Гугл сайты это кратко
Обновлено: 04.07.2024
Во время карантина у меня появилась идея создать свой сайт.
Из множества конструкторов я выбрал самый простой а главное бесплатный конструктор от Google — Google Sites
По сравнению с Wix у этого конструктора нет множества функции, в том числе редактирования сайтов на мобильном телефоне
У конструктора есть две версии: классическая и новая. Они очень отличаются по функционалу
Например в классической версии есть готовые шаблоны для создания сайтов, можно изменять дизайн сайта и главное можно подключить любые сервисы аналитики.
В целом по каждому пункту классический конструктор превосходит новый.
Сайты созданные в классической версии редактора нельзя редактировать в новой версии и наоборот.
Проблемы начались когда я привязал домен. Невозможно указать A запись в DNS серверах и эта проблема возникает не только у меня. Невозможно определить IP-адрес сервера Google на котором загружается сайт. Именно по этой причине я не советую создавать сайты в конструкторе от Google.
Создание сайтов без навыков веб-дизайна и программирования
С Google Сайтами вы и ваши коллеги можете представить результаты совместной работы в удобной и наглядной форме. Сайты интегрированы с содержимым во всех сервисах Google Workspace : от папок на Диске и файлов в Документах до общих Календарей.
Оптимизация контента для разных экранов
Продуманные темы помогут вам представить свой контент в самом выгодном свете, а благодаря автоматической оптимизации ваш сайт будет прекрасно выглядеть на всех устройствах.
Готовый сайт в два счета
Создавать и редактировать сайты ещё никогда не было так легко: перетаскивайте элементы на экране, а оформление автоматически адаптируется к созданной вами структуре. Все будет на своих местах, но если вам потребуется что-то переместить, увеличить или уменьшить – это не проблема.
Специально для совместной работы
Сайты идеально подходят для командной работы благодаря настройкам общего доступа и средствам редактирования в режиме реального времени, привычным по другим сервисам, таким как Диск и Документы. Как и в Документах, вы моментально видите правки, которые вносят коллеги.
Надежная защита для всех и каждого
В Google Сайтах управлять настройками доступа и передавать права собственности так же просто, как в Google Документах. Для встроенного контента сохраняются исходные разрешения, что позволяет обеспечить безопасность.
Благодаря Google Сайтам сотрудники разных подразделений – от отдела кадров до департамента чрезвычайных ситуаций – смогли создать полноценные и современно выглядящие сайты без привлечения ИТ-специалистов. Это позволило нам сосредоточиться на программировании, а сотрудникам стало проще и удобнее создавать качественный контент.
Тед Росс
Правительство г. Лос-Анджелес
Могут ли внешние пользователи переходить на сайт нашей компании?
Да. Ваш сайт могут посещать даже те, у кого нет аккаунта Google Workspace. У вас также есть возможность ограничить доступ к сайту.
Можно ли использовать старую версию Сайтов?
Если в вашей организации используется предыдущая версия Сайтов, сервис продолжит работать без проблем. Вы можете редактировать свои сайты и делиться ими так же, как и раньше.
Можно ли приобрести домен у Google?
Мы можем помочь вам с покупкой домена у одного из наших партнеров. Для этого во время регистрации выберите вариант Купить новый домен и следуйте инструкциям по настройке Google Workspace.

Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Создание аккаунта Google
Перейдите на сайт Google

Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
Создать аккаунт в Гугл

Для этого заполните все поля и нажмите кнопку Далее

Введите свой номер телефона и нажмите кнопку Далее

Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
Для создания сайта Вам нужно перейти в раздел Гугл Диск

Для создания сайта нажмите кнопку Создать+

В выпадающем списке выберите пункт Ещё и затем Google Сайт

Ваш сайт создан

Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
1. Заголовок

Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
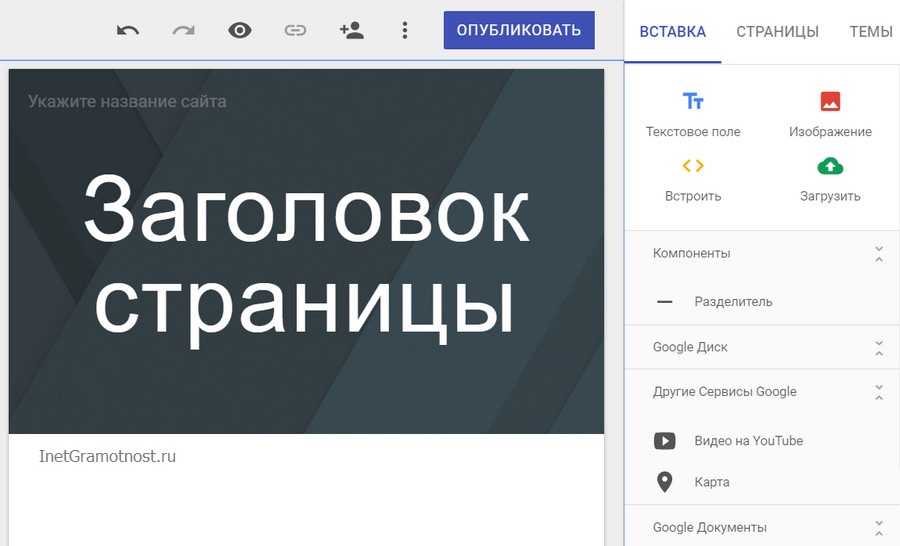
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.

На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)

Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
Элементы управления
Рассмотрим все элементы управления сайтом.

1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы

Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.

6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)


В открывшемся окне Вы увидите страницы Вашего сайта


Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.

Справа появится три точки дополнительного меню. Нажмите их.

Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.

Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:

Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.

Двойным нажатием добавляем его на страницу

Далее добавляем элемент, нажав на круглую кнопку с плюсиком.

Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.

Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.

Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.

Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.

Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
На фоне немалого числа предложений среди бесплатных хостингов и конструкторов сайтов сервис Гугл сайты (Google Sites) выделяется, конечно же, благодаря имени своего создателя. Но примечателен он не только потому, что его создала могущественная компания Google. У него много объективных преимуществ для тех пользователей, которых интересует такая возможность, как можно Гугл сайты создать.
p, blockquote 1,0,0,0,0 -->
Это полностью пользовательский сервис, для работы с ним не требуется знания основ веб-программирования. И у него прозрачные условия использования.
p, blockquote 2,0,0,0,0 -->

p, blockquote 3,0,0,0,0 -->
p, blockquote 4,0,0,0,0 -->
p, blockquote 5,0,0,0,0 -->
p, blockquote 6,0,0,0,0 -->
Ниже подробнее поговорим о специфике и преимуществах сервиса Google Sites, а также посмотрим на его функционал в деле.
p, blockquote 7,0,0,0,0 -->
Что такое Google Sites
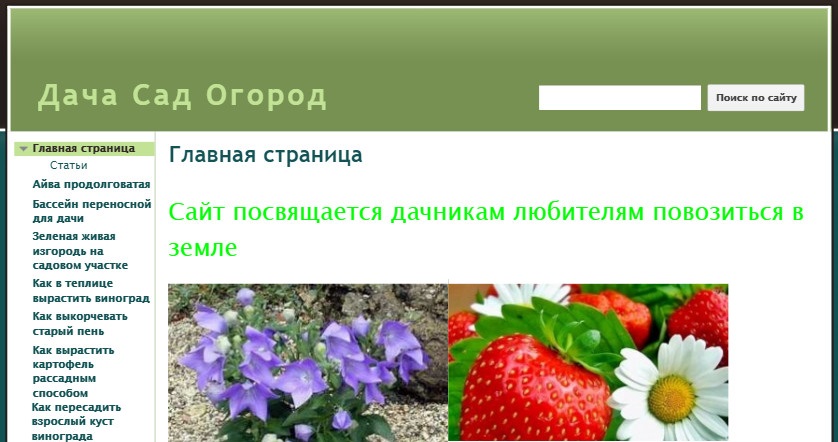
Можно даже сделать нечто упрощённого варианта полноценного тематического инфоресурса, как, к примеру, вот эта база знаний дачника, она создана на платформе Google Sites:

p, blockquote 9,0,0,0,0 --> Рис. 1. Пример сайта, созданного на платформе Гугл сайты
При создании сайта мы бесплатно получаем домен третьего уровня. Но при желании можно привязать свой, более читабельный или раскрученный домен.
p, blockquote 10,0,1,0,0 -->
Создаются сайты за счёт пространства на Google Диске. Их, кстати, можно плодить в большом количестве и с огромным числом страниц у каждого. Но не эти факторы являются ограничивающими в работе с Google Sites.
p, blockquote 11,0,0,0,0 -->
Работа с сервисом ограничивается:
- Максимальным объёмом данных каждого отдельного сайта – 100 Мб для пользователей обычных бесплатных аккаунтов и 10 Гб для пользователей аккаунтов G Suite;
- Максимальным весом прикрепляемого файла — 20 Мб для пользователей обычных бесплатных аккаунтов и 50 Мб для пользователей аккаунтов G Suite;
- Количеством ссылок в файле Sitemap — не более 1000 шт.;
- Невозможностью размещения рекламных блоков.
p, blockquote 13,0,0,0,0 -->
Платформа Google Sites создавалась прежде всего для продвижения продуктов, услуг и проектов. Это платформа для компаний, предпринимателей, фрилансеров и прочего рода самозанятых лиц. Но как компания не позволяет пользователям монетизировать сайты, созданные на её площадке, с помощью рекламы, так и сама не нагромождает творения пользователей своими контекстными блоками. В этом плане сервис работает честно.
p, blockquote 14,0,0,0,0 -->
Сайты, созданные с помощью Google Sites, индексируются. Правда, рассчитывать на их появление на почётных местах в поисковой выдаче Яндекса вряд ли стоит.
p, blockquote 15,0,0,0,0 -->
p, blockquote 16,0,0,0,0 -->
А какие преимущества может предложить сервис? Их немало:
- Простой и понятный инструментарий для сайтостроения;
- Современные, стильные темы оформления, адаптивный дизайн;
- Интеграция сервисов Google (YouTube, Фото, Документы, Календарь и пр.);
- Возможность групповой работы над сайтом;
- Возможность функционирования сайта в приватном режиме с доступом после авторизации;
- Хостинг на зарубежных серверах.
Как создать Гугл сайт
Чтобы попасть в сервис Google Sites, понадобится Гугл почта. Именно к аккаунту почты прикреплены множество сервисов для пользователя, в том числе, и Гугл сайты.
p, blockquote 18,0,0,0,0 -->
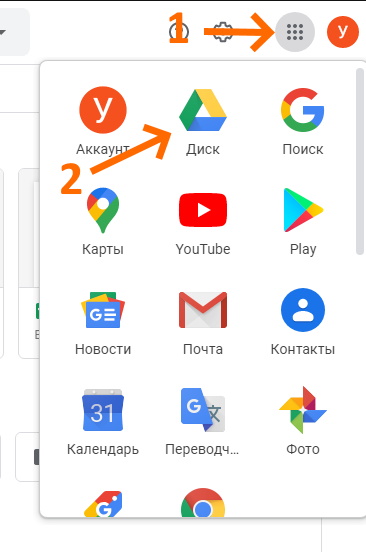
Если зайти в свою Гугл почту, то там открыть Гугл сайты можно, во-первых, с помощью Google Диска:

p, blockquote 20,1,0,0,0 --> Рис. 2. Сайты Гугл вход (сначала надо войти в свою Гугл почту)
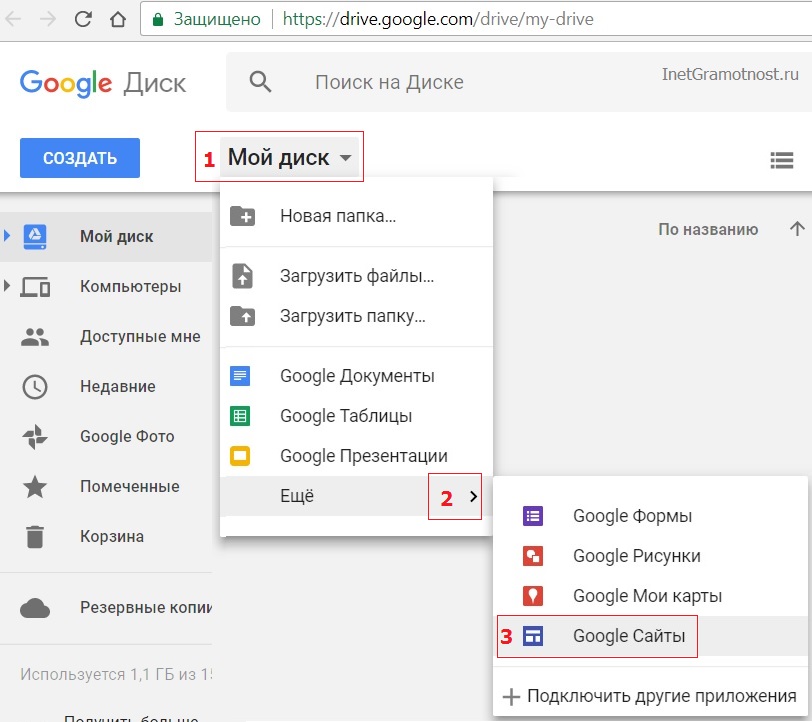
p, blockquote 21,0,0,0,0 -->

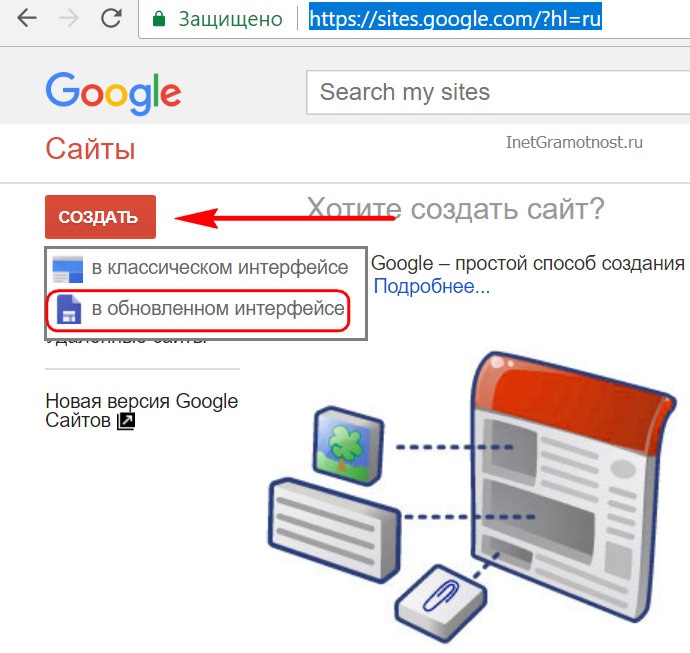
p, blockquote 22,0,0,0,0 --> Рис. 3. Создать Гугл сайт в обновленном интерфейсе
Таким образом, собственно, попадём в нечто наподобие административной панели – упрощённую, интуитивно понятную среду для работы с сайтом.
p, blockquote 23,0,0,0,0 -->
Справа на панели находятся опции добавления текстовых блоков, изображений, файлов, HTML-кода, а также контента из других сервисов Google. По центру размещается оперируемый объект, и на начальном этапе это, конечно же, Главная страница:

p, blockquote 24,0,0,0,0 --> Рис. 4. Создаем главную страницу Гугл сайта
Все добавляемые или редактируемые материалы в административной панели сайта отображаются так, как они приблизительно будут видны при просмотре сайта извне.
p, blockquote 25,0,0,0,0 -->
Блоки с веб-контентом можно перетягивать с помощью мышки, менять местами, отделять разделителями. Текст форматируется с помощью минималистичного визуального редактора.
p, blockquote 26,0,0,0,0 -->
- добавить свой логотип,
- свою фоновую картинку,
- выбрать тип заголовка из трёх предлагаемых вариантов,
- сделать единый для всех страниц нижний колонтитул,
- подобрать тему оформления.
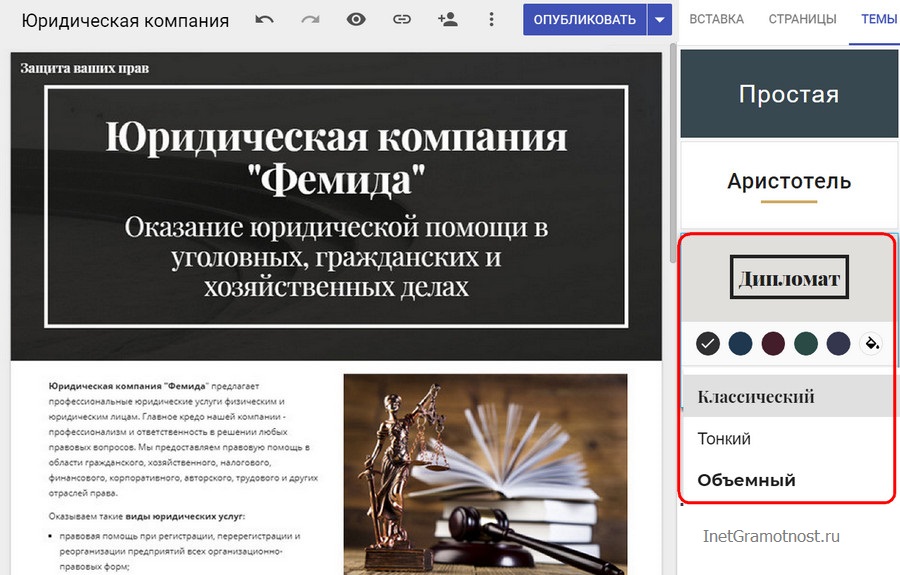
Тем оформления предлагается немного, но они настраиваемые: в них можно сменить стиль шрифта и акцентные цвета.

p, blockquote 28,0,0,0,0 --> Рис. 5. Темы для Гугл сайта
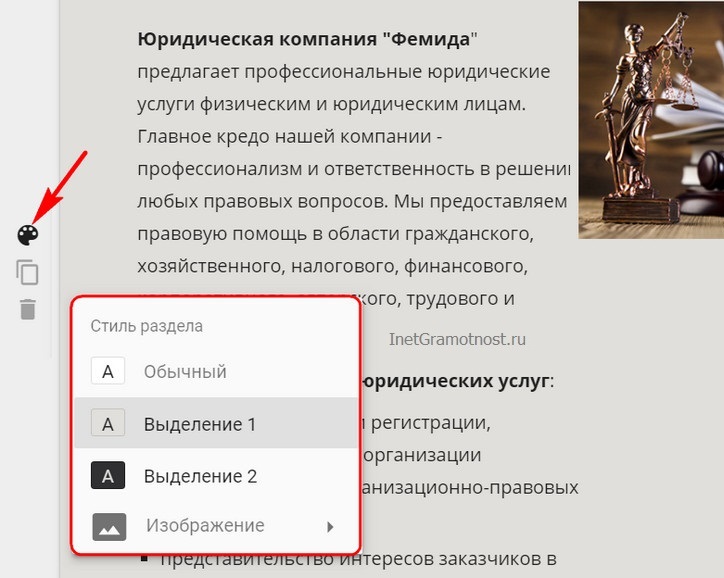
Фоновую расцветку можно выбирать для каждого контент-блока страницы. Предлагается три варианта фоновых расцветок в стиле темы оформления и возможность установки своей картинки в качестве фона.

p, blockquote 29,0,0,0,0 --> Рис. 6. Выбираем фон для страниц Гугл сайта и для разных блоков на странице
- добавлять страницы со всем тем материалом, который не поместился на главной,
- формировать их структуру в иерархическом порядке,
- при необходимости убирать их из панели навигации (меню) сайта, куда они добавляются автоматически.
- Придумать идентифицирующий термин доменного имени;
- Если сайт задумался как приватный, внести настройки доступа;
- При необходимости временно запретить индексацию сайта поисковиками до момента его полной доработки.
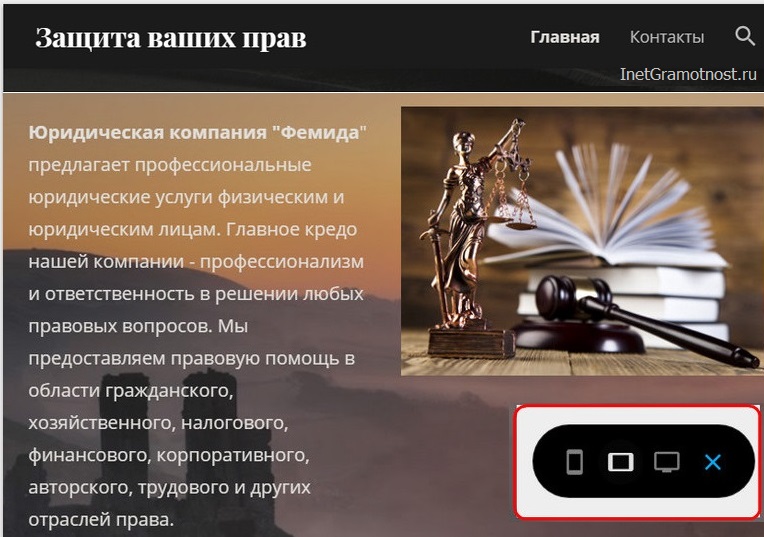
Отслеживать результаты проделанной работы можно в режиме просмотра сайта, где предлагается формат его отображения на экранах различных устройств.

p, blockquote 32,0,0,0,0 --> Рис. 9. Проверка отображения Гугл сайта на экранах различных устройств
Созданный сайт можно связать с сервисом Google Analytics и периодически отслеживать статистику посещаемости.
p, blockquote 33,0,0,0,0 -->
Как удалить Гугл сайт
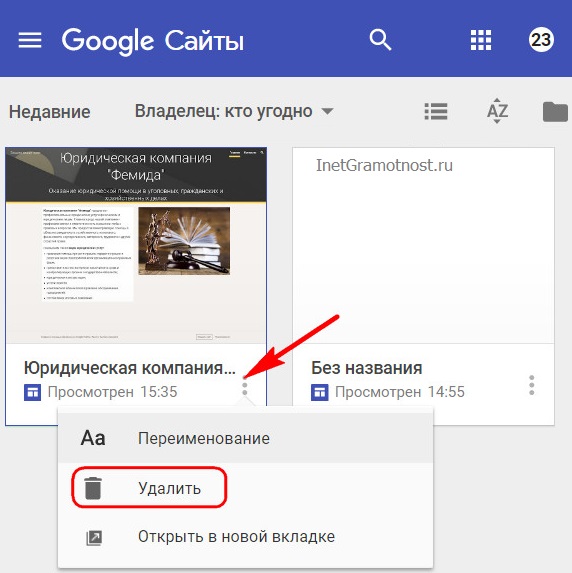
При входе в свой аккаунт Google (другими словами, в свою почту Гугл) все созданные сайты будут отображаться как наши рабочие проекты. В своем Гугл аккаунте их можно переименовывать и удалять.

p, blockquote 34,0,0,0,0 --> Рис. 10. Как удалить Гугл сайт
Читайте также:

