Что представляет собой векторное изображение кратко
Обновлено: 02.07.2024
Меня часто спрашивают, а что такое вектор? И почему я часто пишу "перевела в вектор" о своих рисунках, которые сделала от руки и сфотографировала (отсканировала). Попробую объяснить.
Растровое изображение или фото - это изображение из пикселей. Проще говоря, как мозаика, маленькие-маленькие квадратики разных цветов, которые сложно разглядеть невооруженным глазом и не прибегая к многократному увеличению.
Но любая растровая иллюстрация или фотография имеют предел, до которой ее можно увеличить без потери качества. И при достижении этого предела мы видим эти самые "квадратики". Качество фотографии напрямую зависит от количества этих самых квадратиков. И чем их больше, тем лучше качество фотографии. То есть тем сильнее ее можно увеличить без потери качества.
Возьмем к примеру вот эту мою картинку:
И попробуем увеличить файл JPG, то есть растровую версию этой самой картинки. Я специально сделала ее не очень большой, чтобы при увеличении мы увидели все эти пиксели:
На микростоки я отправляю картинки лучшего качества, то есть там больше этих самых квадратиков.
Когда же я рисую это все в векторе, эта картинка - уже не мозаика из квадратиков, а набор фигур разных форм. Вот если взять этот самый спонж, то это овал потемнее, на него наложен овал посветлее, и на нем еще много маленьких овалов потемнее. Его можно разобрать, подвигать всяко разно, поменять форму какой-то одной фигурки, не затрагивая другие.
Мы можем бесконечно увеличивать векторное изображение и оно не потеряет в качестве. Вот я попробовала максимально приблизить, и все равно мы видим не размытые квадратики, а овал.
Вы сейчас все равно смотрите на растр. ))) Векторный файл мы не можем видеть вне программы для работы (coreldraw или illustrator или другая программа). Я вам сейчас показываю растровую копию своего рабочего стола в CorelDraw. Просто файл векторный не показать никак. Но я увеличила максимально вектор и сделала printscreen страницы.
Но надеюсь, идея понятна. Если изображение состоит из пикселей, его нельзя увеличить до бесконечности, редактировать так просто, как правильно сделанный вектор, двигать, менять одну часть и т. д.
Когда рисуешь векторную иллюстрацию, то, как правило, получается много слоев, где фигурки находятся друг на друге, и тогда легко что-то двигать. И перевести вектор в растр не составляет труда.
А вот сделать вектор из растра - это уже сложнее. Представьте, вам надо разложить это изображение на фигуры! И чтобы между ними не было просветов, и чтобы каждая фигура была окрашена одним только цветом! Поэтому векторные иллюстрации в полиграфии очень востребованы.
Но в микростоках у меня покупают и растр. На все микростоки, кроме shutterstock загружается вектор и его растровая копия один раз, и покупатель может выбирать, что ему купить - векторную или растровую иллюстрацию и какого формата. Согласитесь, глупо платить за вектор, который стоит дороже или за изображение большого формата, если нужно проиллюстрировать статью в интернете небольшой картинкой или взять ее на аватарку! Поэтому растр тоже востребован.
А на shutterstock у меня работ в два раза больше, чем в других фотобанках, потому что там растр и вектор - это отдельные категории. Их принимают разные инспекторы, и они находятся в разных разделах. Поэтому каждую картинку я туда загружаю дважды - вектор и его растровая копия. Вектор - это формат EPS или SVG. Но так как его без программы не увидеть, при загрузке каждый файл такого формата сопровождается все равно растровой копией с таким же именем.
Некоторые микростоки принимают архивом ZIP, где уже упакованы вместе растровая и векторная копия в один файл.
Надеюсь, хоть что-то кому-то понятно. ))) Если нет, то в сети есть много гораздо более профессиональных объяснений на тему "Чем векторная иллюстрация отличается от растровой?". Погуглите, если я объясняю слишком туманно. )
Кому понятно, напишите, пжл, в комментарии! Интересно, много вас? ))))))))))
Векторная графика является наиболее популярным видом формирования изображений для дальнейшей печати. Она позволяет гибко и без потери качества обрабатывать материалы, созданные в векторе и пускать их на печать в любом размере.

В интернете можно часто услышать понятие — вектор, многие даже имеют некоторые представления, что это значит. Закроем этот вопрос навсегда и разложим по полочкам значение этого термина в этом материале.
Векторная графика — это изображение, которое строится по указанным координатам, которые были заданы в векторной программе. Это простые геометрические объекты: линии, точки, кривые, круги и т.д. Т.е. векторные изображения формируются из указанных координат — установленных точек, того, какая им дана форма (линии, круги, кривые, квадраты и т.д.), и какие к ним применены различные эффекты: цвета, заливки и т.д.



В самом файле хранится информация о местоположении этих координат и какие эффекты были применены. Поэтому векторные файлы занимают меньше места, в отличие от растровых, в которых хранится информация о множестве пикселей, их цвете, координатах, используемой цветовой схеме и другой информации.
Такой способ формирования графики позволяет добиться наивысшего качества и гибкости в работе с полиграфическими материалами. Созданные изображения можно бесконечно редактировать, менять их масштаб — качество от этого теряться не будет, т.к. работа происходит с объектами в виде координат моделей, а отрисовка делается в зависимости от необходимого размера.

Чтобы создать такое изображение нужно нарисовать фигуру — начертить линии, поставить где нужно точки, дать им обводку или заливку. Смотрите скриншот, как это выглядит.
Так, как дисплеи различных девайсов и монитор, за которым вы читаете этот материал предназначены для вывода растровой графики, векторная преобразуется в нее на программном или аппаратном уровне. Поэтому, все, что вы видите на дисплеях своих устройств, показывается в растровом формате: изображения, видео, игры и т.д.
Где и как используется векторная графика
Такой вид графики используется во всех сферах, где требуется печать создаваемых материалов. Т.е. если компания создает, например, логотип — то лучше его сделать в векторе, ведь в независимости от того, где вы его в дальнейшем будете использовать, он будет одинаково качественно выглядеть.
Поэтому вектором пользуются: полиграфические фирмы, рекламные агентства, газеты и журналы, печатные издания, архитекторы и многие другие..
Самыми качественными и популярными программами являются:
Достоинства векторной графики — плюсы
1. Небольшой размер несложных изображений. Но, если деталей будет много — их вес соответственно будет сильно расти.

2. Масштабируемость и редактирование без изменения качества в худшую сторону.
3. Один раз создав материал в таком формате — его можно без сильных изменений использовать, где угодно, хоть на огромном баннере, хоть, как маленькую картинку на сайте — качество будет одно и тоже. Т.е. не нужно отрисовывать его заново в отличие от растрового.
4. Легко перевести в растр причем любого разрешения, но из растра в вектор — сложно.
5. Легко научится создавать и работать с графикой такого формата если у вас есть хотя бы базовые знания о том, как нужно чертить.
1. Не все можно сделать в векторе — просто формат не позволит сделать сложные изображения с градиентами и большим количеством деталей. Хотя сделать то можно, но весить это дело будет очень много. Бессмысленная и ненужная затея.
2. Нет автоматического ввода/создания в векторе — у тех же сканеров, фотоаппаратов. Камеры, сканеры и т.д. создают изображения в растровом формате по пикселям.
3. Нет нормальной совместимости между программами для работы с такой графикой. Они конкурируют, а мы получаем кривое отображение если не используем тот же софт, в котором создавался материал.
4. Требует хорошего компьютера для отрисовки сложных материалов. Ведь в файле хранятся, только координаты, а отрисовка происходит уже после открытия.
5. Трудоемкий и довольно нелегкий процесс создания качественных изображений.
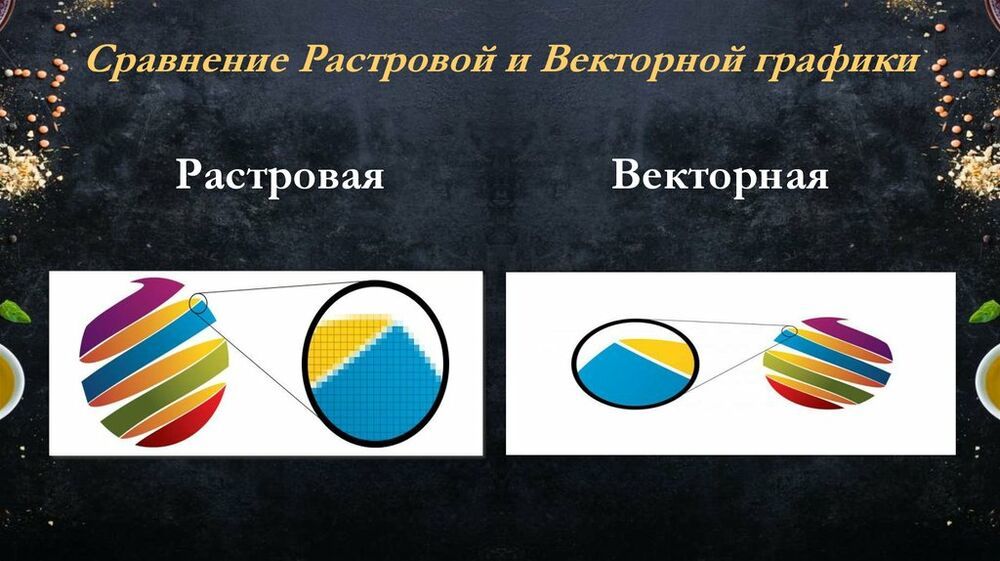
Чем отличается векторная графика от растровой
Отличается формированием изображения. Растровая использует пиксели разных цветов на графической сетке для создания картинки. Векторная использует точки, кривые и другие простые математические объекты, расположенные по координатам.
Как видно на скрине выше, при увеличении растровой картинки появляются отчетливые пиксели и если картинка будет маленького разрешения — то будет мыльной в увеличенном масштабе. В векторе же — все четко и не меняется в независимости от масштаба.
Форматы и программы для векторных изображений
Рассмотрим самые популярные и используемые. В любом случае, если вы будете работать с такими изображениями, придется знать хотя бы парочку программ. Как минимум Adobe Illustrator и CorelDRAW, фанаты, которых готовы сгрызть друг друга доказывая, что тот или иной лучше.CDR — Corel Draw. Тип файла для Корел Дроу.
PDF — это контейнер, как для векторных картинок, так и растровых. Подробнее о том — что такое PDF. Самый популярный формат для создания книг и других печатных материалов.
SVG — популярный формат для размещения в интернете векторных картинок. Они занимают мало места, масштабируемы и отлично подходят для создания иконок на сайтах.

Векторная графика — это изображения, сформированные множеством точек, объединенных математическими соотношениями. Каждый объект — это визуализация математической функции. Векторное изображение имеет преимущество перед растровым по качеству: при любом увеличении оно сохраняет идеальную четкость.
Отличие векторной графики от растровой
Большинство картинок, которые мы видим в интернете, — растровые. Они состоят из множества точек (или квадратов) — пикселей. Это хорошо заметно, если максимально приблизить изображение. Чем больше точек, тем больше деталей различимо на картинке.

Пример растрового изображения

Пример векторного изображения
Основные параметры растровой графики — это разрешение и глубина цвета.
Именно эти данные вы увидите в описании любой картинки на вашем компьютере, если щелкнете по ней правой кнопкой мыши.
Если разрешение составляет 1080х1080, это значит, что и в ширину, и в длину картинка имеет 1080 пикселей. Глубина цвета отвечает за то, какое максимальное количество цветов может содержать изображение. Например, глубина цвета 24 бита предполагает максимум 16,8 млн оттенков.
Фундаментальный курс для полного погружения в профессию за 18 месяцев
Задача компьютера при отображении растровой графики — показать требуемое количество пикселей с нужным цветом. При увеличении растровой картинки заметно различие в оттенках пикселей:

Различие оттенков пикселей
Точки выбраны для представления изображений потому, что в прошлом именно так было дешевле и проще осуществлять печать, а при взгляде на расстоянии они сливались в единую композицию.
В векторной графике пикселей нет. Картинка здесь — это не сетка, а простые геометрические фигуры (круги, квадраты, многоугольники, линии), которые имеют координаты, радиус, цвет, прозрачность и др.

Координаты опорной точки на векторном изображении
Принцип работы векторной графики похож на то, как в школе чертят графики функций: проставляют точки в системе координат и затем соединяют их, получая кривую. Векторный объект представляет собой такой же график. Только его построил не человек, а компьютер. Человек редактирует фигуру через наглядный интерфейс.
В векторной графике компьютер запоминает не количество и цвета точек, а математические функции, определяющие, как идут линии на рисунке. Это позволяет увеличивать изображение, и оно останется идеально четким.
Освойте востребованные инструменты и навыки для решения дизайн-задач за 18 месяцев
Программы для работы с векторной графикой
Популярными и авторитетными являются следующие.
Также использовать векторную графику можно во многих приложениях, например Adobe InDesign, Affinity Designer, Flash Player, Adobe After Effects и др.
Некоторые программы для digital-рисования позволяют создавать векторные рисунки и даже комбинировать векторные и растровые слои на одной иллюстрации. Например, такая возможность есть в Paint Tool SAI 2. Художники часто используют ее, чтобы создавать ровные и четкие контуры или однородные заливки.
Форматы векторной графики
Наиболее распространенными векторными форматами являются:
- EPS — создавался для ранних версий Adobe Illustrator на языке PostScript, но активно используется по сей день и поддерживается большинством графических редакторов;
- AI — файлы проектов из Adobe Illustrator, часто открываются только в этой программе;
- SVG — популярный формат для веб-изображений, так как написан на языке XML-разметки и может редактироваться прямо на сайте;
- SWF — формат для Flash Player, программы для создания флеш-анимации.
Преимущества векторной графики
- Масштабирование, растягивание, перемещение без ухудшения качества изображений.
- Небольшой размер простых иллюстраций, упрощающий хранение и отправку файлов заказчикам.
- Универсальность применения: на сайте, в креативах для контекстной и таргетированной рекламы, в полиграфии, в том числе и на больших уличных баннерах.
Недостатки векторной графики
- Большой размер файла с высокой детализацией графики и, как следствие, повышенные требования к производительности компьютера.
- Ограниченность в использовании эффектов: теней, градиентов, свечения и пр.
- Сложность создания детализированных фотореалистичных изображений.
- Трудности в совместимости форматов с приложениями из-за конкуренции фирм-производителей.
Где используется векторная графика
Вектор применяется там, где требуется высокая четкость изображений при увеличении:
- в полиграфическом производстве;
- при создании логотипов и других элементов брендинга;
- при составлении чертежей и схем;
- в веб-дизайне для создания отдельных элементов (например инфографики и иконок);
- при создании анимации.
Графический дизайнер с нуля до PRO
Станьте универсальным специалистом, способным выполнять и ставить задачи в любом направлении digital дизайна
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
более 18 работ в портфолио
диплом установленного образца
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D

Пример, показывающий эффект векторной графики при увеличении: (a) исходное векторное изображение; (b) иллюстрация, увеличенная в 8 раз как векторное изображение; (c) иллюстрация, увеличенная в 8 раз как растровое изображение. Растровые изображения плохо масштабируются, тогда как векторные изображения могут быть неограниченно увеличены без потери качества. (Изображения были сконвертированы в JPEG для показа на этой странице.)
Ве́кторная гра́фика — это использование геометрических примитивов, таких как точки, линии, сплайны и многоугольники, для представления изображений в компьютерной графике. Термин используется в противоположность к растровой графике, которая представляет изображения как матрицу пикселей (точек).
Содержание
Обзор
Современные компьютерные видеодисплеи отображают информацию в растровом формате. Для отображения векторного формата на растровом используются преобразователи, программные или аппаратные, встроенные в видеокарту.
Кроме этого, существует узкий класс устройств, ориентированных исключительно на отображение векторных данных. К ним относятся мониторы с векторной развёрткой, графопостроители, а также некоторые типы лазерных проекторов.
Способ хранения изображения
Рассмотрим, к примеру, окружность радиуса r. Список информации, необходимой для полного описания окружности, таков:
- радиус r; центра окружности;
- цвет и толщина контура (возможно прозрачный);
- цвет заполнения (возможно прозрачный).
Преимущества этого способа описания графики над растровой графикой:
- Минимальное количество информации передаётся намного меньшему размеру файла (размер не зависит от величины объекта).
- Соответственно, можно бесконечно увеличить, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
- При увеличении или уменьшении объектов толщина линий может быть постоянной.
- Параметры объектов хранятся и могут быть изменены. Это означает, что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшат качества рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах (англ.device-independent unit ), которые ведут к наилучшей возможной растеризации на растровых устройствах.
У векторной графики есть два фундаментальных недостатка.
- Не каждый объект может быть легко изображен в векторном виде. Кроме того, количество памяти и времени на отображение зависит от числа объектов и их сложности.
- Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра обычно не обеспечивает высокого качества векторного рисунка.
Типичные примитивные объекты
- Линии и ломаные линии. . и эллипсы. .
- Безигоны. (в компьютерных шрифтах, таких как
Этот список неполон. Есть разные типы кривых (Catmull-Rom сплайны,
Также возможно рассматривать растровое изображение как примитивный объект, ведущий себя как прямоугольник.
Векторные операции
Векторные графические редакторы, типично, позволяют вращать, перемещать, отражать, растягивать, скашивать, выполнять основные аффинные преобразования над объектами, изменять z-order и комбинировать примитивы в более сложные объекты.
Векторная графика идеальна для простых или составных рисунков, которые должны быть аппаратно-независимыми или не нуждаются в фотореализме. К примеру, PDF используют модель векторной графики.
См. также
Ссылки
-
— проект, раскрывающий возможности векторной графики для дизайнеров и иллюстраторов.
Wikimedia Foundation . 2010 .
Полезное
Смотреть что такое "Векторное изображение" в других словарях:
Векторное изображение — изображение, сформированное большим числом отрезков коротких прямых, каждый из которых имеет определенное направление, цвет и координаты точки, из которой он исходит и точки, в которую входит. См. также: Цифровые изображения Векторная графика… … Финансовый словарь
векторное изображение — vektorinis vaizdavimas statusas T sritis fizika atitikmenys: angl. vector representation; vectorial representation vok. Vektordarstellung, f rus. векторное изображение, n; векторное представление, n pranc. représentation vectorielle, f … Fizikos terminų žodynas
векторное представление — vektorinis vaizdavimas statusas T sritis fizika atitikmenys: angl. vector representation; vectorial representation vok. Vektordarstellung, f rus. векторное изображение, n; векторное представление, n pranc. représentation vectorielle, f … Fizikos terminų žodynas
Векторное поле Киллинга — Поле Киллинга векторное поле скоростей (локальной) однопараметрической группы движений риманова или псевдориманова многообразия. Другими словами, поток, который генерируется векторным полем Киллинга, задает непрерывное однопараметрическое… … Википедия
Бинарное изображение — Пример бинарного изображения, записанного байтами, где 1 бит представляет 1 пиксель (двоичный, шестнадцатеричный, графический виды) 11111110 01111110 11100011 11000011 00011000 11110011 11111110 00011000 11011011 11000011 00011000 11001111… … Википедия
Двоичное изображение — Пример бинарного изображения, записанного байтами, где 1 бит представляет 1 пиксел (двоичный, шестнадцатеричный, графический виды) 11111110 01111110 11000011 11000011 00011000 11110011 11111110 00011000 11011011 11000011 00011000 11001111… … Википедия
Object-oriented graphics — Векторное изображение … Краткий толковый словарь по полиграфии
Object-oriented image — Векторное изображение … Краткий толковый словарь по полиграфии
Vector image — Векторное изображение … Краткий толковый словарь по полиграфии
Векторная графика — Пример, показывающий разницу между векторной, фрактальной и растровой графикой при увеличении. a: исходное векторное изображение; b: иллюстрация, увеличенная в 8 раз как векторное изображение; c: иллюст … Википедия
Читайте также:

