Bootstrap 3 всплывающее сообщение
Обновлено: 28.04.2024
Чтобы детально узнать обо всех преимуществах инструмента, я расскажу вам, как его подключать и правильно позиционировать на html-страницах, какие атрибуты стоит использовать, а также расскажу о методах, событиях и конечно же приведу примеры. Приступим же!
Знакомство с Tooltip
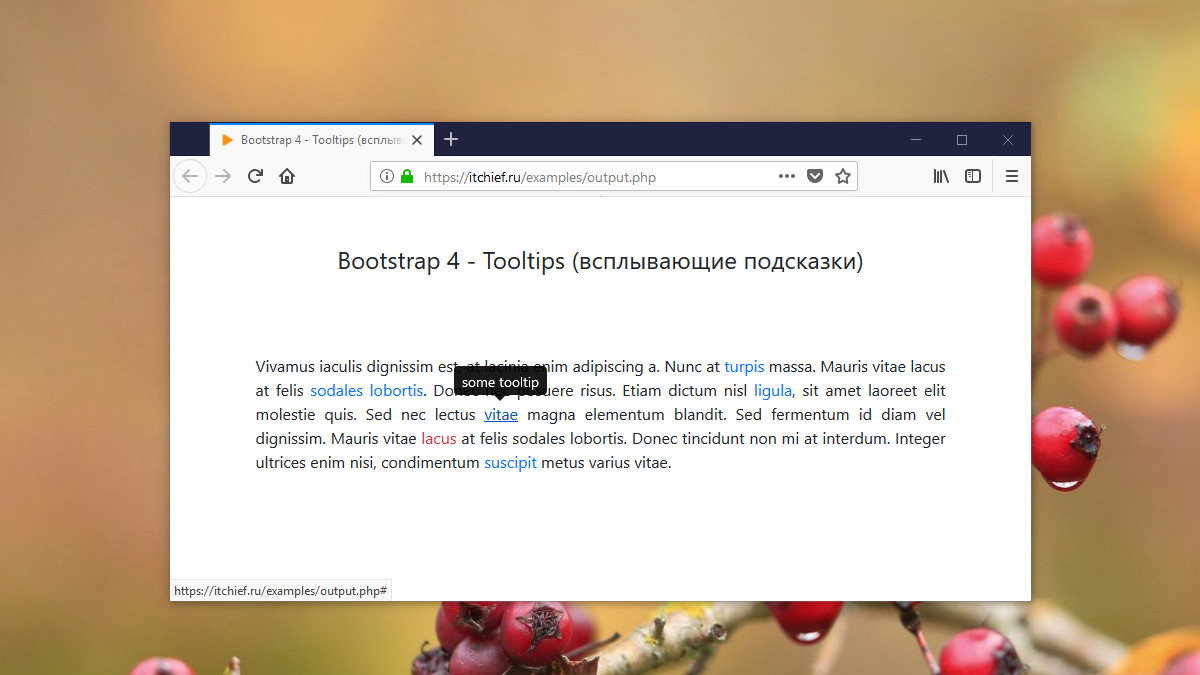
Для начала давайте разберем что под собой подразумевает Bootstrap Tooltip. Это зачастую маленькое всплывающее окошко, которое появляется при наведении курсора мышки на определенный объект веб-страницы. В таких окнах прописывают подсказки пользователям.
Для того чтобы появлялось вспомогательное окно, нужно в атрибутах элемента прописать:
, а также в title указать всплывающий текст, например,
Вот как будет выглядеть полноценная строка кода:
А теперь все направили свое внимание на этот абзац!! Хочу отметить один важный момент! Вы обязательно должны подключить библиотеку jQuery и вызвать в скрипте метод tooltip (). Без этого действия инструмент не работает. Программная реализация скрипта будет выглядеть следующим образом:
Думаю, в данной части статьи стоит привести конкретный пример реализации всплывающей подсказки.






Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Tooltips и основные сведения о всплывающих подсказках
Всплывающая подсказка – это блок с некоторой информацией, появляющейся возле элемента при наведении на него курсора. Tooltips в Bootstrap могут быть добавлены к любым HTML элементам: img (изображениям), a (ссылкам), span и др.

В Bootstrap 3 и 4 компонент Tooltips построен как с использованием стилей, так и кода на JavaScript.
Создание всплывающих подсказок
Перед тем как переходить к созданию всплывающих подсказок для элементов необходимо рассмотреть некоторые особенности работы с ними:
- Всплывающие подсказки по соображениям производительности автоматически не инициализируются . Действие по инициализации необходимо выполнить дополнительно , например, после загрузки страницы.
- Всплывающие подсказки с пустым содержимым не отображаются.
- Установите параметру container значение body чтобы избежать проблем рендеринга этого компонента в более сложных компонентах (например, в input или button группах). В Bootstrap 4 данное значение параметр container имеет по умолчанию.
- Всплывающие подсказки на скрытых элементах не работают.
- Всплывающая подсказка для не активного элемента (т.е. имеющего класс disabled или атрибут disabled ) должна вызываться на его родителе.
- При вызове Tooltips на гиперссылках, которые состоят из нескольких строк, всплывающие подсказки будут центрироваться. Используйте white-space: nowrap на элементе a , чтобы отключить такое поведение.
- Всплывающие подсказки должны быть скрыты перед удалением соответствующих элементов из DOM.
После этого, чтобы всплывающая подсказка работала, её необходимо инициализировать.
Для этого нужно прописать в скрипт следующий код:
В этом примере выбор элемента для которого нужно показывать tooltip осуществлялось по id .
По умолчанию всплывающая подсказка располагается сверху от элемента.

Затем в скрипте после загрузки DOM выбрать все эти элементы и вызвать для них метод tooltip .
Настройка всплывающей подсказки
В Bootstrap для настройки функциональности и поведения всплывающих подсказок имеются различные параметры. Их можно устанавливать как с помощью data-атрибутов, так и посредством JavaScript.
Список параметров компонента Tooltips:
Настройка всплывающих подсказок с помощью JavaScript осуществляется следующим образом:
Пример настройки расположения всплывающих подсказок, как с помощью data-атрибута, так и посредством JavaScript:
Пример, в котором установка расположения подсказки осуществляется с помощью функции:
Ссылка, при нажатии на которую отображается всплывающая подсказка, которая в свою очередь тоже содержит ссылки (в примере используются параметры title, placement, trigger, html):

Всплывающая подсказка, содержащая изображение (в примере используются параметры title, html):
Изменения шаблона всплывающей подсказки осуществляется с помощью параметра template:
Инициализация всплывающей подсказки для динамических элементов, т.е. добавляемых на страницу уже после загрузки страницы (в примере используется параметр selector):

Подсказка для элемента, имеющего состояние disabled
Элементы с атрибутом disabled являются не интерактивными, т.е. они не могут находиться в состоянии focus, hover или click. Поэтому для того, чтобы добавить подсказку к такому элементу, его необходимо обернуть, например, с помощью div или span, и вызвать уже подсказку посредством этого элемента.

Методы плагина Tooltips
Методы плагина Tooltips приведены в таблице.
Пример использование методов для управления всплывающими подсказками (Bootstrap 3):
Пример использование методов для управления всплывающими подсказками (Bootstrap 4):
События плагина Tooltips
JS Tooltips генерирует для всплывающих подсказок пять событий.
Пример работы с событиями (при возникновении события выведем имя события, и время когда оно произошло):

Как изменить цвет и ширину подсказки с помощью CSS
Изменить некоторые параметры подсказки можно посредством переопределения её CSS-свойств.

В предыдущей статье мы создавали адаптивное меню bootstrap 3, а на сегодняшнем уроке мы сделаем форму входа и регистрации.
Само создание адаптивного модального окна происходит с помощью каскадных таблицей стилей (CSS), атрибута data и javascript.
Bootstrap 3 модальное окно

Приступаем к созданию и разметки модального окна.
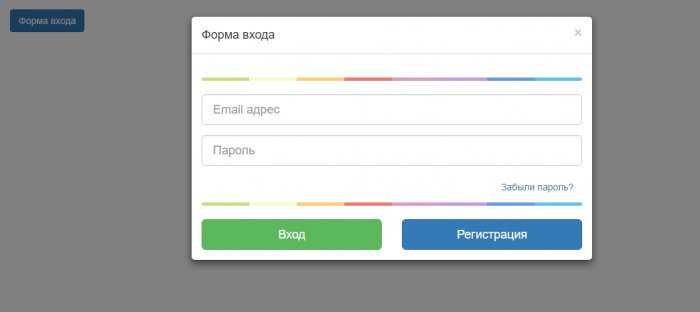
Прежде всего нам нужно сделать кнопку активации модального окна, в бутстрап 3 вызов модального окна происходит с помощью атрибута data-toggle и data-target, а привязать открытие можно к ссылке или кнопке. В нашем случае открывать мы будем с помощью кнопки.
Ваш код должен полностью выглядеть следующим образом:
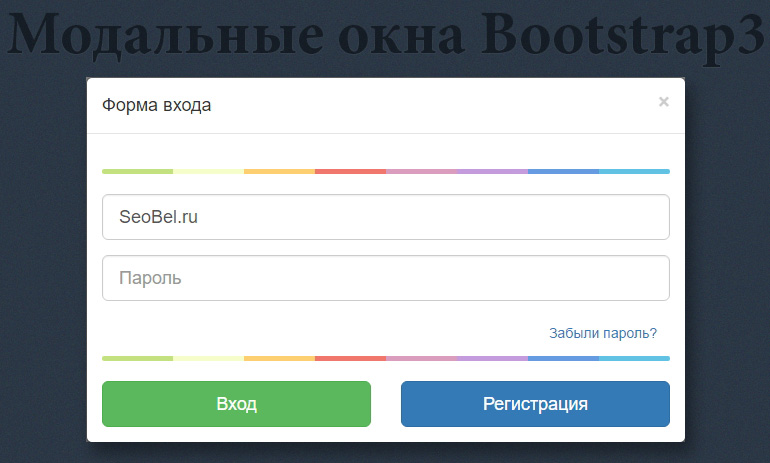
Модальное окно с формой входа

Для создания такой формы входа вам нужно дополнительно в любой файл со стилями (.css) который подключен у вас в шаблоне, в конец добавить следующий код:
Ну и конечно сам код нашей формы который нужно вставить в контейнер с классом modal-body.
Из формы модального окна я удалил контейнер с футором modal-footer. В итоге полностью код выглядит следующим образом:
Ну вот и все, как видите создать адаптивное модальное окно на Bootstrap 3 не так уж и сложно.

В основном, модальное окно — это диалоговое или всплывающее окно, которое используется для предоставления важной информации пользователю или побуждения пользователя предпринять необходимые действия, прежде чем двигаться дальше. Модальные окна широко используются для предупреждения пользователей о таких ситуациях, как истечение времени сеанса или получение их окончательного подтверждения перед выполнением каких-либо критических действий, таких как сохранение или удаление важных данных. Мне довольно часто приходится использовать модальные окна для вывода различных форм, таких как например формы обратной связи.
Базовый код модального окна
Читайте также:

