеек могут быть заполнены числовыми последовательностями ( арифметические и геометрические прогрессии), датами, днями недели. Особое внимание стоит уделить формулам. При автозаполнении адреса ячеек, содержащиеся в исходной формуле будут изменяться относительно местоположения исходной формулы (если формулу = 1,5 * А2 распространить на ячейку ниже, то формула преобразуется в = 1,5 * В2). Такая адресация называется относительной. При необходимости сохранить адрес неизменным в исходной формуле к адресу ячейки добавляются специальные символы: $A$2 - такой адрес называется абсолютным и меняться не будет. Можно использовать и смешанные адреса $A2 (абсолютный столбец, относительная строка) или A$2 (относительный столбец, абсолютная строка).
Поиск и сортировка данных.
ЭТ предоставляют возможности по упорядочению данных. Текст, числа, даты можно сортировать по возрастанию и убыванию. Для сортировки выбирается столбец и способ сортировки (при сортировке изменяется порядок следования строк, но должна сохраняется их целостность).
В ЭТ можно осуществлять контекстный поиск и замену данных и отбор данных в соответствии с заданными условиями - фильтрами.
Диаграммы.
ЭТ дают возможность строить по таблице различные виды диаграмм и графиков. Это позволяет наглядно представлять зависимости и соотношения между числовыми данными.

Такие возможности делают электронные таблицы незаменимым инструментом для математической обработки статистических данных, обработки и представления результатов естественно-научных и математических экспериментов, экономических и экологических наблюдений, социальных опросов. Кроме того, если математическая задача не может быть решена аналитически (т.е. ее решение нельзя определить точно по известным формулам) в электронные таблицы встроены возможности по решению задач численными методами (Сервис > Подбор параметра, Сервис > Надстройки > Поиск решения ) .
Технология хранения, поиска и сортировки данных
Базы данных
База данных – это информационная модель, позволяющая в упорядоченном виде хранить данные о группе объектов, обладающих одинаковым набором свойств.
Любой из нас сталкивался с базами данных, даже если никогда раньше не работал с компьютером. Это и телефонные справочники, и библиотечные каталоги, и словари и многое другое.
Существует несколько типов информационных моделей и соответственно различных типов баз данных: - табличные, иерархические и сетевые.
Табличные БД
В табличной БД в каждой строке таблицы размещаются значения свойств одного объекта; каждое значение свойства - в своём столбце, озаглавленном именем свойства. В информатике принято называть столбец такой таблицы полем базы данных, а его название – именем поля. Строка таблицы, содержащая данные об одном объекте, называется запись. Каждая таблица должна содержать хотя бы одно ключевое поле, содержимое которого уникально для каждой записи. Ключевое поле позволяет однозначно идентифицировать запись таблицы. База данных может включать несколько взаимосвязанных таблиц. Такие базы данных называются реляционными.
Иерархические БД
Иерархические БД могут быть представлены графически как перевёрнутое дерево, состоящее из объектов разных уровней. Все объекты носят название вершин. Верхний уровень занимает один объект – корень дерева (он носит немного странное название вершина - корень). На первом (после корня) уровне содержатся объекты корневого каталога. Ниже находятся объекты второго уровня и т.д. Между объектами такой БД существуют связи (ребра). Каждый объект более высокого уровня может быть соединен с несколькими объектами более низкого (дочернего) уровня и только с одним из родительского. На последнем уровне находятся листья дерева (вершины из которых не выходит ни одного ребра).
Примером иерархической БД является файловая структура. Ещё один пример – доменная структура имен серверов Интернета (см. структура Интернет).
Сетевые БД.
Сетевая БД включает объекты, на связи между которыми не накладывается никаких ограничений. Примером сетевой БД может служить Всемирная паутина, размещённая в Интернете (см. Услуги Интернет / Всемирная паутина).
Системы управления базами данных (СУБД).
Эффективная работа с компьютерными базами данных возможна только при наличии специальных программ – систем управления базами данных. Наибольшее распространение получили СУБД для управления базами данных, основанных на табличном способе упорядочения информации. В задачи СУБД входит:
Некоторые функции СУБД могут выполнять электронные таблицы (например, Microsoft Excel ) и даже текстовые процессоры, но специализированная программа для работы с БД – это отдельное приложение (например, Microsoft Access ).
Технология создания Web – страниц. HTML
HTML –документы имеют малый информационный объём и их можно просматривать на компьютерах, оснащенных разными операционными системами. Это делает их очень удобными для размещения информации на серверах Интернета. Для их просмотра используются специальные программы - браузеры (операционная система Windows содержит встроенный браузер Internet Explorer) .

Для создания и обработки графических изображений используются графические редакторы. Их подразделяют на растровые и векторные. Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве.

- Достоинством растровых редакторов является высокая точность в передаче цветов и полутонов, высокая скорость и относительная простота работы.
- Недостатком является очень большой объем памяти, требующийся для хранения растровых изображений.
Например, пусть имеется фото стандартного размера 10 х 15 см (то есть 4 х 6 дюймов), оцифрованное с разрешением 200 точек на дюйм. В этом случае изображение содержит (4*200)*(6*200)=800*1200=960000 точек. Учитывая, что при стандартной кодировке цвета для одной точки требуется 24 бита (3 байта), получим размер изображения 960000*3=2880000 байтов, или около 2.8 Мбайт.
- Другим недостатком является так называемая пикселизация изображений при их увеличении. Раз в оригинале присутствует определенное количество точек, то при увеличении масштаба увеличивается размер точек, и в результате дискретность изображения становится заметной, то есть само изображение искажается.
Наиболее известные растровые редакторы:
- Adobe Photoshop — самый популярный коммерческий собственнический редактор.
- Adobe Fireworks(также известный как FW) — растровый и векторный графический редактор для веб-дизайнеров и разработчиков,
- Corel Paint Shop Pro — растровый графический редактор, выпускаемый компанией Jasc Software с 1992 года. Позже спектр функций был расширен для работы с векторной графикой.
- Corel Painter — программа, предназначенная для цифровой живописи и рисунка.
- GIMP — самый популярный свободный бесплатный редактор.
- Microsoft Paint — простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows, начиная с самых ранних версий.
- Krita — свободный растровый редактор из пакетов KOffice и KAtelier.
2. В векторной графике базовым элементом изображения является линия. Линия описывается математически как единый объект, поэтому объем данных для хранения изображения уменьшается. Например, если изображение состоит из отрезка прямой, проведенной по диагонали экрана, то при растровой графике необходимо хранить параметры (цвет) каждой точки экрана. Если же используется векторная графика, то необходимо хранить цвет всего экрана (1-й параметр), вид линии (2-й параметр), координаты начала и конца линии (3-й – 6-й параметры) и цвет линии (7-й параметр). То есть всего нужно 7 параметров (чисел). Это займет существенно меньше места, чем в случае растрового изображения.

Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная) . Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, называемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму концов линии и характер сопряжения с другими объектами. Прочие объекты векторной графики состоят из линий.
- Таким образом, достоинством векторных редакторов является существенно меньший, чем в растровых редакторах, объем памяти для хранения изображения. Кроме того, можно построить изображение любого размера с любой степенью подробности.
- Недостатком является относительно низкая скорость работы, так как изображение каждый раз строится заново.
Основные инструменты векторных редакторов:
― кривые Безье — позволяют создавать прямые, ломаные и гладкие кривые, проходящие через узловые точки, с определёнными касательными в этих точках;
― заливка — позволяет закрашивать ограниченные области определённым цветом или градиентом;
― текст создаётся с помощью соответствующего инструмента, а потом часто преобразуется в кривые, чтобы обеспечить независимость изображения от шрифтов, имеющихся (или отсутствующих) на компьютере, используемом для просмотра;
― набор геометрических примитивов;
Векторные редакторы обычно более пригодны для создания разметки страниц, типографики, логотипов, sharp-edged artistic иллюстраций (например, мультипликация, clip art, сложные геометрические шаблоны), технических иллюстраций, создания диаграмм и составления блок-схем. Растровые редакторы больше подходят для обработки и ретуширования фотографий, создания фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с помощью графического планшета.
Последние версии растровых редакторов, как GIMP или Photoshop, предоставляют пользователю и векторные инструменты (например, изменяемые кривые), а векторные редакторы (CorelDRAW, Adobe Illustrator, Xara Xtreme, Adobe Fireworks, Inkscape, SKI и другие) реализуют и растровые эффекты (например, заливку), хотя иногда и несколько ограниченные по сравнению с растровыми редакторами.
Представляя компьютер или смартфон, человек видит в воображении монитор с яркими картинками. Красочные обои, захватывающие презентации, семейные фотографии – без графических изображений не обойтись. А как создается тот или иной рисунок, какие виды и форматы есть, и другие секреты мы узнаем сегодня, приоткроем завесу тайн, который хранит персональный компьютер.
План урока:
Графические объекты и компьютер
Чтобы узнать тему урока, решим ребус:
Начнем с определений. Компьютерная графика – раздел информатики, который изучает все, что связано с изображениями и ПК. Это создание, изменение и другие операции, которые каждый из пользователей может сделать.
К графическим объектам, с которыми работают на компьютере, относятся рисунки, чертежи, фото, другие изображения.
Компьютерная графика, сферы использования
Области применения компьютерной графики:
Чтобы на себе проверить удобство и пользу от графических инструментов, нужно мысленно сравнить два способа взаимодействия с ПК. Это ввод шаблонных команд на английском языке на черном или синем экране или работа с современной ОС;
- спецэффекты, применяемые на телевидении и в кинематографе.
Достаточно сравнить фантастический фильм, созданный в 1960 и 2020, чтобы осознать всю силу и возможности современных компьютеров;
- цифровое ТВ, Интернет серфинг (переход по ссылкам из одной страницы на другие), видеоконференции.
Возможности техники с каждым днем растут,а общение с людьми из разных точек планеты становится все ближе, живее;
- обработка фотографий, сделанных цифровыми или пленочными фотоаппаратами.
Улучшение изображения, детализация, удаление дефектов, улучшение картинок (часто используемое для фото, которые выставляются в социальных сетях), восстановление старинных портретов и пейзажей – все это может сделать даже школьник, при этом потратив на все несколько минут. Появляются новые операции, которые можно выполнять с изображениями. Они автоматизируется и вместо кропотливой работы достаточно нажать одну кнопку, чтобы запустить процесс;
Невероятное качество героев, миры, которые кажутся реальнее настоящей жизни – лишь малая часть возможностей, которые нам дарит цифровая графика.
Но не стоит думать, что компьютерная графика это лишь красиво и весело.
Работа на ПК с изображениями незаменима во многих отраслях:
Это лишь часть направлений, где без компьютерной графики не обойтись. Сюда же входит реклама, мультимедиа, выпуск журналов и газет, научная демонстрация динамики экономических показателей. Распространенность и востребованность операций над компьютерными картинками настолько высока, что работа программистов на 90% состоит из создания графических объектов.
Виды графических изображений
Основные виды компьютерной графики:
- векторные;
- растровые;
- фрактальные;
- трехмерные.
Каждый вид имеет свои преимущества и недостатки, но все они нужны для целей, которые описаны ниже.
Растровые изображения
Объекты, созданные этой технологией, представляют собой мозаику из сотен тысяч крохотных цветных точек (пикселей). Также они напоминают вышивку крестиком. При большом увеличении картинки каждый пиксель выглядит как квадратик, а при отдалении – появляется изображение, которое поражает количеством оттенков и переходов.
Оттенки занимают конкретное количество бит:
- черно-белые – по 1 биту на пиксель;
- полутона – по 8;
- цветные – по 24 (32).
Этим и обусловлен большой размер растровых изображений, ведь ПК хранит данные каждой точки рисунка. Это объясняет красоту подобных картинок, ведь для их создания используются сотни тысяч пикселей. Для ребуса в начале урока использовали 958*235=225 130.
Размер изображения зависит от количества и параметров точек.Чем больше цветных переходов используется, тем массивнее рисунок. Чем подробнее, детальнее картинка, тем меньше размер точки, а их количество, соответственно, больше.
Еще одним важным параметром является разрешение монитора – сколько максимально пикселей может поместиться на экране.
Полезно! Если взять небольшой растровый рисунок и увеличить его масштаб, точки станут большими, их станет видно, а сама картинка будет похожа на мозаику или вообще непонятная комбинация квадратиков.
Пример исходной картинки и ее участок с огромным увеличением:
Если же высококачественное изображение сильно уменьшить, например, для показа на устаревшей модели монитора, то точки будут сливаться, при этом мелкие детали исчезнут, а общий вид станет нечетким.
Итак, растровое изображение при изменении масштаба теряет качество.
Такие рисунки нельзя разделить на слои, они цельные, можно лишь выделить участки при помощи специальных инструментов в графических редакторах (лассо, волшебная палочка).
Если сравнивать растровую технику с некомпьютерными способами создания изображений, то она подобна фотографии и живописи.
Самые распространённые приложения для работы с растром: Paint, Adobe Photo Shop, Microsoft Photo Editor, Micrograph Picture Publisher, Fractal Design Painter.
В этих программах восстанавливают старые фотографии, улучшают селфи или фото для соцсетей, создают различных коллажей, корректируют сканированные объекты.
Свойства растровой графики
Чтобы описать подобный художественный объект, используют следующие характеристики:
- размер изображения – ширина и размер;
- разрешение – количество точек/пикселей на единицу длины;
- глубина цвета – количество битов, используемых для кодировки цвета одного пикселя.
Векторная графика
Почетное место занимает технология создания графических объектов при помощи простейших геометрических фигур (точек, линий, прямоугольников, окружностей и др.).
Компьютер запоминает математические формулы определенных фигур, их координаты и рисует, когда ему нужно воспроизвести (открыть) такую картинку. Этим обусловлено основное достоинство векторной графики – компактный размер объектов, ведь ПК запоминает только координаты начала и окончания фигур.
Простейший элемент в данной технике – линия, чем и обусловлен небольшой размер создаваемых объектов. Она имеет определенные свойства: длина, кривизна, толщина, способ начертания (пунктир, сплошная). Если линия замыкается, то появляется заполнение конечного объекта. Характеристики могут включать текстуру, цвет линии, заливки. На концах незамкнутой линии находятся точки (узлы). Все остальные фигуры создаются из линий.
Векторные картинки не теряют в качестве, если изменять их размер. Масштаб меняется в процессе изменения параметров в математических формулах, фактически умножая или деля на нужный коэффициент.
Компьютер словно создает аппликацию, рисуя и накладывая одну фигуру на другую. Векторные объекты широко применяются для ситуаций, когда важны четкие контуры, конкретная фигурка без особых деталей, небольшой размер и возможность воспроизводить файл на большинстве печатающих устройств или мониторов: при создании логотипов, создании схем и чертежей, рисовании карт.
Векторную картинку легко разделить на слои, которые можно изменять, независимо от остальных, в отличие от растровой:
Особенности векторных картинок – не настолько реалистичны, простые, схематичные, ближе к рисункам, чем к фото. Аналогами из реальной жизни являются слайды мультипликационных фильмов.
Фрактальная графика
Данная техника позволяет создавать изображение, используя подобные элементы. Компьютер для построения таких объектов использует либо особый алгоритм, или же автоматическую генерацию.
Фрактальные рисунки применяют для создания абстрактных картин, дизайна для компьютерных игр.
Компьютер хранит в памяти только алгоритмы и формулы исходных фигур, поэтому, размер таких объектов будет меньшим, чем выполненные растровой или векторной техникой.
Рисунок, выполненный вручную
Картина, выполненная с помощью ПК
Интересно. В природе также встречаются примеры фракталов:
Это лишь крохотная часть природных шедевров, подобного много вокруг (срез краснокочанной капусты, хвост павлина, легкие, снежинки, цветы и листья).
Данную технику используют художники, математики, психологи.
Приложения, в которых можно создавать фракталы: Фрактальная вселенная 4.0 fracplanet, макрос Adobe PhotoShop.
Трехмерные изображения
Данная технология широко используется в инженерном проектировании, моделировании объектов и процессов (физических, химических), мультипликация, кинематограф, компьютерные игры.
Приложения, позволяющие создавать трехмерную графику: 3DStudio MAX 5, AutoCAD, Компас.
Сравнительная характеристика основных видов компьютерной графики
Чтобы оценить возможности каждой техники, их нужно сравнить друг с другом:
Цветовые модели
Природные цвета элементарны. Множество оттенков создано смешиванием основных цветов. Метод разбивки на элементарные составляющие и есть цветовая модель. Их существует множество, в компьютерной графике чаще всего используют RGB, CMYK, НSB. Первые два подхода представления цвета более распространены, потому что позволяют получать на экране монитора и во время печати идентичные или близкие по цветам объекты.
Цветовая модель – способ подачи различных оттенков спектра в виде цифровых характеристик определенных базовых компонентов.Выбор цветовой модели зависит от того, какие рисунки будут создаваться и на каких печатных устройствах выводить.
Пример разбивки растрового смайлика по цветовой системе RGB:
Графические редакторы
Специальные программы для работы с любыми видами графики – редакторы.Большинство приложений созданы для своего типа объектов, поэтому их так и классифицируют, но они почти всегда имеют вспомогательные инструменты или макросы для работы с другими типами графики.
Растровые редакторы позволяют работать с матрицей точек, используются иллюстраторами, редакторами бумажных изделий.
Самые известные редакторы, работающие с растровой графикой:
- Adobe Photoshop — наиболее популярный коммерческий проект;
- GIMP — самый популярный бесплатный редактор;
- Adobe Fireworks – платное приложение с ограниченной бесплатной версией;
- Corel Photo-Paint – редактор, позволяющий работать с минимальным функционалом бесплатно или платно – с полным;
- Corel Painter – бесплатное приложение с платной версией с большим функционалом. Позволяет создавать картины с чистого листа, то есть рисовать.
- Microsoft Paint – приложение, входящее в пакет программ Microsoft.
- Microsoft Photo Editor – специализированный фоторедактор.
Векторные редакторы используют художники и дизайнеры во всех сферах, начиная от рисования мультфильмов и заканчивая публикациями финансовых отчетов.
Приложения для работы с графикой векторного типа:
- Corel Draw;
- AutoCAD;
- Adobe Illustrator;
- Macromedia Freehand;
- Fractal Design Expression
Незаменимы для создания логотипов, чертежей, эмблем, простых рисунков для приложений и мультфильмов для самых маленьких и много другого
Несмотря на огромное количество графических редакторов, у них у всех есть много общего. Первое – основные функции. Они позволяют выполнить ввод, обработку, сохранение и различными способами видоизменение изображений.
Второе – у них типовой интерфейс. Каждый редактор обладает палитрой, некоторыми общими инструментами (выделить, кисть, валик, выбор цветов) и подобными командами меню (манипуляции с файлом в целом, правка самих графических объектов).
Палитра основных графических редакторов:
Огромное количество обучающих материалов, демонстрационных роликов в you-tube позволяет с легкостью освоить азы любого графического редактора и самостоятельно создавать коллажи, видеоролики, облагораживать старые фото или улучшать селфи.
Форматы изображений
Создавая или редактируя изображение в одном их редакторов, пользователь сохраняет файл, а программа предложит свой формат или же варианты на выбор (преобразовать формат).
Часто встречаемые графические форматы плюс приложения, позволяющие с ними работать:
Краткие характеристики основных графических форматов:
Задание:
Читайте также:

