История веб дизайна реферат
Обновлено: 19.05.2024
2000 год. Интернет только начал активно появляться в СНГ. Не было wi-fi, не было планшетов, смартфонов. Были только кнопочные телефоны и то не у всех.
Монитор дизайнера был выпуклый и похожий на огромную коробку, на то время плоских мониторов тоже не было. А чтобы выйти в интернет, надо было подключать визжащий модем через телефонный шнур домашнего телефона. И все грузилось очень и очень долго. А за интернет вообще надо было платить за мегабайты. Не было понятия безлимитный трафик. Часто приходилось в браузере отключать картинки, чтобы прогуливаясь по интернету не растратить все деньги. Из всего доступного и нормального софта для веб-дизайнера был только Photoshop. Программа была весьма ценная и передавалась из рук в руки через знакомых и друзей, часто ее качали через локальные сети, которые проводились внутри дома между соседями. Торрентов не было и сильного пиратства как сегодня тоже. Софт было достать не всегда просто. Хотя еще были рынки. Да! Представляете? Чтобы установить Photoshop вам надо было пойти на рынок и найти продавца и купить у него CD диск. Полки с дисками выглядели именно так:
Впечатляет не так ли? Набор функций был весьма скромным. Сейчас пожалуй бы каждый продвинутый пользователь знал досконально этот фотошоп на все 100%.
Я даже больше скажу, Photoshop использовался только для того, чтобы просто нарисовать какую-то картинку для сайта. Такого понятия как "нарисовать макет сайта" изначально не было. Все эксперименты с внешним видом сайта делали исключительно кодом посредством HTML разметки. Код этот создавали в обычном блокноте.
Я не буду вдаваться в подробности HTML об этом обязательно подробно поговорим в других главах. Суть в том, что все старые дизайнеры разбирались хорошо в HTML, другого выхода у них не было. Был только блокнот и Photoshop. Рисование макетов в графическом редакторе пришло намного позже.
Поэтому все, кто начинал интересоваться разработкой сайтов, начинали именно с изучения HTML. Так как понятия веб-дизайн как такого не было.
Все сайты в 1990-2000 году выглядели примерно так:
Вот собственно и весь дизайн сайта который был. Добавляли просто текст, заливали фон картинками, вставляли изображения, таблицы, ссылки и сайт готов.
И как вы можете заметить, на cкриншоте выше, рекомендуемый размер экрана был 800x600 - это скажем так, был эталон. Такой размер экранов был практически у каждого. Так как все мониторы были весьма стандартизированы. И выбора было очень мало. Далее появились экраны 1024x768 - и это считалось очень крутым и модным разрешением. И то, как я помню, переход с 800x600 на 1024x768 был очень мучительным. Все кто был в тренде, давно уже старались делать сайты 1024x768, но клиенты очень сильно упирались и не верили в быстрый переход и смену разрешения экрана. Но в итоге 1024x768 все равно очень быстро стал новым стандартом.
В то время очень модно было использоваться гифки и вставлять их в страницы. И это считалось очень круто. Гифок благо в интернете было полно. Их вставляли куда только угодно. Заливали фон, добавляли рядом с текстом, вообщем использовали везде, где только можно и нельзя.
А вот так раньше выглядели сегодняшние гиганты:
Тогда вся сила сайтов была исключительно в программировании и возможностях самого сайта. Дизайна, как вы видите, особо и не было. Все отталкивалось исключительно от возможностей кода. Ну игрались со стилем шрифтов, по разному разукрашивали блоки, вставляли картинки. Вот собственно и все, что было доступно. Но тогда внешний вид мало кого волновал. Это были технологии первопроходцев. Тогда любой функционал, где можно просто зарегестрироваться, был настоящим чудом. Это были первые страницы, которые загружались в интернет. До этого ничего не было. Да и новые сайты появлялись не так быстро, а сервисы крупные можно было пересчитать по пальцам.
Поэтому, раньше и веб-дизайнера не было. Люди которые создавали сайты - назывались веб-мастерами. Они и картинки рисовали и программировали.
Больших заморочек, разных браузеров, разных гаджетов, размеров экранов, как сегодня не было. И сделать сайт было весьма просто. Даже дизайн никто не оценивал, страница загрузилась, все картинки прогрузились, все работает - уже круто.
Вот такой и был дизайн в 2000 году, когда интернет только начал активно развиваться.
Люди выжимали по максимуму из всех доступных и скромных технологий.
Приход Javascript (1995)
Потом появился Javascript – это язык программирования, с помощью которого веб-страницам придается интерактивность. Каждый начал использовать всплывающие окна и прочий ад на страницах. Падающие снежинки, мигающие элементы, бегущие строки и прочие заманухи. Это было настоящим прорывом. Язык этот активно используется и по сей день.
Ответом на ограничения HTML был Javascript. Хотите вывести всплывающее окно? Или вам нужно настроить динамическое изменение расположения элементов? Ответ один — Javascript. Однако главная проблема заключалась в том, что Javascript ложился поверх материала, из которого состоит веб и, соответственно, должен был загружаться отдельно. Нередко ленивые разработчики использовали его для создания быстрой заплатки для кода, однако в умелых руках он способен превратиться в очень мощный инструмент. В наши дни мы предпочитаем избегать использования Javascript, если тот же самый элемент может быть реализован с помощью CCS, но даже несмотря на это, JavaScript сегодня не теряет своей актуальности как в разработке интерфейсов (jQuery), так и в программировании серверной части (Node.js).
Flash технология (1996)
Потом появилась Flash технология. Adobe Flash (ранее Macromedia Flash), или просто Flash, по-русски часто пишут флеш или флэш) — мультимедийная платформа компании Adobe Systems для создания веб-приложений или мультимедийных презентаций. Широко используется для создания рекламных баннеров, анимации, игр, а также воспроизведения на веб-страницах видео- и аудиозаписей.
Появившаяся в 1996 году технология обещала невиданную ранее свободу и ставила своей целью разрушить барьеры, которые сдерживали развитие веб-дизайна в то время. Дизайнер мог работать с любыми формами, размерами макетов, анимациями, взаимодействиями и использовать любой шрифт и все это при помощи одного инструмента — технологии Flash. Конечный результат работы упаковывался в один файл, а после этого отправлялся в браузер для отображения. Все это работало при условии, что у пользователя стояла последняя версия flash plugin и было немного свободного времени для того, чтобы подождать, пока содержимое загрузиться. Выглядело это волшебно.
Это был новый бум. На флеше делались сайты, мультики, игры. Можно было легко все анимировать, рисовать и без сложно программирования создавать взаимодействие элементов. Можно было создавать все что угодно. Креативу не было предела.
Кстати, из мультиков из самых знаменитых сделанных на флеше была Масяна. На то время этот мультик просто разрывал интернет. Сегодня его можно уже найти перезалитого на Youtube. Раньше он просматривался исключительно отдельным самостоятельным файлом на компьютере.
Сегодня Flash жив и по сей день и в нем можно делать многое, это правда. Программа развивалась все это время и не стояла на месте. Программой давно занимается компания Adobe. Но, это считается уже старой технологией. И ее уже все меньше и меньше используют. Актуальна она осталась для игр и анимации. Возможно еще сегодня используют Flash баннера, но и то, многие крупные рекламные площадки, ограничили возможность загружать такие баннера. Так как Flash считается ненадежной и небезопасной технологией. А Apple и вовсе не воспроизводит Flash на своих устройства.
Я бы не рекомендовал сегодня тратить свое время и изучать это приложение. Оно сделало определенный бум, но дало развитие в технологиях только в рамках своей системы. То есть, это уже не перспективные технологии.
CSS (1998)
СSS очень актуален и современен и по сей день. Он никогда не переставал развиваться и развивается до сих пор. Учить CSS современному дизайнеру обязательно надо. Во всяком случае понимать как он работает.
Подъем мобильного контента — сетки и фреймворки (2007)
Просмотр веба на мобильных телефонах уже сам по себе был испытанием. А кроме различия размеров макетов для разных девайсов появилась также проблема соответствия дизайнов: стоит ли отображать на малом экране тот же вариант сайта, что и на большом, или от отдельных его частей необходимо отказаться? И куда вставлять всю эту мерцающую рекламу на таком крохотном экране? Скорость работы также была проблемой, поскольку загрузка большого количества контента сжигает весь ваш мобильный баланс довольно быстро. Первым шагом к улучшению ситуации была идея использования сеток со столбцами.
После нескольких итераций победу одержала сетка в 960 px, а разделение на 12 столбцов стало использоваться дизайнерами преимущественно. Следующим шагом была стандартизация широко распространенных элементов, таких как формы, меню навигации, кнопки, а также создание возможности их быстрого и простого использования или, попросту говоря — создание библиотеки визуальных элементов, которая содержит в себе весь необходимый код. Победителями здесь стали Bootstrap и Foundation, что также говорит о том факте, что грань между веб-сайтом и приложением стала стираться. Недостатком подхода стало то, что новые дизайны стали чаще выглядеть одинаково. Сами же дизайнеры при этом по-прежнему не могли получить доступ к их изменению без понимания того, как работает код.
Адаптивный веб-дизайн (2010)
Упрощение (2010)
Отрисовка большего количества макетов требует больше времени. Исходя из этого, к нашему общему счастью, дизайнеры решили рационализировать процесс, избавившись от замысловатых эффектов теней и вернувшись обратно к истокам дизайна, отдав приоритет содержимому. Качественные фотоматериалы, подбор шрифтового оформления, красочные иллюстрации и продуманные макеты — таков дизайн, каким мы создаем его сегодня.
Светлое будущее
Все эти годы визуализация дизайна и разные попытки его представления в браузере были Святым Граалем веб-дизайна. Представьте себе, как дизайнеры с легкостью перемещают элементы на экране, а готовый код при этом появляется сам! Речь идет не про изменение порядка элементов как таковое, а про полную гибкость и контроль! Представьте себе, что разработчикам не нужно беспокоится о совместимости с браузерами и они, вместо этого могут полностью сосредоточиться на решении реальной проблемы!
Формально, сегодня существует несколько новых идей, которые поддерживают движение в этом направлении. Новые юниты CSS, такие как vh, vw (высота и ширина области просмотра) позволяют получить гораздо большую гибкость при позиционировании элементов. Они также решают проблему, которая удивляла многих дизайнеров: почему центральное выравнивание по вертикали в CSS делается с таким трудом? Еще одна крутая идея, ставшая частью CSS — Flexbox, который позволяет создавать макеты и изменять их при помощи одного свойства, вместо написания кучи кода. Ну и наконец, web components — еще более основательная попытка, которая представляет собой связанный вместе набор элементов, таких, например, как галерея или форма регистрации. Это создает возможность упростить рабочий процесс, так как элементы становятся строительными блоками, которые могут быть использованы много раз, в том числе и самостоятельно.
Примечание: Годы в скобках указывают на начало того или иного этапа. Данные технологии развивались с разными скоростями, на протяжении длительного времени, поэтому ни в коем случае не считайте период с 1998 по 2007 пустым. Именно тогда и происходила основная эволюция.
Вернемся в сегодняшний день
Вот собственно и вся краткая история веб-дизайна. И сегодня, чтобы создать достойный веб-сайт, недостаточно просто знать HTML и уметь рисовать в Photoshop картинки, надо уметь и понимать намного больше.
Появилось огромное количество новых слов: ТЗ, макет, svg, css, js, cms, контент, скрипты, сервер, хост, ftp, ssh, домен, админка, вёрстка, слои, mysql, sketch, afiinity, ретина, grid system, фреймворк, гайдлан, презентация, брендбук, руководство стиля, флэт, технический дизайн, текстуры, паттерн, mock-up, вектор, растр, иконки, шрифты, параллакс, иллюстрация, palette, artboard, кривые, спрайт, адаптивный дизайн, pixel perfect, ui/ux, скевоморфизм, метро-интерфейс, плитка, длинная прокрутка, лендинг, wow эффекты, эмоциональный дизайн и прочее прочее.
Все это хороший дизайнер сегодня должен понимать. Да, может вам не надо программирование знать глубоко. Но понимание возможностей того же JS, CSS - вам обязательно надо знать. Хотя бы в общих чертах. Иначе все ваши дизайнерские идеи будут оставаться только на уровне плоской неподвижной картинки в фотошопе. Надо понимать технологии и их возможности.
Поэтому будьте настоящим веб-мастером, как в старые добрые времена. Не ограничивайте себя лишь одними знаниями графического редактора. Как это сегодня принято, где веб-дизайнер не способен выйти за пределы графического редактора.
Хотя сегодня инструменты для создания сайта развились настолько хорошо, что можно создавать полноценный сайт без знания программирования. Просто пару кликов мышки и красивый современный сайт готов. Но об этом в других главах.
Эволюция веба
Кто сильно заинтересовался историей, может еще изучить вот этот сайт:
А еще у вас есть уникальная возможность, посмотреть как выглядел тот или иной сайт много лет назад.
Эволюция иконок
Вот пожалуй и все. История веб-дизайна не столь большая, но она очень сильно и быстро развивается. И кто знает какие возможности ждут нас впереди?
Дизайн VR сайтов? Голографический дизайн сайтов? Виртуальные 3d сцены заменят сайты?
Одно я точно могу сказать. Сначала технологии создают дизайн. А потом дизайн создает технологии.
Яркий пример с телевизорами:
Первые цветные телевизоры были огромные, квадратные, с блеклыми цветами. Сначала это был просто кинескоп, микросхемы. Настоящее чудо. Живая картинка. Создавали и открыли изначально технологию, а не дизайн. Время шло, люди захотели большего. Они хотели тонкий телевизор, чтобы везде вмещался, чтобы был легкий, чтобы цвета были лучше. И вот тогда уже дизайн ставит задачу технологиям, которые должны отвечать требованиям дизайна.
Люди сначала изучают новую науку, технологии. Появляется что-то новое. Потом эту технологию очеловечивают. Придумывают, как она должна выглядеть снаружи, какие функции выполнять дополнительные, что можно улучшить. Добавляют ей эстетический вид, удобность, со временем делают более совершенным, красивым, изысканным. Но когда и этого становится мало, начинают придумывать нечто совершенно невероятное, чтобы выделиться среди конкурентов и уже дизайн диктует технологиям как они должны развиваться и что от них требуется.
Суровые 90-е
Несмотря на то что в эпоху становления веб-дизайна первые веб-страницы представляли собой просто текст со ссылками, а о разнообразии шрифтов и спецэффектов можно было только мечтать, те наивные, дремучие времена вспоминаются веб-разработчиками с некоторой доброй тоской.
Первые сайты, первые провайдеры, первые веб-дизайнеры. Мониторы с разрешением 640х480, поддерживающие всего 16 цветов (!). Черный текст, синие ссылки, красные или розовые заголовки. Красота!


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
В 1996-м году в оформлении веб-страниц появились анимированные GIF-изображения, пестрые фоны и чересчур яркие заголовки. Судя по всему, то поколение веб-дизайнеров таким образом выражало свою радость по поводу того, что они наконец-то могут уйти от серости и обыденности.
Правда, сохранить работоспособность хрупких табличных структур было чрезвычайно сложно, а возможность использования хорошей графики (особенно с применением Flash-технологий) сдерживалась низкими разрешениями мониторов и скоростями передачи информации. Вот так разработчики поняли, что перестали любить внешние интерфейсы. Но это уже совсем другая история
Карамельные 2000-е
Еще один качественный прорыв история развития web-дизайна совершила в 2000-е годы, когда технология CSS (Cascading Style Sheets) позволила отделить содержимое веб-страниц от их оформления. 2004–2006 годы считаются началом эры WEB-2.0.

плавные градиенты и мягкие цвета;
объекты скругленной формы;
паттерны на фон.
Да здравствует мобильный контент
До 2007-го года просмотр веба на мобильных телефонах был испытанием не для слабонервных. Появление iPhone и массовое распространение социальных сетей дало толчок развитию мобильных приложений и веб-сайтов.
История web-дизайна ознаменовалась новыми проблемами. Стоит ли пытаться отобразить полноценную версию сайта на крохотном экране мобильного телефона, или от некоторых элементов макета лучше отказаться? Куда вставлять рекламу? Как загрузить на телефон весь контент сайта с этой позорной скоростью мобильного интернета?
Использование сеток со столбцами при разработке макета сайта стало первым шагом к улучшению ситуации. Веб-дизайнеры стали использовать сетку в 960 пикселей, разделенную на 12 столбцов.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Следующим шагом стала стандартизация элементов сайта: кнопок, меню, форм, навигации, а также создание визуальной библиотеки с определенным кодом, которая дала возможность быстро использовать каждый элемент. Победителями стали фреймворки Foundation и Bootstrap, которые начали стирать грань между веб-дизайном и программным кодом.
Есть у этого подхода и недостатки, куда ж без них. Новые дизайны сайтов все чаще выглядят одинаково. А веб-дизайнеры по-прежнему не могут изменить готовые шаблоны сайтов без понимания того, как работает программный код.
Скевоморфизм и адаптивный веб-дизайн

От сложного к простому


Наше время

Прекрасно сочетается с Flat 2.0 такое направление, как Google Material Design (материальный дизайн), с его визуальными подсказками в виде интересной игры движений, света и теней.

Сейчас в моде также длительный скроллинг, винтажный стиль с пикселизированными картинками и галактическими фонами, визуальные элементы с большим разрешением.


Надеюсь, я смог донести до вас основные события из истории возникновения web-дизайна, которые доказывают тесную взаимосвязь изменений в мышлении людей и тенденциях веб-дизайна. Конечно, были и промахи, и удачи, однако, согласитесь, большинство нововведений пошли взрослеющему дизайну только на пользу.
Если вам понравилась статья, подписывайтесь на обновления нашего блога и делитесь ими с друзьями. Всем хорошего настроения и до новых встреч!

В сфере web-дизайна тенденция следовать трендам заметна как нигде больше. Год от года появляются новые решения и трудновыговариваемые термины: один “скевоморфизм” чего только стоит. Но знаете ли Вы, через какие метаморфозы пришлось пройти этой индустрии, чтобы достичь нынешних результатов?
Началом истории веб-дизайна стоит назвать момент появления первого сайта — холста дизайнеров. Поэтому отправляемся с вами в лихие девяностые, чтобы проследить историю зарождения и развития сферы дизайна веб-интерфейсов.
1991-1993
Самый первый сайт увидел свет 6 августа 1991 года. Для нашего избалованного глаза он выглядит совсем сухо. Но всё, что могли содержать первые в мире страницы — ссылки и текст.

О красоте сайтов не говорили вплоть до 22 апреля 1993 года, когда выпустили первый графический браузер Mosaic, поддерживающий просмотр изображений. Так однообразный текст стали разбавлять яркими картинками. Разработчики сайтов этому очень обрадовались и решили впредь использовать все нововведения по максимуму. Иначе, зачем они вообще нужны?
1994-1996
В этот период сайты начинают пестреть, как бразильский карнавал. Спасибо появлению цветных фонов. Такая новинка вызвала бурный восторг и не менее бурное использование ярких, кричащих цветов. Ходит легенда, что если посмотреть на некоторые из таких сайтов сейчас, можно ослепнуть. В эти годы, в добавок ко всему, появляется возможность добавления на сайт разных шрифтов, в частности Times New Roman и Courier New. Прогресс дошел и до размещения на страницах популярных сейчас GIF-изображений.

1997-1998
Облик сайта начинает чуть более походить на привычный нам: сайты теперь строят на основе табличных макетов, добавляют эффекты и навигацию с иконками. Также активно развивается FLASH-технология, вследствие чего появляется возможность добавлять “мигающие” заставки. И с ними, как и с фонами ранее, порой начинается серьезный перебор. Помимо всего прочего, период характеризуется активной интеграцией маркетинга в дизайн. Чуть ли не на каждом сайте можно было увидеть кричащие рекламные баннеры с громкими лозунгами.

1999-2003
В начале XXI века в web-дизайне в моду входят скругленные углы, блестящие кнопки и градиенты. Фонами наигрались, и теперь они становятся однотонными. Можно сказать, они начинают выполнять свое прямое предназначение и перестают перетягивать на себя много внимания. Веб-сайты становятся намного функциональнее и обзаводятся более удобным пользовательским интерфейсом.

2004-2006
Да начнётся великая эпоха Web 2.0! В web-дизайне с приходом Web 2.0 стали отдавать предпочтение тени, глянцевости иконок и кнопок и мягким цветам интерфейсов. Также в тренде — упор на читаемый и функциональный контент и интеграция в ресурсы анимационного контента.

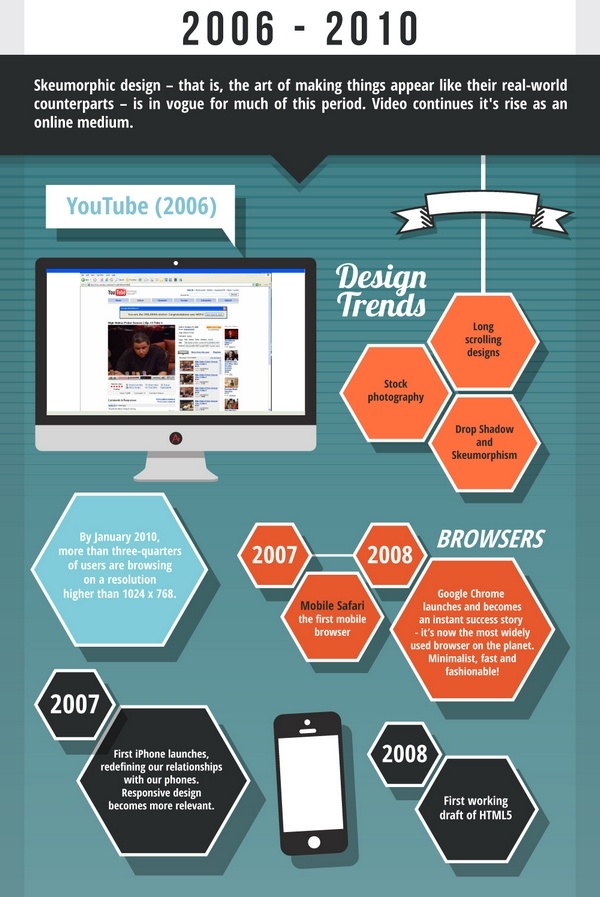
2007-2010
С этого периода начинается активное развитие мобильных веб-приложений и вместе с этим, появляются мобильные веб-сайты. Отсюда прослеживается тенденция развития такого явления, как “адаптивность”. Разрабатываются первые социальные сети и, как следствие, получает распространение размещение их иконок на сайтах. Активно внедряются длинные макеты сайтов. Широкое распространение получают стоковые фотографии и такое явление, как скевоморфизм.

2011-2014
Недолго дизайнеры баловались использованием новинок разных периодов, когда осознали, что лучший выбор — простота. И тогда начинает все больше развиваться сердечная любовь к минимализму. В этот период также появляются такие дизайн-тренды, как плоский дизайн и параллакс. Особое внимание продолжают уделять адаптивности сайтов.

2015-2016
В это время мир веб-дизайна остановился на выборе материального дизайна, высокого разрешения графики на страницах, а также стала внедряться интерактивность. Особую популярность получили видеоконтент и скроллджекинг. Дизайнеры стали делать упор на индивидуальность, а посему в предпочтение вывели уникальную графику и авторские иллюстрации. Собственно, большинство сайтов, которые мы сейчас посещаем являются представителями именно этого периода.
Что ждет нас в дальнейшем?
Не так просто наверняка сказать о том, чем поразит нас индустрия web-дизайна. Но мы проанализировали порядка десяти тематических ресурсов и можем немного порассуждать о том, что стоит ждать от сайтов в этом году. Судя по пророческим тенденциям, можно сказать, что нас ждёт в прямом смысле яркое и сочное будущее:
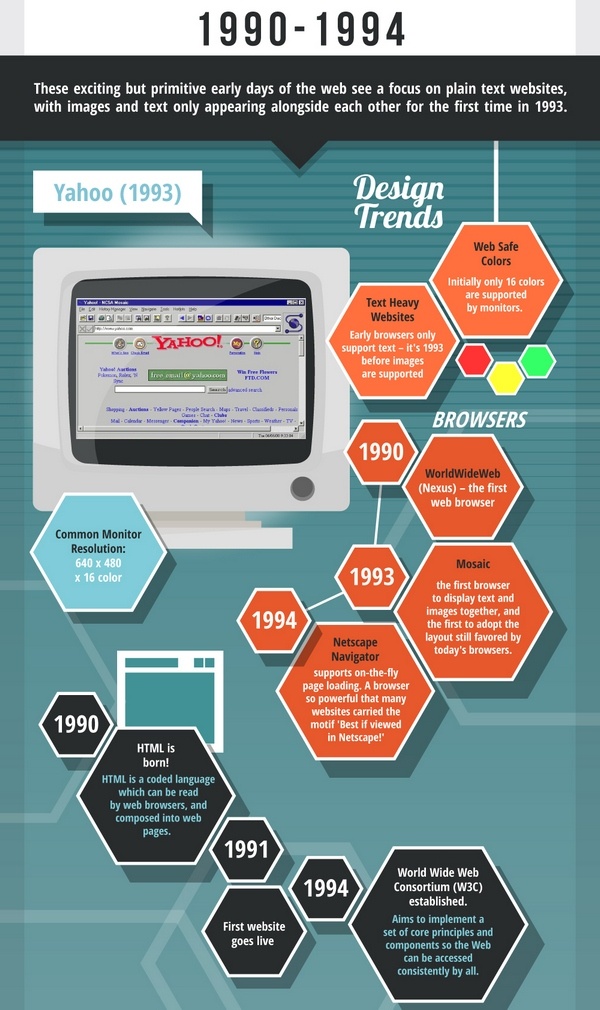
1990-1994
Итак, главными дизайн-трендами периода 1990-1994 годов стали следующие нововведения:
- Появление первых мониторов с разрешением: 640x480 с поддержкой 16 цветов. Да, мы не ошиблись — всего 16 цветов!
- Переполненные текстом сайты: первые браузеры поддерживали только текст. Так было до 1993, когда появилась поддержка просмотра изображений.

1990: WorldWideWebe (Nexus) — первый веб-браузер.
1990: Рождение HTML! Это кодовый язык для чтения браузерами и верстки веб-страниц.
1991: Запущен первый сайт.
1993: Mosaic — первый браузер, поддерживавший просмотр изображений совместно с текстом, а также первый инструмент загрузки веб-страниц привычного для нас формата.
1993 — появление портала Yahoo.
1994: World Wide Web Consortium (W3C) утвердился. Сформулирован ряд основных принципов и компонентов, которые делают Web доступным всем и всегда.
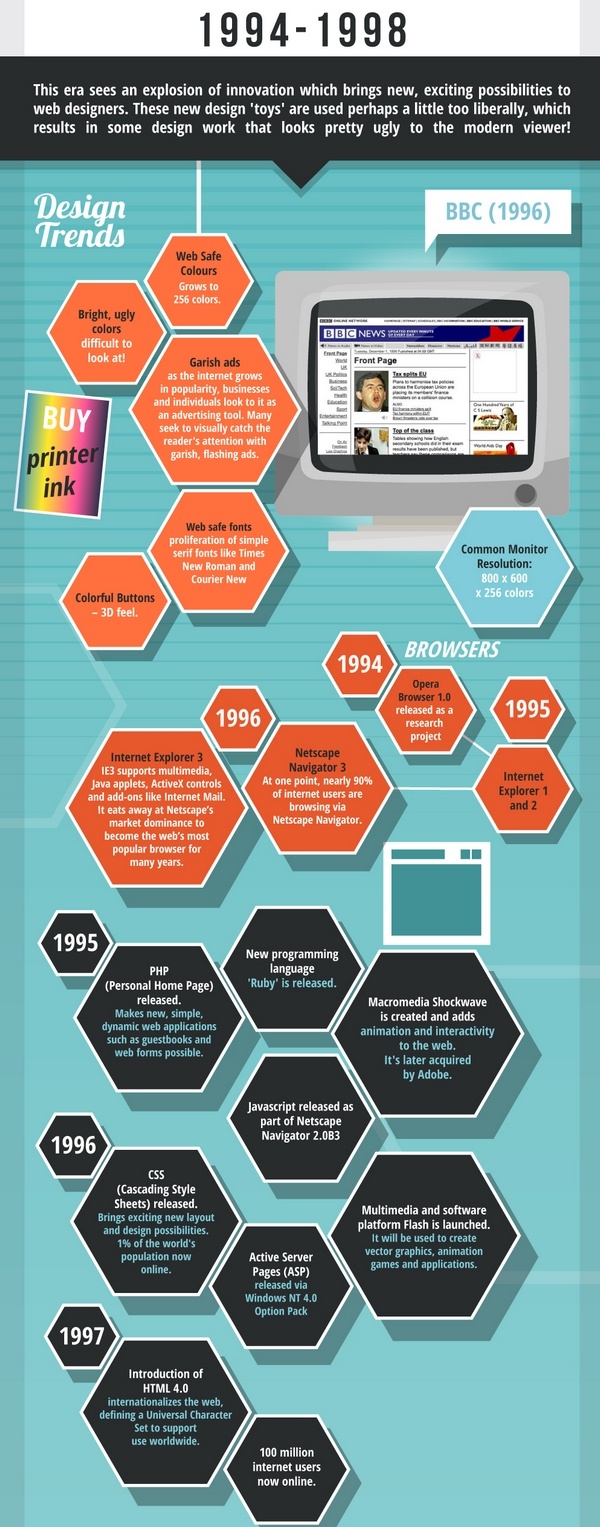
1994-1998
Следующая эра (1994-1998) была связана с технологическим взрывом, принесшим веб-дизайну новые, захватывающие возможности. Однако, эпоха нового либерализма в сайтостроительстве заключалась не только в положительных аспектах — на многие дизайнерские решения того времени современному пользователю смотреть откровенно больно.
- Общее разрешение экрана: 800х600х256 цветов;
- Поддержка цветов возросла до 256;
- Яркие, жуткие цвета — людям со слабой психикой не рекомендуется смотреть на это:)
- Кричащие объявления — как только интернет начал набирать популярность, бизнес обратился к нему как к маркетинговому инструменту. Привлечь читателя сайты пытались в основном яркими и безвкусными рекламными объявлениями, напоминающими современные баннеры.
- Поддержка шрифтов — получают распространение простые шрифты с засечками, такие как Times New Roman и Courier New
- Цветные кнопки с симуляцией 3D-эффекта
1994: Opera Browser 1.0 — запущен в качестве исследовательского проекта.
1995: Internet Explorer 1 и 2.
1996: Netscape Navigator 3. В 1996 году почти 90% интернет-пользователей использовало в качестве браузера Netscape Navigator.
1996: Internet Explorer 3. IE3 поддерживает мультимедиа, Java-апплеты, управляющие элементы ActiveX и такие дополнения, как интернет-почта. Все это нивелировало превосходство Netscape на рынке, позволив IE3 стать самым популярным браузером на долгие годы.
PHP (Personal Home Page) выпущен. Создаются новые, простые и динамические приложения, такие как гостевые книги и разнообразные веб-формы.
Macromedia Shockwave создает анимацию и интерактивные приложения для веб-разработок. Позже всю компанию покупает Adobe.
Javascript появляется как часть Natscape Navigator 2.0B3
Запуск сайта BBC (1996)
Выпуск CSS (Cascading Style Sheets) привносит новые возможности для веб-разработчиков. Уже 1% населения Земли имеет доступ в интернет.
Active Server Pages (ASP) реализована на платформе Windows NT 4.0 Option Pack
Мультимедийная и программная платформа Flash запущена. Она открывает новые возможности разработки векторной графики, анимированных игр и приложений.
Введение HTML 4.0 сделало интернет действительно интернациональным, установив универсальный набор символов для поддержки пользователей по всему миру. 100 миллионов пользователей теперь онлайн.

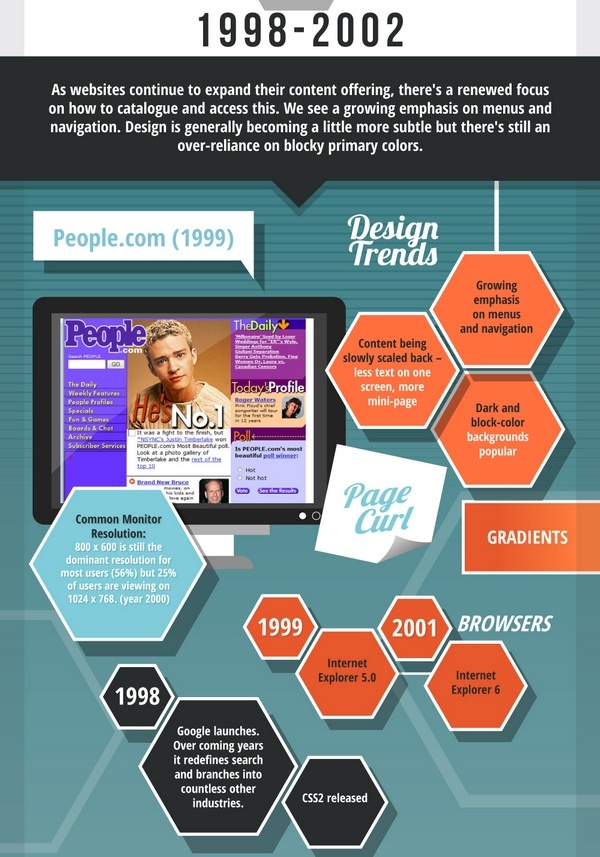
Так как виды и объемы контента в интернете только росли, появилась необходимость в грамотной каталогизации, повышении доступности ресурсов и оптимизации юзабилити в целом. Главным трендом стал растущий акцент на элементы меню и навигации. Дизайн стал чуть более утонченным, но все еще видна зависимость от угловатых решений и основных цветов.
Разрешение монитора 800x600 по-прежнему доминирует, его предпочитает 56% пользователей. Однако 25% перешло на 1024x768, особенно к 2000 году.
- Растущий акцент на меню и навигацию;
- Более лаконичное и рациональное расположение контента — меньше текста на одном экране, больше мини-страниц;
- Темный или однотонный фон страниц очень популярен;
- Использование градиентов.
1998 — запуск Google. В последующие годы эта корпорация переосмыслит онлайн-поиск и запустит успешные сервисы во множестве отраслей интернет-индустрии.
Релиз CSS2 также прошел в 1998 году.

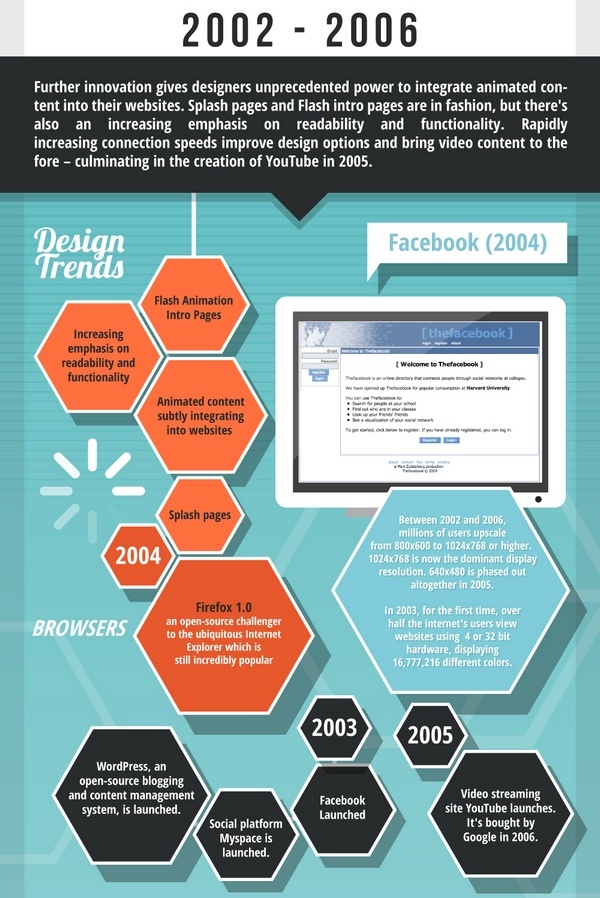
2002-2006
Дальнейшие нововведения дали дизайнерам беспрецедентные возможности по интеграции анимированного контента в веб-сайты. Экраны-заставки и флеш-страницы уже в моде, но все больше внимания уделяется надежности и функциональности. Повышение средней скорости соединения открывает возможности для улучшения дизайна. Также это приводит к выходу видео-контента на первый план — как итог, в 2005 году появляется YouTube.
За год до этого на рынок выходит будущий гигант социальных медиа — Facebook (2004).
В период между 2002 и 2006 годами миллионы пользователей перешли от формата 800x600 к разрешению 1024x768 или выше. Формат 640x480 окончательно сдал позиции и исчез в 2005 году.
В 2003 году более половины пользователей интернета использовали 4-х или 32-х разрядные аппаратные средства, отображающие 16 777 216 различных цветов.
- Флеш-анимация на страницах.
- Особый упор на читаемость и функциональность.
- Анимированный контент тонко интегрирован в ресурсы.
В 2004 Firefox 1.0 с открытым исходным кодом составил конкуренцию вездесущему Internet Explorer, самому популярному браузеру того времени.
2003: была запущена WordPress, система для блоггинга и контент-менеджмента с открытым исходным кодом.
Запуск социальных платформ MySpace и Facebook.
2005: Видео-стриминговый сервис YouTube запущен. Впоследствии он был куплен Google в 2006.

2006-2010
На протяжении большей части следующего периода в моде закрепляется сквеморфизм — тренд, при котором в дизайне используются текстуры, схожие с реальными материалами (дерево, ткань и т. д.). Видео-контент продолжает захватывать интернет.
К январю 2010 более 75% пользователей перешли на форматы выше, чем 1024x768.
- Длинные макеты.
- Стоковые фото.
- Сквеморфизм.
2008: Google Chrome появляется и мгновенно добивается успеха. Он быстро завоевывает звание самого популярного браузера на планете за счет минимализма, скорости и модного дизайна.
2007: Появляется первый iPhone, запуская революцию в нашем восприятии смартфонов. Адаптивный дизайн становится все более актуальным.
2008: Первая рабочая версия HTML5.

2010-2014
Появление Flapp.ca (2014)
1152x854 становится наиболее используемым разрешением.
- Плоский дизайн.
- Адаптивный дизайн.
- Javascript-анимация.
- Анимированные GIF.
- Параллакс.
2010: Рынок в основном контролируется несколькими главными игроками — Chrome, Internet Explorer, Safari, Firefox и Opera.
Между 2010 и 2014, Google презентует более 30 различных апдейтов Chrome, Firefox — более 20, в то время как IE, Opera и Safari радуют поклонников релизами куда менее часто.

Вместо заключения
За последнюю четверть века и практически на глазах у многих из нас произошли поразительные изменения в веб-дизайне. Конечно, были как удачи, так и промахи, но трудно спорить — большинство трендов и нововведений привели дизайн в лучшую форму. Современный интернет сильно отличается от того, каким он был в 1990 году, не правда ли?
С тех пор, как сети исполнилось 25 лет, и до настоящего времени, сменилось еще несколько трендов. Эксперты говорят о возвращении плоского дизайна в формате Flat 2.0, в моде успели побывать контурные кнопки, а сейчас широко используются hero-images, фоновые видео, контрастные цвета. Не сдают своих позиций принципы минимализма, все важнее становится UI-дизайн (и 2016 год, вероятно, пройдет под его флагом). Также стоит отметить отказ многих дизайнеров от гамбургер-меню и довольно широкое использование приема scrolljacking — когда контент слегка меняется по мере скроллинга, создавая тем самым динамику и даже рассказывая некую историю.
Полагаем, что ситуация продолжит развиваться с нарастающей скоростью в ближайшие годы. Поэтому для дизайнеров крайне важно знать об изменяющихся тенденциях и веяниях моды, чтобы всегда давать своим посетителям передовой, восхитительный пользовательский опыт — поражающий как эстетически, так и функционально. Подписывайтесь на обновления нашего блога — и вы всегда будете в тренде :)
Читайте также:

