Преобразования между цветовыми моделями сообщение
Обновлено: 18.05.2024
Приветствую вас друзья! Сегодня я бы хотел рассказать о цветовых моделях, немного особенностей и отличий. Любому человеку, который работает в среде графического редактора фотошоп (photoshop) необходимо знать режимы цветов изображения. Эти знания смогут ему помочь в разработке своих работ.
Существует два типа цветовых схем – это аддитивные схемы и субтрактивные. На практике аддитивные схемы это смешивание световых лучей, а субтрактивные красок. То есть для получения субтрактивным методом нужного цвета достаточно смешать разные краски, которые в результате дадут нужный нам цвет. А аддитивный же метод дает получение нужного цвета в смешивание разных лучей света направленных на один белый предмет.
Цветовая модель RGB использует аддетивный тип цветовой схемы, в этом модели мы видим все изображения на экране своего монитора. RGB говорит нам о том, что цвета выводимые на экран смешиваются между собой и этот режим имеет три основных цвета красный, зеленый и синий. Цветовая модель RGB является основной и широко используемым, так как оно дает более обширный спектр цветов при смешивании.

Цветовая модель CMYK использует субтрактивный тип цветовой схемы , эта модель получила наибольшее распространение в полиграфии и позволяет получить более узкий спектр цветов. Полиграфические чернила не позволяют получить при смешивание цветов реалистичный черный цвет, именно по этим причинам, и существует этот режим. В этом режиме используются четыре основные цвета голубой, желтый, пурпурный и черный. Чёрный цвет в этом режиме называют в основном техническим. Поскольку он служит только для печати на оборудование.

Цветовая модель LAB COLOR. Она состоит из двух цветовых каналов и яркостной составляющей. Что позволяет управлять оттенком изображения отдельно от яркости. Также этот режим используется при переводе изображения из одного формата в другой.

Как преобразовать rgb в cmyk
Для чего нужна конвертация цветовых моделей? В основном это необходимо для корректной передачи цветов при печати полиграфической продукции. Правда преобразовав цвета и настроив их как нам кажется правильно, относительно того что мы видим на мониторе в результате не всегда при печати дает именно тот результат цвета.
Почему это происходит?
Ответ на это кроется в калибровке вашего монитора и в тех оттенках которые он передает, ну и конечно же не все краски во всех принтерах идеальны, они отличаются друг от друга.
Теперь поговорим о самом преобразование цветовых моделей. Преобразовать модели можно в графическом редакторе Adobe Photoshop. Сделать это достаточно просто:
- открываем нужное нам изображение которое хотим преобразовать в cmyk;
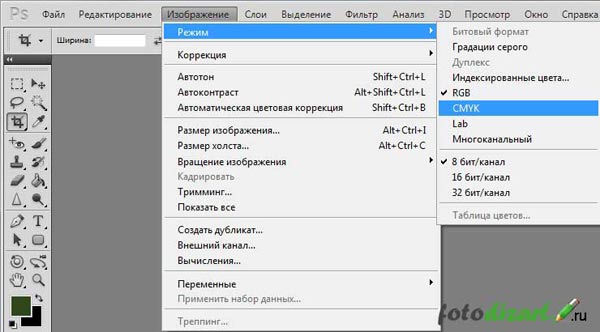
- идем во вкладку изображение;
- выпадающее меню режим;
- выбираем режим cmyk.
Ниже представлен скрин.

Это касается если нужно просто перевести изображение не учитывая специфические схемы cmyk которые также имеют свое место существовать. Здесь рассмотрен способ со стандартными настройками фотошопа.
Если необходимы конкретные параметры то их нужно уточнить в типографии в которой планируется печать.
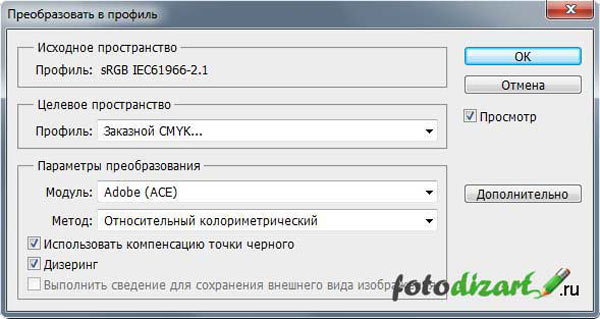
- выбираем преобразовать профиль;
- в открывшемся окне выбираем нужный нам профиль;
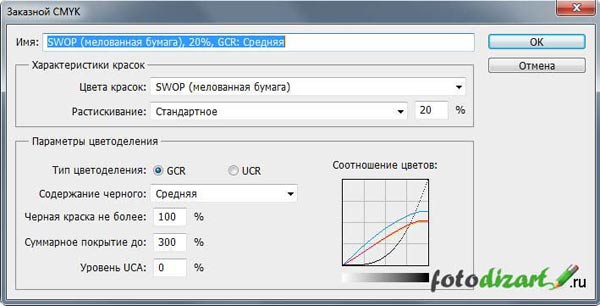
- при необходимости выбираем заказной cmyk;
- редактируем параметры и жмем ОК.


Вот такими нехитрым способами мы можем преобразовать rgb в cmyk.
Вывод: знания о назначение и особенности этих цветовых моделей позволят вам сделать правильный выбор для достижения наиболее лучшего результата для ваших работ. Вы сможете понять какой из режимов наиболее эффективен для той или иной задачи. От себя скажу, что все зависит только от того какой результат вас интересует и какая цель перед вами стоит.
Processing Обработка изображения】 -018 цветовая модель и ее взаимное преобразование
Processing Обработка изображения】 -018 цветовая модель и ее взаимное преобразование
Справочник статей
Целью цветовой модели (также называемой цветовым пространством или цветовой системой) является удобное описание цвета способом, который обычно приемлем в определенных стандартах.
1.1 RGB
В модели RGB каждый цвет представлен в спектральных компонентах красного, зеленого и синего цветов. Модель основана на декартовой системе координат. Основные цвета RGB расположены в трех углах куба, вторые цвета - голубой, темно-красный и желтый - в трех других вершинах, источник черного комитета, а белый - в самом дальнем углу. В этой модели оттенки серого (равные значения RGB) простираются от черного до белого вдоль линии, соединяющей эти две точки.

1.2 CMY и CMYK
В предыдущей статье мы знаем, что основной цвет пигмента означает, что пигмент поглощает некоторый спектр от белого света, поэтому основной цвет пигмента - это фактически вторичные цвета света: голубой, малиновый и желтый. Когда поверхность, покрытая голубым пигментом, освещается белым светом, поверхность будет поглощать красный спектр и не будет отражать красный свет. Другими словами, голубой вычитает красный свет из отраженного белого света, а сам белый свет состоит из равного количества красного, зеленого и синего света.
Большинство устройств, которые наносят цветные пигменты на бумагу, требуют ввода данных CMY или внутреннего преобразования RGB в CMY. Формула преобразования выглядит следующим образом:
(1) [ C M Y ] = [ 1 1 1 ] − [ R G B ] \begin C \\ M \\ Y \end =\begin 1 \\ 1 \\ 1 \end-\begin R \\ G \\ B \end \tag ⎣ ⎡ C M Y ⎦ ⎤ = ⎣ ⎡ 1 1 1 ⎦ ⎤ − ⎣ ⎡ R G B ⎦ ⎤ ( 1 )
Цветовая модель CMY в основном используется для получения распечатки, поэтому обратная операция от CMY к RGB фактически не имеет практического значения.
Для некоторых принтеров, помимо ввода CMY, также необходимо указать черный компонент, в результате чего получается цветовая модель CMYK.
1.3 HSI
Когда человек наблюдает за цветным объектом, его можно описать оттенком, насыщенностью и яркостью. Оттенок - это цветовой атрибут, который описывает чистый цвет, меру степени, до которой чистый цвет разбавляется белым светом при насыщении. Яркость является субъективным дескриптором, воплощает концепцию бесцветной интенсивности и является одним из ключевых факторов, характеризующих восприятие цвета.
Цветовая модель HSI может исключить влияние компонентов интенсивности из информации о цвете, передаваемой в цветных изображениях. Модель HSI является идеальным инструментом для разработки алгоритмов обработки изображений на основе цветовых описаний, которые являются естественными и интуитивно понятными для человека.
2.1 Преобразование RGB и HSI
Поскольку RGB и HSI являются интуитивно понятным способом описания цветов для людей, для одного и того же описания цвета они должны быть способны преобразовывать друг друга.
Эта цветовая модель используется для описания цвета при получении изображений на устройствах, которые реализуют принцип поглощения (вычитания) цветов.
Эту модель используют для подготовки не экранных, а печатных изображений. Они отличаются тем, что их видят не в проходящем, а в отраженном свете. Чем больше краски положено на бумагу, тем больше света она поглощает и меньше отражает. Совмещение трех основных красок поглощает почти весь падающий свет, и со стороны изображение выглядит почти черным. В отличие от модели RGB увеличение количества краски приводит не к увеличению визуальной яркости, а наоборот, к ее уменьшению. Поэтому для подготовки печатных изображений используется не аддитивная (суммирующая) модель, а субтрактивная (вычитающая). Цветовыми компонентами этой модели являются не основные цвета, а те, которые получаются в результате вычитания основных цветов из белого:
Голубой (Cyan) = Белый - Красный = Зеленый + Синий
Пурпурный (Magenta) = Белый - Зеленый = Красный + Синий
Желтый (Yellow) = Белый - Синий = Красный + Зеленый
Эти три цвета называются дополнительными, потому что дополняют основные цвета до белого.
Существенную трудность в полиграфии представляет черный цвет. Теоретически его можно получить совмещением трех основных или дополнительных красок, но на практике результат оказывается неудовлетворительным. Поэтому в цветовую модель CMYK добавлен четвертый компонент - черный. Ему эта система обязана буквой K в названии (blacK).
Цветоделение. В типографиях цветные изображения печатают в несколько приемов. Накладывая на бумагу по очереди голубой, пурпурный, желтый и черный отпечатки, получают полноцветную иллюстрацию. Поэтому готовое изображение, полученное на компьютере, перед печатью разделяют на четыре составляющих одноцветных изображения. Этот процесс называется цветоделением. Современные графические редакторы имеют средства для выполнения этой операции.
Графические редакторы позволяют работать с цветным изображением в разных цветовых моделях, но все-таки модель RGB для компьютера "ближе". Это связано с методом кодирования цвета байтами. Поэтому создавать и обрабатывать цветные изображения принято в модели RGB, а при выполнении цветоделения рисунок преобразовывают в модель CMYK. При печати рисунка RGB на цветном четырехцветном принтере драйвер принтера также преобразует рисунок в цветовую модель CMYK.
Соотношение для перекодирования цвета из модели CMY в RGB:
и обратно - из модели RGB в CMY:
Здесь считается, что компоненты кодируются числами в диапазоне от 0 до 1.

Это спектр видимого света, построенный в цветовом пространстве sRGB с помощью прототипа моего колориметрического движка. Внизу подписана длина волны в нанометрах. Именно пространство sRGB является сегодня стандартом для интернета, так как оно поддерживается подавляющим большинством дисплеев. Но по правде, цветовой охват его невелик (всего 36 % от видимых глазом цветов); в нём очень плохо передаются оттенки зелёного. По этой причине на изображённый спектр наложен серый фон, снижающий насыщенность цветов до той, которую можно отобразить на стандартном мониторе. О том же, какие закономерности лежат в основе формирования цвета, и как цвет представлен в цифровой технике, да поведает эта статья.
Создание цветного изображения
Общеизвестно, что цветное изображение содержит три цветовых компоненты. На заре цветной фотографии, ещё до появления цветной фотоплёнки, русский фотограф С. М. Прокудин-Горский совмещал три экспозиции, последовательно снятые с применением красного, зелёного и синего светофильтров, и получались удивительные снимки с довольно достоверными цветами. Впоследствии в цветной плёнке стали применять три слоя фотоэмульсии. С появлением цветного телевидения в телеэкране применили растр из трёх разных люминофоров, при бомбардировке электронами излучающих не белый, а красный, зелёный, либо синий свет. Подбирая правильное количество каждого цвета, можно получить все остальные цвета — это так называемая аддитивная цветовая модель. Оставим пока в покое субтрактивную модель, которая применяется в полиграфии. Также не будем затрагивать особенности передачи аналогового сигнала в цветном телевидении.
Ключевое слово здесь — аддитивная. То есть, цвет создаётся именно сложением трёх основных составляющих. Но что представляют собой эти основные цвета? Их выбор может преследовать разные цели. В случае математических абстракций эти цвета даже могут быть физически невозможными. В телевидении же они определялись свойствами применявшихся люминофоров. Какой цвет излучается — тот и основной. Каждый вид люминофора характеризуется своим спектром излучения. Это далеко не чистые монохроматические цвета, но их спектральная полоса достаточно узкая, чтобы с их помощью можно было воспроизвести большинство встречающихся в жизни цветов.

Введение в колориметрию
Особенностями восприятия человеком цвета и его передачей техническими средствами занимается наука колориметрия. Ещё в XVII веке Исаак Ньютон смог разложить белый свет на спектр с помощью призмы, показав, что каждый цвет является суммой множества элементарных цветов. В дальнейшем стало понятно, что, несмотря на непрерывность спектра видимого света, достаточным минимумом являются всего три основных цвета. Дело в том, что нормальное человеческое зрение является трихроматическим — как и у всех высших приматов, образованным тремя типами колбочек (не учитывая малоизученные мезопические условия, когда параллельно в работу включаются и палочки). Большинство млекопитающих обладают двумя типами колбочек (включая кошек и собак), многие виды животных могут похвастаться четырьмя, а у голубя их обнаружено целых пять!
Светочувствительные клетки сетчатки глаза имеют различные кривые чувствительности, являющиеся функциями от длины световой волны. Типы колбочек обозначаются буквами L, M и S (от англ. long, medium, short). Примерно так выглядит их нормализованная чувствительность к каждой длине волны:
Было бы естественно использовать в качестве основных цветов уровни возбуждения каждого из типов колбочек, не так ли? Такое цветовое пространство называется LMS. Сложность в том, что изображённые выше кривые чувствительности немного различаются у каждого человека даже с нормальным цветовым зрением, не говоря уже о всевозможных аномалиях. Кроме того, как нетрудно увидеть по графикам, не существует такого светового стимула, который бы избирательно возбуждал только один вид колбочек. Это не фильтр Байера на сенсоре цифровой камеры, содержащий одни лишь RGB-ячейки! Любой свет, который улавливает колбочка типа L или S, будет в какой-то степени восприниматься и колбочками типа M. В связи с этим система LMS содержит большое количество невозможных цветов и выглядит несколько избыточной, хотя она незаменима в моделировании нарушений зрения — достаточно приравнять L=M или M=L, чтобы достоверно сымитировать дальтонизм.

Нижний отрезок, соединяющий фиолетовый цвет с красным — так называемая линия пурпурного (на моей диаграмме она расположена не совсем точно). Эта линия содержит цвета, не являющиеся монохроматическими, но имеющие при этом максимальную насыщенность. Получить такие цвета трудно: требуется смешивать два монохроматических цвета, стоящих на самых границах видимого спектра, а чувствительность глаза к такому свету очень невелика. По сути, можно лишь асимптотически приближаться к этой линии.
Точками на диаграмме отмечены три основных цвета sRGB и белый цвет, соответствующий цветовой температуре 6500 К (это тоже важно). Все цвета за пределами треугольника основных цветов не могут быть отображены этим пространством и показаны приблизительно. Но пусть вас не смущает огромная область недоступных оттенков бирюзового — визуальная разница между цветами распределена по диаграмме неравномерно и в этой области различия цветов не слишком велики (гуглим эллипсы МакАдама). Кстати, наличие таких неоднородностей в восприятии цветовых нюансов делает особенно сложной задачу точного измерения степени отличия двух цветов в колориметрии. Простой евклидовой метрикой тут уже не обойтись!
Преобразования между цветовыми пространствами
Внимание, вопрос: как создать дисплей с цветовым охватом, стремящимся к 100 % от теоретически возможного? Из-за такой сложной формы области доступных глазу цветов, нельзя отобразить все возможные цвета в пространство всего с тремя физически возможными основными цветами — на диаграмме оно всегда будет иметь форму треугольника. С мнимыми цветами всё было бы просто, но мнимые цвета — математическая абстракция, их не создашь на экране. По сути, после перехода на монохроматические основные цвета единственный способ дальше расширять цветовой охват устройства — наращивать количество этих самых цветов. Применить более трёх основных цветов для создания гиперспектрального цветового пространства, вплоть до способности каждого отдельного пикселя излучать в полностью произвольном спектре, но таких дисплеев не было создано (так как пока не реализован потенциал даже трёх цветов). Гиперспектральные изображения используют разве что в научных целях для съёмки со спутников, к колориметрии отношения не имеющих.
Относительно удачной попыткой передать все видимые глазу цвета стала модель CIE L*a*b* (модель Hunter Lab без звёздочек имеет существенные отличия и не столь распространена), где пространство XYZ трансформируется нелинейными (содержащими кубические корни) функциями в нечто, отражающее наши субъективные цветовые ощущения по осям жёлтый-синий и красный-зелёный. Однако же, для применения в аддитивной цветовой модели пространство обязано быть линейным.
Тут нужно заметить, что фактическое цветовое пространство (профиль) характеризуется не только основными цветами и точкой белого, но также кривой гамма-коррекции (передаточной функцией), специфика которой лежит в области фотометрии. Когда на каждое число отводится всего 8 бит (как в 24-битном цвете), эти биты нужно использовать по максимуму. И основная задача гамма-коррекции — равномерно распределить все 256 возможных градаций по изменению воспринимаемой яркости, чтобы оптимизировать использование разрядной сетки и сделать квантование сигнала не таким заметным. Линейная, фотометрически точная шкала от 0 до 255 будет иметь заметные ступеньки в тёмной области. Что же можно применить в качестве передаточной функции? Главное требование — чтобы функция монотонно возрастала на всём диапазоне входных значений: это сделает её биективной, однозначно ставящей в соответствие одно значение другому, а значит, будет возможно обратное преобразование. Подойдёт обычная степенная функция вида , где γ — и будет показатель гамма-коррекции. А для восстановления исходного числа достаточно всего лишь заменить степень на 1/γ. Из-за наличия передаточной функции используемые на практике цветовые пространства чаще всего нелинейны.
Изначально кривая гаммы ещё и отражала характер отклика люминофора на изменение модулирующего напряжения (ЭЛТ-монитор обладал гаммой 2,2 естественным образом). При этом все операции над цветами должны производиться только в их линейном представлении. Для экономии вычислительных ресурсов в играх и интерфейсах иногда рисуют полупрозрачные поверхности без учёта гамма-кривых (в до-HDR эпоху недалёкого прошлого это было повсеместным явлением), но это приводит к заметно искажённым результатам. Поэтому перед всеми колориметрическими преобразованиями rgb-значения в обязательном порядке возвращают на линейную шкалу.
После этого пространство CIE XYZ служит посредником при преобразованиях между разными цветовыми профилями. Таким образом, перевод цвета из одного пространства RGB в другое выполняется в четыре простых стадии:
- Переход из исходного rgb-представления в линейное RGB (gamma expansion)
- Переход из линейного RGB в линейное XYZ
- Переход из линейного XYZ в новое R'G'B'-пространство
- Гамма-коррекция — переход из линейного R'G'B' в r'g'b' конечного цветового пространства (gamma compression)
О точках белого
Оказывается, что свет, имеющий совершенно ровный спектр, то есть все длины волн которого содержат одинаковую энергию (в математике такой спектр называется белым шумом), будет выглядеть не белым, а буровато-розовым по сравнению с привычным нам дневным светом. Дело в том, что в природе существует тепловое излучение абсолютно чёрного тела (АЧТ), и спектр его всегда имеет пик на некоторой длине волны, зависящей от температуры, и плавно спадает в обе стороны. По законам физики чем горячее объект, тем дальше пик его излучения сдвигается к фиолетовой области спектра.

Человеком было создано множество всевозможных источников света, имеющих самый различный спектр, часто даже визуально совершенно не похожий на излучение АЧТ. Чтобы устранить путаницу, были введены стандартные источники света, которым как витаминам присвоили буквенные обозначения. Так, точка белого D65 означает, что белый цвет в данном пространстве имеет цветовую температуру 6500 К, что типично для рассеянного дневного света. Это наиболее употребительное на сегодняшний день значение для дисплеев. А вот другие стандартные источники:
Illuminant A
Свет самой обычной лампы накаливания с цветовой температурой 2856 К.
Illuminant B
Это был симулятор прямого солнечного света с цветовой температурой 4874 К. Признан устаревшим с появлением серии D.
Illuminant C
Симулятор дневного света с температурой 6774 К. Также устарел, заменён на D65.
Серия D
Разные виды дневного света. Цифрами обозначается цветовая температура в сотнях кельвинов. Каноничны источники D50, D55, D65 и D75, иногда можно встретить D93.
Illuminant E
E значит equal energy. Тот самый серо-буро-малиновый источник с плоским спектром.
Серия F
От слова fluorescent. Источники от F1 до F12 соответствуют различным флуоресцентным лампам с довольно-таки линейчатым спектром.
Серия L
Ещё не опубликованный список стандартных источников, содержащий полюбившиеся нам светодиоды.
Краткая характеристика некоторых распространённых цветовых пространств RGB

CIE RGB
Полученное в ходе экспериментов 1920-х, это пространство послужило основой для CIE XYZ. Основные цвета чистые спектральные — 700 нм (или около того), 546 нм и 436 нм. Точкой белого считается Illuminant E. Гамма-коррекцию данный стандарт не затрагивает. На диаграмме охват выглядит отличным на участке от красного до зелёного, чего не скажешь об оттенках синего и бирюзового — всё-таки свет длиной 436 нм уже практически фиолетовый.
ITU-R BT.709
Этот стандарт был принят для использования в телевидении высокой чёткости (HDTV). И именно на нем основывается пространство sRGB. Основные цвета — цвета люминофоров у кинескопа. Следовательно, такое RGB могут адекватно воспроизвести нынешние мониторы потребительного уровня. Охватывает аж целых 36 % видимых глазу цветов. Зелёный здесь не особенно зелёный, скорее салатовый, да и с красным не так всё здорово. Зато у электронно-лучевых трубок был довольно неплохой синий. Опорный белый обычно D65.
Считается, что показатель гамма-коррекции равен 2,2, и в среднем это так и есть, однако вблизи чёрного в передаточной функции сделан небольшой линейный участок (с целью избежать разрыва производной в точке чёрного), о котором не всегда вспоминают.
Adobe RGB '98
Тот же sRGB с изменённым зелёным цветом, благодаря чему значительно улучшилась передача оттенков зелёного, а покрытие L*a*b* доведено до 52 %. Кроме того, убран дурацкий линейный участок гаммы в тенях, благодаря чему её показатель везде равен 2,2. В этом пространстве работают дорогие профессиональные мониторы. Тем не менее, и здесь настоящего красного вам не увидеть. Широко применяется в фотографии и, как правило, поддерживается зеркальными фотоаппаратами.
Adobe Wide Gamut RGB
Разработанное Adobe Systems цветовое пространство с по-настоящему широким охватом. Введены чистые спектральные основные цвета — 700 нм, 525 нм и 450 нм. Наличествует гамма 2,2 без линейного участка. Точка белого стала D50. Цветовой охват действительно очень широк (78 %, как-никак), вот только простой синий цвет sRGB всё равно торчит из него маленькой вредной заусеницей.
ProPhoto RGB
Разработано Kodak, как можно догадаться из названия, для работы с фотоснимками. Очень широкий цветовой охват, однако зелёный и синий цвета являются мнимыми. Точка белого D50. Показатель гаммы около 1,8 с линейным участком в нижней области значений.
ITU-R BT.2020
Также называется Rec. 2020. Стандарт рекомендован для будущих телевизионных систем сверхвысокой чёткости (UHDTV) и постепенно воплощается в жизнь. Основные цвета заменены на монохроматические — цвета лазеров с длинами волны 630 нм, 532 нм, и 467 нм. В отличие от Adobe Wide Gamut RGB, всё пространство sRGB вмещается сюда целиком. Гамма-кривая такая же, как у sRGB, белый тоже D65. Более новая Rec. 2100 вводит ещё две передаточных функции для изображений с широким динамическим диапазоном.
Заключение
Несмотря на явный прогресс, цветовой охват большинства современных дисплеев всё ещё довольно далёк от теоретического предела. В ближайшие годы ожидается распространение дисплеев с расширенным цветовым охватом, использующих технологии OLED и лазерную проекцию. В колориметрии ещё немало нерешённых задач. Малоизученными остаются особенности взаимодействия нашего ночного и дневного зрения, индивидуальные различия в цветоощущении. Не исключено, что некоторые люди являются тетрахроматами. А если человеку удалить хрусталик глаза, он начинает видеть ближний ультрафиолетовый свет как бело-голубой.
С появлением HDR-дисплеев усилится эффект погружения в фильмах и играх, а динамичные сцены станут ещё более захватывающими и достоверными, но потребуется применение новых передаточных функций, таких, как hybrid log-gamma и Perceptual Quantizer, чтобы уместить в те же 256 уровней расширенный динамический диапазон. Рекомендация BT.2100 призвана стандартизовать эти усовершенствования.
Мной было разработано цветовое пространство, похожее на Rec. 2020, также использующее монохроматические основные цвета, специально подобранные для обеспечения широкого цветового охвата с точкой белого D65. Кроме того, я использовал показатель гаммы, равный 2,0. Применение такой гаммы означает, что для получения линейного представления RGB цветовые компоненты нужно просто возвести в квадрат, что сильно упрощает вычисления, сохраняя точность цветопередачи. Это имеет и физический смысл — амплитуда сигнала пропорциональна квадрату мощности, и значения rgb в таком случае как раз кодируют амплитуды. В качестве альтернативы для HDR-изображений, я экспериментирую с полностью логарифмической передаточной функцией, имеющей экспоненциальную характеристику, что позволяет заменить умножение на сложение при расчёте освещения.
Читайте также:

