Доклад студио что за программа
Обновлено: 08.07.2024
Visual Studio включает в себя редактор исходного кода с поддержкой технологии IntelliSense и возможностью простейшего рефакторинга кода. Встроенный отладчик может работать как отладчик уровня исходного кода, так и как отладчик машинного уровня. Остальные встраиваемые инструменты включают в себя редактор форм для упрощения создания графического интерфейса приложения, веб-редактор, дизайнер классов и дизайнер схемы базы данных. Visual Studio позволяет создавать и подключать сторонние дополнения (плагины) для расширения функциональности практически на каждом уровне, включая добавление поддержки систем контроля версий исходного кода (как например, Subversion и Visual SourceSafe), добавление новых наборов инструментов (например, для редактирования и визуального проектирования кода на предметно-ориентированных языках программирования или инструментов для прочих аспектов цикла разработки программного обеспечения (например, клиент Team Explorer для работы с Team Foundation Server).
Содержание
Компоненты
Visual Studio включает один или несколько компонентов из следующих:
Многие варианты поставки также включают:
- Microsoft SQL Server либо Microsoft SQL Server Express
В прошлом, в состав Visual Studio также входили продукты:
Версии
До выхода Visual Studio Version 4.0 среды разработки Visual Basic 3, Visual C++, Visual FoxPro и Source Safe поставлялись в качестве самостоятельных пакетов.
Visual Studio 97
Visual Studio 97 — первая выпущенная версия Visual Studio, в которой впервые были собраны вместе различные средства разработки ПО. Она была выпущена в двух версиях — Professional и Enterprise, и включала в себя Visual Basic 5.0, Visual C++ 5.0, Visual J++ 1.1, Visual FoxPro 5.0 и впервые появившуюся среду разработки ASP — Visual InterDev. Visual Studio 97 была первой попыткой Microsoft создать единую среду для разработки на разных языках программирования: Visual C++, Visual J++, Visual InterDev и MSDN использовали одну среду, называемую Developer Studio. Visual Basic и Visual FoxPro использовали отдельные среды для разработки.
Visual Studio 6.0 (1998)
Visual Studio 2005
Visual Studio 2008


Visual Studio 2010
Visual Studio vNext (2012)
В мае 2011 года было объявлено, что новая версия Visual Studio будет называться Visual Studio vNext. Вместе с тем было объявлено о том, что основной особенностью новой версии среды разработки станет упор на методы гибкой разработки и связь между командами разработчиков и специалистами сопровождения. Инструменты гибкого планирования будут обеспечивать прозрачность процесса и участие всей команды — за счет ряда новых функций, таких как перечень задолженностей и доска задач. В числе функций гибкого обеспечения качества будет поддержка ревизии кода, улучшенные среды тестирования модулей и система исследовательского тестирования. Компонент Lightweight requirements будет реализовывать механизм получения откликов о техническом задании на начальных этапах процесса разработки. Владелец продукта сможет с помощью подключаемого модуля Storyboarding для PowerPoint быстро создавать макет решения, чтобы собрать о нём отзывы пользователей. Также обещан веб-интерфейс, который будет реализовывать методологию гибкого программирования Scrum. Сама VNext будет поддерживать в том числе и непрерывное тестирование, при этом разработчики смогут пользоваться фреймворком Microsoft Test, XUnit или NUnit, либо добавлять новые фреймворки [5] .
На конференции AMD Fusion Developer Summit, проходившей в июне 2011 года, корпорация Microsoft представила технологию поддержки параллельного программирования на графических процессорах. Новинка получила название C++ Accelerated Massive Parallelism (сокр. C++ AMP). В основе C++ AMP лежат технологии Microsoft DirectX, за счет чего C++ AMP сможет работать на графических процессорах всех основных производителей. Кроме того, старший президент Microsoft Developer Division С. Сомасегар (англ. S. Somasegar ) пообещал, что спецификация C++ AMP будет открытой. Также в новую версию будут включены новые версии библиотек Parallel Patterns Library и C++ Concurrency, содержащие ряд шаблонов и алгоритмов для параллельного программирования на любых процессорах [6] .
Редакции
Visual Studio Express
Набор легковесных сред разработки, представляющих собой урезанную версию Visual Studio. В отличие от полной версии, каждая такая среда предназначена для какого-то одного языка программирования [источник не указан 17 дней] . Она включает в себя небольшой набор инструментов, в отличие от полных версий: отсутствует дизайнер классов и многие другие инструменты, а также поддержка плагинов и удалённых баз данных в дизайнере данных. Компиляторы в 64-битный код также недоступны в Express редакциях. Microsoft позиционирует эту линейку IDE для студентов и любителей. На настоящий момент существуют следующие Express редакции:
Visual Studio LightSwitch
Visual Studio Standard
Данная редакция предоставляет IDE для всех поддерживаемых продуктов и поддерживает полную версию MSDN Library. Поддерживается редактирование XML и XSLT, как и средства для тестирования объектов. Однако, отсутствует обозреватель серверов и интеграция с Microsoft SQL Server. Поддержка разработки под мобильные устройства изначально была включена в Visual Studio 2005 Standard, но в версии 2008 она доступна только в Professional редакции. Начиная с версии 2010 более не существует.
Visual Studio Professional
Редакция включает все возможности Standard Edition, расширяя их дополнительными, такими как интеграция с Microsoft SQL Server и поддержка удалённой отладки.
Visual Studio Tools for Office
Visual Studio Tools for Office включает SDK и расширение для Visual Studio, которое содержит утилиты для разработки под платформу Microsoft Office. Начиная с Visual Studio 2008 включено в версии Professional и выше.
Visual Studio Team System
Предоставляет набор инструментов для совместной разработки, подсчета метрик и создания отчётов, в дополнение к возможностям Professional редакции. Имеются различные редакции VSTS, разделяемые по ролям, для которых продукт будет использоваться:
- Team Explorer (клиент для TFS)
- Architecture Edition
- Database Edition
- Development Edition
- Test Edition
Совмещённая функциональность всех четырёх редакций представлена в отдельном пакете Visual Studio Team Suite Edition. Функциональность Database Edition будет совмещена с Development Edition в будущей версии пакета — Visual Studio 2010.
Помимо клиентских приложений, Team System также включает в себя Team Foundation Server.
Компилятор как сервис
Дополнения
Visual Studio построена на архитектуре, поддерживающей возможность использования встраиваемых дополнений (англ. Add-Ins ) — плагинов от сторонних разработчиков, что позволяет расширять возможности среды разработки.

Приветствую друзья! Сегодня я покажу как просто и легко удалить программу Download Studio с вашего персонального компьютера. Что это за программа? Это очередная некая торрент-качалка в красивой оболочке.. то есть там можно найти фильмы, музыку, игры, какие-то файлы. Все это можно скачать, а может можно даже посмотреть онлайн, зависит от версии ПО. Но по факту — это торренты, просто немного удобнее, вам торренты искать не нужно, все есть в одной проге. Нашли и скачали там же. Вот только есть одно НО — инфы об этой проге мало, я ее не ставил, как это понимать? Все это — вызывает сомнения и поэтому я принимаю решение что программу нужно удалить! Если вы согласны — повторяйте шаги за мной
Кстати вот собственно как выглядит программа Download Studio:

То есть ничего криминального, нет, но прога появилась сама! Конечно, на самом деле не сама — я просто не заметил галочки при установке какого-то полезного мне софта.. но если прога хорошая, зачем она использует такие способы рекламирования? Пользователи сами должны друг другу рассказывать о ней. Ну, это уже совсем другая история конечно
Я буду удалять обычным штатным способом, с которым справится почти любой новичок ПК.
Итак — зажимаете кнопки Win + R, потом появится окошко Выполнить, тут вставляете данную команду:

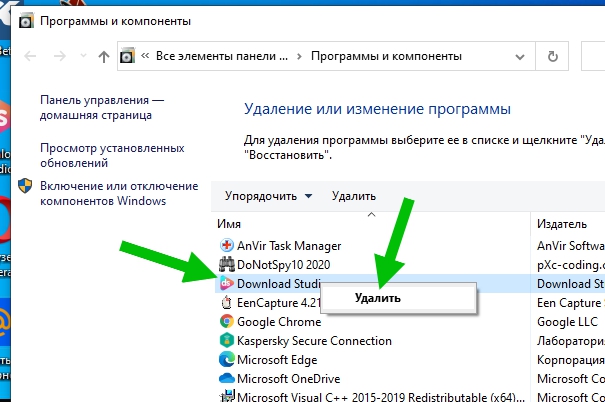
Вставили — нажали ОК. Теперь у вас откроется окно со списком всех установленных программ — здесь нужно найти Download Studio, нажать правой кнопкой и выбрать удалить:

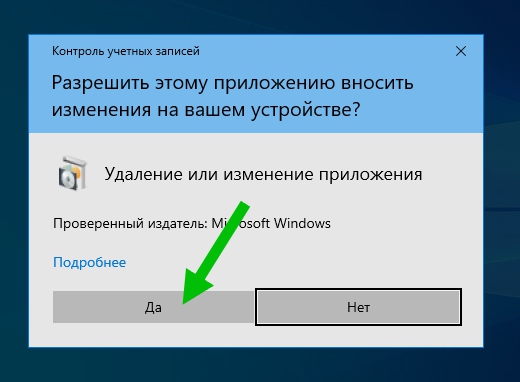
Потом может сработать защита UAC — это нормально и просто нажимаете в окошке Да:

Далее подтверждаете удаление проги:

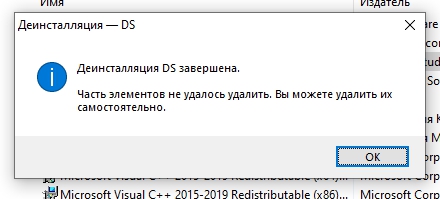
Программа быстро удалится, ничего особо ждать не нужно, после успешной деинсталляции вы увидите такое окошечко:

Что значит не все удалено? Просто остались какие-то данные, которые особо не влияют на производительность системы. В 99% всегда какие-то данные остаются после удаления любого софта. Но в нашем случае я могу посоветовать дополнительно почистить комп утилитой CCleaner.
Заключение
- Download Studio — софт для просмотра/скачивания медиа-контента, например фильмы, музыка, какие-то файлы, игры.
- Эту прогу лично я советую удалить. Почему? Она у меня появилась просто так. Я ее не качал, она поставилась сама, вместе с какой-то полезной программой.. да, там скорее всего были галочки при установке. Но тем не менее — такой способ рекламирования уже намекает.
Надеюсь информация оказалась полезна. Когда ставите софт на комп — смотрите внимательно какие там галочки… чтобы с вами не повторилась моя история Удачи и добра, до новых встреч друзья!
Недавно мы беседовали с Анной Леоновой о её пути в программировании. Аня пишет код в редакторе Visual Studio Code и сегодня поделится своими настройками. Вы узнаете, как установить программу и подготовить её для комфортной работы.
Статья для тех, кто только знакомится с программированием и ищет мощный бесплатный редактор — такой, чтобы один раз установить и много лет не менять.
Что за Visual Studio Code?
Это популярная бесплатная программа для разработчиков, которая помогает писать код. Например:
- Знает синтаксис разных языков программирования и помогает вам не ошибиться в точке с запятой или скобочке.
- Сама подставляет некоторые распространённые фрагменты кода.
- Помнит названия ваших переменных и подсказывает их, чтобы не было ошибок.
- Умеет загружать ваш код на Гит.
- Помогает отлаживать код.
- Поддерживает плагины, которые превращают её в мегакомбайн для разработчика.
VSCode — один из самых популярных редакторов кода, потому что он бесплатный и открытый, его можно сделать каким угодно под свои задачи. Есть и другие: например, Sublime Text или продукты компании JetBrains.
👉 Помните, что не редактор делает ваш код крутым, а ваши собственные знания алгоритмов, типов данных и возможностей языка. Хороший программист напишет хороший код хоть на салфетке, а плохому не поможет даже самый навороченный софт.
Установка

Приветственное окно Visual Studio Code после установки
Перед знакомством с интерфейсом вернитесь на официальный сайт и добавьте в закладки страницу с документацией — Docs. Документацию рекомендуем изучить всю сразу до начала работы с проектом. Если не получится — постепенно в свободное время. Документация — это инструкция к инструменту. Если вы хорошо изучите возможности VS Code, то сможете его полностью настроить и оформить под себя.
❌ Новички часто выбирают редактор методом тыка: скачивают несколько программ, визуально оценивают их интерфейс и начинают работать там, где им кажется удобнее или красивее. Редко бывает так, что программиста устраивает стандартный интерфейс и настройки — новички в этом случае прыгают между разными редакторами, сравнивают их базовые возможности и теряют время.
✅ Выбирайте редактор, который можно как угодно изменять и настраивать. Нравится внешний вид Sublime Text, но не хватает мощи VS Code — нет проблем: находите тему, меняете шрифт, добавляете пару расширений и готово. Чтобы быстро освоить VS Code, изучайте интерфейс по документации.
Настройка
VS Code готов к работе сразу после установки — в него по умолчанию добавлено большинство плагинов для веб-разработки. Можно сразу загрузить проект или начать программировать в новом файле. Нужно только привыкнуть к интерфейсу.
Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Если у вас ещё не было кодового редактора, то ниже мы рассмотрим несколько базовых настроек, которые помогут персонализировать интерфейс VS Code.
Устанавливаем русский язык. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. У вас должен открыться русифицированный интерфейс.

Языковой пакет Russian Language Pack
Если после перезагрузки язык не изменился — на левой боковой панели нажмите значок шестерёнки и выберите раздел Command Palette. Появится строка поиска: напишите Display, выберите команду Configure Display Language и нажмите Enter. Смените язык с английского на русский и повторно перезагрузите редактор.

Приветственное окно Visual Studio Code после установки языкового пакета

Анна Леонова рекомендует тему Night Owl — ночная сова. Её мы и поставили для теста

Меняем стандартный шрифт Visual Studio Code на Courier New

Включаем режим автосохранения и делаем так, чтобы файлы сохранялись ежесекундно
Горячие клавиши
Горячие клавиши — это помощник программиста и инструмент для быстрого выполнения рутинных задач. Предположим, нам нужно создать новый HTML-файл и написать его структуру. Без горячих клавиш этот процесс выглядит так:
Мы превратили простую задачу в многоэтапный процесс, где нужно постоянно отрывать руки от клавиатуры, хвататься за мышку и искать нужные команды в выпадающем списке. Теперь посмотрим, как это же действие можно выполнить с помощью горячих клавиш. Для примера мы используем Mac OS — в других системах горячие клавиши будут немного отличаться, но сути это не меняет:
С горячими клавишами мы сократили количество рутинных действий и быстро выполнили простую задачу — создали HTML-файл и написали структуру. В случае с объёмными проектами горячие клавиши помогают сэкономить часы работы.
В VS Code под горячие клавиши запрограммированы все команды. За один раз их не выучить, да и не нужно — понаблюдайте за своим рабочим процессом и выберите одну команду, которую вы выполняете чаще остальных. Посмотрите, какие горячие клавиши помогают автоматизировать процесс — выпишите эти клавиши и попробуйте применить. Когда привыкнете — выберите другую команду, и так до тех пор, пока не научитесь выполнять большинство действий без мышки и меню.
Что дальше
А дальше прочитайте нашу статью про Vim и подключите его к своему VSCode 🙂
- Для учеников 1-11 классов и дошкольников
- Бесплатные сертификаты учителям и участникам
ДЕПАРТАМЕНТ ОБРАЗОВАНИЯ И НАУКИ КЕМЕРОВСКОЙ ОБЛАСТИ
государственное бюджетное образовательное учреждение
среднего профессионального образования
Анисимова Татьяна Владимировна,
ИСПОЛЬЗОВАНИЕ ВОЗМОЖНОСТЕЙ ПРОГРАММЫ
AUTOPLAY MEDIA STUDIO
ДЛЯ СОЗДАНИЯ ЭЛЕКТРОННЫХ ИЗДАНИЙ
УЧЕБНОГО НАЗНАЧЕНИЯ
ВЫСТУПЛЕНИЕ НА ОБЛАСТНОЙ КОНСУЛЬТАЦИИ
16 октября 2013 г.
Как преподаватель информатики, я в своей работе пользуюсь различными программами для создания электронных пособий учебного назначения. Хотела бы поделиться своим опытом (пусть и небольшим) работы в программе Autoplay Media Studio.
На мой взгляд, это очень интересный программный продукт.
Э то программа для визуального создания оболочек автозапуска дисков.
Под оболочкой автозапуска диска я понимаю небольшую программу с набором функций для просмотра и работы с содержимым диска.
Какие же возможности предоставляет нам, педагогам, данный программный продукт?
В программу входят уже готовые шаблоны для оформления меню с разнообразными кнопками для запуска программ, проигрывания звуков, печати файлов, открытия Интернет-сайтов.
Вы также сможете без труда оформить свой проект с помощью любого контента на ваш выбор - музыки, видео, flash-анимации, текста.
Приложение, созданное с помощью AutoPlay Media Studio, на заключительном этапе будет представлено в виде объектной модели. Эта модель состоит из группы отдельных страниц, наподобие того, как это реализовано на Интернет-сайтах. На этих страницах можно размещать любые объекты (графику, текст, видео, Flash, HTML и пр.).
Любому элементу проекта, будь то объект или страница, можно назначить определенное действие. Программа предоставляет сотни различных действий, которые можно связать с объектами.
Расширить возможности AutoPlay Media Studio можно также при помощи дополнительных модулей – плагинов. С их помощью можно автоматизировать некоторые задания, которые вы выполняете в программе чаще всего. Например, можно быстро создавать анимированные меню, дерево каталогов, базу данных, а также управлять ими.
Возможность создания окон автозапуска произвольной формы с использованием масок прозрачности. В качестве такой маски могут выступать графические файлы в форматах .jpg, .bmp, .jpg.
Возможность записи CD-R (CD-RW) прямо из программы. Готовый проект может быть представлен в виде самораспаковывающегося архива или сохранен отдельной папкой на жестком диске.
Встроенная проверка орфографии. Эта опция работает с объектами Label, Paragraph и Button. Полная версия программы содержит большое количество подключаемых словарей, с помощью которых AutoPlay Media Studio делает проверку орфографии во время набора текста.
Возможно, Вам покажется, что AutoPlay Media Studio как программа для создания презентаций не очень удобна и слишком сложна (по сравнению с уже привычной нам Microsoft PowerPoint). Но это только потому, что Вы еще не начали с ней работать.
План нашей работы на ближайшие 20 минут такой:
Список литературы и источников
Авторский электронный ресурс.
Пошаговая инструкция работы над созданием мультимедийного проекта
![]()
1.Найдите на Рабочем столе ярлык программы Auto Play Studio Media 8 и запустите программу на исполнение.

2.В открывшемся окне нажмите кнопку
3.В новом диалоговом окне выберите шаблон Blank Project , а в поле Название Вашего проекта введите название В гостях у Пушкина .

5. Щелкните правой кнопкой мыши на пустом месте рабочего поля программы для вызова контекстного меню и выберите строку Свойства .
7.В разделе Фон поставьте галочку Применить пользовательские настройки , нажмите кнопку Обзор и укажите путь к файлу с изображением Пушкин 1. jpg (Мои документы Для проекта В гостях у Пушкина Обложки проектаПушкин 1. jpg ).
8.Включите радиокнопку По странице .
9.В разделе Переход в поле Эффект из выпадающего списка выберите Wipe .
10.Нажмите ОК .

11.В строке Меню нажмите кнопку Проект . Из выпадающего меню выберите строку Настройки .
12.В окне Project Setting установите в разделе Общие галочку напротив слова Передвижное .
13.В разделе Размеры установите ширину 700 , высоту 500 .
14.В разделе Стиль установите радиокнопку Стандарт .
15.В разделе Опции установите галочку Настроить иконку .
17.Все остальные разделы оставьте без изменений, нажмите кнопку ОК .
18.На панели инструментов выберите инструмент Abc ( вплывающая подсказка Новый Объект Метка ).
19. На поверхности поля проекта у вас появился объект New Label .
20.Щелкните на нём правой кнопкой и выберите строку Свойства .
21. В появившемся диалоговом окне свойств метки Label Properties : Label 1 на первой вкладке Настройки в разделе Объект введите текст В гостях у Пушкина .
23.В разделе Выравнивание установите радиокнопку По центру , Ориентация 0 .
24.В разделе Состояние цветов в списке Нормальный установите из палитры Красный (или любой цвет, контрастный к основному фону картинки), При нажатии выберите из палитры Синий (или любой цвет, контрастный к основному фону картинки и отличный от предыдущего выбора).
25.Выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Заголовок ; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка : введите Заголовок проекта , в списке Курсор выберите Стрелка ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт (вообще-то звуки можно выбрать любые из библиотеки звуков, из списка выделив строку Выбрать и затем нажав кнопку Обзор ).
26.Нажтие ОК . В дальнейшем метку можно перемещать по рабочему полю как угодно и куда угодно.

27. На панели инструментов выберите инструмент Новый объект Кнопка , и из раскрывшейся папки Выбор файла выберите любую понравившуюся Вам кнопку.
28.Переместите объект на рабочем поле в правый нижний угол и вызовите на нём контекстное меню правой кнопки. В контекстном меню выберите строку Свойства .
29. На первой вкладке Настройки окна Button Properties : Button 1 в разделе Объект в поле Текст введите текст Пойти в гости .
31.В разделе Выравнивание установите радиокнопку По центру , Ориентация 0 .
32.В разделе Состояние цветов Нормальный установите из палитры Желтый (или любой цвет, контрастный к основному фону картинки), При нажатии выберите из палитры Розовый (или любой цвет, контрастный к основному фону картинки и отличный от предыдущего выбора).
33.Выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Кнопка перехода в меню ; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка : введите Перейти на страницу меню , в списке Курсор выберите Рука ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт .
35.Нажмите ОК .
37.Для этой страницы мы также назначим свойства. Вызовите контекстное меню правой кнопки на рабочем поле страницы и выберите строку Свойства .
39.В разделе Фон поставьте галочку Применить пользовательские настройки , нажмите кнопку Обзор и укажите путь к файлу с изображением Пушкин 2. jpg (Мои документы Для проекта В гостях у Пушкина Обложки проектаПушкин 2. jpg ), включите радиокнопку По странице , в разделе Переход в поле Эффект из выпадающего списка выберите Wipe . Нажмите ОК .
40.Теперь настроим кнопки перехода со страницы меню на другие страницы проекта. Они будут содержать аудио- и медиаконтент, а также кнопку возврата на страницу меню.

41. Возьмите на панели инструментов инструмент Новый объект Кнопка , выберите любую понравившуюся Вам кнопку и вызовите свойства данного объекта через контекстное меню правой кнопки мыши.
42.Переместите объект на рабочем поле в левый верхний угол и вызовите на нём контекстное меню правой кнопки. В контекстном меню выберите строку Свойства .
43. На первой вкладке Настройки окна Button Properties : Button 1 в разделе Объект в поле Текст введите текст Сказка о золотом петушке .
45.В разделе Выравнивание установите радиокнопку По левому краю , Сдвиг влево установите значение 10 .
46.В разделе Состояние цветов Нормальный установите из палитры Темно-синий (или любой цвет, контрастный к основному фону кнопки), При нажатии выберите из палитры Светло-зеленый .
47.Выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Кнопка меню ; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка : введите Перейти к сказке , в списке Курсор выберите Рука ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт .
49.Нажмите ОК .
50.Далее вызываем на уже созданной и оформленной кнопке контекстное меню правой кнопки, выбираем строку Дубликат . Этой операцией мы дублируем кнопку со всеми её свойствами. Потом можно будет изменить некоторые свойства кнопки-дубликата, а пока мы просто расположим новую кнопку под ранее созданной. И так поступаем еще 3 раза. Теперь наше меню состоит из 5 кнопок.
51. Заходим поочередно в свойства каждой из них и на первой вкладке Настройки меняем текст:
На второй кнопке пишем Сказка о рыбаке и рыбке ;
На третьей – Сказка о мертвой царевне ;
На четвертой – Сказка о царе Салтане ;
На пятой – Сказка о попе и работнике его Балде .
52.Выравниваем объекты на рабочем поле. Желательно, чтобы они все были одинаковой ширины, длины и высоты, все располагались на одинаковом расстоянии друг от друга и с одинакового отступа от левого края рабочего поля окна проекта. Для выравнивания относительно другу друга выделим все объекты и нажмем кнопку Выровнять в строке меню и выберем строку Расположить вертикально .
54.Для этой страницы назначим свойства. Вызовите контекстное меню правой кнопки на рабочем поле страницы и выберите строку Свойства .
56.В разделе Фон поставьте галочку Применить пользовательские настройки , нажмите кнопку Обзор и укажите путь к файлу с изображением 2. jpg (Мои документы Для проекта В гостях у Пушкина Обложки проекта2. jpg ), включите радиокнопку По странице , в разделе Переход в поле Эффект из выпадающего списка выберите Wipe . Нажмите ОК .
57.Теперь настроим кнопки перехода со Петушок на страницы с аудио- и медиаконтентом, а также кнопку возврата на страницу меню.
58.На панели инструментов возьмите инструмент Новый Объект Изображение и выберите нужное изображение в папке, файл картинки кот 3.jpg (например, Мои документы Для проекта В гостях у Пушкина Дополнительные картинкикот 3.jpg)

59.В свойствах данного объекта сделайте так: выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Смотреть ; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка : введите Смотреть мультфильм , в списке Курсор выберите Рука ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт .
61.На панели инструментов еще раз возьмите инструмент Новый Объект Изображение и выберите нужное изображение в папке, файл картинки кот 1.jpg (Мои документы Для проекта В гостях у Пушкина Дополнительные картинкикот 1.jpg)
62.В свойствах данного объекта сделайте так: выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Читать ; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка : введите Читать сказку , в списке Курсор выберите Рука ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт .
63.Выберите вкладку Быстрое действие . В разделе When Objectis Clicked установите Выбор действия из списка Open Document ; в разделе Свойства в поле Документ для открытия нажмите кнопку Обзор и выберите файл документа Сказка о золотом петушке (Мои документы Для проекта В гостях у Пушкина Тексты стихотворений Сказка о золотом петушке). В разделе Метод запуска пусть будет включена радиокнопка Норма . Нажмите ОК .
64.Установим кнопку возврата на страницу меню. На панели инструментов выберите инструмент Новый объект Кнопка и выберите любую понравившуюся Вам кнопку.
65.Переместите объект на рабочем поле в правый верхний угол и вызовите на нём контекстное меню правой кнопки. В контекстном меню выберите строку Свойства .
66. На первой вкладке Настройки окна в разделе Объект в поле Текст введите текст В меню .
68.В разделе Выравнивание установите радиокнопку По центру , Ориентация 0 .
69.В разделе Состояние цветов Нормальный установите из палитры Черный (или любой цвет, контрастный к основному фону картинки), При нажатии выберите из палитры Красный (или любой цвет, контрастный к основному фону картинки и отличный от предыдущего выбора).
70.Выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Кнопка возврата в меню ; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка : введите Перейти на страницу меню , в списке Курсор выберите Рука ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт .
72. Создадим новую страницу проекта и назовем её Петушок 1. В свойствах страницы выберем в качестве фона страницы рисунок Петушок 3. jpg .
73. На эту страницу вставим видеоконтент. Для этого на панели инструментов возьмем инструмент Новый Видео Объект .

Впрочем, паниковать не нужно: вам поможет программа R-Studio. Как пользоваться ею, речь пойдет в этой статье.
Начать следует с того, что это приложение является детищем талантливых канадских программистов. Миллионы пользователей по всему миру уже испытали ее преимущества и теперь горячо благодарят создателей, так как эта небольшая утилита может творить настоящие чудеса.
Но даже от R-Studio (как пользоваться программой, мы вам расскажем) не нужно ждать чего-то выдающегося в таких случаях:
- вы удалили важный файл, но продолжали недельку-другую пользоваться компьютером;
- пару раз форматировали жесткий диск или флэшку, на которой находился удаленный документ;
- установили на тот же жесткий диск несколько программ или большую игру;
- искомый файл был удален антивирусом из-за его заражения вредоносной программой.

Допускать такие ситуации категорически не рекомендуется, так как в этом случае вам не сможет помочь ни один сервисный центр! Итак, R-Studio. Как пользоваться?
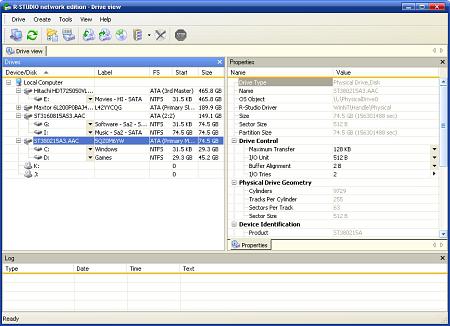
Напоминаем: перед тем как пользоваться программой R-Studio, подключите пострадавший жесткий диск или флэш-накопитель! Бывают случаи, когда пользователи не понимают даже этого, надеясь отыскать нужную информацию в совершенно другом месте.
Итак, щелкаем по нужному нам диску левой клавишей мыши. Раскрывается его древовидная структура, в которой видны все имеющиеся там папки. Выделив нужную (около нее появится зеленый квадратик), кликаем по кнопке Recover (восстановить). Откроется диалоговое окно выбора пути восстановления.

После выбора пути нажимаем на кнопку ОК и терпеливо ждем окончания процесса. После этого переходим по указанному выше пути и наслаждаемся вернувшимися файлами.
Отметим, что процесс поиска может занимать немало времени, причем в значительной степени продолжительность этого процесса зависит от мощности вашего компьютера. Запомните, что в ходе поиска ни в коем случае нельзя выключать компьютер или принудительно завершать работу программы, так как лишние записи на диске в такой ситуации вам совершенно ни к чему!
Вот что собой представляет приложение R-Studio. Как пользоваться ею, вы уже знаете!
Читайте также:

