Дайте характеристику требованиям предъявляемым к верстке кратко
Обновлено: 05.07.2024
Требования к верстке сайтов и веб-приложений меняются от года к году - то, что было актуально 2-3 года назад, сейчас считается устаревшим. Чтобы оставаться конкурентоспособным веб-разработчик должен знать, какие основные тренды и критерии предъявляются к верстке сегодня и будет актуально в ближайшем будущем. Это позволит быстро перестроиться и изучить новые технологии, в случае необходимости. Также знание новых критериев качественной верстки сайтов позволит получать больше заказов на фрилансе или продвижение по должности при работе в штате.
Критерии верстки, которые будут актуальны в 2022 году, относятся к общей картине. Не рассматривается адаптация под какую-то конкретную CMS, платформу, устройство или фреймворк. Для удобства критерии будут поделены на несколько больших категорий, касающихся какого-то важного компонента верстки.
Организационные критерии
Важны для правильного выстраивания иерархии папок и файлов проекта, а также взаимодействия с коллегами и заказчиками. В идеале, даже человек, не особо разбирающийся в верстке, должен понимать, за что отвечает тот или иной кусок кода, файл или папка в проекте. Начинающие верстальщики как раз этим критериям уделяют чаще всего мало внимания, делая классы с непонятными названиями, странную иерархию проекта, пренебрегают комментариями в коде.
Даже если вы занимаетесь фуллстак-разработкой и работаете только фрилансером, все равно важно уметь правильно организовывать проект в соответствии с общепринятыми стандартами. Так будет проще и вам, и клиенту, так как поддерживать такой продукт легче.
Придерживайтесь одного стиля кода
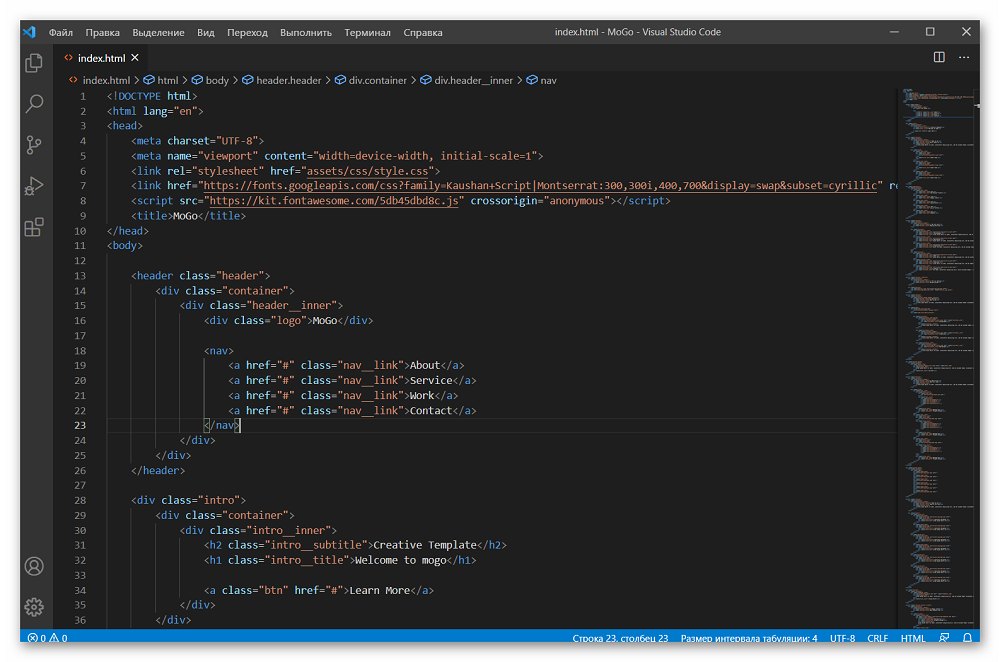
Соблюдайте одинаковые отступы и размещайте разные элементы на отдельных строках. На работоспособность кода это не повлияет, но его будет гораздо удобнее читать и вносить правки. Некоторые редакторы автоматически подстраивают нужное количество, чтобы отобразить иерархию вложенных элементов.

Правильная иерархия элементов в HTML
Придерживаться единого стиля нужно и в CSS, а не только HTML. Правила здесь те же - разделяйте между собой блоки со стилями; старайтесь прописывать цвета одним вариантом, например, через HEX или RGBA; делайте отступы во вложениях к стилю. Здесь тоже код будет работать корректно, даже если вы будете пренебрегать придерживаться единого стиля. Однако читать и редактировать его будет неудобно.
Используйте понятные наименования
Прописывайте названия классов, атрибутов, файлов и папок словами на английском языке. Именно на английском, а не просто транслитерацией. Также названия должны быть понятны как вам, так и другому человеку, который будет работать с вашим проектом. Сокращения можно использовать, но только, если они общеприняты и при этом точно будут понятны вашим коллегам и клиентам.
Правильное название файлов и папок
В среде разработчиков принято называть файлы и папки в проекте с маленькой буквы, без использования пробелов и, очень желательно, на английском языке, а не транслитом. Если наименование состоит из нескольких слов и их нужно отделить друг от друга, то используйте знак нижнего подчеркивания, дефис или точку.

Корректно названные CSS-файлы
Делайте правильные комментарии
Свой код рекомендуется сопровождать комментариями, особенно, если с ним работаете не только вы. Комментарии должны быть понятны для стороннего читателя. Вы можете оставлять их к любому блоку кода, который сочтете нужным для дополнительного пояснения, однако не комментируйте сам код без необходимости. Если нужно закомментировать какой-то его фрагмент, то обязательно напишите пояснение, почему вы это сделали.

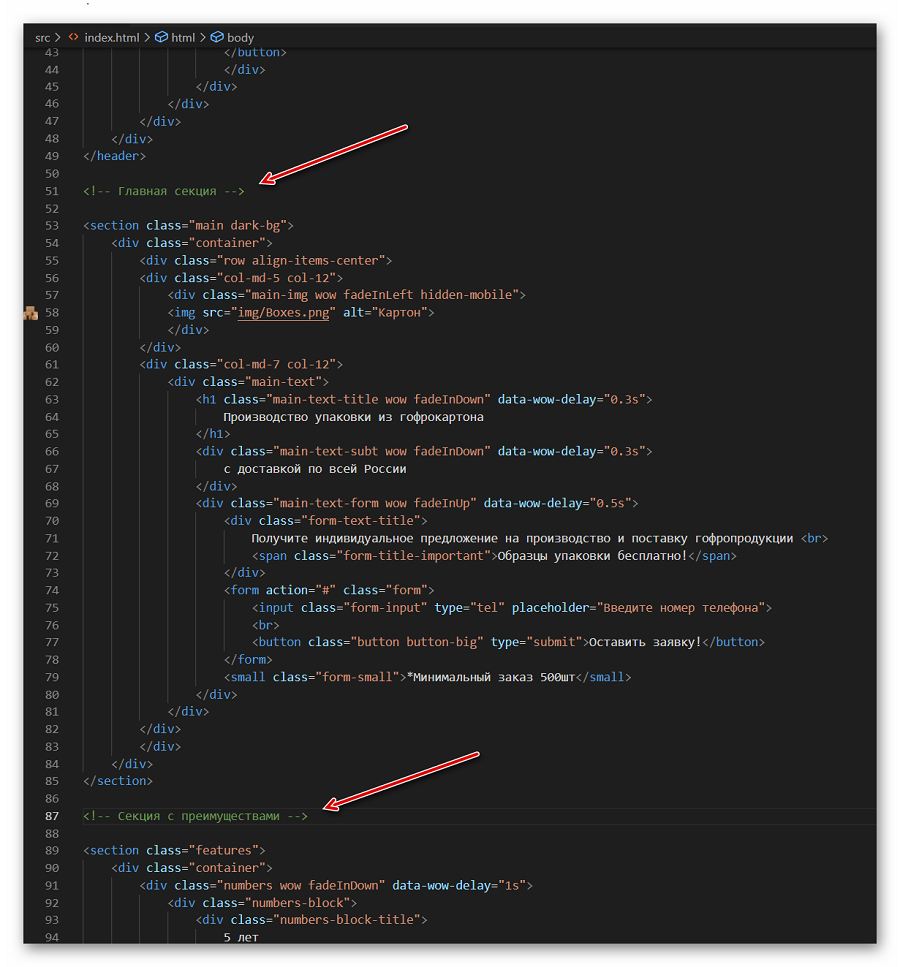
Комментарии в HTML
Избавляйтесь от неиспользуемых файлов
В “чистовом” варианте проекта не должно быть неиспользуемых файлов. К таковым относятся:
- файлы, не подключенные ни к одной из страниц;
- подключенные файлы, которые ничего не выполняют;
- пустые файлы.
Исключение можно сделать только для файлов изображений. Они могут быть не подключены к проекту, но только при условии, что он будет и дальше дорабатываться.
Общие технические моменты
Эти критерии уже влияют на корректную работу проекта и его правильное отображение в браузере. Здесь рассматриваются моменты с правильным подбором шрифтов, размера секций, поведения элементов и так далее.
Кроссбраузерность
Ваша итоговая верстка должна корректно работать во всех распространенных браузерах. В 2021 году с этим особых проблем нет, так как все популярные браузеры приводятся к единому стандарту. Однако, если вы хотите применить в проекте какую-нибудь новую технологию, то обязательно проверьте, поддерживается ли она популярными веб-обозревателями. Для корректной работы некоторых элементов в том или ином браузере, возможно, придется использовать префиксы.
В идеале внешний вид страниц, работа анимации, форм и прочего у проекта должны быть идентичными во всех браузерах. Однако, если имеются небольшие различия в отображении шрифтов и определенных стилей, то не стоит волноваться - это допустимо.
Размеры страницы
Наполнение и взаимодействие элементов
Здесь важно избегать переполнения блоков и прочих элементов. Часто проблемы у новичков возникают с текстом, когда его становится больше, чем запланировано в макете и он не вмещается. В таком случае важно поработать над стилями текста и родительского элемента, чтобы:
- текст не выходил за рамки родительского блока при переполнении;
- текст не влиял на расположение других блоков, особенно за пределами родителя;
- у родительского блока должен быть минимально фиксированный размер на случай, если текста окажется слишком мало;
- требуется настроить перенос слов, если они длиннее максимальной ширины родителя.

Блоки с текстом без фиксированного размера
Похожие правила действуют и для другого типа контента - он не должен выходить за пределы границ родителя, смещать другие блоки или выходить за пределы главного контейнера. Также нужно продумать работу страницы или блока при изменении количества элементов в нем:
- элементы должны оставаться в рамках родительского блока даже при их увеличении;
- при уменьшении размера родителя или увеличения количества элементов они переносятся на новую строку;
- родительский блок должен иметь фиксированные минимальные размеры, которые не меняются при недостаточной наполненности;
- придерживайтесь единого выравнивания элементов на странице.
Настройка шрифтов
Шрифты должны корректно отображаться в разных браузерах. Возможны небольшие расхождения с основным макетом. Точного соответствия желательно добиться со следующими CSS-стилями шрифтов:
- font-family - сам шрифт и его тип;
- font-weight - толщина шрифта;
- font-style - начертание и подчеркивание;
- font-size - размер шрифта в любых принятых единицах измерения;
- line-height - высота строки;
- color - цвет текста.
Особое внимание рекомендуем обратить на font-family, font-size и color.
Взаимодействие с элементами
Некоторые элементы в макете могут меняться, например, при наведении или в активной позиции. Это может быть как простое изменение цвета и вида курсора, так и подгонка размеров, появление теней и так далее. В последних случаях изменение размера активного блока не должно сказываться на соседние элементы. Исключение может быть только в том случае, если это и так предусмотрено макетом.
Критерии HTML-верстки
Данные критерии будут касаться непосредственно HTML-разметки.
Структурные ориентиры HTML
На любой странице проекта, особенно на главной должны встречаться следующие теги-ориентиры:
- . В этот тег включается вводная часть, которая обычно повторяется на других страницах сайта, например, меню, логотип, блок с контактами;
- . Здесь идет основное содержимое страницы. Оно уникально для каждой страницы;
- . Подвальная секция. Обычно имеет одинаковый вид на всех страницах сайта, но может быть и уникальным для каждой страницы.

Пример стандартного HTML-каркаса
Еще часто встречаются следующие ориентиры, однако они необязательно должны быть конкретно в вашем проекте:
- . Здесь обычно располагается главное меню и другие навигационные элементы, одинаковые для всех страниц;
- . Разного рода дополнительное содержимое. Тоже уникально для каждой конкретной страницы.
Правильная иерархия подзаголовков
В верстке обязательно использование заголовков. Как минимум, на странице должен быть один H1 и несколько H2 или ниже. Примечательно, что на странице должен быть только один заголовок H1, где описывается основная информация о ее содержимом. Он всегда должен идти самым первым, а после него уже другие заголовки. Для подзаголовков лучше использовать не H-теги, а тег .

Иерархия заголовков в HTML
Различайте кнопки и ссылки
В HTML можно сделать из ссылки кнопку, прописав ей стили, однако нужно понимать, когда это можно делать, а когда не нужно:
- Кнопка, созданная с помощью предусмотрена для действия именно на странице, например, отправки формы;
- Ссылка вида отвечает за переход между страницами сайта или других веб-ресурсов.
К кнопке обязательно нужно прописывать тип действия в атрибуте type. К правильному оформлению ссылок в теге больше:
Формы и поля форм
Если на странице предусмотрена форма, то к ней применимы следующие условия:
- поля и сама форма должны быть полностью работоспособными;
- поля формы должны быть обязательно внутри тега
В типографском деле верстка оригинал-макета, пожалуй, самая важная часть допечатной подготовки, ведь от этого зависит весь последующий процесс печати и конечный результат. Этим должны заниматься только профессионалы, так как существует множество нюансов, а также требований и правил, по которым осуществляется верстка в типографии.
Требования к текстам

Процесс может иметь несколько степеней сложности в зависимости от формы, а также насыщенности текста дополнительными элементами. Для разных изданий требования могут предъявляться по различным пунктам:
- количество используемых шрифтов в едином тексте;
- определенная отбивка различных текстовых элементов – рубрикации, титульные элементы и прочее;
- компоновка и снижение кегля дополнительных текстов;
- определенные значения и расположения начальных и концевых строк;
- использование и отбивка колонтитулов, колонцифр;
- единство размера спусков для всех начальных полос.
Обязательно нужно учесть, что при верстке разных типов текста (стихотворения, драматические произведения и так далее) могут применяться также некоторые специфические правила и предписания.
Требования к шрифтам
Есть несколько основных пунктов, в которых описаны все требования к используемым шрифтам. Среди них такие:
- кегель, то есть размер шрифта – измеряется в пунктах;
- изменение интерлиньяжа – также измерение в пунктах;
- минимально допустимая и приемлемая длина строки в миллиметрах;
- характеристики самого шрифта.
Среди характеристик гарнитур присутствуют требования к контрастности, рубленности и так далее.
Следует помнить, что требования могут изменяться в зависимости от принадлежности издания к одной из двух групп печатной продукции, различающихся по целевому назначению. Это – литературно-художественные и справочные издания, включающие в себя несколько подгрупп.
Требования к цветам

Для верной цветопередачи в любой публикации необходимо соблюдать определенные требования к цветам при подготовке оригинал-макета. Для различных изданий они могут отличаться по разным пунктам:
Требования к изображениям
Независимо от типа изображений и иллюстраций к ним могут предъявляться некоторые общие требования:
- достаточность;
- необходимость;
- читабельность;
- масштабность;
- стилистическая выдержанность.
Кроме того, все изображения должны соответствовать определенным характеристикам:
- формат (TIFF, EPS, PICT, PSD, JPEG, .ai, .eps)
- цветовая модель (Grayscale, CMYK, Bitmap, RGB);
- разрешение (300 dpi, 600 dpi);
- сумма красок (250, 300, 320%);
- размер.
Еще следует помнить о том, что эти требования могут отличаться в зависимости от типа изображения – растровые или векторные. Также очень важно отсутствие любых растровых объектов в векторных изображениях.
Требования к полосам

Есть несколько основных правил, которые необходимо соблюдать в верстке полос.
Еще мы делаем

Печать листовок
Быстрое изготовление высококачественных, ярких листовок. Мы используем новое оборудование и устанавливаем доступные цены.
Печать и издание книги
Полный комплекс услуг, от корректировки, редактирования и верстки текста, до получения ИСБН, УДК и ББК.

Корректура и редактура текста
Услуги профессионального корректора по исправлению всех видов ошибок в различной документации.

Верстка
Если вам надо издать книгу или выпустить полиграфическую продукцию, то в этом случае обязательно потребуются услуги верстки.
Данный интернет-сайт носит исключительно информационный характер и ни при каких условиях не является публичной офертой,
определяемой положениями Статьи 437 (2) Гражданского кодекса Российской Федерации.
Уважаемый посетитель сайта!
С целью улучшения качества обслуживания мы собираем метаданные пользователя, такие как cookie, данные об IP-адресе и местоположении для функционирования сайта. Если вы не хотите, чтобы эти его данные обрабатывались, то вы должны покинуть сайт. Никакие личные данные данным сайтом не собираются.
Privacy Overview
ОБЩИЕ ПОЛОЖЕНИЯ
Верстка производится в соответствии со стандартами языка разметки HTML5 и CSS3.
Верстка производится на базе семантических фреймворков Uikit и Bootstrap 3 (далее - фреймворк), используемая версия фреймворка – последняя стабильная на момент начала верстки проекта.
Поддерживаемые браузеры:
- Internet Explorer – версия 11 и выше;
- Microsoft Edge – последняя актуальная версия;
- Google Chrome – последняя актуальная версия;
- Yandex browser – последняя актуальная версия;
- Opera – последняя актуальная версия;
- Mozilla Firefox – последняя актуальная версия;
- Safari – версия 9.1 и выше.
Поддерживаемые мобильные платформы(при условии использования по умолчанию предустановленных на устройствах браузеров):
- мобильные устройства под управлением ОС iOS версии 10.12 и выше;
- мобильные устройства под управлением ОС Android версии 6 и выше;
- мобильные устройства под управлением ОС Windows Phone 10 и выше.
Поддержка браузеров и мобильных платформ более ранних версий, а также поддержка иных браузеров и мобильных платформ производится только по дополнительному соглашению.
Общие базовые требования
Что такое вёрстка и зачем она нужна
Вёрстка — это оформление текста, иллюстраций, таблиц и других визуальных элементов в связанный формат. Без вёрстки книга будет выглядеть неаккуратно, и это повлияет как на её продажи, так и на имидж издательства.
Читать текст, набранный разными шрифтами или супермелким кеглем, очень тяжело, а некрасивые картинки вызывают негативные эмоции. О такой книге вряд ли расскажешь друзьям, напишешь положительный отзыв или снова возьмёшь её в руки, даже несмотря на великолепное содержимое.
Хорошая книга, которую приятно держать в руках и удобно читать, имеет больше шансов стать популярной. А ещё — помочь таким образом автору заработать деньги, получить признание и продолжить писать.
Требования к вёрстке
Чтобы вся работа вышла красивой и аккуратной, нужно соблюдать требования к вёрстке. Они делятся на композиционные, гигиенические и стилистические.
Композиционные — техническая и информационная совместимость. Нужны для того, чтобы все элементы хорошо читались. Например, у всех заголовков должна быть одинаковая высота, они не могут быть меньше основного текста. Переносы не должны висеть, полосы имеют только прямоугольную форму.
Стилистические. Это вопрос гармоничного образа и художественной завершённости — одинаковые или в похожем стиле компоненты, наличие дополнительных, поясняющих сносок, иллюстрации и подписи к ним.
Гигиенические — защита зрения. Применение шрифтов, которые легко читаются, соблюдение интервалов между частями текста, нужная ширина полей. При чтении хорошо сверстанной книги глаза не должны уставать.
Основная терминология
Кегль — размер шрифта.
Авторский лист — единица измерения объема рукописи, 40 000 знаков с пробелами. Опираясь на эту величину, издатель рассчитывает параметры книги и её стоимость. Это примерно 24 печатных страницы 10 кеглем с интервалом 1,5.
Макет — набор определённых правил, согласно которым текст и остальные элементы будут располагаться на странице.
Колонтитул — повторяющийся на каждой странице документа текст. Обычно содержит заголовок, имя автора, название произведения, части, главы, параграфа и т. д. Колонцифра — номер страницы.
Мастер-страницы — веб-шаблоны, которые содержат общие для всех форм элементы и специальные элементы (хотя бы один).
Что надо знать
Вёрстка бывает разных видов.
По виду издания: акцидентная (афиши, объявления, листовки), газетная и книжно-журнальная. Нас интересует сейчас только последняя.
По конфигурации: ломаная — когда все колонки разные по высоте и всё выглядит ступенчатым (используется в неделовых газетах и журналах). И прямая, когда колонки одинаковые и каждая из них — прямоугольник. Она используется в журналах, учебниках, художественной литературе.
По расположению относительно центра полосы: симметричная, когда части логически уравниваются по смыслу, и асимметричная — тут графически выявляется главный элемент.
По ширине колонок: постоянная, когда колонок одинаковое количество, и переменная, когда оно разное.
По способу размещения объектов:
- Открытая — с иллюстрациями над или под текстом полосы;
- Закрытая — с иллюстрациями внутри текста, которые граничат с ним с двух или трёх сторон;
- Глухая — колонок много и иллюстрации внутри текста всеми сторонами соприкасаются с текстом;
- Вразрез — попеременно верстаются иллюстрации и текст, который картинками делится на фрагменты;
- В оборку — в углу иллюстрация, которая с двух сторон окружена текстом;
- На полях — на них мелкие изображения.
Самостоятельная вёрстка и программы
Например, при внесении исправлений в документ может слететь значительная часть макета: появятся огромные пробелы, переносы возникнут посреди строки, собьётся нумерация страниц, нарушится последовательность колонтитулов, переедут иллюстрации. Ухудшается качество последних — оно будет терпимое, но не лучшее, не используются цвета, которые необходимы для качественной печати. Часто типографиям приходится доделывать макет, так как красные щёки Снегурочки становятся ядрёно-малиновыми или фиолетовыми.
Сверстать книгу самостоятельно можно в одной из специальных программ.
- Adobe InDesign — безусловный фаворит. Эта программа создана специально для профессиональной издательской вёрстки и обладает огромным функционалом, поэтому в ней работает большинство верстальщиков.
- Adobe PageMaker.
- Adobe FrameMaker.
- QuarkXPress.
- CorelDraw.
- Corel Ventura Publisher.
Как формируется цена
Чтобы сберечь нервы и время, вёрстку всё же стоит доверить профессионалам. На неё у каждого издательства и фрилансера свои расценки. Одни назначают начальную цену за полосу, другие — за авторские листы. Всё зависит от целей, которые преследует клиент, а также от объёма работ и степеней сложности. В среднем это выглядит так:
- обычный текст и текст без шрифтовых выделений;
- текст с двумя-тремя выделениями, простой колонтитул;
- обтекание текста, текст со сносками, более трёх-пяти выделений текста, оформление колонтитула и колонцифры;
- не более трёх объектов на странице, включая таблицы и изображения, формулы, выноски, сложное обтекание и т. д.;
- текст с большим количеством иллюстраций и выносками.
Первая степень — самая простая и дешёвая, пятая — сложная и дорогая. Также надо учитывать разные мелочи: например, понадобится ли подготовка указателей? Подойдёт ли здесь классическое решение или верстальщику придётся покреативить?
Диапазон цен можно назвать только приблизительный, так как каждый случай индивидуален. Обычно это 20–50 ₽ за страницу. Но за вёрстку страницы альманаха, энциклопедии, подарочного или корпоративного издания могут запросить и все 500 ₽.
Перед вёрсткой
Но определиться с ценой — не самое главное. Рассказываем, что нужно сделать.
- Решите, какой формат должна иметь книга;
- Определитесь с размером шрифта;
- Выберите шрифты для заголовков и подписей;
- Выберите внешний вид колонтитулов.
После этого нужно отдать верстальщику исходники текста и статей, описаний и характеристик, графических элементов, иллюстрации и рисунки, схемы и таблицы, чтобы он посмотрел и прикинул макет.
Сначала он сделает предварительные наброски в электронном виде: определит формат издания, ориентировочное количество полос, оформит выбранные виды шрифтов для текста и заголовков. От того, как именно будут размещены текст, заголовки, сноски, таблицы, формулы, иллюстрации зависит качество оформления книги. Перед этим нужно определить её структуру и содержание, затем подготовить и выверить все тексты, подобрать иллюстрации, фотографии и остальные элементы.
Верстальщик построит макет на основе дизайн-концепции, предполагая, что определённые блоки будут повторяться на всех страницах. Тогда верстальщик создаст единый шаблон (или шаблоны), который заполнит текстом или иллюстрациями.
Вёрстка иногда даже важнее разработки дизайн-макета, потому что может оттолкнуть потенциального читателя. В реальный оригинал-макет войдут дизайнерские и художественные разработки, но верстать можно и без дизайнера-разработчика.
Помимо текста верстальщик разместит иллюстрации так, чтобы облегчить восприятие книги как единого целого. Здесь потребуются насмотренность и художественный вкус — нужно не допустить стилистического разнобоя и сделать грамотную цветокоррекцию, чтобы изображения были в одной цветовой гамме и качестве и соблюдались нормы качественной офсетной печати.
Что в итоге
Результат вёрстки — макет книги: электронный образ будущего печатного издания, полностью подготовленного для печати. Как правило, это PDF-файл. Перед типографией макет обязательно вычитывает корректор, проверяя правку, оглавление, подписи под иллюстрациями, правильность переносов, отсутствие висячих строк — техническую грамотность сверстанного макета. Кроме макета книги необходим ещё и макет обложки.
В заключение при верстке книги проводится окончательная вычитка текстов и проверка каждой из полос книги с редактором и корректором, чтобы найти ошибки и недочеты. Когда вёрстка книги закончена и проведена её корректура, файлы готовятся к офсетной печати.
Здесь вы найдете подробные кейсы наших проектов, аналитику, результаты свежих исследований, разбор интересных фишек, приемов и тонкостей создания сайтов и т.д. - все, что важно для построения успешного бизнеса в Интернет.

Разделы
Самое интересное
Авторы
Требования к верстке сайта — наш подход
Сегодня мы расскажем о верстке — этапе разработки сайта, который часто недооценивают. А диджитал любит внимательных Заказчиков, которые не упускают важного!

Почему верстка так важна
Так уж получается, что малознакомый с сайтостроением Заказчик оценивает сайт чисто визуально, по сочетанию изображений и текста. Верстка кажется чем-то малозначительным, некоей чисто технической обработкой. Это ошибочный подход.
На самом же деле, верстальщик — серый кардинал сайтостроения, от качества его работы зависит эффективность всего сайта. Некачественная верстка подрывает доверие потенциальных клиентов и поисковых систем и заставляет интернет-пользователей терять терпение из-за долгой загрузки контента.
Мы нередко сталкиваемся с ситуацией, когда к нам обращаются за SEO-продвижением владельцы сайтов с ужасающей версткой — тяжелым невалидным кодом. Отчасти такая ситуация порождена безответственностью и непрофессионализмом некоторых подрядчиков, отчасти — беспечностью Заказчиков, бездумно отдавших на дешевый аутсорсинг один из главных этапов разработки сайта.
Заказчику важно помнить о существовании верстки и понимать ее трудозатратность. Иногда уже на завершающей стадии разработки сайта Заказчик просит внести изменения во внешний вид каких-либо страниц. Малознакомому с интернет-технологиями человеку кажется, что этим ребятам из агентства ничего не стоит поменять пару картинок. На деле же эти правки иногда подразумевают не только разрушение замысла дизайнера, но и переписывание целых страниц кода.
Поэтому, в нашем агентстве верстка всегда была на особом контроле.
Какие инструменты мы применяем в верстке
Верстая сайты, мы используем язык гиперразметки HTML5 и каскадные таблицы стилей СSS3.
HTML задает структуру веб-контента. Это целый язык, состоящий из тегов — элементов разметки. Например, фраза, расположенная внутри тега

CSS определяет визуальное оформление содержания веб-страницы. Он задает не только шрифты, цвета, стили, но и форму отдельных веб-элементов. Например, с его помощью можно сделать кнопку с краями, закругленными под определенный радиус, а также заставить ее изменять цвет при нажатии.
С помощью каскадных таблиц стилей (CSS) верстальщик реализует замысел дизайнера. Многое из того, что кажется интернет-пользователю картинками, на самом деле прописано в коде.
В принципе, многие элементы можно оформить и с помощью html. Но мы этого стараемся не делать, потому что это давно стало дурным тоном в веб-разработке. Правильнее выносить оформление стилей в отдельные файлы CSS.
Какие требования мы предъявляем к верстке
1) Сайт должен достойно отображаться на экранах самого разного размера. Ваш потенциальный клиент может просматривать сайт как с огромного домашнего монитора, так и компактного дисплея смартфона. В обоих случаях он может совершить покупку и принести вам прибыль. Или не принести, если ваш сайт разъезжается в разные стороны, мельчит буквы, совершенно не вызывая доверия.
Наверняка вы сталкивались с такой ситуацией, когда заходите на сайт, а там все мелко, неразборчиво, как в старинном псалтыре. Глаза напрягаются, а для того, чтобы дочитать текст до конца, приходится использовать горизонтальную прокрутку. Это значит, что верстальщик не занимался адаптацией верстки сайта под мобильные устройства.
Мы уделяем мобильной адаптации первичное внимание.
Во-первых, в 2019 году доля интернет-покупок с мобильных телефонов в России выросла до 60%. То есть, теперь уже речь идет в первую очередь об ориентации на пользователей мобильных устройств.

Поэтому, в нашем портфолио мы всегда показываем, как выглядит сайт при просмотре со смартфона.
Во-вторых, и Яндекс и Google поощряют мобилопригодные сайты. Удобство пользователя — один из ключевых факторов поискового ранжирования. А отличительная особенность веб-разработки в Marketing Up — то, что мы разрабатываем seo-дружественные сайты.
Так, мы оптимизируем верстку наших сайтов под:
- Google Chrome;
- Mozilla Firefox;
- Safari;
- Яндекс Браузер;
- Opera.
Согласно данным StatCounter на начало 2020 года, этими браузерами пользуется абсолютное большинство интернет-пользователей России — 94,7%.

Разработанный Microsoft на замену Internet Explorer браузер Edge Legacy мы не ставим во главу угла, но все же проверяем отображение и в нем — для нас важны даже эти 1,5%.
3) Верстка должна быть валидной, без лишних нагромождений кода, с минимумом синтаксических ошибок. На первый взгляд, это кажется не таким уж и важным фактором — покупатели ведь код смотреть не будут. Однако, загроможденный код негативно сказывается на ранжировании сайта в поисковиках.
Во-первых, из-за этого замедляется загрузка веб-страниц, то есть страдает удобство пользователя.
Во-вторых, такая небрежность в веб-разработке сама по себе является тревожным сигналом об отношении организации к ведению дел.
Поэтому, мы проверяем верстку сайта на валидность с помощью специализированных сервисов наподобие валидатора W3C. Это сервис разработан Консорциумом Всемирной Паутины — организацией, создавшей интернет. Логика у нас простая — на кого же еще ровняться, как не на фактических законодателей сети?
4) Верстка должна быть современной. Это требование очень тесно связано с предыдущим. Дело в том, что HTML и CSS c течением времени претерпевают изменения. Мы верстаем сайты на HTML5 и СSS 3 — актуальных версиях этих языков.
Digital эволюционирует быстрее других сфер.
Теги, использование которых когда-то было повсеместным, теперь осуждаются спецификациями html.
Те методы, без которых раньше нельзя было представить себе верстку сайта, признаются безнадежно устаревшими. Например, когда-то сайты верстали табличным методом (table). Однако, на смену таблицам пришел блочный метод (div).
Адаптивность, кроссбраузерность, валидность, современность — вот наши требования к качественной верстке.
Как проверить качество верстки
Также проверьте скорость загрузки на Google PageSpeed Insights. Помните, 64% пользователей ожидают, что загрузка будет продолжаться не более 4 секунд!

Этот инструмент прост в использовании. Достаточно ввести адрес интересующего сайта и он выдает результат в процентах и цветовой маркировке. Красный — плохо, оранжевый — средне, зеленый — прекрасно.
Если сайт грузится по 10 секунд и неудобен для использования на каком-либо популярном устройстве, значит верстка заставляет желать лучшего.
Почему качество нашей верстки выше, чем у многих других подрядчиков?
Особенность работы наших верстальщиков в том, что они — это часть команды. Мы ведь агентство комплексного интернет-маркетинга, с отчетностью до продаж. Плохая верстка — медленная загрузка. Медленная загрузка — мало продаж. Мало продаж — Заказчик недоволен и у нас у всех возникают проблемы.
Слабая верстка не даст реализоваться замыслу интернет-маркетолога, задушив креатив дизайнера и копирайтера. Поэтому в нашем агентстве на качество верстки обращают внимание все специалисты, отвечающие за конечный результат — респектабельный, конвертящий заявки сайт.
Все в нашем агентстве связаны своеобразной круговой порукой, в том числе и верстальщики. Вам, как Заказчику, выгодна такая ситуация. Поэтому, если вам нужен сайт с качественной версткой, обращайтесь к нам!
Читайте также:

