Создание и редактирование растровых изображений план урока
Обновлено: 02.07.2024
Тип урока: урок формирования новых знаний и умений.
Ход урока
1. Организационный момент.
2. Актуализация опорных знаний и практического опыта учащихся.
С давних времен люди стремились передать свое восприятие мира в виде рисунка, картины. Ребята, обратите внимание на доску (на доске появляются изображения наскальной живописи, картины художников).
Первое умение, приобретенное человеком в своей жизни – это умение рисовать. Люди с раннего детства рисуют на бумаге, на асфальте во дворе, на доске в школе, на холсте.
Компьютеры уже достаточно давно вошли в нашу жизнь. Они изменили мир и возможности человека, и в последнее время желающих рисовать всё больше привлекает компьютер. Изображения, созданные на компьютере, показываются в динамике или в статике. Преимущество компьютерной графики – возможность видеть, как формируется изображение на всех этапах, и неограниченно осуществлять корректировку.
3. Мотивация учебной деятельности.
Настоящий дизайнер немыслим без художественного образования, должен прекрасно владеть техникой рисунка (карандаш, уголь), графики (акварель, гуашь, карандаш, тушь и др.), живописи (гуашь, акварель, темпера, акрил, масло). Можно ли в современном мире используя компьютер, знания и умения работы с компьютером стать художником, дизайнером не обладая особым талантом? (Ответы учащихся).
Компьютер в руках обычного человека может превратиться в послушный инструмент воплощения его художественной мысли — той самой, которую он не может воплотить на бумаге.
Какие же чудесные возможности предоставляет нам современный компьютер, но что было раньше. Первые вычислительные машины работали с числовыми и символьными данными и не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе ламп, можно было получать узоры. Возникновение компьютерной техники поставило задачу передачи изображения.
Сегодня на уроке мы познакомимся с двумя видами графических изображений: растровое и векторное. Также на уроке будем учиться создавать и редактировать растровое графическое изображение. Итак, ребята открываем тетради, записываем число и тему урока: “Растровая и векторная графика. Растровый графический редактор”. (На экране появляется слайд с названием темы урока). (Учащиеся записывают тему урока в тетради).
4. Изучение нового материала.
Растровые графические изображения формируются в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, а также при использовании цифровых фото– и видеокамер. Можно создать растровое графическое изображение непосредственно на компьютере с использованием графического редактора.
Растровое изображение создается с использованием точек различного цвета (пикселей), которые образуют строки и столбцы. Совокупность точечных строк образует графическую сетку или растр.
Каждый пиксель может принимать любой цвет из палитры, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов.
Ребята, а как вы думаете, если увеличить число точек изображения, что можно сказать о четкости изображения? (Если увеличить число точек изображения, то четкость изображения повысится, изображение станет более четким).
Ребята, а как вы думаете, если увеличить размер точек изображения, что тогда можно сказать о четкости изображения? (Если увеличить размер точек изображения, то изображение станет менее четким).
Растровые изображения очень чувствительны к увеличению или уменьшению (масштабированию). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
В отличие от растровых изображений векторные графические изображения используются для хранения высокоточных графических объектов (чертежей, схем), для которых имеет значение сохранение четких и ярких контуров.
Векторные изображения формируются из элементов – точка, линия, окружность, прямоугольник и др. Для каждого элемента задаются координаты, а также цвет.
Какими двумя координатами задается точка на плоскости? (Точка задается своими координатами (X, Y)).
Ребята, если на плоскости изображается окружность, какими координатами задается центр этой окружности? (Окружность задается координатами центра (X, Y) и радиусом R).
Линия задается координатами начала (X1, Y1).А какими координатами задается конец этой линии? (Координаты конца (X2, Y2)).
Прямоугольник задается координатами вершин, расположенных по диагонали: (X1, Y1) и (X2, Y2).
Элементы векторного изображения называются графическими примитивами.
Достоинством векторной графики является то, что векторные графические изображения могут быть увеличены или уменьшены без потери качества. Это возможно, так как увеличение и уменьшение изображения происходит с учетом формулы.
Ребята, какой тип графического изображения (растровый или векторный) вы будете использовать:
1) Для разработки эмблемы нашей школы, учитывая, что она должна будет печататься на маленьких визитных карточках и на больших плакатах? (В данном случае целесообразно использовать векторный тип изображения).
2) Для редактирования цифровой фотографии. (В данном случае целесообразно использовать растровый тип изображения).
В настоящее время разработчики программ создают программы, которые помогают пользователям работать с графическими изображениями.
Для обработки изображений на компьютере используются специальные программы – графические редакторы. Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.
Итак, запишем определение: Графический редактор – это программа создания, редактирования и просмотра графических изображений.
Наша задача на уроке создать растровое графическое изображение.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого пикселя. Можно повысить яркость и контрастность старых и некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и так далее.
Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или углем, рельефное изображение и так далее.
Сегодня на уроке мы будем работать с растровым графическим редактором Paint.
Для запуска ГР Paint нужно выполнить следующую последовательность действий:
ПУСК – Программы – Стандартные – Paint. Можно также запустить графический редактор Paint, дважды щёлкнув на ярлычке графического редактора .
Разберем подробно структуру окна программы Paint.
Структура окна редактора Paint

5. Закрепление нового материала.
Ребята, я предлагаю вам занять места за компьютерами для выполнения практической работы. Откройте учебник на странице 120, найдите практическую работу №8.
Прочитаем название и цель работы (предлагаю одному из учеников).
(Редактирование изображений в растровом редакторе Paint. Цель работы: научиться создавать и редактировать растровые графические изображения.)
В практической работе нам нужно выполнить следующие задания:
Создать копию экрана Рабочего стола операционной системы Windows и провести редактирование полученного растрового графического изображения:
- поместить в центр изображения окружность, нарисованную синим цветом и закрашенную бледно-голубым цветом;
- нарисовать внутри окружности российский флаг;
- перетащить два значка, один в верхний правый, второй – в нижний правый углы изображения;
- стереть подписи под всеми значками;
- закрасить белые области, оставшиеся от стертых подписей, цветом фона изображения;
- закрасить белые области, оставшиеся от перемещенных значков, с помощью Кисти и Распылителя красным и синим цветами;
- поместить на рисунок надпись “Рабочий стол”.
Ребята, работать мы будем следующим образом: я вам буду показывать, как выполнять каждое действие, а вы внимательно смотрите на экране своего монитора и повторяете за мной. Итак, выполним первое задание практической работы, т.е. получим изображение Рабочего стола и загрузим его в графический редактор (показываю с помощью программы NetOp School выполнение первого задания и предлагаю учащимся повторить).
- Поместить в буфер обмена копию экрана в тот момент, когда загружен Рабочий стол, для этого нажать клавишу .
- Запустить редактор Paint командой [Пуск-Программы-Стандартные-Paint].
- Загрузить в редактор Paint изображения из буфера обмена командой [Правка-Вставитъ].
- Где применяется растровая и векторная графика?
- Как формируются растровое и векторное изображение?
- Какие изменения происходит с изображениями при масштабировании?
- Какие принципы являются основой различных классификаций природных ресурсов кратко
- Медведевская школа 3 педагогический состав
- Как была свергнута монархия в англии кратко
- Какие территории и почему связаны в россии с землетрясением и вулканизмом кратко
- Какие тенденции отразились в эстетике модернизма кратко
В окне редактора появится изображение Рабочего стола, содержащее значки.
Ребята, выполните эти действия.

Выполним следующее задание: нарисуем окружность.
4. С помощью Палитры задать в качестве основного цвета синий и в качестве цвета фона – бледно-голубой. Для этого выполним щелчок левой кнопкой мыши на синем цвет в палитре – выберем основной цвет, а для выбора цвета фона, щелкнем правой кнопкой мыши на бледно-голубом цвете в палитре. На панели инструментов выбрать инструмент Эллипс, на появившейся дополнительной панели – закрашенный. Нарисовать окружность, удерживая нажатой клавишу . Повторите на своих компьютерах.

Выполним следующее задание: нарисуем российский флаг.
5. Последовательно нарисовать с использованием инструмента Прямоугольник три одинаковых по размеру закрашенных прямоугольника (белый, синий и красный), у которых основной цвет и цвет фона совпадают. Повторите на своих компьютерах.

Выполним следующее задание: Перетащим два значка и сотрем подписи под всеми значками.
6. Выберем на палитре белый цвет – основной и фоновый цвет. Выделить с помощью инструмента Выделение по очереди два значка и перетащить их в правый нижний и правый верхний углы изображения.
7. Стереть с помощью инструмента Ластик подписи под значками.
Повторите на своих компьютерах.

Закрасим области различными способами, указанными в задании.
8. Закрасить цветом фона изображения белые области, оставшиеся на месте стертых надписей. Для этого выбрать инструмент Пипетка, установить его в любой точке фона изображения и выполнить щелчок мышью. Цвет фона изображения станет значением основного цвета.
Далее выбрать инструмент Заливка и последовательно щелкнуть внутри областей, оставшихся от подписей. Повторите на своих компьютерах.

9. Начать закраску красным цветом с помощью Кисти белой области, оставшейся после перемещения первого значка.
10. Начать закраску синим цветом с помощью Распылителя белой области, оставшейся после перемещения второго значка. Повторите на своих компьютерах.

Создадим в верхней части изображения надпись “Рабочий стол”.
11. Выбрать инструмент Надпись, с помощью мыши создать область надписи и ввести текст.
Форматирование текста можно провести, вызвав панель атрибутов текста с помощью команды [Вид-Панель атрибутов текста] или контекстного меню. Результатом редактирования будет данное изображение. Повторите на своих компьютерах.

6. Первичный контроль результатов учебной деятельности.
Предлагаю вам выполнить тестовое задание по сегодняшней теме, используя тестовую оболочку Познание. (После выполнения учениками теста вывожу на экран результаты тестовых заданий выполненных учениками и провожу первичный анализ результатов теста).
Компьютерная графика
1. Растровое графическое изображение формируется из .
a) точек различного цвета – пикселей;
b) элементов – точка, линия, окружность, прямоугольник и др.(графические примитивы).
2. Векторное графическое изображение формируется из.
a) точек различного цвета – пикселей;
b) элементов – точка, линия, окружность, прямоугольник и др.(графические примитивы).
3. Какой тип графики вы будете использовать для разработки схемы, чертежа, эмблемы школы?
a) Растровая графика;
b) Векторная графика.
4. Какой тип графики вы будете использовать для редактирования цифровой фотографии?
a) Растровая графика;
b) Векторная графика.
5. Программа создания, редактирования и просмотра графических изображений называется.
a) Текстовый редактор;
b) Графический редактор;
c) Табличный редактор.
7. Задание на дом. § 2.1, 2.2, 2.2.1 (стр. 63-67).
Заполнить таблицу, ответив на следующие вопросы:
8. Подведение итогов урока. Рефлексия.
Что нового вы узнали? Что вам понравилось и какие трудности вы испытали в работе с графическим редактором? Где вы можете применить полученные знания?
(Учащиеся отвечают на вопросы и делают следующие выводы: Сегодня на уроке мы узнали, что существует два вида компьютерной графики: растровая и векторная. Узнали, что существуют специальные программы для создания и редактирования графических изображений, а также учились создавать и редактировать растровые графические изображения. Нам сегодня понравилось… Мы испытали трудности в …Полученные знания можно применить …).

СОЗДАНИЕ И РЕДАКТИРОВАНИЕ РАСТРОВЫХ ИЗОБРАЖЕНИЙ.
Середина урока
Изучение темы урока.
Индивидуальная
(для всех учащихся)
Перейди по ссылке просмотри видео и изучи тему уроку.
Прочитай параграф 8. Учебника стр. 34 – 37
Графический редактор – программа, которая позволяет работать с графическими изображениями, обрабатывать и редактировать их. В графическом редакторе можно рисовать цветным пером с помощью мыши. Существуют два типа графических редакторов: растровые (точечные) и век торные.
Пиксель – наименьший элемент (единица) изображения, отображаемый на экране.

Если этой программы у вас на компьютере нет, то вы можете её скачать по ссылке:

5.2.2.2 – создавать и редактировать растровые изображения.
Результаты обучения
Все учащиеся будут знать типы графических изображений: растровые и векторные, возможности графического редактора Paint
Большинство учащихся будут уметь перечислять и представлять информацию в разных формах; создавать и редактировать растровые изображения.
Некоторые учащиеся будут знать принципы создания рисунка из графических примитивов в графическом редакторе Paint, смогут создавать творческие растровые изображения
Предметная лексикология
Графический редактор, растровые изображения, векторные изображения – графикалық редактор, растрлық кескін – graphics editor, raster images
Этапы деятельности
Этапы урока
Рекомендуемые виды деятельности на уроке
Приветствие, проверка присутствующих. Постановка целей и задач урока.
Прежде чем начать урок, узнайте, у кого какое сегодня настроение перед уроком.
На партах лежат три жетона – красный, синий, желтый. Каждый из учащихся поднимает подходящий ему жетон:
(Подведите итог: какой цвет преобладает больше у учащихся.)
Актуализация знаний
1. Что вы понимаете под программным обеспечением компьютера?
2. На какие три группы делится программное обеспечение?
3. Может ли компьютер работать без программного обеспечения?
4. Для чего нужна операционная система?
5. Как называется операционная система, установленная на ваших компьютерах?
6. Что такое пользовательский интерфейс?
I уровень – что ты знаешь о программе Paint?
II уровень – для чего ты применяешь программу Paint?
III уровень – какие действия можно применить к графическим изображениям в программе Paint?
Изучение нового материала
(О) Познакомьте учащихся с типами графических изображений – растровые и векторные.
(П,И) Предложите учащимся заполнить названия элементов окна графического редактора Paint.
Заранее подготовьте и распечатайте окно графического редактора Paint, чтобы учащиеся могли вклеить его в тетрадь и сделать подписи к элементам окна.
(Д) Обратите внимание учащихся на:
- возможность масштабировать изображение, устанавливать или удалять линейки и сетку в Рабочей области;
- изменение размера Рабочей области с помощью диалогового окна Свойства изображения.
(И) Дайте учащимся задание создать графическое изображение дерева.
(О,Д) Объясните и продемонстрируйте учащимся операции с фрагментом рисунка, различные способы их выполнения:
удаление фрагмента рисунка;
изменение масштаба рисунка;
наклон, отражение, поворот рисунка
Закрепление изученного материала.
Присесть, если учитель называет инструмент, которым можно воспользоваться в программе Paint (например, карандаш, заливка, ластик, текст, масштаб, палитра).
Потянуться вверх, если учитель называет инструмент, которым нельзя воспользоваться в программе Paint (лассо, штамп, волшебный ластик, рука).
Повернуть туловище влево, если учитель называет инструмент, у которого имеются атрибуты (карандаш – толщина, ластик – толщина, текст – прозрачный – цвет).
Повернуть туловище вправо, если учитель называет инструмент, у которого не имеются атрибуты (заливка, палитра, масштаб).
Практическая работа
(И) Предложите учащимся выполнить практическую работу за компьютером по выбранным уровням.
Подготовьте разноуровневые задания для практической работы. Например:
2 – й уровень. С помощью инструмента Эллипс (режим заполнения основным цветом) нарисуйте букашку. С помощью инструмента Криваяизобразите несколько растений. Для их закраски воспользуйтесь инструментом Заливка.
Подведение итогов.
(Ф(Ф) Взаимооценивание групп по предложенным критериям.
(С) Выставление оценок учителем
Домашнее задание.
Творческое задание: создание ребусов по понятиям из темы урока
Рефлексия по уроку (интерес, правильность, понимание темы, активность)
Учащимся дается индивидуальная карточка, в которой нужно подчеркнуть фразы, характеризующие работу ученика на уроке по трем направлениям:
Понятие программы и её структура.
Обучающие: познакомить со структурой программы на Паскале, научить учащихся строгому соблюдению порядка ключевых слов
Развивающие: развивать логическое мышление, память.
Воспитательные: воспитывать самостоятельность, добросовестность.
ТИП УРОКА: объяснение нового материала.
1. Организационный момент.
2. Актуализация опорных знаний.
Назначение языков программирования.
Какие виды языков программирования мы знаем? Какого уровня язык Паскаль?
Что такое транслятор?
В чем отличие компилятора от интерпретатора?
Назовите символы, входящие в алфавит языка Паскаль.
3. Новый материал
В языках программирования широко используются понятия: выражение, оператор, синтаксис и семантика языка.
Предложение на языке Паскаль, позволяющее выполнить различные действия с использованием переменных, констант и чисел, входящих в программу, называется оператором.
Программа на Паскале состоит из отдельных строк. Их набор, проверка осуществляется с помощью текстового редактора. В один ряд могут расположиться несколько команд или операторов, они записываются, отделяясь друг от друга ;, однако следует располагать только один оператор в одну, это облегчает как исправление так и чтение.
Первая строка любой программы начинается со слова PROGRAM, затем идет название программы.
Затем располагается раздел описания переменных и постоянных.
В основной части программы располагаются выполняемые команды, действия. Она начинается с ключевого слова BEGIN, запись всех выполняемых операторов (команд) заканчивается ключевым словом END.
Ввод начальных данных осуществляется с клавиатуры.
Пояснение (комментарий) – последовательность слов, написанных в фигурной скобке и дающих объяснение в конце строк программы или между ключевыми словами. Комментарий к тексту программы не влияют на выполнение строк программы.
4.Решение задач
Набрать и запустить программу вычисляющую длину окружности L с радиусом R.
Ввести постоянную П, длину радиуса.
Program dlina;
var r,L: real;
writeln (‘введите значение радиуса’);
writeln (‘длина окружности =’, L);
Практическая работа. Набрать и запустить программу.
Домашнее задание. Конспект.
Задача: Составить алгоритм и программу для вычисления площади круга с радиусом R.
Свидетельство и скидка на обучение каждому участнику
Зарегистрироваться 15–17 марта 2022 г.
Выберите документ из архива для просмотра:
карточка к уроку.jpg
Выбранный для просмотра документ УрокИнформатики7класс.doc
20.12.2019 7 класс
Тема урока: Создание и обработка растровых изображений
Образовательные: сформировать у учащихся понятие о принципах формирования растрового изображения на экране монитора; усвоить суть понятий: пиксель, матрица, дисплей, растровая графика, разрешение экрана
Развивающие: выработать у учеников способность самостоятельно определять местоположение пикселя и формировать картинку на бумаги, имитируя работу монитора; развитие творческого мышления
Воспитательные: Воспитание познавательного интереса, логического и образного мышления.
Тип урока: усвоение новых знаний
Технология: интерактивная
Оборудование: проектор, персональный компьютер, карточки для рисования картинок, карточки с координатами и цветами пикселей, фломастеры
Организационный момент (2 минуты)
Ознакомление с темой и целью урока
На сегодняшнем уроке мы с вами попробуем разобраться в одной очень интересной теме – как именно происходит построение компьютером изображения на экране монитора.
Итак, давайте отметим в тетради тему урока (запись темы урока)
Мотивация учебной деятельности учащихся
Все верно! Координатная плоскость – это система координат, отображающая расположение точек относительно двух осей: горизонтальной (х) и вертикальной (у).
А теперь давайте попробуем рассмотреть и понять, по какому принципу на координатной плоскости строится, к примеру, вот такая прямая линия
На доске демонстрируется рисунок – система координат с прямой линией

Как вы видите, прямая линия состоит из точек, которые сливаются и формируют общую картинку – линию. Следовательно, можно сказать, что каждая маленькая точка имеет свое местоположение, которое отличается от местоположения других точек.
Скажите мне, если бы я нарисовал эти точки на расстоянии друг от друга, было бы это похоже на линию? (ответ: нет)
Правильно! В данном случае картинка уже бы не выглядела как линия.
Восприятие нового учебного материала и работа в группах
С вопросами построения изображений на координатной плоскости мы с вами сталкивались в 6 классе, когда использовали программу Кумир. Поэтому принципы построения картинок отчасти вам понятны.
Однако при изучении новой темы наши знания требуют пополнения.
Программы растровой графики работают с точками экрана (пикселями). Точки не знают, какие объекты они представляют — окружности, линии, прямоугольники.
Компьютер запоминает цвет каждой точки, а пользователь из таких точек собирает рисунок, как в детской мозаике.
Итак, запомним: пиксель несет в себе только одну информацию для построения изображения – цвет
Каждый пиксель на экране монитора имеет свое местоположение относительно горизонтальной и вертикальной осей. Отличие только в том, что на стандартной координатной плоскости увеличение значения координаты у идет из точки О (0;0), а на мониторе это увеличение идет вниз из верхней левой точки монитора. Кроме того, отрицательных значений у координат х и у на экране нет. Это выглядит вот так: (рисуется координатная система монитора)
Дадим определения и запишем в тетрадь основные понятия данной темы:
Пиксель – наименьшая единица изображения, несущая цвет
Матрица (дисплей) – деталь монитора, которая содержит пиксели
Растровая графика – способ отображения графических элементов с использованием пикселей
Разрешение экрана – общее количество пикселей на матрице монитора
(запись в тетрадь)
Рассмотрим главные достоинства и недостатки растровой графики, а также область ее применения:
Достоинства растровой графики:
Растровые редакторы являются наилучшим средством обработки фотографий и рисунков, т.к. обеспечивают высокую точность передачи градаций цветов и полутонов.
Недостатки растровой графики:
Изображения, создаваемые в растровых программах, всегда занимают много памяти. По этой причине информация в файлах растрового формата хранится, как правило, в сжатом виде.
Растровые изображения невозможно увеличивать для уточнения деталей. Так как изображение состоит из точек, то увеличение приводит к тому, что точки становятся крупнее, что визуально искажает иллюстрацию. Этот эффект называется пикселизацией.
Применение
Применяется для обработки фотоизображений, художественной графике, реставрационных работ, работ со сканером.
Графические редакторы, в которых используется растровая графика: Paint, PhotoShop.
Для большей наглядности и эффективности освоения данной темы предлагаю вам разделиться на две группы и выполнить очень интересное задание
(учитель делит класс на две группы, раздает фломастеры, карточки для рисования изображений и карточки с координатами и цветами пикселей)

У каждой группы будет задание сформировать некоторое изображение по заданным координатам и цветам пикселей. Победит команда, которая быстрее и точнее изобразит зашифрованный рисунок. Приступаем!
Рисунок, который должен получиться у первой группы:

Карточка с координатами для первой группы:
Рисунок, который должен получиться у второй группы:

Итак, я вижу, что обе группы успешно справились с заданием! Однако, более успешно справилась с заданием группа (учитель называет группу, которая победила)
Именно таким образом происходит построение изображения на экране монитора – при помощи пикселей, которые имеют свое местоположение и способны передавать цвет.
Закрепление нового материала
А теперь, ребята, давайте закрепим основные знания, приобретенные нами на данном уроке.
Что такое пиксель?
Какую информацию несет в себе пиксель?
Что такое разрешение экрана?
Чем математическая система координат отличается от компьютерной?
Как вы оцениваете свою работу на уроке?
Как, по вашему мнению, с заданием справилась ваша группа?
Кто был самым активным в работе группы?
Какому члену группы необходимо еще потренироваться, чтобы выполнять это задание и подобные ему быстрее?

Урок познакомит учащихся с процессами выделения, копирования, перемещения, удаления областей растровых изображений и объектов в векторных рисунках, сформирует умения создавать, редактировать и сохранять растровые и векторные графические изображения.
Описание разработки
Цели урока:
образовательные – знакомство учащихся с процессами выделения, копирования, перемещения, удаления областей растровых изображений и объектов в векторных рисунках, сформировать умения создавать, редактировать и сохранять растровые и векторные графические изображения.
развивающие - развитие логического мышления, развитие навыков работы в векторных и растровых графических редакторах.
воспитательные - повышение интереса к изучению предмета, воспитание коммуникативной культуры, развитие в детях творческой активности.
Необходимое техническое оборудование:
компьютерный класс, проектор, интерактивная доска.
Ход урока.
1) Актуализация и проверка усвоения изученного материала.
1. Графическим редактором называется программа, предназначенная для.
1) создания графического образа текста;
2) редактирования вида и начертания шрифта;
3) работы с графическим изображением;
4) построения диаграмм.
2. Минимальным объектом, используемым в растровом графическом редакторе, является.
1) точка экрана (пиксель);
2) объект (прямоугольник, круг и т. д.);
3) палитра цветов;
4) знакоместо (символ).
3. Деформация изображения при изменении размера рисунка - один из недостатков.
1) векторной графики;
2) растровой графики.
4. С помощью графического редактора Paint можно.
1) создавать и редактировать графические изображения;
2) редактировать вид и начертание шрифта;
3) настраивать анимацию графических объектов;
4) строить графики.
5. Примитивами в графическом редакторе называются.
1) линия, круг, прямоугольник;
2) карандаш, кисть, ластик;
3) выделение, копирование, вставка;
4) наборы цветов (палитра).

2) Изучение нового материала.
Редактирование изображения (рисунка) может производиться с использованием трех основных операций: копирования, перемещения и удаления. Перед выполнением каждой операции редактирования необходимо выделить область изображения в растровом редакторе или объект в векторном редакторе.
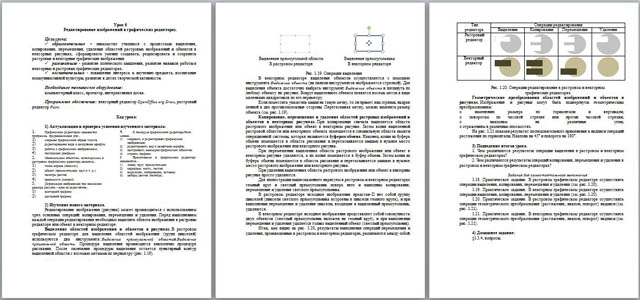
Выделение областей изображения и объектов в рисунках.
В растровом графическом редакторе для выделения областей изображения (групп пикселей) используются два инструмента: Выделение прямоугольной областии Выделение произвольной области.
Процедура выделения производится аналогично процедуре рисования. После окончания процедуры выделения остается пунктирный контур выделенной области с восемью метками по периметру (рис. 1.19).
В векторном редакторе выделение объектов осуществляется с помощью инструмента Выделение объекта (на панели инструментов изображается стрелкой). Для выделения объекта достаточно выбрать инструмент Выделение объекта и щелкнуть по любому объекту на рисунке. Вокруг выделенного объекта появятся восемь меток в виде маленьких квадратиков по его периметру.
Если поместить указатель мыши на такую метку, то он примет вид стрелки, надрав ленной в две противоположные стороны. Перетаскивая метку, можно изменять размер объекта (см. рис. 1.19).
Копирование, перемещение и удаление областей растровых изображений и объектов в векторных рисунках.
При копировании сначала выделяется область растрового изображения или объект в векторном рисунке. Затем копия выделенной растровой области или векторного объекта помещается в специальную область памяти операционной системы, которая называется буфером обмена. Наконец, копия из буфера обмена помещается в область рисования и перетаскивается мышью в нужное место растрового изображения или векторного рисунка.
При перемещении выделенная область растрового изображения или объект в векторном рисунке удаляются, а их копия помещается в буфер обмена. Затем копия из буфера обмена помещается в область рисования и перетаскивается мышью в нужное место растрового изображения или векторного рисунка.
При удалении выделенная область растрового изображения или объект в векторном рисунке просто удаляются.
Читайте также:

