Особенности интерфейса adobe illustrator кратко
Обновлено: 02.07.2024
Обзор программы Иллюстратор (Ai)
Системные требования
Графический редактор от Adobe менее требователен к компьютеру, чем тот же Photoshop. Потребуется процессор от Intel или AMD с поддержкой 64-разрядных вычислений, 8 гигабайт оперативной памяти, 2 гигабайта свободного места на жестком диске (желательно использовать SSD – так процессы загрузки материалов и предварительной обработки файлов начнут происходить в разы быстрее), видеокарта с поддержкой технологии OpenGL 4.X и объемом памяти хотя бы в 1 Гб.
Версии, доступ и назначение
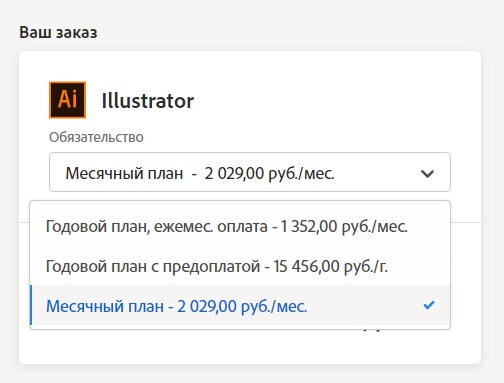
Как и остальные продукты от Adobe, Illustrator СС распространяется по подписке: базовое издание обойдется в 1622 рубля в месяц. Внутри – стандартный набор из Creative Cloud: шрифты, специальный инструмент для подготовки сайта-портфолио и доступ к облачному хранилищу, вмещающему до 100 гигабайт материалов, наработок и идей. Пробный период (бесплатная версия Adobe Illustrator) – 7 дней.
Как дополнительный бонус – возможность в течение 2 недель после оформления подписки вернуть деньги, если творческий потенциал так и не раскрылся или возникли технические неполадки.
Поддерживается Adobe Illustrator компьютерами с операционными системами Windows и MacOS, а в скором времени – как и Adobe Photoshop – векторный графический редактор переберется и на планшеты от Apple.
И уж с подготовкой творческих материалов проблем точно не возникнет: разработчики из Adobe разрешают добиться максимум в каждом из начинаний вне зависимости от контекста. Illustrator справится и с подготовкой типографических документов (рекламные буклеты, открытки, изображения для журналов) и с иллюстрациями для сайтов. Те же иконки, навигационные панели, меню и вкладки станут украшением каждой веб-страницы!
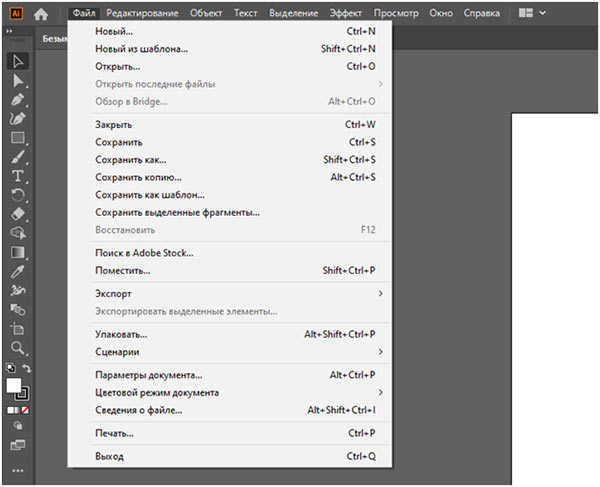
Как работать с Adobe Illustrator

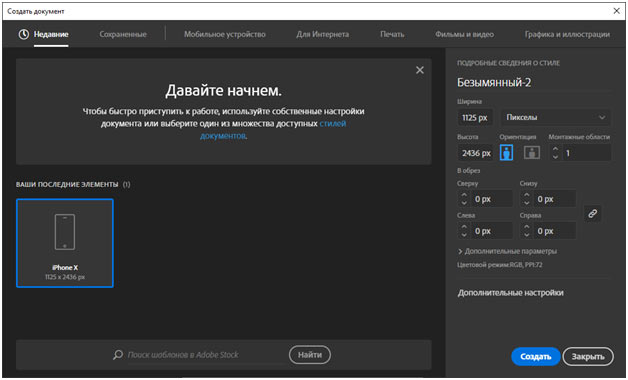
Второй вариант необходим в тех случаях, если работа начинается с нуля. И тут Illustrator предлагает специальные шаблоны, подобранные в соответствии с мобильными дисплеями, распространенными форматами кино или привычными в сфере дизайна размерами баннеров, документов и печатных материалов.

Каждый из шаблонов настраивается еще и дополнительно: поля, высота, ширина, монтажные области, ориентация, размеры.

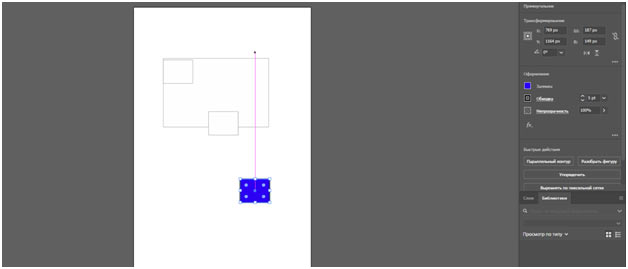
Выбранный холст появляется в центральной части интерфейса. Сюда же разработчики предлагают выносить геометрические фигуры, кривые, текст, а еще заготовки и прочие элементы. А вот как действовать дальше – уже зависит от желаемого результата и накопленного мастерства.
Как установить Adobe Illustrator CC подробнее на видео:
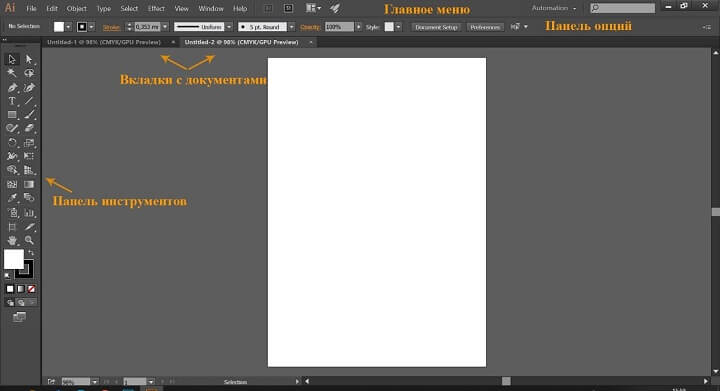
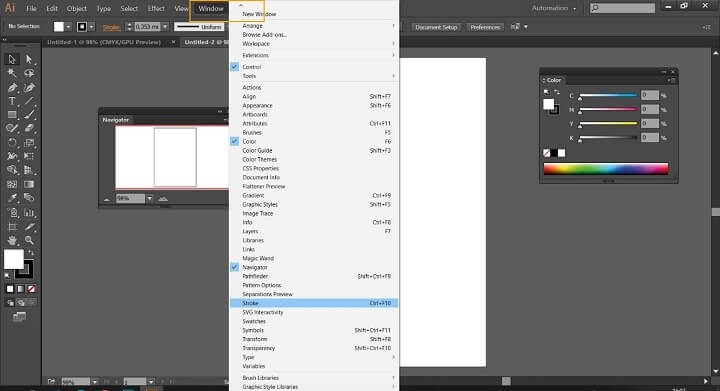
Интерфейс, настройки, инструменты

Слева – рабочее пространство, оснащенное кнопками для вызова распространенных инструментов:
- Выделение – прямое и стандартное: помогает выбирать объекты целиком или с помощью расставленных точек и сегментов контуров;
- Волшебная палочка: выделяет объекты с похожими или одинаковыми атрибутами и свойствами;
- Перо: помогает рисовать прямы или кривые линии, добавлять новые объекты и редактировать старые;
- Опорные точки: серия инструментов для генерации, удаления и преобразования точек в контурах;
- Отрезок линии, дуга, спираль, прямоугольник – геометрические фигуры, состоящие из кривых или прямых линий;
- Текст: помогает добавить в ограниченном пространстве с вертикальной или горизонтальной ориентацией текст с выбранным наполнением и желаемым форматированием (размер, шрифт, начертание);
- Кисть: помогает рисовать произвольные линии, узоры, контуры и объекты;
- Градиент: инструмент для заливки выбранной области цветом с заданными начальными и конечными точками оттенка;
- Пипетка: необходима для сбора информации о выбранном цвете, тексте или элементе оформления.

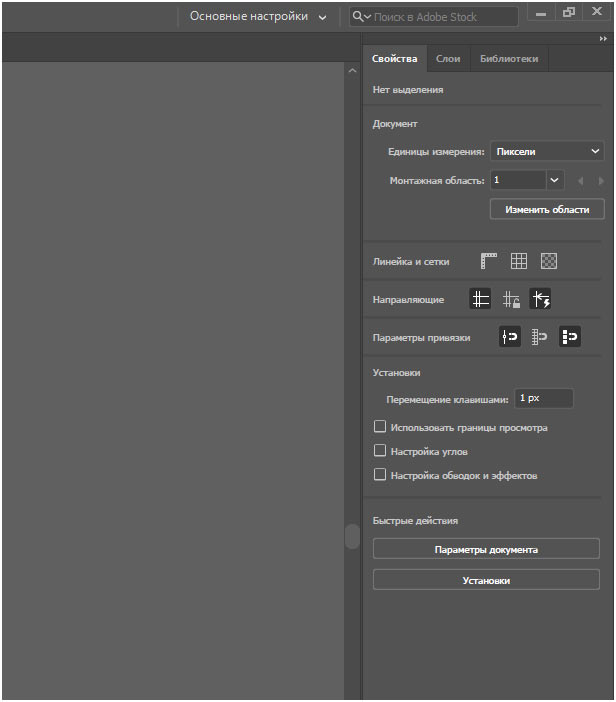
В правой же части интерфейса располагаются гибко настраиваемые информационные панели и меню, необходимые для сбора информации о добавленных на холст изображениях, тексте, кривых и слоях. Отсюда разработчики разрешают просматривать недавние действия, добавлять направляющие и монтажные области.


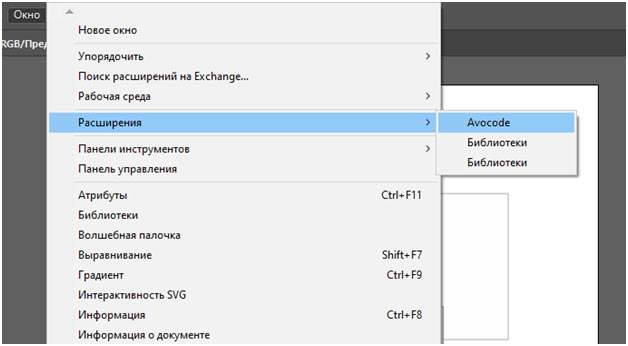
Например, тот же инструмент разработчика Avocode с легкостью интегрируется в интерфейс и помогает готовить CSS-код, переносить скрипты и обмениваться промежуточными проектами.
Рекомендации и советы
Сходу исследовать функционал Adobe Illustrator почти невозможно: уж слишком много полезного предусмотрели разработчики. Но почему бы не начать осваиваться со следующих подсказок:

Интересуетесь компьютерной графикой? Расскажем о возможностях самого популярного векторного редактора Adobe Illustrator.
Назначение программы
Зачем нужен Adobe Illustrator? Это программа для работы с векторной графикой. Ее используют студенты всех дизайнерских специальностей. Учащиеся художественных вузов, освоившие это приложение, могут даже заработать на продаже своих векторных рисунков. Активно используют программу студенты-модельеры, ведь к ней подключаются специализированные приложения для облегчения проектирования одежды.
Программа может помочь, даже если ваша специальность далека от дизайна. Ведь при помощи Adobe Illustrator можно создать эффектный визуальный материал для курсовой или дипломной работы. Совсем не умеете рисовать? Будьте уверены: этот навык для работы с векторной графикой не обязателен.
Изображения здесь состоят из разрозненных объектов: линий и фигур, заполненных сплошной или узорной заливкой. В векторном редакторе удобно работать с простыми по форме графическими объектами, но не только этим ограничиваются его возможности.
Вот что можно создавать в Adobe Illustrator:
- инфографика: иконки, значки, пиктограммы;
- логотипы;
- чертежи, схемы и диаграммы;
- иллюстрации;
- полиграфическая продукция: листовки, брошюры, плакаты, открытки и т. д.
Вот пример иллюстрации, нарисованной в Adobe Illustrator.

Векторный редактор удобно использовать для работы с текстом.

Поддерживаемые форматы
Родной формат Adobe Illustrator — .ai. Однако он поддерживает и другие. Самые популярные из них:
Программа также позволяет внедрять в документ растровые изображения форматов .jpg, .jpg, .jpg и выполнять некоторые операции.
Вот пример рекламной листовки, разработанной в Adobe Illustrator с использованием растровых изображений.

Преимущества Adobe Illustrator
У программы есть неоспоримое преимущество перед аналогами — ее высокая популярность. Поэтому абсолютно любая типография работает с форматом .ai.
Еще одним важным плюсом является возможность установить весь пакет приложений Adobe для работы с компьютерной графикой и не страдать из-за несовместимости форматов. Интерфейсы всех программ похожи, что сильно упрощает их освоение.
Остается добавить, что разработчик идет в ногу со временем и постоянно расширяет возможности своих продуктов. Например, в скором времени станет доступен Adobe Illustrator на iPad.
Недостатки Adobe Illustrator
Основной недостаток — цена и сложности при покупке. Купить Adobe Illustrator насовсем не получится. Купить можно только подписку на официальном сайте.

Есть возможность в течение 7 дней попробовать продукт бесплатно. А еще разработчик предоставляет скидки на первый год подписки для учащихся и преподавателей. На официальном сайте можно посмотреть условия получения скидки.
Как и любой другой графический пакет для корректной работы программа требует большого объема оперативной памяти компьютера.
Интерфейс
Принцип устройства интерфейса Adobe Illustrator имеет одну особенность — плавающие палитры. То есть пользователь сам решает, как именно расположить все элементы рабочего пространства. При желании можно и вовсе отключить лишние панели, чтобы не загромождать ими экран.
Стандартный набор элементов интерфейса, необходимых для начала работы:

В зависимости от специфики работы программы можно открыть необходимые палитры:

В Adobe Illustrator огромное количество полезных инструментов, при помощи которых можно создавать эффектные иллюстрации. Конечно, освоение всех опций программы требует времени. Разобраться в ней самостоятельно достаточно сложно, ведь это профессиональное приложение для дизайнеров.
Однако этот урок поможет вам совершить первые шаги на поприще векторной графики:
Аналоги программы
Adobe Illustrator — программа с широкими возможностями. Множество опций и инструментов делают ее тяжелой в освоении. Но что, если для работы достаточно самых элементарных функций?
Для таких случаев есть аналоги попроще:
Освоение приложений для работы с векторной графикой не только увлекательно, но и полезно для любого студента. Ведь владение дополнительными навыками всегда открывает новые перспективы!
Для создания и управления документами и файлами используются такие элементы интерфейса, как палитры, панели и окна. Расположение этих элементов называется рабочей средой. (Рабочие среды разных приложений в Creative Cloud имеют одинаковый вид, что позволяет пользователю с легкостью переключаться между ними.) Пользователь может настроить Illustrator в соответствии со своими предпочтениями, выбрав стандартную рабочую среду или создав новую.
При запуске программы Illustrator отображается начальный экран, на котором представлено следующее:
- Различные руководства с общими сведениями, информацией о рабочем процессе, а также советы и рекомендации
- Популярные стили для быстрого начала работы с новыми документами
- Недавние документы
- Новые возможности в приложении Illustrator
Содержимое начального экрана зависит от вашего уровня владения программой Illustrator и плана подписки Creative Cloud.
Интерфейс начального экрана
На начальном экране слева отображаются следующие вкладки и кнопки:
- Начальный экран. Нажмите эту вкладку, чтобы перейти на начальный экран.
- Обучение. Нажмите эту вкладку, чтобы открыть список основных и дополнительных руководств по программе Illustrator, которые помогут вам начать работу с приложением.
- Создать новый документ. Нажмите эту кнопку, чтобы создать новый документ. Можно создавать документы, выбрав один из множества шаблонов и стилей, доступных в Illustrator. Дополнительные сведения см. в разделе Создание документов.
- Открыть. Нажмите эту кнопку, чтобы открыть существующий документ в Illustrator.
Кроме того, можно использовать следующие значки для перехода между документом и начальным экраном:
Отключение начального экрана при отсутствии открытых документов
Выберите Установки > Основные .
Снимите флажок Показывать начальный экран при отсутствии открытых документов .
Вы можете использовать комбинации клавиш, чтобы открывать файлы (Ctrl/Cmd + O) или создавать новые документы (Ctrl/Cmd + N).

Заголовок приложения с улучшенными параметрами
При создании нового документа в Illustrator можно просмотреть заголовок приложения с параметрами, описанными ниже.
Illustrator предлагает вам десять разных рабочих сред, включая рабочую среду Touch. Стандартной рабочей средой является Essentials.

Скрытие или отображение всех палитр/панелей
Чтобы скрыть или отобразить все панели, включая панель инструментов и панель управления, нажмите клавишу Tab.
Чтобы скрыть или отобразить все панели, кроме панели инструментов и панели управления, нажмите клавиши Shift + Tab.
Параметры отображения палитр/панелей
Нажмите значок меню палитры/панели в ее правом верхнем углу.
Совет. Меню панели можно открыть, даже если она свернута.
Настройка яркости палитры
В установках пользовательского интерфейса можно настроить его в соответствии с предпочтениями пользователя, выбрав одну из четырех доступных цветовых тем: темную , средне-темную , средне-светлую или светлую .
Цвет холста по умолчанию сочетается с яркостью интерфейса Illustrator. Чтобы изменить цвет холста на белый, выберите Установки > Интерфейс > Цвет холста > Белый .
Нажимайте клавишу Cmd/Ctrl одновременно с клавишами стрелок, чтобы увеличить или уменьшить числовые значения дробей. Например, при одновременном нажатии клавиш Cmd/Ctrl и стрелки вверх значение толщины линии 1 увеличится до 1,1.
Расчет значений на палитре или в диалоговом окне
Чтобы заменить все текущее значение математическим выражением, выделите это значение целиком.
Чтобы использовать текущее значение как часть математического выражения, установите точку ввода перед ним или после него.
Введите простое математическое выражение, содержащее один математический оператор: + (плюс), - (минус), × (умножение), / (деление) или % (процент).
Например, 0p0 + 3 или 5мм + 4 . Аналогичным образом, 3см * 50% равняется 3 сантиметрам, умноженным на 50%, или 1,50 см, а 50пт + 25% равняется 50 точкам плюс 25% от 50 точек, или 62,5 точкам.
Панель управления предоставляет быстрый доступ к параметрам выделенных объектов. По умолчанию панель управления прикреплена в верхней части рабочей среды.

Панель управления
A. Скрытые параметры B. Ссылка на другую палитру C. Меню палитры
Изменение элементов управления, отображаемых на панели управления
Открытие и закрытие палитры или диалогового окна из панели управления
Нажмите за пределами палитры или диалогового окна, чтобы закрыть их.
Прикрепление панели управления в нижней части рабочей среды
Преобразование панели управления в плавающую панель
Чтобы снова прикрепить панель управления, перетащите ее за область захвата к верхнему или нижнему краю окна приложения (в Windows) или экрана (в Mac OS).
Можно выбрать один из следующих режимов:
- В режиме презентации иллюстрация отображается в виде презентации со скрытым меню, панелями, направляющими, рамками и краями приложения.
- Обычный экранный режим : графический объект отображается в стандартном окне со строкой меню вверху и полосами прокрутки по бокам.
Полноэкранный режим со строкой меню : графический объект отображается в полный размер окна, при этом строка меню находится в верхней части и полосы прокрутки не отображаются.
Полноэкранный режим : графический объект отображается в полный размер окна без строки заголовка и строки меню.
Для переключения между режимами используйте клавишу F .
Строка состояния отображается в левом нижнем углу окна иллюстрации. В ней выводится следующая информация:
текущий уровень масштаба;
используемая монтажная область;
навигационные элементы управления для одновременной работы с несколькими монтажными областями;
Ищите нужные вспомогательные материалы в справочных ресурсах Adobe и Adobe Stock непосредственно в рабочей среде Illustrator. Выберите один из следующих вариантов в раскрывающемся меню поля поиска в правой части панели приложения:
Поиск ресурсов Adobe Stock
Можно находить высококачественные, специально отобранные бесплатные иллюстрации и векторную графику для любых творческих проектов — непосредственно в Illustrator.
В поле поиска в правом верхнем углу рабочей среды введите имя элемента, который требуется найти.

Перед начинающими графическими дизайнерами всегда возникает вопрос, какое приложение использовать для создания интерфейсов? Многие останавливают свой выбор на растровых редакторах таких, как Photoshop. Однако я думаю, что векторные редакторы лучше подходят для этих целей, тем более, если речь идет о таком мощном приложении, как Adobe Illustrator. Почему? Давайте поговорим об этом более подробно.
Сегодняшняя статья является вступлением перед серией уроков, которые будут посвящены созданию элементов интерфейса в Adobe Illustrator:
Около двух лет назад на рынке появились экраны для мобильных устройств с очень высоким разрешением (resolution), так называемые Retina Display. Такое разрешение соответствует полиграфическому и равняется 300 ppi. В этом случае пиксели становятся чем-то не очень важным для экранной графики, потому, что человеческий глаз их просто не различает. В ближайшее время должны появиться мониторы для стационарных компьютеров с высоким разрешением. Ваш дизайн придется оптимизировать, для отображения на таких экранах. Так, если взять монитор размером 27” и увеличить его разрешение вдвое, то получится почти 15 мегапикселей. В этом случае графический файл, который должен заполнить весь экран, будет иметь гигантские размеры. Существует только одно решение этой проблемы – в скором времени все интерфейсы будут векторными. Рано или поздно вам придется создавать только векторные интерфейсы, так что самое время перестраиваться, если вы до сих пор создавали их при помощи растровых редакторов.
Artboards (Монтажные области)
В фотошопе один файл может иметь только одну страницу. Но современные интерфейсы и веб-сайты очень редко состоят из одной страницы. Adobe Illustrator позволяет создавать многостраничные документы. Это очень удобно, так как ваш проект будет содержать намного меньше файлов. Вы можете использовать одни и те же элементы для разных artboards, вам не нужно искать и открывать другие файлы, что экономит ваше время и ресурсы памяти вашего компьютера.

Новые artboards можно создавать в процессе работы или устанавливать их количество при создании нового документа. Последние релизы Adobe Illustrator имеют пресеты монтажных областей для веб и мобильных устройств.


Пиксельная сетка
Сетка (grid) важна при создании любого интерфейса. Для интерфейсов веб-сайтов используется сетка с шагом 10 px. Для мобильных приложений используется сетка с шагом 8 px. Размеры сетки устанавливаются в диалоговом окне Preferences (Cmd / Ctrl + K)


Объекты интерфейса следует располагать так, чтобы они находились на линиях сетки. Для упрощения этой работы включите режим Snap to Grid (View > Snap to Grid)

Appearance panel (панель свойств)
Мощнейшим инструментом создания интерфейсов является Appearance panel. С ее помощью к любому объекту можно применять векторные и растровые эффекты в любой последовательности, которые в реальном времени пересчитываются, при изменении формы или размеров объекта.

Для того чтобы применить все эффекты к другому объекту вам просто необходимо взять Eyedropper Tool (I) и скопировать их.

Вы также можете сохранить все свойства элемента как графический стиль и применять его к необходимым объектам.

Ко всем примененным эффектам вы имеете доступ из Appearance panel, поэтому вы можете изменить их в любое время.

Вы также можете применять всевозможные эффекты к тексту, который при этом остается редактируемым объектом.


Градиентные заливки
Основным видом заливок, которые применяются при создании интерфейсов, являются градиентные заливки. Вы можете управлять градиентами при помощи Gradient Annotator.

Кроме того, вы можете изменять прозрачность слайдеров градиента, что позволяет вам работать на много быстрее, не используя Opacity Masks.

Четкое пиксельное изображение
Пока высокое разрешение больших мониторов еще не стало реальностью, давайте поговорим о том, какие возможности нам дает Adobe Illustrator для того, чтобы графика выглядела максимально четко (sharp). Перед началом создания интерфейсов установите основную размерность текущего документа в пикселях.

Для того чтобы увидеть, как будет выглядеть ваша работа в растровом виде выберите Pixel Preview mode (View > Pixel Preview). Такой режим доступен начиная с Adobe Illustrator CS5.

Размытые края объектов выглядят так по причине того, что объекты имеет координаты и/или размеры, которые не кратны целому числу пикселей.

Для того чтобы ликвидировать этот недостаток используйте только целые значения для координат и размеров объектов, а также используйте режимы привязки к точке (Snap to Point) и привязки к сетке (Snap to Grid) в процессе создания объектов, как это было указанно выше.

Вы также можете использовать для этих целей выравнивание по пиксельной сетке (Align to Pixel Grid) в Transform панели.

Однако эта функция не пригодна для применения к текстам которые переведены в кривые и объектам, которые содержат динамические функции, например Dynamic Corners (VectorScribe plugin). В случае с текстом мы получим неприемлемое искажение формы букв.

В случае с динамическими объектами мы получим потерю их динамического статуса (Dynamic status)

Symbols
Если вы используете в дизайне интерфейсов несколько одинаковых элементов, например кнопок, то вы можете сохранить первую из них как символ. В этом случае при редактировании этого символа все изменения немедленно отобразятся на остальных кнопках, созданных ранее путем дублирования этого символа.



9-Slice Scaling
Функция 9-Slice Scaling в Adobe Illustrator CS5 позволяет устанавливать области символа, которые не будет растягиваться в процессе изменения его размеров. Если мы изменим ширину кнопки без использования этой функции, мы получим деформированный текст и форму кнопки, как это показано на рисунке ниже.

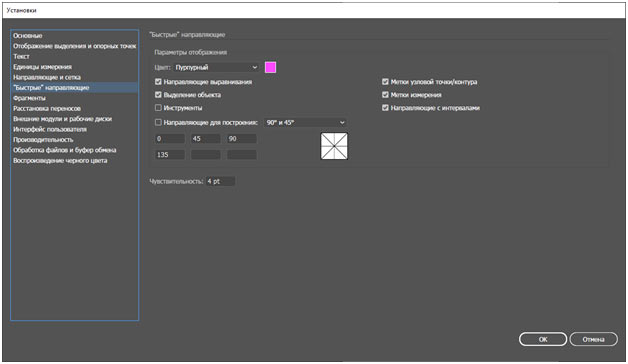
Перетащим кнопку в Symbols panel и поставим птичку "Enable Guides for 9-Slice Scaling” в диалоговом окне.

При редактировании символа мы увидим четыре пунктирные направляющие, ограничивающие область, которая будет растягиваться (области обозначенные цифрами 1-8 растягиваться не будут)

Вы можете перемещать пунктирные направляющие, изменяя положение и размер этой области. Переместим их так, чтобы текст находился за пределами области растяжения.

Попробуем изменить размеры кнопки. Как вы можете видеть, текст теперь не деформируется.

Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!

Adobe Illustrator — это программа из пакета Adobe, предназначенная для создания и редактирования объектов векторной графики: иконок, логотипов, иллюстраций и пр. Используется в графическом дизайне, веб-дизайне, UX/UI-дизайне. Существуют версии Adobe Illustrator для компьютера и iPad.
Основные функции Adobe Illustrator
- Предпечатная подготовка макетов.
- Верстка и редактирование текста.
- Трассировка изображений (перевод растровых картинок в векторные).
- Создание как примитивной геометрии, так и различных векторных объектов любой сложности.
- Наложение эффектов: теней, деформации, контуринга и т.д.
- Работа с контурами: объединение, вычитание, пересечение, исключение и т.д.
- Рисование пером и кистью, а также создание собственных кистей.
- Работа с цветом и градиентами.
- Создание презентаций и многое другое.
Что можно создать в Adobe Illustrator
Иконки. В веб- и UI/UX-дизайне принято использовать векторные, а не растровые иконки, так как они мало весят и можно изменить их цвет в коде страницы. Паки иконок обычно создаются в Adobe Illustrator. Технически это несложный процесс, так как они состоят только из заливок и обводок. Но чтобы создать эстетичную иконку, нужно придумать композицию и стилизовать изображение так, чтобы даже в маленьком разрешении оно было узнаваемым и вызывало ассоциации.
Часть пака иконок с видами птиц от Iconshock & ByPeople. Источник
Фундаментальный курс для полного погружения в профессию за 18 месяцев
Логотипы. Как правило, бывают векторными, потому что впоследствии могут печататься как на визитке, так и на многометровом билборде, а векторный формат позволяет менять размер изображения без потери качества. Также в Illustrator можно не только создать логотип, но и собрать презентацию для заказчика.
Коллекция логотипов от Ильи Фишера. Источник
Иллюстрации. В программе можно создавать иллюстрации как с однотонными заливками и ровными контурами, так и с градиентами, шумами, тенями, большим количеством деталей. Отдельная область векторной иллюстрации — изометрия. В ней фигуры находятся под углом так, что видны три стороны. Это напоминает 3D. Визуально объекты являются трехмерными, но при создании иллюстраций не используются программы для 3D-визуализации. Операции выполняются в Illustrator.

Иллюстрация в изометрии от Matthieu Nivesse. Источник
Паттерны. Это иллюстрации с повторяющимися в определенном порядке элементами. Часто используются в качестве фона на баннере или веб-странице, а также печатаются на ткани.

Открытки от Pia Riva. Источник
Инфографика. Это сочетание текста и изображений, призванное доносить информацию. Человеческий мозг воспринимает визуальную информацию быстрее, чем текстовую. Но только текст может дать фактические сведения — названия элементов, процентные изменения и др. Например, инфографика часто используется в научных журналах, медицинских буклетах, книгах по экономике, в маркетинговых материалах.

Инфографика от Manuel Bortoletti. Источник
Графика для анимации. Составляющие для 2D-анимации в After Effects часто отрисовывают в Adobe Illustrator. Круги, квадраты, многоугольники можно создать в AE, но вот для более сложных объектов лучше применять AI — для этого здесь больше возможностей.

Стикеры для Snapchat от Misha X. Источник
Это не полный перечень того, что можно нарисовать в Adobe Illustrator. Реже в нем выполняют визуалы для соцсетей, рекламные баннеры, обложки музыкальных альбомов, книжные иллюстрации, стилизованные портреты и пр.
Освойте востребованные инструменты и навыки для решения дизайн-задач за 18 месяцев
Интерфейс Illustrator
Условно интерфейс программы можно разделить на четыре части.
Преимущества и недостатки Adobe Illustrator
Преимущества:
- универсальность применения;
- широкий функционал для работы с векторной графикой (например, рисование с помощью векторных кистей, наложение шумов, добавление узора, имитация текстуры различных материалов и т.д.);
- добавление в проекты растровой графики при необходимости;
- возможность векторизовать растровые картинки;
- хорошая совместимость с другими программами пакета Adobe, например Photoshop и After Effects;
- схожий с другими программами Adobe принцип построения интерфейса (расположения его основных частей);
- регулярное обновление программы с добавлением новых функций.
Недостатки:
Какие форматы поддерживает Illustrator
Векторные. Макет, картинку или иконку, созданную в Illustrator, можно сохранить в пяти собственных форматах: AI, PDF, EPS, AIT и SVG (+ сжатый SVG). В них у макета остаются все особенности и слои и его можно редактировать. Такое сохранение выполняется, когда дизайнер знает, что в будущем может вернуться к доработке проекта.

Где скачать и сколько стоит Illustrator
Аналоги Adobe Illustrator для работы с векторной графикой
CorelDraw — вторая по популярности программа для работы с векторной графикой. Ее функционал напоминает AI. Однако он в большей степени разработан для создания печатных макетов, например многостраничного буклета. В пакете Adobe для этого есть специальная программа — Adobe InDesign.
Графический дизайнер с нуля до PRO
Станьте универсальным специалистом, способным выполнять и ставить задачи в любом направлении digital дизайна
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
более 18 работ в портфолио
диплом установленного образца
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
Читайте также:

