Что такое растровое кодирование кратко
Обновлено: 02.07.2024
У нас получился так называемый растровый рисунок, состоящий из квадратиков-пикселей.
Пиксель (англ. pixel = picture element, элемент рисунка) – это наименьший элемент рисунка, для которого можно задать свой цвет.
выписываем строки полученной таблицы одну за другой.
Покажем это на простом примере:
а для всего рисунка: 1A2642FF425A5A7E16.
Разрешение – это количество пикселей, приходящихся на дюйм размера изображения.
Кодирование цвета
Что делать, если рисунок цветной? В этом случае для кодирования цвета пикселя уже не обойтись одним битом. Например, в показанном на рисунке изображении российского флага 4 цвета: черный, синий, красный и белый. Для кодирования одного из четырех вариантов нужно 2 бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух бит. Пусть 00 обозначает черный цвет, 01 – красный, 10 – синий и 11 – белый. Тогда получаем такую таблицу:
В модели RBG яркость каждой составляющей (или, как говорят, каждого канала) чаще всего кодируется целым числом от 0 до 255. При этом код цвета – это тройка чисел (R,G,B), яркости отдельных каналов. Цвет (0,0,0) – это черный цвет, а (255,255,255) – белый. Если все составляющие имеют равную яркость, получаются оттенки серого цвета, от черного до белого.
Чтобы сделать светло-красный (розовый) цвет, нужно в красном цвете (255,0,0) одинаково увеличить яркость зеленого и синего каналов, например, цвет (255, 150, 150) – это розовый.
Равномерное уменьшение яркости всех каналов делает темный цвет, например, цвет с кодом (100,0,0) – тёмно-красный.
Всего есть по 256 вариантов яркости каждого из трех цветов. Это позволяет закодировать 256 3 = 16 777 216 оттенков, что более чем достаточно для человека. Так как 256 = 2 8 , каждая из трех составляющих занимает в памяти 8 бит или 1 байт, а вся информация о каком - то цвете – 24 бита (или 3 байта). Эта величина называетсяглубиной цвета.
Глубина цвета – это количество бит, используемое для кодирования цвета пикселя.
24-битное кодирование цвета часто называют режимом истинного цвета (англ. True Color – истинный цвет). Для вычисления объема рисунка в байтах при таком кодировании нужно определить общее количество пикселей (перемножить ширину и высоту) и умножить результат на 3, так как цвет каждого пикселя кодируется тремя байтами. Например, рисунок размером 20×30 пикселей, закодированный в режиме истинного цвета, будет занимать 20×30×3 = 1800 байт. Конечно, здесь не учитывается сжатие, которое применяется во всех современных форматах графических файлов. Кроме того, в реальных файлах есть заголовок, в котором записана служебная информация (например, размеры рисунка).
Очень часто (например, в схемах, диаграммах и чертежах) количество цветов в изображении невелико (не более 256). В этом случае применяют кодирование с палитрой.
Цветовая палитра – это таблица, в которой каждому цвету, заданному в виде составляющих в модели RGB, сопоставляется числовой код.
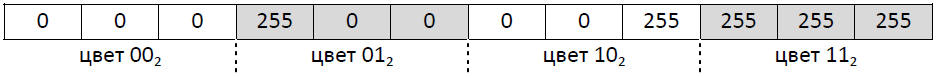
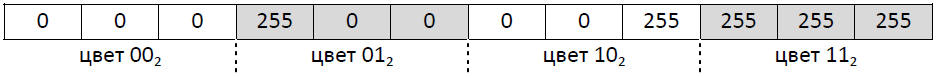
Кодирование с палитрой выполняется следующим образом:
красный: RGB-код (255,0,0); двоичный код 01 2 ;
синий: RGB-код (0,0,255); двоичный код 10 2 ;
белый: RGB-код (255,255,255); двоичный код 11 2 ;
Поэтому палитра, которая обычно записывается в специальную служебную область в начале файла (ее называют заголовком файла), представляет собой четыре трехбайтных блока:

определить размер палитры, 3×N байт или 24×N бит;
определить глубину цвета (количество бит на пиксель), то есть найти наименьшее
натуральное число k, такое что 2 k ≥ N;
вычислить общее количество пикселей M, перемножив размеры рисунка;
определить информационный объем основной части M×k бит.
В таблице приведены данные по некоторым вариантам кодирования с палитрой:

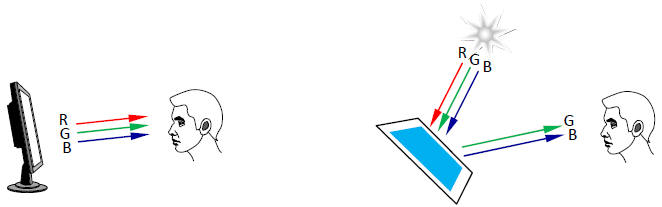
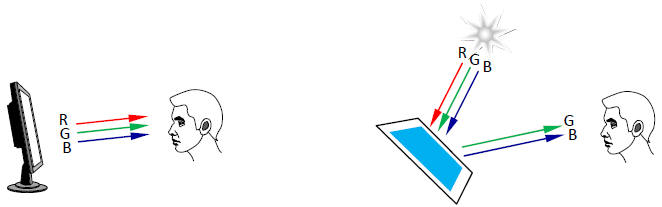
На трех дополнительных цветах – голубом, фиолетовом и желтом –строится цветовая модель CMY (англ. Cyan – голубой, Magenta – фиолетовый,Yellow – желтый), которая применяется для вывода на печать. Значения C=M=Y=0 говорят о том, что на белую бумагу не наносится никакая краска, поэтому все лучи отражаются, это белый цвет.
Если добавить голубого цвета, красные лучи поглощаются, остаются только синие и зеленые. Если сверху нанести еще желтую краску, которая поглощает синие лучи, остается только зеленый.
Цвет, который мы видим на мониторе, зависит от характеристик и настроек монитора.
Это значит, что, например, красный цвет (R=255, G=B=0) на разных мониторах будет разным. Наверняка вы видели этот эффект в магазине где продают телевизоры и мониторы – одна и та же картинка на каждом из них выглядит по-разному. Что же делать?
Проблема состоит в том, что не все цвета RGB-модели могут быть напечатаны. В первую очередь это относится к ярким и насыщенным цветам. Например, ярко-красный цвет (R=255, G=B=0) нельзя напечатать, ближайший к нему цвет в модели CMYK (C=0, M=Y=255, K=0) при обратном переводе в RGB может дать значения в районе R=237, G=28, B=26. Поэтому при преобразовании ярких цветов в модель CMYK (и при печати ярких рисунков) они становятся тусклее. Это обязательно должны учитывать профессиональные дизайнеры.
Растровое кодирование
PNG (англ. Portable Network Graphics – переносимые сетевые изображения, файлы с расширением .jpg) – формат, поддерживающий как режим истинного цвета, так и кодирование с палитрой; части изображения могут быть прозрачными и даже полупрозрачными (32-битное кодирование RGBA, где четвертый байт задает прозрачность); изображение сжимается без искажения; анимация не поддерживается.
Свойства рассмотренных форматов сведены в таблицу:
Векторное кодирование
Векторный рисунок – это рисунок, который закодирован в виде набора простейших геометрических фигур, параметры которых (размеры, координаты вершин, углы наклона, цвет контура и заливки) хранятся в виде чисел.
Самый главный недостаток этого метода – он практически непригоден для кодирования размытых изображений, например, фотографий.
1. Постройте двоичные коды для черно-белых рисунков и запишите их в шестнадцатеричной системе счисления:
Какие сложности у вас возникли? Как их можно преодолеть?
2. Постройте черно-белый рисунок шириной 8 пикселей, закодированный шестнадцатеричной последовательностью 2466FF662416.
3. Постройте черно-белый рисунок шириной 5 пикселей, закодированный шестнадцатеричной последовательностью 3A53F8816.
4. Рисунок размером 10×15 см кодируется с разрешением 300 ppi. Оцените количество пикселей в этом рисунке. (Ответ: около 2 мегапикселей)
7. Что такое глубина цвета? Как связаны глубина цвета и объем файла?
8. Какова глубина цвета, если в рисунке используется 65536 цветов? 256 цветов? 16 цветов? (Ответ: 16 бит; 8 бит; 4 бита)
9. Для желтого цвета найдите красную, зеленую и синюю составляющие при 12-битном кодировании. (Ответ: R=G=15, B=0)
10. Сколько места занимает палитра в файле, где используются 64 цвета? 128 цветов?
11. Сколько байт будет занимать код рисунка размером 40×50 пикселей в режиме истинного цвета? при кодировании с палитрой 256 цветов? при кодировании с палитрой 16 цветов? в черно-белом варианте (два цвета)? (Ответ: 6000, 2000, 1000, 250)
12. Сколько байт будет занимать код рисунка размером 80×100 пикселей в кодировании с глубиной цвета 12 бит на пиксель? (Ответ: 12000)
13. Для хранения растрового изображения размером 32×32 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения? (Ответ: 16)
14. Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 килобайта памяти. Каково максимально возможное число цветов в палитре изображения? (Ответ: 4)
15. В процессе преобразования растрового графического файла количество цветов уменьшилось с 1024 до 32. Во сколько раз уменьшился информационный объем файла? (Ответ: в 2 раза)
16. В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8. Во сколько раз уменьшился информационный объем файла?(Ответ: в 3 раза)
17. Разрешение экрана монитора – 1024 х 768 точек, глубина цвета – 16 бит. Каков необходимый объем видеопамяти для данного графического режима? (Ответ: 1,5 Мбайт)
18. После преобразования растрового 256-цветного графического файла в черно - белый формат (2 цвета) его размер уменьшился на 70 байт. Каков был размер исходного файла? (Ответ: 80 байт)
19. Сколько памяти нужно для хранения 64-цветного растрового графического изображения размером 32 на 128 точек? (Ответ: 3 Кбайта)
20. Какова ширина (в пикселях) прямоугольного 64-цветного неупакованного растрового изображения, занимающего на диске 1,5 Мбайт, если его высота вдвое меньше ширины? (Ответ: 2048)
21. Какова ширина (в пикселях) прямоугольного 16-цветного неупакованного растрового изображения, занимающего на диске 1 Мбайт, если его высота вдвое больше ширины? (Ответ: 1024)
У нас получился так называемый растровый рисунок, состоящий из квадратиков-пикселей.
Пиксель (англ. pixel = picture element, элемент рисунка) – это наименьший элемент рисунка, для которого можно задать свой цвет.
выписываем строки полученной таблицы одну за другой.
Покажем это на простом примере:
а для всего рисунка: 1A2642FF425A5A7E16.
Разрешение – это количество пикселей, приходящихся на дюйм размера изображения.
Кодирование цвета
Что делать, если рисунок цветной? В этом случае для кодирования цвета пикселя уже не обойтись одним битом. Например, в показанном на рисунке изображении российского флага 4 цвета: черный, синий, красный и белый. Для кодирования одного из четырех вариантов нужно 2 бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух бит. Пусть 00 обозначает черный цвет, 01 – красный, 10 – синий и 11 – белый. Тогда получаем такую таблицу:
В модели RBG яркость каждой составляющей (или, как говорят, каждого канала) чаще всего кодируется целым числом от 0 до 255. При этом код цвета – это тройка чисел (R,G,B), яркости отдельных каналов. Цвет (0,0,0) – это черный цвет, а (255,255,255) – белый. Если все составляющие имеют равную яркость, получаются оттенки серого цвета, от черного до белого.
Чтобы сделать светло-красный (розовый) цвет, нужно в красном цвете (255,0,0) одинаково увеличить яркость зеленого и синего каналов, например, цвет (255, 150, 150) – это розовый.
Равномерное уменьшение яркости всех каналов делает темный цвет, например, цвет с кодом (100,0,0) – тёмно-красный.
Всего есть по 256 вариантов яркости каждого из трех цветов. Это позволяет закодировать 256 3 = 16 777 216 оттенков, что более чем достаточно для человека. Так как 256 = 2 8 , каждая из трех составляющих занимает в памяти 8 бит или 1 байт, а вся информация о каком - то цвете – 24 бита (или 3 байта). Эта величина называетсяглубиной цвета.
Глубина цвета – это количество бит, используемое для кодирования цвета пикселя.
24-битное кодирование цвета часто называют режимом истинного цвета (англ. True Color – истинный цвет). Для вычисления объема рисунка в байтах при таком кодировании нужно определить общее количество пикселей (перемножить ширину и высоту) и умножить результат на 3, так как цвет каждого пикселя кодируется тремя байтами. Например, рисунок размером 20×30 пикселей, закодированный в режиме истинного цвета, будет занимать 20×30×3 = 1800 байт. Конечно, здесь не учитывается сжатие, которое применяется во всех современных форматах графических файлов. Кроме того, в реальных файлах есть заголовок, в котором записана служебная информация (например, размеры рисунка).
Очень часто (например, в схемах, диаграммах и чертежах) количество цветов в изображении невелико (не более 256). В этом случае применяют кодирование с палитрой.
Цветовая палитра – это таблица, в которой каждому цвету, заданному в виде составляющих в модели RGB, сопоставляется числовой код.
Кодирование с палитрой выполняется следующим образом:
красный: RGB-код (255,0,0); двоичный код 01 2 ;
синий: RGB-код (0,0,255); двоичный код 10 2 ;
белый: RGB-код (255,255,255); двоичный код 11 2 ;
Поэтому палитра, которая обычно записывается в специальную служебную область в начале файла (ее называют заголовком файла), представляет собой четыре трехбайтных блока:

определить размер палитры, 3×N байт или 24×N бит;
определить глубину цвета (количество бит на пиксель), то есть найти наименьшее
натуральное число k, такое что 2 k ≥ N;
вычислить общее количество пикселей M, перемножив размеры рисунка;
определить информационный объем основной части M×k бит.
В таблице приведены данные по некоторым вариантам кодирования с палитрой:

На трех дополнительных цветах – голубом, фиолетовом и желтом –строится цветовая модель CMY (англ. Cyan – голубой, Magenta – фиолетовый,Yellow – желтый), которая применяется для вывода на печать. Значения C=M=Y=0 говорят о том, что на белую бумагу не наносится никакая краска, поэтому все лучи отражаются, это белый цвет.
Если добавить голубого цвета, красные лучи поглощаются, остаются только синие и зеленые. Если сверху нанести еще желтую краску, которая поглощает синие лучи, остается только зеленый.
Цвет, который мы видим на мониторе, зависит от характеристик и настроек монитора.
Это значит, что, например, красный цвет (R=255, G=B=0) на разных мониторах будет разным. Наверняка вы видели этот эффект в магазине где продают телевизоры и мониторы – одна и та же картинка на каждом из них выглядит по-разному. Что же делать?
Проблема состоит в том, что не все цвета RGB-модели могут быть напечатаны. В первую очередь это относится к ярким и насыщенным цветам. Например, ярко-красный цвет (R=255, G=B=0) нельзя напечатать, ближайший к нему цвет в модели CMYK (C=0, M=Y=255, K=0) при обратном переводе в RGB может дать значения в районе R=237, G=28, B=26. Поэтому при преобразовании ярких цветов в модель CMYK (и при печати ярких рисунков) они становятся тусклее. Это обязательно должны учитывать профессиональные дизайнеры.
Растровое кодирование
PNG (англ. Portable Network Graphics – переносимые сетевые изображения, файлы с расширением .jpg) – формат, поддерживающий как режим истинного цвета, так и кодирование с палитрой; части изображения могут быть прозрачными и даже полупрозрачными (32-битное кодирование RGBA, где четвертый байт задает прозрачность); изображение сжимается без искажения; анимация не поддерживается.
Свойства рассмотренных форматов сведены в таблицу:
Векторное кодирование
Векторный рисунок – это рисунок, который закодирован в виде набора простейших геометрических фигур, параметры которых (размеры, координаты вершин, углы наклона, цвет контура и заливки) хранятся в виде чисел.
Самый главный недостаток этого метода – он практически непригоден для кодирования размытых изображений, например, фотографий.
Свидетельство и скидка на обучение каждому участнику
Зарегистрироваться 15–17 марта 2022 г.
Выберите документ из архива для просмотра:
Выбранный для просмотра документ Растровое кодирование графической информации.doc
Тема: Растровое кодирование графической информации.
Научить выполнять кодирование графического изображения в двоичный код и обратно.
Развивать мышление, внимание, память, воображение.
Воспитывать интерес к уроку информатики, самостоятельность при выполнении задания.
Провести компьютерный эксперимент в графическом редакторе Paint.
Оборудование: проектор, презентация, рабочая тетрадь, учебник.
(На протяжении всего урока используем Приложение 1 )
1. Орг. момент. (1мин) Слайд 1
2. Проблемная ситуация (декодировать текст с названием темы урока) (5мин) Слайд 2
В каком коде закодировано 1 слово? ( десятичном, кодировка Windows )
В каком коде закодировано 2 слово? ( десятичном, кодировка КОИ-8)
В каком коде закодировано 3 слово? ( двоичном, кодировка КОИ-8)
В каком коде закодировано 4 слово? (Графическом)
Что произойдет если я напишу письмо другу в кодировке КОИ-8, а у него на компьютере стоит кодировка Windows ? (писимо будет не читаемое)
3. Объявление темы и постановка учебной задачи. (1 мин) Слайд 3
4. Объяснение нового материала.
- Слайд 4 Последовательностью нулей и единиц можно закодировать и графическую информацию. Существует 2 способа представления изображений в цифровом виде. Сегодня мы познакомимся с одним из них.
Графический объект, подлежащий представлению в цифровом виде, делится вертикальными и горизонтальными линиями на крошечные фрагменты – пиксели (точки). Такой способ называется растровым кодированием . Мы говорим о пикселях, а называем растровым кодированием. Почему? Дело в том, что совокупность точечных строк образует графическую сетку, или растр. Отсюда и название растровое кодирование.
Слайд
5 Рассмотрим простую чёрно-белую картинку. Каждую пустую (белую) клеточку рисунка закодируем нулём, а закрашенную (серую) – единицей.
Слайд 6 А теперь выполните задание
(1 ученик закрашивает на интерактивной доске, остальные работают в тетрадях. Затем проверяем по доске.)
Слайд 7 В ч/б изображении каждый пиксель кодируется либо 1 или 0, а в цветном каждый пиксель кодируется цепочкой 0 и 1.
Слайд 8 Необычайно богатая цветовая палитра современных компьютеров получается смещением взятых в определённой пропорции трёх основных цветов: красного, синего и зелёного.
5. Компьютерный эксперимент. Слайд 9
Запустите графический редактор Paint и выполните команду (Палитра-Изменить палитру)
В открывшемся диалоговом окне Изменение палитры щёлкните на кнопке Определить цвет; обратите внимание на информацию в правой нижней части экрана.
Задайте несколько раз по своему усмотрению значения в полях ввода для основных цветов и проследите за изменениями в окне Цвет/Заливка.
Физкультминутка
Домашнее задание. Слайд 10 §1.3 (стр. 23-26), Р.Т. № 37-39 (стр.29-32)
Практическая работа. Слайд 11
Т.Б. при работе за компьютером
Компьютерный эксперимент II. (1 группа у компьютеров) Слайд 12
Запустите графический редактор Paint, находящийся в группе программ Стандартные.
Выполните команду (Вид-Масштаб-Другой), в группе Варианты установите переключать 400%, дающий увеличение исходной картинки в 4 раза.
Самостоятельно увеличьте исходную картинку в 8 раз (переключатель 800%).
Выполните команду (Вид-Масштаб-Показать сетку). Обратите внимание на то, что весь исходный рисунок оказался состоящим из мелких квадратиков.
Выберите инструмент Заливка и с его помощью попытайтесь внести изменения в рисунок, перекрещивая отдельные области.
Выполните команду (Вид-Масштаб-Обычный) и проследите за сделанными изменениями.
Выйдите из программы.
Работа в рабочей тетради (2 группа за партой) Слайд 13,14
Попробуем решить обратную задачу – восстановить рисунок по его коду, при чём код будет десятичным. Следовательно, сначала необходимо перевести в двоичный код по таблице 1, а затем только получить картинку.
Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Пиксель– минимальный участок изображения, цвет которого можно задать независимым образом.
В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).
Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).
Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение).
Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK. Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный (Red), зеленый (Green), синий (Blue). Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для кодирования цвета точки.
Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.
| R | G | B | Цвет |
| Белый | |||
| Желтый | |||
| Пурпурный | |||
| Красный | |||
| Голубой | |||
| Зеленый | |||
| Синий | |||
| Черный |
На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 байта (то есть 24 бита) - по 1 байту (то есть по 8 бит) под значение цвета каждой составляющей. Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 2 8 =256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов. Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия.
Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код цвета точки) должна храниться в видеопамяти компьютера. Рассчитаем необходимый объем видеопамяти для одного из графических режимов. В современных компьютерах разрешение экрана обычно составляет 1280х1024 точек. Т.е. всего 1280 * 1024 = 1310720 точек. При глубине цвета 32 бита на точку необходимый объем видеопамяти: 32 * 1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Пиксель– минимальный участок изображения, цвет которого можно задать независимым образом.
В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).
Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).

Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение).
Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK. Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный (Red), зеленый (Green), синий (Blue). Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для кодирования цвета точки.
Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.
| R | G | B | Цвет |
| Белый | |||
| Желтый | |||
| Пурпурный | |||
| Красный | |||
| Голубой | |||
| Зеленый | |||
| Синий | |||
| Черный |
На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 байта (то есть 24 бита) - по 1 байту (то есть по 8 бит) под значение цвета каждой составляющей. Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 2 8 =256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов. Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия.
Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код цвета точки) должна храниться в видеопамяти компьютера. Рассчитаем необходимый объем видеопамяти для одного из графических режимов. В современных компьютерах разрешение экрана обычно составляет 1280х1024 точек. Т.е. всего 1280 * 1024 = 1310720 точек. При глубине цвета 32 бита на точку необходимый объем видеопамяти: 32 * 1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.

Информатика
Растровое кодирование
Любое изображение можно представить как бесконечное количество точек, но хранение такого рисунка невозможно из-за физических ограничений памяти, а также бессмысленно из-за параметров мониторов. Ограничение производится при помощи растра — своеобразной сетки, разбивающей картинку на конкретное количество квадратиков.
Общая информация
В каждом пикселе закодирован конкретный цвет. Процесс записи фотографии в память компьютера по такому принципу называется дискретизацией. Для самостоятельного понимания можно на тетрадном листе в клетку внутри ограниченной области из единиц составить рисунок, а остальное пространство заполнить нулями. Если представить квадратик с нулём белым пикселем, а единицей — чёрным, то получится простой вариант кодирования монохромного изображения. Для получения актуального двоичного кода нужно выписать все биты в одну строку, а после перевести это число в шестнадцатеричную систему счисления.

Интуитивно понятно, что чем меньше будут тетрадные клеточки, тем более плавно будет выглядеть пиксельный рисунок, что актуально и для компьютерного представления — качество всегда лучше, если исходное разрешение выше. Это связано с тем, что часть исходной информации теряется при дискретизации. Чем меньше ячеек содержит растр, в который вписывается графика, тем больше данных будет утеряно.
На практике дискретизация выполняется устройством ввода: сканером или цифровым фотоаппаратом. Так как изображения, как правило, цветные, для каждого отдельного пикселя кодируется цвет. У метода есть такие преимущества:
- универсальность — подходит для любой визуальной информации;
- это единственный способ закодировать фотографии;
- только растровым методом возможно обработать размытые изображения.
Несмотря на практические преимущества, недостатки тоже присутствуют. Можно выделить такие нюансы:

Важно, что размер файла зависит только от глубины цвета и разрешения. Даже прямоугольник, заполненный одним цветом, может занимать довольно много места.
Существует четыре основных растровых формата. BMP — основной для ОС Windows, поддерживает режим истинного цвета и кодирование палитрой. JPEG — специализирован для фотографий и не подходит для рисунков с чёткими границами из-за сильного сжатия. Работает только с кодированием 24 битами.
GIF чаще всего используют для хранения анимаций, формат использует только палитру и сжатие без потерь, поддерживает прозрачность. PNG — самый универсальный вариант, но он не подходит для анимированных изображений.
Красный, зелёный и синий
Тория Юнга-Гельмгольца так описывает цветное зрение: глаз человека содержит элементы трёх типов, чувствительные к красному, зелёному или синему цвету, а итоговый воспринимаемый оттенок зависит от баланса возбуждения рецепторов. Поэтому принято считать, что этой палитры световых лучей вполне достаточно для отображения любого оттенка. Такая модель называется RGB — для каждого цвета она выделяет значение от 0 до 255, которое определяет выводимую яркость. Для записи сразу трёх значений потребуется всего 6 чисел (знаков), если преобразовать в шестнадцатеричный код — разметка веб-страницы использует именно такой формат.
Для понимания, что такое режим истинного цвета, нужно обратить внимание, что 24 бита, используемые для кодирования пикселя, позволяют составить 16777216 вариаций, то есть оттенков. Глубину цвета при необходимости можно понизить. Например, при использовании 16 бит количество оттенков падает до 65536, а 12 бит — 4096. Это позволяет сжать размер файла в два раза, но так же как и дискретизация приводит к потере информации.

Однако, иногда фактически требуемое количество цветов гораздо меньше 256. Тогда используемую память можно оптимизировать без потери качества, если использовать метод кодирования изображения с палитрой. Для этого необходимо:
- Выбрать нужные цвета и посчитать их количество.
- За каждым оттенком запомнить код из палитры истинного цвета.
- Присвоить уникальный код всем цветам так, чтобы он однозначно декодировался, но занимал как можно меньше бит.
- Сопоставить присвоенные коды с табличными.
В итоге файл в заголовке будет хранить эти зависимости для расшифровки, а в теле использовать внутренние коды.
При небольшом количестве необходимых цветов большой глубины будет использоваться минимальный объём памяти.
Другая кодировка цвета
Модель RGB корректна для мониторов, так как они самостоятельно излучают свет. При прямой печати цветовая палитра сильно изменится из-за другого принципа восприятия. Все реальные поверхности обладают конкретным оттенком из-за разной степени поглощения волн различной длины.
С учётом компенсации для печати актуальная модель CMYK, состоящая из этих элементов:

Существуют и другие принципы кодирования. Например, в HSB фигурируют параметры:
- тон;
- насыщенность — чистота тона, серый при нуле;
- яркость — светлость от чёрного до яркого.
Такая модель наиболее естественна для человеческого восприятия. Хотя многое зависит от устройства, на компьютерах обычно используется RGB и CMYK. Важно понимать, что для корректной печати требуется правильно настраивать монитор, так как неправильная калибровка сильно изменит выдаваемые на экран цвета. При профессиональной работе с печатью графики (актуально для художников, фотографов и дизайнеров) специальные приборы записывают показания датчиков по трем цветом, а после сохраняет соответствие в профиле принтера.
Однако им приходится учитывать, что не все цвета возможно напечатать.
Векторное представление
Потери качества в процессе изменения размеров — недопустимый недостаток для карт, чертежей и схем. Поэтому для них используется векторный метод. Обработка изображения заключается в его построении из графических примитивов — очень простых геометрических фигур: это линии, сглаженные кривые, многоугольники, окружности и эллипсы. Любой векторный рисунок можно разобрать на части, которые по отдельности будут мало похожи на общую картину.

Легко хранить отрезки, прямоугольники и ломанные как координаты концов или вершин. Окружности и эллипсы описываются прямоугольником. Сглаженные кривые сложнее — они задаются по формуле инженера Пьера Безье, в честь которого была названа фигура. Определение кривых Безье производится по параметрам управляющих линий (расположенных в своеобразных экстремумах), чего достаточно для хранения конкретного вида.
У способа есть множество преимуществ:
Специфика использования векторного кодирования обусловлена невозможность обработки изображений без чётких контуров — фотографий и многих картин. Файлы могут обозначаться форматами: WMF — стандарт для Windows; SVG — специализирован для веб-страниц из-за поддерживаемого масштабирования. Стоит отметить CDR и AI настроенных для работы в CorelDRAW и Adobe Illustrator соответственно.
Школьнику следует хотя бы кратко записать конспект урока о кодировании графической информации.
В 10 классе отсутствие каких-либо пробелов в знаниях может стать поводом для участия в олимпиадах по стенографии. К тому же эта тема необходима в дальнейшем изучении дисциплины.
Читайте также:

