Графика и графическое изображение в промдизайне сообщение 6 класс
Обновлено: 19.05.2024
Графический дизайн, являясь достаточно сложной структурой, проникает во все сферы деятельности современного общества, помогает ему расти и развиваться не только в культурном, но также и в техническом аспекте.
Зарождение дизайна тесно связано с возникновением письменности и созданием рукописных книг. Начало эпохи книгопечатания способствовало его широкому распространению по всему миру. Тем не менее, история графического дизайна насчитывает всего около ста с небольшим лет, так как его рождение как науки произошло во время промышленной революции конца XIX века, и отражает весь ход научно-технического прогресса.
Графический дизайн связывает искусство и технологии в едином творческом процессе. В XX веке был придуман компьютер, который в последствие стал одним из важнейших инструментов художника и открыл новые горизонты для творчества, тем самым переведя деятельность дизайнера на новый уровень.
Ни одно уважающее себя издание (будь то статья или книга) по графике не обходит стороной обсуждение особенностей представления графической информации в компьютере. И это не традиция такая, это фундаментальные знания, которыми не стоит пренебрегать.
Растр и вектор
Существуют два принципиально разных способа представления графической информации в компьютере: растровая и векторная графика.
В векторной графике изображение представляется в виде набора объектов (примитивов), геометрия которых описывается математическими формулами. В этот набор входят простые геометрические фигуры: точки, прямые, дуги, полигоны, овалы и некоторые другие формы. Таким образом, появляется возможность хранить только координаты узлов примитивов и их свойства (цвет, связь с другими узлами и т. д.).
Вот некоторые области применения векторной графики: логотипы, эмблемы, фирменные знаки, рекламные надписи, схемы, чертежи, эскизы одежды и многое другое.
Основные преимущества векторной графики:
- Хорошая масштабируемость
- Небольшие размеры графических файлов
- Высокая скорость обработки
- Невысокие требования к вычислительным ресурсам
И всего лишь два принципиальных недостатка:
- Невозможность создания реалистичных изображений
- Сложность описания геометрии
Растровое представление обычно используют для изображений с большим количеством деталей или оттенков. В виде совокупности точек можно представить пейзажный снимок, фотопортрет, оцифрованный рисунок и многое другое.
При редактировании растровой графики, ее качество может измениться. Изменение размеров таких картинок в любую сторону обычно ухудшает качество: при уменьшении теряются мелкие детали, при увеличении происходит ухудшение резкости и яркости изображения. Также возможна потеря качества при повороте и наклоне.
Свойства вектора и растра дополняют друг друга: сильные стороны одного способа описания — это слабости другого и наоборот.
Цветовые модели
Описание точек растрового изображения представляет собой информацию о цвете и яркости точек в двоичном виде. Цветовая модель – это определенный алгоритм (или набор правил) интерпретации и обработки кодов точек.
Для излучающих объектов (телевизоры, компьютерные мониторы, видеопроекторы и многие другие устройства графического вывода) используется аддитивный принцип синтеза, когда требуемый цвет формируется за счет смешения основных цветовых оттенков.
Самой известной моделью аддитивного типа является модель RGB (Рис.1). Ее название образовано по первым буквам базовых цветовых координат Red (красный), Green (зеленый), Blue (синий). Смешивая эти три основных цвета в определенном соотношении, можно воспроизвести большинство воспринимаемых человеком цветов.

Получение цветов в результате аддитивного смешивания:
Зелёный + Красный = Жёлтый
Зелёный + Синий = Голубой
Синий + Красный = Пурпурный
Синий + Красный + Зелёный = Белый
Нет света = Черный
Цвет несамосветящихся объектов (бумажные оттиски) формируется по субтрактивному принципу синтеза, то есть за счет вычитания различных цветовых компонентов из света, отраженного белой бумагой. При удалении всех компонентов получается черный цвет.
Самая распространенная модель субтрактивного синтеза — CMY, широко применяющаяся в полиграфии. Ее название образовано по первым буквам цветовых координат Cyan (голубой), Magenta (пурпурный), Yellow (желтый) (Рис. 2). К этой модели добавляется черный при печати для экономии цветных красителей, и тогда система приобретает вид CMYK.
Часто объясняется, что буква k в этой аббревиатуре — последняя буква слова black, и взята, чтобы не путать с blue от модели RGB. На самом деле она обозначает key color. В англоязычных странах термином key plate обозначается печатная форма для чёрной краски.

Получение цветов при субстрактивном воспроизведении цвета:
Голубой + Желтый = Зеленый
Желтый + Пурпурный = Красный
Пурпурный + Голубой = Синий
Голубой + Пурпурный + Желтый = Черный
Нет цвета = Белый
Цвета одной модели являются дополнительными к цветам другой модели.
Дополнительными (комплиментарными) называется цвета, которые в своей сумме дают чистый белый цвет, чистый черный или оттенок серого. Дополнительным для красного служит голубой, поскольку голубой получается смешением зеленого и синего. Дополнительным для зеленого является пурпурный (пурпурный = красный + синий), для синего — желтый (желтый = красный + зеленый).
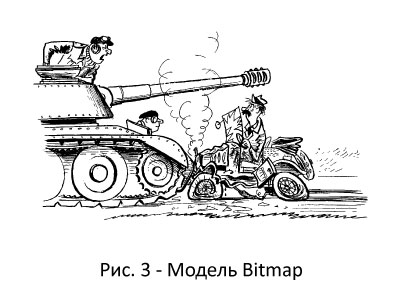
Модель Bitmap
На каждую точку изображения модели Bitmap отводится только по одному двоичному разряду. То есть возможно представить только два состояния пиксела. Обычно такими состояниями являются черный и белый цвет, поэтому изображения, представленные в этой модели, называются черно-белыми или монохромными (Рис. 3). Модель не дает возможности представить плавные тоновые градации. Иногда ее называют Black and White, LineArt.

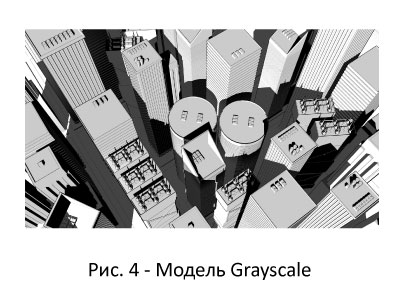
Модель Grayscale
Модель Grayscale (Рис. 4) обычно используется для хранения информации о полутоновых изображениях (представленных различными градациями серого). В ней на каждую точку картинки выделяется восемь двоичных разрядов (один байт), таким образом, получаем 2 8 =256 возможных градаций серого. Нулевое значение соответствует черному цвету; максимальная величина кодового слова (255) представляет белый цвет. Промежуточные значения кодируют различные оттенки серого.

Модель Indexed Color
Как и в модели Grayscale, каждую точку изображения в модели Indexed Color (Рис. 5) представляет кодовое слово длиной восемь битов. Но в нее записывается не информация о градациях серого, а данные о цвете. Набор всех доступных цветов образует палитру из 256 элементов. Эта модель может именоваться Paletted, 256 Colors, Web Colors.

Модель RGB
Модель RGB — это самый популярный способ представления графики. В этой системе любой цвет формируется путем объединения красного (Red) зеленого (Green) и синего (Blue) цветов различной интенсивности.
Нулевое значение всех составляющих соответствует черному цвету (отсутствию светимости), а белый цвет дает смешение значений предельной интенсивности.
Поскольку в системе RGB три цветовых координаты (на описание кодов каждой отводится по 8 бит), то на один пиксел приходится 24 двоичных разряда. Иногда говорят, что глубина цвета в этой системе составляет 24 бита. Это позволяет представить более 16 миллионов цветов.

Модель HSB
В модели HSB все цвета определяются тремя координатами: оттенком (Hue), насыщенностью (Saturation), и яркостью (Brightness). Название модели образовано по первым буквам английских названий цветовых координат. Несомненным достоинством системы HSB является ее независимость от аппаратуры.
Цветовым тоном или оттенком (Hue) называется спектрально-чистый цвет определенной длины волны, например чистый красный или чистый зеленый.
Яркость (Brightness) характеризует интенсивность, энергию цвета. Изменение яркости можно представить как смешение чистого тона и черного цвета. Большое содержание черного делает цвет затененным, неинтенсивным. С уменьшением процента черного освещенность увеличивается. Солнечный луч — это пример яркого света, свечение, исходящее от светлячка, имеет очень низкую яркость. Черный цвет имеет нулевую яркость, а белый — абсолютную.
Насыщенность (Saturation) описывает чистоту цвета. Один и тот же тон может быть тусклым или насыщенным. Изменение насыщенности можно представить как разбавление чистого цвета белым. Чем больше содержание белого, тем более блеклым становится цвет.
Модели CMY и CMYK
Модель CMY описывает способ получения цветов не сложением, как в RGB, а вычитанием базовых цветовых координат из белого цвета. Поэтому модель CMYK называется субтрактивной. В этой модели опорными являются краски голубая (Cyan, C), пурпурная (Magenta, M), желтая (Yellow, Y). Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Синтез цветов в системе CMY и объяснение, почему эта модель приобретает вид CMYK, говорилось немного выше.
Во многих графических пакетах цветовые координаты рассматриваются как красители, которые наносятся на поверхность бумаги, поэтому интенсивность каждой координаты измеряется в процентах от 0 (отсутствие краски) до 100 (максимальная интенсивность краски).
Общие рекомендации по выбору цветовой модели следующие: для отображения на экране компьютерного монитора или телевизора лучше подходит система RGB, для передачи в типографию следует предпочесть систему CMYK.
В этой статье мы хотим рассказать вам о графическом дизайне, как он влияет на современный Мир а также на аспекты художественной деятельности.
В нашем Мире с каждым годом технологии развиваются все больше и больше, это затрагивает все аспекты жизни, явным примером будет графический дизайн но к этим аспектам мы вернемся немного позже.
Давайте мы вам расскажем немного о нашей теме. Итак, графический дизайн зародился во время промышленного производства. По началу графический дизайн использовался чисто в развлекательный целях и ориентировался на аудиторию от 2 до 7 лет. Его использовали в мультфильмах, комиксах и так далее. В 1937 году был выпушен один из первых мультфильмом созданный с помощью графического дизайна “ Белоснежка и семь гномов” с этого момента графический дизайн все больше и больше набирал популярности среди художников а так же детей, они видели как персонажи их любимых сказок оживают и от этого у них захватывало дух и мультфильмы набирали безумные рейтинги. Как мы говорили ранее с 1937 года начали использовать граф. дизайн, давайте мы расскажем каким был этот процесс : Первой стадией художников были зарисовки на бумаге и это занимало очень много времени, потому что, им приходилось прорисовывать каждую анимацию отдельно и вручную, у них были сроки в которые они должны были вложиться практически любой ценой, из-за такого жесткого графика множество художников оставались без работы и это была проблема того времени и этой работы. После того как все было готово и художник сдавал свою работу её переносили через специальное оборудование и анимировали, детальное объяснение можете найти в интернете. Перенос был так же одним из самых сложных процессов, иногда художникам приходилось переделывать пару деталей из-за оборудования тех годов.
В наше время все стало легче, сейчас художники используют специальные графические планшеты которые заменяют бумагу, компьютеры для создание 3D моделей персонажей мультфильмов а так же различные программы для создания анимации того или иного процесса действий персонажей. В каждом проекте придают внимание каждой детали и это значительно увеличивает качество проекта.
Графический дизайн стал одним из важнейших аспектов нынешней жизни, его используют в кинематографе, играх, проектах, образовании. И с таким большим спросом требуется все больше и больше талантливых художников и программистов. Но как и все новое заменяет старое, так и графический дизайн в скором времени заменит холсты художников, и это есть проблематика, вы скорее всего спросите нас : “ Почему ? “, все очень просто дорогой читатель, старому поколению может быть тяжело освоиться с прорывом технологий и вскоре они могут потерять работу, потому что, все заменит графика, но на смену старым художникам прейдут новые с новыми технологиями и это в порядке вещей, но не все могут быть согласны. Есть еще одна проблема которая может произойти в ближайшем будущем, это то что фильмы заменят игры, все хотели или хотят хоть один раз в жизни оказаться на месте главного героя фильма и скоро это может стать возможным, с помощью графического дизайна, актерам, фиксаторам движения, программистам и художникам. Уже есть явные тому примеры игры и мы вам назовем несколько примеров, это : God of War 4, Detroit : Become Human, Death Stranding и другие. В каждом из этик проектов были задействование реальные актеры и их невероятная актерская игра. Есть еще одна технология которая поможет стать главным героем той или иной игры, VR.
VR- это очки виртуальной реальности которые переносят вас в мир игры и лично вы будете взаимодействовать с миров игры а так же станете главным героем. Графику для VR игр также тщательно прорисовывают чтобы она подходила по ЛОР игры а так же при создании графики учитывают возможное психологическое увлечение миром игры человека, чтобы затянут большее количество людей в эту игру, с помощью чего возвысить рейтинги и получить больше прибыли.
Графический дизайн применяется ко всему визуальному, начиная от дорожных знаков и иконок приложений на телефоне до технических схем, от межведомственных меморандумов до справочных пособий.
Дизайн как правило служит для помощи в продаже продукта или идеи.Он применяется к продуктам и элементам фирменного стиля, таким как логотипы, цвета, упаковка и текст, как часть брендинга (элементы рекламы). Брендинг становится все более важным в ряду услуг в силу того что заказчику или же обычному человеку больше понравится проект который выглядит лучше хоть и с меньшим функционалом, чем проект который полохо выглядит хоть и с совершенным функционалом. Графические дизайнеры часто являются частью команды брендинга.
Графический дизайн применяется в индустрии развлечений для декораций, декораций и визуальных рассказов. Другие примеры дизайна для развлекательных целей включают романы, виниловые обложки альбомов, комиксы, обложки DVD-дисков, начальные титры и заключительные титры в кинопроизводстве, а также программы и реквизиты на сцене. Это может также включать художественные работы, используемые для футболок и других предметов, напечатанных на экране для продажи.
Итог: Графический дизайн многофункционален и он имеет много плюсов, с его помощью будут новые прорывы в различных сферах научной деятельности.
Графические дизайнеры часто пытаются найти идеальные иллюстрации для своих проектов. Они хотят создать уникальный и привлекающий внимание дизайн, но не знают, как этого добиться. Изображения играют важную роль в графическом дизайне. Есть несколько способов включить их в свой продукт – ниже небольшая памятка и некоторые из наиболее распространённых методов.

Photo: Thanzi Thanzeer | Unsplash
Для чего нужны изображения в графическом дизайне?
Изображение в графическом дизайне – это визуальное представление предметов, людей, пейзажей и идей с помощью фотографий, иллюстраций, рисунков и графики.
Графический дизайн нуждается в визуальных элементах, таких как логотипы, иконки и изображения, которые представляют бренды и компании. Мы встречаем такие изображения в печатных изданиях, на веб-сайтах, платформах социальных сетей и даже в видеоиграх. Они также могут использоваться в качестве рекламных материалов для мероприятий, продуктов и услуг.
Изображения играют крайне важную роль в графическом дизайне – они могут быстро и эффективно передавать информацию. Фактические исследования показывают, что человеческий мозг реагирует на визуальные образы в 60 000 раз быстрее, чем на текст.
Цель графического дизайна – использовать изображения, которые помогают потребителям понять упоминаемый или описываемый продукт или услугу. Хорошо продуманная графика может увеличить продажи и повысить удовлетворённость клиентов. Исследования показывают, что клиенты с большей вероятностью будут покупать у компаний, которые вкладывают больше средств в графических дизайнеров и высококачественные изображения.
Вы можете просмотреть коллекции всех сайтов микростоков и выбрать изображения, которые соответствуют вашим потребностям. Стоковые фотографии и готовые векторные изображения могут стать идеальным решением для тех, кому не хватает времени и ресурсов создавать их самостоятельно.
Типы изображений в графическом дизайне
Существует четыре типа изображений в графическом дизайне:
Фотографии
Это визуальное представление объекта, человека, места или идеи с помощью одного или нескольких фото. Фотографии лучше всего передают информацию о людях, местах, объектах и событиях. Они могут быть статичными или динамичными, неподвижными или анимированными.
Вы можете делать фотографии самостоятельно – для этого вам понадобится фотоаппарат, объектив и много времени. Более дешёвой и экономящей время альтернативой являются стоковые фотографии; вы платите несколько центов за профессиональное фото, ракурса и качества, которых часто невозможно добиться без навыков и технической подготовки.
Иллюстрации
Это рисунки, изображающие предметы, людей, места или идеи. Они могут быть статичными или анимированными, созданными пером и тушью, карандашом, кистью, мелком, маркером, углём, пастелью, карандашами, акварелью, гуашью, графитом, мелом или любым другим инструментом для рисования.
Как и фотографии, иллюстрации также доступны в библиотеках стоковых изображений.
Рисунки
Рисунки – это самая простая форма иллюстрации. Они могут быть нарисованы от руки или созданы с помощью программного обеспечения, например, Adobe Illustrator.
Графика
Графика – это изображения, упрощённые до такой степени, что для представления предмета остаются только формы и символы. Они достаточно просты, чтобы быть понятными любому человеку.

Photo by Aleks Dorohovich on Unsplash
Техническая классификация
Технически существует два типа изображений или графики: растровые и векторные.
Растровые
Под растровыми изображениями понимаются любые файлы JPEG, PNG или WEBP, которые вы встречаете в интернете или в печатной рекламе. Растровые изображения состоят из миллионов крошечных точек, называемых пикселями, каждый из которых имеет определённый цвет и/или тональное значение. Вместе эти пиксели (а также окружающие их тени и фактор прозрачности) составляют всё изображение.
Растровые изображения теряют качество при масштабировании и поэтому не подходят для печати больших тиражей, например, рекламных щитов. Если вы используете растровые изображения для больших отпечатков, используйте максимально возможное разрешение. Поэтому лучше использовать высококачественные изображения из фотостока или полученные фотоаппаратом с большой матрицей.
Photoshop и InDesign – самые популярные программы для работы с растровой графикой. Они также принимают векторные форматы, но их форматы файлов являются растровыми, и векторные файлы преобразуются в растровые, чтобы они могли работать в программе.
Векторные
Это графические объекты, созданные с помощью команд и программ из геометрических фигур в двухмерном или трёхмерном пространстве. Они могут произвольно масштабироваться без потери качества и часто используются для создания логотипов, иконок, иллюстраций, инфографики и элементов веб-страниц. Они также занимают намного меньше места на диске, что облегчает их использование в веб-дизайне. Распространёнными форматами изображений для векторной графики являются: SVG,.EPS,.PDF,.AI (расширение файла Adobe Illustrator),.CDR (расширение файла Corel Draw) и.DXF.
Два самых популярных пакета программного обеспечения для работы с векторными файлами – Adobe Illustrator и Corel Draw.
Восприятие
В графическом дизайне изображения играют важную роль, поскольку они визуализируют тексты и концепции, которые невозможно выразить словами. Хороший графический дизайн содержит изображения, которые вызывают эмоциональный отклик у зрителя и предоставляют дополнительную информацию.
1. Визуальная привлекательность
Изображения обладают способностью привлекать внимание. Они подчёркивают определённые аспекты дизайна или проекта. Например, если вы хотите подчеркнуть определённую особенность продукта, вы можете включить фотографию.
2. Рассказывать истории
Изображения передают идеи и чувства. Если вы хотите проиллюстрировать историю, вы можете использовать фотографию играющего ребёнка, красивого заката или задумчивое лицо. Или если вы хотите показать ход реализации проекта, вы можете включить серию фотографий, показывающих отдельные этапы работы.
4. Соединяют дизайн воедино
Они соединяют все остальные элементы макета и могут прояснить информацию, представленную в макете, добавляя смысл и вызывая ассоциации. Близость, белое пространство, выравнивание и контраст – вот некоторые из наиболее важных факторов, которые необходимо учитывать при разработке макета.
Как использовать изображения в графическом дизайне?
Изображения используются различными способами в дизайне различных средств массовой информации, таких как печатные объявления, веб-сайты, упаковка продукции, брошюры и реклама. Иногда они используются как единственная форма визуальной коммуникации. В других случаях они сочетаются с текстом, анимацией, видео, аудио и другими мультимедийными элементами.
Дизайнеры часто используют изображения для создания сцены или передачи настроения. Они могут использовать векторные иллюстрации или фотографии, чтобы добавить контекст к написанному тексту. Некоторые дизайнеры даже используют изображения вместо слов для передачи сложных идей.
Где графические дизайнеры берут изображения?
Графические дизайнеры используют сайты стоковых фотографий, чтобы получить изображения для своих проектов. То, какой сайт стоковых фотографий они используют, зависит от бюджета и потребностей. Чем крупнее библиотека на выбранном фотостоке – тем выше вероятность успеха в быстром поиске, также имеют значение алгоритмы поиска, используемые внутри стока. Поиск подходящих фотографий может быть быстрым и лёгким, а может затянуться и занять много рабочего времени у графического дизайнера.
Как выбрать изображения?
Выбор изображений для графического дизайна – дело непростое. На самом деле, вы должны обратить внимание на пять важнейших деталей.
1. Выбирайте высококачественные
Выбирая изображения для графического дизайна, убедитесь, что вы используете высококачественные изображения. Изображение должно быть чётким, ясным и не искажённым. Оно также должно обладать достаточно большим разрешением, чтобы поместиться в том месте, где оно будет использоваться, также это важно в том случае, если понадобится кадрирование. Если источник файла – не фотосток, постарайтесь получить разрешение от владельца, прежде чем использовать изображение в коммерческих целях.
2. Избегайте мутных и унылых изображений
При выборе изображений для проектов графического дизайна избегайте невыразительных изображений. Они скучны и лишены индивидуальности. Вместо этого выбирайте уникальные, яркие и интересные изображения. Таким образом, вы сможете создать гораздо более сильную визуальную идентичность вашего бренда.
3. Подберите цветовую палитру
При выборе изображений для графического дизайна важно учитывать цветовую палитру вашего проекта. Рекомендуется использовать изображения, которые дополняют друг друга. Например, если вы разрабатываете веб-сайт для ресторана, целесообразно выбрать изображение, соответствующее цветам меню.
Если вы разрабатываете логотип для бизнеса, выбирайте изображения, которые представляют бренд компании. Это может показаться очевидным, но при работе с дизайнерами этот шаг легко упустить из виду.
Крупные фотостоки предлагают инструменты для подбора файлов с учётом цветовой палитры.
4. Используйте изображения Royalty free
Изображения без роялти – самый безопасный способ. Они стоят от нескольких центов до нескольких долларов, но вы можете быть уверены, что вам не предъявят иск в случае нарушения лицензии (по части географии, охватов, времени и т.д.). В качестве альтернативы вы можете использовать изображения Creative Commons с сайтов бесплатных стоковых фотографий, но они не являются проверенными. Кроме того, они не предлагают освобождение от ответственности – гарантию, которая защищает вас от судебных исков.
5. Выбирайте изображения, на которых изображены люди
Выбирая фотографии для своего графического дизайна, отдавайте предпочтение изображениям, на которых изображены люди, а не пейзажи или абстрактные сюжеты. Доказано, что люди легче идентифицируют себя с изображением другого человека, чем с неодушевлёнными предметами. Кроме того, люди чаще запоминают лица, что делает ваш дизайн более запоминающимся.
Часто задаваемые вопросы
Изображения и графика – это два термина, которые используются как взаимозаменяемые. Однако они имеют разное значение. Изображение представляет собой реальный объект или сцену. Графика – это визуальное представление информации.
Для чего используются изображения?
В чем разница между изображением и цифровым изображением?
Нужен ли графическим дизайнерам фотоаппарат?
Графическим дизайнерам не нужно становиться фотографами, потому что они могут использовать стоковые изображения, которые дешевле и практичнее. Если вы приобретёте фотоаппарат, вам нужно будет создавать собственные фотографии. Это включает в себя обучение использованию, совершенствование навыков фотографии, на что уходят годы, многочасовое пребывание на локации, а затем редактирование изображения. Вместо этого большинство графических дизайнеров предпочитают платить пару центов за стоковые фотографии.
Является ли фотография частью графического дизайна?
Фотография и графический дизайн – это два разных вида творчества. Однако многие графические дизайнеры также являются фотографами и наоборот. Но если вы делаете карьеру в одной из этих отраслей, уделяйте как можно больше времени только этой одной цели, а не распыляйте своё внимание и время.
Как графические дизайнеры получают фотографии?
Большинство графических дизайнеров используют базы данных стоковых изображений для получения фотографий.
Какие фотографии я могу использовать для графического дизайна?
Вы можете использовать свои собственные фотографии или стоковые изображения. Вы не можете использовать изображения из поиска в Google или другие, на которые у вас нет авторского разрешения. Всегда убедитесь, что у вас есть лицензия, по крайней мере, безвозмездная или Creative Commons, прежде чем использовать изображение, иначе у вас могут возникнуть юридические проблемы.
Резюмируем
Графические дизайнеры часто полагаются на изображения, чтобы донести свою мысль до читателя. Но иногда они не умеют правильно их использовать, что приводит к неудовлетворительным результатам. А плохой дизайн приводит к низкой зарплате графических дизайнеров.
Понимание цели каждого изображения – это первый шаг. Какой вклад оно вносит в общую картину повествования? Поддерживает ли оно передаваемый месседж? Или оно отвлекает от текста?
Далее необходимо подобрать правильный размер каждого изображения. Маленькое изображение может хорошо смотреться на большом экране, но оно не будет хорошо отображаться на мобильных устройствах.
Необходимо продумать цветовую гамму. Хотите ли вы, чтобы она соответствовала фону? Может быть, лучше использовать высококонтрастные цвета?
Наконец, необходимо убедиться, что изображение размещено правильно. Если оно расположено слишком близко к краю страницы, оно будет выглядеть неаккуратно. Если оно будет слишком отстранённым, то не впишется в макет.
О том как стать отличным графическим дизайнером, не имея возможности обучаться в дорогом университете.
Основы графического дизайна. Понятия и определения
- Автор Tata Ivanchuk
- 13 апреля 2015, 22:09
Привет! Прежде чем начать наше самообразование, давайте узнаем основные понятия и требования к специальности Графический Дизайн. Составим список тем для изучения и создами план их изучения.
В чем состоит работа графического дизайнера?
Читайте также:

